13 небанальных идей для крутого лендинга
Мы уже делали подборку крутых лендингов для вдохновения. Эта статья – своеобразный ее сиквел. Все лендинги в этой подборке отличаются небанальными дизайнерскими решениями и способами подачи информации. Их нельзя назвать уникальными – ежедневно дизайнеры разного калибра выдают сотни новых лендингов, и где-то эти решения уже встречались. Больше подойдет слово «незатасканные». Миксуйте несколько идей в одной посадочной странице – и ваша работа выгодно выделится на фоне конкурентов.
Текстовые и визуальные лайфхаки
Обращайтесь напрямую к клиенту
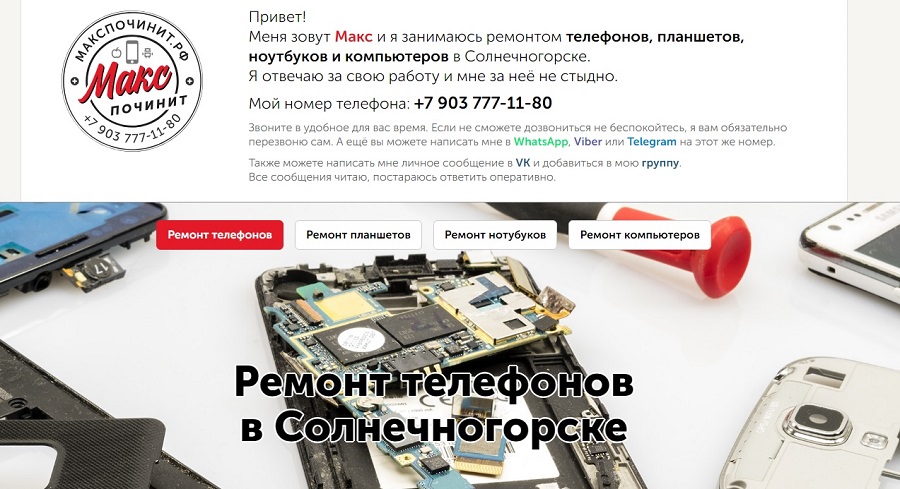
Речь идет не о банальном «Здравствуйте, мы компания Х и работаем на рынке с бородатого года». Это скучно и никого не цепляет. А вот парень из подмосковного Солнечногорска сделал удачный оффер и вынес контактную информацию в начало лендинга. Никаких заумных фраз и козыряния многолетним опытом. Человек обращается к читателям точно так же, как общался бы с ними «вживую».

Обыграйте название продукта или услуги в тексте лендинга
Как сделали ребята из строительной компании «Меритон». Новый жилой комплекс сам рассказывает о себе потенциальным клиентам. Креативная подача сразу цепляет, а название бренда повторяется от экрана к экрану и точно отложится в памяти после закрытия страницы.

Обыграть можно почти любое название бренда, даже аббревиатуры и сокращения, если копирайтер – профи. Мы советуем работать только с такими – профессионализм всегда конвертируется в прибыль.
Внедряйте символику и отсылки
Лендинг – это «лицо» товара или услуги в интернете. Ассоциации с устойчивыми и всем знакомыми символами (историческими, социокультурными и т. д.) сделают это лицо узнаваемым. Ева Кац использовала в продвижении школы личного продюсирования эстетику советских транспарантов: большие белые буквы на красном фоне, печатный шрифт.
 Как оформлять тексты для сайта, чтобы их читали
Как оформлять тексты для сайта, чтобы их читали
Чувственная подача инфы на грани фола
В реальной жизни почти никто не изъясняется тургеневским языком. Непристойные слова, если использовать их к месту и дозированно, обогащают речь и придают ей изюминку. Ничто не мешает использовать этот прием и в текстах для лендингов. В нашем примере просторечное название пятой точки отлично вписывается в рекламное предложение. Подача тоже рвет шаблоны – первые экраны лупят по болям клиента мощным апперкотом.

Подайте информацию в формате квеста
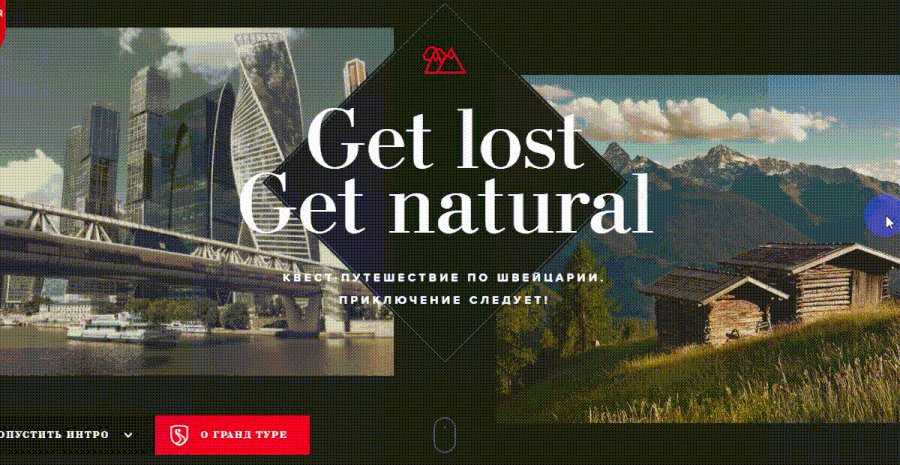
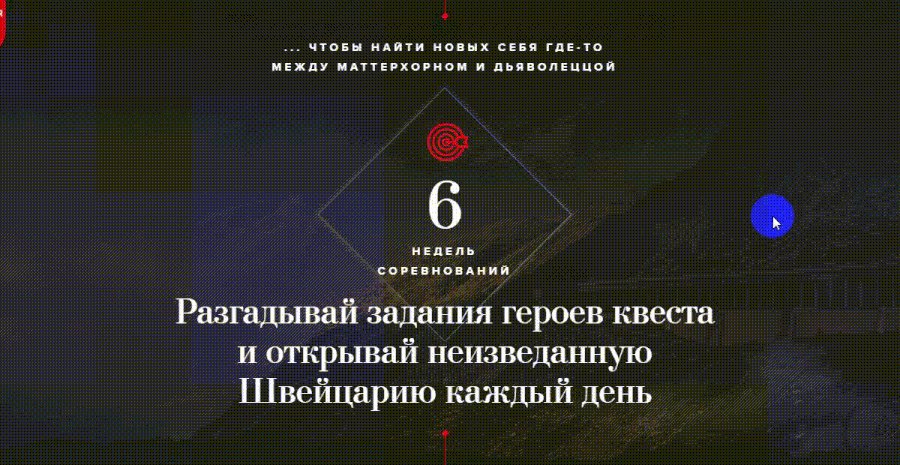
99 % лендингов начинаются с оффера. Туроператор Grand Tour пошел другим путем – он не стал раскрывать выгоды для клиента в первом экране, а вовлек посетителей в мини-квест, где с каждым скроллом открывается новая информация об услуге. На главной странице Grand Tour, оформленной в виде лендинга, реализованы сразу несколько удачных примочек для захвата внимания. Здесь и всплывающий текст, и интерактивная анимация, и звуковые эффекты.

