Как создавать сайты и зарабатывать на этом? / WAYUP
Вы читаете эту статью, потому что интересуетесь темой создания сайтов. Уверен, у Вас есть желание научиться создавать крутые интернет-проекты, а также, что не менее важно, понять, как зарабатывать на своих знаниях.
Сегодня в Интернете можно найти миллионы статей и материалов по созданию сайтов, и я понимаю Ваше замешательство: что прочитать, чему верить, с чего начать, чем закончить… Вопросов — море.

В этой статье я постараюсь ответить на все самые животрепещущие вопросы, чтобы по окончании чтения у Вас сложилось правильное понимание.
Мы разберемся с такими понятиями, как: frontend и backend, программирование, HTML, CSS, JS, CMS, движок, админка, веб-дизайн, Photoshop.
Поехали?
Два ключевых понятия
Поскольку разработка сайтов — это комплексный процесс, мы должны четко понимать, какими должны быть первые шаги.
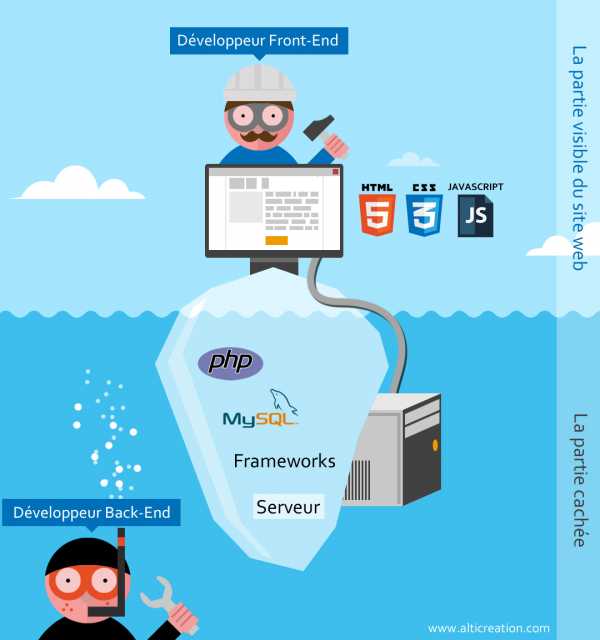
Первое, что нужно сделать, это осознать: сайтым основаны на двух «китах»,

Умение работать в Photoshop, а также знание HTML, CSS и Javascript, сделают Вас, так называемым, frontend-разработчиком. Такой специалист отвечает за внешний вид проекта.
Второй (и последний) тип специалистов — backend-разработчики. Их задача состоит в программировании функционала, возможностей и взаимодействий, которые, чаще всего, остаются «за кадром» для рядового посетителя сайта. Backend-программисты должны разбираться в основных языках программирования: PHP, Ruby, Phyton и т.п. (чем больше, тем лучше).
Все, что Вы видите ежедневно в Интернете — работа frontend-специалиста. А вот то, как это работает и почему это работает, описывают backend-разработчики.
Неужели необходимо знать так много?
На самом деле, нет. Найти специалиста, который одинаково хорошо владеет навыками, как frontend-, так и backend-разработки, очень сложно. Однако, не смотря на это, как первые, так и вторые, могут самостоятельно создавать сайты.
Разница, как Вы понимаете, лишь в одном: у frontend-специалистов проекты выглядят более красиво, у backend — более «функционально».

Я рекомендую Вам начать именно с frontend-разработки, поскольку это ближе к тому, что мы видим ежедневно. Вам будет понятен результат Вашей работы, его легко увидеть. После того, как Вы освоите frontend, можно обратиться в сторону «закадровой» разработки (backend), чтобы углубить свои знания в области программирования.
Для упрощения, далее я буду называть backend-разработчиков «программистами».
