Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Гарантируем продажи и рост бизнеса в любой нише. Беремся за задачи любой сложности. Performance-маркетинг от TexTerra – продвижение бизнеса с оплатой за лиды.
Расширенная форма
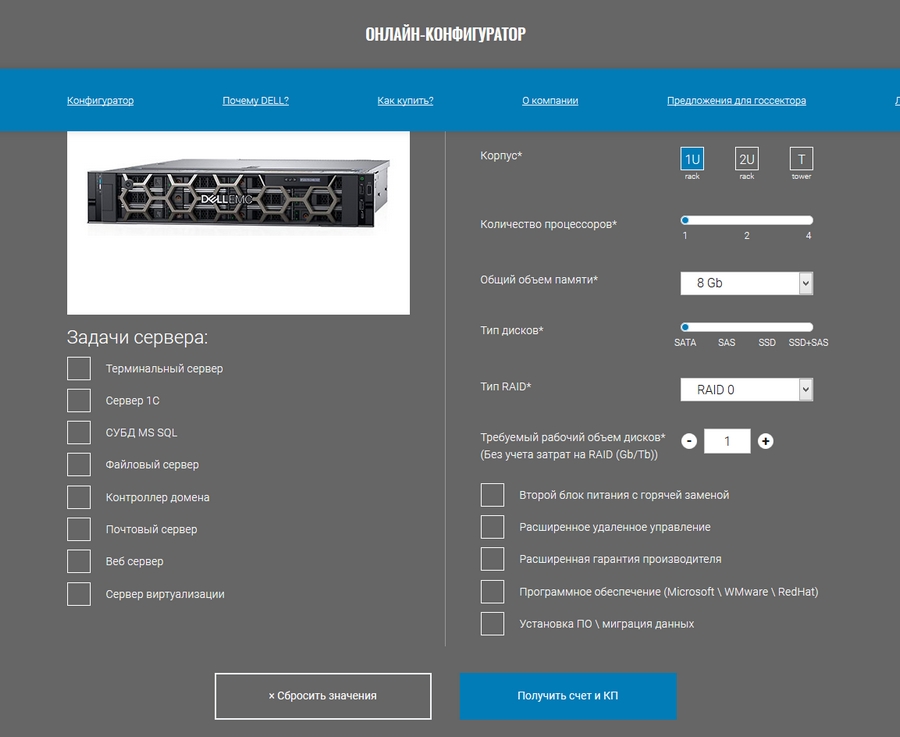
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

Две кнопки СТА

Конкретные цифры (результаты)
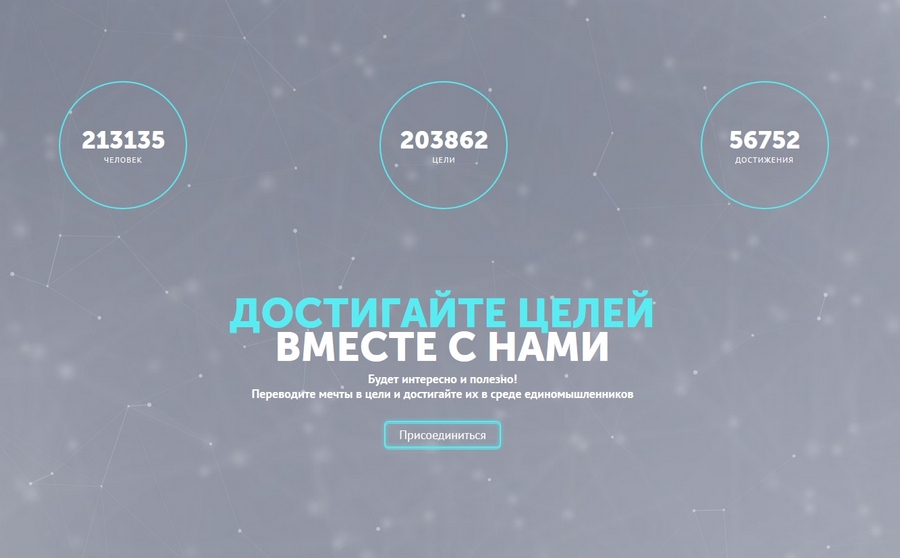
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Персонализация
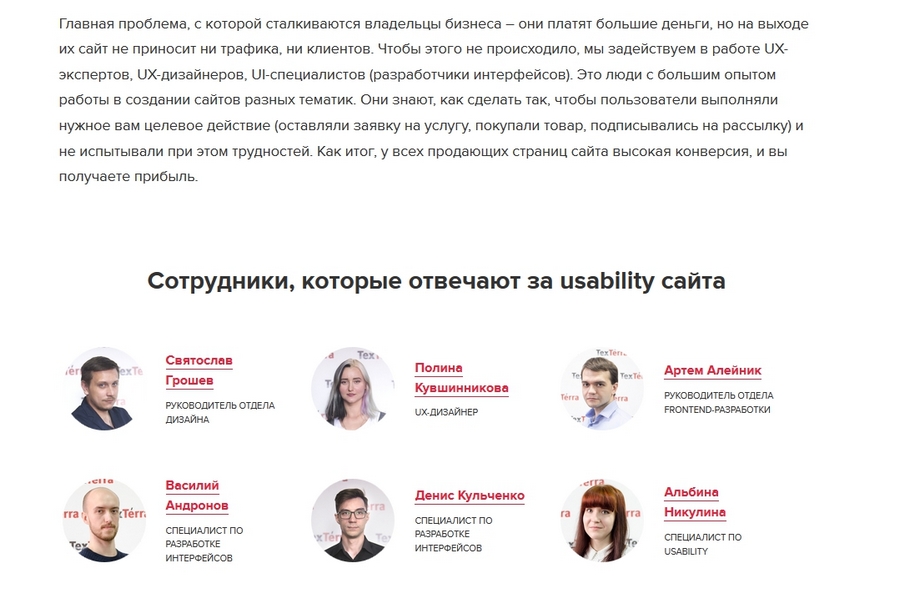
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
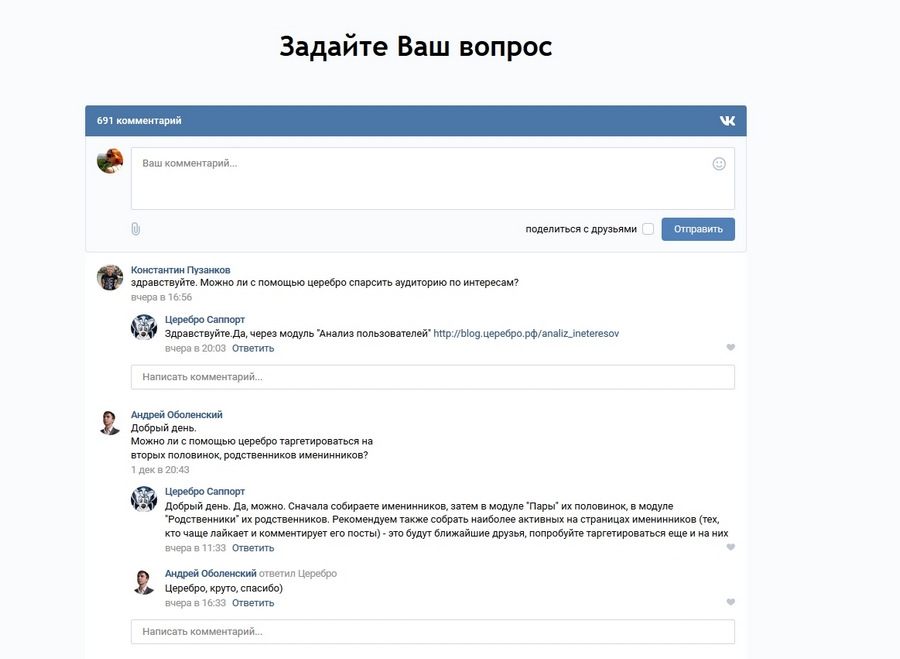
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

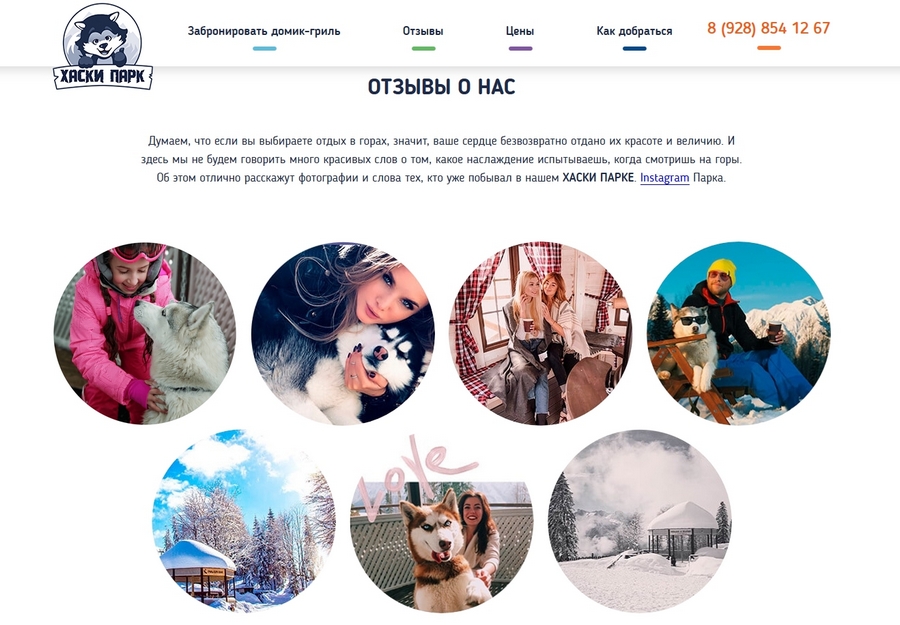
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

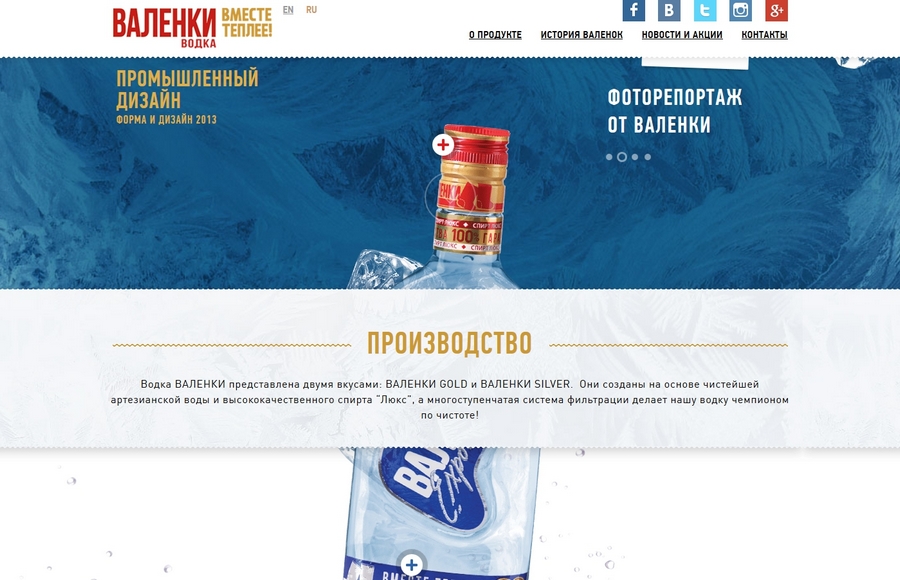
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!

Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

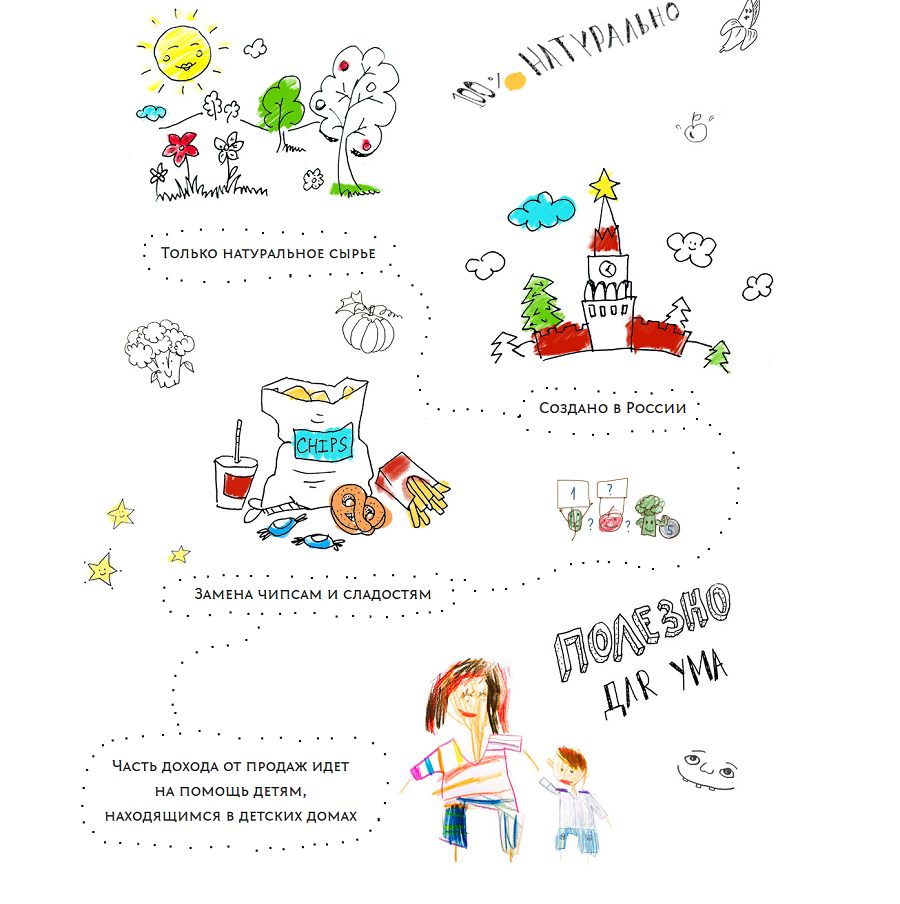
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

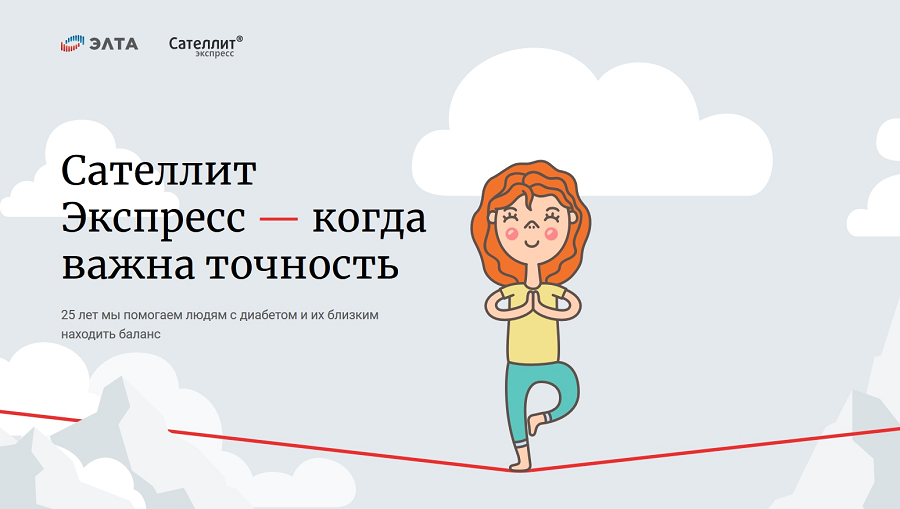
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

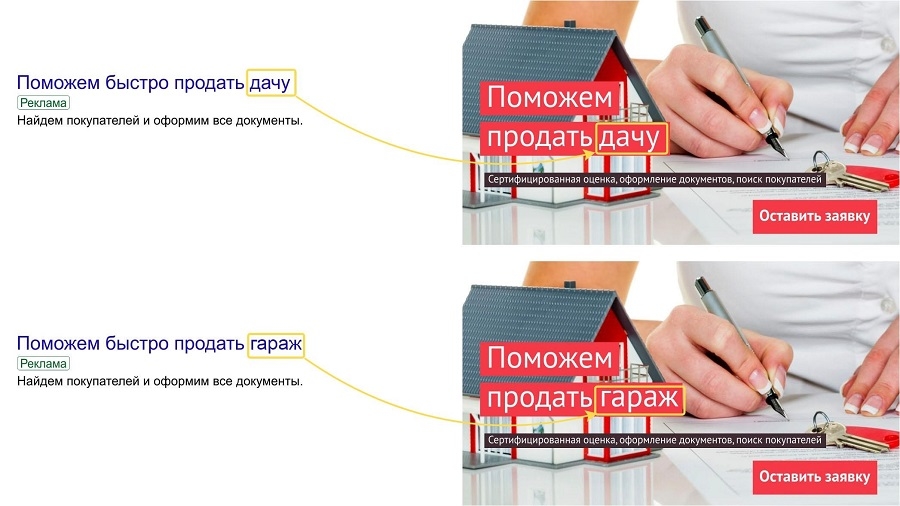
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

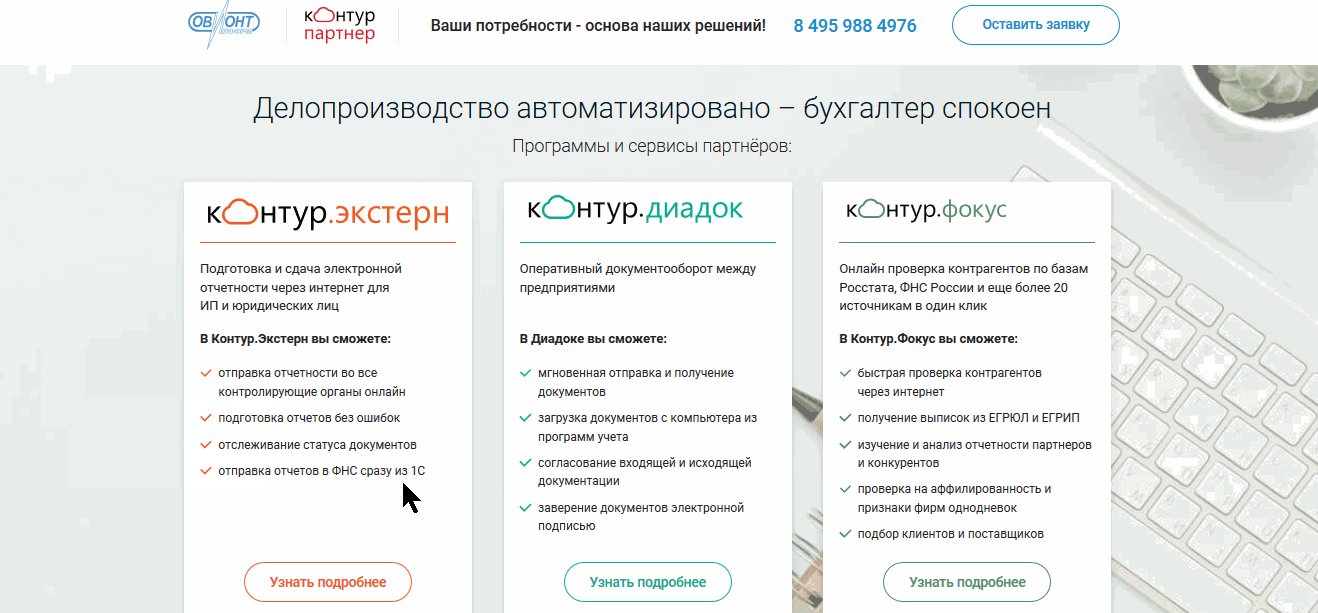
Вот пример мультилендинга для компании «Овионт», который сделали мы.
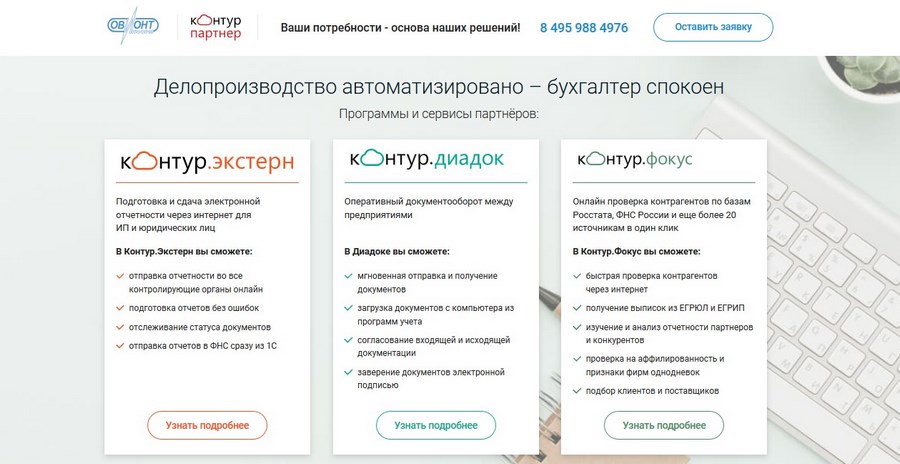
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

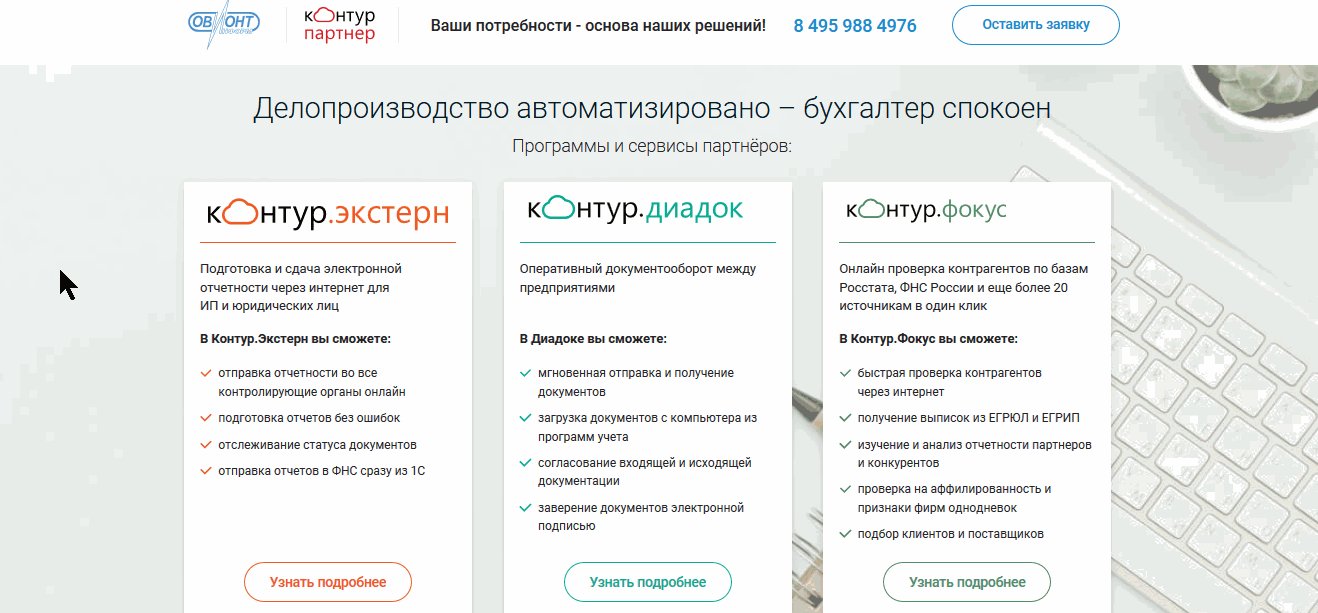
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

