сайт — это… Что такое Веб-сайт?
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий cпецифическую узкотематическую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB:
- Доска объявлений.
- Каталог сайтов — например, Open Directory Project.
- Поисковые сервисы — например, Yahoo, Google.
- Почтовый сервис.
- Веб-форумы.
- Блоговый сервис.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервиc — например, Skydrive.
- Датаэдиторинговый сервиc — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео — например, YouTube, Dailymotion.
- Cоциальные Медиа — например, Buzz.
- Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.
- Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
В мире
На 29 апреля 2010 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Baidu» (baidu.com) — китайская поисковая система.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Tencent_QQ» (qq.com) — информационный китайский портал наиболее распространённого в Китае сервиса мгновенного обмена сообщениями.
- «Twitter» (twitter.com) — социальная сеть и сервис микроблоггинга с использованием мгновенных сообщений, SMS или веб-интерфейса
В России
На 29 апреля 2010 года[5]:
- «Яндекс» (yandex.ru) — поисковая система и мультисервисный портал.
- «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.
- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Google» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
Примечания
dic.academic.ru
Веб-сайт что это такое и для чего их создают — просто и понятно
Здравствуйте, уважаемые читатели. Сегодня будем разбираться с базовыми терминами. Не думайте, что будет скучно. Пусть даже вы имеете представление о том, о чем сегодня пойдет речь, кое-какая информация будет для вас новой. Уверяю.
Веб-сайт что это такое, как выглядят его «внутренности», что необходимо, чтобы его создавать, для чего он нужен человеку и многое другое вы узнаете из этой статьи.
Как и всегда информация будет изложена простыми словами, так что даже у далекого от этой темы новичка не останется никаких вопросов. Зато появятся кое-какие знания, которыми не сможет похвастаться человек, который не уделил 5 минут изучению этого, казалось бы, элементарного вопроса.
1. Что такое — веб сайт
Итак, начнем с определения. Что же такое сайт. Это совокупность документов с гипертекстовой информацией, доступной в Интернете. Информационная система, площадка, на которой человек (администратор) выкладывает какие-то сведения, а посетитель страницы может ее воспринять. Все очень сложно. Соглашусь. Давайте как-то попроще.
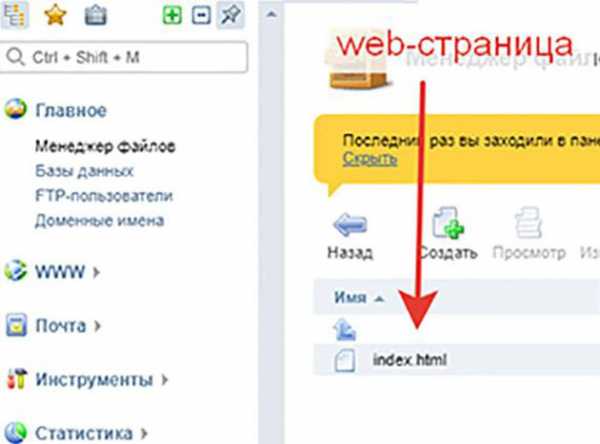
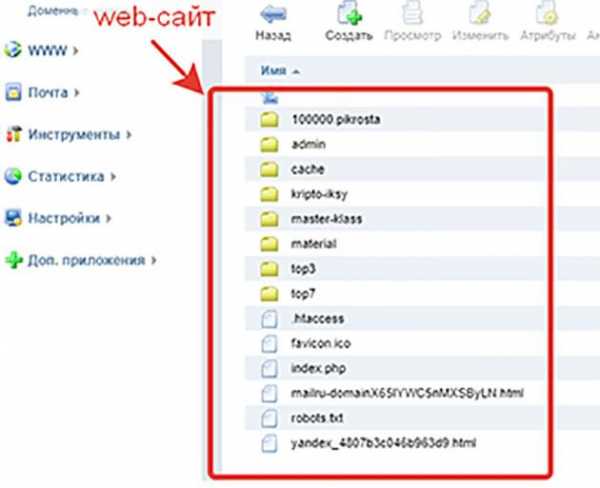
Любой сайт – это папка с файлами, написанная при помощи языков программирования. Если вы откроете любой из них, то ровным счетом ничего не поймете. Благо, у нас есть браузер, который считывает информацию и предоставляет ее в готовом виде, доступном для восприятия любому пользователю. Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
 Так браузеры видят сайт.