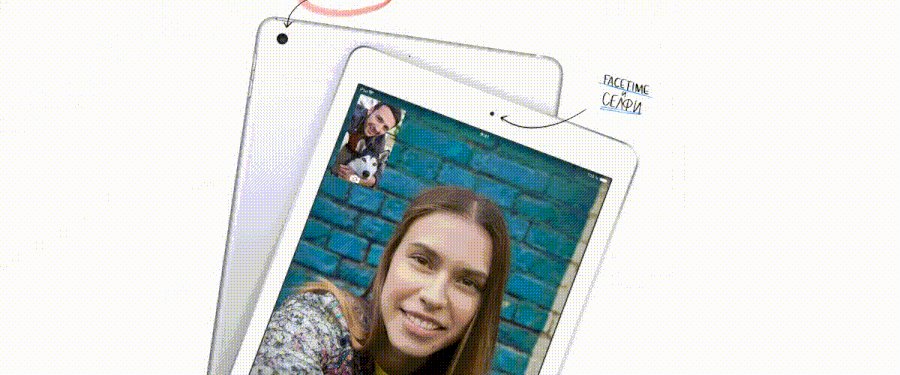
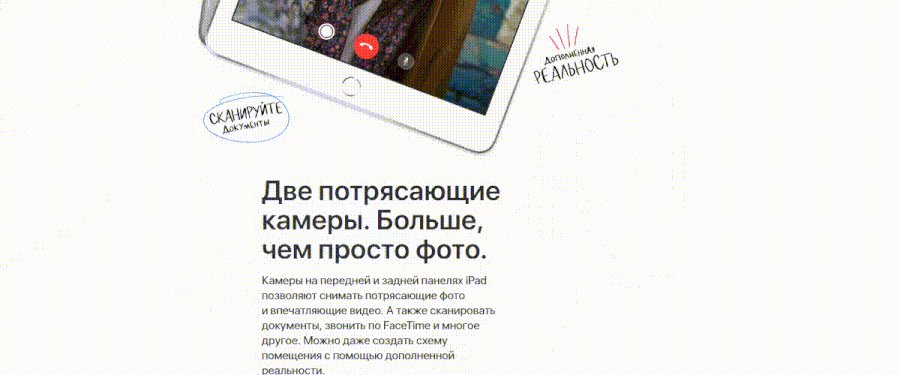
Поиграйте со шрифтами
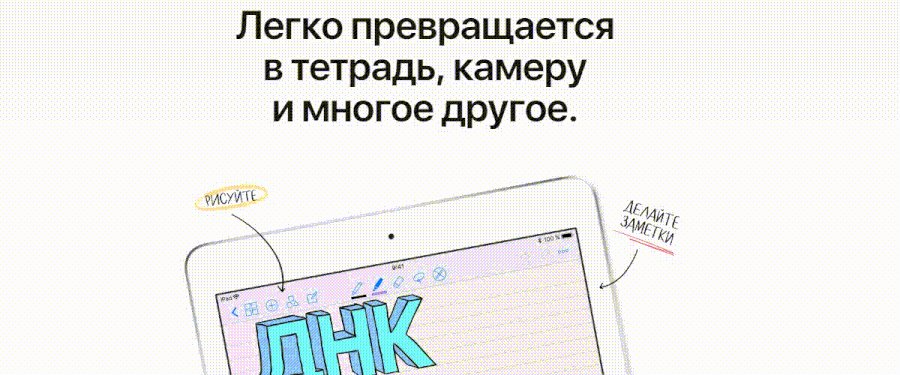
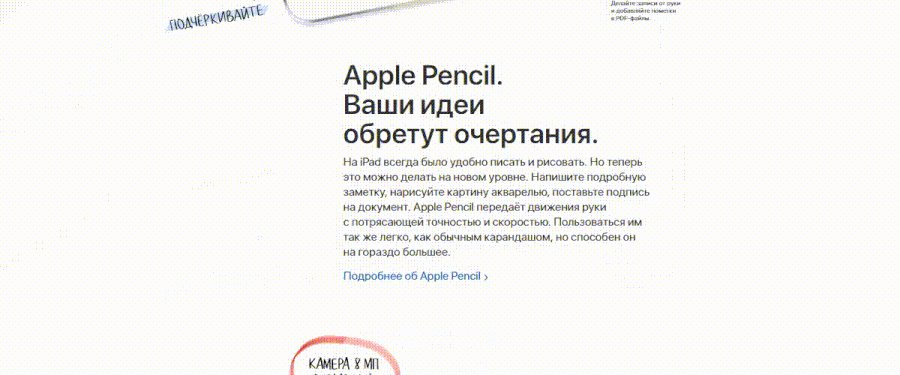
Посадочными страницами от Apple можно вдохновляться бесконечно. В лендинге-презентации очередного iPad создатели выделили преимущества модели рукописным шрифтом. Текста мало, прочитают даже ленивые.

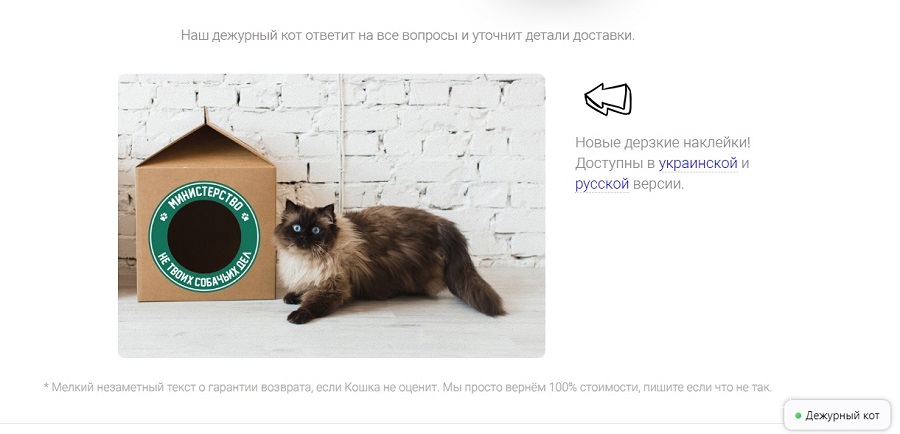
Придумайте креативный футер
Весь лендинг «Котофабрики» пестрит креативом, но их футер просто огонь. Ребята беззлобно простебались над стереотипными блоками о гарантиях (в самом деле, кто читает те мелкие тексты?) и сделали убедительное предложение.
 Выявим проблемы, которые тормозят продвижение вашего сайта.
Подробнее
Выявим проблемы, которые тормозят продвижение вашего сайта.
Подробнее
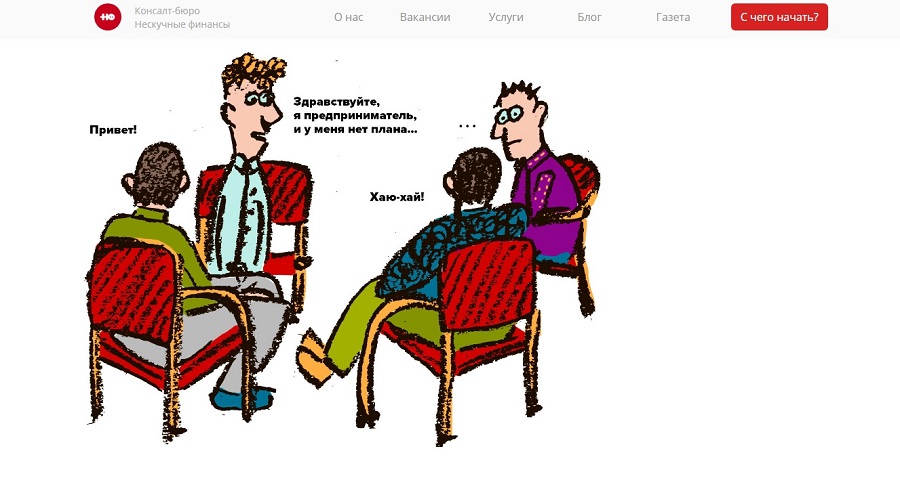
Задействуйте юмор
Взгляд посетителя первым делом цепляется за графические элементы, а не текст. Поэтому если вы задействуете юморной графический контент – это уже половина успеха. Пользователь прокрутит лендинг до конца уже ради того, чтобы посмотреть картинки. Совместите юморной контент с динамичным, не скучным текстом – и хорошая конверсия не заставит себя ждать. У консалт-бюро «Нескучные финансы» и лендинги нескучные благодаря мини-комиксам в узнаваемом стиле.

Технические лайфхаки
Анимация при скролле
Создатели лендинга-презентации iPhone X использовали технологию Canvas, позволяющую рисовать прямо на странице. Готовых плагинов под нее нет, вся эта красота реализуется через JavaScript.

Видео во всплывающем окне
Видео без автовоспроизведения не всегда красиво вписываются в дизайн посадочной страницы. Поэтому создатели лендинга для сервиса Evernote спрятали видеоролики в картинки. Сделать такое можно любым плагином для создания модальных окон, в которое встраивается видео. Например, LightBox или Easy Modal.