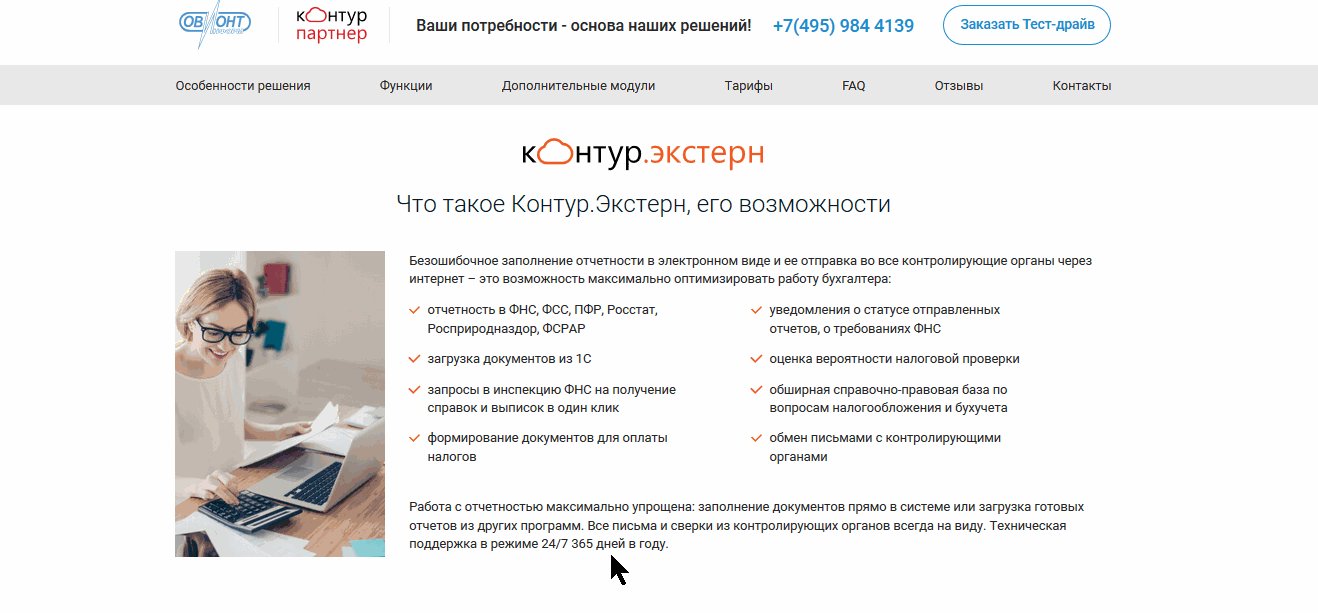
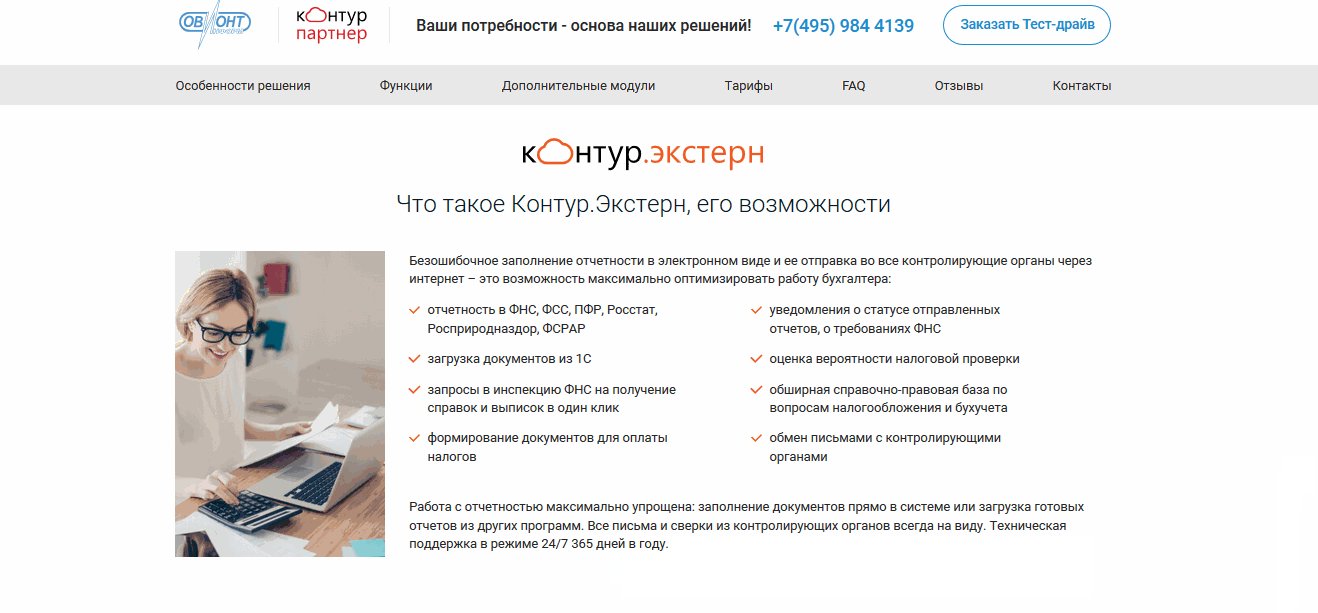
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
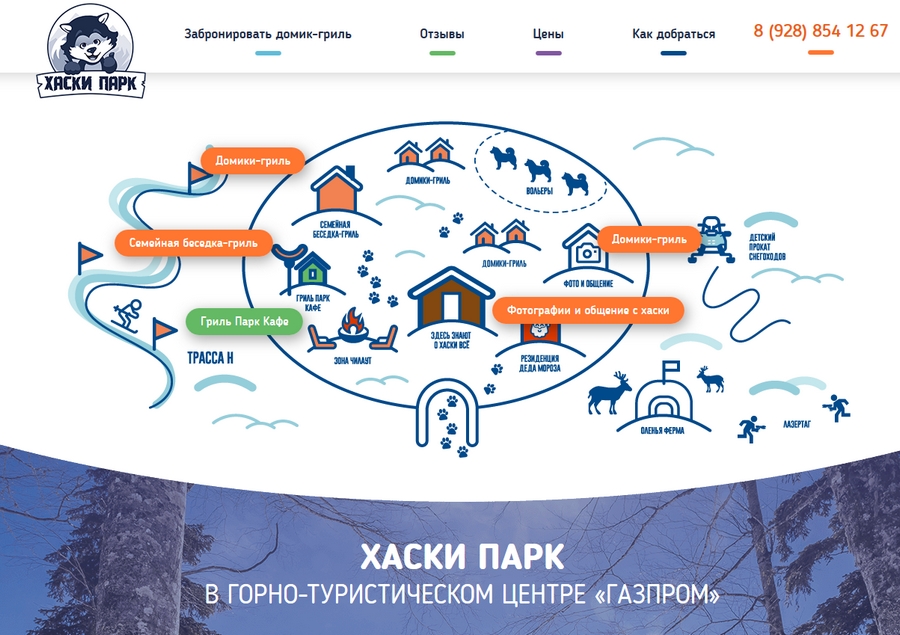
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

