Как добавить веб-сайт в ВК
На персональной странице социальной сети ВКонтакте, можно добавить любую ссылку: на сайт, канал ютуб, группу или сообщество, а так же на страницу из другой соц-сети или форум.
Наличие данной ссылки беспорно полезно для перелинковки и привлечения пользователей из самой популярной в Европе соц-сети на продвигаемый вами ресурс.
Добавить ссылку на сайт на страницу VK очень просто и сейчас я поэтапно расскажу как это сделать.
Веб-сайт на странице ВК
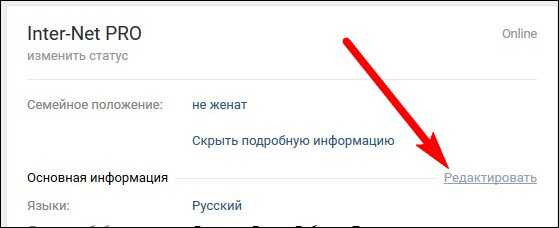
На персональной странице ВК в информации о пользователе, можно включить пункт Веб-сайт, где указать нужную для вас ссылку. Выглядит это следующим образом:
Итак, чтобы добавить ссылку, для начала заходим на сайт ВК и открываем свою персональную страницу (страница вашего профиля). В информации о вашем аккаунте нажимаем «Показать подробную информацию»:
Подводим курсом мышки напротив пункта «Основная информация», где при наведении появится ссылка для редактирования. Кликаем на данную ссылку:

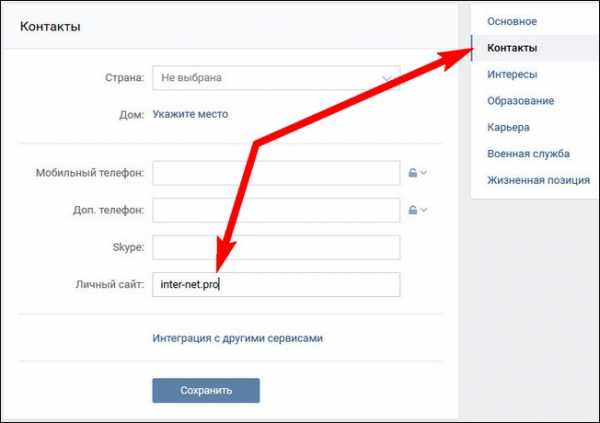
Открывается панель редактирования, где сначала слева в меню переходим на раздел: «Контакты», где в пункте «Личный сайт» прописываем или вставляем нужную вам ссылку и жмём на «Сохранить»:

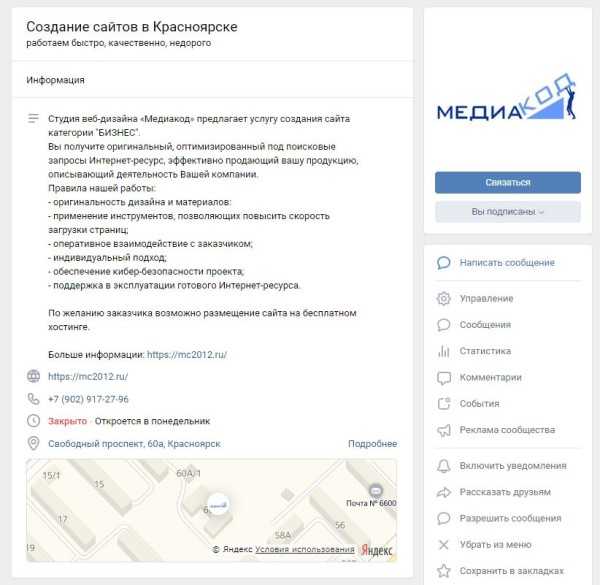
После чего на вашей странице ВК появится указанная вами ссылка:
Записи по теме
Как создать группу на ВК Инструкция как создать группу ВК. Добавьте в меню пользователя пункт Мои Группы, чтобы была возможность заходить на страницу ваших сообществ, где и находится кнопка Создать группу.
inter-net.pro
Создать страницу — сайт ВКонтакте бесплатно, плюсы и минусы
Есть мнение, что будущее Интернета — это социальные сети! Поэтому когда мы решили создать бесплатный сайт, то самым простым решением будет регистрация такого сайта в соцсети «ВК». Попробуем разобраться с этим явлением.
Прежде, чем создавать свою страничку «Вконтакте» оценим ее особенности, а также плюсы и минусы по сравнению со standalone-сайтом.
Сначала о плюсах
Во-первых, аудитории очень удобно общаться ВКонтакте. Людям привычно это делать.
Большинство даже не хочет выходить за пределы социальной сети или вообще считает, что Интернет это ВКонтакте.
Поэтому, активность там зашкаливает по сравнению с обычным веб пространством. Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Есть даже специальные биржи рекламы для сообществ.
Во-вторых, для создания своих страниц не требуется специальных знаний. Нужно только продумать цель создания группы, а затем управлять ее наполнением и актуализацией.