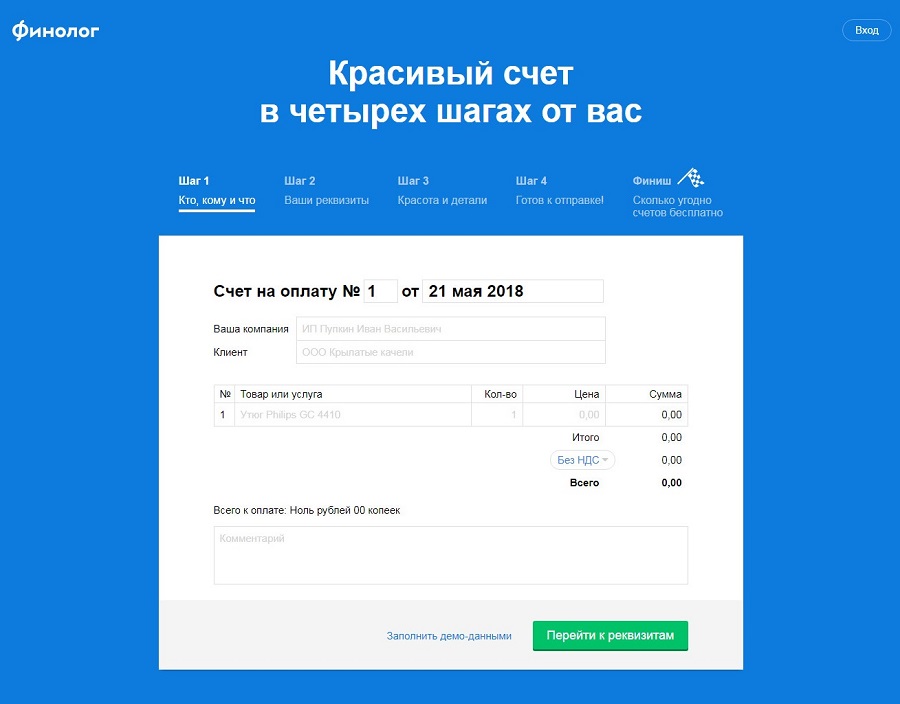
Интегрированные в лендинг инвойсы
Веб-сервис управленческого учета «Финолог» предлагает удобный и лаконичный счет на оплату, с заполнением которого разберется любой. Сделать подобное можно любым хорошим плагином для создания форм: Contact Form 7, JS Forms или через онлайн-сервис JBCallme.
 12 примеров великолепных лендингов: черпаем вдохновение у профессионалов
12 примеров великолепных лендингов: черпаем вдохновение у профессионалов
Прелоадер (анимация при загрузке лендинга)
Яркий пример такого решения – посадочная страница компании Piratecode. Анимация при загрузке реализуется через JavaScript или через плагин Preloader.

Визуальный конструктор товара в лендинге
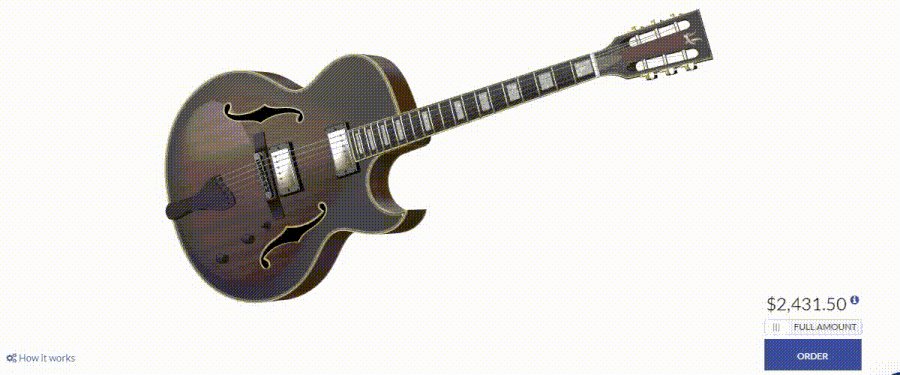
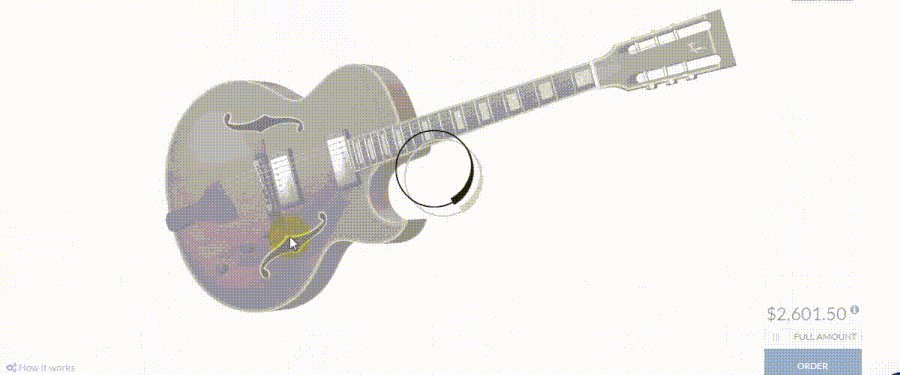
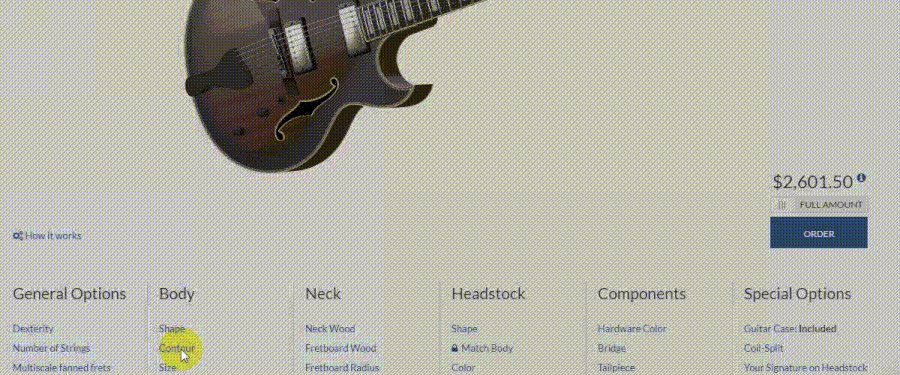
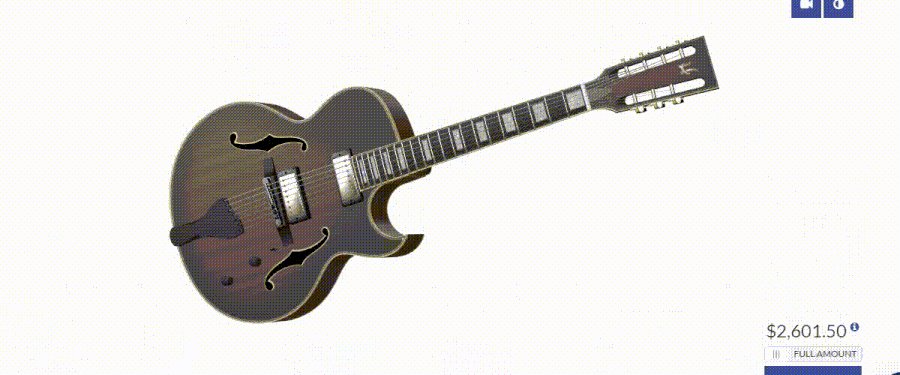
Известный производитель гитар Halo внедрил в посадочную страницу конструктор товара. Посетитель может собрать свою гитару прямо на лендинге. Сделано с помощью самописного программного кода. Сложная работа, но результат очень хорош.