Так вот. 100% программистов понимают основы frontend и могут оперировать HTML и CSS для минимального оформления своих проектов. В свою очередь, frontend-разработчики не всегда знакомы с «тяжелыми» языками программирования (PHP, Ruby и т.д.).
Как же последним удается создавать сайты?
Content Management System (CMS)
Я отношу себя к frontend-фронту, поэтому могу Вам рассказать в деталях, каким же образом, без особых знаний программирования, можно создавать функциональные и мощные сайты.
Все это возможно благодаря, так называемым, Content Management System (Системам Управления Контентом) или попросту — CMS. В народе, системы управления также называют «движками» или «админками».

CMS разработаны backend-разработчиками
Формы обратной связи, возможность заказа в Интернет-Магазинах, формирование динамического и выпадающего меню, обрезка изображений и многое-многое другое — все это возможно с помощью CMS.
Названия этих систем управления, думаю, многие из Вас слышали. Самые популярные — MODx, WordPress, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal
Что Вы должны уметь?
Как я уже писал ранее, рекомендую всем новичкам обратиться в сторону обучения frontend-разработки. Используя возможности CMS Вы сможете без каких-либо знаний программирования создавать сайты, которые будут покрывать 80% нужд современного рынка. И это здорово.
Все, что входит в обязанности frontend-специалиста, умещается в два пункта:
- Веб-дизайн;
- Верстка.
Не сложно? Так и есть!
Веб-дизайн создается в программе Adobe Photoshop, а верстка производится с помощью легких «языков» HTML, CSS, Javascript (JS). По сей день ведутся споры о том, можно ли называть HTML и CSS языками программирования. Сложно ответить однозначно, однако сейчас нас это не особо должно волновать. Для удобства, я буду называть HTML и CSS языками.

Освоив эти навыки Вы сможете создавать отличные веб-приложения. Знания backend помогут Вам осознать то, как работают функции Вашего сайта (заданные с помощью CMS), однако на первое время совершенно не обязательно «окунаться» в эту область.
Веб-дизайн в Photoshop
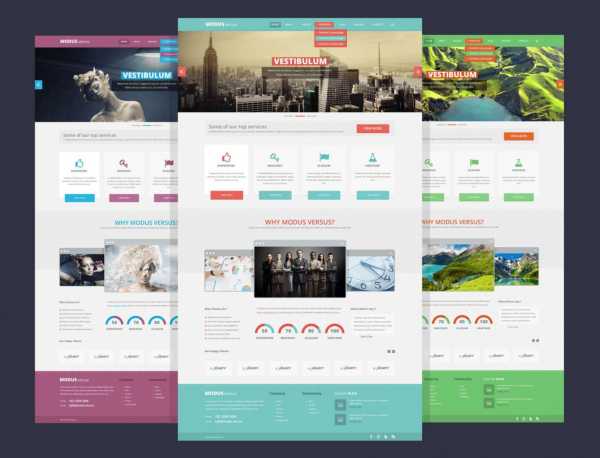
Опираясь на информацию из предыдущего блока, первым делом разработчик должен подготовить дизайн сайта
Все то, что Вы видите на сайтах, было нарисовано заранее в Photoshop.

Таким образом, делаем вывод о том, что первый навык, необходимый для разработки сайтов, это умение работать в Photoshop. Никакие другие программы не могут использоваться для веб-дизайна.
Правда, пользователи Mac могут опробовать инструмент Sketch, подобный по функционалу и вышедший недавно. Однако, пока что, на мой взгляд, он еще не догятивает до возможностей Фотошопа, хотя о нем довольно много лестных отзывов.
Верстка с помощью HTML, CSS и Javascript
Созданные ранее макеты необходимо преобразовать в код, который будет пониматься браузерами и воспроизводить нужный нам результат. К сожалению, просто напросто вставить картинку сайта, созданную в Photoshop, нельзя, так как на сайте должны быть такие динамические элементы, как тексты, ссылки, кнопки и т.д.
