Настраиваем Яндекс Метрику (виджеты и метки)
Попросили написать, как я настраиваю Метрику, чтобы было удобно анализировать все нужные параметрами по сайтам. Ничего сложного нет, но я все же решил написать этот пост. Если кому-то пригодится — ставьте палец вверх .
Виджеты
Метрика по умолчанию дает нам довольно скудный набор виджетов в дашборде сайта (Сводка). Выглядит этот стандартный набор примерно так.
Многие вебмастера привыкли к этим виджетам, и даже не знают, что в Метрике есть еще пара полезных кнопок:
Метрика нам позволяет вставлять на дашборд сайта специально заготовленные виджеты (Библиотека виджетов), либо предлагает создать какой-то виджет, которого нет в библиотеке.
Также есть возможность изменять настройки стандартных виджетов, удалять их или перемещать на другие места экрана.
Зачем нам дополнительные виджеты?
Дефолтные виджеты дают лишь поверхностную информацию о посетителях и их поведении. Нам необходимо знать о посетителях и работе сайта как можно больше, чтобы улучшать сайт и видеть его слабые места. В этом нам и помогут дополнительные виджеты.
Мой набор виджетов
Я распишу, какие виджеты у сайтов обычно вывожу я. Вы можете сделать также, либо придумаете свой набор.
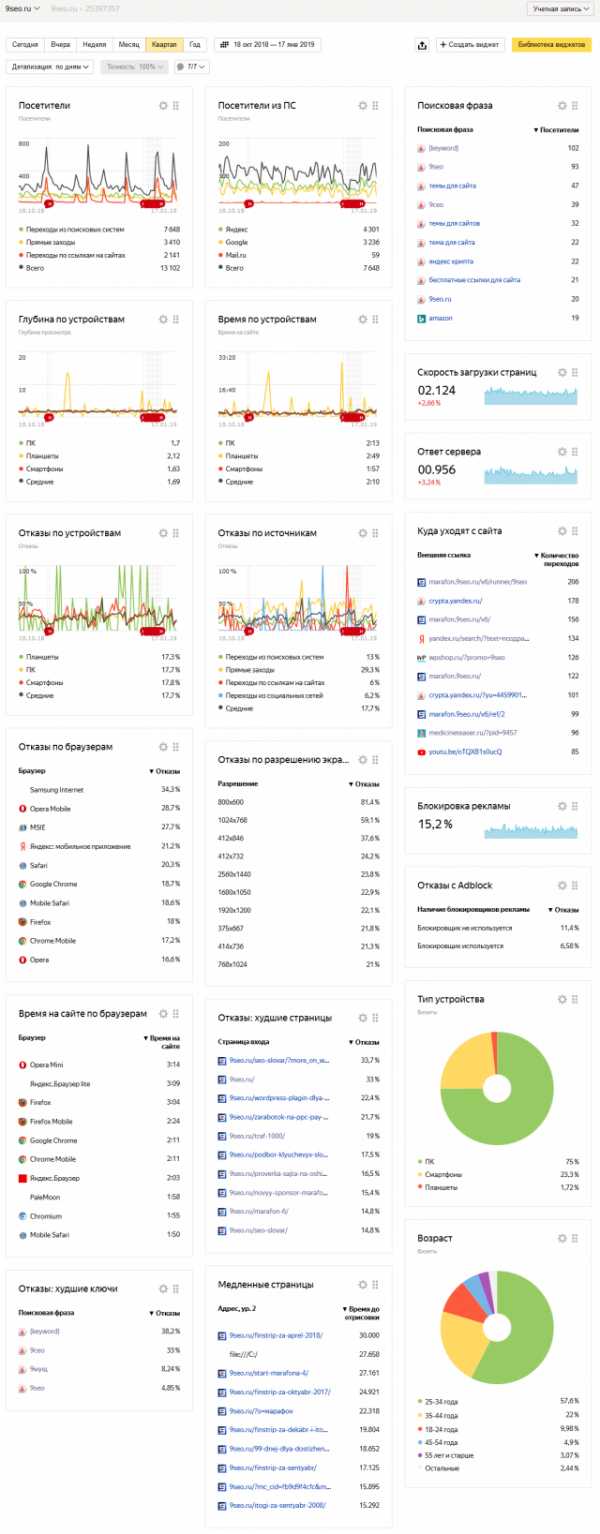
Полный скрин того, что выводится у меня выглядит примерно так (полная версия по клику):

Ниже, я расскажу и покажу, как создать каждый из виджетов.
Посетители
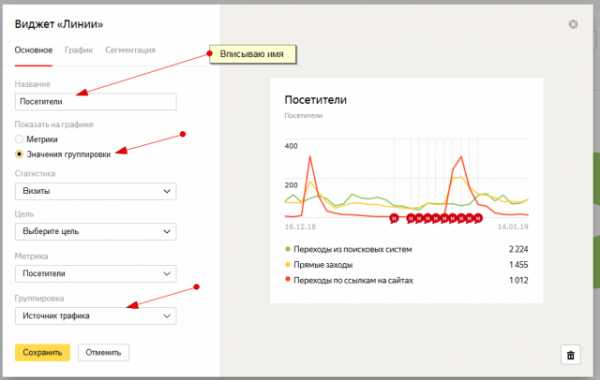
Виджет показывает сколько было посетителей и с каких источников они пришли. Переделываю стандартный виджет (либо можно создать новый виджет «Линии»), изменяя его настройки:

После этого появится диалоговое окно с настройками.
Во вкладке основное, я вписываю название, выбираю Значения группировки, Группировка: Источники — Источники трафика.

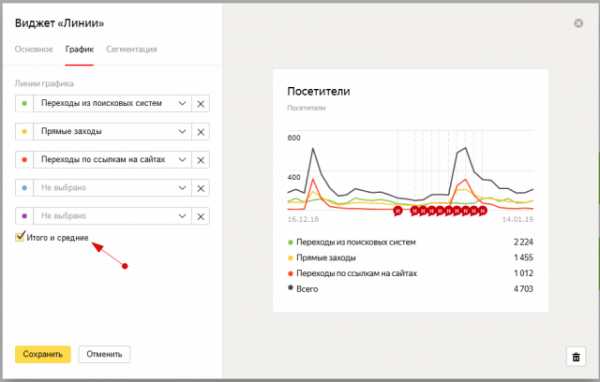
На второй вкладке: График, я выбираю нужные источники трафика и ставлю галочку «Итого и средние».

