Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ru
Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтСоздание сайта – это достаточно сложный и длительный процесс, требующий профессиональных навыков и опыта. Самостоятельно разработать веб-ресурс без помощи профессионалов, изучения языков программирования и специальных инструментов практически невозможно. Именно поэтому бытует мнение о том, что создание сайта – услуга дорогостоящая и отнимающая много времени.
С развитием технологий сайты стали более доступными, постепенно набирают популярность специальные конструкторы для разработки веб-ресурсов без технических знаний. Изучение их структуры также отнимает достаточно много времени, а результаты не всегда соответствуют ожиданиям, что компенсируется возможность быстрого создания сайта дешево или бесплатно.
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Как создать сайт самому бесплатно с нуля — пошаговая инструкция
Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен – всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт – CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Инструкция по самостоятельному созданию сайта;
- Установка системы управления сайтом;
- Создание дизайна сайта (смена и корректировка);
- Основные настройки сайта, адреса страниц;
- Боковые колонки, виджеты;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы “что и как делать”, местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях – с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом – они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно работающий компьютер с серверным программным обеспечением, поддерживающим определенные языки программирования (PHP) и базы данных (MySQL). Необходим выделенный IP адрес, в домашних интернет сетях он, как правило, динамический (меняющийся), поэтому не подходит.
- Доменное имя – адрес сайта, который вводит пользователь в браузер. Он необходим не только для визуального восприятия (вместо цифр IP адреса сервера), но и для сохранения доступа к данным сайта в случае его переноса на другой сервер – IP адрес может измениться, но домен, например BiznesSystem.ru, всегда открывает одни и те же страницы.
Чтобы создать сайт на практике надо:
- Сверстать сайт вручную с помощью кода, либо воспользоваться конструктором, либо применить готовую систему управления контентом CMS – ниже расскажу что выбрать и как технически сделать сайт.
- Зарегистрировать доменное имя в компании регистраторе – напрямую или через посредника.
- Оформить услуги хостинга – получить доступ к месту для хранения файлов, процессору и оперативной памяти сервера, который будет “крутить” программу с вашим сайтом посетителям.
Из всего этого раз и навсегда создается только доменное имя – его изменить после создания сайта уже нельзя. Вы можете как угодно менять облик и содержание страниц, перекладывать файлы на разные сервера, но адрес сайта – это константа, изменение даже одной буквы в нем это уже совсем другой сайт. По этой причине домен и оформляется юридически через регистратора закрепляя право собственности.
На чем создать сайт – CMS, конструктор или код?
Самая трудозатратная часть в создании сайта – это непосредственно его файлы, поэтому сначала несколько слов о них. Создание кода сайта называется версткой и её, как уже сказано выше можно делать либо вручную либо автоматизировано.
Ручная верстка
Это способ создания сайта, когда открывается текстовый файл и с применением HTML тегов прописываются абзацы, заголовки, картинки и другие элементы, их расположение на странице и т.д. Как выглядит код сайта можно увидеть, если нажать клавиши “Ctrl+U” на любой открытой странице в браузере.
Вручную сейчас делаются только очень простые сайты, не предполагающие никакого развития в будущем – это долго, муторно и требует знаний, о том чтобы создать сайт хорошего уровня с нуля с помощью ручной верстки для неподготовленного человека не может идти речи.
Конструкторы
Второй вариант – воспользоваться для создания сайта конструктором, предлагаемым одним из интернет сервисов. Сейчас есть такие платформы как Wix, Blogger, Ucoz, Nethouse и др., где вы можете зарегистрироваться и сделать себе сайт из готовых блоков и шаблонов.
Вариант очень простой, справится любой кто в состоянии сделать страницу в Одноклассниках.
Но есть нюансы:
- Сайт созданный в конструкторе невозможно перенести на другой хостинг, нельзя сделать его резервную копию – становитесь заложником сервиса.
- Функционал хоть и широк, но ограничен возможностями сервиса – если чего-то нет, то вы никак не сможете это реализовать.
- Ограниченные возможности по заработку на рекламе. А если не зарабатывать, то зачем создавать сайт?
- Технические проблемы с индексацией поисковиками и интеграцией с другими онлайн сервисами.