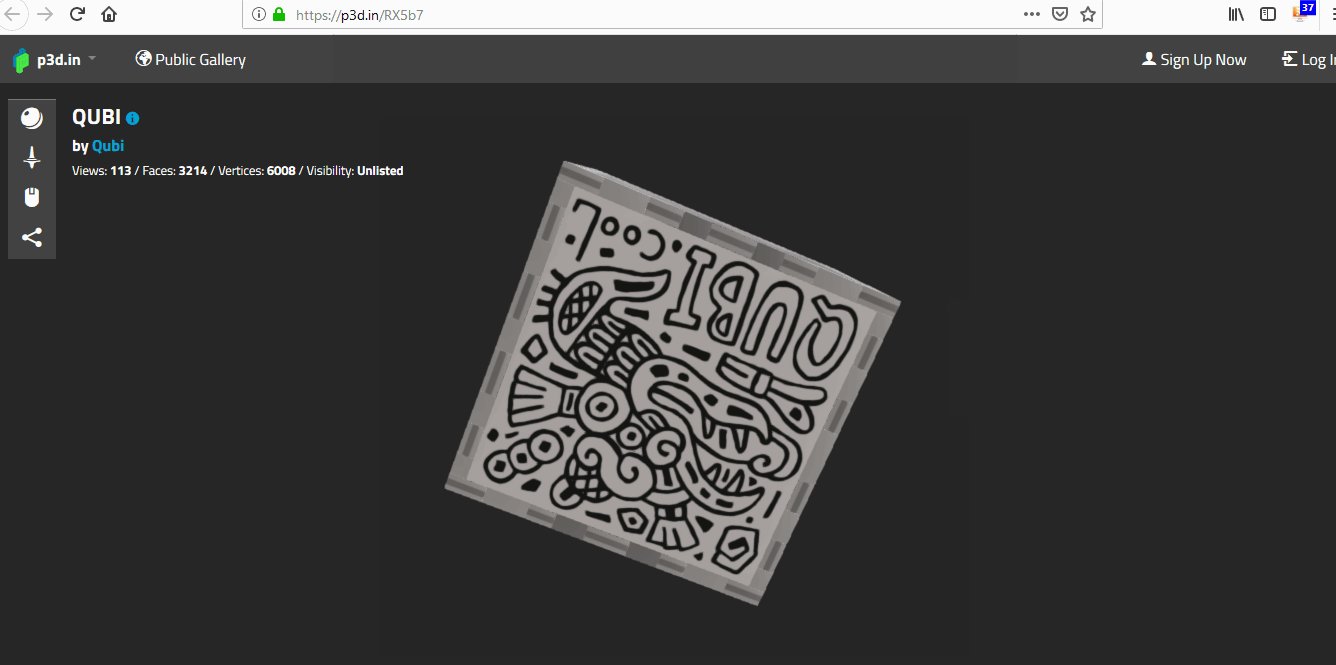
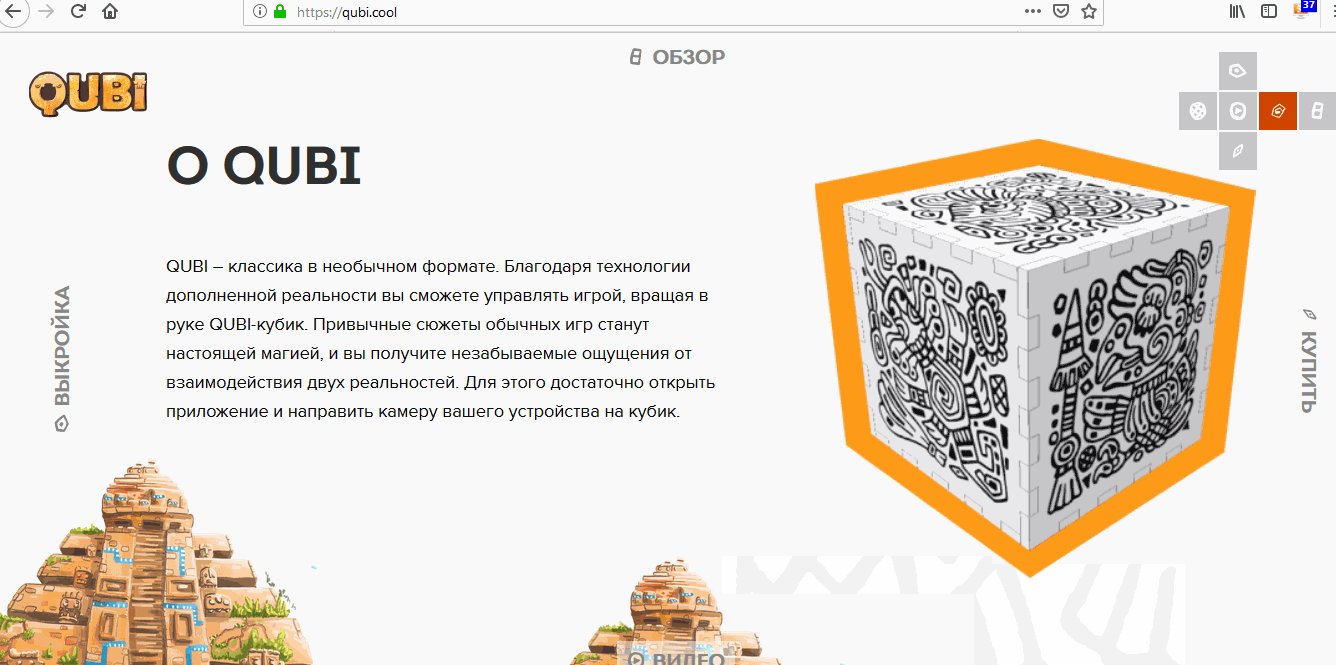
Трехмерная графика и дополненная реальность
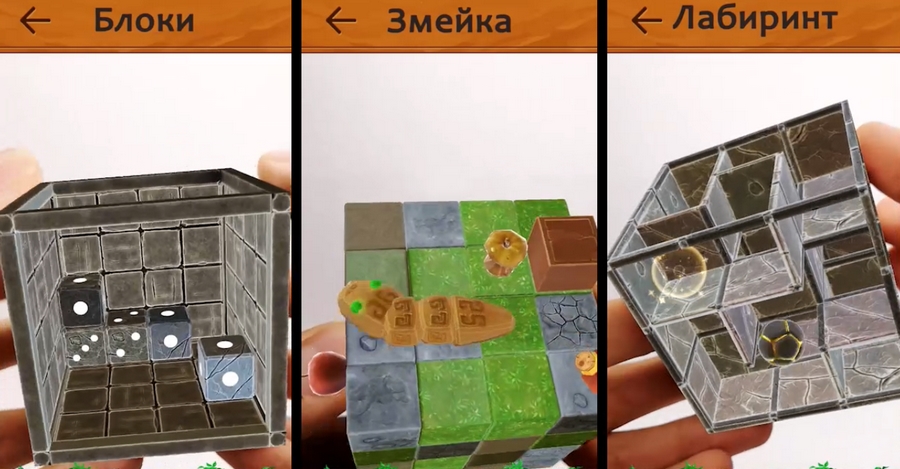
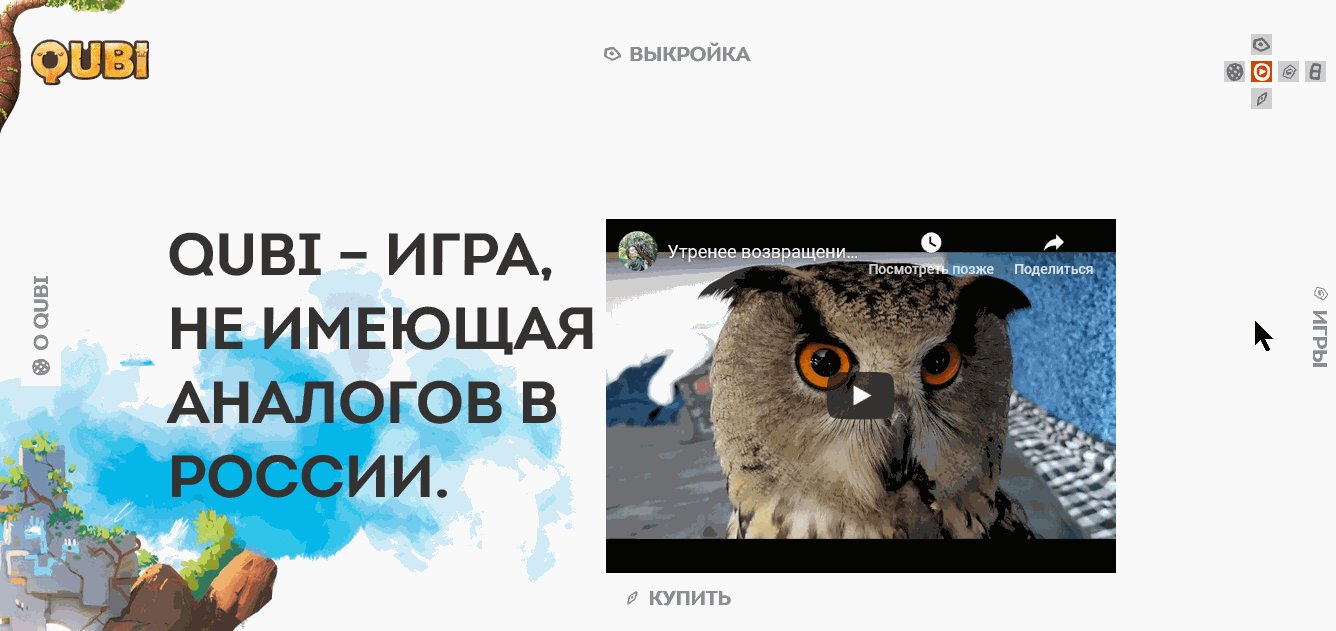
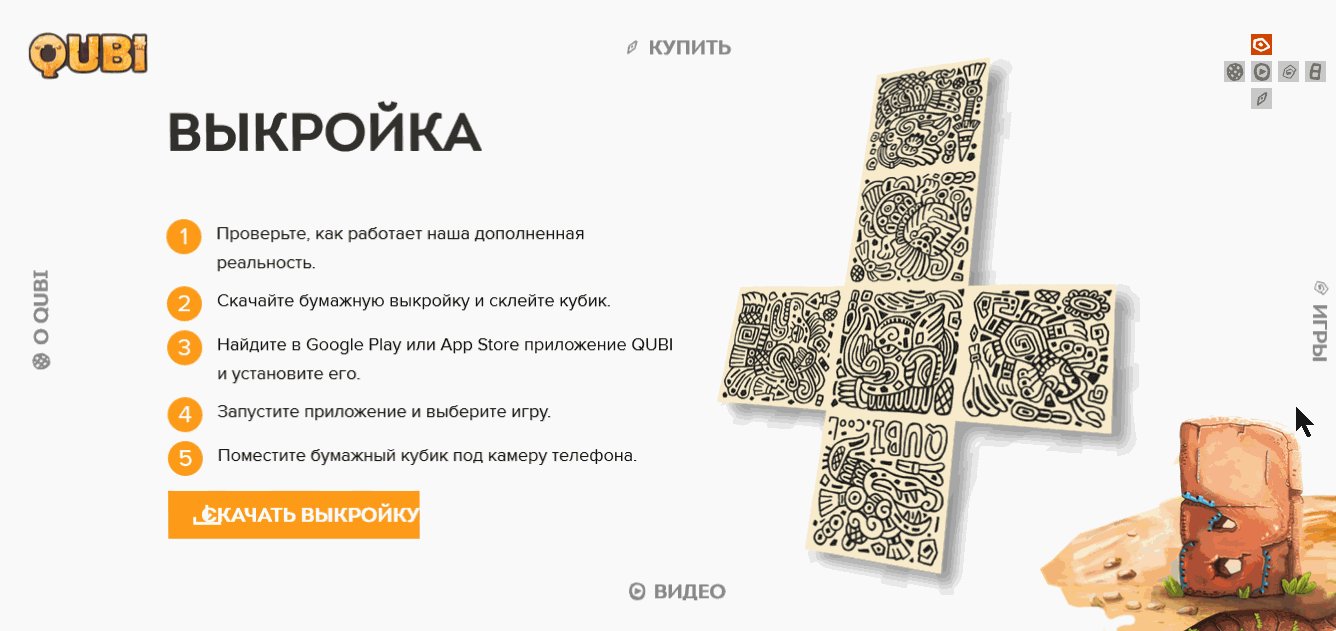
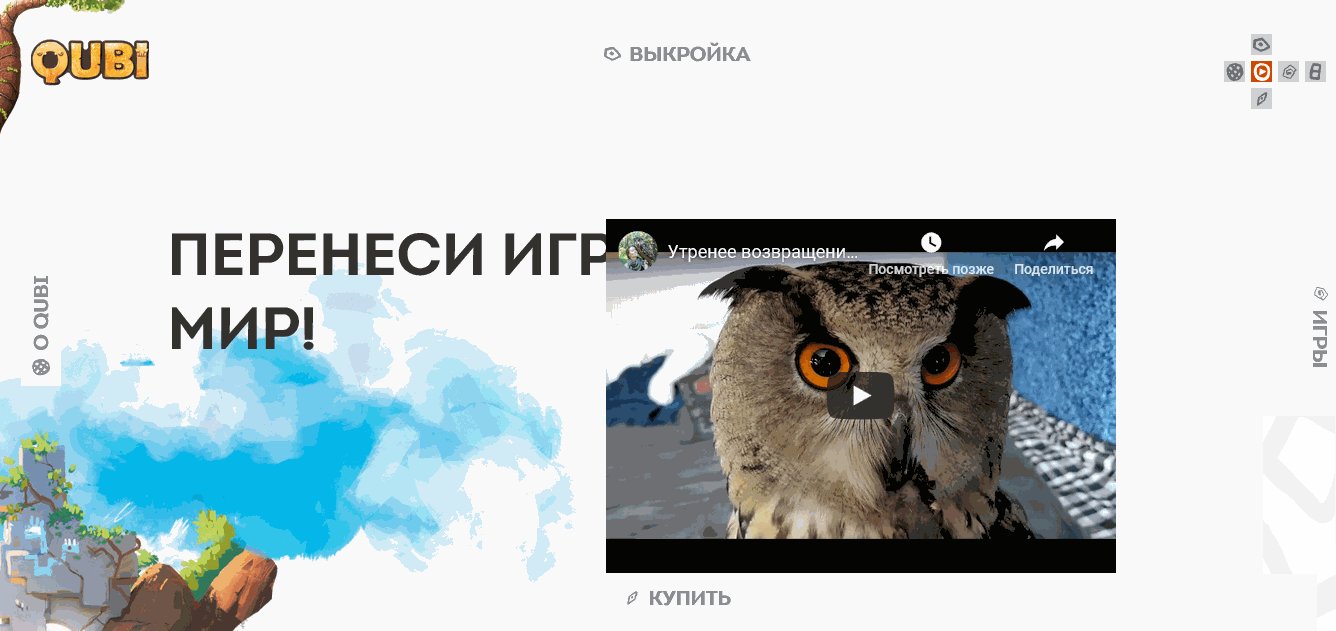
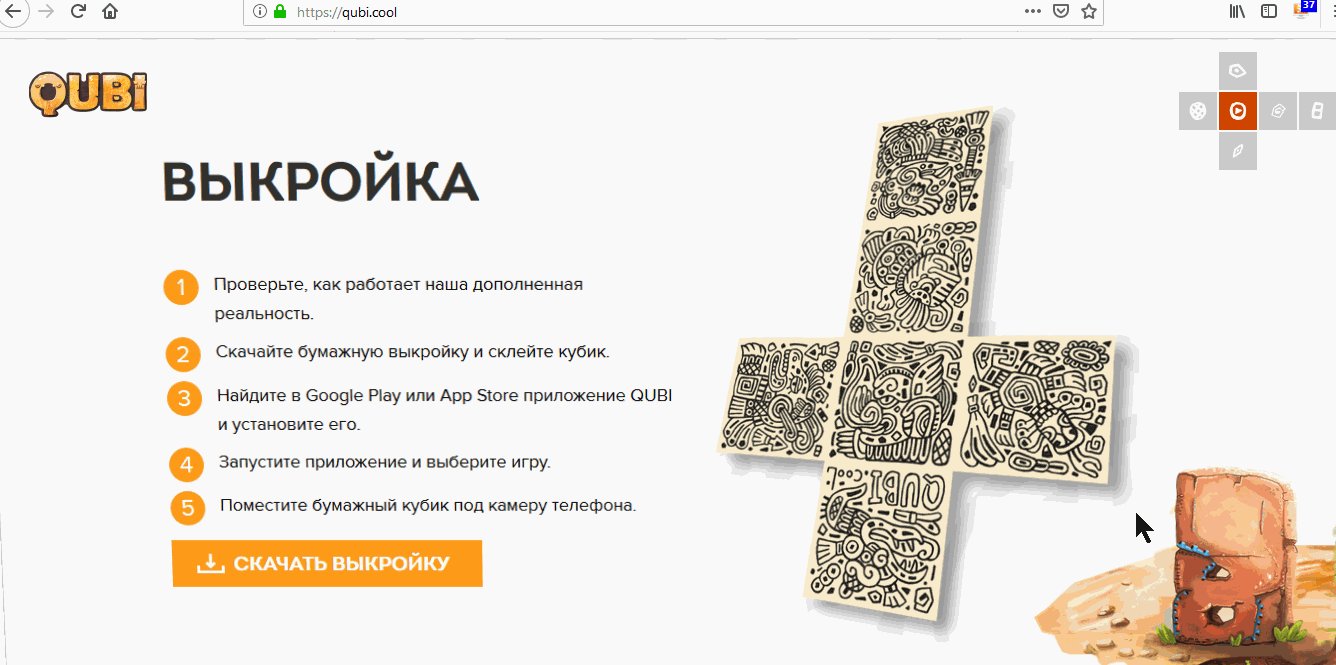
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