Далее я уже не буду делать скриншоты со вкладки График, так как тут все одно и тоже.
На вкладке Сегментация — ничего не меняю.
Сохраняю.
Посетители с ПС
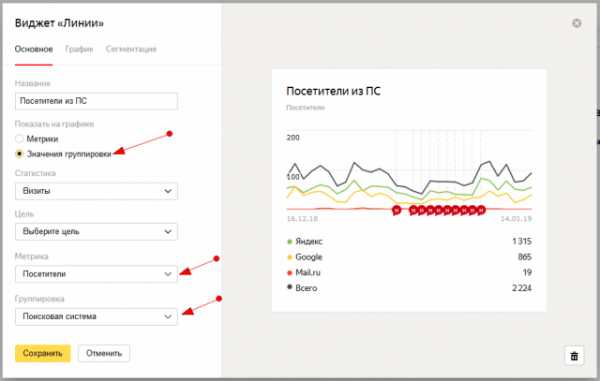
Чтобы видеть с каких поисковых систем приходят посетители, создаем виджет «Линии»:
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Базовые метрики — Посетители.
- Группировка: Источники — Поиск — Поисковая система.

На вкладке График:
- Выбираем нужный набор ПС (у меня Яндекс, Гугл, Мэил).
- Ставим чек: Итого и средние.
Последняя поисковая фраза
Будем видеть, по каким ключевым словам приходят посетители с ПС.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Базовые метрики — Посетители.
- Группировка: Источники — Поиск — Поисковая фраза.
- При желании можно чекнуть: Скрывать статистически недостоверные данные.

Глубина по устройствам
Виджет поможет увидеть как много страниц просматривают посетители с разных устройств.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Глубина просмотра.
- Группировка: Технологии — Устройство — Тип устройства.

На вкладке График:
- Выбираем нужный набор устройств (у меня ПК, планшеты, смартфоны).
- Ставим чек: Итого и средние.
Время по устройствам
Нужно знать сколько времени проводят на сайте посетители с разных устройств.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Время на сайте.
- Группировка: Технологии — Устройство — Тип устройства.

На вкладке График:
- Выбираем нужный набор устройств (у меня ПК, планшеты, смартфоны).
- Ставим чек: Итого и средние.
Отказы по устройствам
В Метрике визит считается отказом, если пользователь провел на странице меньше 15 секунд и просмотрел не более 1 страницы.
Очень полезно видеть на каких устройствах — какие отказы. Иногда бывает, что из-за проблем с версткой или каких-то других ошибок сайта, на одном из устройств показатель отказов становится анамально большим. Чтобы вовремя это увидеть — нам поможет данный виджет.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Технологии — Устройство — Тип устройства.

На вкладке График:
- Выбираем нужный набор устройств.
- Ставим чек: Итого и средние
Отказы по источникам
С помощью этого виджета мы будем видеть какие отказы у посетителей, пришедших с разных источников.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты
pozi.pro
Куда правильней устанавливать код Яндекс.Метрики на WordPress
История весьма необычная и стоила мне долгих размышлений, а также 2 месяца частично потерянного трафика и надеюсь некоторым прольет свет, коль окажутся в подобной ситуации.
Что было
А есть у меня сайт – вполне себе неплохой ресурс, который я за несколько месяцев раскрутил до посещаемости 10-12к уников в сутки. Активно развивать его я начал в мае 2013 года и уже к декабрю сего года там было около 14 000 уников в сутки, но перейдем к сути истории. Начав активно работать над сайтом, я установил код Яндекс Метрики и регулярно следил за показателями.
Работы велись и трафик планомерно рос, вселяя в меня радость и уверенность в завтрашнем дне. Я постоянно работал над сайтом, добавляя не только ежедневно новый контент, но и “ковыряя” шаблон, устанавливая различные модули и всячески улучшая ресурс. Сразу замечу, после установки кода метрики средний показатель отказов установился на планке 18-20%, что очень неплохо для сайтов такой тематики, но…
Вечером 4 октября замечаю что показатель отказов резко стал 58-60%, как-будто взяли и прибавили 40%. И все, дальше ситуация стала только ухудшаться и к декабрю показатель отказов уже был около 65%, что разумеется почти сразу повлияло на позиции.

Так, уже к середине ноября трафик с Яндекса упал примерно на 30% , но я работал над сайтом, поэтому большой просадки не заметил, за счет новых статей под НЧ ключи. Разумеется я пробовал менять код, брал новый, менял настройки метрики, ставил в иной виджет, но ничего не менялось.

Мистика ли?
Уж сколько дней я недоумевал и пытался понять в чем же все-таки дело, пока душа мне не подсказала попробовать изъять код метрики из тела виджета и воткнуть его в header.php (да сайт на wordpress). И чудо – уже через несколько часов я увидел как показатель отказов в статистике стал таять на глазах и дошел до заветной отмтеки в …

Быть может ошибка?
Ошибки быть не может: сегодня один код показывал столько, завтра показатели “испортились”, хотя код никто не трогал и ничего в нем не менял. Я склоняюсь к мысли, что какой-то из имеющихся скриптов повлиял на работу счетчика метрики.
Выводы
- Яндекс метрика напрямую влияет на посещаемость сайта из Яндекса. Это факт общеизвестный и неоспоримый, проверенный мной неоднократно на разных сайтах.
- Ни в коем случае не ленитесь и не устанавливайте код Яндекс.Метрики (да и Гугл Аналитикс) в виджеты на WordPress, так как это может нарушить правильность подсчета вашей статистики.
Вконтакте
Google+
Одноклассники
Мой мир
beprofy.org
Как добавить и настроить виджет на главной странице Яндекса |
Каждый день мы бродим по просторам интернета, и для того, чтобы полезные сервисы всегда были под рукой можно использовать старые и добрые закладки. Для этих целей Яндекс нам предлагает гораздо более удобные фичи- виджеты. О них и пойдет речь далее.
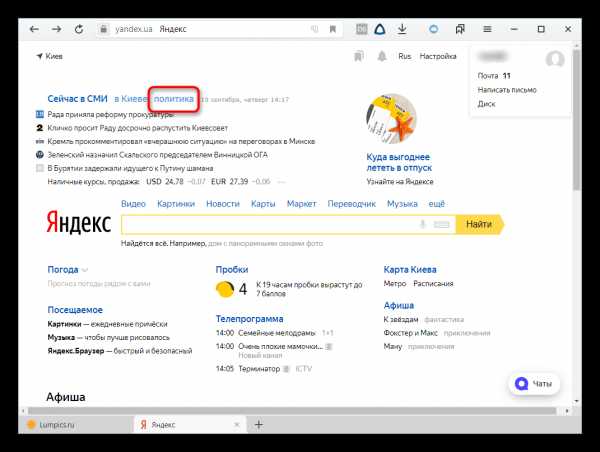
Стандартно главная страница Яндекса уже содержит различные виджеты, например, телепрограммы, погода, афиша и т.д.