Итак, что в итоге:
- Не бойтесь креативить. Лендинг – это не операция на сердце, его всегда можно исправить. Пробуйте разные варианты, оценивайте конверсию посредством А\Б-тестирования.
- Познакомьтесь с возможностями разных плагинов и задействуйте их в работе.
Напоследок напомним, что у нас работают крутые дизайнеры, верстальщики и копирайтеры. Если нужен лендинг с огоньком – обращайтесь, сделаем!
kak-sdelat-krutoy-lending-nebanalnye-ideitexterra.ru
«Убойные» посадочные страницы: три примера эффективных лэндингов
Вы наверняка сталкивались с созданием и оптимизацией посадочных страниц, занимаясь продвижением интернет-проектов. Разработка качественного лэндинга относится к критически важным компонентам маркетинговых кампаний. Данный материал познакомит вас с тремя примерами крутых лендингов, а также покажет вам составляющие их успеха. Но обо всем по порядку.
Посадочные страницы: определение, критерии эффективности
Посадочной называется целевая страница, вовлекающая в конверсионный сценарий посетителей вашего сайта, приходящих из поисковых систем, с рекламных объявлений и других источников трафика. Иногда специалисты называют эти страницы лэндингами (от англ. landing page).
Эффективные посадочные страницы соответствуют следующим критериям:
- Наличие подчеркнутого призыва или приглашения посетителя к действию. Хороший лэндинг четко побуждает потенциального клиента к совершению одного действия, например, к подписке на рассылку или к регистрации на сайте.
- Соответствие информации на посадочной странице обещанию, данному посетителю вне вашего сайта. Например, если сниппет поисковой выдачи или текст рекламного объявления сообщает клиенту о возможности подписаться на бесплатные видеоуроки, лэндинг должен предоставить ему такую возможность.
- Простота дизайна и неперегруженность информацией. «Приземлившись» на страницу, потенциальный клиент не должен отвлекаться от конверсионного действия рюшками в шапке сайта или длинными рассуждениями о качестве продукта.
- Корректное использование фотографий. Картинки улучшают визуальное восприятие лэндинга. Но соблюдайте меру — вы ведь не хотите, чтобы клиент забыл добавить товар в корзину, погрузившись в изучение фото.
- Использование силы брендов. Изображения надкушенного яблока или зеленого дроида добавят посетителям вашего сайта уверенности в качестве соответствующего продукта.
- Возможность быстро поделиться информацией в социальных сетях. Всегда добавляйте на посадочные страницы кнопки шеринга Facebook, Twitter, «Вконтакте» и других сетевых ресурсов.
- Постоянное совершенствование. Хороший лэндинг не бывает статичным. Мы, например, перманентно тестируем целевые страницы, изменяем их в соответствии с поведением пользователей, дорабатываем и улучшаем.
Три примера «убойных» посадочных страниц
Совершенных посадочных страниц не бывает, так как статичность — один из врагов хорошего лэндинга. Однако приведенные ниже примеры очень близки к идеальному варианту. Рассмотрим их подробнее.
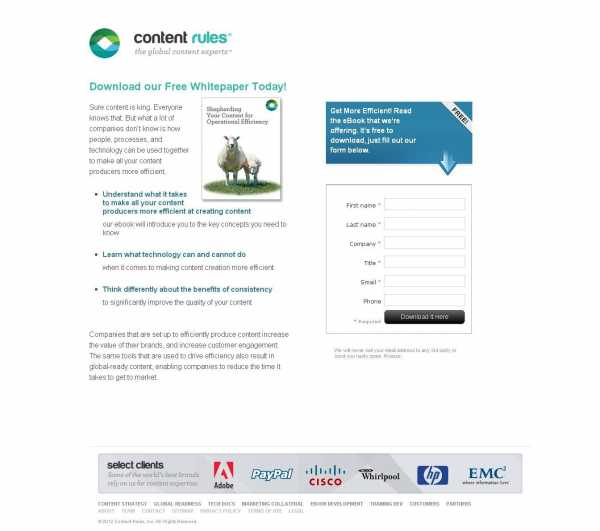
Посадочная страница компании Content Rules
Американский разработчик контента Content Rules создал эффективную посадочную страницу для распространения своей электронной книги.

Что компания Content Rules сделала правильно:
Лэндинг выглядит приятно и просто. Заголовок привлекает внимание посетителя к конверсионному действию (Загрузите книгу бесплатно прямо сейчас — это приблизительный перевод хедлайна).
Единственная фотография на посадочной странице — превью обложки электронной книги. Это фото привлекает внимание посетителя и наглядно демонстрирует ему продукт, но не отвлекает от выполнения необходимого действия.
Логотип Content Rules повышает уверенность посетителя в качестве продукта.
Что можно усовершенствовать:
Тестируя различные варианты посадочной страницы, специалисты Content Rules могли бы улучшить хедлайн. Возможно, заголовок, подчеркивающий преимущества продукта и пробуждающий интерес посетителя, будет эффективнее прямого призыва к действию.
- Социальный шеринг
Кнопки популярных социальных сетей повысят эффективность лэндинга Content Rules.
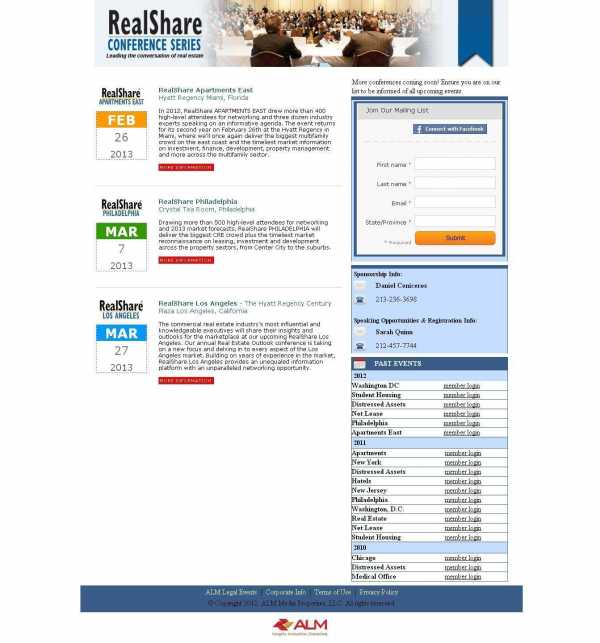
Лендинг компании по недвижимости ALM Real Estate Media Group
Эта компания является одним из ведущих американских поставщиков новостей о рынке коммерческой недвижимости. ALM использует лэндинг для привлечения подписчиков на новостную рассылку.

Что компания ALM сделала правильно:
- Возможность регистрации через Facebook
Она значительно увеличивает эффективность посадочной страницы, так как пользователи могут подписаться на рассылку в течение нескольких секунд.
Что можно усовершенствовать:
Эта посадочная страница содержит слишком много текста, который отвлекает посетителей от формы регистрации.
Специалистам ALM стоит протестировать варианты этого же лэндинга с упрощенным дизайном. Уменьшение количества информационных блоков и отказ от большого количества цветов — вот способы быстро улучшить внешний вид страницы.
Лэндинг Windows Intune
Корпорация Microsoft использует посадочную страницу для распространения 30-дневной пробной версии облачного сервиса Windows Intune.