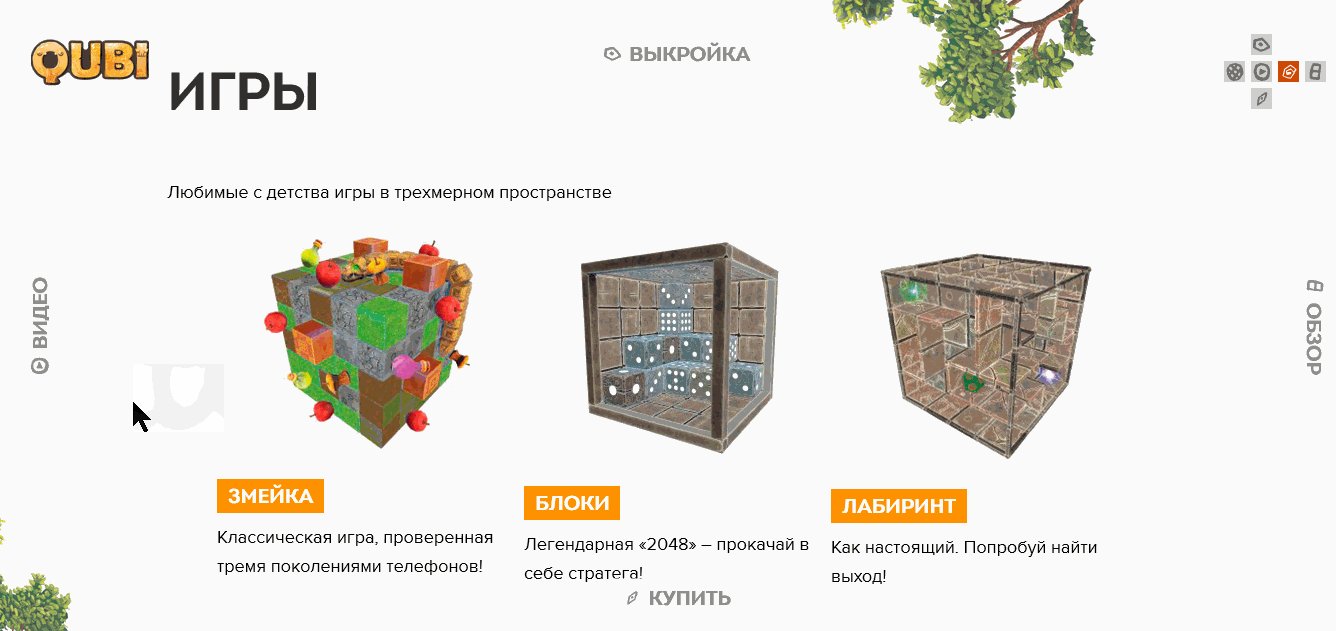
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

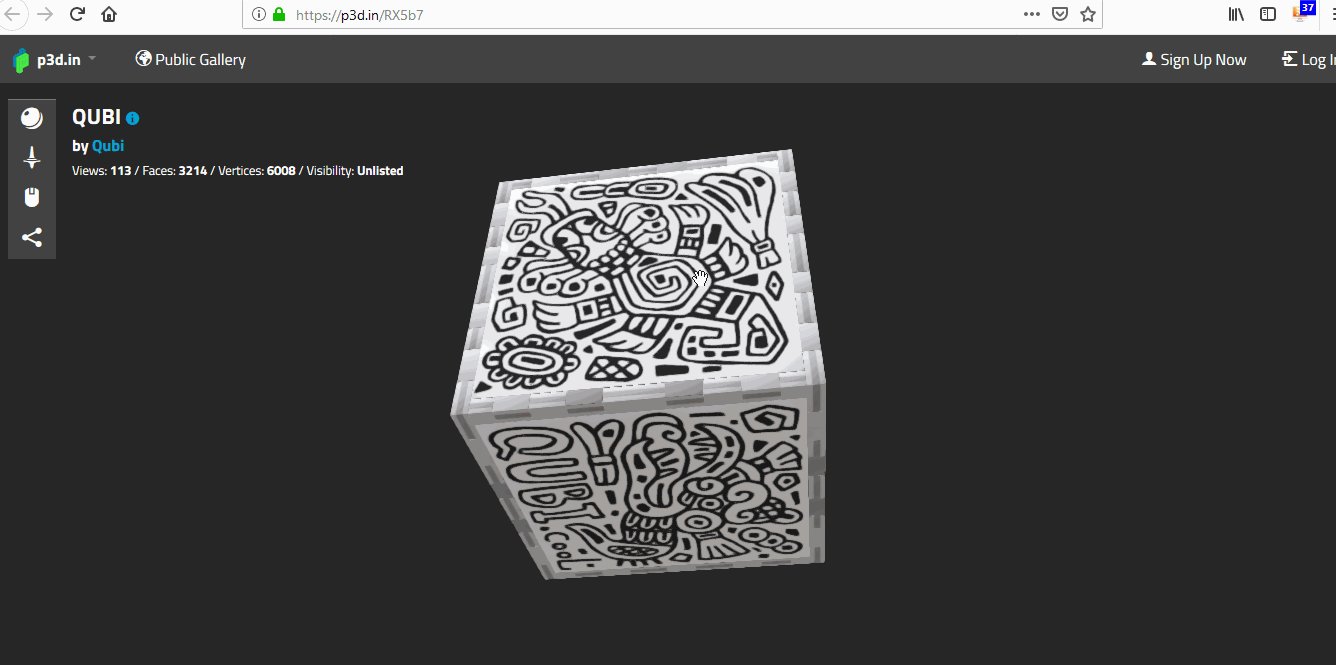
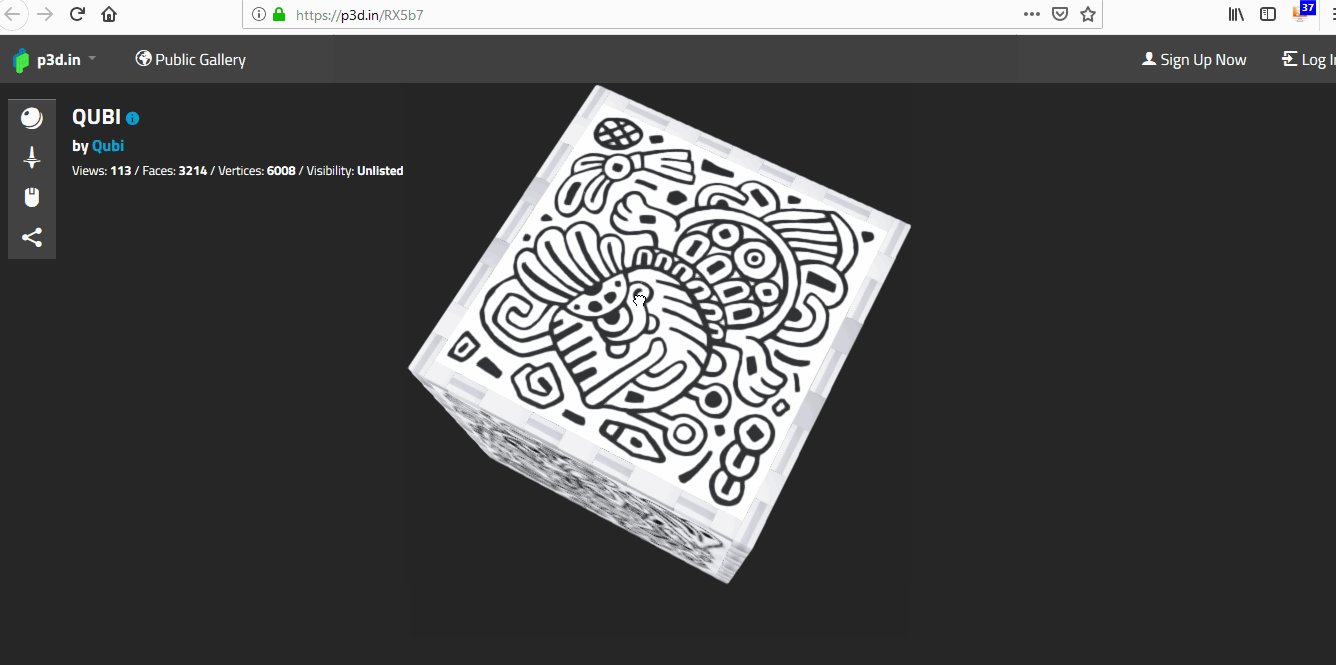
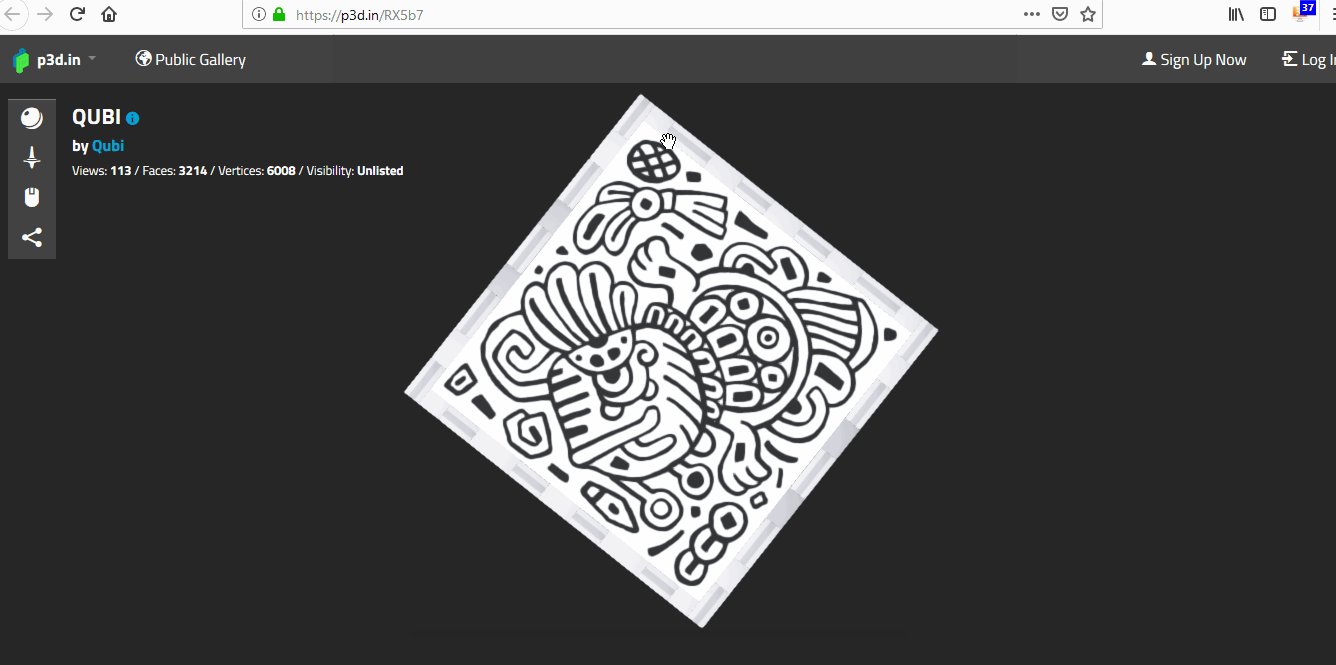
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
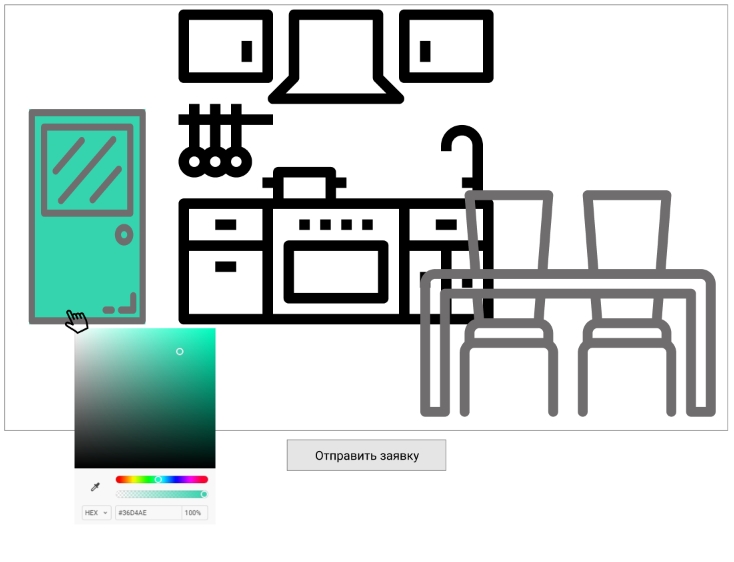
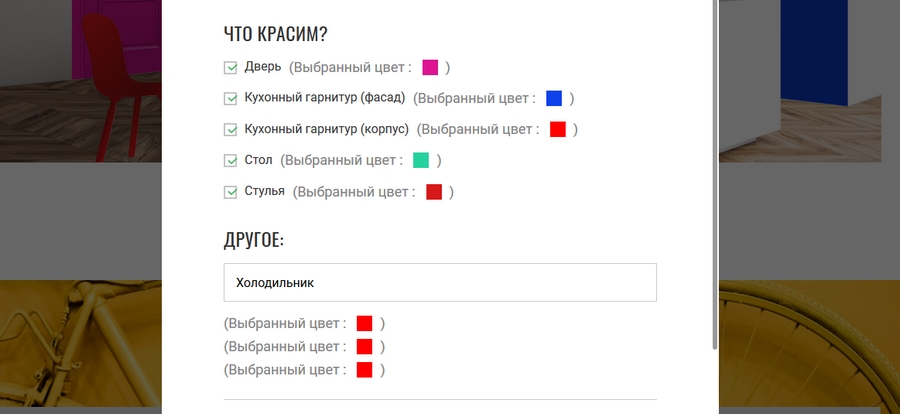
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
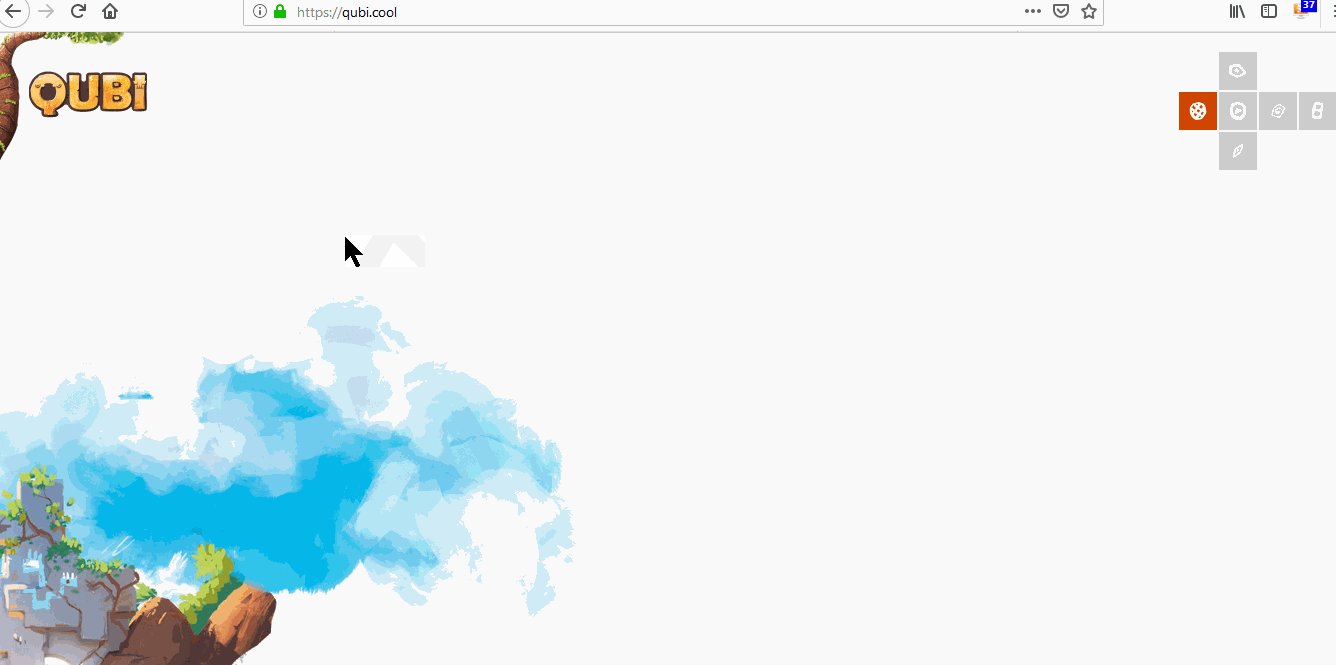
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