Создание сайта с помощью конструктора подойдет для некоммерческих проектов, либо в том случае, если интернет не основная часть бизнеса (просто надо чтобы была страница для галочки).
CMS (Content Management System)
Переводится как система управления контентом. Это тоже своеобразный конструктор – программа для автоматической верстки сайта, обеспечивающая не только процесс создания, но и комфортное его администрирование (добавление статей, карточек товаров, изменение структуры и т.д.). Только эти программы для сайтов не привязаны к конкретному хостингу – их можно ставить и переносить на любой сервер, у вас есть доступ к исходному коду и базе данных.
В CMS можно вносить изменения и дополнения установкой плагинов или правкой непосредственно кода.
Системы управления контентом бывают специализированные (например, только для создания интернет магазинов) и универсальные (можно реализовать всё), платные и бесплатные – выбор широк.
Тема нашей инструкции как создать сайт самому бесплатно, поэтому выбираем соответствующую CMS – это WordPress (универсальная со свободной лицензией).
Около половины сайтов в интернете сейчас функционируют на WordPress, в том числе этот блог и несколько других моих проектов.
По уровню сложности данный вариант совсем чуть-чуть уступает конструкторам, но превосходит их на голову по возможностям.
В инструкции ниже я покажу как самосто
biznessystem.ru
Как создать свой сайт бесплатно и быстро самому
- Подробности
- Категория: Создание сайта

Приветствую, дорогие читатели моего SEO блога. На связи Галиулин Руслан. Сегодня уже не представить бизнес без собственного сайта и многие стараются завести их как можно скорее. Как раз о том как это сделать быстро и просто читаем в статье.
С развитием сетевых коммуникаций все больше пользователей хотят вести личную страничку в интернете или зарабатывать онлайн без вложений. Тратить время и деньги на изучение веб─программирования не рационально, если человек не намерен превратить это в свою профессию или еще не определился. Ознакомьтесь, как создать свой сайт бесплатно и быстро самому без специальных знаний.
Что из себя представляют конструкторы сайтов
Существует ряд компаний, предлагающих набор готовых элементов для легкого конструирования интернет─страниц. Профессиональная разработка подразумевает приобретение в личное пользование доменного имени (адреса вашего сайта), оплату хостинга (услуг по размещению файлов в сети), формирование данных в виде кода и загрузку их на удаленный сервер. Бесплатные сервисы дают пользователю домен, хостинг и готовые модули ─ дизайн, блоки с разным назначением, популярные функции. Достаточно зарегистрироваться, выбрать нужные компоненты и свой ресурс готов.
Конструкторы сайтов бывают нескольких типов:
- Полностью безвозмездные и без ограничений ─ в основном для блогов на личные и профессиональные темы, объединения людей по интересам;
- С лимитами по количеству бесплатно размещаемой информации и дополнительными недорогими услугами по расширению объема и функциональных возможностей ─ для небольших коммерческих проектов, интернет─магазинов;
- С условно свободным доступом ─ предоставляют 10─15 дней пользования полным сервисом и ознакомления с преимуществами для последующего перехода на платный пакет.
В первом и втором случаях компании, предлагающие услуги, размещают на создаваемых сайтах стороннюю рекламу. Это является для них альтернативным заработком, за счет которого частным пользователям свободно предоставляются домены и хостинг. Для e-commerce эти службы не вполне подходят, поскольку их тематическая реклама конкурирует с предлагаемыми создателем страницы товарами или услугами. Осуществляя коммерческий проект на них целесообразно поучиться, сравнить качество, чтобы выбрать платную площадку для будущего полноценного сайта.
Как создать свой сайт бесплатно и быстро самому: плюсы и минусы
При оформлении блога для интереса выбирают предложения, ориентированные на данный вид ресурсов: blogger.com, livejournal.com, blog.ru, diary.ru и другие. В этом случае предоставляется неограниченный объем пространства, можно размещать свою идеи, фотографии, новости, общаться с посетителями посредством комментариев, опросов, формы обратной связи и не обращать внимания на стороннюю рекламу. В них также есть возможность немного подзаработать, продавая рекламные места и размещая статьи с внешними ссылками. Но данные блоги мало котируются у поисковых систем и рекламодателей. Раскрутить их в качестве рекламной площадки проблематично.