Что компания Microsoft сделала правильно:
Отзывы потребителей повышают доверие аудитории к продукту. Это в первую очередь касается отзывов, полученных от руководителей известных компаний.
- Четкий призыв к действию и фокусировка на преимуществах продукта
Текст на посадочной странице кратко описывает сервис и его преимущества. Обратите внимание, лэндинг не выглядит перегруженным информацией.
Использование логотипа Windows повышает доверие аудитории к продукту.
Что можно улучшить:
- Призыв к действию
Переходя по ссылке, потребитель попадает на страницу регистрации. Специалистам Microsoft стоило бы подумать о размещении соответствующей формы непосредственно на посадочной странице.
Заключение
Итак, вы познакомились с тремя примерами хороших лэндингов. Обратите внимание, каждый из них может стать еще лучше после тестирования и оптимизации. Воспользовавшись опытом компаний Content Rules, ALM и Microsoft, вы точно создадите несколько шедевральных посадочных страниц. Только обязательно расскажите об этом в комментариях!
Адаптация материала Эреза Барака Killer Landing Pages: 3 Examples of Landing Pages that Convert.
Еще несколько полезных материалов по лэндингам:
uboynye-posadochnye-stranitsy-tri-primera-effektivnykh-lendingovtexterra.ru
39 примеров оригинального дизайна лендингов
Дизайн — это основа любого интернет-ресурса, представляющая собой схему расположения главных элементов. Именно дизайн отвечает за эстетическое восприятие и визуальную целостность сайта, поэтому очень важно подойти к его выбору ответственно.
Стремясь к оригинальности, не стоит забывать и о юзабилити. Для этого необходимо поставить себя на место пользователя и понять: что вы бы хотели видеть в первую очередь, заходя на сайт? Как лучше донести до аудитории вашу основную идею?
Ниже представлены несколько примеров креативного и необычного дизайна лендингов. И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
1. Beurre & Sel
Этот лендинг выглядит очень привлекательно, если не сказать — вкусно. На заднем плане один аппетитный слайд сменяется другим, а главная панель навигации располагается сверху. Как только вы начинаете прокручивать страницу вниз, главное меню уменьшается в размерах, но остается на своем месте. Внизу страницы можно увидеть симпатичный список основных кондитерских изделий, выпечкой которых занимается компания:
2. Hackery, Maths & Design
Во время загрузки страницы посетителям демонстрируется забавная 3D-анимация, а стрелочки призывают пользователей к дальнейшему изучению ресурса. Контент разбит на три колонки, также присутствует небольшая боковая панель.
Тем не менее, лендинг не выглядит загроможденным, скорее напротив. Такой эффект достигается на счет большого свободного пространства и сглаженных углов. Внешний вид сайта удобен для восприятия:
3. The Drawing Room
Макет этого лендинга отличается особенной оригинальностью. Портфолио студии оформлено весьма необычно: работы заключены в ромбы разных размеров. Центральный ромб содержит в себе логотип и название компании.
В связи с тем, что студия еще не обладает большой популярность, ее скромный логотип не перетягивает внимание на себя. Как только пользователь наводит курсор на один из ромбов, появляется описание работы. Несмотря на оригинальный и лаконичный дизайн — в нем очень легко ориентироваться:
4. We Love Noise
Творческий лендинг Люка Финча выглядит забавно и непривычно. Кажется, что работы в портфолио распределены бессистемно — это совсем не похоже на привычное расположение элементов на странице. Нажав на любую из работ, вы можете получить более детальную информацию, а навигация по сайту осуществляется при помощи стрелочек.
В верхнем левом углу страницы можно увидеть небольшое сердечко — на главной странице сердце превращается в букву «i». Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
5. Ende
Этот сайт имеет динамический дизайн. Пока происходит загрузка, перед вами появляется причудливая фотография, призывающая прокрутить страницу далее. Как только вы прокручиваете ее, возникает панель управления, которая впоследствии фиксируется вверху страницы. Прозрачная панель навигации позволяет разглядеть контент позади нее.
Кажется, что контент разбросан по странице, но у лендинга есть четкая структура. Каждый информационный блок сайта выделен разными цветами. Портфолио представлено в виде трех колонок, а информация о компании выделяется на общем фоне.
6. Edward Carvalho Monaghan
Вы не думали о том, чтобы добавить побольше ярких цветов на ваш сайт? Этот лендинг — отображение творческой индивидуальности своего создателя. Поражает то, как четко дизайнер сохраняет единство стиля. Ресурс выглядит как произведение искусства: цветовая палитра перекликается с цветами из названия сайта, а мерцающая анимация оживляет страницу.
7. Huys
Этот сайт отличается оригинальным расположением элементов на странице. Правая его часть будто напечатана на бумаге — там можно найти всю необходимую информацию о компании. Левая часть страницы повторяет расположение окон в многоэтажном доме. При нажатии на одно из них, вы попадаете в раздел, где элементы расположены в более привычном порядке.
8. KathArt
Лендинг KathArt является отличным примером качественно проработанного видео. Видеоролик снят так, что вам кажется, будто вы застали сотрудников компании на их рабочих местах. Навигация напоминает полосу прокрутки — это очень продуманное решение. Благодаря этому посетитель сайта может легко понять, как скоро закончится видео.
9. Wacom
Сайт Wacom предназначен как для профессиональных художников, так и для любителей. Сам ресурс спроектирован очень грамотно, что способствует созданию благоприятного пользовательского опыта. Когда вы уводите курсор в сторону, боковая панель сокращается в размерах. Благодаря незамысловатому дизайну страницы, пользователю легко подобрать для себя нужный продукт, исходя из собственных потребностей.
10. Amsterdam Dance Event
Этот лендинг создан, чтобы рассказать людям об известном танцевальном шоу в Амстердаме — его изайн «пропитан» духом мероприятия. Навигационная панель закреплена справа и перемещается вслед за пользователем по мере прокрутки страницы. На сайте представлен довольно эмоциональный видеоряд, а также тизеры фестиваля. Это очень эффективный способ заинтересовать посетителей.
Как только вы начинаете скроллить страницу, контент «наслаивается» на слайдшоу, а меню перемещается из нижней части в верхнюю. Каждый раздел сайта имеет свой баннер, который делает весь контент визуально привлекательным. Сам текст разбит на три колонки. Они не идеально подогнаны друг под друга — верхушка каждой колонки располагается чуть ниже соседней. Это еще один эффективный визуальный прием.
11. Cropp
Сайт брендовой молодежной одежды демонстрирует посетителям свою креативность с первой страницы. Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
12. Neue Yorke
Сайт-портфолио Дейви Рудольфа — это воплощение простоты и минимализма, что довольно удобно и естественно для пользователей. На каждой странице сайта используется только два цвета. Как только вы нажимаете на один из проектов, пример работы заполняет все пространство страницы, а панель навигации исчезает. Сайт имеет свой собственный стиль, но в то же время его креативность не отвлекает пользователей от контента.
13. Juliana Bicycles
У лендинга Juliana весьма необычный дизайн, не характерный для интернет-магазина велосипедов. Сразу после загрузки на странице появляется очаровательная фотография, наполненная теплом и светом. Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
14. Esquire
Дизайн сайта для онлайн-издания Esquire поразит вас своей простотой и доступностью. Фирменные цвета Esquire — черный и белый, поэтому именно они использованы в оформлении. К каждой статье прикреплено яркое цветное изображение, которое сразу же привлекает внимание пользователя. Панель навигации располагается в середине страницы. Изображения, насыщенные цвета и емкие заголовки не оставят никого равнодушным.
15. Institut Choiseul
Сайт для учебного заведения Institut Choiseul выглядит как привлекательный разноцветный паззл. Контент разделен на блоки разного цвета, соседствующие друг с другом. Если прокрутить страницу вниз, то можно увидеть — текст на ней расположен в более традиционной манере, однако каждая статья помещена в отдельный блок.
Блоки отличаются друг от друга по размеру, что делает внешний вид страницы интересным и приятным для восприятия. Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
16. Award
Сама компания Award, сайт которой представлен ниже, воспевает креатив во всех его проявлениях. Нейтральный дизайн этого ресурса создан для того, чтобы подготовить почву для творческой работы дизайнеров. Контент разбит на отдельные блоки, которые лишены какого-либо декора, чтобы не отвлекать внимания посетителей. Однако при наведении курсора возникает интересный эффект пикселизации. Панель навигации располагается на странице слева, а функции поиска и фильтрации — сверху. Такое расположение наилучшим образом демонстрирует контент сайта.
17. Harry’s
Компания Harry’s занимается продажей мужских бритв. Их лендинг — это образец отлично спроектированного пользовательского опыта. Все элементы на странице расположены традиционным образом, что наилучшим образом отвечает требованиям целевой аудитории. Понятный и четко структурированный дизайн производит на приятное впечатление. Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
18. The King’s of Summer
Сайт, представленный на скриншоте ниже, создан компанией Tumblr с целью мотивировать людей посмотреть фильм The King’s of Summer. На страницах сайта можно увидеть множество фотографий, GIF-анимаций, а также сюжетные линии из кинофильма. Его структура далека от типичной, но пользователи получат огромное удовольствие, прокручивая страницу вниз. Заголовок сайта будто бы написан вручную, что создает ощущение, что перед нами альбом с любимыми фотографиями.
Необычное расположение блоков контента и анимация, постоянно возникающая перед глазами, удерживает внимание посетителей. Даже если вы еще не видели фильм The King’s of Summer, глядя на этот сайт, у вас сложится свое собственное мнение и впечатление о нем.
Необычное расположение блоков контента и анимация удерживает внимание посетителей
Твитнуть цитату
19. World Baking Day
Кулинарный лендинг World Baking Day вызывает интерес пользователя с самой первой секунды. Как только страница загрузится, посетителю будет предложено самостоятельно оценить уровень своих кулинарных способностей. Если выбрать функцию просмотра всех рецептов по всем уровням сложности, то перед вами возникнет огромное множество вкуснейших и аппетитных на вид блюд.
Весь внешний вид ресурса говорит о том, что выпечка — это настоящее произведение искусства. На странице вы увидите большие фотографии различных изделий, при клике на которые перед вами появится рецепт. Текст самого рецепта разделен на три колонки: слева расположены ингредиенты, в середине — инструкции по приготовлению, а справа — информация об авторе данного кулинарного изыска.
20. Paper & Paint
Лендинг Paper & Paint является примером весьма оригинального способа взаимодействия с пользователями. Перемещаясь по страницам сайта, вы будто перескакиваете от раздела к разделу. Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Чтобы перейти к следующему изображению вам нужно как бы перелистнуть страницу в альбоме. При этом перед вами открывается верхняя часть следующего рисунка. Еще одна «изюминка» — специальная функция, позволяющая вам покрасить стены комнаты, используя мышь.
21. Newsweek
Расположение элементов на сайте Newsweek типично для новостного ресурса. Главная страница довольно проста, но выразительна. В качестве фона используется фотография к главной новости дня. При помощи маленьких красных квадратов на сайте выделены самые популярные новости. Текст разбит на несколько секций, которые не всегда соотносятся друг с другом по размеру. Раздел с авторами новостей выглядит также весьма традиционно, однако некоторые изображения предстают в виде кругов вместо привычных квадратов. По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
22. Abby Putinski
Оригинальный подход к дизайну сайта-портфолио демонстрирует Эбби Путински. Она позиционирует себя как креативного иллюстратора и графического дизайнера. Сразу после загрузки появляется приветственное окно, предлагающее ознакомиться с работами автора. Как только вы закрываете это окно, вы видите карту с «приключениями» дизайнера.
У сайта нет жесткой структуры или четких границ, поэтому по нему так интересно перемещаться. Как только вы нажимаете на одну из работ, представленных на сайте, перед вами возникает окно, напоминающее почтовую открытку. Такой оформление ассоциируется с путешествиями и приключениями. В то же время навигационная панель всегда находится перед глазами — она зафиксирована в верхней части страницы.
23. Baumastisch
На этом сайте портфолио представлено в виде строгой таблицы. Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
24. Norwich University of the Arts
На сайте Норвиджского Университета Искусств вы найдете впечатляющие фотографии и потрясающе красивые изображения. Это отличный способ с самой первой секунды продемонстрировать пользователям художественный талант студентов учебного заведения. Фоновое изображение главной страницы — будто сцена, вырванная из захватывающего фильма. Панель навигации находится сбоку, и она настолько неприметна, что не перетягивает на себя внимание. Пункты меню обозначены желтым цветом, что гармонирует с цветовой палитрой логотипа. При нажатии на один из пунктов появляется выпадающее меню.
Сам логотип на сайте также заслуживает внимания. Он создан при помощи шрифта Helvetica, а буква «N» расположена под наклоном, что придает логотипу особую оригинальность. После того, пользователь изучит изображение, стрелочка внизу пригласит его ознакомиться с контентом сайта. Текст представлен в виде небольших миниатюр с броскими заголовками.
25. Trask Industries