Для того, чтобы персонализировать главную страницу Яндекса на неё можно вывести виджеты тех интернет-сервисов, которыми пользуетесь.
Как добавить виджет на главную страницу Яндекса
Для этого вам необходимо иметь аккаунт в Яндексе. Если его нет, то можно зарегистрировать почтовый ящик на Яндексе https://passport.yandex.ru/registration и вам автоматически станут доступны в этом аккаунте все бесплатные и платные сервисы Яндекса.
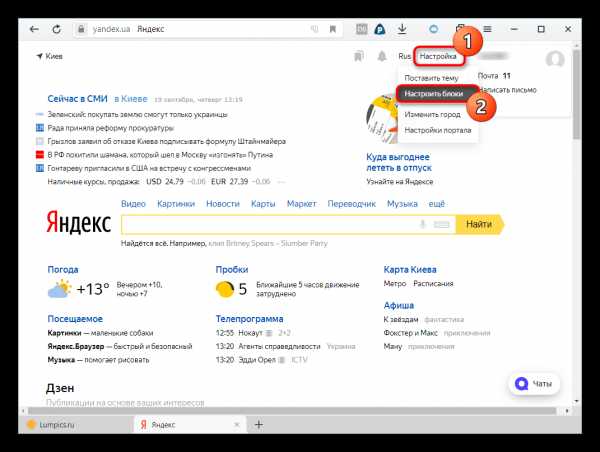
Итак, залогинившись в свой аккаунт в Яндексе в правом верхнем углу будет доступна опция «Настройки», нажимем на неё и выбираем в выпадающем списке пункт «Настроить Яндекс».

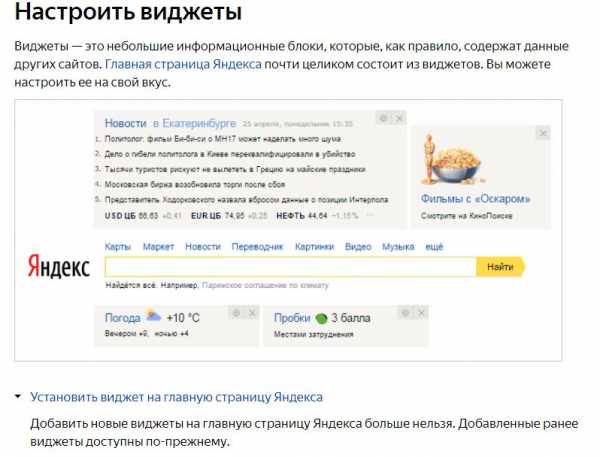
Тут же попадаете на главную страницу, где текущие виджеты можно или настроить дополнительно, или удалить.

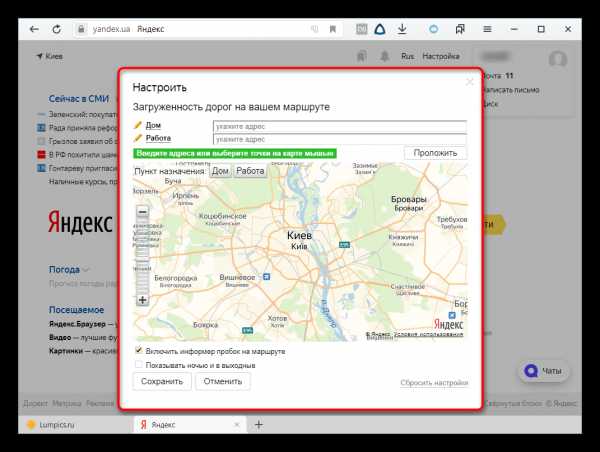
Например, в виджете «Пробки» можно дополнительно настроить, чтобы виджет показывал пробки именно на вашем маршруте от работы домой, а в настройках виджета «Телепрограмма» задать любимые телеканалы и количество телепередач от 6 до 10-ти и другие настройки. В общем, виджеты — полезная и нагладная штука.
Как добавить новый виджет на главную страницу Яндекса
Там же, в разделе «Настроить Яндекс» в нижнем левом углу доступна специальная кнопка «Добавить виджет».

Тут же откроется страница с самыми популярными виджетами. В основном это виджеты популярных новостных газет и интернет-ресурсов. Левая колонка указывает на категорию виджетов. Веб-мастеру же интересны более тематические виджеты, например Яндекс.Метрика. Для этого выбираем слева последний пункт — «Виджеты Яндекса» и там на второй странице находим необходимый виджет Метрики и устанавливаем его.

После выбора этого виджета попадаете на главную, где нужно перетащить виджет в нужное место и сохранить. И только после этого можно будет приступить к настройкам: выбрать счетчик метрики нужного сайта и период, и обязательно сохранить.

Далее виджет Метрики будет автоматически подгружать информацию на главную страницу Яндекса. Это очень удобно. Лично я использую не только Метрику, но и отслеживаю Апдейты. Кто пользуется счетчиком LI знайте, что и у Li усть виджет https://widgets.yandex.ru/?text=liveinternet, а значит можно постоянно отслеживать посещаемость своих сайтов.
В общем эту удобную фишку -сделать главную страницу Яндекса под себя, использую по максимуму.
inetmi.ru
Как настроить виджеты в Метрике 2.0?

Приветствую, друзья! Итак, вышла новая Метрика 2.0 и я начну потихоньку о ней рассказывать. В общем, главная её новая фишка – это «сегментация», т.е. те самые пироги, о которых они говорят. Что это значит? Мы можем смотреть на данные «в разрезе» тех или иных параметров. Как пример: Переходы с рекламы в разрезе типов устройств и т.д. Раньше, конечно, это можно было делать в конструкторе отчетов, о котором я писал, но сейчас это доступнее, нагляднее + появилась возможность сравнивать с «прошлым периодом».
Давай по делу!
Сегодня я расскажу вам о том, что вы видите в первую очередь, зайдя в свой счетчик. Как и в старой версии, 95% пользователей не обращают внимание на эту страницу и переходят в стандартные отчеты. Эта страница – «Сводка», здесь располагаются «виджеты» или «дашборды». По умолчанию они какие-то дурацкие и бесполезные, потому все и игнорируют эту страницу, но на самом деле, настроив свои виджеты, кучу показателей вы сможете оценить просто за 15 секунд, проведя взглядом по этой странице. Второй плюс в том, что каждый виджет – ссылка на полноценный кастомизированный отчет, где вы сможете посмотреть уже все более подробно.
Итого: Страница «Сводка» дает возможность за 15 секунд оценить, что же у вас происходит с сайтом и с рекламой + собрание всех необходимых, предварительно настроенных, отчетов.
Что делать-то?
Итак, заходим в счетчик.

Рис. 1. Сводка.
Какие-то посетители, какие-то глубины просмотра, какие-то отказы… Это все полезно, конечно, но оно все общее, да и скорее всего вас здесь почти ничего не интересует, поэтому первое, что мы сделаем – это удалим все виджеты =)
Рис. 2. Удаляем виджет.
Нажимаем на шестереночку в правом верхнем углу виджета, а потом на корзину – она находится правее кнопок «Сохранить» и «Отмена».
Удаляем все и получаем чистый лист для работы.