Так браузеры видят сайт.Конечно, не все программисты мастерски владеют этими языками. В работе им могут помогать программы для создания и написания кода. Это существенно облегчает жизнь разработчикам. Однако, вы должны знать, что даже если вы используете Wix и другие конструкторы для создания сайта, он все равно будет написан при помощи кода. Просто вы его не увидите.
Существуют также картотеки, базы, в которых собрана вся информация о страницах и сведениях, которые размещены на сайтах. Вы нередко сталкивались с этими штуками. Самые популярные из них – Яндекс и Гугл.
Стоит вам ввести слово «рецепт варенья», как поисковая система тут же проанализирует все документы, которые находятся в интернете и выдаст вам подходящие страницы с нужной информацией.
2. Из чего состоит сайт
Пока папка с сайтом находится на вашем компьютере, его никто не видит, для того, чтобы мир увидел ваш электронный ресурс его необходимо выложить на хостинг. В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.
 Цитата.
Цитата.Давайте попробую объяснить чуть проще. У вас есть некая папка, на вашем компьютере. Никто из желающих не может получить к ней доступ, так как данные зашифрованы, а вы заботитесь о своей безопасности. Это нормально, ведь на компьютере хранится тонна приватных сведений не для посторонних глаз.
Где-то далеко-далеко у вашего «друга» есть флешка, доступ к которой может осуществить любой желающий. Этот друг предоставляет хостинг. Ваша задача передать, выложить, направить свою папку на его флешку, чтобы пользователи, как и вы, смогли бы увидеть проект. Ну, а чтобы отыскать нужный файл было элементарно, ему придумывают название, то есть используют домен.
Иногда сайты создаются прямо на этой флешке, если использовать «правильные» термины, она называется сервером. Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.

Мы плавно перешли к выгоде от создания сайта. Давайте лучше подробнее побеседуем об этом. Зачем создают сайты и какую пользу они приносят человечеству?
3. Какая выгода для создателя сайта
Сайт — это нематериальный актив, по сути, база, площадка, то же средство массовой информации, именно ее и продают администраторы. Некоторые занимаются распространением конкретных товаров, которые можно пощупать (телефоны, компьютеры, автомобили и так далее), другие меняют на деньги знания (книги, курсы, вебинары).
Реклама также может являться источником дохода для создателя сайта. Вы не продаете конкретный товар, а рассказываете о нем (или выставляете баннер) и получаете свой процент от продажи или нажатия на это сообщение.
4. Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших – Tilda. Именно с нее я и советую вам начать знакомство с сайтостроением.
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
Курс «Wordpress 4 — пример создания блога».Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
start-luck.ru
web-сайт Википедия
Главная страница сайта Wikipedia.orgСайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP[1].
Веб-сайт, как система электронных документов (файлов данных и а) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем[2]. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История[ | ]
Первый[3] в мире сайт info.cern.ch появился 6 августа 1991 года[4][5][6]. Его создатель, Тим Бернерс-Ли, опубликовал на нём
ru-wiki.ru
Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберемся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
В двух словах
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать Вас в самом начале Вашего пути (а если любопытство всё же берёт верх, то у нас есть словарь). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как Вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции. Вы, наверное, не раз замечали их неправильное употребление в новостях или где-либо ещё.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для Вас очень хорошим началом:
- Веб-страница
- Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
- Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
- Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
- Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Активное изучение
Пока что активное изучение не доступно. Если Вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Погружаемся глубже
Итак, давайте копнем чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
Примечание: браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите ее адрес в адресной строке Вашего браузера:

Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и Ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:

Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикрепленные к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если Вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернемся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространенной причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определенную область. Используйте тот поисковик, который удобен Вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним: браузер — это програмное обеспечение, которое находит и отображает веб-страницы; поисковая система — это специальный вид сайта, который помогает пользователям найти нужные страницы других сайтов. Путаница возникает из-за того, что когда кто-либо впервые запускает браузер, тот отображает домашнюю страницу поисковой системы. Это именно так, ведь первое, что Вы делаете, запуская браузер, это находите веб-страницу и открываете ее. Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет Вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:

Смотрите также
developer.mozilla.org
Веб-сайт
Материал из Seo Wiki — Поисковая Оптимизация и Программирование
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут как корпоративные сайты организаций, так как и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий исчерпывающую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — обычно решает конкретную пользовательскую задачу напрямую связанную с сетью Интернет:
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
В мире
На 31 августа 2009 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Baidu» (baidu.com) — китайская поисковая система.