С конструкторами, предлагающими создать обычный сайт с несколькими блоками или интернет─магазин, дело обстоит иначе.
Плюсы:
- простой функционал и интерфейс, подходит для новичка;
- можно бесплатно попрактиковаться, тем более на платных сервисах часто предлагаются схожие редакторы;
- готовый дизайн, большой выбор шаблонов хорошего качества;
- универсальный набор блоков позволит познакомиться с востребованной структурой и назначением страниц;
- не надо обладать никакими знаниями в области программирования сайтов.
Минусы:
- пользователь не является владельцем домена, не может сохранить его при переходе к другому хостеру, есть риск потери раскрученного адреса;
- домен третьего уровня неудобен и сложен для запоминания, что мешает его продвижению;
- ограниченный функционал и объем размещаемого контента, для использования в коммерческих целях придется покупать дополнения, переходить на платный тариф;
- из─за недобросовестного окружения в виде пользователей, которые используют бесплатные порталы для размещения незаконного и некачественного содержимого, к созданным на них сайтам с подозрением относятся поисковые системы.
Для широкой раскрутки проекта рано или поздно понадобится снять или ограничить постороннюю рекламу, что может обойтись дороже, чем оплатить домен и хостинг.
Обзор популярных сервисов
Выбор площадки зависит от цели использования и необходимой степени продвижения интернет─ресурса. Сам процесс регистрации не сложный и приблизительно одинаков. Стандартная схема, как создать свой сайт бесплатно и быстро самому:
- Придумать доменный адрес;
- Выбрать дизайн из предложенных шаблонов;
- Отметить, какие включить страницы: главная, новости, блог, контакты и т.п.;
- Зайти в конструктор сайтов и добавить публикации ─ тексты, фото, видео;
- Проиндексировать сайт, то есть зарегистрировать в поисковой системе, и начинать делиться ссылкой.
С этого момента на страницу заходят посетители. Их количество можно посмотреть в статистике, эту услугу предлагает каждая компания. Но сервисы одного типа имеют и отличительные особенности:
- Blogger.com. Неограниченное пространство для блогов. Продвинутое юзабилити, как и на всех ресурсах корпорации Google. Интегрирован с Google Analytics и Google AdSense, что позволяет иметь расширенную статистику и размещать рекламу. Дизайн надо компоновать ─ выбирать фон, модули, картинки и прочее из библиотеки blogger. Google позволяет зарабатывать только на рекламодателях из своей рекламной сети. Домен имеет вид adress.blogspot.com.
- Ucoz.ru. Создание любой структуры. Объем для размещения информации динамический, постепенно растет. Варианты дизайна полностью готовые. Встроен постинг в социальные сети. Продвинутый функционал позволяет менять любые элементы сайта, работать на уровне HTML─кода, полностью копировать и переносить содержимое на другой хостинг. Большие возможности для индивидуализации, если разобраться с управлением. Из минусов ─ навязчивая, иногда некачественная реклама.
- Livejournal.com (жж). Только блоги, которые больше похожи на аккаунты в социальных сетях и имеют сходные возможности ─ лайки, комментарии, подписка. Настройка дизайна отсутствует. Подходит для личной раскрутки и общения по интересам. Объем безвозмездного размещения контента ограничен, для фотоальбомов не хватит.
- WordPress.com. Ограничение дискового пространства 3 Гб, увеличивается в платных тарифах. Интуитивно понятная панель управления. Большой выбор тем оформления, отдельные элементы дизайна можно менять на свои. Статистика ресурса и отдельных публикаций. Группировка материалов по рубрикам, упрощающая навигацию. Подходит для стандартных сайтов и блогов.
- Wix.com. Широкий ассортимент готовых качественных дизайнерских макетов. Понятный интерфейс, удобный визуальный редактор ─ легко перетаскиваются блоки, вставляются материалы. Внешний вид меняется только посредством встроенных изображений и стандартного набора модулей. Ограниченный объем на свободном аккаунте.
- Joomla.ru – популярный сервис которым я пользуюсь уже давно и сделал не один десяток сайтов клиентам. Мой блог как раз на этом движке. Чтобы быстро освоить данный движок скачивайте мой курс по Джумла вот тут.