Рис. 3. Сводка без виджетов.
Безусловно, у вас могут быть свои интересы в том, что вы хотите отслеживать, в статье я вам покажу самые базовые виджеты, которые вы можете настроить, в зависимости от вашего сайта и ваших намерений, в вашей воле настроить эти виджеты для себя.
Первые виджеты. Графики
Мой первый блок виджетов – это четыре графика:
- Переходы с SЕО.
- Переходы с мобильных устройств по рекламе.
- Конверсия рекламы (под рекламой у меня имеется в виду директ и adwords).
- Переходы по рекламе.

Рис. 4. Виджеты в виде графиков.
- Нажимаем «+ Создать виджет» -> График. Появится дефолтный график по визитам -> Нажимаем на шестеренку.
- Пишем название нашего виджета «Переходы из поисковых систем»
- Статистика: Визиты, Цель не выбираем, Метрика: Визиты.
Рис. 5. График поисковых переходов
И последний пункт «Сегментация». Источники -> Последний значимый источник -> Тип источника -> Переходы из поисковых систем.

Рис. 6. Настройка графика «Поисковые переходы»
Нажимаем «Сохранить», и наш первый виджет готов!
Эй, а что за значимый источник такой?!
Ах да, в новой метрике появились «Модели атрибуции». В разных моделях мы по-разному приписываем пользователю (или его определенному действию) источник трафика.
Сейчас объясню: всего три модели атрибуции в метрике.
- Первый переход.
- Последний переход.
- Последний значимый переход.
Представим пользователя, который к нам впервые попал на сайт через рекламу в директе, потом он покопался на сайте, оставил товар в корзине, но заказать пока не захотел. Потом мы ретаргетингом его догнали, он вспомнил про нас, но все еще не заказал (но положил страницу в закладки) – решил сравнить с конкурентами. Пока сравнивал, попал к нам через SEO, пошел привел ребенка из школы и вернулся на сайт через закладки.
Его путь до конверсии Реклама в директе -> РСЯ(ретаргетинг) -> SEO -> Закладки (прямой переход) -> Заказ.
Так вот от модели атрибуции зависит, какой источник трафика мы объявим молодцом, какой источник был красавцем.
По модели «Первый переход» — молодцом будет реклама в директе, по модели «Последний переход» — молодец Прямые заходы, а при «Последнем значимом переходе» — красавчик SEO.
Как правило, лучше использовать «последний значимый», а при долгом цикле покупки — «первый переход», но тут уж вам решать.
Едем дальше
Так же делаем другие три графика:
1. «Переходы с рекламы (мобильники)» : Статистика: Визиты, Цель не выбираем, Метрика: Визиты, Сегментация -> Источники -> Рекламная система Директ и AdWords + Сегментация -> Технологии -> Устройство «Смартфоны».

Рис. 7. Мобильные переходы с рекламы
2. «Конверсия с рекламы»: Статистика: Визиты, Цель (здесь указываете цель, конверсию по которой смотрите», Метрика – Конверсия, Сегментация – Источник -> Последний значимый -> Тип источника -> «Переходы по рекламе».
Рис. 8. Конверсия с рекламы.
3. «Переходы по рекламе»: Статистика: Визиты, Цель не выбираем, Метрика: Визиты. Сегментация -> Источник -> Рекламная система Директ или AdWords.
Все просто!
Таблицы
Приведу в пример 4 таблицы, часть из них пригодятся для наглядности, а часть – чтобы быстро перейти в готовый отчет.
- Переходы по рекламе. + Создать виджет – Таблица -> Шестеренка -> Группировка – Источник – Рекламная система

Рис. 9. Таблица переходы с рекламы.
2. Поисковые фразы.

Рис. 10. Таблица Поисковые запросы.
3. Фразы с директа.

Рис. 11. Таблица Фразы с Директа.
4. Отказы по кампаниям. Здесь я беру группировку по меткам, Что в директе, что в AdWords у меня передаются в utm_campaign названия кампаний, по ним я и строю таблицу.

Рис. 12. Таблица Отказы по кампаниям.
Можно добавить дополнительную сегментацию по Рекламной системе Директ или AdWords, если желаете отсечь все остальное.
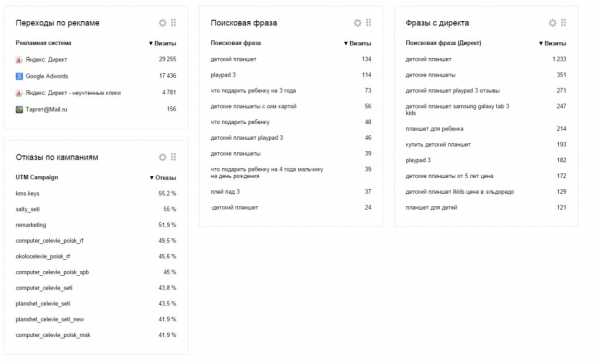
В итоге у меня получилось это:

Рис. 12. Итоговые таблицы.
Фразы с AdWords можно вытащить при помощи группировки по utm_term (конечно при условии, что у вас в adwords ссылки промечены utm_term={keyword} ), и добавив сегментацию по utm_source, равному google. Всё просто!
Также можно еще добавить «пирог» (Круговая диаграмма) – Трафик с рекламы в разрезе городов.

Рис. 14. Настройка разреза по городам.
Добавим сегментацию по Рекламным системам и получим такую штуку:

Рис. 15.Круговая диаграмма по городам
В общем, придумывайте, что бы вам хотелось отслеживать в Сводке и пишите комментарии, задавайте вопросы, спасибо!
convertmonster.ru
Как настроить виджеты в Яндексе

Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
Настраиваем виджеты в Яндексе
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.
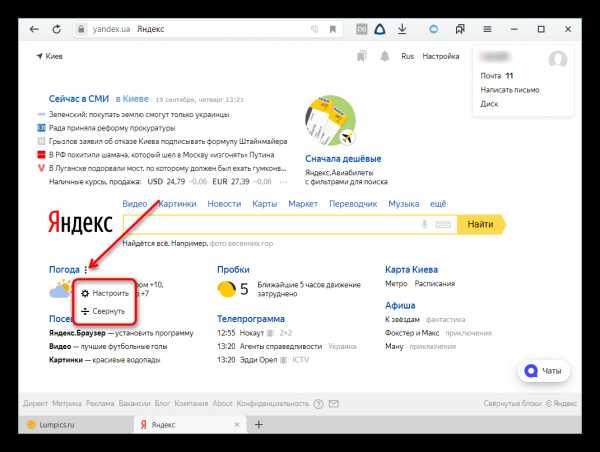
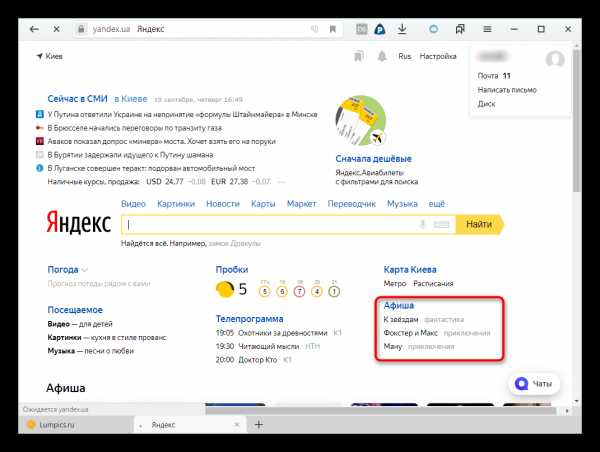
- Для того чтобы отредактировать параметры приложений, отображаемых при открытии сайта, в правом верхнем углу возле данных вашей учетной записи нажмите на кнопку «Настройка». В отобразившемся меню выберите «Настроить Яндекс».
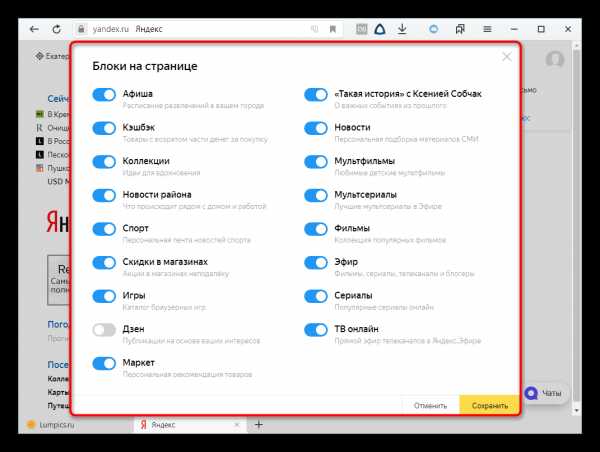
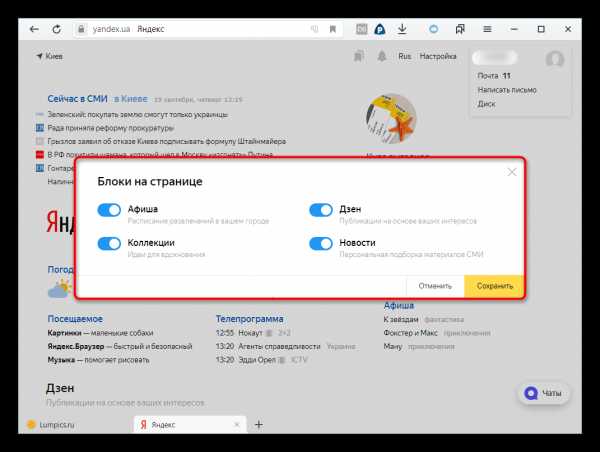
- После этого произойдет обновление страницы, а рядом с новостными и рекламными колонками появятся иконки удаления и настройки.
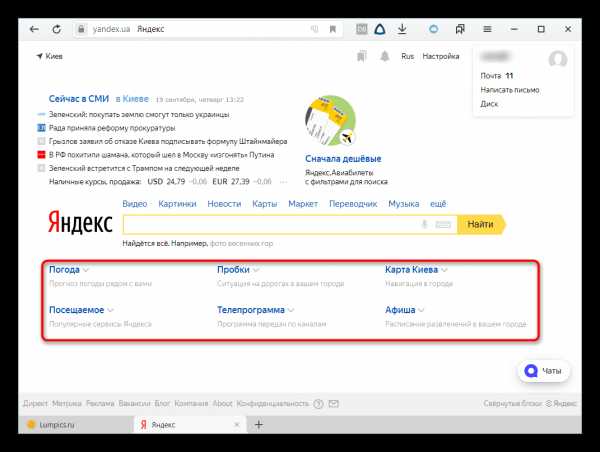
- Если вас не устраивает расположение блоков, их можно разместить в определенных областях, обозначенных пунктирными линиями. Для этого наведите курсор мыши на виджет, который хотите переместить. Когда указатель сменится на крестик со стрелками, направленными в разные стороны, зажмите левую кнопку мыши и перетаскивайте колонку на место другой.
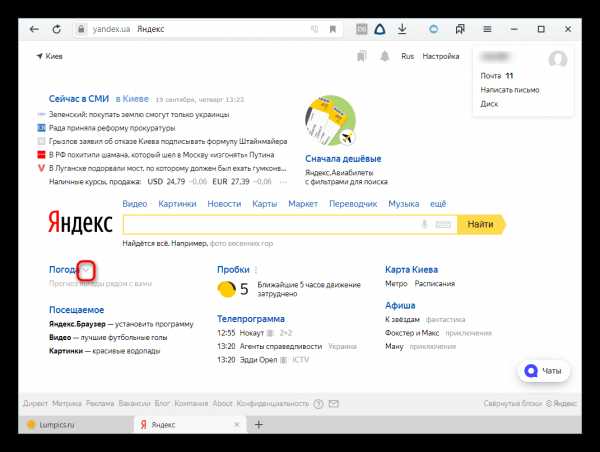
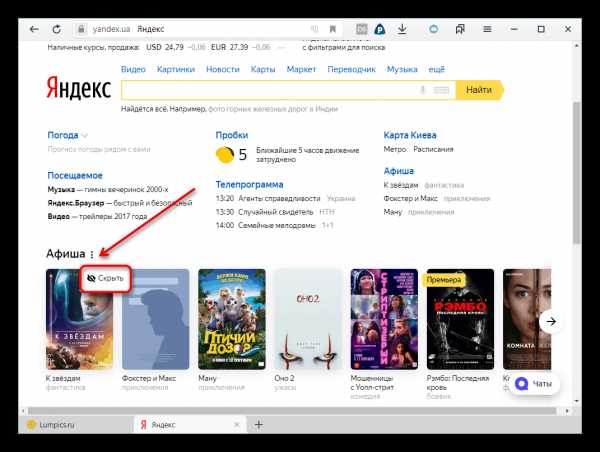
- Также здесь есть возможность удалить не интересующие вас позиции. Нажмите на значок крестика, чтобы виджет пропал со стартовой страницы.



Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

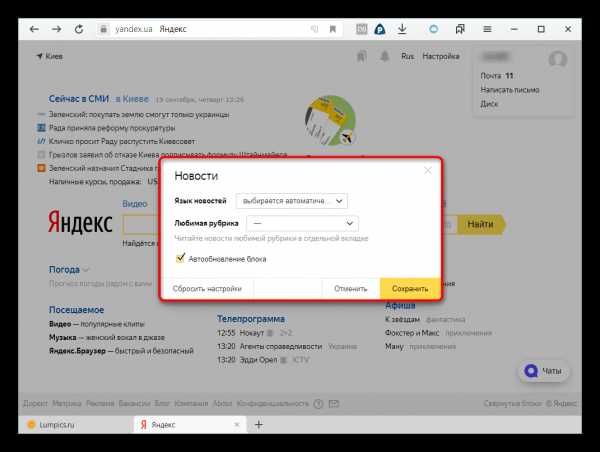
Новости
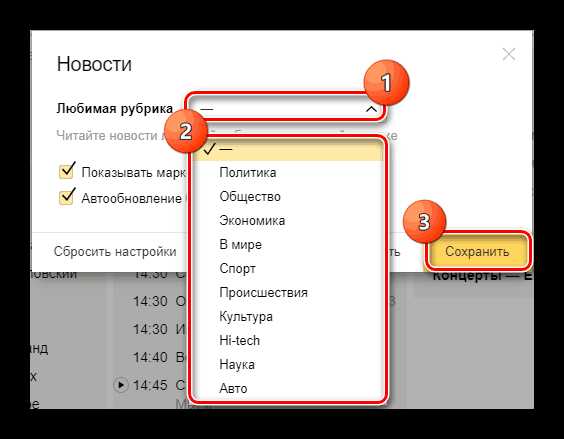
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить». После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

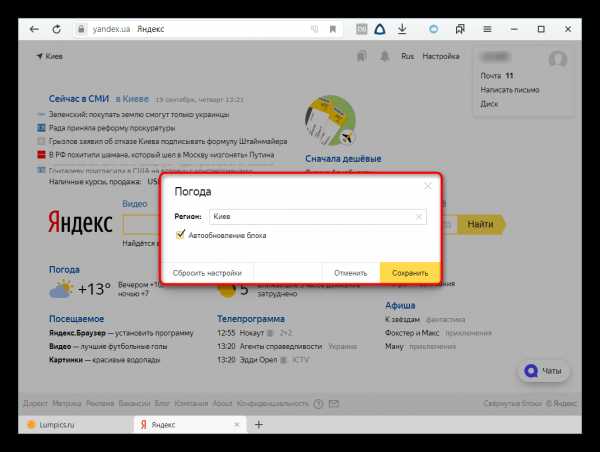
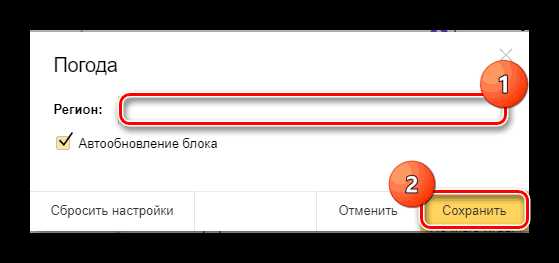
Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить».

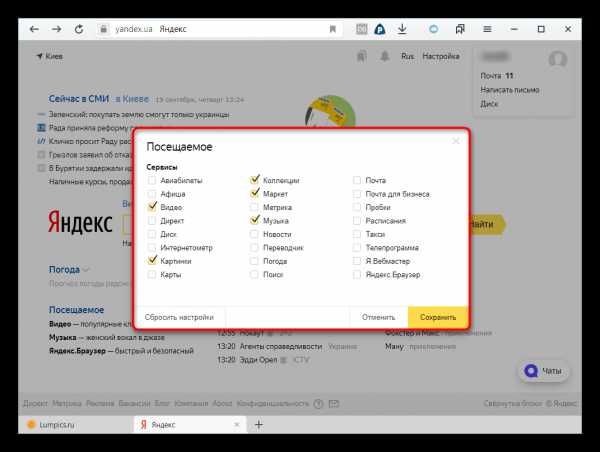
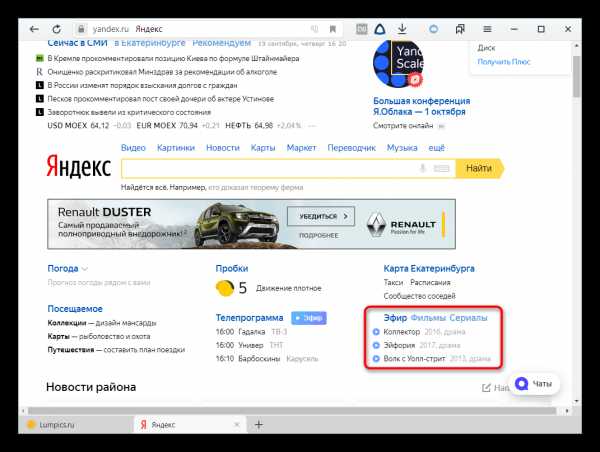
Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить».

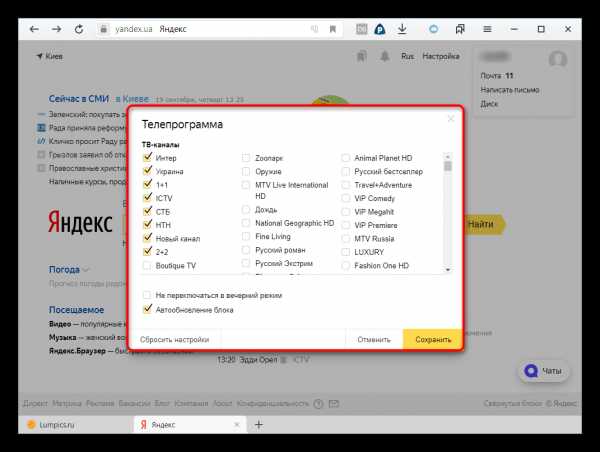
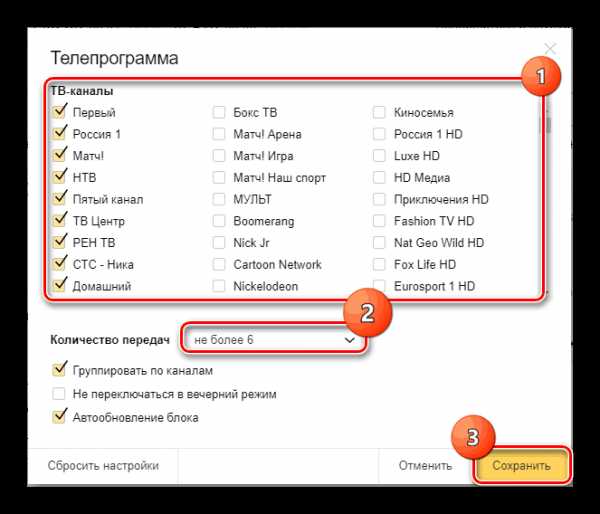
Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить».