Trask Industries — это вирусный сайт, мотивирующий людей посмотреть новый фильм о «людях-икс». Расположение элементов на странице простое, но эффективное. Все они разделены на три части: панель навигации расположена справа, видео — в центре, основной контент — справа.
Видео на сайте создает у пользователей предвкушение скорого просмотра фильма. Интересная особенность панель навигации — иконки, сопровождающиеся эффектом анимации. Кроме того, если вы попробуете уменьшить размеры окна браузера, то расположение элементов на странице изменится: панель навигации скроется, а контент останется видимым.
26. Adam Hartwig
Этот сайт действительно очень интересен, так как создается впечатление, что все его элементы расположены хаотично. Изюминка этого ресурса — анимированные буквы, которые меняются при наведении курсора. Даже если вы не кликнете ни на один элемент, вы сможете ознакомиться с работами дизайнера, так как его портфолио представлено в виде анимированного слайд-шоу. Все иллюстрации очень привлекательны, кроме того, они отображают творческую натуру самого дизайнера.
27. Contad
На этом лендинге все обладает эффектом анимации: CSS, HTML, JavaScript и SVG. Это очень увлекательный интернет-ресурс. Яркие цвета привлекают внимание пользователей, а страницы наполнены замысловатыми иллюстрациями. Единственный минус — сайт разработан исключительно для стационарных компьютеров с мышками. Кроме того, анимация функционирует только в браузере Chrome.
28. Музей Национальной Академии (National Academy Museum)
Данный сайт — отличный пример модульной структуры. Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
29. Эндрю Маккарти (Andrew McCarthy)
Сайт-портфолио Эндрю Маккарти действительно уникален. Цветовые блоки сменяют друг друга по мере прокрутки страницы, открывая пользователю все больше и больше информации о дизайнере. Необычная графика в виде бегущей кошки будет сопровождать вас, пока вы прокручиваете страницу. Вы будете в восторге от эффекта движения, создаваемого при помощи такого простого элемента. Кроме того, сайт предусматривает некое взаимодействие с посетителями.
30. Майкл Эдвардс (Mikael Edwards)
Нет никакой необходимости заполнять сайт изображениями сверху донизу. Вместо этого, почему бы просто не использовать забавную интерактивную анимацию?
На своем сайте Майкл Эдвардс использует анимацию, которая функциональна и привлекательна одновременно. Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
31. Designer’s Friend
Стоит зайти на страницу данного сайта, как перед вами предстает не совсем привычное зрелище. Вы ведь никак не ожидаете увидеть на странице HTML-код, не так ли? Все, что вам нужно знать о компании, содержится прямо в коде, где тэги играют роль заголовков. Специальное окошко с названием «Совет дня» (Tip of the Day) помогает пользователю ориентироваться на сайте:
32. Hatched
Лендинг интернет-агентства Hatched отличается гармонично подобранной цветовой палитрой, которая приятна для глаз. Панель навигации и разделы сайта растягиваются на всю ширину страницы, что создает эффект обширного пространства. На маленьком экране сайт может выглядеть не так изысканно, но большой монитор персонального компьютера демонстрирует его посетителям во всей красе.
33. Institute for Emerging Issues
По мере загрузки на сайте возникают кружочки, что привлекает внимание. Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
34. Into The Arctic
Внешний вид лендинга Into the Arctic завораживает пользователей с первого взгляда. На заднем плане страницы проигрывается видео, которое иллюстрирует цель создания ресурса. Панель навигации также выполнена в особой манере: как только вы наводите на нее курсор, то перед вами открывается дополнительная информация. Шрифты, использованные на сайте, очаровательны, а остроумные цитаты «цепляют» пользователей. В целом, дизайн сайта исполнен безупречно.
35. Джон Джейкоб (John Jacob)
Сайт-портфолио Джона Джейкоба имеет горизонтальную прокрутку, что более чем необычно. Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
36. Impress
Светлое и ничем не заполненное пространство освежает внешний вид сайта, а также создает ощущение открытости и дружелюбия. По сайту очень комфортно перемещаться, а эффект наведения имеет интересную особенность — страница будто открывается лишь наполовину (как если слегка приоткрыть книгу). При клике страница открывается полностью и предоставляет пользователю возможность изучить детальную информацию.
37. Postable
Концепция Postable удивит вас. На сайте можно подписаться на рассылку, которая будет оформлена как благодарственные открытки, которые раньше посылали по почте. Дизайн и расположение элементов прекрасно вписываются в эту концепцию. Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
38. Национальный Музей ЛГБТ (National LGBT Museum)
Этот сайт — пример нового взгляда на лендинги. Механизм скроллинга устроен весьма необычно: как только вы начинаете прокручивать страницу, изображение распадается на две части и «расползается» в разных направлениях. Это создает эффект динамичности.
39. Лукас Никитчук (Lucas Nikitczuk)
Оформление портфолио этого дизайнера действительно впечатляет, ведь оно демонстрирует его возможности. Безо всяких церемоний, создатель сайта переходит «сразу к делу»: размещает короткую биографию и одну из своих работ прямо на главной странице.
Заключение
Дизайн — это основа ресурса, а также важнейшая часть любого творческого проекта. Прежде чем приступить к разработке макета, подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Будут ли они чаще всего просматривать его на мобильных устройствах? Как этот факт скажется на расположении элементов на странице? Надеемся, эта статья смогла пробудить в вас вдохновение, которое позволит вам создать по-настоящему оригинальный дизайн сайта.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-02-2016
lpgenerator.ru
30 примеров современных товарных лендингов
Без сильного дизайна онлайн-бизнес не «выстрелит» — или, не раскроется на все 100%. Внешнему виду лендингов посвящена категория нашего блога — дизайн целевых страниц. Но сегодня мы рассмотрим удачные примеры дизайна именно товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» или «hero image» в каждом примере — оно закладывает продающий потенциал лендинга.
Надеемся, эти кейсы вдохновят вас на собственные тесты.
Сайт магазина дизайнерской одежды и аксессуаров Hebe Boutique — пример гармоничного, продуманного дизайна. Главное изображение сразу привлекает внимание, а фотографии товаров отличаются качеством. Типографика тоже радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
Этот сайт eCommerce оформлен в удачной гамме. Разработчики отказались от традиционного белого фона, что выделило ресурс из подобных. Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Интересный формат социального доказательства — протестируйте его на своих товарных лендингах.
После перехода сразу понятно, это — магазин женской одежды. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и прочему.
Интернет-магазин Ada Blackjack продает сумки и рюкзаки. Дизайн прост, в его основе — хорошие фото товаров. Такой макет не отвлекает от главного — товаров.
Читайте также: Как продвигать большой ассортимент товаров через лендинг?AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую конкуренцию, владельцы решили выделиться ярким оформлением — благо, стиль одежды позволяет это.
Другой способ выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с весьма креативным макетом (см. меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
Считается, что на главной странице стоит указывать выгоды (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Или просто товарную витрину, на крайний случай. Но глядя на сайт Morepork, кажется, что компания продает себя, а не свои товары.
Возможно, тактика оправдана — стоит протестировать ее, чтобы узнать убедиться в этом.
Dick Moby продают очки, и на лендинге бренда много сильных дизайн-ходов:
- абстрактные символы на заглавном баннере — создают непринужденную атмосферу, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
The Horse подкупает нестандартностью. Дизайн главной страницы построен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта. Это интересно, потому что необычно.
Бренд продает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт привлекает внимание с первых секунд.
В дизайне Mahabis отражен важный аспект оффера — высокое качество. Пользователь может оценить мельчайшие детали — это внушает доверие и побуждает к покупке .
Читайте также: Методика выявления уникальных отличий товара или услуги среди конкурентовPoketo — пример грамотного расставления цветовых акцентов. Хотя на главной странице много ярких красок, в целом, дизайн не перенасыщен ими. Сайт скорее светлый, пастельный, а броские цветные пятна только собирают внимание.
Jackie Smith — очередной «яркий» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан хорошо. Насыщенными цветами выделены важные элементы — фото товаров и блоки с акциями. Все остальное — черно-белое.
Дизайн Grovemade перекидывает мост между домашней страницей и витриной — на сайте продаются деревянные подставки, канцелярия и аксессуары. Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
В онлайн-магазине обуви Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн много пустого пространства, что создает эффект легкости и улучшает пользовательский опыт.
На первом экране онлайн-магазина Greyrock — только фото. Там изображена мебель, которая собирается легко и без инструментов (реальное УТП). Девушка с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, быстро собери ее и отдыхай».
Кстати, данный лендинг выполнен на очень простом макете. В галерее шаблонов LPgenerator вы можете найти множество похожих готовых страниц, а обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний:
Простота и красота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
Еще один интернет-магазин в стиле «Ничего лишнего». Хотя дизайн обходится без особых «фишек», впечатления незавершенности он не оставляет. Все к месту, от перечня товаров ничего не отвлекает.
Сайт с простым дизайном, без многочисленных фото продукта. При этом макет построен на «чистых» черных и белых оттенках, создающих выгодный контраст с фото ювелирных изделий.
Читайте также: 15 гениальных примеров главной страницы сайтаИнтернет-магазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо черного выбран темно-синий шрифт (в том числе, для навигации). Дизайнеры создали непринужденную атмосферу, что нетипично для сферы eCommerce.
Soap Co. подают товар так, что он «продает себя сам». Нет никаких рекламных элементов — только фото и текст. Отличный пример минимализма в дизайне.
Насыщенный, стильный дизайн. Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
Дизайн транслирует суть оффера: качественное кофейное оборудование. Под каждый товар отведен свой лендинг, с перечнем функций и выгод. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с пустым пространством и типографикой.
Интернет-магазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается монотипным шрифтом и пастельными тонами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Rest. продает канцелярские принадлежности ручной работы. Дизайн-концепт транслирует солидность, упорядоченную жизнь состоятельных людей — это достигается хорошими фото продуктов и небольшими продающими текстами.
The Letter J продает типографские изделия: принты и чехлы для iPhone. Интересен подход к расположению фото: изображения размещены на фоне пересекающихся цветных листов бумаги. Интересный и необычный дизайн-прием.
Интернет-магазин 100% Pure оформлен не слишком вычурно. Однако, дизайн доказывает, что разработать хороший сайт и лендинг можно без лишнего креатива. Хорошего UX вполне достаточно.
Фото в этом примере не статичные, а динамичные — как в буквальном смысле (они анимированы), так и в переносном (ботинок словно стремится за предел сайта). Так бренд транслирует верный посыл — обувь All Birds для движения, активной жизни.
Читайте также: Оптимизация юзабилити главной страницы интернет-магазинаИнтернет-магазин Oi Polloi показывает. что минимализм — не синоним скучному дизайну. Крупные фото товаров на цветном фоне вместе с необычным шрифтом создают отличное впечатление.
P&Co — пример того, как показывать детали. Например, на товарных лендингах много фото разных ракурсов, и перечислено большинство характеристик продукта. Помните, что дьявол в деталях — как и секрет высоких продаж.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?Вместо заключения
Оптимизация конверсии — это не разовая акция, а рутинная работа, подразумевающая постоянные тесты элементов, поиск гипотез, анализ данных и пр. И товарные лендинги здесь — не исключение.
Примеры выше показывают, что макета eCommerce-ресурса, гарантирующего высокую конверсию, не существует. Нужно экспериментировать и тестировать главные изображения, дизайн-макет и фото продуктов. Но главное — чтобы оформление несло «месседж» посетителю, транслировало преимущества товара и ценности бренда.
Надеемся, эти примеры вдохновят вас на собственные эксперименты — а реализовать даже самые смелые задумки вам поможет наш конструктор лендингов.
Высоких вам конверсий!
По материалам: oberlo.com
05-12-2016
lpgenerator.ru
Примеры лендингов с высокой конверсией
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
Поиск
- Сегодня в тренде
- Популярное за месяц
- Лучшее за неделю
Поиск
ontask.ru
Примеры landing page с красивым дизайном
 Разработка сайтов
Разработка сайтовТрудно бывает определить, за счет чего именно тот или иной лендинг приводит клиентов. В нем важен каждый элемент, даже самый мелкий, и такая же мелкая недоработка может сказываться на конверсии. Поэтому в лендинге все должно быть прекрасно: и дизайн, и тексты, и структура, и оффер. Спорить с этим никто не станет, однако все же существуют примеры, когда видно, что разработчики делали основную ставку на что-то одно, и она сработала. В этой подборке мы покажем несколько лендингов с очень красивым и оригинальным дизайном.