Добавим к этому возможность вступления в группы без прохождения процедур регистрации, а также отсутствие спама.
Очевидно, что для любителей бесплатных сайтов создание страницы ВКонтакте – идеальный вариант.
Отдачу от затраченного времени на страницу ВКонтакте видно почти сразу, не так как при обычной поисковой оптимизации. Собирать и удерживать аудиторию значительно легче, она более лояльна. Есть много успешных примеров вывода страницы в социальной сети
Возникает резонный вопрос, а нужен ли в дополнение к ней классический сайт?
Чем ответит standalone-сайт?
Конечно, дизайном и теоретически неограниченным расширением функционала.
Чем еще он хорош? Возможностью выбора. Свой сайт мы можем наполнить, как хотим.
Мы можем разработать дизайн, раскрутить, а можем попасть под санкции поисковых систем — все в наших руках.
А в автоматически генерируемых страничках этого нет. Нет свободы. Нет ощущения собственности.
Кроме этого, страничку ВКонтакте мы можем потерять в любой момент по мотивам, которые понятны руководству социально сети. В этом вся разница.
Поэтому, для коммерческих проектов обязательно нужно создавать собственный сайт.
Пусть он будет небольшим и чисто информативным. Это может быть простейший сайт-визитка, но он должен быть!
Тем, кто раскрутит свою страницу или группу в контакте будет проще продвигать standalone-сайт. Итак, настало время социальных сетей!
Подготовка — создание личной страницы
Прежде чем создавать группу в ВКонтакте, убедитесь, что у вас есть личная страница в этой социальной сети. Если вы не хотите, чтобы группа была привязана к вашей странице, где вы публикуете личную информацию, выкладываете фотографии и пишете посты, необходимо обзавестись второй личной страницей. В этом случае вам необходимо наличие номера телефона, который еще не был зарегистрирован в ВКонтакте.
Только у создателя группы в ВКонтакте будут максимальные права, а также возможность удаления группы.
Создаем «сайт» ВКонтакте
Для этого нажмем на пункт «мои группы» в левом меню. Далее выбираем «создать сообщество».
В появившемся окне записываем название нашего сайта, выбираем «публичная страница» и жмём на кнопку «создать сообщество».
В появившемся окне ставим пунсон в чек-боксе строки «Компания, организация или веб-сайт», подтверждаем свой статус официального представителя компании, создающей сайт и соглашаемся с правилами пользования сайтом. Затем нажимаем «Создать страницу».
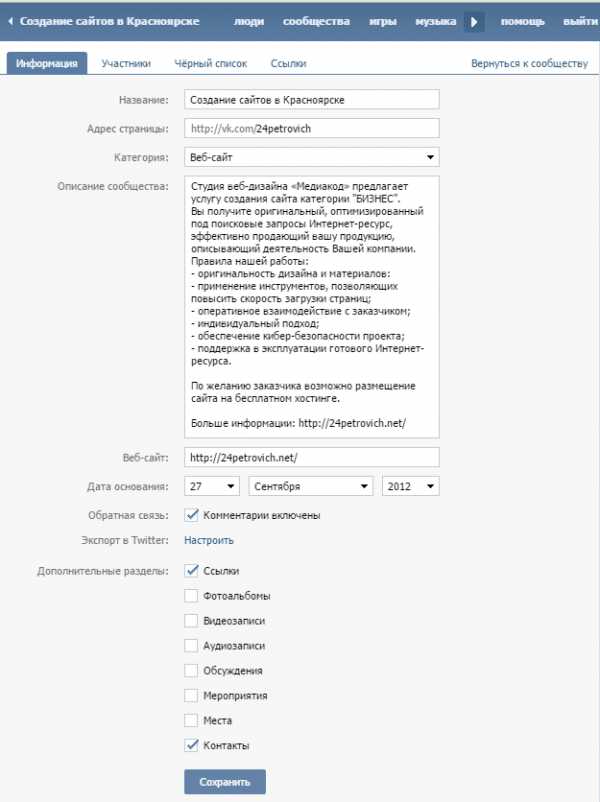
 В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
После этого мы можем указать адрес standalone-сайта представляемой организации, дату основания веб-сайта (она может быть выбрана по Вашему желанию и не совпадать с текущей датой).
Далее идут настройки содержимого веб-сайта. Эти настройки мы сможем поменять в любое время, если будет желание.
Далее для более корректной работы вашей страницы советуем перевести ее в формат группы, так как после создания по умолчанию ваша страница создается в формате паблика.
Описание
Наибольших энергозатрат требует заполнение раздела «Описание». В данном блоке вы должны рассказать о вашей компании с соблюдением следующих правил:
- В описание необходимо вставить ключевые запросы из семантического ядра.
- Сам текст должен быть понятен и написан «человеческим» языком.
- Не забудьте в описании четко обозначить, чем занимается ваша компания.