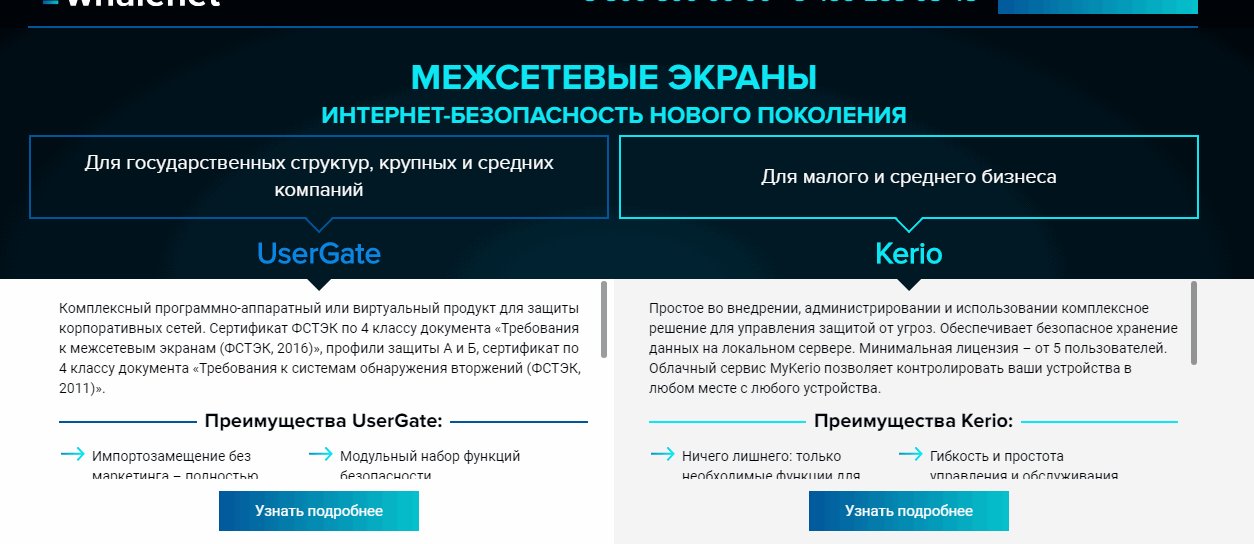
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
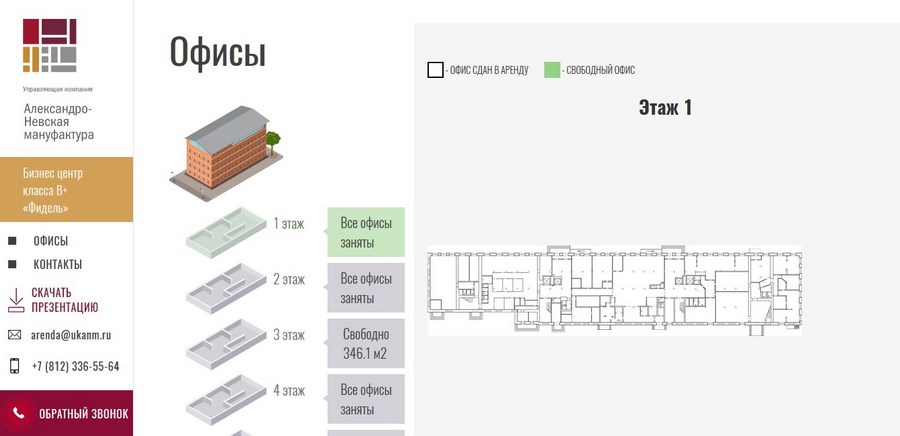
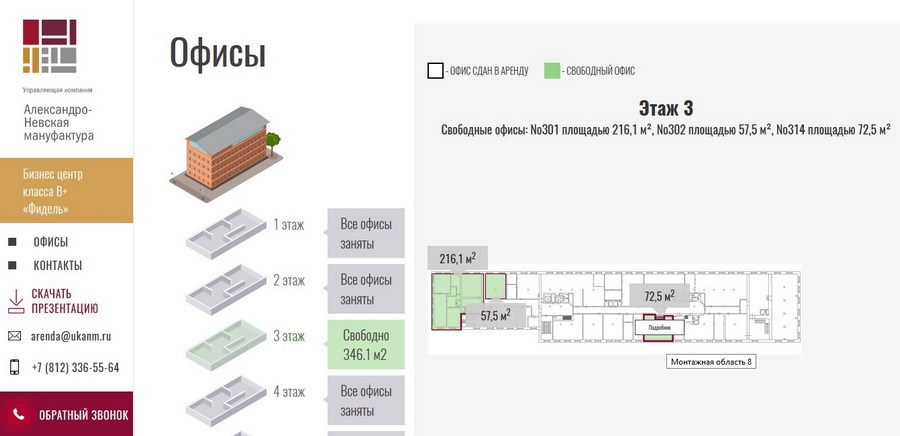
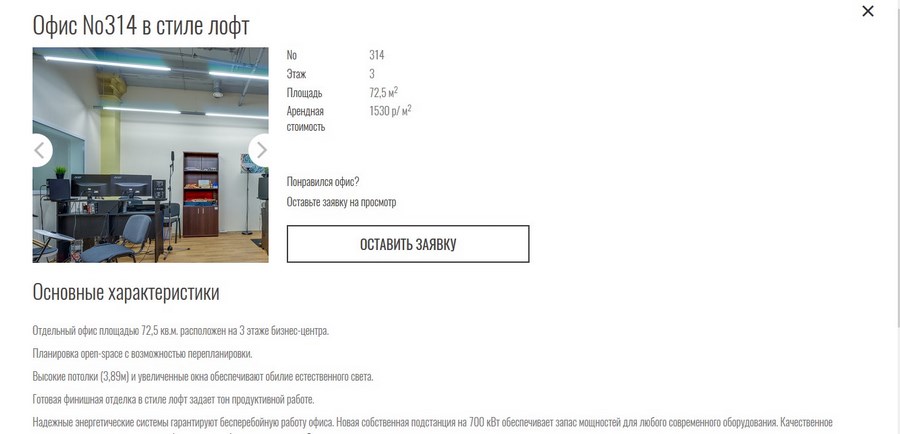
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Пишите в комментариях, что с этими лендингами не так 🙂 Ну и если нужна разработка посадочной, заполняйте форму. Позвоним, проконсультируем, поможем определиться с функционалом.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
Примеры лендингов
На этой странице, вы можете познакомиться с примерами лендинг пейдж, сделанными на нашем конструкторе. Вы сможете найти примеры landing page с высокой конверсией, сделанные нашими специалистами и пользователями нашего сервиса. Мы специально выложили в открытый доступ примеры лэндингов, что бы вы могли ориентироваться на них, как эталон и создавать конверсионные страницы самостоятельно.
Продажа бензовозов и битумовозов
Пример сайта интернет магазина бензовозов и битумовозов от производителя Сеспель по России и СНГ
Сайт одностраничник татуировок
Пример красивого сайта татуировок и консультация в городе Астрахань
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт по продаже овощей оптом
Пример оптового сайта по продаже картофеля, лука, капусты в г. Саратов
Сайт клининговой компании АкваЭкоХим
Пример сайта компании по клининговым услуг, уборке помещений и химчистке.
Сайт агентства сертификации Alfasert
Пример простого сайта сертификации товаров и услуг по всей России.
Пример юридического сайта по ликвидации фирм
Пример одностраничного сайта по ликвидация фирм в Санкт-Петербурге и Ленинградской области.
Красивый сайт оздоровительного комплекса и CPA
Пример сайта услуг центра красоты в г. Санкт Петербург.
Сайт мобильного роторного снегоукладчика
Пример технического сайта по продаже мобильного роторного прицепного снегоукладчика от производителя.
Оптовый сайт продажи ткани VERDI
Пример правильного сайта по продаже штор по всей России оптом со своим производством.
Сайт салона штор VERDI
Пример адаптивного сайта салона штор с доставкой по всей РФ. Собственное производство.
Пример сайта организации с продажей товаров
Пример нового сайта компании, которая занимается продажей акриловых перчаток по всей России и СНГ
Сайт ветеринарной клиники ЛапЛандия
Пример лендинг пейдж ветеринарной клиники ЛапЛадния в Нижнем Новгороде.
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продаж Лякутюр
Пример сайта продаж женских костюмов и пальто Exalta оптом по всей РФ.
Сайт одноэкранник Команды F5
Пример одноэкранника по внедрению автоматизации CRM систем.
Сайт бригады ремонта
Пример сайта ремонта квартир, коттеджей и офисов в г. Москва.
Пример сайта товаров ручной работы
Пример сайта ручной работы — чайные домики, которые можно отдекорировать перед применением.
Сайт для продаж бетона от производителя
Пример хорошего сайта для предприятия. Производство, продажа и доставка бетона от производителя.
Сайт металлопроката и изготовления изделий из металла
Пример разработки сайта металлопроката по оптовым ценам от производителя.
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Пример сайта ковров Moldabela
Пример сайта по продаже ковров от компании производителя с доставкой по всей России.
Сайт Сантехремгрупп
Пример личного сайта частного сантехника, занимающегося установкой и ремонтом сантехники.
Пример web сайта по продаже мяса
Пример web сайта по продаже охлажденного и свежемороженого мяса оптом.
Сайт юридической компании ZONT
Пример интернет сайта юридических услуг по защите должников банков и МФО в г. Мурманск.
Сайт оптовой компании Ютвуд
Пример сайта визитки компании Ютвуд, которая занимается производством и продажей пиломатериалов в г. Чебоксары.
Сайт аренды строительной техники
Пример готового сайта компании, которая занимается услугой аренды строительной техники.
Сайт спорткомплекса DOBERMAN
Примеры лендинга для услуг тренажерного зала DOBERMAN. Многопрофильные спортивные залы в Ульяновске.
Интернет магазин купальников
Хороший пример лендинг пейдж по продаже модных купальников из Европы по низким ценам в Новосибирске.
Пример подписной страницы лендинг Цветаны
Сайт для марафона Цветаны Сафроновой по формированию стиля одежды у девушек.
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт по продвижению телефонии
Примеры лендинга по продаже услуг телефонии. Хороший пример современного промо сайта.
Красивый сайт автосервиса в г. Астрахань
Красивый пример сайта автосервиса с полным функционалом работ.
Сайт услуг — Умный дом
Пример одностраничного интернет магазина по продаже системы Умный дом и комплектующих.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Одностраничный сайт для заработка
Одностраничный сайт для заработка на подключении телефонии и интернета
На этой странице находятся не простые примеры работ, которые может создать любой начинающий сайтостроитель на конструкторе, а отобраны лучшие одностраничный сайты.
То есть это такие сайты, ка можно судить по названию, состоящие всего из одной страницы, но направленное на целый комплекс функций:
Ещё их называют посадочные страницы, продающие сайты, лендинг (или лендинг пейдж), страница захвата.
Примеры хорошего одностраничного сайта предоставлены здесь же. Вы можете ознакомиться с ними, просто кликнув на макет сайта. Таким образом можно ознакомиться с дизайном и визуальным дополнением для повышения конверсии. А для начала качественный сайт не должен содержать много контента на главной странице, должна быть простая и удобная навигация, привлекающая анимация.
И именно благодаря простоте и краткости в оформлении, а также хорошим призывам к действию и продуманного меню получаются самые лучшие одностраничные сайты, которые затем превращаются в инструмент увеличения продаж и привлечения новых покупателей.
Именно поэтому не стоит бояться экспериментировать. А показанные здесь сайты являются отличным показателем данной системы.
Так же в примерах лендингов, вы можете увидеть возможности нашего сервиса, посмотреть внешнее оформление, технические возможности лэндингов, и всевозможные виджеты и элементы, влияющие на их конверсию.
На нашем конструкторе представлены примеры одностраничных сайтов с каталогами товаров, одностраничные интернет магазины, примеры landing Page услуг и примеры оптовых сайтов, примеры подписных и посадочных страниц. Ориентируясь на наши примеры лендингов, воспользуйтесь нашим конструктором, и создайте собственный шедевр, который начнет приносить вам новых клиентов.
На сегодняшний день есть уже более 800 примеров одностраничников, которые постоянно приносят новых клиентов нашим пользователям. Если вы считаете, что ваш лендинг пейдж достоин пополнить нашу страницу с примерами, напишите нам об этом на [email protected], и мы рассмотрим предложение.
tobiz.net
10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
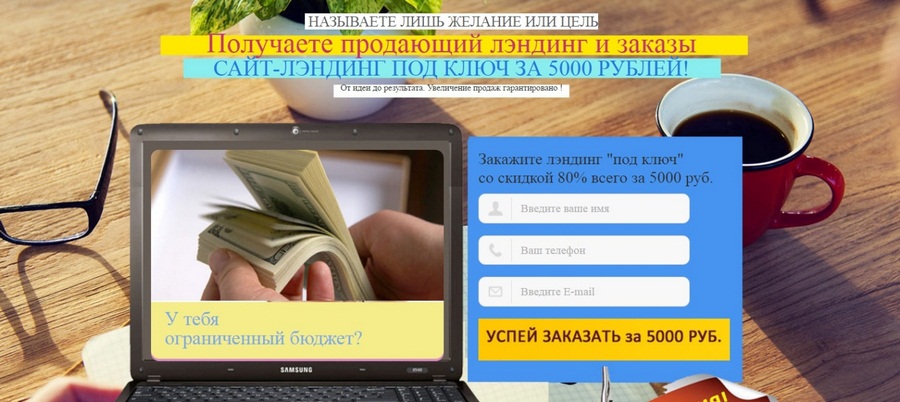
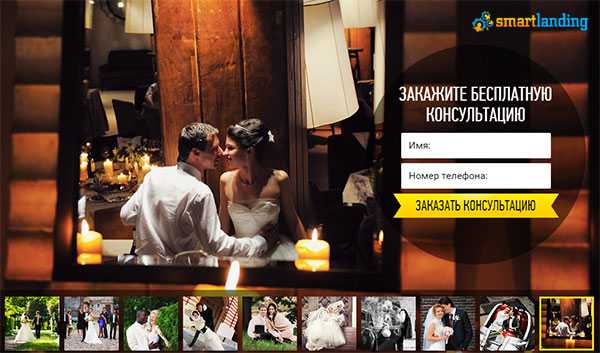
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