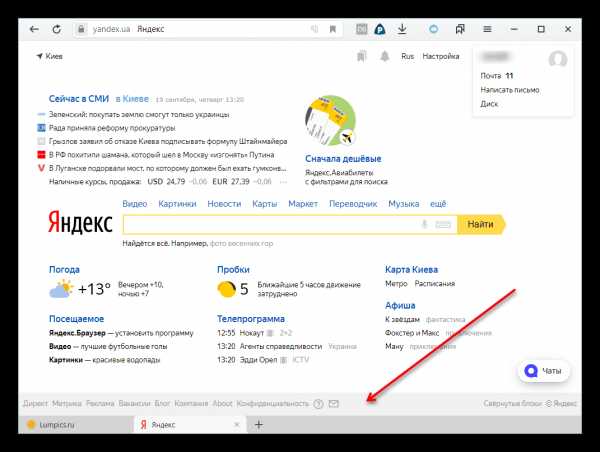
Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить».

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки», после чего согласитесь с действием кнопкой «Да».

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как добавить Яндекс Метрику на сайтWordPress-блог
В этой статье я расскажу вам о том, как добавить Яндекс Метрику к себе на сайт. Благодаря этому вы сможете анализировать посещаемость, поведение посетителей, источники трафика и многое другое полезное для продвижения. Яндекс Метрика признана многими вебмастерами, как лучший инструмент анализа сайта.
Яндекс Метрика – это счётчик от популярного поисковика. Он подсчитывает количество посещений, показывает источники и географию трафика, позволяет оценить поведенческие факторы и многое другое. Чтобы добавить Яндекс Метрику на сайт, вам понадобится аккаунт в Яндексе, достаточно просто иметь почту.

Как получить Яндекс Метрику
Чтобы добавить Яндекс Метрику на сайт, необходимо получить код счётчика. Это очень просто. Выполняйте описанные ниже действия внимательно и не торопитесь.
- Перейдите на Яндекс Метрику (вам нужно будет авторизоваться).
- Нажмите жёлтую кнопку «Добавить счётчик».
Создайте новый счётчик
- Заполните данные:
- Имя счётчика. Укажите название, оно будет видно только вам.
- Домен сайта. Укажите адрес.
- Поставьте галочку, чтобы согласиться с условиями соглашения.
- Нажмите кнопку «Добавить дополнительный домен», если статистка вашего сайта должна учитываться ещё и с других URL (в большинстве случаев это не нужно).
- Поставьте галочку «Принимать данные только с указанных доменов» для чистоты статистики.
- Если у вас на сайте есть поддомены (например, subdomen.example.ru) и вы хотите учитывать статистику с них в этом же счётчике, то поставьте галочку «Включая поддомены».
- Уведомлять меня о проблемах в работе сайта – очень удобный инструмент, позволяет определять аптайм сайта. К вам на почту или номер телефона будут приходить сообщения, если вдруг сайт стал недоступен.
- Часовой пояс – выберите, по какому времени будет отсчитываться статистика.
- Тайм-аут визита – можно оставить по умолчанию, то есть 30 минут. Этот параметр определяет частоту обновления статистики.
Когда вы заполнили все данные, нажмите кнопку «Создать» (вверху, справа).