В России
На 31 августа 2009 года[5]:
- «Яндекс» (yandex.ru) — поисковая система и мультисервисный портал.
- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.
- «Google Россия» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Яндекс.Народ» (narod.ru) — сервис бесплатного хостинга.
Примечания
www.sbup.com
Веб-сайт Википедия
Главная страница сайта Wikipedia.orgСайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP[1].
Веб-сайт, как система электронных документов (файлов данных и а) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем[2]. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История[ | ]
Первый[3] в мире сайт info.cern.ch появился 6 августа 1991 года[4][5][6]. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide
ru-wiki.ru
Избранные докиПодписаться через RSS2Email.ru | Пессимизация. Что это такое и как избежать?31.01.2015Одним из популярных способов продвижения является оптимизация текстового контента под поисковые системы. Это объясняется достаточно высокой эффективностью и относительной простотой. Но часто случается, что веб-мастера чрезмерно увлекаются оптимизацией текстов. Как результат, можно наблюдать переспам ключевых слов или другие злоупотребления. За такие проступки поисковые системы предусматривают наказание, именно оно имеет название пессимизация.
5 инструментов продвижения, которые больше не работают28.01.2015Поисковая оптимизация динамично развивается и при ее проведении нужно быть очень аккуратным. Те инструменты, которые недавно работали и давали результаты, могут оказаться бесполезными и вредными. Бывает и наоборот, когда методы, за которые можно было получить наказание от поисковых систем, начинают эффективно работать. Соответственно, оптимизатор должен всегда находиться в курсе тенденций и понимать, какие способы продвижения можно использовать. Простой способ прогнозировать посещаемость сайта26.01.2015Узнать будущую посещаемость сайта легко. Но зачем это делать? Если вы собираетесь использовать сайт как рекламную площадку, то еще до того, как приступать к его созданию, вам необходимо понять, сколько людей будут заходить на сайт в будущем. Вы оцениваете видимость сайта и потенциальный трафик по каждому из интересующих вас запросов, и на основании полученной информации создаете семантическое ядро. Это научный подход, который приносит результаты. Что такое верстка сайта и ее виды23.01.2015Словосочетание «верстка сайта» слышали все, кто интересуется информатикой и занимается веб-разработками. Под этим термином подразумевается собственно процесс создания веб-страниц. Верстка сайта — это важный и трудоемкий процесс создания веб-сайтов. Качественное выполнение верстки является гарантией того, что сайт будет правильно отображаться в браузерах, а, значит, и хорошо восприниматься пользователями и быстро индексироваться поисковиками.