В этой связи, макет преобразуется в HTML-код. Увидеть этот код для любого сайта может любой смертный — достаточно зайти на какой-либо сайт, щелкнуть правой клавишей мыши по свободному месту страницы и выбрать в появившемся меню пункт с примерным содержанием:
По сути, этот код и есть интерпретация макета сайта в Photoshop. Однако, не полная. Если HTML позволяет воссоздать структуру макета, прописать все необходимые блоки, кнопки и содержание, то язык CSS позволяет оформить все это. Если бы не было CSS, страница с голым HTML-кодом выглядела бы так:

Та же самая страница с подключенными CSS-свойствами выглядит так:

Разница очевидна и невероятна 🙂
Язык Javascript помогает делать элементы сайта интерактивным. Как часто Вы кликали на кнопку и в ответ появлялось всплывающее окно? Думаю, практически ежедневно.
Так вот, подобные эффекты появления и исчезания, анимация, сценарии появления-перемещения-преобразования — все они реализуются с помощью кода Javascript.
Таким образом, мы можем сделать вывод: отрисованные макеты в Photoshop преобразуются в код HTML, оформляются с помощью кода CSS и оживляются с помощью Javascript-манипуляций.
Если речь идет о простом сайте (к примеру, Landing Page), произведенные операции могут считаться финальными и сайт действительно будет готов к использованию. Однако, если сайт планируется посложнее, динамический (когда количество страниц сложно запроектировать, например — новостные сайты) — HTML-CSS-Javascript-код передается либо backend-разработчику, либо устанавливается на CMS.
Что еще необходимо уметь?
Мы с Вами разобрались с основными инструментами, которыми необходимо владеть frontend-специалисту, то есть человеку, который создает сайты.
Однако, существует ряд сопутствующих навыков, которыми необходимо обаладать, чтобы добиться успеха на фрилансе или в любой другой сфере, связанной с IT.
UI/UX-проектирование. Эта тема довольно обширная, однако, если описать в двух словах, то архитектура UI/UX — это умение создать идеально удобный интерфейс сайта, который будет приводить пользователя к цели легко, быстро и с ощущением полного удовлетворения/радости. Умение создать такой интерфейс является ключевым для специалиста, который ориентирован на работу с интересными клиентами и дорогими проектами.

Графический дизайн. Владение инструментами — это хорошо, однако, если Вы не будете обладать пониманием, что красиво, а что нет, что эстетично, а что пошло, что сочетается удачно, а что наляписто — Ваша ценность как веб-дизайнера резко понижается. Поэтому, я уверен, нужно потратить время на изучение таких понятий, как композиция, теория цвета, типографика и т.д.
Общение с клиентами и презентация себя. Ваш успех напрямую зависит от того, как Вы умеете себя подать и продать. Обладая даже самыми незаурядными способностями, не имея навыков делового общения и презентации своих услуг, можно существенно сократить количество своих клиентов. Не пренебрегайте этим пунктом.
Как зарабатывать на создании сайтов?
На самом деле, этот блок заслуживает отдельной статьи, которую я, скорее всего, скоро подготовлю. Однако сейчас мне ничего не мешает пробежаться по основным направлениям заработка на создании сайтов.
1. Фриланс. Масштабное явление, приверженцем которого являюсь и я. Удивительное сочетание свободы, творчества и развития — все это возможно на просторах фриланс-бирж, таких как freelance.ru, fl.ru и т.п. К примеру, вот мой аккаунт на бирже. Такие сайты позволяют находить заказы от клиентов, которые заинтересованы в Ваших услугах. Чем выше Ваш рейтинг и количество отзывов — тем успешнее будет Ваша деятельность на фрилансе.
2. Свой проект. Обладая хорошими навыками, опытом и идеей, можно создать свой стартап в Интернете, полезный сервис, информациионый ресурс и т.д. Такой проект сможет приносить Вам прибыль в зависимости от масштабов Вашей идеи. Подобное направление развития называется интернет-препринимательством. Вспомните тот же Facebook и Марка Цукерберга — практически каждый основатель крупного IT-стартапа в прошлом и был его разработчиком.
