На каком языке писать сайт
В данной статье рассказывается о том, какие языки используется при создании сайтов и какие из них можно выбрать в том случае, если вы решили создать интернет-ресурс самостоятельно.
Мы живём в эпоху стремительного развития интернета и веб-технологий. И многие люди интересуются по поводу того, как нужно писать сайт, какие языки требуется при этом использовать и иные подобные вопросы.
Любой интернет-сайт пишется с использованием нескольких языков, каждый из которых обладает своим рядом функций. Их делят на две группы: фронтенд и бэкенд. Языки из первой группы являются обязательными и единственными в своём роде, поэтому возможности выбора у вас нет.
А вот вторая группа, которая отвечает за выполнение программного кода на стороне сервера, состоит из нескольких конкурирующих между собой платформ.
Под фронтендом понимается внешнее оформление и интерфейс сайта, которые создаются с использованием трёх основных языков:
- HTML — язык, отвечающий за разметку страницы — «скелет» любой страницы;
- CSS — внешнее оформление;
- JavaScript — оживление интерфейса путём использования анимаций или эффектов.
- Данные языки не имеют аналогов и обязательны для изучения веб-мастером. На сегодняшний день последняя версия HTML, пятая, обзавелась рядом новых функций и совершенно нет смысла использовать устаревший HTML 4.1. Аналогично и с CSS, которые вырос до третьей версии.
JavaScript постоянно развивается и расширяется за счёт дополнительных библиотек, которые пополняют его функционал. Присутствует множество готовых и интересных решений, например, Lightbox (скрипт, с помощью которого по клику увеличивается картинка) или скрипт на слайдер.
Самой популярной библиотекой из тех, что расширяют возможности JavaScript, является jQuery. Именно она открыла для разработчиков возможность гораздо легче реализовывать различные «фишки», которые ранее требовали больших усилий.
Выбирать дополнительные библиотеки для JavaScript рекомендуется самостоятельно, исходя из потребностей. Мы живём в эпоху адаптивного дизайна, который одинаково хорошо выглядит на экранах разной диагонали, поэтому особого внимания заслуживает скрипт на адаптивное меню.
Но если вы решили писать сайт, то без бэкенда не обойтись. Под бэкендом понимается язык программирования, который исполняется на стороне сервера и вносит необходимые коррективы в HTML, CSS и .js-файлы. Наибольшей популярностью пользуются языки PHP, Python и Node.js.
PHP
Самый распространённый язык веб-программирования с лёгким синтаксисом, который можно быстро освоить. Является достаточно универсальным и применять его можно в создании совершенно разных интернет-ресурсов. А ещё у нас есть бесплатный онлайн курс по PHP для начинающих, где любой может освоить его основы.
Существует множество справочников и руководств по данному языку, а также готовых решений. Более того, PHP умеет эффективно работать с двадцатью разными базами данных, из которых наибольшей популярностью пользуется MySQL.
Несмотря на то, что данный язык некоторые программисты списывают со счетов и считают устаревшим, подавляющее большинство интернет-сайтов разрабатываются именно на нём и он не собирается сдавать позиции. Большинство вакансий и проектов на фрилансе направлены именно на тех разработчиков, которые способны работать с PHP.
Реализовать на нём можно любой бэкенд, в том числе интернет-магазины и социальные сети.
Python
Мощный язык, способный справляться со сложнейшими вычислениями. Взят на вооружение мировыми гигантами вроде Google и Dropbox.
В отличие от PHP, освоить Python новичку будет сложно. Синтаксис на первый взгляд гораздо сложнее и весьма специфичен, так как здесь реализуется совершенно иной подход к объявлению переменных. Но затем приходит осознание того, что писать на данном языке очень легко и приятно. Несравненным преимуществом является более короткий исходный код.
Энтузиасты не раз проводили сравнения. Писать сайт на Python гораздо более эргономично, так как код лучше структурирован и занимает меньше места. В таком коде легко ориентироваться и вносить правки.
Присутствует большое количество обучающих материалов по данному языку, включая печатную продукцию и онлайн-курсы.
Также специалист, владеющий языком Python, столкнётся с меньшей конкуренцией на рынке труда. Правда и вакансий тоже меньше.
Node.js
Относительно молодой язык, созданный в 2009 году. Для его изучения достаточно знать JavaScript. Язык позволяет создавать шустрые веб-приложения, исполняемые на стороне сервера. На сегодняшний день существует уже 200 000 разных модулей для Node.js и их количество постоянно растёт.
Технологии Node.js выбирают для использования столь крупные компании, как Microsoft, Yahoo и иные.
Лучше всего применять данный язык в том случае, если вы имеете дело с веб-инфраструктурой, которая тесно связана с мобильными приложениями. Node.js позволяет вносить изменения в режиме реального времени. К тому же технологии Node.js позволяют эффективно использовать оперативную память и мощность процессора, а также быстрее разрабатывать приложения.
Чтобы выбрать язык для backend разработки, внимательно изучите все варианты. А потом берите и начинайте проходить курс по PHP, ибо это классика проверенная временем, а всё остальное — приходит и уходит.
webshake.ru
На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое. Многие считают, что создать качественный сайт на конструкторах и раскрутить его невозможно из-за многочисленных недостатков. Кстати, если нужны качественные фотографии для сайта — их можно скачать почти бесплатно с Shutterstock. О том, как это сделать, я писал в этой статье.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
mentor.su
Выбор технологий для большого и не очень большого веб-проекта / SECL Group corporate blog / Habr
За годы работы я часто слышу вопросы о выборе технологий для того или иного веб-проекта. Кто-то спрашивает у нас, как у разработчиков, как правильно, а кто-то приходит и просит сделать на какой-то конкретной технологии. Проблема в том, что большинство выбирают технологии по субъективным причинам, и пока я не слышал достойного и понятного рассуждения, которое позволило бы выбрать технологию объективно, основываясь на фактах, а не желаниях. Даже немногие итишники могут правильно выбрать технологию, ведь для этого нужно: понимать специфику проекта, иметь многолетний опыт разработки на нескольких языках, знать, как устроены подобные проекты и т.д.Но прежде, чем что-то выбирать, давайте посмотрим, какие технологии бывают, чем они отличаются и в каких случаях какую технологию выбрать.
Как чаще всего выбирают технологию сейчас:
- Она мне нравится
- Знакомый посоветовал
- Прочитал в Интернете
- На этой технологии сделан аналогичный сайт
В чем тут проблема:
- Нравится. Очень субъективно. А что, если по требованиям она не подходит? Или на ней работают очень дорогие и редкие специалисты? Или она вообще умирает?
- Знакомый. Обычно это тот знакомый, который «чуть лучше» разбирается в ИТ, чем тот, кому он советует. И даже если он программист с опытом, он не может знать всех решений на всех популярных языках. Ведь никто не спрашивает, по каким критериям выбирал этот знакомый. Если этот знакомый не CTO Google, я бы так просто не доверял такой рекомендации.
- Прочитал. Тут уже лучше: можно найти разные сравнения и аргументацию. Но опять же, чтобы разобраться во всех решениях человеку, пусть даже с крепкими знаниями в разработке, нужно время. А без знаний в разработке все прочитанные технические обзоры ничего не стоят.
- Аналог. Большинство популярных сайтов написаны на тех или иных технологиях, потому что так «исторически сложилось». Если бы Facebook сейчас выбирал технологию для себя, я сомневаюсь, что он взял бы за основу PHP. А еще может быть, что технология уже устарела, её продавили на основе прошлых 3-х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.
Таким образом, ни один из вышеперечисленных методов выбора технологий разработки не отвечает критериям объективности. Поэтому стоит сначала определить эти критерии, а уже потом подбирать по ним техническую платформу. Ниже я попытаюсь выделить действительно важные для проекта критерии, на которым мы и будем основываться.
Важные критерии при выборе технологий:
- Размер и тип проекта
- Сложность проекта
- Скорость разработки
- Стоимость специалистов
- Доступность специалистов
- Доступные инструменты разработки
- Наличие готовых решений
- Гибкость решения
- Наличие широкого сообщества
- Отказоустойчивость решения
- Тренд его развития
- Наличие подробной документации
- Стоимость поддержки
- Требования к нагрузкам
- Требования к безопасности
- Кроссплатформенность
- Возможности интеграции с другими решениями
Выбирая технологию по таким критериям, мы сможем добиться объективного выбора и тем самым сэкономить себе время и деньги.
Какие бывают проекты
К технологиям мы еще вернемся, а пока давайте разберемся, какие бывают проекты. Часто тип проекта говорит сам за себя, и можно сразу сказать, что подойдет: либо уже готовое решение, либо хотя бы в какую сторону нужно двигаться.
По сложности проекты делятся:
- Простые (визитки, лендинги, простые интернет-магазины, простые приложения) — такие решения обычно делаются на тематических коробочных решениях, CMS или шаблонах.
- Средние (сложные интернет-магазины и маркетплейсы, порталы национального масштаба, разнообразные сервисы, продвинутые приложения) — такие решения обычно делаются на фреимворках.
- Сложные (огромные порталы, социальные сети, инновационные и нетиповые решения) — ядро таких проектов обычно разрабатывается на чистом (нативном) языке программирования.
По тематике: интернет-магазины, доски объявлений, социальные сети и т.д. Для большинства популярных тематических решений уже давно есть коробочные продукты, и, если мы не пытаемся сделать какого-то монстра, то правильнее будет выбрать именно их. Решений очень много, все в одной статье описать невозможно.
Языки программирования
В технологиях я бы выделил 3 уровня абстракции:
- Чистый язык — это материал, из которого можно сделать все, что угодно. Ограничивают нас только возможности языка. На чистом языке сделаны все крупнейшие сайты мира с посещаемостью в сотни миллионов и миллиардов пользователей, такие как: Instagram, YouTube, Pinterest, Tumblr, Dropbox, Twitter, Facebook, Amazon, Digg, LinkedIn и другие. Более того, крупнейшие проекты в мире даже создают новые технологии для себя, так как уже существующие их не устраивают.
- Фреимворк — это некая среда разработки для программиста с готовыми правилами и инструментами. Фреимворк, с одной стороны, помогает и ускоряет разработку, а с другой, накладывает определенные ограничения. На фреимворках делаются проекты средней сложности с посещаемостью в миллионы.
- CMS — это уже готовое решение, конструктор, в котором мы по частям собираем нужный проект. Его скорее не программируют, а настраивают. Ограничений тут огромное количество, выйти за границы коробки сложно и неэффективно. На CMS делаются простые сайты с посещаемостью до миллиона пользователей в месяц.
Чаще всего один уровень абстракции базируется на другом. То есть на чистом языке делают фреимворки, а на фреимворках делают CMS. Для каждого популярного языка есть много разных фреимворков и CMS, но об этом позже.
Сегодня есть огромное количество разных языков программирования, на которых делают сайты. И, более того, на всех популярных языках есть примеры огромных сайтов. Если 10 лет назад, говоря о технологиях больших сайтов, все говорили преимущественно о Java, то сегодня это может быть почти любой язык, и утверждать, что сайты делаются на каком-то конкретном языке, — стереотип. Это связанно с развитием самих языков, за последнее десятилетие многие сильно продвинулись в развитии и получили широкие возможности. Конечно, каждый язык чем-то отличается, и выбирая мы опять же должны руководствоваться объективными критериями с оглядкой на задачи проекта.
На чистом языке, без использования фреимворков и коробочных решений, пишутся огромные проекты с повышенными требованиями по гибкости, нагрузкам и безопасности. Для таких огромных проектов часто бюджет не играет такого значения, как эффективность. Чем больше проект, тем больше будет требований по гибкости и нагрузкам, а значит, проще писать все с нуля, выделяя на это лучших специалистов, чем если брать какие-то готовые решения, которые непонятно кем писались и непонятно какие проблемы в них скрыты. К примеру, когда речь о небольшом проекте с посещаемостью в 10 тыс. человек в день, то нам будет дешевле сделать его на CMS, которая будет потреблять в 3 раза больше ресурсов сервера, поставить дополнительный сервер за 50$ / мес., и он будет работать. Когда же мы говорим о сайте с посещаемостью в 100 млн. пользователей в день, стоимость добавления серверов у нас будет просто космической, поэтому нам проще и дешевле вложить деньги в разработку решения на чистом языке, которое будет оптимальным именно для конкретного проекта.
Чем больше проект, тем больше стек технологий, который в нем используется. В огромных порталах может использоваться сразу несколько языков программирования. Опять же, мы приходим к объективным критериям выбора технологий. Часто один язык может хорошо решать одну задачу, а другой — другую. Такие проекты могут быть настолько огромными, что их части могут работать на разных серверах, с разными доменами (поддоменами) и разными технологиями. Не следует бояться винегрета технологий в большом проекте, хотя и допускать его нужно только, когда это действительно необходимо, а также помнить, что далеко не все технологии совместимы. Самый яркий пример использования разных технологий — Google. Он на столько большой, чтобы разные его части написаны на C/C++, Java, Python, JS и других языках. Более того, Google активно создает новые технологии, как, например, популярный нынче AngularJS.