- Разумеется, описание не должно содержать орфографических и пунктуационных ошибок.
Описание отличный блок, где можно раскрыть ваше УТП и другие преимущества перед конкурентами. В конце описания в специальных блоках вы сможете оставить контактную информацию: адрес, телефон, сайт, режим работы. Не забывайте структурировать ваш текст: делите его на абзацы, формируйте маркированные списки, чтобы текст лучше воспринимался. Описание не стоит делать слишком длинным достаточно будет 1000-1200 знаков.

Дизайн группы
Лицо группы — ее оформление. Далее мы прорабатываем обложку и аватар. Создавать их лучше в едином стиле, делая ставку на красочность, информативность и индивидуальность.
Примерные размеры: обложка 1590×400, аватар 400×693.
Обложка — верхнее большое поле. Аватар — небольшой значок, в качестве которого зачастую используется логотип компании.
На обложке желательно прописать название вашей компании, краткое описание деятельности, основные преимущества и контакты. Информацию предпочтительно разместить посередине обложки, чтобы все считывалось с экранов мобильных телефонов и не обрезалось.
Теперь осталось загрузить изображение веб-сайта. Для этого подготовим картинку квадратного формата, желательно размером в 50 пикселей для каждой стороны.
После этого нажимаем на надпись «Загрузить фотографию», затем на кнопку «Выбрать файл», потом «Сохранить и продолжить», «Сохранить изменения».
Ура! Первый этап создания нашего веб-сайта закончен!
Для получения обратной связи подойдут «Обсуждения». Подключив этот раздел, вы сможете сформировать темы, на которые вам хотелось бы получать комментарии пользователей, оперативно обрабатывать вопросы.
Стандартно вы можете создать обсуждения: «Задайте нам вопрос», «Отзывы», также можете дать важную для пользователей информацию.
Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
О правилах составления текстов на сайте расскажем в следующей статье. Кроме этого, создадим свою страничку на Facebook.
Для закрепления полученных знаний рекомендуем посмотреть видео инструкцию от наших коллег.
mc2012.ru
Веб-сайт что это такое и для чего их создают — просто и понятно
Здравствуйте, уважаемые читатели. Сегодня будем разбираться с базовыми терминами. Не думайте, что будет скучно. Пусть даже вы имеете представление о том, о чем сегодня пойдет речь, кое-какая информация будет для вас новой. Уверяю.
Веб-сайт что это такое, как выглядят его «внутренности», что необходимо, чтобы его создавать, для чего он нужен человеку и многое другое вы узнаете из этой статьи.
Как и всегда информация будет изложена простыми словами, так что даже у далекого от этой темы новичка не останется никаких вопросов. Зато появятся кое-какие знания, которыми не сможет похвастаться человек, который не уделил 5 минут изучению этого, казалось бы, элементарного вопроса.
1. Что такое — веб сайт
Итак, начнем с определения. Что же такое сайт. Это совокупность документов с гипертекстовой информацией, доступной в Интернете. Информационная система, площадка, на которой человек (администратор) выкладывает какие-то сведения, а посетитель страницы может ее воспринять. Все очень сложно. Соглашусь. Давайте как-то попроще.
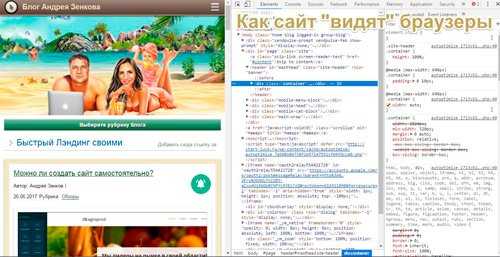
Любой сайт – это папка с файлами, написанная при помощи языков программирования. Если вы откроете любой из них, то ровным счетом ничего не поймете. Благо, у нас есть браузер, который считывает информацию и предоставляет ее в готовом виде, доступном для восприятия любому пользователю. Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
 Так браузеры видят сайт.
Так браузеры видят сайт.Конечно, не все программисты мастерски владеют этими языками. В работе им могут помогать программы для создания и написания кода. Это существенно облегчает жизнь разработчикам. Однако, вы должны знать, что даже если вы используете Wix и другие конструкторы для создания сайта, он все равно будет написан при помощи кода. Просто вы его не увидите.
Существуют также картотеки, базы, в которых собрана вся информация о страницах и сведениях, которые размещены на сайтах. Вы нередко сталкивались с этими штуками. Самые популярные из них – Яндекс и Гугл.
Стоит вам ввести слово «рецепт варенья», как поисковая система тут же проанализирует все документы, которые находятся в интернете и выдаст вам подходящие страницы с нужной информацией.
2. Из чего состоит сайт
Пока папка с сайтом находится на вашем компьютере, его никто не видит, для того, чтобы мир увидел ваш электронный ресурс его необходимо выложить на хостинг. В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.
 Цитата.