Объем контента сайта и его влияние на позиции в поисковой выдаче21.01.2015Контент является основой каждого сайта. Именно за ним сюда приходят посетители. В статье рассказывается о таком термине, как «объем контента сайта». Перечисляются основные факторы, от которых зависит объем контента (возраст, формат и тематика ресурса, частота обновления информации, используемые типы контента), а также показатели, зависящие от объема контента (размер и структура семантического ядра, позиции в выдаче, общая посещаемость сайта). Как стать хорошим веб-мастером? Часть 209.01.2015Автор надеется, что смог набросать общий план того, как стать хорошим веб-мастером. Этот план можно детализировать еще очень долго, но нужно закругляться. В статье подытожен не только опыт автора, но и опыт его коллег. Сам же автор набил много шишек, прежде чем понял, что и как нужно делать. Зато теперь у читателя есть руководство, которое позволит ему стать хорошим веб-мастером быстрее и легче, чем автору. Удачи всем на пути к профессионализму! Как стать хорошим веб-мастером?07.01.2015Все просто и, одновременно, сложно. Чтобы стать хорошим веб-мастером, совершенно необходимо попасть на работу в хорошую веб-студию и добросовестно поработать там не менее двух лет. Разумеется, поработать не уборщицей, не менеджером и не сисадмином, а именно веб-мастером. С этой истиной, думаю, согласятся все веб-мастера, как хорошие, так и плохие. Основная сложность заключается в том, что в хорошие веб-студии не берут плохих веб-мастеров. Крауд-маркетинг как инструмент продвижения сайта05.01.2015Как вы думаете, чем руководствуются пользователи при поиске нужных товаров или услуг в интернете? Это отзывы и рекомендации. В статье рассказывается о том, что такое крауд-маркетинг (управление отзывами и рекомендациями, размещаемыми о конкретном сайте / компании в интернете). Также перечисляются основные площадки, которые можно использовать для размещения отзывов (тематические блоги, сервисы вопросов и ответов, социальные сети, форумы). Кросспостинг, его преимущества и недостатки02.01.2015Раскрутка блога подразумевает проведение мероприятий по повышению посещаемости и пузомерок ресурса. Некоторые используют платные методы, другие же предпочитают бесплатные. Способов раскрутки существует бесчисленное множество, мы сейчас расскажем про кросспостинг. Процесс сводится к умышленному распространению администратором блога своих постов со ссылкой по разным платформам. Выполняться такой процесс может как вручную, так и автоматизированно. Продвижение сателлитами: суть метода и ключевые особенности02.01.2015Что такое сателлиты? Это сайты спутники, которые предназначены для продвижения главного ресурса. Это значит следующие: если продвижение основного ресурса не приносит эффективного прироста позиций, то сайты-спутники могут оказать поддержку и обеспечить прирост ссылочной массы. Сателлиты — сайты, которые никогда «не вспыхнут». Их назначение — служить главному проекту, но однажды они потухнут. Хотя это вполне обычные сайты, порой даже популяризированные. Ссылочное эхо и его влияние на ранжирование29.12.2014«Ссылочное эхо» — так веб-мастера называют остаточное влияние ссылки, которая была удалена, но все равно оставляет следы в ссылочной графе поисковиков, чем оказывает воздействие на позиции. Это явление иногда именуют ссылочными привидениями. Однако, авторитетный специалист по продвижению Ренд Фишкин предложил все-таки применять единый термин «ссылочное эхо». Маркетолог принимал участие в проекте IMEC Lab, который занимался и этим явлением. Линкбейтинг — получение естественных внешних ссылок на сайт26.12.2014Термин «линкбейтинг» появился в лексиконе оптимизаторов и вебмастеров приблизительно в начале 2008 года. Чтобы понять значение данного термина, следует разделить слово на две части — «линк» и «бейт». Первое слово (link) переводится как «ссылка». Второе слово (bait) переводится как «приманка» или «наживка». Собственно, поэтому линкбейтинг является процедурой наращивания внешней ссылочной массы посредством так называемого «приманивания» ссылок. Анализ конкурентов сайта и поисковых запросов20.12.2014Не всегда частотность запросов связана с их конкурентностью. Случается, что высокочастотный запрос обладает низкой конкуренцией, и можно легко продвинуться по нему в Топ. Для этого нужно уметь анализировать сайты конкурентов и ключевые запросы из их семантического ядра. Благодаря анализу поисковых запросов, можно отсеять ненужные запросы для экономии бюджета при росте посещаемости с поисковых систем. Анализ конкурентов поможет обойти их. Аптайм сайта (uptime) — что это такое и как проверить20.12.2014Любую хостинг-компанию характеризует такой показатель работы, как аптайм. Этим термином обозначают время бесперебойной работы размещенных здесь ресурсов, выраженное в процентах. К примеру, если аптайм равен 99%, то 99% какого-то ограниченного промежутка времени (неделя, месяц, год) страницы, а также весь остальной функционал сайта (FTP, почта и т.