Это ресурсы─лидеры в сфере предложения услуг по созданию сайтов для новичков. В сети много аналогичных проектов, безвозмездно закрепляющих за пользователем домен и хостинг навсегда, а не на пробный период.
Как создать свой сайт на примере UCOZ
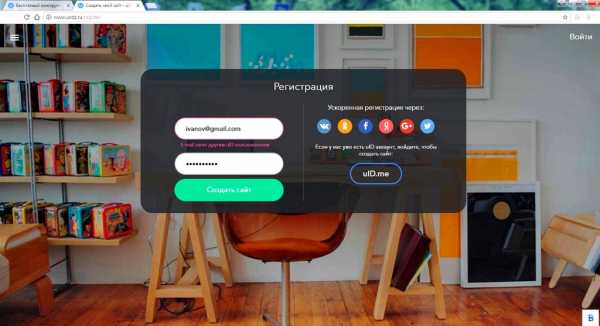
На главной странице uCoz открываются 3 иконки. «Для себя» содержит безвозмездные услуги, «Для бизнеса», «Интернет─магазин» и верхнее меню ведут на платные сервисы. Их полный список можно найти внизу, в закладке «Все проекты». Нажимаем первую иконку. (Все картинки далее кликабельны).

В появившейся форме заводим e-mail и придумываем пароль. На данной странице предлагается также ускоренная регистрация через профиль социальных сетей.

В окне «Создание нового сайта» указываем имя, фамилию, день рождения и пол, соглашаемся с Правилами. Данные используем настоящие для идентификации, которая может понадобиться для восстановления доступа.

Требуется проверка электронной почты, поэтому переходим на e-mail и далее по ссылке из полученного письма.
Ucoz запрашивает подтверждение номера телефона. Для ознакомления с функциями конструктора можно пройти регистрацию без этого ─ нажать надпись «Сделаю позже». Проверка номера обязательно понадобится для прописки ресурса в поисковых системах.
Для повышения безопасности личных данных выбираем секретный вопрос. С его помощью можно менять и восстанавливать пароль от аккаунта, проводить с ним любые манипуляции, вплоть до удаления, поэтому подходим к этому моменту ответственно. Создаем отдельный пароль для панели управления сайтом.
Придумываем оригинальное начало доменного имени, продолжение выбираем из предложенного списка. Вводим код безопасности и не забываем согласиться с правилами хостинга.

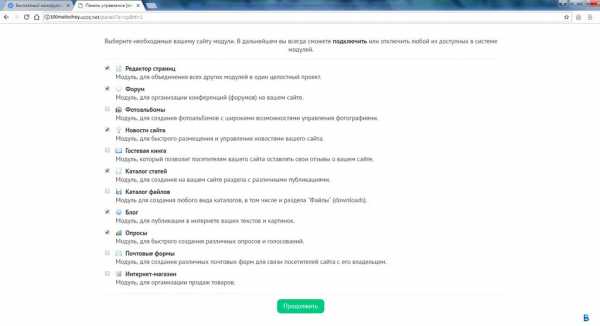
Процедура создания сайта окончена. Открывается мастер настройки, который подсказывает первые шаги по оформлению. В первом окне выбираем название, язык и дизайн. В библиотеке ucoz представлены шаблоны практически на любую тему и сгруппированы по категориям. Во втором окне можно отметить нужные страницы, хотя это не полный список.


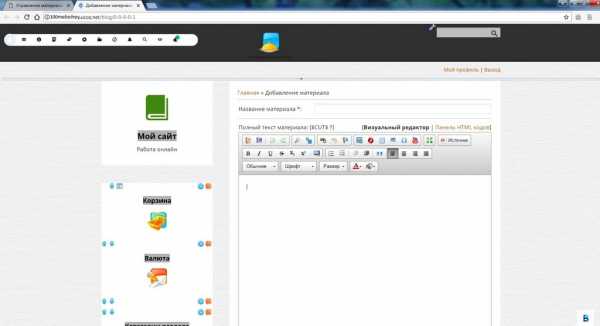
Происходит переход к панели управления. В меню слева уже расположен весь набор модулей. Подключаем и отключаем их по необходимости, формируем конечный функционал своего сайта. Вначале нам доступно 400 Мб для размещения контента и объем увеличивается в зависимости от времени существования проекта и количества посетителей.