3. Веб-мастер. Популярная сфера, в которой можно развиваться самостоятельно. Веб-мастер — это человек, который создал один или несколько сайтов, монетизируя их аудиторию, над увеличением которой он постоянно работает. Монетизация производится с помощью любых видов рекламы и сотрудничества. Данный метод отличается от предыдущего тем, что веб-мастер, как правило, создает информационные сайты, зарабатывая лишь на рекламе, а предприниматель (предыдущий пункт) развивает свой бизнес, ориентируясь на прибыль от клиентов созданного сервиса.
4. Работа в веб-студии. Обретя уверенность Вы можете попробовать свои силы в работе в компании по разработке сайтов. Сотрудничать можно, как удаленно, так и работая в офисе. Все зависит от Вашего желания и целей.
Где научиться?
Думаю, Вы уже столкнулись с этой проблемой. В Интернете множество обучающих статей и видео, однако у них есть два существенных минуса. Как правило, они носят «точечный» характер и Вы не понимаете, что нужно делать по окончании чтения (просмотра). Второй момент — отсутствие какой-либо поддержки со стороны автора этого материала.
Все эти неудобства приводят к тому, что Вы мечетесь от одного сайта к другому, в поисках разрозненной информации и теряете время, нервы, усилия.
Найти четкую проверенную программу обучения сегодня сложно. Собственно, именно эта проблема послужила толчком к созданию проекта WAYUP. Я понял, что есть огромное количество заинтересованных людей, которые находятся в замешательстве и просто не понимают, как научиться создавать сайты.
Моя авторская программа, основанная на личном 8-летнем опыте в сфере web-разработок, носит название «Веб-Верстальщик: Код Фрилансера». Это часть нашей онлайн-библиотеки, в которой можно найти онлайн-курсы по самым разным направлениям в сфере IT (разработка мобильных приложений, маркетинг, копирайтинг и т.д.).

Основные преимущества онлайн-курса по созданию сайтов:
- Ориентация исключительно на практику;
- Уникальная современная программа, охватывающая все этапы разработки сайта;
- Десятки отзывов от тех, кто уже прошел обучение и успешно реализует себя в IT;
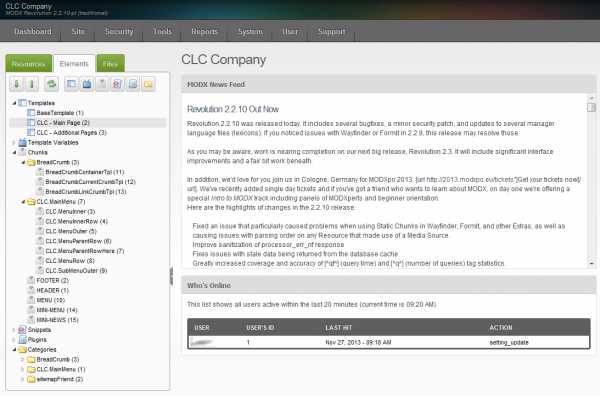
- За время обучения Вы создадите свой первый сайт на CMS MODx;
- Вы обретете навыки работы в Photoshop, а также в программировании HTML, CSS и JS;
- Научитесь работать с доменом и хостингом;
- Получите уникальную методику заработка минимум 500$ в первый же месяц работы на фрилансе
На странице каждого занятия Вы сможете задавать любые вопросы лично моей команде с помощью специального чата, который и будет связывать Вас с нами на протяжении всей длительности курса.