д.) являются доступными для пользователей, независимо от того, в какой стране или регионе они живут. Основные моменты ссылочной стратегии20.12.2014Положение большинства сайтов на верхушке рейтинга поисковой выдачи — это результат грамотной ссылочной стратегии. Ссылочная стратегия — комплексный анализ факторов, которые оказывают влияние на продвижение. Неправильное ведение сайта при продвижении приводит его к коллапсу. Позиции сайта долго не сдвигаются или уменьшаются, сайт может выпадать из поисковой выдачи. Главная причина ошибок во время продвижения — неправильная ссылочная стратегия. Фильтры поисковых систем04.12.2014Каждая поисковая система обладает инструментами, позволяющими отсеивать «плохие» с ее точки зрения сайты из выдачи. Эти инструменты называются фильтрами. Основная задача фильтра — по заранее определенным критериям оценивать сайты и, в зависимости от соответствия или несоответствия этим критериям, занижать рейтинг (позиции в выдаче). Как правило, фильтры накладываются на те ресурсы, которые прямо или косвенно нарушают правила поисковых систем. Пассаж и его влияние на релевантность веб-страницы поисковому запросу03.12.2014Одним из основных критериев, определяющих позиции страницы сайта в выдаче, является ее релевантность поисковому запросу (ключу). Однако, вставлять ключ в текстовый контент можно разными способами. Чтобы определить наличие ключевой фразы в тексте, а также степень ее значимости, был введен такой термин, как «пассаж». Обычно пассажем называют небольшой фрагмент текста, внутри которого нет «сильных» знаков препинания и дополнительных HTML-тегов. Геолокация посетителей сайта01.12.2014В статистике посещаемости сайтов широко используется такое явление, как геолокация. Это вычисление примерного географического положения компьютера по его IP-адресу. Каждый компьютер обладает собственным IP-адресом, который задается четырьмя группами чисел, каждая из которых разделяется точкой. К примеру, 124.143.120.255. Точность определения географического положения составляет примерно 80 процентов для городов, а также 95-99 процентов для стран. Ссылочный взрыв — что о нем надо знать и как избежать26.11.2014Пример. Ресурс «А» за сутки получил +100 внешних ссылок, а до этого имел прирост +1. Для поисковой системы установить такие изменения не составит трудностей. Сайт получает пессимизацию за покупные ссылки, а оптимизатор начинает «рвать волосы» на голове в недоумении. Этот пример описывает механизм ссылочного взрыва в действии. Такой взрыв — это результат неграмотных действий. Правильная ссылочная стратегия — гарант качественного продвижения. Великое возрождение Web 1.0. Часть 221.11.2014Если цикл ностальгии составляет 20 лет, то эта тенденция соответствует нынешнему стремлению к 90-м. Онлайн-общение по электронной почте или в мессенджерах поздними вечерами тогда было чем-то совершенно новым. Сегодня же это стало обыденностью. Мы делаем это тысячи раз в день. Возрождение Web 1.0 пытается вернуть то первоначальное ощущение. Маленькие сообщества в стиле Web 1.0 уютны, однако в них ограничена возможность открытого диалога. Великое возрождение Web 1.021.11.2014Бум социальных сетей, в которых жизнь буквально кипит ключом, внезапно вдохновил многих вспомнить о былых временах тихого и спокойного интернета, о временах Web 1.0. Как старшее поколение тоскует о днях, когда мужчины были мужчинами, ботинки шили вручную и все питались овощами со своих грядок, так и старожилы интернета требуют возвращения той простой цифровой эпохи. Мы устали от онлайн-платформ, которые напоминают лабиринты для подопытных крыс. Фотоблог — что это?16.11.2014Раньше созданием фотографии занимались только избранные. Получить готовый снимок было очень сложно, процесс был длительным, — пленки, проявление в темной комнате. Сегодня весь этот процесс уже история. Современная аппаратура делает все быстро и качественно. Конечно, вы можете спрятать свои красивые фотоработы от окружающего мира в папке «Мои фотографии» на рабочем столе. Или же показать свои шедевры всему миру. Например, с помощью фотоблога.
Как лучше делать описание к программе?12.11.2014Большинство сайтов, особенно на бесплатном хостинге, не хранит «крупную» информацию вроде фильмов и файлов программ на своем сервере. На сайте находятся только ссылки с описаниями ресурсов, за скачивание которых владелец сайта часто получает награду в виде оплаты. Чтобы эта награда происходила чаще, требуется немалая фантазия в плане описания ресурса, и главная задача описания — привлечь пользователя, выделяя данное описание из тысячи подобных. Заработок на модном блоге11.11.2014Зарабатывать на модном блоге можно несколькими способами. Самый доходный — участие в партнерских программах интернет-магазинов одежды и обуви. Разместите баннеры интернет-магазинов в рекламном блоке и зарабатывайте на каждой покупке, совершаемой по вашей партнерской ссылке. Указывайте партнерские ссылки в тематических постах. Еще одним источником дохода могут служить оплаченные рекламные посты (чаще всего их заказывают представители брендов). Поговорим о продаже ссылок?28.10.2014Если на вашем сайте будут неправильно использоваться биржи ссылок, то со стороны поисковых систем можно ожидать наложения штрафных санкций. Для того, чтобы не попасть в неприятную ситуацию, необходимо знать и выполнять простые правила, которые существуют при продаже ссылок. А именно: 1) текст, который опубликован на страницах вашего сайта, должен быть по возможности уникален; 2) категорически не рекомендуем устанавливать код биржи ссылок… Оптимизация сниппетов10.09.2014Порой прослеживается тенденция, что несмотря на достаточно хорошую позицию в рейтинге поисковых систем, ресурс не пользуется большой популярностью у пользователей. Последние просто отдают предпочтение конкурентам. В этом случае стоит обратить внимание на сниппет сайта. Сниппет — это небольшой текстовый фрагмент, описывающий сайт в поисковой выдаче. Возможно, что он не совсем корректно составлен или просто не так привлекателен со стороны. Что заставляет пользователя покидать веб-сайт07.09.2014Владельцы сайтов часто задаются вопросом, почему у их ресурсов низкая посещаемость, почему пользователи уходят с их очень интересных страниц. Существует ряд причин, которые влияют на успешность сайта. Первая из них — это скорость работы сайта. Скорость, с которой сервер обрабатывает запросы, очень важна и актуальна. Если страницы имеют скорость загрузки, превышающую пару секунд, web-администратору стоит задуматься над модернизацией сервера… Как увеличить продажи интернет-магазина06.09.2014Часто бывает, что со временем интернет-магазин перестает пользоваться былой популярностью. Вероятнее всего после активной первичной оптимизации вы слегка подзабросили свой сайт. Первое время вы его наполняли текстами, постами в блогах, дополняли рекламой и совершенствовали навигацию по сайту. Но теперь это ушло на второй план. И зря! Не пускайте всё на самотек, поддерживайте магазин в живом состоянии. Это можно делать несколькими способами. Как российские блоги раскручиваются с помощью технологий SMO?05.09.2014Социальные сети и средства массовой информации, копирование их приемов и принципов — это один из важных методов работы по продвижению сайтов. Мы хотим рассказать вам о такой методике продвижения блога, как его раскрутка и продвижение с помощью SMO. И рассказать вкратце, что это такое. SMO, или «Оптимизация на Социальные Медиа», это ориентация вашего блога по популярность в этой сфере. В принципе, это тот же маркетинг SMM, social media marketing.
Дополнительные места для рекламы партнерских продуктов31.08.2014Партнерские программы являются одним из способов заработка в Интернете. Чтобы зарабатывать в партнерках действительно большие деньги, необходимо постоянно пробовать новые способы рекламы. Только так можно выйти в лидеры партнеров и много зарабатывать. Чем больший охват рекламного рынка вы сделаете, тем больше будет прибыль. Давайте рассмотрим несколько менее популярных рекламных площадок, через которые можно дополнительно рекламировать партнерки. |
xbb.uz