Заполните все данные, сохраните их и получите код счётчика Яндекс Мтерики
- После этого нажмите ссылку «Код счётчика» слева, чтобы настроить и получить сам код. Здесь тоже имеется ряд опций:
- Вебвизор, карта скроллинга, аналитика форм – рекомендую включить, очень удобный инструмент для анализа поведения.
- Отслеживание хеша в адресной строке браузера – можно не включать.
- Асинхронный код – поставьте эту галочку, чтобы счётчик не замедлял сайт.
- Для XML сайтов – включать это не нужно, если у вас WordPress.
- В одну строку – поставьте галочку, если вам так удобней.
- Запрет отправки на индексацию страниц сайта – ни в коем случае не включайте.
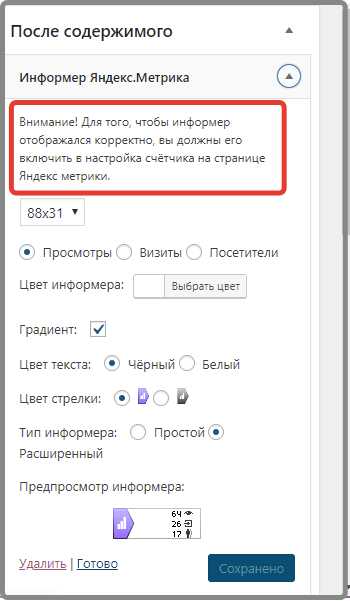
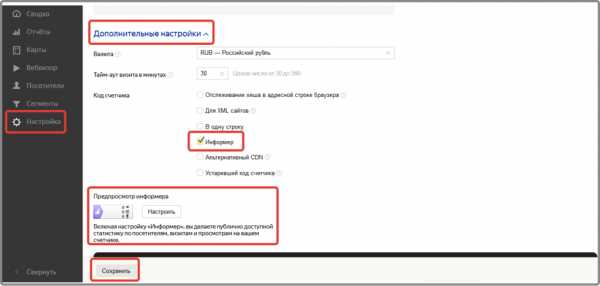
- Информер – поставьте здесь галочку, если вам нужно, чтобы на сайте отображалась картинка с вашей статистикой. Она будет видна всем посетителям. После этого появится кнопка «Настроить», при клике на которую вы можете определить внешний вид информера. Подберите что-то под цвет вашего сайта.
- Отправка в Метрику данных электронной коммерции – не стану подробно описывать эту функцию, так как она не очень нам нужна, и в справке Яндекса всё хорошо расписано.
Настройте код счётчика
Внизу видим код. Теперь остаётся добавить Яндекс Метрику на сайт.
Как добавить Яндекс Метрику на сайт
Чтобы добавить Яндекс Метрику на сайт, необходимо поместить код на все страницы. Рассмотрим, как это сделать в WordPress.
Если вы хотите добавить Яндекс метрику с информером, то код будет состоять из двух частей: <!— Yandex.Metrika informer —> — информер и <!— Yandex.Metrika counter —> — сам счётчик. Первый можно поставить в любое место сайта, например, в подвал, а второй рекомендуется разместить ближе к началу страницы, в шапку. Таким образом, если у пользователя страница не загрузится до конца, до подвала, его посещение засчитается, так как шапка сайта загрузится первой. Если бы код счётчика был бы тоже в подвале, посещение бы не засчиталось, если страница до конца не загрузилась.
Фрагмент кода информера и счётчика
Итак, сначала помещаем код счётчика. Скопируйте его из <!— Yandex.Metrika counter —> и перейдите в консоль WordPress в пункт «Внешний вид», подпункт «Редактор». В списке слева нажмите на файл header.php (это шапка сайта) и поместите скопированный код в область после тега <body>. Сохраните изменения кнопкой «Обновить файл».
Вставьте код счётчика в header.php
Теперь помещаем код информера. Поставить его можно в любое место сайта, традиционно – это подвал. Поэтому в том же месте, где мы выбирали файл header.php, нужно теперь выбрать footer.php, и вставить код из <!— Yandex.Metrika informer —> в область до тега </body>. После сохранения файла вы можете увидеть счетчик на сайте.
Вставьте код информера в footer.php
Добраться до файлов шаблона и поместить в них код Яндекс Метрики вы можете и через FTP подключение. Файлы находятся в папке wp-content/themes/ в папке с названием установленного шаблона.
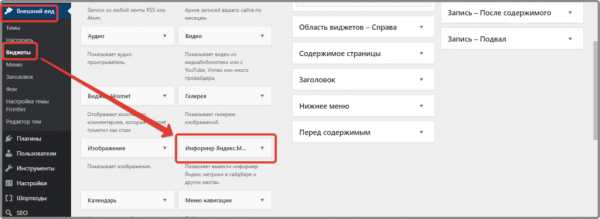
Добавить информер Яндекс Метрики можно и в виджет WordPress. Для этого в консоли перейдите в пункт «Внешний вид» и подпункт «Виджеты». Переместите виджет «Текст» в нужный сайдбар, разверните его и поместите туда код информера <!— Yandex.Metrika informer —>.
Вставьте код информера в виджет
Когда всё сделаете, проверьте, как вам удалось добавить Яндекс Метрику. Для этого, во-первых, посмотрите, как выглядит информер (если вы использовали его), во вторых, снова перейдите на страницу Метрики и убедитесь, что рядом с вашим сайтом зелёный кружок.
Индикатор должен быть зелённым
Если он жёлтый или красный, то нажмите на него для обновления данных. Если что-то сделано неправильно, он так и не станет зелёным, значит нужно искать проблему и решать её.
Статьи по теме:
wp-system.ru
Яндекс Метрика — Плагин для WordPress
Лучший плагин для использования Яндекс.Метрики на вашем сайте WordPress.
Что такое Метрика
Metrica is an analytics tool like as google analytics.If you didn’t hear metrica yet, you can check official metrica page.
Возможности плагина
- Лёгкое управление настройками счётчиков.
- Отслеживание на основе ролей пользователей
- Виджет консоли, что отображает графики метрики, общего использования сайта, топовых страниц, и т.д.
- Отображение счётчика консоли на основе ролей пользователей
- Наличие основного режима! Если вы не хотите предоставлять доступ к API, то можете попробовать использовать основной режим.
- Поддержка i18n: Полностью готов к переводу!
Переводы
- Английский (en_US), встроен
- Турецкий (tr_TR), нативная поддержка
- Русский (ru_RU), oleg0789 и Ксения Рыбка
 Выберите режим. Основной режим для тех, кто не хочет использовать api метрики, но рекомендуется использовать расширенный режим!
Выберите режим. Основной режим для тех, кто не хочет использовать api метрики, но рекомендуется использовать расширенный режим! Отображение графиков метрики.
Отображение графиков метрики. Страница настроек.
Страница настроек.
Распакуйте zip файл просто поместив содержимое в wp-content/plugins/ директорию вашего WordPress и нажмите Активировать плагин в разделе администрирования «Плагины».
- Что за метрика?
Метрика это мощный аналитический инструмент, что предоставляется Яндексом.
- Это бесплатно?
Сервис Яндекс.Метрика и этот плагин являются абсолютно бесплатными.
- Я увижу статистику в консоли WordPress?
Да! (Теперь у Вас есть возможность использовать расширенный режим, этой опции требуется доступ к API
- Я вижу виджет в консоли, но нет графиков?
Вероятно, ваш счетчик работает неправильно, пожалуйста, проверьте статус счетчика на официальном веб-сайте метрики. Иногда мы не можем получить статистические данные через API, особенно на свежих счетчиках.
- Всё сделал, но сервис метрики у меня не работает?
Yandex Metrica plugin uses wp_head hook for the adds necessary tracking code. Please, ensure your theme has wp_footer hook?
«Яндекс Метрика» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.8.1
- an option added for the dispatching e-commerce data
1.8
- Authorization method changed, URL parameters no longer acccepted
- use wp_head instead wp_footer for the tracking code
- tested with WordPress 5.1.x
1.7
- switched to new metrica tracking code by default
- added an option for new Yandex’s tracking code (props @ildarkhasanshin)
- Better tracker-address handling. (Don’t save default addresses.)
- tested with WordPress 5.x
1.6.3
- теперь пользователи могут менять адрес Tracker JS
- добавлен новый фильтр
yandex_metrica_noscript_img_base
1.6.2
- предотвращена (возможный) конфликт chart.js с плагинами компоновщика страниц. Благодарность @zzsnowballzz
1.6.1
- предотвращена глобальная загрузка inline js. Благодарность Makaka Games
- переименован handler скрипта
- обновлены параметры диаграммы; гистограммы начинаются с нуля, а линейные диаграммы используют индексный режим для всплывающих подсказок
1.6
- изменена библиотека диаграмм (Заменена на Chart.js)
- ежедневные отчёты используют bar type
- вспомогательные улучшения
1.5
- Обновлено API метрики, исправления связанных с api проблем
sslverifyпараметр выставлен в true- Улучшения интерфейса
- Обновлён информационный виджет адреса
- Виджет: исправление отображения посетителей. Благодарность Эльвире Капитоновой
- минимальное требование WordPress 3.7
1.4.3
- незначительное исправление в HTTP запросе
1.4.2
- незначительное исправление ошибок
1.4.1
- исправление ошибки array-multisort. Благодарность Николаю Астраханцеву
1.4
- Изменён Text Domain
- Добавлены подсказки на странице настроек
- Исправлена ошибка выбора названия. Благодарность romapad
1.3
- Обновлён код метрики
- Добавлены новые настройки отслеживания
1.2
- Улучшена проверка ошибок запросов API
- Добавлен случай вероятного подключения
- Незначительные улучшения
1.1.2
- Добавлен русский язык. Благодаря Ксении Рыбка и oleg0789
- Улучшения связанности API
- Незначительные исправления
1.1.1
- Исправлен порядок дней в виджете консоли
1.1
- Улучшения интерфейса виджета консоли
- Исправление ошибок
1.0.2
- Предварительная проверка совместимости временного виджета консоли.
1.0.1
- Удалена функция закрытия
- Исправление опечатки
1.0
- Интеграция API метрики
- Режим обратной совместимости
- Отслеживание по ролям пользователей
- Виджет Консоли
- Новый виджет, информационный виджет никуда не делся
- Улучшения локализации
- Улучшения производительности
- Отдельная благодарность команде Яндекса за их поддержку.
0.1.3
- Исправление незначительных ошибок
0.1.2
- Исправление ошибки в настройках
0.1.1
- Исправление ошибки вывода заголовка
0.1
- Первая версия.
ru.wordpress.org
 Выберите режим. Основной режим для тех, кто не хочет использовать api метрики, но рекомендуется использовать расширенный режим!
Выберите режим. Основной режим для тех, кто не хочет использовать api метрики, но рекомендуется использовать расширенный режим! Отображение графиков метрики.
Отображение графиков метрики. Страница настроек.
Страница настроек.