Попробую дать краткую характеристику каждому из популярных языков:
- PHP — его используют в основном для простых и средних проектов. Очень много коробочных решений. Относительно дешевые программисты. Антитренд последних лет, хотя с выходом последней версии языка под номером 7, он получил действительно мощные возможности.
- Python — современный язык, разработка на нем быстрая и качественная. Используют его для средних и больших проектов. Программистов найти проблематично, и стоят они не дешево.
- Ruby — современный язык, разработка на нем также быстрая. Его используют в основном для разработки простых и средних проектов, часто разрабатывают стартапы. Программистов также мало, и они дорогие.
- Java — разработка на нем очень долгая и дорогая. Его используют в основном для больших проектов со специфическими требованиями.
- C# — аналог Java, также используют для больших проектов, часть в сфере FinTech.
- JS — очень быстро развивается, тренд последних лет. Огромное количество наработок, и можно писать все, что угодно, даже игры. Его используют для средних и больших проектов, но действительно мощные возможности этот язык получил недавно, потому примеров больших проектов пока мало, специалисты самые дорогие, и найти их сложнее всего.
Я описал самые популярные языки, которые сегодня используются под веб. Есть много новых языков, которые очень быстро растут, в частности Scala и некоторые другие. Но пока они довольно молодые и сырые. Я бы не рекомендовал бежать за модой и писать на них, пока они не разовьются во что-то большее.
Примеры больших сайтов:
- PHP: Facebook, Вконтакте, КиноПоиск
- Python: Instagram, Pinterest, Reddit
- Ruby: 500px, Groupon, Airbnb
- Java: Ebay, Amazon, Alibaba
- C#: Guru, Stack Overflow, Bank of America
- JS: LinkedIn, Walmart, PayPal
Эти примеры отлично показывают, что большие сайты могут быть на разных языках, и это нормально. Опять же, приходим к тому, что выбирать технологию нужно под требования, руководствуясь объективными причинами.
Фреймворки и платформы
Это некая среда разработки для программистов, где есть готовая инфраструктура и ряд готовых функций со стандартными решениями типичных задач. Такой себе полуфабрикат, из которого можно сделать конфетку. На каждом языке есть много разных фреймворков. Есть как общие, которые создавались для разработки любых решений, так и специализированные, под узкие задачи. Например, Sylius — специализированный E-commerce фреймворк на основе Symfony. Также есть те, на которых делаются большие и сложные решения, а другие для этого не предназначены. Ниже я опишу популярные фреймворки для каждого из языков, на которых можно писать большие и сложные решения.
На фреймворках разрабатываются довольно большие и сложные сайты с уникальным функционалом. Это значительно быстрее и дешевле, чем на чистом языке, но при этом такое решение позволяет разрабатывать действительно сложные вещи и оптимизировать все это под нагрузки. Кроме того, это почти всегда более безопасно, чем любая коробочная CMS.
Популярные фреймворки и платформы:
- PHP: Symfony, Laravel
- Python: Django
- Ruby: Ruby On Rails
- Java: Spring
- C#: .NET
- JS: Node.js, AngularJS
Больше всего фреймворков на PHP, и на этом языке есть, из чего выбирать, но действительно функциональных не так много. Меньше на других языках, а на некоторых действительно качественных фреймворков вообще всего один, как у языка Ruby. У Java очень много разных фреймворков для разных целей, и не только для сайтов. Все эти фреймворки ежегодно развиваются, выходят все новые и новые версии, одни фреймворки обгоняют другие. Например, Laravel только в последние несколько лет вышел на первое место по популярности, хотя самые сложные сайты до сих пор делаются на Symfony.
.NET и Node.js — это целые самостоятельные платформы, которые базируются на определенных языках, но имеют очень широкие возможности.
Недавно мы проводили исследования по тем фреймворкам, на которых специализируемся. Смотрели в каких больших проектах они используются. В частности огромные сайты на Python / Django и огромные сайты на PHP / Symfony. Также мы писали, как мы разрабатывали социальную сеть на Symfony вместе с API (статья больше про API, самое широкое описание в рунете по этой теме). Такие же огромные сайты есть на каждом из перечисленных фреймворках.
CMS и CMF
Это готовое программное обеспечение, которое нужно только настроить, реже — дописать / переписать какую-то из частей. Таких решений очень много на любом языке, но исторически так сложилось, что в основном все популярные CMS сделаны на PHP. Тут дело в развитии языков, раньше простые сайты, для которых и создавались CMS, писались на PHP. Я еще застал те времена, когда CMS почти не было, были скрипты — отдельные готовые части разных сайтов. Позже эти скрипты собирали в коробочный продукт, который был призван решить потребности 90% простых сайтов. Так и получилось, что основные CMS сделаны на PHP. Сегодня CMS на других языках развиваются слабо, потому что уже есть сильные конкуренты на PHP, а для простого сайта язык не играет большой роли, поэтому все смотрят на возможности этих готовых продуктов.
CMF, если говорить простым языком, — это что-то среднее между CMS и фреймворком по возможностям. Обычно CMF используют для самых сложных сайтов из этой категории. Этот подход позволяет избавиться от лишних частей CMS, которые не нужны конкретному проекту.
CMS бывают разные по назначению: общие, для интернет-магазинов, для блогов и т.д. Разные по условиям использования: платные и бесплатные. Для каждой популярной CMS есть много разных платных и бесплатных модулей, которые легко подключать и использовать.
Маленькие сайты, которые в основном нужны для малого бизнеса, почти всегда используют CMS. Это позволяет очень сильно экономить время на разработку. Кроме того, для настройки таких решений не нужны дорогие программисты, обычно это могут делать новички в программировании, по крайней мере саму настройку, если уже нужно писать код, тут сложнее.
Именно в работе с CMS возникает больше всего непонимание среди конечных заказчиков таких решений. Любая CMS — это тонны готового программного кода, на все случае жизни. В коробочной поставке идут десятки и сотни модулей. Все это очень сильно ограничивает специалистов. Такие решения сильно «тормозят», они абсолютно не гибкие, их очень легко взломать, особенно бесплатные CMS. Еще часто взламывают CMS через модули сторонних разработчиков, в которых есть критические уязвимости, потому что мы никогда не знаем, какого уровня программист писал тот или иной модуль. То есть любая CMS НЕ рассчитана для большого и сложного сайта. Она не может выдержать большие нагрузки. Это решение небезопасно, чтобы не говорили разработчики конкретной CMS.
Я видел решения почти на всех популярных CMS, с многими за более, чем 10 лет работы, пришлось поработать лично. Часть из них популярна в рунете, а часть знают в основном на западе. На используемые в них языки CMS разбивать нет смысла, по причинам, описанным выше. Лучше сказать несколько слов про каждую популярную CMS:
- WordPress — некогда блоговый движек, сейчас на ней делаются почти любые сайты, включая магазины. Одна из самых популярных CMS в мире, есть примеры довольно посещаемых сайтов. На ней часто делают информационные сайты, в том числе разные СМИ. Система бесплатная.
- Joomla! — CMS общего назначения. Качеством особо не отличается, на ней делают очень маленькие сайты, и обычно дешевле всех других вариантов, так как именно с этой CMS начинают учиться многие начинающие программисты. Система бесплатная.
- Drupal — это уже CMF для общего назначения, с недавнего времени поставляется со встроенных фреймворком Symfony. Довольно мощная, на ней есть известные сайты, например, официальный сайт Белого Дома. Система бесплатная.
- Magento — самая популярная система управления для интернет-магазинов в мире. Довольно мощная и сложная. В рунете используется редко, в основном на западе.
- PrestaShop — одна из самых популярных CMS для магазинов в мире. Тоже довольно мощная, используют в основном на западе. Система бесплатная.
- OpenCart — еще одна популярная система для интернет-магазинов, но её, наоборот, больше используют в рунете, чем на западе. В основном для маленьких и несложных магазинов. Система бесплатная.
- 1С-Битрикс — очень распиаренная CMS общего назначения, номер 1 в рунете. Возможности очень широкие. На ней часто пытаются делать большие и сложные сайты, а после определенного порога в посещаемости переписывают их на других технологиях. Многие считают, что только эта CMS может интегрироваться с 1С, что не является правдой, поскольку все перечисленные CMS из этого списка могут интегрироваться с 1С, для этого у всех CMS есть специальные модули. Система платная.
Со всеми перечисленными CMS я работал. В основном со стороны разработчика. Точно НЕ рекомендую — Joomla, с остальными можно работать. Для магазинов лучше выбирать специализированные, а не общие CMS. Кроме 1С-Битрикс в рунете есть еще аналогичные коммерческие CMS, они во многом схожи. У каждой из систем есть свои особенности, но все они не предназначены для больших и сложных проектов, главное это не забывать.
Ранее, мы проводили исследования, на каких CMS сделаны самые посещаемые сайты рунета: часть 1 и часть 2, крупнейшие интернет-магазины и крупнейшие сайты банков. Эти исследования подтверждают описанные выводы в статье.
Шаблоны
В последние 5 лет очень активно развивают шаблонные решения. Это еще на одну ступеньку выше, чем CMS. Если CMS — это конструктор, и его нужно настраивать, то шаблоны — это уже готовые решения под типовые случаи. Например, в каждом городе есть свои рестораны, такси, клиники и т.д. Для всех этих типов малого бизнеса нужно примерно одно и тоже. Поэтому, можно просто выбрать готовый тематический шаблон, заменить в нем логотип, цвета и контент. При желании такие шаблоны можно дорабатывать по усмотрению владельца.
Преимущества таких решений в том, что они очень дешевые и их можно запускать моментально. Но при этом такие решения не учитывают особенностей бизнеса и конверсия будет не очень высокой.
Есть специальные каталоги шаблонов: TemplateMonster, ThemeForest и др. Часто встречаются онлайн-конструкторы, в том числе тематические: Wix, PageCloud и др.
Мобильные приложения
В мобильных приложениях в последнее время используется два подхода: нативная разработка и кроссплатформенные технологии. Нативная ведется на оригинальных языках программирования, в частности Swift (для iOS, ранее был Objective-C) и Java (для Android). Кроссплатформенных технологий сейчас довольно много, они есть на базе разных языков программирования, в частности: Apache Cordova, React Native и др. Некоторые лучше, некоторые хуже. В любом случае, сложные приложения всегда пишутся на нативных технологиях. С кроссплатформой часто возникают проблемы, вплоть до того, что некоторые функции просто нереализуемы на тех или иных кроссплатформенных технологиях, сильно грузится оперативная память устройства, быстро садится батарея и т.д.
В этих двух подходах люди тоже часто путаются, пытаясь использовать кроссплатформенные технологии на все случаи жизни. Оно и понятно, ведь кроссплатформа позволяет писать код один раз, который сразу работает и на iOS, и на Android, в то время, как на нативных технологиях это выходит минимум в два раза дороже. Однако мало кто знает о возможных дальнейших проблемах в разработке. Я бы рекомендовал очень тщательно выбирать технологии, и кроссплатформу брать только для простых приложений, иначе придется переписывать. Впрочем, кроссплатформенные технологии постепенно развиваются и становятся все лучше, а приложения, написанные на них, все сложнее.
Стек технологий в больших проектах
Выше я описал разные языки и фреймворки, которые используются в больших проектах, однако, если присмотреться к действительно большим проектам, там можно найти целый комплекс языков и технологий. Почти все большие сайты используют один основной язык и несколько дополнительных. Тоже самое с базами данных: для одних задач могут использоваться реляционные, а для других нереляционные базы. И все это органично сочетается в рамках одного проекта.
Выбор технологий зависит от предлагаемой архитектуры проекта. Именно архитектор продумывает основные блоки будущего сайта. Какой язык ляжет к основу, будет ли он нативным или фреймворк, какую систему кэширования выбрать, какие базы данных, как все это будет связано и т.д.
Для примера рассмотрим технологии Instagram (данные Insight IT):
- Ubuntu Server 14.04 LTS — основная серверная операционная система
- Python — основной язык программирования серверной части
- Django — фреймворк
- nginx — второй уровень балансировки входящих HTTP-запросов
- gunicorn — WSGI-сервер
- HAProxy — балансировка нагрузки внутри системы
- PostgreSQL — основное хранилище данных
- postgis — поддержка гео-запросов
- pgfouine — отчеты на основе логов
- pgbouncer — создание пула соединений
- Redis — дополнительное хранилище данных
- Memcached — кэширование
- Gearman — очередь задач
- Solr — гео-поиск
- munin, statsd, pingdom — мониторинг
- Fabric — управление кластером
- xfs — файловая система
И это вполне нормальный стек технологий. Сам Instagram не самый большой и сложный сервис в мире.
Стоимость специалистов
Один из важнейших факторов выбора технологии является стоимость и доступность специалистов, потому что именно это — самая затратная часть в любом проекте. В рунете есть только одна пузомерка по зарплатам: https://jobs.dou.ua/salaries/ — я отфильтровал по Киеву, уровень Senior, опыт 3-5 лет. Сравним средние значения.
Зарплаты:
- C# – 3072$
- Java – 3300$
- JS – 3500$
- PHP – 2780$
- Python – 3000$
- Ruby – 3000$
- Scala – 3900$
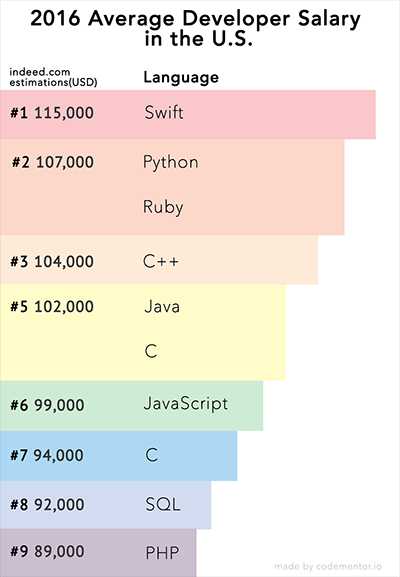
В США немного другая картина:

Теперь переведем цифры на человеческий язык. Java хоть и не новый язык, но специалисты на нем всегда были одними их самых дорогих. PHP всегда был самым дешевым, да и специалистов на рынке очень много. В сравнение я внес еще и Scala, как один из новейших и трендовых языков, по этой причине он дороже всех. Еще дорогой JS, это связанно с его бурным ростом в последние годы и растущей популярностью Node.js, а также AngularJS.
Таким образом: если мы хотим экономить, то лучше смотреть на PHP — специалисты дешевые, а комьюнити большое. А если хотим самое качественное, то смотрим на Scala, который называют будущем веб-разработки, но, правда, на нем найти специалистов почти невозможно, и наработок просто нет.
Еще важным параметром будет скорость разработки. Ведь важна не только зарплата программистов, но и скорость разработки. Если не учитывать уже существующие наработки, то одними из самых быстрых в разработке будут Python и Ruby, а самый медленный — Java. Кстати, по этой причине за последние 10 лет почти не вышло новых мегапроектов на Java, зато вышло много проектов на Python, о чем я расскажу ниже.
Тренды
Выбирая технологию, нам нужно смотреть вперед. Особенно, если речь о большом проекте. Все технологии очень быстро развиваются, выходят все новые и новые версии. Языки сильно меняются каждые 5-7 лет, фреймворки — каждые 2-3 года, а CMS — каждые 1-2 года. Важно выбрать не просто хорошую технологию сегодня, а предугадать тренды развития так, чтобы остаться на коне и через несколько лет. Иначе, в конечном счете, придется переписывать проект, что всегда очень проблематично.
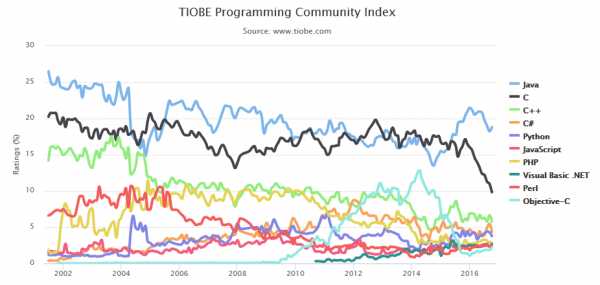
Есть всевозможные исследования, которые нам могут подсказать некоторые статистические выкладки. Например, исследование TIOBE Index показывает интересную статистику:

По результатам разных исследований можно выделить явных лидеров по росту — это JS (версия ES6 и выше) и мультипарадигмальные языки, в частности Scala. Кстати, именно Scala считается преемником языка Java и во многом на него похож. Также не плохо себя показывает Python.
Антитренды держат ряд старых языков и PHP. Правда, недавно вышла 7я версия PHP, в которой исправлены многие серьезные недостатки. Так что, я думаю, мы скоро увидим новый виток развития PHP. Также многие большие проекты переписываются с Ruby на другие языки, тоже некий антитренд.
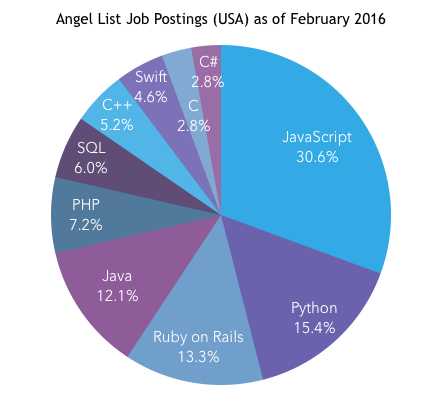
Для иллюстрации посмотрим, каких специалистов не хватает в США:

Именно это можно считать реальной картиной трендов, которые мы видим и у нас.
На чем делались большие проекты за последние 10 лет?
- Airbnb – Ruby
- Instagram – Python
- Pinterest – Python
- Foursquare – Python
- Groupon – Ruby -> JS
- Twitter – Ruby -> Scala
- Uber – JS
Это уже не теоретическая статистика, а реальная практика. Python и JS очень хорошо себя показывают.
Стоимость поддержки
Безусловно, важный критерий выбора технологии — это стоимость поддержки, о которой мало кто задумывается в начале разработки. Обычно все мыслят категориями стоимости часа поддержки, что в корне неправильно. Нам важны несколько параметров: стоимость часа, количество часов, официальная поддержка технологии, доступность специалистов, правильный подход к разработке и некоторые другие.
Стоимость часа зависит от зарплаты специалисты, с этим мы уже разобрались. А вот количество часов зависит от самой технологии и качества написания кода. Если решение коробочное, то часов на него может уходить очень много. То есть, с одной стороны, мы можем сэкономить при разработке первой версии проекта, но после погрязнуть в его постоянной доработке. Хорошо, когда решение популярное, и есть официальная документация. Но часто выбирают малоизвестные коробочные решения без какой-либо документации — в таких решениям стоимость поддержки будет во много раз выше стоимости самой коробки. То же касается некачественной разработки: у нас почему-то полностью отсутствует культура проведения технических аудитов готовых решений или их частей. В среднем за 20-40 часов можно проверить почти любое решение и найти его основные минусы. Чем более качественный код, тем легче, а следовательно, и дешевле его поддерживать.
Также следует смотреть на версию языка, фреимворка, CMS. Нужно всегда использовать самую последнюю стабильную версию, чтобы она не устарела до выхода проекта в продакшн. При появлении новой версии нужно сразу рассматривать возможность перевода проекта на эту версию. Потому что, если пропустить несколько версий, потом будет проблемно сделать резкое обновление.
Так что выбрать?
Подведем итог. Для простых сайтов чаще всего отлично подходят коробочные решения и шаблоны. Сложные сайты делаются только на фреимворках или даже чистых языках программирования. Делать можно на очень разных языках, язык выбирается под проект. Простые мобильные приложения можно делать на кроссплатформенных технологиях, а сложные обычно делаются на родных технологиях. Ну и, выбирая платформу, всегда стоит руководствоваться объективными критериями, которые я описал в статье.
Ниже я сделал опрос по предпочтительному языку программирования для большого проекта. Подразумевается уровень проектов с посещаемостью в 100 млн. пользователей и больше. Если у вас есть опыт разработки больших проектов, хотя бы на несколько миллионов пользователей, прошу не просто проголосовать, но и обосновать свое мнение в комментариях, так как у каждого разные опыт и предпочтения. Разбавим некоторую долю субъективизма статьи мнениями других членов сообщества 🙂
P.S.. В нашей школе есть несколько интересных курсов по программированию. Чтобы записаться пишите на [email protected]
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK и Twitter.
Автор:
Никита Семенов, CEO, Компания «SECL Group»
habr.com
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:
Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного.
Желаю удачи!
start-luck.ru
Как написать текст «О нас» для сайта вашей компании
Вас когда-нибудь посещала мысль, что ваша компания — это динамично развивающийся молодой коллектив профессионалов? Наверняка в голову приходило и не такое, когда вы писали текст на страницу «О компании». Признайтесь, вы спасали планету в корпоративной миссии, писали цель компании и обещали служить гуманистическим идеалам человечества путем продажи продукта по самым выгодным ценам.
Не расстраивайтесь, вы не одиноки в своих высоких устремлениях. Многие ваши коллеги и конкуренты тоже пишут о динамично развитых профессионалах, поэтому ваша страница «О нас» не бросается в глаза. Говорите, пользователи часто сбегают с сайта, прочитав первые строки текста? Эта статья поможет вам исправить ситуацию. Из нее вы узнаете, как правильно писать текст «О компании».