Нажимая адрес сайта ─ синим шрифтом в общем разделе панели управления ─ заходим непосредственно в конструктор. В этом визуальном редакторе добавляем тексты и фотоматериалы, перемещаем, добавляем и удаляем блоки.

После наполнения своих интернет─страниц с полным правом отправляем их на индексацию с помощью зеленой кнопки «Снять карантин» в ПУ.
При создании сайта с дальним прицелом, к контенту стоит отнестись ответственно, а со временем и научиться редактировать отдельные элементы шаблона. Тогда на базе бесплатного конструктора можно получить действительно оригинальный и востребованный ресурс.
Если материал был полезен не забываем ставить лайки и делать репосты. Всего хорошо и до скорых встреч.
С уважением, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
firelinks.ru
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Интернет
Давно увлекаюсь интернетом. И данную страницу сделал в виде шпаргалки. Ниже представлены сайты и тексты, которые могут помочь людям, интересующимся информацией об интернете, самостоятельном создании и раскрутке сайтов.
— Сайты и тексты по созданию и раскрутке сайта (7)
— Общие сайты (13)
— Сайты про интернет и веб-дизайн (26)
— Галлереи дизайнерских сайтов (9)
— Каталоги и рейтинги сайтов (53)
— Социальные закладки (48)
— Список русскоязычных dofollow блогов (25)
— Каталоги статей (59)
— Социальные новости (73)
— RSS каталоги (41)
— Сервисы вопросов-ответов (10)
— Сервисы почтовых рассылок (5)
Самостоятельное создание и раскрутка сайтов
Я заинтересовался темой создания и раскрутки сайтов совсем недавно (апрель 2007), и понял, что создавать сайты очень легко. Имея компьютер, ОС (напр., Windows), интернет и желание, можно легко создавать и оформлять сайты, немного обучившись этому. Дополнительно существует большое количество всевозможных сайтов, программ, книг на данную тему. Для самого начала советую зайти на www.narod.ru, где за минуту можно зарегистрировать свой сайт, а потом прочитать учебник создания сайта (качественный, маленький, написанный в лёгкой и интересной форме самоучитель), и приступить к созданию своего сайта. 🙂Но перед этим нужно кое-что обдумать. Нужно ли тебе это, что именно желаешь разместить на своём сайте и зачем, готов ли потратить время и усилия на обучение и оформление сайта, кому нужна будет эта информация и как найдут твой сайт в интернете…
Есть отличная программа для самостоятельного создания и редактирования страниц интернета — HtmlReader. Она удобная, бесплатная, занимает 3Мб, русская, с помощью её справки (вставлена в программу) можно легко обучиться работе в программе.
50 способов раскрутки сайта самостоятельно — платные и бесплатные, внешние и внутренние способы раскрутки. Большое количество видов раскрутки сайта в одном месте!
Движки сайтов
CMS (Content Managment System) — система управления сайтом, которая помогает автоматизировано пополнять содержимое сайта, редактировать внешний вид проекта, какие-либо настройки в «упрощенном варианте», понятном неискушенному пользователю. Созданы для удобства работы с сайтами, их легкому пополнению информацией и развитию. Самыми популярными являются: 1С-Битрикс — лучшая среди платных CMS, которая дает возможность создавать сайты любой сложности — от сайтов-визиток до интернет-магазинов и порталов.WordPress — самая популярная в мире CMS для создания блогов любой сложности. Огромная база дополнений (большинство из которых бесплатны), очень удобна и функциональна, легко найти темы (внешний вид сайта) на свой вкус.
Joomla! — одна из самых популярных CMS в мире среди бесплатных. Множество дополнений, шаблонов (внешний вид) и возможностей системы.
Заработок на сайте
Один из лучших стимулов для создания и дальнейшего развития сайта является заработок на сайте, который вы можете получать различными способами. Даже молодой сайт может приносить прибыль, в чем вы можете убедиться, зарегистрировавшись в различных хороших сервисах, которыми я сам пользуюсь:
SAPE — самый популярный сервис по покупке и продаже временных ссылок, который требует малого участия, и при этом может приносить ощутимые результаты. GoGetLinks — лучший сервис по покупке и продаже ссылок навсегда. Огромная база сайтов. Miralinks — ваш сайт пополняют оригинальными статьями по вашей теме и при этом платят вам деньги (в статье будет ссылка на другой сайт). RotaPost — реклама в блогах с большим выбором рекламодателей.Советую не откладывать, а проверить их возможности и удобство прямо сейчас.