Не длинный, но очень по-богатому оформленный лендинг, что соответствует его тематике, черная икра – удовольствие не из дешевых. Сам ассортимент в плане дизайна представлен довольно скромно, но описание всех качеств продукта («Предложение, лимитированное самой природой») оформлено просто шикарным образом.

Студия дизайна не могла себе позволить унылый сайт, поэтому к лендингу подошли максимально креативно: с кучей от руки нарисованных иллюстраций, фотографий, разнообразными шрифтами и прочая, и прочая. Примечательно, что лендинг пролистывается слева направо, но есть еще и «skinny» версия, которая преображает сайт в более привычный вертикальный.

Хороший пример того, как только за счет правильно подобранного фона лендинг становится таким, что глаз не оторвать. Впрочем, тут все сделано на высшем уровне: качество картинок, отзывы, доказательства качества продукции, шрифты и т.д.

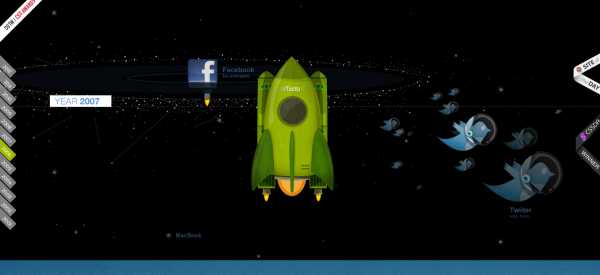
Сугубо имиджевый лендинг, который сделала себе диджитал-студия по случаю десятилетия деятельности. Он построен на анимированном движении космического корабля снизу вверх, которое запускается после нажатия одной кнопки. Как устроить продажи на лендинге, работающем по такому принципу, еще надо подумать, но какие-то идеи анимации можно применить практически везде.

Отличное доказательство того, что красивый дизайн нужен лендингу любой ниши, даже, казалось бы, такой безблагодатной, как производство алюминиевого профиля. В первую очередь, радуют фотографии, анимация при описании продукции, и в целом удачно подобранные сочетния шрифтов и цветов.

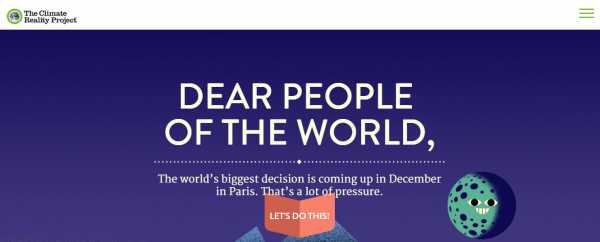
Ленд посвящен мероприятию по охране окружающей среды. Подкупает буквально всеми элементами: вездесущей анимацией, эффектом параллакса, забавными персонажами и немногочисленными текстовыми заметками.