Получить скидку -30%
Я верю в Вас!
wayup.in
Как создавать сайты 🚩 Hi-Tech 🚩 Другое
Сегодня существуют сервисы, которые предлагают свою помощь в создании условно-бесплатных сайтов. Они предлагают в пользование уже готовые платформы для сайтов абсолютно бесплатно, но с рядом ограничений по объему контента, размещению ссылок, самой конструкции сайта. Но за определенную плату можно приобрести и эти дополнительные функции. Данным методом можно воспользоваться новичкам, которые хотят создать свой сайт для собственного развлечения. Причем сервис предлагает множество различных по структуре вариантов будущих сайтов, которые разделены по категориям, например, спорт, финансы, медицина и т.д. Вам даже не придется его регистрировать и покупать домен — всё бесплатно. Правда во всех уголках нового творения будет мелькать рекламные сообщения.
Для более серьезных целей, например, сайта организации, необходим более солидный подход. За этим, конечно, можно обратиться к программисту, но, изучив некоторые хитрости, можно создать сайт и самому.
HTML – это язык, на котором пишется большинство сайтов. Знать его просто необходимо каждому веб-мастеру. Язык состоит из определенного набора элементов, которые называются тегами, и является простым для изучения. С помощью HTML создается сама верстка сайта, т.е. его структура.
Знание языка CSS значительно упрощает работу над дизайном сайта и экономит много времени по сравнению с творчеством на HTML. А некоторые дизайнерские решения можно воплотить только с помощью этого языка.
Чтобы сайт был не просто красивой картинкой, но и приобрел динамику, необходимо применение языка JavaScript, который позволяет писать различные скрипты, например, обрабатывать различные действия пользователей, делать выпадающие меню и много других интересных вещей.
PHP- это самый популярный язык по программированию Web-серверов, который позволяет реализовать следующие цели:
— возможность регистрации и авторизации пользователя на сайте;
— возможность реализации поиска на сайте;
— возможность обработки формы;
— возможность работы с базой данных;
— возможность отправки e-mail.
MySQL — программное обеспечение, с которым могут работать большинство языков программирования. Оно позволяет работать с базами данных.
Для создания собственного сайта изучения данных языков более чем достаточно. Можно даже использовать только HTML, но, несомненно, сайт будет проигрывать своим аналогам по многим параметрам.
Сайт готов, осталось только разместить его в интернете. Для начала нужно выбрать хостинг и домен, обратившись естественно к поставщикам данных услуг. Их можно найти здесь же – в интернете. Хостинг — это дом для сайта, обеспечивающий необходимое пространство для хранения его в сети, а домен отвечает за его онлайн-адрес.
Естественно, необходимо выбрать тариф за данные услуги, исходя из времени размещения сайта и объема размещаемой информации. Ведь все файлы, которые имеют отношение к сайту, будут храниться не на домашнем компьютере, а на сервере провайдера. Через некоторое время после оплаты услуг провайдера можно отправлять ссылки на свой сайт друзьям.
www.kakprosto.ru
Создаем сайт сами или как быстро создать свой сайт?
 Всем известно, что больше всего денег в интернет зарабатывают те, у кого есть свои сайты. Это могут быть сайты-сервисы, партнерские программы, или простые ресурсы – блоги, форумы, порталы, статейные сайты и др.
Всем известно, что больше всего денег в интернет зарабатывают те, у кого есть свои сайты. Это могут быть сайты-сервисы, партнерские программы, или простые ресурсы – блоги, форумы, порталы, статейные сайты и др.
Чтобы создать какой-то сервис или партнерскую программу нужны обширные знания и опыт, а вот научиться создавать простые сайты можно довольно быстро. В этой статье я расскажу, как быстро создать свой сайт, если нет определенных знаний.
Создаем сайт сами
Прежде всего, хочу сказать, что наш сайт будет качественный и удобный, многофункциональный и устойчивый в плане безопасности. Движком сайта будет одна из лучших бесплатных, блоговых CMS – WordPress (WP). Я выбираю вордпресс, так как этот движок подойдет практически под любые сайты. Есть множество бесплатных плагинов (дополнений), которые расширят функциональность обычного сайта, а также можно скачать множество бесплатных тем (шаблонов), которые с легкостью придадут любой дизайн сайту — такой, какой вы сами пожелаете.