Цитата.Давайте попробую объяснить чуть проще. У вас есть некая папка, на вашем компьютере. Никто из желающих не может получить к ней доступ, так как данные зашифрованы, а вы заботитесь о своей безопасности. Это нормально, ведь на компьютере хранится тонна приватных сведений не для посторонних глаз.
Где-то далеко-далеко у вашего «друга» есть флешка, доступ к которой может осуществить любой желающий. Этот друг предоставляет хостинг. Ваша задача передать, выложить, направить свою папку на его флешку, чтобы пользователи, как и вы, смогли бы увидеть проект. Ну, а чтобы отыскать нужный файл было элементарно, ему придумывают название, то есть используют домен.
Иногда сайты создаются прямо на этой флешке, если использовать «правильные» термины, она называется сервером. Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.

Мы плавно перешли к выгоде от создания сайта. Давайте лучше подробнее побеседуем об этом. Зачем создают сайты и какую пользу они приносят человечеству?
3. Какая выгода для создателя сайта
Сайт — это нематериальный актив, по сути, база, площадка, то же средство массовой информации, именно ее и продают администраторы. Некоторые занимаются распространением конкретных товаров, которые можно пощупать (телефоны, компьютеры, автомобили и так далее), другие меняют на деньги знания (книги, курсы, вебинары).
Реклама также может являться источником дохода для создателя сайта. Вы не продаете конкретный товар, а рассказываете о нем (или выставляете баннер) и получаете свой процент от продажи или нажатия на это сообщение.
4. Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших – Tilda. Именно с нее я и советую вам начать знакомство с сайтостроением.
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
Курс «Wordpress 4 — пример создания блога».Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
start-luck.ru
❶ Как написать свой веб-сайт 🚩 веб сайт вконтакте 🚩 Управление сайтами
Автор КакПросто!
Для того чтобы сделать самостоятельно сайт, нужно знать языки программирования. Если вы не имеете понятие о структуре веб-страниц, тегах и прочих терминах, то создание ресурса может занять много времени.

Статьи по теме:
Инструкция
Для разработки простой веб-страницы ознакомьтесь с HTML, каскадными таблицами и текстовыми редакторами. Узнайте, что представляет собой структура веб-страницы. Читайте много литературы на тему написания сайта. Конечно, рано или поздно вы своей цели достигните, но можно поступить по-другому.
Если вы не хотите изучать подробности программирования или у вас просто нет желания делать это, можно сделать проще. Сначала придумайте доменное имя для своего веб-ресурса и зарегистрируйте его на любом понравившемся хостинге. Изучите предоставляемые услуги того или иного хостера. Посмотрите, как он оказывает техническую поддержку (для этого достаточно почитать отзывы), насколько широк выбор оказываемых услуг. Конечно, немалую роль играют цены на услуги, именно поэтому оценивайте все комплексно. Также стоит отметить, что многие хостинг-провайдеры предлагают возможность выбора CMS на платной или бесплатной основе. Это облегчит вам задачу.
Внимательно посмотрите на примеры веб-сайтов, которые работают на той или иной CMS. Вы должны определиться, какая система управления веб-ресурсом подходит вам лучше всего. Потому что некоторые из них удобны для персональных сайтов, другие – для форумов, третьи – для интернет-магазинов. Среди бесплатных CMS можно отметить Joomla, WordPress, Mambo, Drupal, SilverStripe, Alfresco, а среди платных — UMI.CMS, NetCat и другие.Загрузите выбранную вами CMS, и можете начать работу на сайте. Для этого зайдите на ресурс через административную панель, настройте веб-сайт по своему усмотрению (пропишите логотип, краткое описание, название сайта, установите шаблон, соответствующий тематике ресурса). В общем, придайте сайту неповторимую индивидуальность.