Для работы с сайтом
Аналитическая информация по сайту от google analytics. Скрытие email-адреса от спам-роботов с помощью JavaScript. Качественная проверка ошибок на сайте от www.orphus.ru. Наглядно показаны шрифты, которые одинаково видны в Windows & Mac.Регистрация сайта в поисковых системах
Для того, чтобы ваш сайт находили в интернете, нужно зарегистрироваться в поисковых системах, после чего в течении двух недель сайт начнёт показываться в поисковых запросах, и уже можно начинать заниматься раскруткой сайта. Поисковые системы предлагают данную услугу бесплатно.
Проверка валидности кода сайта
Для сайта важна не только внешняя сторона (которую видит пользователь), но и внутренняя. Если вы будете делать свой сайт по стандартам, то ваш сайт будет правильно отображаться в разных браузерах, поисковики будут лучше относиться к сайту, и в дальнейшем вам будет на много легче обновлять свой сайт.
Одна кнопка для сервисов закладок
Всё чаще пользователи интенета пользуются сервисами закладок. Если вы выставите на своём сайте ссылки на закладки, то это может помочь пользовательм внести к себе в закладки ваш сайт или отдельные страницы, чтобы в дальнейшем возвращаться к вам на сайт.
Создание Google Sitemap для своего сайта
Благодаря установке файла Google Sitemap вы можете быть уверены, что все страницы вашего сайта Google проиндексирует, и будет регулярно сканировать этот файл на наличие новых страниц для индексации.
Установка поисковой системы на сайте
Установка поисковой системы на сайте помогает легко и быстро найти нужную информацию на созданном вами сайте.
Готовые меню для сайта на основе CSS
Навигация сайта на основе CSS (Каскадных Таблиц Стилей) сейчас очень популярна. К тому же вам не надо создавать все эффекты с нуля. Существует множество уже готовых эффектных бесплатных меню. Вы можете сразу установить эти меню на свой сайт или блог либо немного отредактировать их, чтобы они более гармонично вписались в ваш дизайн.
Картинки для сайта
Эффектные картинки или фотографии могут преобразить внешний вид вашего сайта. Вы можете найти множество бесплатных картинок в интернете.
Шаблоны сайтов на основе CSS
Вы сможете сэкономить массу времени, если начнете создавать свой дизайн сайта не с нуля, а с использования шаблона сайта на основе CSS. Многие дизайнеры использовали в своих сайтах подобные шаблоны.
CSS Creator — генератор CSS шаблонов. Layout Gala — коллекция шаблонов для самостоятельного создания сайтов. Open Source Templates — еще масса бесплатных шаблонов для создания сайтов.Сервис по проверке битых ссылок
Битые (неработающие) ссылки отрицательно влияют на посетителей. Для быстрой и регулярной проверки битых ссылок воспользуйтесь данными сервисами.
Проверка сайта в разных браузерах
Проверка того, как сайт отображается в разных браузерах — это неотъемлемая часть создания дизайна сайта. Проверить, как выглядит тот или иной сайт в разных браузерах, вы можете с помощью данных сервисов.
Можете скачать бесплатно русские шрифты (кириллические шрифты)
Шрифты важны в дизайне. Вот подборки со множеством русских шрифтов:
ParaType — Библиотека шрифтов от ParaType (282 кириллических шрифта)Примеры простых и легких дизайнов сайта
Говоря начистоту, добиться простоты в дизайне совсем не так просто, как вам может показаться, а скорее даже сложно. Для того, чтобы создать приятный для посетителей сайта дизайн, элегантно отображающий весь необходимый контент и не имеющий ничего лишнего, требуется немало усилий.
Сборники белых каталогов сайта
Полезно будет свой сайт зарегистрировать в разных каталогах. Желательно в белых, так как они не требуют обратной ссылки на вашем сайте и бесплатные.
Подбор ключевых слов в поисковых системах
Выбор ключевых слов, по которым пользователи будут находить ваш сайт (этот процесс называется — составление семантического ядра сайта).