Еще один момент. Халявщикам далее можно не читать. У вас на кошельке должны быть деньги на покупку домена и хостинга, которые вы самостоятельно купите. (Это примерно 100 руб за домен в год и от 15 руб в месяц за хостинг). Согласитесь, суммы очень маленькие, и я считаю, размещать сайт на бесплатном хостинге и с бесплатным доменом третьего, а то и четвертого уровня – несерьезным делом. Для несерьезных я позже напишу статью как создать бесплатный, но с ограниченным функционалом и другими минусами.
Итак, чтобы самостоятельно создать сайт, нужно:
1) Придумать тему для сайта
Многие уже знают, о чем будет их будущий сайт. Для тех, кто еще не определился и не знает какой сайт лучше сделать, читайте в статье «На какую тему сделать сайт?»
2) Создать сайт на компьютере
Я всегда советую новичкам, прежде чем покупать свой хостинг и домен, потренироваться создавать сайты на своем компьютере. Лично мне удобнее делать сайты сначала на компе, а потом их, уже готовые, переносить на хостинг.
Для того, чтобы научится создавать сайты на компьютере, нужно:
— Установить денвер.
— Научится ставить CMS WordPress на Денвер.
После всего этого, вы научитесь создавать WordPress сайты самостоятельно на своем компьютере. Дальше вам нужно будет разобраться с этим движком, научиться добавлять записи и рубрики на сайт, научится менять темы(шаблоны сайта) и устанавливать необходимые плагины. Все это довольно просто и проблем возникнуть не должно.
3) Зарегистрировать домен и купить хостинг для сайта
Следующим шагом в создании своего сайта будет регистрация домена и покупка хостинга.
Чтобы в этом разобраться, читайте эти статьи:
— Как и где зарегистрировать домен.
— Как выбрать хостинг.
4) Перенести сайт с компьютера на хостинг
Теперь у вас уже есть свой хостинг и домен. После покупки хостинга вам пришло примерно такое письмо. Все, что осталось сделать – это скопировать сайт себе на хостинг. Чтобы понять, как это сделать читайте статью «как перенести сайт с localhost на хостинг».
В принципе, изучив все статьи, на которые я здесь сослался, вы научитесь быстро создавать свои сайты самостоятельно без чьей-либо помощи и не будете завесить от кого-либо. Все свое: и домен, и хостинг, и сайт. Свобода рулит.
5) Наполнение сайта
Естественно, наполнение сайта напрямую связано с выбранной темой и целями создателя. Про наполнение сайта читайте в статье: «Наполнение сайта текстом«.
Не секрет, чтобы создать успешный сайт нужно обладать знаниями и опытом, поэтому может выйти так, что ваше первое творение не станет тем, о чем вы мечтали. Как говорится первый блин – комом. Но если все делать прилежно, хорошо продумывая и изучая материал, все будет хорошо.
Забегая вперед, скажу, что наполняя свой сайт уникальным контентом для людей, у вашего сайта есть будущее. И все денежные и временные затраты, вложенные в его создание, окупятся в будущем.
Вот, теперь вы можете создать свой сайт самостоятельно. В будущем я буду писать о продвижении сайтов и заработке на них. Следите за обновлениями, подписывайтесь на RSS блога, оставляйте комментарии.
Источник: Интернет работа.
Обмен ссылками:
Индексация сайта на домене org.ua. Способы загнать сайт в индекс.
blogwork.ru
Как создаются сайты
Развитие любого бизнеса в наше время стремительными темпами переходит в интернет. Именно по этому сейчас в интернете мы можем встретить огромное количество сайтов по продаже разных товаров, оказанию услуг, газеты с объявлениями давно заменили доски объявлений в сети, не говоря уже об игровых и финансовых порталах, каталоги компаний.
По этому в наше время не составит труда найти через всемирную паутину и приобрести любой товар или услугу, найти развлечение. Многие организации давно имеют сайты в интернете которые приносят им хорошую прибыль. А те кто только открыл свою фирму сразу задумываются о разработке собственного интернет портала, который повысит его прибыль и приведет им клиентов.
Для создания качественного интернет портала наши предприниматели и организации ищут IT компании по созданию и раскрутке сайтов, а так же дальнейшему их продвижению. Именно качественно сделанный интернет портал вашей организации будет работать на ваш бизнес, а посетители будут только увеличиваться. Так как большинство IT компаний имеют большой штат профессионалов и оказывают разносторонние IT услуги, им не составит труда создать сайт организации под ваши потребности. Именно по этому следует обращаться в IT компанию для разработки интернет портала.
Заказывая сайт в IT компании вы подписываете договор, а после начинается кропотливая работа специалистов. Вот к примеру одна из таких IT компаний — artweb.ua/ru.
В первую очередь программисты и дизайнеры разрабатывают дизайн и оформление сайта, после чего вы утверждаете дизайн, в дальнейшем начинается кропотливая работа по написанию внутреннего кода страниц. Параллельно выбирается хостинг для размещения сайта и его адрес. Так как каждый хостинг работает по своему алгоритму, в народе называется «движок хостинга», по этому программисты оптимизируют весь сайт для работы именно на этом хостинге.
В наше время интернет технологии на столько стали развитыми, что на данный момент существует несколько основных языков программирования используемых в создании сайта — HTML, HTML5, PHP, CSS, JavaScript(JS), Flash. Соответственно каждый из указанных языков имеет свои приемущества и расширяет возможности отображения контента.
После разработки внутреннего кода сайта, начинается создание страниц второго и третьего уровня, которые наполняются контентом. Потом проводится проверка тестировщиком работоспособности сайта. Если имеются недоработки их исправляют и повторно отправляют на тестировку. После всех проведенных действий ваш сайт готов.
Следующим этапом его переносят на вами выбранный хостинг. Проводится вторичное тестирование интернет портала на хостинге. Помимо проверки работоспособности всех страниц, проверяют функциональность, нагрузку на хостинг. При возникновении ошибок сайт обратно дорабатывают. А после повторно проверяют его работоспособность.
После выполнения всех этих этапов ваш сайт будет доступен по выбранному вами интернет адресу и готов к добавлению его в поисковые системы. В поисковые системы так же необходимо добавить карту сайта, файл robot.txt. После выполнения всех не сложных действий, обычно в недельный срок проходит индексация сайта и его можно найти по определенным поисковым запросам. Но позиции сайта обычно очень низкие.
На этом работа IT компании не заканчивается. Вам предлагают услуги по продвижению сайта. Это необходимо для того, что бы на ваш сайт начали заходить посетители, которые будут покупать ваш товар или услугу. Продвижение сайта и вывод его в ТОП позиции в поисковых системах по определённым запросам может занять от трех до шести месяцев, так как это очень кропотливая работа. При этом нужно понимать, что необходимо будет продвигать не только главную страницу интернет портала, а так же и другие. К примеру с товарами или услугами которые вы хотите продавать.
Если в ваш бизнес очень стремительно развивается, то у вас начинают появляться дополнительные позиции (товар или услуга), которую необходимо продать или увеличить реализацию путем продаж через интернет. На вашем сайте создаются новые страницы с данными услугами или товарами.
Но без продвижения новых страниц продажи будут идти плохо, это будут единичные покупатели. По этому вам в дальнейшем придется так же продвигать новые страницы сайта с вашими новыми услугами или товарами.
Можно прийти к выводу, что создание сайта и его продвижение не такое легкое дело, которое лучше доверить специалистам.
www.programm-school.ru