Заполните веб-ресурс материалами. Наполняйте его уникальным контентом. Можете писать статьи самостоятельно, приобретать готовые на текстовых биржах или заказывать создание текстов копирайтеру.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Что такое веб-страница: ее состав, как создать и сохранить

Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
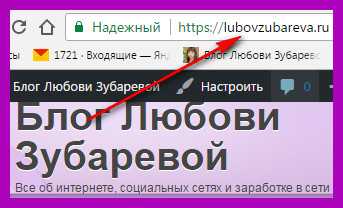
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
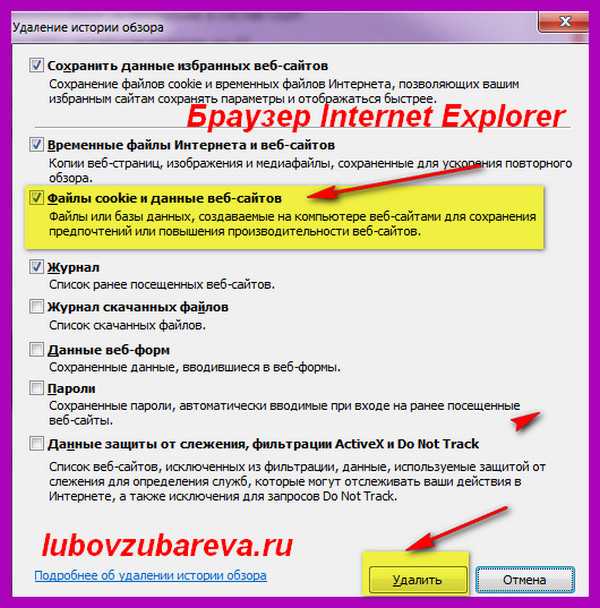
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

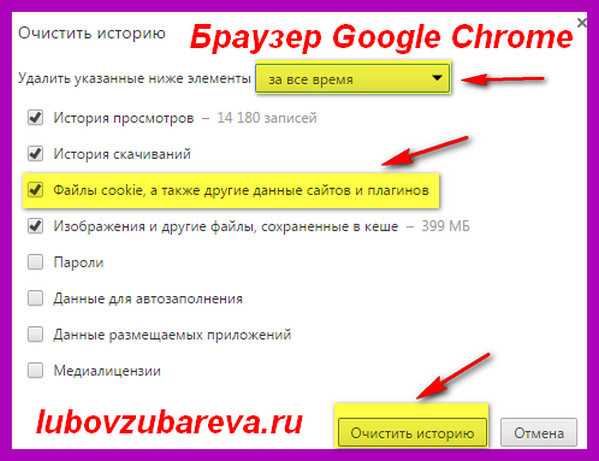
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

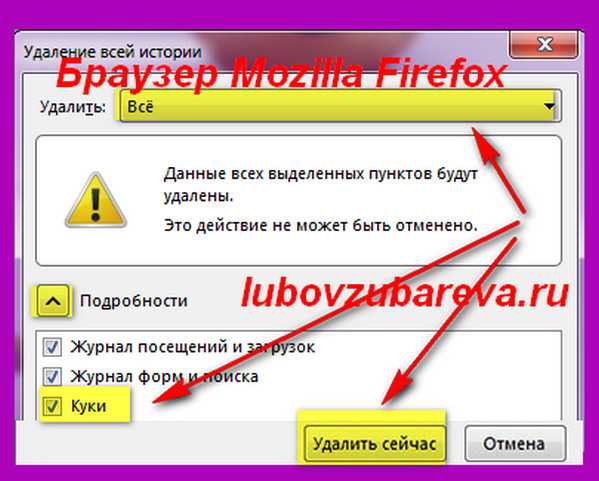
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
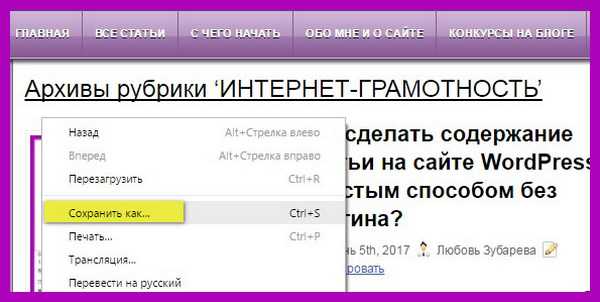
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
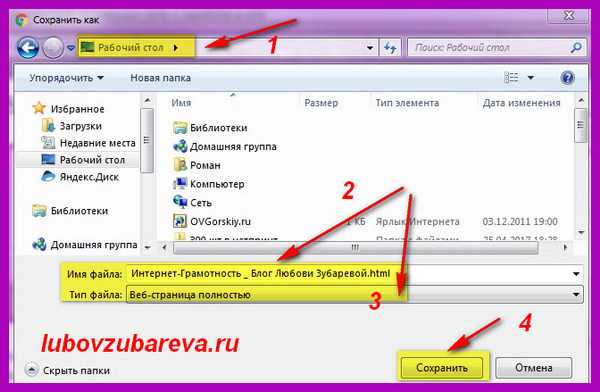
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Untitled Document
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Вконтакте — Моя страница ВК: вход
Моя страница Вконтакте — это личная страница каждого зарегистрированного пользователя социальной сети Вконтакте. Как правило, при заходе на сайт сети (Vkontakte.ru или vk.com) человек попадает на страницу новостей. Для того чтобы зайти сразу на главную — то есть свою страницу, надо либо делать закладки в браузере/телефоне, либо входить по прямым ссылкам
Моя страница Вконтакте
Моя страница Вконтакте имеет много настроек и вариантов оформления — как с помощью стандартных возможностей ВК, так и при помощи множества приложений. Такие приложения расширяют, украшают и делают более удобным интерфейс самой популярной социальной сети СНГ. В чём разница между полной, новой и мобильной версией Вконтакте? Как правильно настроить интерфейс личной страницы? Как заходить на мою страницу вк без логина и пароля? Почему моя страница заморожена или заблокирована? На эти вопросы вы найдёте ответы на этой странице и на этом сайте.
Моя страница Вк — строение и описание функций
Моя страница Вконтакте — очень информативная, но при этом лаконичная и простая. Особенно в сравнении с другими социальными сетями. За это её и любят — в том числе и зарубежные пользователи.