Коллекции картинок для дизайна сайта
Благодаря данным коллекциям, вы легко и бесплатно можете преобразить внешний вид своего сайта.
free web icons — скачать бесплатные иконки для сайта хорошего качества (7600 штук, 100 Мб)Дополнительно по созданию и раскрутке сайта
Здесь представлены сайты, благодаря которым вы можете улучшить качество своего сайта бесплатно.
Статьи по веб-дизайну, созданию сайта
Качественная статья «Как изучить SEO», которая многим может помочь. Дополнительно о SEO (раскрутка сайта).
Полезные статьи
Лучшие каталоги и рейтинги с высоким PR и тИЦ (PR3-9)
Шпаргалки по Java, HTML, CSS, PHP, SQL, SEO
Поиск и проверка сайта на битые ссылки
www.vitamarg.com
Как создать свой собственный сайт самостоятельно и бесплатно
Сайт готов. Как сделать его работоспособным
Создание своего сайта – меньшая часть работы. Доведение его до высокого уровня работоспособности, регулярное обслуживание требуют не меньших усилий, чем создание. Наша энциклопедия научит, как обслуживать сайт и добиваться от него наилучших результатов.

РЕСУРСЫ САЙТА
Постоянная работа по улучшению сайта важна во всех отношениях. Даже посетителям интереснее живой сайт, меняющийся сообразно обстановке. Квалифицированный web – мастер, а наша энциклопедия рассчитана на подготовку именно таких мастеров, будет всегда стремиться улучшать и обогащать существующие сервисы сайта, доводить его до совершенства, менять при необходимости направленность и ориентацию.
Самое, пожалуй, главное в современном сайте – интерактивность. Не обязательно держать нон-стоп онлайн – консультанта, но хоть один интерактивный механизм на сайте должен быть, такой интернет – ресурс будет живым, и этим качеством будет привлекать людей.
Придумать остроумную конфигурацию сайта и реализовать ее оригинальным образом стандартный хостинг-конструктор не может. Это может сделать умелый строитель сайта – именно такого пользователя готовит наша энциклопедия.

ПРОДВИЖЕНИЕ
Спрограммировать свой сайт в интернете бесплатно и обеспечить его посещаемость можно регулярной корректировкой его состояния. Непростое мастерство продвижения сайта базируется на несложных базовых принципах, о которых можно узнать из наших учебников. Наша цель – научить понимать механику работы интернета и оказывать на не влияние. Тот, кто сможет добиться такого понимания, будет способен работать самостоятельно.
Наша подготовка направлена на развитие способности понимать задачи сайта в интернет – сообществе и создавать механизмы акцентирования его преимуществ. Интернет любит и ценит неординарное, индивидуальное и неповторимое – таким мы и учим создавать и поддерживать сайт.
На странице http://www.markintalk.ru/kak-raskrutit-internet-magazin-poshagovoe-rukovodstvo.html вы можете изучить руководство по самостоятельному продвижению интернет-магазина.
Хорошо, когда мастер сайта одинаково компетентен и в коммерческом деле и в интернет – механике. Это идеальное сочетание для интернет — торговли и наша энциклопедия настроена показать связь между этими сферами.

Как сделать свой сайт и заработать на нем
Хорошая идея создания сайта с нуля и обеспечения его доходности всегда комплексная. Умелый владелец сайта может сочетать рекламу, платные интернет-операции, торговлю. Доход, на который рассчитывает владелец сайта, не должен становиться самоцелью. Сухой, ограниченный извлечением прибыли ресурс неинтересен людям и такой сайт обречен.
Можно утверждать, что существует прямая зависимость между качеством сайта, его популярностью и доходностью. Интересный сайт всегда можно сделать посещаемым, а вот наоборот – нет. В этом кроется секрет доходности сайта.
Объясняя новичками основы строительства сайтов, мы хотим, чтобы такое умение позволяло им сосредоточиться на интересном и полноценном наполнении, а не на решении технических проблем. Подготовленный, чувствующий себя свободным в своих действиях мастер обязательно сможет получить интересное решение, тем более ценное, если оно сделано своими руками.