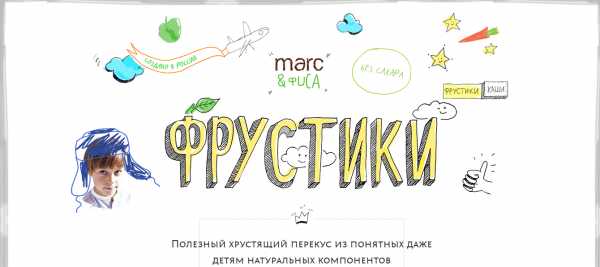
Сайт еды для детей оформлен соответствующим образом, но при этом полезен и родителям. Лендинг лишен четкой структуры, блоки переходят один в другой, поэтому смотрятся как единое целое.
Также смотрите:
medoed1.ru
20 бесплатных HTML шаблонов Landing Page / HTML шаблоны / Постовой

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами, могут начать разработку с нуля, а могут и использовать готовые шаблоны, ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных шаблонов на чистом HTML для создания Landing Page. Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по каким-то причинам, захотите натянуть эти шаблоны на движок WordPress, то по этой теме я когда-то делал подборку из плагинов для создания Landing Page на WordPress. Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя, лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
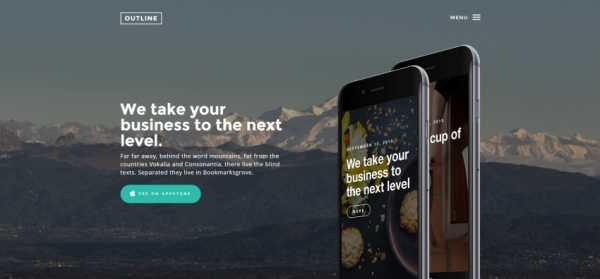
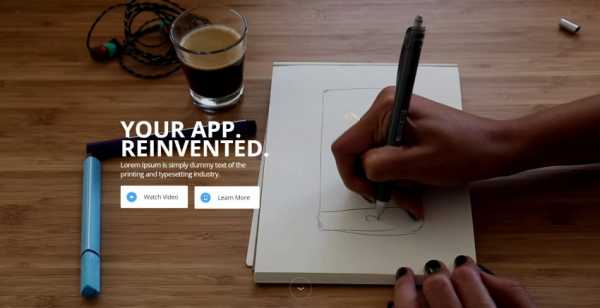
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
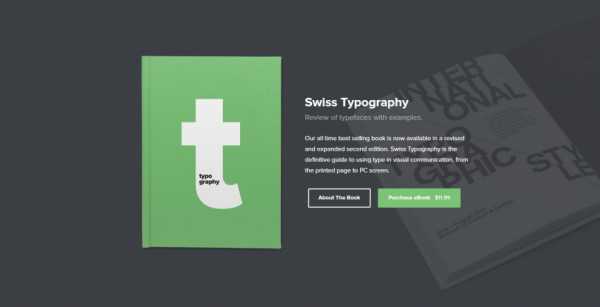
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

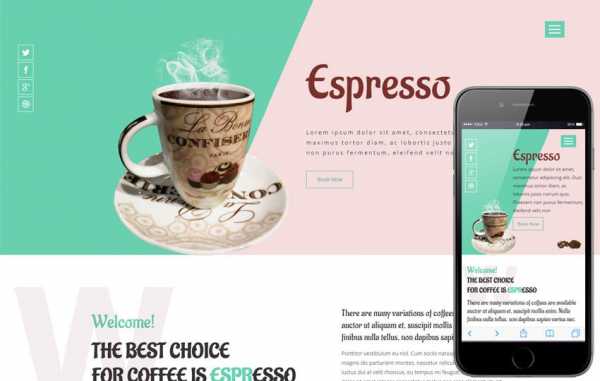
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
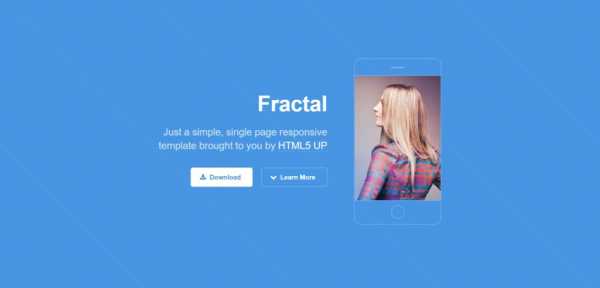
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap. Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
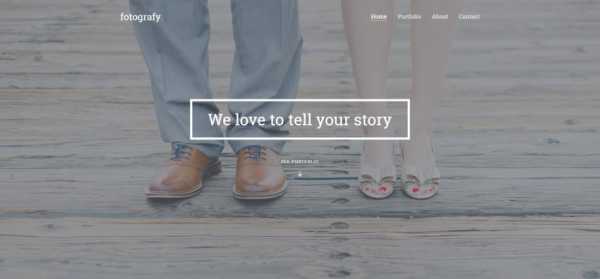
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.Шаблон имеет полноэкранный слайдер в шапке.

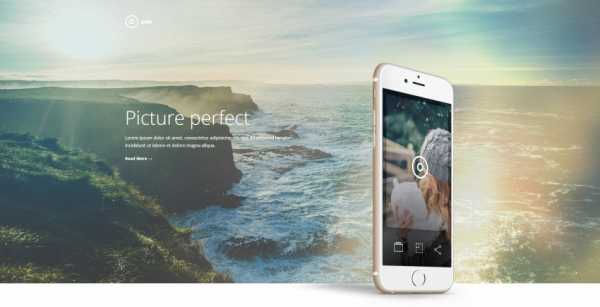
Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.

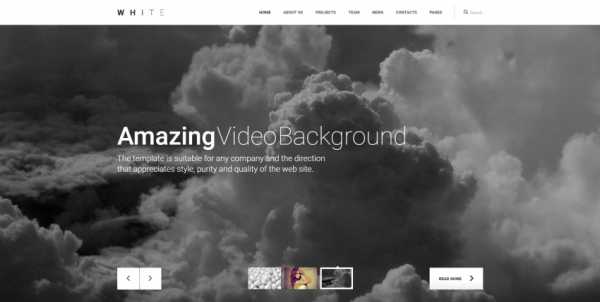
WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
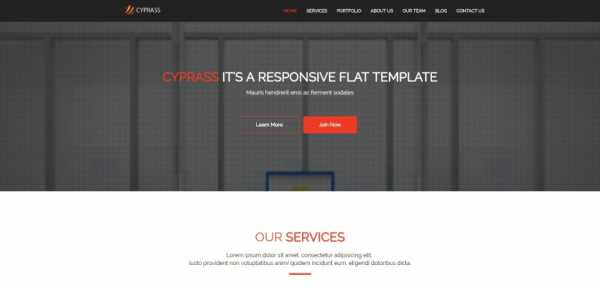
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.

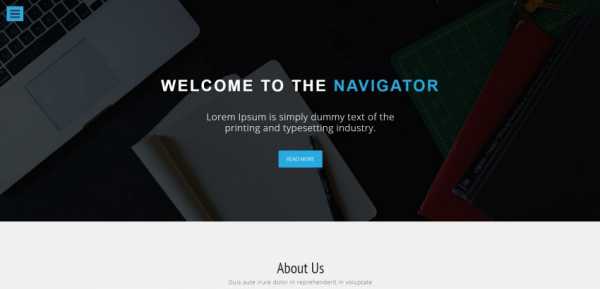
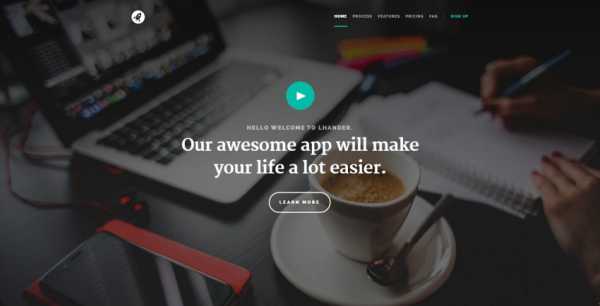
Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.

Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
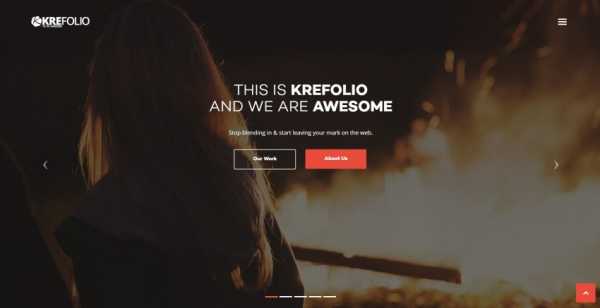
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.

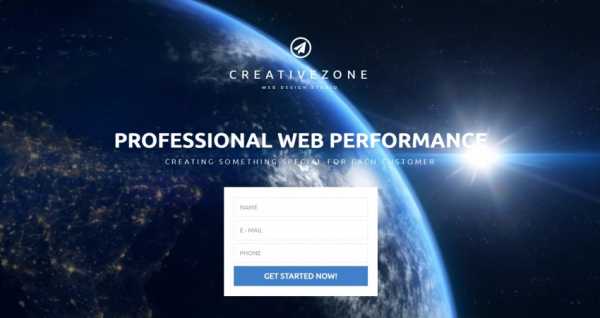
Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
postovoy.net