Она состоит из таких функциональных частей: • Блок контекстной навигации и настроек Полезное видео — Как оформить свою страницу Вконтакте: Блок навигации находится в левой верхней части сайта вк и состоит из десяти подпунктов — собственно «Моя страница», Сообщения, Группы, Новости, Товары, Друзья, Видеоролики, Фотографии, Игры, Музыка.
• Верхняя панель управления и поиска
• Аватар
• Блок друзей
• Блок интересных страниц
• Блок фотографий
• Блок видеозаписей
• Блок музыки
• Блок статуса и информации о себе
• Стена записейБлок контекстной навигации
Новости. В разделе Новости вы сможете посмотреть и почитать последние события из жизни ваших друзей, обновления интересных страниц на которые вы подписаны, а также применить фильтры и выбрать какие новости посмотреть — только фотографии, только видео, статьи, обновления, комментарии. Также есть кнопка поиска где вы сможете найти новость введя запрос в строку поиска.
Сообщения. Раздел сообщения — это пожалуй самая важная навигационная ссылка в меню. Именно в этом разделе вы можете вести переписку, пролистывать старые сообщения.
Друзья. В разделе Друзья вы увидите всех своих друзей, сможете осуществить поиск по ним, а в верхней правой колонке — посмотреть заявки в друзья, начать искать новых друзей, редактировать или создавать списки друзей. Также, если у вас малое количество добавленных друзей — в боковой колонке будет представлен список потенциальных знакомых, построенный на основе общих друзей с уже добавленными.
Группы. Раздел группы — менее популярный раздел. Там находится список всех групп и страниц на которые вы подписаны, а также панель управления ими. В боковой колонке есть список рекомендованных групп — они тоже подбираются на основе вашего места проживания, ваших интересов и других параметров.
Фотографии. В разделе Фотографии вы сможете увидеть все добавленные фотографии и картинки, создавать и редактировать тематические фотоальбомы, посмотреть в отдельной вкладке комментарии к фото.
Музыка. Раздел Музыка — без преувеличений это наверное самый популярный раздел на всём сайте Вконтакте. Открыв эту вкладку, пользователь может сразу перейти к прослушиванию своих любимых треков, ввести в строку поиска название исполнителя и добавить его композиции к себе в раздел, управлять треком, транслировать его на страницу или в сообщество. В боковом меню справа есть очень полезный функционал: показать музыкальные обновления друзей, рекомендации, популярные композиции по разным жанрам. Также есть возможность создавать свои списки композиций — например по исполнителю, направлению или вашему настроению!
Видеозаписи. Нажав на кнопку Видео, вы увидите страницу с популярными видеороликами в сети, а перейдя по кнопке «Мои видеозаписи» — сможете увидеть все свои загруженные и добавленные видео, комментарии к ним, а также функционал для поиска и добавления новых записей.
Игры. В разделе Игры вы сможете не только добавить игрушки для увлекательного времяпровождения, но и выбрать полезные приложения — в том числе и для самообразования. Все они удобно отсортированы по разным категория — вы можете это оценить в верхней панели.
Товары. Это самый новый раздел Вконтакте и предназначенный он для продажи и покупки товаров не выходя из социальной сети. На стартовой странице категории можно увидеть товары которые продают ваши друзья. Если вам не удалось найти то что нужно среди этих предложений, можно поискать товар в глобальном поиске Вконтакте — надо все лишь ввести запрос в строку «Поиск по товарам». Также здесь можно добавлять понравившиеся товары в Избранное или создавать свои товары.
Стоит также добавить, что Моя страница Вконтакте постоянно меняется, некоторые элементы добавляются, некоторые удаляются. Как пример — раньше в этом боковом меню была ссылка на Настройки, однако сейчас её здесь нет — администрация Вк распределила функцию настроек между тремя местами — под аватаром, в разделе общей информации, в выпадающем меню верхней панели.
Моя страница — Аватар
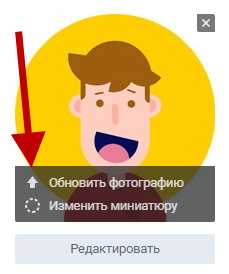
 Аватар — это ваша фотография или виртуальный образ. Аватарка — наверное самый первый элемент, который новые пользователи редактируют создавая свою страничку. Установить фото или отредактировать его не сложно — нужно всего лишь навести мышкой на зону изображения, и выбрать в появившимся меню нужный вам вариант — или обновить фотографию, или изменить миниатюру. Также под Аватаром есть большая заметная кнопка «Редактировать» — перейдя по ней вам откроется меню редактирования центральной колонки с информацией о себе.