Создать свой сайт только для прибыли принципиально неправильно. Опытный мастер первым делом сделает свой сайт интересным и полезным и лишь после этого займется шлифовкой механизмов его коммерциализации. Так устроена и наша онлайн – энциклопедия, уникальное в обозримых пределах русского интернета обучение созданию сайтов. В противовес простецким конструкторам мы стараемся привить понимание интернет – механики, получить самостоятельного специалиста. Этот идея есть и остается некоммерциализированной, вопросы доходности никак не влияют на уровень и состояние учебников, советов специалистов.
www.eltisbook.ru
Как самому создать сайт 🚩 как создать сайт бесплатно самому с нуля 🚩 Управление сайтами
Есть несколько вариантов самостоятельного создания сайта. Если вы уверены в своем знании html, можно буквально написать сайт с нуля. Обычно это делается в программе Notepad, хотя более удобным редактором, поддерживающим автоматическую цветовую маркировку и подсвечивающим фрагменты кода, является программа Notepad++. Однако такой способ достаточно затратный и по времени, и по ресурсам. Гораздо проще воспользоваться программой вроде Macromedia Dreamviewer или иной подобной. Такие программы являются визуальными редакторами. В одном из окон пользователь расставляет необходимые элементы (картинки, текст, таблицы) в нужном ему порядке, а во втором отображается html-код получившейся страницы.
Еще одним удобным способом самостоятельного создания сайта является использование онлайн конструкторов. В интернете их немало. Одними из самых распространенных являются платформы Яндекса (*.narod.ru) и Ucoz.ru (*.ucoz.ru). На данный момент в Сети более сотни качественных конструкторов, с помощью которых можно создать собственный сайт за достаточно короткое время. Достоинствами такого метода является существенная экономия времени и сил, интуитивная понятность структуры системы.
Создать сайт при помощи конструктора может абсолютно любой человек, в том числе и тот, который имеет об интернет-разметке довольно смутное представление. Недостатком этого метода является низкая персонализация (нет гарантии, что выбранный вами шаблон не используется на десятке других похожих сайтов), ограниченность функций. Если вы не готовы вкладывать в создание сайта деньги, то конструктор – идеальный вариант. Система предоставляет вам определенное место на хостинге бесплатно (к сожалению, объем вашего сайта будет ограничен несколькими десятками мегабайт), однако при необходимости его можно увеличить, оплатив пакет услуг. Другой вариант – приобрести домен второго уровня и выбрать подходящий вам хостинг.
Третий способ создания сайта своими руками является использование готовой CMS. Наиболее широко распространены в рунете на данный момент WordPress, Joomla и Drupal. Это так называемые «движки», предоставляющие практически неограниченные возможности для творчества. На их основе можно создавать как сайты-визитки, так и многостраничные порталы, интернет-магазины, блоги. Для готовых систем управления сайтами существуют тысячи красочных шаблонов. Их можно использовать «как есть» или видоизменять по своему усмотрению (через административную панель или при помощи графического редактора, например, Photoshop).
При желании можно создать дизайн сайта самостоятельно. Этот способ создания сайта требует вложения денег. Во-первых, в большинстве случаев необходимо покупать домен второго уровня, во-вторых, оплачивать хостинг. Впрочем, к таким сайтам доверия у поисковых систем больше, чем к сайтам, созданным в конструкторах, а потому при одинаковом качестве контента в поисковой выдаче они будут выше.
Выберите подходящую тему, тщательно продумайте концепцию вашего сайта. Важно учитывать не только ваши личные интересы, но и то, насколько размещаемая информация будет полезна другим пользователям интернета.
Определитесь со способом, при помощи которого вы будете создавать сайт. Посмотрите видео или почитайте инструкции по созданию сайта выбранным вами способом. Проанализируйте, какие трудности могут возникнуть с технической частью.
Выберите имя сайта, зарегистрируйте его. При необходимости подберите хостинг (хранилище для ваших файлов сайта), оплатите его услуги.
Разработайте дизайн сайта, чтобы он отвечал выбранной вами концепции.
Наполните сайт 10-20 уникальными материалами (как текстами, так и изображениями).
Начинайте заниматься раскруткой сайта.
Показателем успешности созданного вами сайта будет постоянно растущее число уникальных посетителей, а гарантией успешности – грамотный подход уже на этапе планирования.
www.kakprosto.ru