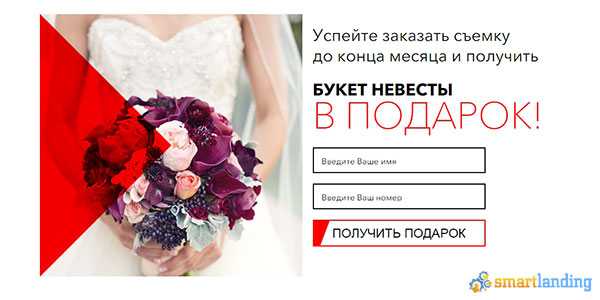
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.

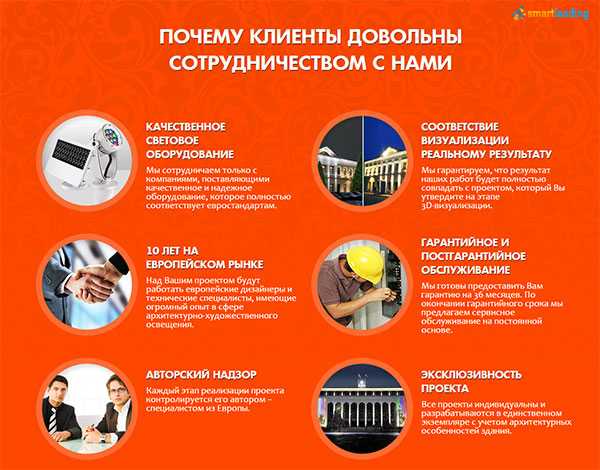
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.


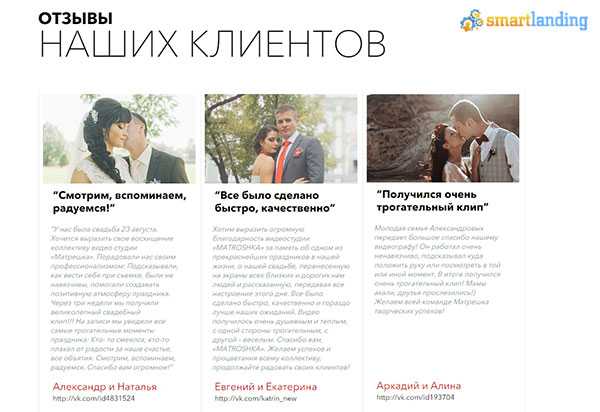
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



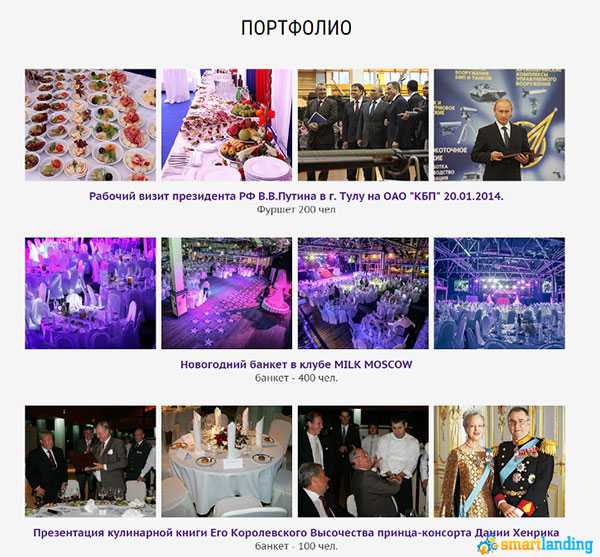
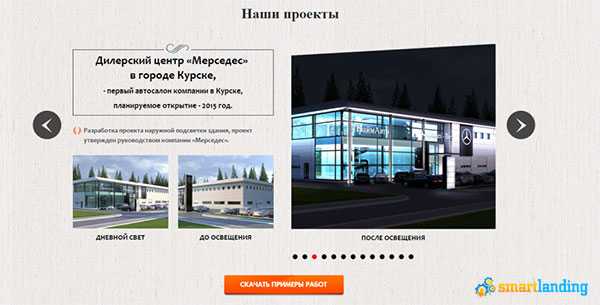
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


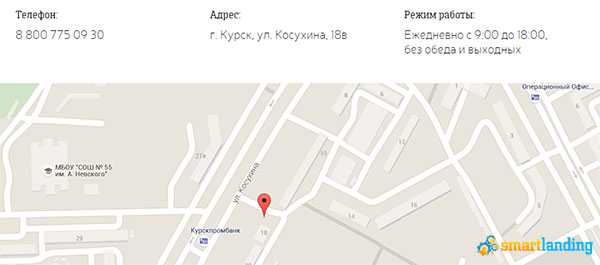
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.