О чем на самом деле должна рассказывать страница «О компании»
Думаете, текст «О нас» — это едва ли не единственное место на корпоративном сайте и в интернете в целом, где можно нахваливать себя, хвастаться, писать о своих достижениях, лучших качествах? Да кому они нужны, ваши качества. Все эти «мы», «наша компания», «стремимся заботиться», «удовлетворяем индивидуально», «засыпаем и просыпаемся с мыслями о клиенте» и прочая ерунда никого не интересует. Клиентам наплевать на вашу динамично-профессиональную команду, особенно, когда они впервые попадают на сайт. Они интересуется своим бизнесом, своей выгодой, решением своих задач, своим молодым коллективом.
Страница «О компании» не должна рассказывать о вашей компании. Посетитель должен найти здесь информацию о себе, о своих интересах и потребностях. Он должен узнать, как вы решите его проблемы и почему вы обязательно это сделаете. Создавая страницу «О нас», помните: на самом деле она называется «О вас». О них: любимых, желанных, лояльных, капризных, щедрых, экономных клиентах.
А теперь немного когнитивного диссонанса и шизофрении. Страница «О компании» должна рассказывать о вашей компании. Ну, как же без этого? Не ищите здесь противоречия и не спешите звать санитаров. Все просто: в первую очередь страница «О нас» должна рассказывать о клиенте и его интересах, а во вторую очередь о вашем бизнесе и динамичном профессионализме.
Как это возможно на практике? Вы же наверняка писали что-то про креативный подход. Вот и включите креативность. В первую очередь говорите клиенту о нем. Потребитель должен быть фигурой, а вам придется остаться фоном, присутствовать между строк, рассказывать о себе делом, а не словом. Помните английскую поговорку о джентльменах? Так называются люди, которые никогда не употребляют слово «джентльмен». Держите это в уме: рассказывайте о своей компании, говоря о клиенте и его нуждах.
Пошаговый алгоритм создания текста «О нас» описан ниже. Однако не считайте его догмой. Вы можете менять логику изложения и порядок смысловых блоков. Если вы удалите некоторые пункты и добавите собственные, ничего страшного не произойдет. Достаточно придерживаться принципов, описанных выше.
Как правильно писать текст «О компании»
Выше сказано, что цель страницы «О нас» — показать клиенту, что вы понимаете его потребности и можете их удовлетворить. Чтобы добиться этого результата, решите следующие задачи.
1. Покажите клиенту, что понимаете его нужды
Попав на страницу «О компании», посетитель должен увидеть, что вы знаете его потребности. Попробуйте следующие приемы:
- Вступите в диалог с клиентом. Задавайте вопросы, обсудите самые распространенные варианты ответов. Обращайтесь к посетителю, поприветствуйте его на сайте.
- Продемонстрируйте понимание нужд клиента. Например, расскажите историю. Когда-то у вас не было табуретки. Вы сделали ее самостоятельно и поняли, что можете улучшить жизнь людей. С тех пор вы делаете классные табуретки.
- Ответьте на распространенные вопросы, возникающие у потребителей. Скажите два слова о выгодах своего продукта.