Аватар — это ваша фотография или виртуальный образ. Аватарка — наверное самый первый элемент, который новые пользователи редактируют создавая свою страничку. Установить фото или отредактировать его не сложно — нужно всего лишь навести мышкой на зону изображения, и выбрать в появившимся меню нужный вам вариант — или обновить фотографию, или изменить миниатюру. Также под Аватаром есть большая заметная кнопка «Редактировать» — перейдя по ней вам откроется меню редактирования центральной колонки с информацией о себе.
Верхняя панель управления и поиска
Это самая важная функциональная часть странички Вконтакте. На этой панели размещено пять элементов — логотип, строка поиска, значок уведомлений, строка музыкального статуса, раздел настроек. Если логотип, музыкальный статус и значок уведомлений являются более декоративными элементами чем практичными (хотя колокольчик очень хорошо информирует о новых событиях), то строка поиска и блок настроек — это ключевые элементы Вконтакте.
В строке поиска вы можете сразу ввести любой интересующий запрос — после этого вам будут представлены результаты поиска по всей социальной сети, среди всех видов контента — пользователей, аудиозаписей, видео, новостей, групп и страниц В любом случае что-то найдётся.
► Это интересно — Вк: мобильная версия социальной сети №1 в рунете!
Блок настроек состоит из сразу нескольких важнейших подпунктов — редактировать, помощь, кнопка выйти, и собственно настройки. Перейдя по каждой из этих кнопок, вы получите доступ к соответствующим функциям. Для наглядности можете сами изучить эти элементы. О тонкостях настроек на этом есть целый ряд полезных статей, если же вам что-то непонятно — смело задавайте вопросы в комментариях, ну и конечно не забывайте о разделе Помощь (этом самом Блоке настроек Вконтакте)
Блок интересных страниц Вконтакте
Сразу после регистрации и заполнения профиля у многих пользователей возникает желание подписаться на интересные страницы Вконтакте. Сделать это поперву нелегко — ведь сначала мало кто ориентируется в том какие группы и паблики хорошие, а какие не очень. Что же, именно для этого случая мы подготовили список интересных страниц ВК по показателю количества подписчиков и тематике:
• Ты не поверишь! (vk.com/public28477986) — страница с интереснейшими фактами со всех сторон жизни!
• Смейся до слёз (vk.com/ifun) — нужно развеять скуку? Шутки с этой страницы сделают это очень быстро!
• Шедевры кулинарии (vk.com/public43879004) — паблик где вы найдёте массу рецептов разных вкусных блюд.
• Команда Вконтакте (vk.com/public22822305) — полезная страница от администрации социальной сети. Нужно подписаться для того чтобы первыми узнавать обо всех изменениях и новшествах ВК.
• Лайфхак (vk.com/public40567146) — здесь вы найдёте просто огромный кладезь полезной информации для всех сфер жизни!
Полезное видео — Интересные страницы В контакте:
https://www.youtube.com/watch?v=RUg-SqNW0kIVideo can’t be loaded: Интересные страницы «В контакте» — все видят ваши интересы и предпочтения (https://www.youtube.com/watch?v=RUg-SqNW0kI)Блок статуса и информации о себе
Эта часть странички Вконтакте очень популярна у всех начинающих пользователей социальной сети. В ней можно указать такие данные о себе, как место жительства (родной город), образование (школа и вуз), интересы (ваши любимые книги, музыка, фильмы) и многое другое. В самом конце можно также немного написать о себе. Над блоком с информацией о себе расположена строка статуса. Это тоже функция которую очень часто используют многие пользователи. В ней можно оперативно рассказать о своём настроении, заявить красивой философской цитатой о своём мировоззрении. Также в статус можно транслировать музыку которая играет в аудиозаписях. В таком случае, то что вы слушаете могут увидеть ваши друзья — и при желании подключится.
Стена записей
Стена — это то что вы в первую очередь будете видеть у себя на странице Вконтакте, на странице своих друзей, в группах и пабликах. Это можно сказать, лицо любой личной страницы. Основная функция стены — публичное общение, публикация больших постов на темы важные для автора, здесь возможны общественные обсуждение постов и другого контента. Если автор в настройках дал возможность всем публикувать информацию, другие пользователи смогут что-то написать на вашей стене (поздравление, предложение).
Также вы сможете репостить на свою стену публикации с пабликов и групп — статусы, интересные видео, полезные списки и многое другое.
Проблемы Вконтакте — веб-страница недоступна

Моя страница Вконтакте недоступна — это одна из самых частых проблем пользователей Вк. Какая причина отсутствия доступа и как это исправить? На самом деле решить данную проблему достаточно просто, вот наиболее очевидное решение которое помогает в большинстве случаев:
• Самая банальная и частая причина — разрыв интернет связи. Для того чтобы это проверить — зайдите на какой-то другой сайт, и если там такая же картина (страница недоступна), то с вероятностью в 99% проблема именно в отсутствии связи. Для решения данного казуса нужно попробовать перезагрузить роутер, отключится и снова подключится к интернету через центр управления сетями. Если это не помогло — значить интернет отключился не на вашей стороне, а на стороне поставщика связи. В этом случаю нужно звонить на горячую линию интернет-провайдера и решать вопрос с ним.
Вконтакте — моя страница заморожена или заблокирована — что делать?
Самое неприятное что может случится при пользовании социальной сетью Вконтакте — это однажды увидеть что моя страница заморожена. Почему личную страницу заблокировали, что делать в таком случае? На самом деле — это довольно обширная тема и достойная отдельного материала, но здесь мы укажем несколько лаконичных советов и ответов на самые важные вопросы по блокировке страницы Вконтакте. Итак, почему мою страницу заблокировали? Скорее всего, вы нарушили какое-то правило пользования Вк, на вас нажаловались недоброжелатели (справедливо или нет — это уже другой вопрос), с вашей странички рассылается слишком много сообщений. Это самые частые причины. Если хотите разморозить свою страничку — вы первым делом должны понять причину по которой вас заблокировали и устранить её. Дальше — в зависимости от серьёзности нарушения, страница через некоторое время будет разморожена. Если же время заморозки не указано, нужно обратится в администрацию Вконтакте и попросить их разблокировать вас в ручном режиме. Как правило, в случае если причина заморозки устранена, администрация идёт на встречу.
Как посмотреть как выглядит моя страница ВК
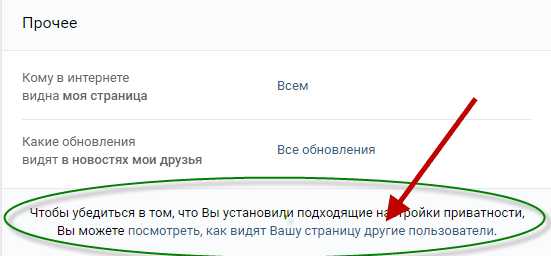
 Как мои друзья видят мою страницу? Есть ли разница между тем что видят мои подписчики и я на своей странице? Ответим сразу — разница есть! И эта разница существует не только для вас и остальных — во Вконтакте можно настраивать степень отображения для каждого отдельного друга индивидуально! Это открывает для кастомизации страницы просто огромные возможности, хотя к слову — большинство не пользуются всем доступным функционалом. Для того чтобы посмотреть на себя со стороны нужно нажать на изображение аватарки в правом верхнем углу страницы. Дальше в выпадающем меню выбрать пункт Настройки. В этом меню обратите внимание на правый сайдбар и нажмите там пункт Приватность. В этом разделе вы сможете настроить отображение большинства элементов сайта для разных посетителей, а посмотреть как это будет выглядеть можно нажав на ссылку в конце раздела. Там вы всё и увидите!
Как мои друзья видят мою страницу? Есть ли разница между тем что видят мои подписчики и я на своей странице? Ответим сразу — разница есть! И эта разница существует не только для вас и остальных — во Вконтакте можно настраивать степень отображения для каждого отдельного друга индивидуально! Это открывает для кастомизации страницы просто огромные возможности, хотя к слову — большинство не пользуются всем доступным функционалом. Для того чтобы посмотреть на себя со стороны нужно нажать на изображение аватарки в правом верхнем углу страницы. Дальше в выпадающем меню выбрать пункт Настройки. В этом меню обратите внимание на правый сайдбар и нажмите там пункт Приватность. В этом разделе вы сможете настроить отображение большинства элементов сайта для разных посетителей, а посмотреть как это будет выглядеть можно нажав на ссылку в конце раздела. Там вы всё и увидите!
Как зайти на свою страницу Вк без логина и пароля
Логин и пароль служат для входа на персонализированную часть Вконтакте — Мою страницу, а также для защиты вашего аккаунта от доступа других лиц. Если высказаться предельно коротко — вход с логином и паролем это нужная вещь, хотя и немного неудобная — каждый раз вводить довольно сложный пароль и мудрёный логин хлопотно и долго по времени. Как же упростить вход на Мою страницу Вконтакте и при этом существенно не снизить стандарты безопасности? Есть два очень простых решения:
1. Если вы используете для входа во Вконтакте личный компьютер или ноутбук — лучше всего настроить систему автосохранения логина и пароля. В таком случае на вашем компьютере нужно будет всего лишь нажать на кнопку Войти — и браузер сам зайдет в социальную сеть.
2. Если вы используете для пребывания Вконтакте смартфон — зайти не вводя логин и пароль можно через официальное приложение Вконтакте.
Публичная страница Вконтакте — что это?
Публична страница вконтакте (паблик), это один из видов страниц которые можно создавать в данной социальной сети. Основное отличие от другого типа сообществ Вк — групп, состоит в том что паблик не предназначен для приватного общения, его нельзя сделать закрытым. В то время как группы можно сделать приватными или регулировать этот параметр. Также публичная страница имеет некоторые внешние отличия и функционал. В общих чертах — группы имеют больше настроек, однако публичные страницы отображаются в боковом сайдбаре личных страниц пользователей, и это делает их более привлекательными для продвижения. Что выбрать — решение за вами!
www.vhod24.com