В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
в мире + в России
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
По теме:
1. Что лучше: многостраничный сайт или лендинг.
2. Как сделать лендинг самому: детальное руководство.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Критерии оценки сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг — субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета.
Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется.
Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Жилой комплекс “Парк Флора”Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” — деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта — попытка на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него.
Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты.
НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы.
Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку — не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению — добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков.
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант — многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати говоря, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
in-scale.ru
примеры + секреты высокой конверсии
Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал — что такое правильная структура лендинга с высокой конверсией.
Я знаю, что ничего не знаю
Если вы прочитали до этого момента и еще не знаете наверняка нужен вам вообще landing page или нет, то вам в помощь наша статья.
По теме: Отличие лендинга от сайта: кто победит?
Уже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- провести анализ рынка и конкурентов;
- выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому если вы еще этого не делали и, к тому же, не знаете как, то как можно скорее бегите изучать наш блог.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Правильная и продающая структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да, что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
Лестница ХантаСогласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример как применять Лестницу Ханта мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов — компании по чистке ковров “Чистый квадрат”.
Конверсия компании по чистке ковров “Чистый квадрат”К слову, средний результат всего трафика — 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье
По теме: Средняя конверсия сайта: миф разрушен.
Ну, а мы давайте разберём более детально “уровень осознанности” трафика, после чего вы поймёте почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
— Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
Результат до/послеЭтап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить — наши контакты и call to action.
А Вы откуда?
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргегинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 — 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта — для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь вы понимаете, что профессиональные исполнители вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому что это сильно поднимает эффективность?
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Лайфхак. Если вы будете делать лендинг самостоятельно, то я рекомендую конструктор landing page — PlatformaLP. Там уже есть готовые шаблоны с довольно неплохими структурами. Это вам сильно упростит жизнь 😉
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания. Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.
- Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
Прототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа — так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
in-scale.ru
Примеры Landing Page. Удобно разбиты на категории.
 Веб-дизайн
Веб-дизайнАвтор Илья Чигарев На чтение 11 мин. Просмотров 204 Опубликовано
Приветствую вас дорогие друзья. Ахх, сегодня отличная солнечная погода, которая натолкнула меня на воспоминания о том, как я начинал делать лендинги. В свое время я долго не мог понять во первых отличия от продающих и посадочных страниц, вообще не знал что лендинг и одностраничник это одно и тоже) И также мне не хватало качественных примеров. В общем, в данной статье я решил собрать примеры Landing page и для удобства разбил их на некоторые категории. Конечно, хороших лендов много и в одну статью их не уместить, но для общего представления этого списка будет достаточно. Также к каждой странице дам небольшой комментарий. Начнем..
Вам также будет интересно:
Лендинг пейдж — что это такое? Полное описание с примерами
Шаблоны Adobe Muse. 12 премиум тем
Шаблоны WordPress 2016. Самые свежие и лучшие шаблоны
p.s. Если в статье есть сайт, автором которого вы являетесь и хотите чтобы я удалил его из статьи, то просто напишите об этом мне лично или в комментариях и я без лишних вопросов это сделаю.
План статьи:
1. Примеры продающих лендингов
1.1 Продажа товара
1.2 Продажа услуги (сервиса)
2. Примеры посадочных страниц
2.1 Строительная тематика
2.2 Мероприятия
2.3 Портфолио
3. Инфобизнес
3.1 Подписные
3.2 Продающие
Техника Apple
Посмотреть сайт по ссылке
Любителям яблочной техники эти сайты должны быть знакомы Одностраничники всех товаров Apple выполнены в шикарном минималистичном стиле. Тонкий шрифт, минимум текста, большие качественные фото товара — это вызывает положительные эмоции, чувство легкости, простоты использования, качества продукции. Мне очень нравятся их ленды, как и продукция и с выходом нового товара всегда интересно просматривать их сайт. Кстати многие известные бренды копируют такой стиль подачи продукции.
Продажа женских сумочек
Полный скриншот сайта по ссылке
В сайтах такого типа должен был wow-эффект, тоесть девушке должна нравится на вид та сумочка, которую она хочет купить. Следовательно здесь используются качественные, сочные, обработанные изображения — как девушек, так и самого товара (сумок). Шрифты использованы такого fashion модного стиля, какой используется в женских журналах. Также дано подробное описание к каждой модели, что очень важно.
Электростимулятор Compex
Полный скриншот сайта по ссылке http://goo.gl/DAhohr
Моя работа, хвалить не буду)) Сайт по продаже дорогого девайса для спортсменов и обычных людей, которые занимаются спортом. Цвета и картинки соответствуют тематике — спорта, движения, тренировкам.
Электрическая пилка Scholl
Полный скриншот сайта по ссылке http://goo.gl/PTz3vN
На данный момент очень популярная пилка. Опять же качественные изображения используются на сайте. Показан результат, гладкие красивые ноги. Красиво подобрана цветовая гамма (по цвету товара).
[dt_fancy_title title=»Продажа услуги (сервиса)» title_size=»h4″]Аутсорсинг тестирования ПО
Полный скриншот сайта по ссылке http://goo.gl/H8sxyx
Тоже моя работа. Стиль бизнесовый, т.к. тематика такая, это выражается в цветовой гамме, изображениях. Цвета спокойные, выдержанная стилистика; хороший шрифт, ассоциации с программами, приложениями.
Визы в США на 10 лет
Полный скриншот сайта по ссылке http://goo.gl/CVkk7P
Здесь, в отличии от работы слева, яркие цвета элементов, на темном фоне. По изображениям понятна тематика. Ровный, аккуратный, понятный сайт.
Экскурсии по Москве
Посмотреть сайт по ссылке
Красочный лендинг, продают эмоции на этом сайте. Также вызывает доверие то, что данные экскурсии на 1-ом месте на популярном туристическом сайте и это хорошо расписано. Очень круто исполнен)
Сервис обратного звонка Pozvonim
Посмотреть сайт по ссылке
Светлый хороший лендинг сервиса обратного звонка. Показаны преимущества, отзывы, видео отзывы, продукт в общем показан хорошо.
[dt_fancy_title title=»Примеры посадочных страниц» title_size=»h3″ title_color=»title» separator_style=»dashed»] [dt_fancy_title title=»Строительная тематика» title_size=»h4″]Установка солнцезащитной пленки в Санкт-Петербурге
Посмотреть сайт по ссылке
При создании одностраничника делали упор на кейсы, их расписали довольно подробно. Цвета ассоциируются с солнцем и тонировкой, собственно такая и тематика. Шрифт использован крупный с брусковыми засечками — ассоциации со строительством, установкой, монтажом и т.д.
Ремонт офисов под ключ
Посмотреть сайт по ссылке
Хорошо развернута тематика.
[dt_fancy_title title=»Мероприятия» title_size=»h4″]Площадка для проведения мероприятий в Москве
Полный скриншот сайта по ссылке http://goo.gl/xWdBkq
Просто приятный светлый сайт.
Курсы выездных регистраторов
Полный скриншот сайта по ссылке http://goo.gl/038nQ9
Тематика свадебная, задача по сайту была соответствующая. Был подобран тонкий шрифт для текста и рукописный для заголовков. Шарм и свадебная тематика также получилась засчет виньеток и завитушек. Цветовая схема — это нежные светлые тона голубого и розово-фиолетового. Также важную роль игграют качественные фото с прошлых курсов.
Праздники для детей
Ссылка на сайт (в новом окне) http://goo.gl/MaSF0r
Красивый сайт, вызывает эмоции радости, веселья. Показано много фотографий с мероприятий, тоесть родители и дети могут увидеть, что их ждет. Шрифты использованы рукописные, ассоциации опять же праздника, сказки. Элементы — иконки, кнопки также соответствуют нужному стилю.
[dt_fancy_title title=»Портфолио» title_size=»h4″]Портфолио фотографа
Полный скриншот сайта по ссылке http://goo.gl/8ZT9n8
Сайт в минималистичном стиле. Обычно у фотографов и логотипы такие и сайты. Такой стиль придает определенный шарм и фотографии больше выделяются, выходят на первый план.
Создание Landing page
Ссылка на сайт (в новом окне) http://ich-design.ru/
Мой ленд по услугам создания продающих landing page
Портфолио Digital Gesigner
Ссылка на сайт (в новом окне) http://claratudela.com/
Необычное портфолио дизайнера. Сделан ленд во флат стиле, с поблочной прокруткой. Ничего лишнего — контакты, кейсы.
[dt_fancy_title title=»Инфобизнес» title_size=»h3″ title_color=»title» separator_style=»dashed»] [dt_fancy_title title=»Подписные» title_size=»h4″]Бесплатная книга по похудению
Ссылка на сайт (в новом окне) http://goo.gl/IbJ8vD
Лендинг в один экран. Описание, форма, по фото на книге сразу понятна тематика. Отзывы слайдером.
Подписка на диск «Секреты женского счастья»
Посмотреть сайт целиком тут
Тоже страница подписывает человека на рассылку, взамен он получает диск на емейл.
Подписка на чек-лист
Ссылка на сайт (в новом окне) //ichigarev.ru/book/all-free/
Простая страница подписки на бесплатность. Я вам книгу, вы мне емейл.
[dt_fancy_title title=»Продающие» title_size=»h4″]Курс «Путешествия ручной сборки»
Ссылка на сайт (в новом окне) http://goo.gl/93C64K
Красиво оформлена страница. Красивые сочные цвета. Как на ниточку нанизаны разделы курса, как будто проложен маршрут. Кратко описаны разделы, из-за чего их легко читать.
Видеокурс про тайм-менеджмент
Ссылка на сайт (в новом окне) http://goo.gl/deR8aR
Длинная портянка (!красивая) с подробным описанием курса, выгод, отзывов и др. блоков. Подробнее о блоках я написал тут.
Курс по Тета Хилингу
Ссылка на сайт (в новом окне)
Используя тета-волны, техника помогает настроить организм на самоисцеление, а также позволяет очень быстро создавать новые нейронные связи в мозгу. Это дает возможность мгновенно изменять ваши привычки через замену мыслей и убеждений, создающие негативную парадигму.
Курсы по подготовке к родам
Полный скриншот сайта по ссылке http://goo.gl/XsujRS
Этот сайт добавил скорее для разнообразия. Есть некоторые замечания, например я бы не использовал текст курсивом в заголовках и иконки разных стилей используются на сайте. А так хороший светлый сайт.
После просмотров данных примеров надеюсь у вас сложилось четкое понимание что такое лендинг пейдж и то, что они подходят абсолютно для любой тематики. Планируете вы делать себе одностраничный сайт или у вас он уже есть? Можете делиться своими сайтами и мыслями в комментариях. Также пишите какие сайты вам понравились, а какие нет и почему?
Поделитесь статьей с друзьями в соц.сетях, чтобы они тоже узнали о лендингах побольше, сохраните себе страницу в закладки, чтобы всегда она была у вас под рукой
До связи, друзья!

ichigarev.ru