2. Покажите, что можете решать проблемы клиентов
Вам необходимо во что бы то ни стало заинтересовать клиентов своим продуктом и бизнесом. Однако не спешите рассказывать о себе. Вам потребуется эмпатия. Что это значит на практике? Вы должны убедить клиента, что без вас и вашего продукта ему не жить. Однако делайте это деликатно. Не впаривайте, не хвастайтесь, не уподобляйтесь верующим-харизматам, несущим благую весть людям, которые тянут авоськи с базара. Попробуйте следующие приемы:
- Расскажите истории успеха, связанные с использованием вашего продукта.
- Ненавязчиво подчеркните уникальные качества вашего продукта и объясните выгоды, которые получает потребитель.
- Нарисуйте портреты типичных клиентов, успешно использующих ваш продукт.
Еще раз обратите внимание: на данном этапе вы должны заинтересовать клиента своим продуктом и бизнесом. Однако в центре внимания должен оставаться потребитель.

3. Подтвердите свою компетенцию
Нормальный клиент всегда сомневается. Задача бизнеса — развеять эти сомнения. Для этого подойдут любые социальные доказательства: отзывы потребителей, дипломы, высокие места в рейтингах, список клиентов с именем.
Соблюдайте главный принцип создания текстов для страницы «О компании»: говорите о себе, удерживая в центре внимания клиента и его интересы. Вот некоторые идеи:
- Заинтересуйте клиента возможностью работать с компанией, клиентами которой являются Microsoft и «Газпром».
- Удивите потребителя доступностью продукта, создатель которого входит в топ-5 компаний мультиверса.
- Покажите живые отзывы известных клиентов.
- Сошлитесь на исследования и кейсы.

4. Покажите себя
Ваша задача — показать потенциальным клиентам, что они будут работать с живыми людьми, а не с безликими менеджерами, отличающимися друг от друга порядковыми номерами. Воспользуйтесь следующими идеями:
- Покажите фотографии и биографии сотрудников.
- Опубликуйте неформальные видео и фото с вашими сотрудниками. Корпоративные праздники, рабочий процесс, незапланированные блиц-интервью, — подходит все.
- Расскажите о своих взглядах и принципах. Только не скатывайтесь до банального «наше кредо — днем и ночью думать о клиенте». Лучше попросите ключевых сотрудников рассказать о своих взглядах на бизнес, музыкальных вкусах, литературных предпочтениях.

5. Продайте что-нибудь
Как насчет подписки на Email-рассылку или вступления в группу в социальной сети? После посещения страницы «О компании» пользователь должен унести с собой постоянный контакт с вашей компанией. Попробуйте такие идеи:
- Предложите оформить подписку на рассылку в обмен на бесплатную книгу.
- Пообещайте всем вступившим в социальные группы какой-нибудь бонус.
- Попробуйте заинтересовать пользователя дискуссиями на вашем форуме или в блоге.

Вы точно знаете, какой не должна быть страница «О нас»
Вашим клиентам не нужны скучные штампованные тексты, хвастовство, информация о вашей исключительности и неповторимости. Пляшите от этой печки: рассказывайте потребителям то, что они хотят слышать. Поставьте посетителя в центр внимания и постройте рассказ о вашем бизнесе вокруг него. Соблюдая этот принцип, вы можете выбирать любые формы повествования, типы контента и стили изложения.
kak-napisat-tekst-na-stranitsu-o-kompanii-poshagovoe-rukovodstvotexterra.ru
На чем пишут сайты: на чем написан facebook

Добрый день, друзья. Ну вот мы и освоили начальный курс сайтостроения. Теперь у нас есть собственный сайт на основе стандартной темы WordPress. Мы вполне можем писать статьи, наполнять свой ресурс, развивать и продвигать его. Но все ли вас устраивает в собственном сайте на основе стандартной темы?
Сначала я тоже создал сайт на основе бесплатной темы. Привел его в приличный вид, написал несколько статей и решил немного поменять дизайн. Тогда я уже освоил самые азы HTML и CSS и решил, что все будет довольно просто. Но тут я уперся в главную проблему. Многие стандартные темы изначально были написаны на языке РНР. Функции и команды языка РНР позже генерируют код HTML, и я не мог совсем разобраться, что, где и как. В наборе файлов-шаблонов своей темы я видел непонятные кракозябры и команды на языке РНР, а когда просматривал код страницы через свой браузер, то видел совсем иной код. Я элементарно не мог поправить некоторые элементы дизайна, порой даже поменять цвет шрифта для меня было большой проблемой. Потом я подумал, что даже если я сумею развить свой сайт и начну с него зарабатывать, я элементарно не смогу вставить на него рекламу, потому что не знаю, как устроен сам сайт. Это меня так сильно озадачило, что я было решил и вовсе забросить собственный ресурс и никогда к нему не возвращаться.

Мне повезло. Я узнал, что мой знакомый тоже увлекается сайтостроением, и он создавал свои сайты с нуля, также в самом начале намучившись со стандартными темами. Он посоветовал мне попробовать изучить языки и написать свою тему самому. Сначала я воспринял его предложение, как шутку. Как я смогу написать тему с нуля, когда я полный профан в сайтостроении. Но меня заверили, что языки HTML и CSS не такие сложные и страшные, какими они кажутся в начале. И я решил попробовать.
И я начал углубленно изучать языки программирования — HTML и CSS. Сначала было сложно, но когда я стал практиковаться и писать тему с нуля – тег за тегом, буковка за буковкой, это занятие меня реально затянуло.
Было сложно, но я видел, как постепенно выстраивается дизайн моего будущего сайта – именно такой, который я хотел. Теперь, когда я начал разбираться в языках программирования, я мог сделать именно такое оформление, которое представлял себе я.

Да, было сложно. Да, было много препон и проблем еще на этапе создания каркаса дизайна на HTML и РНР. Я взял за основу сайт моего знакомого, разбирал каждую строчку, а когда реально не мог преодолеть какое-то сложное место – просил совета и более опытного товарища. Но старался всегда понять суть проблемы – мне было интересно понять, как все это устроено и работает. Даже когда я создал и запустил свой сайт, я мало знал о сайтостроении. Ведь я создал простой блог со стандартным функционалом, а видов сайтов – великое множество. Но самое главное – я понял принцип работы и построения сайта и разобрался в основах сайтостроения.
Сейчас мне хочется передать свои знания вам, читатели этого блога. Скажу сразу – я не профессиональный программист или сайтостроитель. Многие вещи я понимаю поверхностно, многое не знаю. Но создание блога от «А» до «Я» я познал на своем опыте методом проб и ошибок. И я буду рассказывать все своими словами – не научными терминами, а простым и доступным языком. И надеюсь, что начинающим сайтостроителям так будет понятнее.
Конечно, можно выбрать понравившуюся тему и чуточку настроить под себя. Многие так и делают. Но если хотите понять и узнать, как все это работает – тогда вам сюда. Многие стандартные темы WordPress изначально пишутся на РНР многие элементы дизайна сделаны уже на нем. В итоге в шаблонах темы мы видим одно (неясные команды на РНР), а в коде странице — совсем другое (сгенерированный код HTML). Тут и с поллитрой не разобраться. Мы же с вами изначально напишем сайт с нуля на HTML и CSS (разбирая каждую букву и тег, каждую строчку и блок), и потом лишь внедрим основные команды на РНР. Тогда вы сами поймете, как же работает этот сложный (или простой?) механизм под названием сайт.

Для начала я вкратце расскажу про основы HTML, CSS и РНР. Я не буду кидаться заумными терминами, а объясню все просто, своими словами.
На чем лучше создавать сайт? Конструкторы или CMS
После нескольких вводных занятий мы уже начнем создавать собственную тему. Рекомендую найти в интернете и прочесть простые самоучители по HTML и CSS и разобраться с основными тегами и атрибутами HTМL и свойствами CSS. Я обучался по таким самоучителям (HTML и CSS) и пользуюсь вот этими сайтами (см. список ниже), как справочниками. Первое время вы постоянно будете заглядывать в самоучитель и справочник, и это нормально.
- справочник HTML: https://webref.ru/html
- отличный справочник CSS с наглядными примерами и подробным описанием свойств: http://www.puzzleweb.ru/css/all_properties.php
- один из самых лучших на мой взгляд справочников по PHP-функциям: http://wp-kama.ru/functions
Мы по отдельности создадим каждую страничку шаблона сайта: главную страницу, страницу записи, страницу ошибки 404, страницу поиска и т.п. в HTML, оформим дизайн на языке CSS, и только потом внедрим РНР. Уже в следующих статьях мы узнаем, что такое шаблоны страницы и как устроен сайт, чтобы у вас было понимание, узнаем основы HTML и CSS и сразу же начнем создавать собственный сайт. Все будет последовательно, без скачков и забеганий вперед. В конце нашего курса мы будем иметь собственно написанный сайт.
Ну вот и все, друзья. Теперь бросаем скорее свою стандартную тему и пишем сайт с нуля. Это сложно, но очень интересно. А я буду вам помогать и подсказывать. Скоро я расскажу, как устроен сайт, и что такое шаблоны страниц. Оставайтесь с нами. Будет интересно!
steptosleep.ru
Как и что писать на главной странице сайта: основные блоки текста
Театр начинается с вешалки, а сайт – с главной страницы и текста на ней. Многие владельцы сайтов знают об этом, стараются выполнять рекомендации поисковиков и наполнять свой ресурс полезной информацией.
Но вот создается впечатление, что о чем писать на главной станице сайта – тайна за семью печатями. Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:

Признайтесь себе честно, вынесли из этого текста что-то полезное? Да и вообще, стали бы его читать, визуально привлек он вас? Вот то-то и оно.
Или вот еще вариант покороче, но также не несущий никакой пользы:
Поприветствовали нас на сайте, пожелали приятных покупок, но ни о чем полезном не рассказали.
Или еще такая главная с текстом:

Замените слово «кухня» на любое другое, и готов «приветственный» текст для любой тематики – от ремонта квартир до дивана на заказ. Но поможет ли он задержать посетителя на сайте и привести его к покупке – это вопрос.
Еще раз о важном: зачем писать текст на главную страницу?
Хороший текст на главной – это в первую очередь грамотный и внимательный продавец. Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Но это Интернет, а не офлайн-точка продаж, тут лишние приветствия не нужны, не тратьте драгоценное время пользователя на бесполезные расшаркивания, затертые клише и водянистые портянки текстов.
Клиенту хватит буквально пары секунд, чтобы понять, интересна ему страница или нет. Одного яркого дизайна, красивого логотипа и простого перечисления товаров недостаточно. «Добро пожаловать» или «Рады вас видеть» тоже привлечь человека не помогут. Вам нужно заинтересовать посетителя так, чтобы он не закрыл сайт и не ушел к конкурентам. Да и важность текстового фактора для ранжирования никто не отменял.
Без качественных, интересных текстов ни об оптимизации, ни о пользе для посетителей не может идти и речи. Хочется верить, что этот факт все приняли и усвоили.
Что писать на главной странице сайта?
Вам необходимо дать пользователю наиболее важную информацию о товарах, услугах, преимуществах работы с вашей компанией. То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
При этом важно не лить воду и не разводить огромные скучные портянки текста. Достаточно будет написать на главную страницу сайта текст объемом около 2000 символов.
Напомним, 2000 символов – это усредненное значение, не зацикливайтесь на нем. Можно написать как больше, так и меньше – все зависит от бизнеса, тематики в целом, конкурентов в ТОПе, целевой аудитории и ее потребностей. Обязательно нужно учесть вашу специфику, интересы потенциальных клиентов и внимательно проанализировать конкурентов. И только после этого определять объем.
Но в любом случае писать нужно строго по существу. Не лейте воду, она не нужна вашим пользователям и вам никакого эффекта не принесет, заказчиков не прибавит, в ТОП не выведет. Наоборот, за отсутствие смысла билет до Баден-Бадена получите.
В общем видении картины, надеемся, разобрались – тезисно, но при этом интересно рассказываем потенциальному клиенту о самом важном. Давайте переходить к деталям.
Как писать текст на главную страницу?
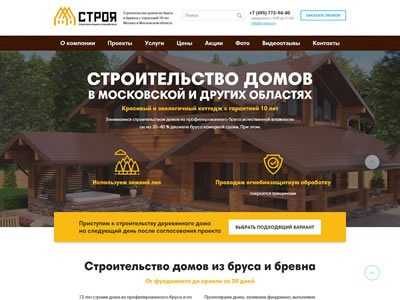
Представьте, вы интересуетесь строительством дома и выбираете подрядчика. Отбросив в сторону дизайн, какой из текстов более понятен и вызывает доверие:


Первый – поток сознания без какой-либо конкретики, или второй – хорошо структурированный, продуманный текст с фактами и разбивкой на смысловые блоки? Вывод напрашивается сам.
Интуитивно составленный текст обо всем и сразу хорошим «продажником» не будет. Фактически вы выливаете на человека ушат холодной воды, при этом не поясняете ничего и оставляете его с информацией один на один. Что он будет с ней делать и что должен с ней делать – это уже остается за кадром. Так делать нельзя. =)
Нужно четко понимать, какие сведения нужны ЦА, какие ответы хочет получить клиент и какой цели желаете достичь вы. И исходя этого выстраивать текст по определенной логической схеме. Такой подход поможет провести клиента через все сложности выбора прямо к покупке, заказу или звонку в вашу компанию.
При этом не надо изобретать велосипед, есть проверенные схемы продающих текстов:
- AIDA (Внимание – Интерес – Желание – Призыв к действию)
- ACCA (Внимание – Понимание, восприятие аргументов – Убеждение – Призыв к действию)
- PAS (Проблема – Внимание – Решение)
- ODS (Оффер – Ограничения – Призыв к действию) и т.д.
В целом не так важно, как техника называется, следует уловить суть: при написании текста на главной странице сайта всю информацию логично и правильно раскладываем по полочкам. Нужно обозначить проблему, привлечь к ней внимание клиента, а затем предложить свое решение, убедить человека в его эффективности, дать весомые аргументы и подтолкнуть к действию. Плюс не забыть приправить все конкретикой, фактами и ценными именно для клиента плюшками.
Какие блоки и информацию использовать?
Вернемся к примеру выше. Итак, вы живете в Московской области и хотите обзавестись собственным домом.
Что вас интересует больше: причины, по которым люди стремятся переехать за город или непосредственно красивый и экологичный коттедж с гарантией 10 лет?

Вы уже ищете компанию, которая возведет жилье. Согласитесь, текст от Капитана Очевидность про одни из самых востребованных видов коттеджей, старания строителей создать комфортные условия проживания и еще пару абзацев подобной информации читать никто не будет. Для информационной статьи такие сведения может еще и подойдут, при условии, что все клише и шаблоны будут заменены на что-то действительно важное, а вот для «фасада» сайта – точно нет.

И совсем другое дело, если вы сразу увидите, где именно работает компания, какую гарантию на дом дает, из какого бруса коттедж возводит, почему такой материал круче представленных на рынке аналогов и когда вообще строители к работам приступить могут.
К сожалению, в сознании многих людей текст – это только полотно информации и никак иначе. И представленный во втором примере сайт вызовет массу негодования – что, мол, это какая-то ерунда, нарезка предложений, симпатичный дизайн и все. Так вот, это текст =) И как раз тот, который работать будет – продуманный, структурированный, с понятными и полезными для клиента сведениями.
Именно отдельные смысловые блоки помогут разложить все по полочкам в сознании клиента. Выдавать информацию нужно дозировано, в небольших объемах и удобном для восприятия виде.
Но единой схемы абсолютно для всех тематик и всех ЦА нет. Так интернет-магазину сантехники можно практически сразу показать товар лицом, а сайту, продающему какую-нибудь инновационную переносную гриль-печь – сперва подробно объяснить, для чего вообще этот зверь, чем отличается от обычного гриля и в чем его ценность.
Писать текст на главную страницу нужно только исходя из специфики и целей вашего бизнеса, а также потребностей и поведения аудитории. В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
Максимально полный список блоков при написании текста на главную страницу выглядит так:
- заголовки;
- теглайн в шапке;
- УТП и текст в первом экране;
- описание товара \услуги;
- цены и их обоснование;
- преимущества с упором на выгоды клиента;
- гарантии;
- сертификаты\документы;
- наглядные и подробные кейсы;
- схема работы;
- акции\скидки\спецпредложения;
- информация о сотрудниках компании;
- отзывы;
- дополнительная важная и полезная информация;
- слайдеры;
- призыв к действию.
При этом ни в коем случае не нужно задействовать абсолютно все из этого списка. Выбирать следует с умом и использовать 5-6 наиболее актуальных блоков. Понятно желание рассказать все, сразу и побольше, но перегружать страницу информацией не стоит, надо сосредоточиться на основном.
Мастхевы или что не забыть написать на главной странице сайта
Цепляющие заголовки
Это первое, что видит человек на странице и от этой информации зависит 70-80% успеха. Если заголовок пользователя не зацепил, то дальше он читать не будет. Поэтому важно четко понимать, что вы можете дать целевой аудитории и озвучить ей самое заманчивое предложение. Также нужно не забыть использовать ключевые слова, эра космического поиска может и пришла, но от грамотной оптимизации отказываться все равно рано.
Посмотрим на примерах:

Никакого заголовка нет и в помине. Глазу не за что зацепиться в тексте, не ясно, куда ты попал и что на сайте можно найти.

Тут достаточно пары секунд, чтобы выцепить самое основное – мы находимся на сайте питомника кошек, где легко можно купить питомца. Все доступно и прозрачно, выискивать детали по странице не нужно.
Информация о продукте или услуге
Не нужно заставлять клиентов играть в угадайку и додумывать, что же на сайте можно найти. Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Вот отличный пример того, как делать не стоит:

Никакой информации о продукции, только кнопки «Подробнее» и «Купить». Действительно, зачем? Посетители же все экстрасенсы, либо догадаются, либо покликают на кнопки, а там разберутся.
Здесь же видим обратную картину: указано из чего сделан корректор, что это пользователю дает. Рассказано, как корректор работает и в каком случае поможет.
И ведь это не огромное занудное описание – все кратко и понятно. Клиент сразу получает представление о товаре, ничего дополнительно искать или додумывать не придется.
Цены
Никогда не прячьте цены, это только отпугнет пользователей. Популярные возражения владельцев бизнеса на этот счет:
А) «не хочу, чтобы мои цены видели конкуренты, поэтому их никогда не укажу»;
Б) «у меня нет фиксированной стоимости, все просчитывается индивидуально».
Все это, конечно, замечательно. Только вот конкуренты потратят свое время на дозвон оператору, запрос прайса. А клиенту будет проще пойти на другой сайт, где информацию не скрывают, тем более предложений в любой сфере уйма.
Представьте, вы пришли в «Эльдорадо» за чайником, а там вместо ценников на всех товарах табличка «запросите прайс у продавца». Оно вам надо? Логичнее и проще пойти в «М-Видео», посмотреть цены и купить.
Отсутствие фиксированной стоимости тоже не проблема – всегда можно рассказать, как она формируется и что на нее влияет, указать диапазон цен, разместить калькулятор и т.д. Важно дать человеку хотя бы примерный ориентир, а для точного расчета предложить заполнить заявку или сделать звонок.
Несколько примеров реализации для вдохновения:
- Указываем диапазон цен и даем пояснение, от чего они зависят – берем котика для дома, племенного разведения или для выставок.
- Предлагаем пакетные предложения: примерно ориентируем по стоимости за квадратный метр и таблицей поясняем, что будет включено в цену, а что нет.

- Ставим простенький калькулятор. Но не заставляем пользователя заполнять кучу полей, 2-3 будет достаточно, чтобы просчитать примерную стоимость и показать ее человеку.

Преимущества с упором на выгоды клиента
Расскажите, почему клиенту стоит выбрать именно ваш магазин или компанию, чем у вас лучше, нежели у конкурентов. Хороший сервис, расширенная гарантия, быстрая доставка, бесплатные плюшки и опции, удобные условия – зацепите потребителя чем-то действительно полезным, что сделает его жизнь проще и лучше. При этом думайте от клиента, а не от себя. На первом плане должна быть польза для ЦА, и только потом вы.
Никаких «у нас только высоквалифицированные профессионалы» и «мы динамично развиваемся, и поэтому вы получите только самое лучшее». Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:
Сплошное «мы-мы-мы» и одна вода. Какие сроки, как качество проверить – тайна, покрытая мраком.
Рассказывайте о вещах в мире клиента: «доставим до двери в течение 1 дня – вам не придется ждать товара неделями», «дадим вам гарантию в 50 лет, т.к. уверены в качестве нашего товара». Продавайте не себя, а выгоды. Как это сделать, мы подробно писали в этой статье.
Призыв к действию
Прямо пишите, что должен сделать посетитель после прочтения текста: позвонить, написать, нажать кнопку, перейти в каталог и т.д. Целевое действие, оно же CTA, фактически является элементом гипноза. Оно стимулирует, дает пользователю четкую инструкцию, что и как следует сделать для получения товара или услуги.
Часто сталкиваемся с такой ситуацией, когда клиент просит убрать CTA и все прочие «очевидные элементы» – мол его посетители и так догадаются что к чему, не надо из людей идиотов делать. Так вот, не догадаются: представьте, вы пришли на сайт, пролистали 5 экранов текста и вдруг он резко закончился. Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Вот несколько хороших примеров оформления CTA:
Доставка, оплата, схема работы
В двух словах обозначьте сроки доставки, укажите, как оплачивать услуги или товар.
Если у вас сложная многоэтапная схема работы, обязательно поясните каждый ее шаг, за руку проведите клиента по всем этапам.
Это снимет лишние вопросы и повысит доверие – все четко, прозрачно, а значит никаких подводных камней и обмана.
Сроки поставки, детали по оплате, подробности сотрудничества важны для каждого покупателя и заказчика, независимо в каком сегменте вы работаете – b2с или b2b. Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
От чего сразу и бесповоротно можно отказаться на главной
Помните, текст должен нравиться и быть полезен для вашей целевой аудитории. Пустые высоколитературные описания, информация о миссии компании в этом мире, пустые слоганы, история создания компании – все это может прекрасно и дорого вам, но покупателю не нужно.
Подобные сведения будут лишь отвлекать пользователя от самого главного – заказа. Заказчику все равно, объединили ли вы классические традиции со страстью к инновациям или еще нет, позитивные вы или нет, желаете развиваться динамично или нет. Это пустые слова, и они никак качественно ваши товары\услуги не характеризуют. Поэтому смело убирайте такую информацию с главной, ей там не место.
Вместо выводов
Собственно говоря, как писать текст на главную страницу и какие основные блоки в нем использовать, мы рассказали. Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Не так сложно решить, что нужно писать на главной странице, куда сложнее создать действительно эффективный и полезный материал. Если нужна помощь, обращайтесь. Если хотите подготовить текст самостоятельно, поработайте с УТП, сделайте максимальный упор на смысловую составляющую текста, но и про оптимизацию не забудьте.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru