Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
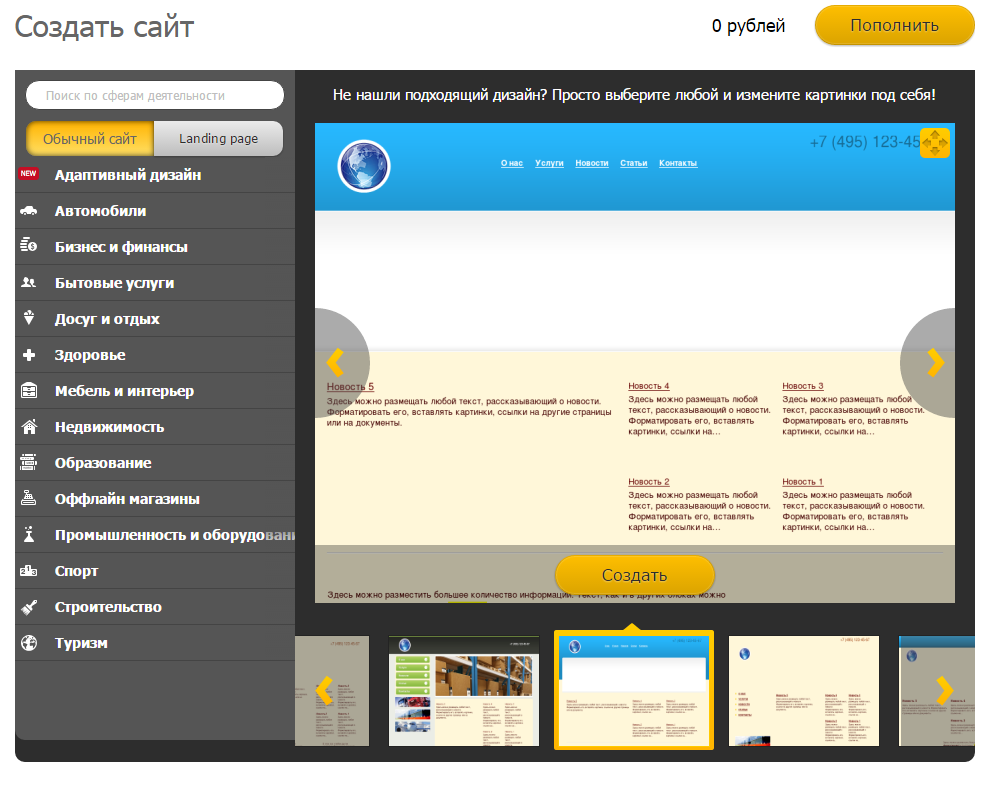
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков.
 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.

- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.

Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение.
 Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим. - Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «. com».
com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Опубликовано: 2020-10-30
Как Создать Сайт с Нуля: Детальное Руководство (2021)
Когда вы только начинаете знакомиться со сферой создания сайтов, эта задача может показаться для вас слишком сложной и непосильной. Здесь так много вещей для изучения и ознакомления, что практически любой технически не подкованный человек, может легко запутаться и бросить это дело. Однако, как только вы освоите азы того, как создать сайт, то всё станет гораздо проще.
Это руководство именно в этом и поможет — узнать всё о том, как создать сайт с нуля. Мы расскажем про два отдельных способа для этого — один из них будет больше подходить для тех, кто не очень разбирается в компьютерных технологиях и просто хочет БЫСТРО сделать, запустить свой сайт, а другой подойдёт для разработчиков и программистов.
Кроме того, мы продвинемся в этой теме ещё дальше. Я не буду пропускать важные части, чтобы побыстрее
Готовы? Отлично, давайте приступать.
Два Различных Способа, Как Создать Сайт
Как я упомянул в начале этого руководства, мы поговорим о двух способах сделать ваш сайт:
- Способ с конструктором сайтов
- Способ с традиционным хостингом и WordPress
Самые Понравившиеся Результаты
Ищете более детальную информацию по теме? Мы собрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Способ с Конструктором Сайтов — Быстро, Просто и Дёшево
Конструкторы сайтов являются программами, которые позволяют вам создать сайт невероятно быстро, при этом не требуя от вас каких-либо технических знаний.
Второй способ — это создание сайта с нуля с помощью веб-хостинга и WordPress. Несмотря на то, что WordPress.com вполне можно назвать конструктором сайтов в какой-то степени, WordPress.org таковым не является — на самом деле это система управления контентом (CMS). Проще говоря, CMS является отдельным местом, где вы можете хранить, изменять
WordPress.org по сути работает схожим образом, что и конструкторы сайтов (именно по этой причине его часто причисляют к этой категории), но для его правильного использования требуется гораздо больше времени и определённых знаний. Однако эта сложность обусловливает и некоторые преимущества, которые имеет WordPress над традиционными конструкторами сайтов — возможности настройки, плагины, свобода действия и многое другое.
Оба метода по-своему хороши и каждый из них подходит для определённого типа людей. Конечно, мы не забыли про другой способ “
Итак, именно с такого короткого введения мы начнём наше пошаговое руководство о том, как создать сайт с нуля. Правильно следуя каждому из шагов от начала и до конца, у вас легко получиться создать полноценный сайт.
Шаг 1: Представьте Каким Вы Хотите Видеть Ваш Сайт
Для некоторых людей создание сайта с нуля
Чаще всего, да, вы знаете. Но здесь не всё так просто.
Но здесь не всё так просто.
Представьте, что вы хотите создать блог. Это ваша изначальная идея — делиться своими мыслями об IT с миром. Однако, как только ваш блог начинает привлекать внимание, вы решаете, что неплохо было бы начать продавать несколько электронных книг. Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Да, всё правильно — раздел с функциями интернет-магазина на вашем блоге.
Но для этого вам нужно будет интегрировать функции электронной коммерции на ваш существующий блог. Если делать всё это спонтанно, то это принесёт вам лишь множество проблем. Именно поэтому важно быть на шаг впереди.
Существует множество различных типов сайтов. Вот лишь несколько из них:
- Блоги
- Сайты электронной коммерции
- Сайты поставщиков услуг
- Новостные порталы
- Медицинские блоги
- Страницы для брендов
- Порталы с видеоматериалами
- И многое другое…
Конечно, никто не просит вас открыть в себе талант предвидеть будущее.
Шаг 2: Выберите Правильный Конструктор Сайтов
Как только ваш проект обрастёт планами и идеями, настанет время самой трудной части — выбор правильного конструктора сайтов, инструмента, который будет способен помочь вам в создании вашего сайта быстро и просто.
На рынке сейчас можно найти множество конструкторов, которые рекламируют себя в качестве удобного и простого способа, как создать сайт с современным внешним видом.
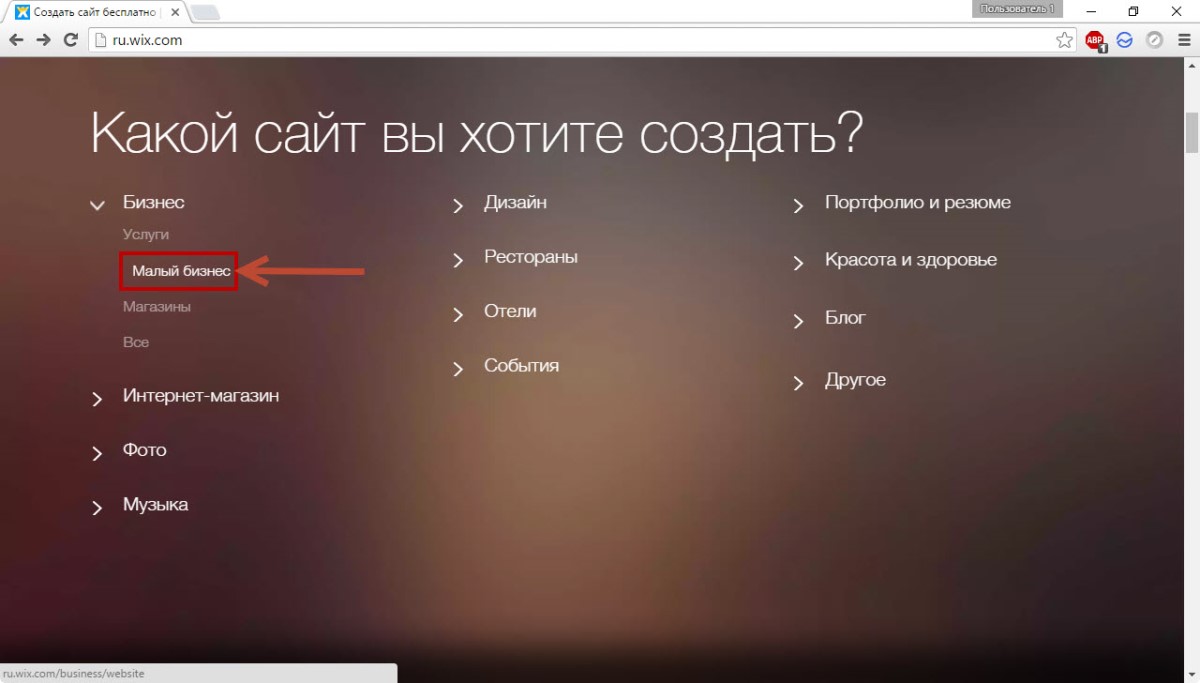
Одним из удачных примеров конструктора сайтов, который позволит вам избежать всех этих неприятностей является Wix. Это компания, про которую может знать даже ваша собака, и это лишь служит подтверждением того, насколько хорошо им удаётся продвигать свой конструктор сайтов.
Но одного лишь маркетинга недостаточно для удовлетворения клиентов. Вам также нужно иметь качественный продукт. Wix очень прост в использовании, имеет некоторые уникальные и оригинальные функции, а также позволяет вам понять, как создать сайт по-настоящему быстро. Именно по этим причинам и тому, что это самый лучший конструктор сайтов на данный момент, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
Как только вы решите, какой конструктор сайтов будете использовать, чтобы понять, как создать сайт, вам останется лишь создать учётную запись.
Регистрация в Wix проходит
В какой-то момент перед вами станет выбор между двумя вариантами. Вы можете либо позволить Wix ADI (искусственному интеллекту дизайна) создать начальный макет для вашего сайта или начать создание вашего сайта с нуля.
Вы можете либо позволить Wix ADI (искусственному интеллекту дизайна) создать начальный макет для вашего сайта или начать создание вашего сайта с нуля.
Если вы выберите ADI, то вам нужно будет лишь ответить на несколько вопросов, выбрать тему и готово! Вам будет предоставлен финальный набросок вашего нового сайта, а отсюда вам останется лишь внести
Шаг 4: Настройка Вашего Сайта
Итак, предположим, что вы решили сделать “пользовательскую настройку” сайта и проигнорировали услуги Wix ADI. В таком случае первое, что вам нужно будет сделать, так это выбрать подходящий шаблон. Многие люди, желающие узнать, как создать сайт, забывают насколько важен этот шаг!
Шаблоны
Выбор правильного шаблона для сайта может напрямую повлиять на то, будет ли ваш сайт успешным или полностью провалится.
Wix предлагает вам просто огромное количество разнообразных шаблонов на выбор из различных категорий. Кстати, если вы собираетесь создать блог, то вам не обязательно выбирать шаблон из категории для блога — это просто рекомендация, а никак не указание.
Wix делит свои шаблоны на следующие категории:
- Бизнес
- Интернет-магазин
- Фотографии
- Видео
- Музыка
- Дизайн
- Рестораны и Еда
- Путешествия и Туризм
- События
- Портфолио и Резюме
- Здоровье и Спорт
- Мода и Красота
- Общество и Образование
- Креативное Искусство
- Лендинги
Каждая из категорий имеет свои собственные подразделы и все они имеют несколько страниц шаблонов на выбор. Думаю, даже не стоит упоминать, что если вас интересует, как сделать сайт какой-то определённой тематики, то здесь вы определённо найдёте подходящий шаблон.
Думаю, даже не стоит упоминать, что если вас интересует, как сделать сайт какой-то определённой тематики, то здесь вы определённо найдёте подходящий шаблон.
Возможности Конструктора
Как только вы выберите ваш шаблон, то попадёте в сам конструктор. В начале он может показаться запутанным, но с функциональной точки зрения, можно смело заявить, что команда Wix потратила очень много времени на то, чтобы их конструктор сайтов был интуитивным и удобным в использовании.
Вверху страницы конструктора вы сможете найти главное меню. Его необходимо использовать для навигации по вашему сайту, переключения между мобильной и стандартной версией сайта, использовать инструменты, получать доступ к настройкам, делать предпросмотр сайта и публикацию изменений, которые вы внесли на сайт.
Слева вы сможете найти отдельное меню, где сможете добавлять новые страницы, приложения, медиафайлы, изменить задний фон и так далее.
Наконец, в правой части конструктора, вы найдёте меню, которое будет сложно освоить для людей, которые недавно захотели узнать, как создать сайт. Однако это только до того момента, пока они не попробуют его использовать — на самом деле оно очень простое и понятное!
Это меню позволяет вам копировать и помещать, распределять и выравнивать различные элементы, устанавливать определённые позиции, углы и так далее. Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Какой бы элемент на вашем сайте Wix вы не хотели бы настроить, удалить или каким-либо образом изменить, вы можете сделать это нажав на него на работающей версии сайта. Это невероятно удобно и очень полезно, особенно, когда вы только учитесь, как создать ваш первый сайт.
Выбор Функций
Итак, теперь перед вами предстанет грубый фасад вашего сайта. Естественно, что следующим этапом станет добавление различных функций, виджетов и приложений, которые могли бы вам пригодится для управления сайтом.
Изучая варианты того, как сделать ваш сайт более функциональным, вы заметите, что с Wix таких вариантов сразу несколько. Для начала в левой части есть панель инструментов. Вы заметите, что здесь вы сможете установить различные меню и задние фоны страниц, но основная часть доступных возможностей откроется для вас при нажатии по кнопке “+”.
Здесь вы сможете выбрать всё, что вы захотите добавить на текущую страницу. Текст, изображения, кнопки, списки, ссылки, меню, магазин… Возможности почти безграничны!
В зависимости от того, создание какого сайта с нуля вам предстоит, вы можете даже встроить кнопки для оплаты PayPal. Однако, если вы последуете нашему совету и захотите узнать, как создать сайт на конструкторе с функциями электронной коммерции, то Wix идеальный вариант.
К счастью, по умолчанию, Wix имеет все основные функции для электронной коммерции. Хотя я вовсе не утверждаю, что другие популярные конструкторы сайтов не имеют таких функций — они у них есть! Однако Wix имеет эту невероятную возможность, которая позволяет вам брать и перемещать элементы в любую часть вашего сайта. Любую! Будь то кнопки для PayPal, корзины покупок или ценники!
Хотя я вовсе не утверждаю, что другие популярные конструкторы сайтов не имеют таких функций — они у них есть! Однако Wix имеет эту невероятную возможность, которая позволяет вам брать и перемещать элементы в любую часть вашего сайта. Любую! Будь то кнопки для PayPal, корзины покупок или ценники!
Такой подход к интерфейсу конструктора делает процесс создания сайта гораздо проще и приятнее.
Другим способом добавить различные функции на ваш сайт будет использование приложений. Опять же, если вы взглянете на левую часть меню редактора Wix, то найдёте раздел с приложениями.
Для вашего удобства приложения делятся на различные категории. У вас есть варианты приложений для блога, некоторые основные приложения для запуска сайта электронной коммерции и так далее. Некоторые приложения приобретаются отдельно, другие полностью бесплатны.
То, как всё представлено в конструкторе, делает процесс работы с ним гораздо менее стрессовым. Как и другие хорошие конструкторы сайтов, Wix нацелен на то, чтобы у вас не возникало никаких сложностей при дизайне, а также всё могло быть сделано быстро и просто.
Шаг 5: Планируйте Заранее
К этому моменту у вас уже должен быть вполне достойный сайт. Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Следующим вашим шагом станет контент.
Добавление Контента
Контент является одной из самых важных частей вашего сайта. В зависимости от конструктора и контента, который вы хотите добавить, для этого будет существовать несколько способов. Однако чаще всего, если это текст, вам просто нужно будет добавить соответствующий элемент на страницу и вписать в него нужный текст.
После того, как на вашем сайте появится контент, вы должны оптимизировать его изображениями, возможно, встроить видео, чтобы сделать текст более интересным и полным. Честно говоря, здесь всё будет зависеть от ваших предпочтений и потребностей — вы уже узнали, как создать сайт с нуля, и вам осталось лишь наполнить его и поддерживать.
Некоторые могут сказать, что это как раз самое сложное. Следовать инструкциям о том, как создать сайт может быть просто, но как только вы запланируете улучшить его, всё становится немного более сложным.
Однако так быть вовсе не должно — создание сайта с нуля на выборе и редактировании шаблона не заканчивается.
SSL
Одной из самых необходимых вещей для вашего нового сайта станет SSL-сертификат (HTTPS). Это небольшой зелёный замок возле адреса вашего сайта, который оповещает пользователей о том, что их соединение защищено — если у вас нет такого, то вместо замка вы увидите запись “Не Защищено”.
Если вы выбрали Wix в качестве вашего конструктора, то вам вряд ли придётся об этом волноваться. Компания предлагает встроенный SSL-сертификат для всех сайтов на их платформе — если вы не видите его, то скорее всего вам нужно будет активировать HTTPS во вкладке настроек.
Поисковая Оптимизация
Весь добавляемый вами контент должен быть оптимизированным для поисковых систем. Это называется SEO — поисковая оптимизация. С SEO ваш контент становится более заметным для потенциальных клиентов. Делаете вы это, используя специальные ключевые слова и добавляя мета теги. Есть также несколько вещей, с которыми вам может помочь конструктор сайтов.
SEO — это целая отдельная тема, когда дело касается того, как создать сайт и сделать его оптимизированным. Эта тема очень обширна и сложна, поэтому вам нужно будет уделить определённое время для её изучения, если вы хотите, чтобы ваши страницы успешно себя показывали в результатах поиска. Кстати, Wix имеет несколько советов, которые могут помочь вам в этом.
Кстати, Wix имеет несколько советов, которые могут помочь вам в этом.
Безопасность
Несмотря на то, что SSL-сертификаты будут хорошим подспорьем в этом вопросе, вам всё равно нужно узнать больше о повышении безопасности вашего сайта. Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Также как и Wix, большая часть конструкторов сайтов будет иметь приложения, чтобы справиться с этими проблемами. Даже если вы только сейчас узнали, как сделать сайт безопасным и никогда ранее не старались узнать про сферу безопасности, эти приложения не должны вызвать у вас трудности при их использовании.
Скорость / Аптайм / TTFB
Аптайм вашего сайта отражает то, насколько долго ваш сайт может быть доступен в течение определённого периода времени. Этот показатель будет, в большинстве своём, зависеть от поставщика услуг хостинга. Следовательно, это будет зависеть от выбранного вами конструктора сайтов, так как большая часть из них имеет встроенный хостинг. Вы не особо можете повлиять на этот фактор, разве что решите сменить сам конструктор сайтов.
Следовательно, это будет зависеть от выбранного вами конструктора сайтов, так как большая часть из них имеет встроенный хостинг. Вы не особо можете повлиять на этот фактор, разве что решите сменить сам конструктор сайтов.
TTFB означает время до первого байта и отражает то, сколько времени занимает загрузка первого байта вашего сайта после отправки запроса. Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Что касается TTFB и скорости сайта, то здесь дело обстоит немного иначе. Да, что-то из этого ложится на плечи конструктора, но большая часть зависит от того, насколько хорошо оптимизирован ваш сайт. И оптимизация здесь значит всё, начиная от обновления контента и заканчивая уменьшением размера изображений, видео и так далее.
Способ №2
Итак, это был один из способов того, как создать сайт. Как я упомянул ранее, конструкторы сайтов являются наиболее предпочтительной альтернативой, так как позволяют вам создать и запустить сайт всего за один вечер, без необходимости в наличии знаний в программировании.
Как я упомянул ранее, конструкторы сайтов являются наиболее предпочтительной альтернативой, так как позволяют вам создать и запустить сайт всего за один вечер, без необходимости в наличии знаний в программировании.
Хотя есть и другая альтернатива.
Если у вас есть много свободного времени и вы хотите больше свободы действий при создании сайта, то лучше всего будет выбрать путь использования CMS — системы управления содержимым.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой работает огромная часть всего Интернета. Тем не менее, некоторые процессы будут совсем иными и что же… Более сложными. Но давайте не будем забегать далеко вперёд.
Шаг 1: Найдите Хостинг-Провайдера
Сам по себе WordPress полностью бесплатен для использования — вы можете скачать его в любое время и начать создание вашего сайта с нуля. Однако так как я думаю, что вы не просто хотите узнать, как создать сайт, но и запустить его на сервере, то вам нужно будет найти подходящий веб-хостинг.
На первый взгляд концепт веб-хостинга может показаться сложным, но всё достаточно просто и любой человек, который хочет узнать, как сделать сайт с нуля, сможет быстро с ним освоиться. Когда ваш сайт хостится (размещается), это означает, что для него было “арендовано” место в сети, вследствие этого он становится доступным в Интернете.
Некоторые хостинг-провайдеры просто великолепны, тогда как другие просто служат для выманивания из вас денег. Эта тема требует отдельного обсуждения, но для сохранения простоты и понятности этой статьи, я выбрал Hostinger в качестве нашего хостинг-провайдера, и я буду использовать его в качестве примера в этом руководстве.
Почему Hostinger? Что же, в большинстве своём по той причине, что они предлагают самый дешёвый хостинг в мире, сохраняя при этом невероятные показатели аптайма на протяжении длительного времени. Я не знаю, как им это удаётся, но до этого момента я ещё ни разу не был в них разочарован.
Шаг 2: Регистрация На Хостинге
Как только вы выберите хостинг-провайдера, следующим шагом станет выбор и покупка тарифного плана хостинга. С Hostinger у вас будет несколько типов хостинга на выбор, но для вашего первого сайта лучше всего выбрать виртуальный хостинг.
Вы сразу же заметите, что у вас есть выбор из трёх тарифных планов. Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
При покупке хостинга на Hostinger вы также получите бесплатную регистрация доменного имени на год. После покупки хостинга у вас появится возможность выбрать домен и пользоваться им бесплатно в течение года (кстати, SSL-сертификат вам придётся купить отдельно).
После того как вы закончите выбирать тарифный план и зарегистрируете домен, начнётся самое интересное в теме “как создать сайт”. Вы попадёте в CPanel — место, откуда вы сможете управлять вашим сайтом и настройками его хостинга.
Вы попадёте в CPanel — место, откуда вы сможете управлять вашим сайтом и настройками его хостинга.
Теперь вам потребуется установить WordPress. Если вы выбрали Hostinger, то у вас появится возможность автоматического проведения этого процесса. Хотя ручной процесс также прост и быстр.
Шаг 3: Базовая Настройка WordPress
С установленным и готовым к работе WordPress, у вас должна появиться возможность попасть в панель управления. На первый взгляд она может выглядеть сложной, но не стоит беспокоиться — как только вы к ней привыкните, то быстро поймёте принцип её работы.
В левой части панели вы увидите главное меню. Здесь вы сможете найти всё, что поможет вам лучше понять, как создать сайт с WordPress — страницы, записи, редактирование меню, комментарии и так далее.
Для начала вам нужно будет перейти на страницу внешнего вида и выбрать тему для вашего сайта. С WordPress у вас есть возможность изменить тему в любое время, поэтому не бойтесь экспериментировать. И поверьте мне, для этого созданы все условия — WP имеет обилие самых разнообразных шаблонов на выбор!
С WordPress у вас есть возможность изменить тему в любое время, поэтому не бойтесь экспериментировать. И поверьте мне, для этого созданы все условия — WP имеет обилие самых разнообразных шаблонов на выбор!
Как только вы выберите тему, всё станет гораздо проще. Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Единственным отличием является то, что вы не сможете увидеть, как работает функция или выглядит контент, до момента его добавления или включения функции предпросмотра. Как только вы немного освоитесь в панели управления, всё должно быть готово для следующего шага.
Шаг 4: Продвинутая Настройка WordPress
Давайте скажем напрямую — на освоение WordPress может уйти некоторое время. Понять, как создать достойный сайт с этим инструментом, не так просто и есть много сложностей и хитростей этого процесса. Но не спешите расстраиваться, как только вы разберётесь с основами, начнётся самая интересная часть — плагины.
Изначально начав пользоваться WordPress вы можете заметить, что у него отсутствует довольно много важных функций, вроде контактной формы, страниц электронной коммерции, формы подписок и так далее. Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Плагины станут вашими лучшими друзьями при использовании WordPress и отчасти именно благодаря им, WP приобрёл свою популярность. Вы можете найти плагин практически для всего — сферы безопасности, SEO, дополнительных функций и так далее! В дополнение к этому, они очень просто устанавливаются — лишь несколько кликов и плагин появляется в вашем меню, готовый к работе.
Тем не менее, вы не сможете установить некоторые сторонние программы или SSL-сертификат, так как это не плагины. Также некоторые качественные инструменты будут монетизированы — на это тоже следует обратить внимание.
Если вы хоть немного технически подкованы и имеете некоторые навыки программирования, то WordPress становится для вас целым морем возможностей. Для вас не будет ничего, что вы не могли бы сделать с помощью него. Вы можете создавать ваши собственные плагины, разрабатывать свои собственные функции, управлять контентом различными способами и многое другое.
Более того, если принять во внимание особенности WordPress, то вам будет приятно узнать о том, что если вы научитесь, как создать сайт на WordPress, то сможете расширять и улучшать его практически бесконечно. Хотя конечно, это зависит от плагинов и общей стабильности платформы.
Самые Популярные Результаты
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
К этому моменту у вас уже должно быть понимание того, как создать сайт как простым, так и более сложным способом. Если вы добросовестно следовали нашему руководству, то при прочтении этой заключительной части должны иметь новый и готовый к работе сайт.
Если вы добросовестно следовали нашему руководству, то при прочтении этой заключительной части должны иметь новый и готовый к работе сайт.
Запомните — если вы ищете простой способ, как сделать сайт с нуля, то вы должны выбрать способ использования конструктора сайтов. Это будет гораздо дешевле, быстрее и не потребует от вас знаний CSS, HTML и PHP.
Но если вам нравятся трудности, и свобода действий с помощью которых она достигается, тогда вам нужно выбрать способ с “WordPress и хостингом”.
Чтобы вы лучше понимали различие, давайте подведём небольшие итоги:
Используйте конструктор сайтов, если вы:
- Хотите создать сайт за вечер.
- Не имеете никаких знаний программирования в сфере создания сайтов.
- Не хотите тратить большое количество денег.
- Хотите простой сайт или интернет-магазин.
- Не хотите иметь дело с технической стороной управления сайтом.
Используйте WordPress, если вы:
- Хотите больше свободы действий.

- Хотите быть ответственным за каждый аспект работы вашего сайта.
- Любите разбираться в чём-либо.
- Имеете много свободного времени.
- Обладаете некоторыми знаниями в программировании (в особенности в HTML, CSS и PHP).
- Планируете развивать ваш сайт в долгосрочной перспективе.
Завершая на таком сравнении, я надеюсь, что это руководство было для вас полезным и теперь вы лучше понимаете различия между двумя способами того, как создать сайт. Запомните — Рим не сразу строился, поэтому не стоит переживать, если что-то пойдёт не так и это займёт чуть больше времени, чем вы планировали! Удачи!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
10 шагов, чтобы сделать свой сайт с нуля
Даже если у вас небольшая танцевальная студия с парой преподавателей и вы привыкли набирать клиентов в соцсетях и по «сарафанному радио», сайт станет полезным помощником в продвижении товаров и услуг. Он будет положительно влиять на репутацию компании и повысит доверие к ней потенциальных клиентов и партнёров.
Он будет положительно влиять на репутацию компании и повысит доверие к ней потенциальных клиентов и партнёров.
Мы собрали пошаговую инструкцию, что и в каком порядке и что нужно сделать, чтобы создать свой сайт.
Шаг 1. Определиться, что вам нужен сайт
Рассмотрим 5 типичных ситуаций, когда одними группами в соцсетях точно не обойтись.
Сайт — это основной канал продаж у ваших конкурентов
Ваши товары и услуги сложно продавать в онлайне: например, сантехнику, чугунные радиаторы и строительные материалы. В этом случае покупатели привыкли выбирать и заказывать подобные товары в офлайн-точках или на сайтах, а не в социальных сетях. А значит, имеет смысл создать для своей аудитории удобные условия для покупки.
У вас большой трафик и множество заказов
С расширением бизнеса становится всё сложнее обрабатывать и рассылать заказы вручную. Сайт позволит автоматизировать оформление заказа.
Вам недостаточно функциональности соцсетей
В отличие от соцсетей, сайт даст большую свободу действий: вы сможете добавить нужные разделы, продумать удобный поиск. В соцсетях вам придётся подчиняться готовым алгоритмам.
В соцсетях вам придётся подчиняться готовым алгоритмам.
Вы планируете контент-маркетинг
Посты в соцсетях живут недолго: даже самый полезный и интересный пост быстро потеряется в ленте. Хорошие статьи на сайте будут приводить пользователей из поиска годами.
У вас сложный продукт, и о нём нужно рассказывать
Некоторые категории товаров и услуг нельзя продать без пояснительных материалов. Например, вы предлагаете новую услугу и вам нужно рассказать покупателю, что это такое и зачем нужно.
Но учтите, что наличие сайта — это не повод забыть про соцсети. Используйте их одновременно с сайтом для рекламы и общения с аудиторией.
Если вы поняли, что без сайта вам не обойтись, переходим к следующему шагу.
Создание сайтов, SEO и заработок в интернете для новичков — Seostop.ru
Добро пожаловать. Здесь я рассказываю о том, как создать свой сайт, продвинуть его и заработать на нем деньги в интернете. Вся информация основана на моем личном опыте, ведь когда-то я сам искал ответы на эти вопросы и теперь точно знаю, что нужно знать новичку, чтобы создать сайт бесплатно, раскрутить его и начать зарабатывать на этом деньги. Теперь готов делиться всему накопленными знаниями тут.
Теперь готов делиться всему накопленными знаниями тут.
Чтобы было легче сориентироваться, расскажу план, от которого рекомендую не отходить, если вы начинаете с полного нуля и ищите пошаговую инструкцию, а если уже есть кое-какой опыт, можете изучать все в произвольном порядке. Основная информация расположена в следующих разделах:
- 1Создание сайта своими руками
В этом разделе я шаг за шагом на реальных примерах показываю, как делаются сайты с использованием технологий HTML и CSS, именно с этого и следует начать изучать сайтостроение! Конечно же, есть соблазн воспользоваться каким-нибудь конструктором, где можно создать сайт за 5 минут практически без каких-либо знаний, но если вы хотите развиваться как вебмастер, то это тупиковый путь в никуда, потому что в дальнейшем это сильно затруднит его продвижение и практически сведет к нулю возможность заработка. Можно быстро создать сайт на онлайн-конструкторе, если вам нужно выложить информацию о себе, о своей фирме или добится других краткосрочных целей.

После изучения азов HTML и CSS, можете приступить к изучению популярных систем управления, таких как WordPress и Joomla, они позволят сделать уже полноценный веб-проект практически любой сложности.
- 2Продвижение сайта
Сразу после размещения своего творения в интернете, редко получается привлечь посетителей. Для того чтобы он стал популярным и посещаемым нужна раскрутка. Вторым шагом идет продвижение сайтов, здесь будем учиться привлекать посетителей с поисковых систем, таких как Яндекс и Google. Конечно же, знание некоторых тонкостей работы поисковых систем не повредит и на стадии изучения HTML, но с этим можно не заморачиваться и сконцентрировать свои силы на освоении навыков сайтостроения.
В этом же разделе есть информация про настройку и запуск контекстной рекламы, если вам нужно привлечь аудиторию на сайт для продажи каких-либо товаров или услуг, а также рассмотрены другие способы привлечения посетителей.
- 3Заработок в интернете
Если есть хороший сайт, который наполнен полезным уникальным текстом и оптимизирован под поисковые системы, то заработок на нем это дело техники и личных предпочтений вебмастера.
 В этом разделе я подробно расскажу о способах заработка в интернете, их огромное множество и практически уверен в том, что если не сдаться на первых двух этапах, то у вас все получится.
В этом разделе я подробно расскажу о способах заработка в интернете, их огромное множество и практически уверен в том, что если не сдаться на первых двух этапах, то у вас все получится.
Разумеется, нельзя ограничиваться только источниками с интернета, также рекомендую приобрести учебные пособия, которые помогут структурировать в голове всю полученную информацию и служить справочниками, которые всегда полезно иметь под рукой. Также мне, в свое время, сильно помогли видеоуроки, которые наглядно показывают что и как нужно делать, поэтому рекомендую не обходить вниманием и их. А сейчас есть множество качественных онлайн-курсов, которые могут гораздо упросить освоение новой информации.
Как создать сайт?
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т. д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и…. . Андрея ).
. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.

Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом. Поймете, как это все работает;
- Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
youtube.com/embed/pV-g9z86hRM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://artbashlykov. ru/course-free-wp/
ru/course-free-wp/
Затем нажать на кнопку «Принять участие»
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.
А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Как создать сайт? — База знаний uCoz
Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz. net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Как создать сайт?
Как кодировать веб-сайт (Полное руководство для начинающих)
Вы хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайтов содержит HTML, CSS и JavaScript.
Для новичка изучение этих языков программирования (даже на начальном уровне) требует часов изучения и практики.
Хорошая новость для владельцев бизнеса заключается в том, что существуют отличные инструменты, которые позволяют создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код за вас.
Для тех, кто хочет создать код для веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов против создания веб-сайтов с нуля
На заре Интернета создать веб-сайт было сложно. Причина в том, что разработчикам приходилось кодировать веб-сайт с нуля, на что уходили часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как заплатить тысячи долларов, чтобы кто-то создал / кодировал веб-сайт.
Даже когда появились конструкторы веб-сайтов, многие компании предпочли нанять профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такое же качество.
Однако в 2020 году все изменилось.
Многие разработчики сейчас используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на основе веб-сайтов, иными словами, большинство разработчиков больше не пишут код веб-сайтов с нуля.
На самом деле в 95% случаев вы можете создать такой же хороший веб-сайт с помощью конструкторов веб-сайтов или решений без кода, как если бы вы написали код веб-сайта с нуля.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 охватят это).
В методе 3 мы поделимся ресурсами о том, как создать код для веб-сайта с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного, давайте посмотрим, как кодировать веб-сайт.
1. Создайте собственный веб-сайт с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов, поскольку на ней работает более 35% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют создавать собственный веб-сайт с нуля, не изучая кодирования.
Наш выбор №1 — фреймворк Beaver Builder.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг.Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите рассмотреть альтернативы, мы рекомендуем SiteGround или одну из этих других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный путь).
Затем вам нужно будет установить плагин Beaver Builder. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания своей собственной темы WordPress с нуля.
Он имеет интерфейс перетаскивания, который прост для новичков, но достаточно мощный для разработчиков.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики таких крупных компаний, как WP Engine (доход более 100 миллионов долларов), используют Beaver Builder для создания своего основного веб-сайта, поскольку он позволяет быстро развертывать и настраивать.
Альтернативы Beaver Builder
Есть несколько других популярных конструкторов страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие рекомендации для начинающих, которые могут создать веб-сайт с нуля, не написав код.
Ниже приведены наши лучшие рекомендации для начинающих, которые могут создать веб-сайт с нуля, не написав код.
- Divi Builder — Конструктор тем и страниц с помощью перетаскивания
- Elementor — Конструктор страниц с перетаскиванием
- Astra — Тема с широкими возможностями настройки, которая поставляется с готовыми стартовыми веб-сайтами, которые вы можете установить одним щелчком мыши.
Несмотря на то, что мы предвзято относимся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, такие как BBC, Microsoft, Facebook, The New York Times и т. Д.
2. Создайте код для веб-сайта с помощью конструктора веб-сайтов постоянного контакта
Если вы не хотите хлопот с получением домена, хостингом и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор сайтов Constant Contact.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть ИИ, который помогает в этом процессе.
У них даже есть ИИ, который помогает в этом процессе.
Constant Contact предлагает ограниченный бесплатный план. Это идет с брендированным доменным именем Constant Contact.Они предлагают бесплатное собственное доменное имя (например, wpbeginner.com ) как часть своего начального плана.
Constant Contact использует AI (искусственный интеллект), чтобы помочь вам создать свой веб-сайт, отвечая на простые вопросы. Конечно, вы также можете настроить его столько, сколько захотите, используя их интерфейс перетаскивания.
Вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Constant Contact позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы постоянному контакту
Существует множество различных решений «все в одном». Помимо постоянного контакта, ниже представлены наши лучшие решения для простых конструкторов веб-сайтов, не использующих WordPress.
- Gator от HostGator — Полностью размещенный конструктор веб-сайтов с инструментами и шаблонами перетаскивания.
- Domain.com Website Builder — Конструктор размещенных веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- BigCommerce — Конструктор веб-сайтов для создания интернет-магазинов.
Дополнительные возможности см. В нашем сравнении лучших конструкторов веб-сайтов с плюсами и минусами.
3. Научитесь кодировать веб-сайт с нуля
Если вы студент и хотите научиться программировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Хотя существует множество бесплатных и платных курсов, лучший из найденных нами курсов — это курс в Code Academy.
На его выполнение уходит примерно 9 часов, но к его концу вы бы научились кодировать настраиваемый адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему научиться создавать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться программировать веб-сайт. Вы также можете ознакомиться с нашим руководством о том, как увеличить посещаемость веб-сайта, и о лучших инструментах для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать веб-сайт 2021
Вариант 1. Использование конструктора веб-сайтов
Как создать веб-сайт за 9 шагов
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирайте и загружайте приложения.
- Просмотрите и протестируйте свой сайт.
- Разместите свой сайт в Интернете.

1: Выберите подходящий конструктор веб-сайтов для вас
Конструкторы веб-сайтов в настоящее время суперпопулярны — и не без оснований — но вам нужно выбрать тот, который соответствует вашим потребностям. Мы показали вам нашу пятерку лучших и для чего они подходят, но если у вас мало времени, вы можете пройти нашу быструю викторину, чтобы получить личную рекомендацию.
Огромное количество людей используют конструкторы веб-сайтов для создания веб-сайтов.Один только Wix имеет более 100 миллионов подписчиков, в то время как Shopify недавно превысил 1,2 миллиона.
Почему это? Конструкторы веб-сайтов означают, что любой может создать веб-сайт, независимо от технических навыков. На заре Интернета создание веб-сайта требовало рабочего понимания HTML (языка гипертекстовой разметки). Затем появился CSS (каскадные таблицы стилей), которые еще больше запутали ситуацию.
Разработчики веб-сайтов позаботятся о техническом жаргоне и позволят вам сосредоточиться на дизайне и содержании. Некоторые делают это с помощью шаблонов, другие — с помощью интерфейсов перетаскивания, которые делают создание веб-сайта не сложнее, чем сборку презентации PowerPoint.
Некоторые делают это с помощью шаблонов, другие — с помощью интерфейсов перетаскивания, которые делают создание веб-сайта не сложнее, чем сборку презентации PowerPoint.
Конструкторы веб-сайтов позволяют с легкостью создавать интернет-магазины. Для более крупных амбиций в области электронной коммерции мы рекомендуем платформу для электронной коммерции, такую как Shopify или BigCommerce, которая имеет лучшие инструменты, которые помогут вашему бизнесу расти. Если вы просто хотите продать несколько товаров, вы можете выбрать «общий» веб-сайт, например Wix, с функцией электронной торговли.Взгляните на нашу сравнительную таблицу конструкторов интернет-магазинов, чтобы найти свой идеальный вариант.
Это значит, что выбор правильного конструктора веб-сайтов очень важен. Разные строители обслуживают разные нужды. Чтобы сделать веб-сайт, которым вы останетесь довольны, важно двигаться вперед с правильным выбором.
Какой конструктор сайтов выбрать?Как лучше всего создать веб-сайт? Какой конструктор сайтов мне следует использовать? Какой самый простой способ создать веб-сайт? Это вопросы, которые нам задают каждый день.Так много вопросов и столько строителей. Мы понимаем, это сложно.
Вот почему мы провели тщательное исследование. Личный опыт работы с конструкторами веб-сайтов — это хорошо (и у нас его много), но мы тестируем конструкторы с людьми , такими же, как вы. Итак, когда вы создаете свой собственный веб-сайт, можете быть уверены, что мы вам поможем.
Наша команда проводит тестирование пользователей и интервью, а также отслеживает сотни функций в десятках продуктов, чтобы вы могли увидеть рынок с высоты птичьего полета.Мы хотим, чтобы вы нашли строителей, соответствующих вашим потребностям. Имея это в виду, вот краткая информация о лучших конструкторах для создания веб-сайтов на сегодняшний день.
Wix и Weebly — два самых популярных разработчика на рынке, с их интуитивно понятными функциями перетаскивания и перетаскивания веб-дизайн кажется детской забавой. Squarespace — мечта для креативщиков, а Site123 идеально подходит для небольших веб-сайтов и имеет отличную поддержку в чате.
Совет! Поскольку большинство разработчиков предлагают либо бесплатную пробную версию, либо бесплатный план, легко попробовать один или несколько вариантов, прежде чем переходить на платный план.Хотите увидеть этих строителей бок о бок?
В нашей подробной сравнительной таблице показаны все лучшие конструкторы веб-сайтов, их функции, цены, рейтинги и многое другое в виде краткого обзора.
Хотите знать, что все это на самом деле означает? Не волнуйтесь, у нас есть небольшая разбивка ниже — просто нажмите «+», чтобы узнать больше о каждом критерии. Чтобы узнать о нашем исследовании более подробно, посетите нашу страницу с методологией.
Простота использования
Насколько просто выучить и использовать конструктор.Это определяется посредством пользовательского тестирования, которое дает участникам ряд задач и просит их оценить, насколько легко (или сложно) они их нашли. Многие наши пользователи хотят, чтобы веб-сайт был максимально простым.
Соотношение цена / качество
Баланс между ценой и функциями. Никто не хочет платить через нос, но и дешевое — не всегда лучше. Мы разрабатываем тарифные планы с учетом функций, чтобы найти лучшее из обоих миров при создании веб-сайта.
Гибкость дизайна
Насколько эстетичен, уместен в отрасли, удобен для пользователя и современен каждый выбранный шаблон.Мы сделали это, проконсультировавшись с экспертами по дизайну и проверив, насколько хорошо шаблоны работают на различных устройствах.
Характеристики
На что способен строитель. Мы не только смотрим, что они могут делать, но и насколько хорошо они могут это делать. При этом учитываются ведение блогов, электронная коммерция, поисковая оптимизация и многое другое. Чем больше может сделать конструктор веб-сайтов, тем больше вы сможете с ним сделать.
Справка и поддержка
Мы оцениваем, насколько сильна помощь и поддержка каждого строителя, принимая во внимание все, от центров знаний до онлайн-чата.Это особенно важно при запуске собственного веб-сайта.
Оценка клиентов
Мы не хотим, чтобы вы просто поверили нам на слово, что одни строители превосходны, а другие — нет. Пользовательское тестирование завершается тем, что мы спрашиваем участников, рекомендуют ли они продукт, который они использовали, другим, создающим веб-сайт.
Для ясности: перечисленные выше строители — не единственные, на кого стоит обратить внимание. Отнюдь не. В целом они показывают лучшие результаты в нашем исследовании, но, опять же, все зависит от ваших потребностей.Например, WordPress.com отлично подходит для ведения блогов, а Shopify лидирует в электронной коммерции.
Четко обозначьте свои приоритеты, просмотрите нашу сравнительную таблицу и обзоры и остановитесь на двух или трех строителях, которые кажутся вам подходящими. Когда у вас есть этот список, вы готовы приступить к тестированию.
Какую платформу следует использовать для создания своего веб-сайта? Узнайте с помощью нашей викторины из 4 вопросов!
Пройдите тест Протестируйте свой конструктор веб-сайтовМы можем указать вам правильное направление, но только вы можете знать, какой конструктор считает правильным. Почти каждый конструктор веб-сайтов предлагает бесплатные пробные версии, так что воспользуйтесь этим преимуществом. Зарегистрироваться просто.
2: Подпишитесь на план, соответствующий вашим потребностям и бюджету После того, как вы выбрали конструктор веб-сайтов, пора найти свой тарифный план. Если вам нужен простой сайт (скажем, для портфолио или небольшого предприятия по оказанию услуг), более дешевые планы, вероятно, подойдут. Если вам нужно что-то более сложное, ознакомьтесь с функциями, предлагаемыми в более дорогих тарифах.Если сомневаетесь, начните дешево и обновитесь позже.
После того, как вы выбрали конструктор веб-сайтов, вам необходимо подписаться на тарифный план. Создатели веб-сайтов, как правило, предлагают несколько планов. У разных сайтов разные потребности, и планы гарантируют, что вы не платите за ненужные вещи.
На заметку: Планы создания веб-сайтов различаются по цене, но обычно стоят от 8 до 40 долларов в месяц, что является комплексной ценой. Если у вас ограниченный бюджет, либо придерживайтесь бесплатного плана (хотя у него есть свои недостатки, о которых мы скоро поговорим), либо ознакомьтесь с нашим обзором самых дешевых планов.Это огромный плюс конструкторов веб-сайтов по сравнению с веб-разработчиками. Веб-разработчик может стоить от 300 до 1000 долларов только за настройку шаблона, а полностью настроенный веб-сайт, созданный с нуля, часто будет стоить тысячи. Между тем создание собственного веб-сайта с помощью конструктора позволяет вам запустить и запустить полностью функционирующий веб-сайт по цене меньше, чем цена кофе.
Какой тариф вы выберете, зависит от ваших потребностей. Вы делаете веб-сайт для портфолио, чтобы продемонстрировать свои работы? Скорее всего, подойдет тарифный план Wix Combo стоимостью 13 долларов в месяц.Хотите создать веб-сайт для своего бизнеса, который будет привлекать тысячи посетителей и иметь несколько учетных записей сотрудников? Тогда вам больше подойдет VIP-план стоимостью 25 долларов в месяц.
Совет!Если вы хотите продать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости подписываться на тарифный план электронной торговли. Однако, если вы хотите продавать 5+ товаров, мы рекомендуем специализированного разработчика веб-сайтов для электронной торговли.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Какой план вам подходит?
Wix предлагает в общей сложности восемь тарифных планов, а также бесплатный план — это означает, что вы обязательно найдете план, который идеально подходит для вашего бюджета! Просмотрите его возможности, чтобы найти свой идеальный план уже сегодня.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Можно ли сделать сайт бесплатно?Сделать сайт можно бесплатно, но есть подводные камни.Бесплатные аккаунты на конструкторах сайтов содержат много важных функций. Вы не можете использовать пользовательские домены, и на вашем бесплатном сайте будет размещаться реклама для этого конструктора сайтов. Если вы хотите узнать больше о создании веб-сайтов, стоит взглянуть на бесплатные варианты. Однако если вам нужен профессиональный многофункциональный веб-сайт, вам придется платить как минимум несколько долларов в месяц.
Узнайте, что вы можете получить, просто подписавшись на самые простые премиальные планы конструктора веб-сайтов:
* Squarespace — единственный конструктор, у которого нет бесплатного плана, поэтому для получения функций вам придется заплатить скромную Ежемесячная плата.Однако он предлагает 14-дневную бесплатную пробную версию , так что вы можете попробовать перед покупкой.
Используйте код предложения «WBE» при оформлении заказа для 10% скидки Получите скидку 10% на любой тарифный план Squarespace
Если вы решите перейти на платный план через 14 дней, у нас есть эксклюзивный код предложения для нашего читатели, которые сэкономят вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите: Код предложения: «WBE» на кассе.
3: Выберите уникальное и релевантное доменное имя Доменное имя — это уникальный адрес вашего сайта, например, наш websitebuilderexpert.com. Вам нужно будет выбрать один для своего сайта, что легко сделать с помощью конструктора сайтов (при регистрации вам будет предложено). Если у вас уже есть доменное имя, вы можете перенести его на любую платформу, которую хотите использовать (вы увидите соответствующий вариант).
Доменное имя — это бит URL (адрес сайта в строке поиска вашего браузера), который идентифицирует веб-страницу — в данном случае ваш веб-сайт.Например, наш сайтbuilderexpert.com. Вы можете зарегистрировать их отдельно на таких сайтах, как Domain.com, но разработчики веб-сайтов предлагают сделать это за вас, когда вы зарегистрируетесь на них. Большинство предоставляют это бесплатно (по крайней мере, на начальном этапе), в то время как некоторые берут несколько дополнительных долларов.
Доменное имя — это один из основных способов представления сайта в Интернете, поэтому учитывайте его. Вот несколько практических правил при выборе доменного имени.
- Сделайте это актуальным. Звучит очевидно, но о нем стоит упомянуть.Убедитесь, что домен соответствует тому, что посетители видят, когда посещают ваш сайт. Если ваша компания — Vintage Pantaloons ™, не регистрируйте домен flipflopsfromthefuture.net
- Сделайте его кратким или хотя бы запоминающимся. Если вы хотите, чтобы люди запомнили ваш сайт, не выбирайте домен, состоящий из нескольких десятков символов. Это будет выглядеть глупо и никто не вспомнит
- Избегайте цифр. Как правило, лучше избегать использования чисел в доменных именах. Это (как правило) выглядит непрофессионально и добавляет еще один элемент, который нужно запомнить.
- Убедитесь, что брендинг еще не существует. Уже существуют миллионы веб-сайтов. Это означает, что уже заняты миллионы доменов. Проверьте, будет ли ваш выделяться среди других, прежде чем использовать его.
Если вы уверены в домене, просто зарегистрируйте его как часть процесса регистрации с помощью выбранного вами конструктора веб-сайтов. Некоторые из более компактных планов потребуют ежегодной платы за продление в размере около 12 долларов США, хотя в премиальные планы она обычно включена.
Когда вы получите свое уникальное доменное имя, что произойдет, если вы захотите переехать?Это очень распространенный вопрос.Не волнуйся. Когда вы покупаете доменное имя — у разработчика веб-сайтов или через отдельных регистраторов — вы владеете доменным именем и можете использовать его где угодно.
4: Выберите шаблон дизайна, который вам нравится Хорошо, теперь у нас самое интересное время, чтобы настроить дизайн вашего веб-сайта, выбрав «шаблон» или «тему» для работы. . Конструктор веб-сайтов проведет вас к этому этапу после того, как вы зарегистрируетесь. Шаблоны классифицируются по отраслям или типу сайта.Прокатитесь на нескольких, прежде чем остановиться на своем любимом.
Хорошо, значит, вы выполнили наши шаги в точности: вы выбрали конструктор веб-сайтов, подписались на тарифный план и зарегистрировали домен. Вы готовы приступить к созданию веб-сайта. Вместо того, чтобы оставлять вас делать это самому, конструкторы веб-сайтов поддерживают вас в процессе с помощью шаблонов.
Шаблоны обеспечивают основу для вашего веб-сайта — холст, на котором вы можете рисовать содержимое вашего сайта. Они позволяют создать сайт, который хорошо выглядит, без необходимости нанимать дизайнера.
Какой бы конструктор веб-сайтов вы ни выбрали, у вас будет широкий выбор шаблонов дизайна. Как правило, чем лучше ваш план, тем больше у вас будет шаблонов. Лучшие конструкторы предоставляют сотни шаблонов в десятках категорий. Какой бы ни была направленность вашего сайта, для него найдется шаблон. Например, если вы думаете о создании сайта о фитнесе, большинство конструкторов позволят вам соответствующим образом отфильтровать поиск по шаблону.
Это лишь некоторые из других категорий, которые вы можете ожидать при запуске собственного веб-сайта:
Думайте о шаблонах как о «одежде» для вашего веб-сайта.Если вам не нравится один комплект одежды, просто переоденьтесь в другой, чтобы придать вашему сайту совершенно другой вид. И опять же, не торопитесь. Выберите разные шаблоны, просмотрите их, посмотрите, подходят ли они. Вся суть шаблонов — в выборе, так что погрузитесь в них и найдите тот, который кажется подходящим для того, чего вы хотите достичь.
5: Настройте свой дизайн шаблона Пришло время настроить ваш шаблон с вашим собственным содержанием и изображениями. Опять же, это то, через что вам поможет большинство строителей, но это очень легко освоить.Вскоре ваш сайт действительно начнет выглядеть как ваш сайт .
Как мы уже говорили на последнем шаге, шаблоны обеспечивают основу. Учитывая, сколько людей используют конструкторы для создания веб-сайтов в настоящее время, есть вероятность, что есть несколько сайтов с той же структурой, что и ваш. По крайней мере, вам нужно будет заполнить выбранный шаблон конкретным для вас контентом. А чтобы действительно выделиться, вам нужно будет немного настроить.
Создание веб-сайта похоже на приготовление обеда.Как и в случае с приготовлением пищи, при использовании правильных инструментов и инструкций гораздо проще создать веб-сайт с нуля. Шаблон дает вам рецепт — вы можете следовать ему или смешивать ингредиенты и стиль, чтобы придать блюду свой вкус.
Что входит в настройку веб-сайта? Что ж, это во многом зависит от вас. Конструкторы веб-сайтов очень гибкие в наши дни. Настройка может включать:
- Добавление новых страниц в вашу навигацию
- Изменение размера, цвета и шрифта кнопок
- Добавление новых элементов, таких как контактные формы и меню
- Редактирование изображений в галерее домашней страницы
- Выбор другого цвета palette
- Связывание / встраивание каналов социальных сетей
Лучшие конструкторы веб-сайтов проведут вас через все эти вещи, так что не пугайтесь.Они понимают, что их цель — упростить веб-дизайн. Как это часто бывает с конструкторами веб-сайтов, не бойтесь играть. Вы будете удивлены, как много вы сможете сделать.
Узнайте, как легко настраивать страницы в Wix:
Like What You See?
Wix впечатляюще прост в использовании — его редактор удобен для новичков, не ограничивая вашу творческую свободу и не отказываясь от интересных функций. Вопрос в том, понравится ли вам, , ? Есть только один способ узнать это — попробовать совершенно бесплатно и посмотреть!
Если эти настройки шаблона кажутся вам недостаточными (хотя, если вы создаете свой первый веб-сайт, они будут), вы можете подумать о создании своего веб-сайта на платформе с открытым исходным кодом, такой как WordPress.org — это «Вариант 2», который мы рассмотрим чуть позже. Вы получите большую гибкость, но если вы не программист, изучение WordPress займет много времени — особенно по сравнению с перетаскиванием. строители-капельки.
Вы почти всегда можете поиграть с шаблонами в рамках бесплатных пробных версий, так что вы можете понять, насколько проста настройка, не тратя ни цента.
6: Загрузите и отформатируйте свой собственный контент Теперь ваш веб-сайт начинает обретать форму, пришло время заполнить его собственными изображениями и письменным контентом.Вы можете заменить любой уже существующий в шаблоне «заполнитель», а также «перетащить» текстовые и графические поля вокруг каждой страницы (если вы используете конструктор перетаскивания).
После того, как вы поигрались с цветами и макетом своего веб-сайта, самое время начать добавлять контент, то есть изображения, видео и текст.
Если вам нужны советы по написанию, вы попали в нужное место; мы уже написали полное руководство по написанию статей для Интернета, наполненное исследованиями, мнениями экспертов и нашими собственными знаниями.
Обязательно проверьте это, но пока вот обзор наших 19 лучших советов:
Узнайте большеУбедитесь, что все копии на вашем сайте являются лучшими, какие только могут быть — ознакомьтесь с нашими руководствами для Дополнительные советы!
Теперь перейдем к изображениям. Когда дело доходит до выбора подходящих изображений для вашего сайта, ключевым моментом является качество. Размытые изображения просто исключены.
У некоторых конструкторов веб-сайтов есть банк бесплатных изображений, доступных для использования. Если нет, то в Интернете доступно множество сайтов с бесплатными изображениями, например Unsplash и Pixabay (два из наших любимых).
Когда у вас есть готовые высококачественные изображения, можно легко заменить изображения-заполнители на сайте или перетащить их в другое место. Главный совет! Убедитесь, что вы «сжали» все изображения, прежде чем загружать их на свой сайт, запустив их через бесплатный сайт, например Kraken.io или TinyPNG. Это уменьшит размер файла, чтобы изображение не замедляло работу вашего сайта, но не окажет заметного влияния на качество.7: Выбор и загрузка приложений Посетите магазин приложений своего конструктора, чтобы добавить на свой сайт недостающие функции, например формы и интеграцию с социальными сетями.Есть приложения для чего угодно, и скачать их очень просто.
Независимо от того, для чего вам нужен ваш сайт, вы можете гарантировать, что для этого есть приложение. Установить эти приложения очень просто — просто зайдите в App Market (или аналогичный) для своего разработчика. Здесь, как и в App Store, вы можете увидеть, сколько будет стоить приложение (хотя многие из них бесплатны), что оно делает и его рейтинг пользователей.
Wix имеет более 300 приложений в своем App Market. Найдите то, что вы хотите, затем наведите указатель мыши на выбранное приложение и нажмите «Добавить +».
8: Предварительный просмотр и тестирование вашего веб-сайта Не забудьте предварительно просмотреть свой сайт перед его запуском, как на мобильном, так и на настольном!
Выбрав и настроив шаблон, вам, вероятно, не терпится опубликовать и запустить свой веб-сайт.Притормози. Одно дело — знать, как создать сайт. Публикация веб-сайта вслепую — другое.
Всегда просматривайте изменения на своем веб-сайте перед их публикацией. Вы должны быть уверены, что все работает так, как вы хотите. Вот некоторые из ключевых вопросов, которые следует задать:
- Правильно ли орфография и грамматика?
- Все кнопки в меню работают?
- Выполняет ли ваш сайт цель?
- Согласовано ли у вас форматирование?
- Работает ли он на экранах мобильных телефонов настольных компьютеров и ?
- Сайт загружается быстро?
Вы бы так хорошо сделали, чтобы зайти так далеко.Будьте бдительны. Было бы огромным позором создавать свой собственный веб-сайт только для публикации незавершенного сайта.
Как сделать предварительный просмотр своего веб-сайта?Конструкторы веб-сайтов значительно упрощают предварительный просмотр вашего сайта. Обычно вам просто нужно нажать кнопку предварительного просмотра в режиме редактора, чтобы увидеть, как ваш сайт будет выглядеть вживую. Большинство из них предлагают переключатель, чтобы вы могли увидеть, как он работает на экранах разных размеров.
Совет! Не забывайте о мобильном телефоне! Более половины поисков в Google выполняется с мобильных устройств, и это число только растет.Сделать ваш мобильный опыт безупречным является обязательным условием для любого успешного сайта.
Простой в использовании режим предварительного просмотра экономит ваше время, поскольку вам не нужно постоянно сохранять изменения и переключаться между редактором и режимом предварительного просмотра. Вы можете внести изменения, а затем просто нажать кнопку предварительного просмотра, чтобы увидеть, как это будет выглядеть вживую.
Совет! Не проверяйте сайт самостоятельно. Вы не заметите некоторых его недостатков. Кроме того, вы знаете, как должен работать ваш сайт, поэтому, хотя вы, , можете найти удобную навигацию, что не означает, что посторонний будет.Получите свежий взгляд. Попросите членов семьи и друзей протестировать ваш сайт и оставить отзыв. Если они чем-то похожи на нашу семью и друзей, они не боятся критиковать.
Все еще ищете идеального строителя?
Иногда вам просто нужно легко, бок о бок посмотреть на свой выбор, а не переключаться между тоннами вкладок в Интернете. Мы слышим вас — ознакомьтесь с нашей сравнительной таблицей, чтобы получить полезную разбивку по лучшим разработчикам веб-сайтов на рынке.
9: Разместите свой сайт в Интернете!
Когда все будет готово, нажмите кнопку «Опубликовать»! Но не волнуйтесь — легко внести изменения в свой сайт после того, как вы его опубликовали.Просто имейте в виду, что некоторые конструкторы не позволяют переключать шаблоны после того, как ваш сайт запущен.
После всего этого вы должны быть готовы к работе. Прежде чем вы нажмете кнопку «Опубликовать» и отправите свой сайт в этот холодный, беспощадный мир, давайте вспомним шаги, которые вы должны были пройти, чтобы добраться до этой точки:
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирайте и загружайте приложения.
- Просмотрите и протестируйте свой сайт.
Готово? Великолепный. Нажмите «Опубликовать»! Расскажите своим друзьям, кричите об этом на людных улицах, наймите дирижабль — сделайте это. Теперь ваш сайт доступен всему миру. Конечно, вы все еще можете настраивать и развивать его, но вы сделали решительный шаг. Как здорово.
Если вы все еще не уверены, сможете ли вы это сделать, особенно если чувствуете, что не относитесь к творческой личности, у нас есть подробное руководство «Что вам нужно для создания веб-сайта», которое охватывает все пункты контрольного списка, указанные выше. плюс Google Analytics, подробный дизайн логотипа и изображений.
Любой может создать сайт, и (буквально) ничего не стоит узнавать. Попробуйте пару строителей и посмотрите, что произойдет. Вы просто можете создать что-то прекрасное.
Как создать веб-сайт с нуля
Создание веб-сайта может показаться самой сложной задачей , когда вы только начинаете. Есть так много вещей, о которых нужно узнать и помнить, что любой, кто хотя бы немного не разбирается в технологиях , может запутаться и быстро отвернуться.Однако, как только вы узнаете , как создать веб-сайт , все становится на свои места намного быстрее.
Этот учебник поможет вам в этом — научитесь создавать веб-сайт с нуля. Мы рассмотрим два разных метода решения этой проблемы — один будет более подходящим для тех, кто не очень разбирается в технологиях и просто хочет запустить свой веб-сайт как можно скорее, , а другой подойдет разработчикам и программисты больше.
Кроме того, мы возьмем , пошагово .Я не буду торопить вас с основными частями, чтобы как можно скорее добраться до « хороших вещей ». Если вы хотите узнать, как запустить веб-сайт, вам придется делать это с нуля — мы поговорим о хостинге , SSL, надстройках и , надстройках и т. Д.
Мы также обсудим конструкторы веб-сайтов — более простой и более быстрый метод создания веб-сайтов. Если вас интересуют эти инструменты, вы можете попробовать Zyro — , один из самых интересных конструкторов на текущем рынке!
Готовы? Отлично, давайте перейдем к делу.
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Есть ли у вас какие-либо советы для тех, кто создает веб-сайт самостоятельно?
В наши дни вы можете пройти долгий путь, не написав никакого кода. Независимо от того, используете ли вы инструмент без кода, такой как WebFlow, или строите на WordPress или HubSpot, но с готовым шаблоном веб-сайта, вы можете быстро настроить простой веб-сайт, не редактируя CSS самостоятельно. Итак, в зависимости от того, почему вы создаете веб-сайт, я бы сказал, что лучший совет: делайте это просто.Начните с малого, используйте шаблоны, не изобретайте велосипед, просто вставайте и запускайте. Когда вы начнете работать и опубликовать контент, вы можете позаботиться о том, чтобы сделать сайт красивым и индивидуальным.
Два разных метода создания веб-сайта
Как я уже упоминал в начале статьи, мы будем говорить о двух разных способах создания веб-сайта:
- Метод создания веб-сайтов .
- Традиционный веб-хостинг и метод WordPress .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
Метод создания веб-сайтов — быстро, легко и дешево
Конструкторы веб-сайтов — это специальные программы, которые позволяют создавать сайты сверхбыстро, и вообще без каких-либо технических знаний. Большинство людей, которые хотят запустить свой сайт как можно скорее, обычно предпочитают использовать конструктор веб-сайтов в качестве более быстрой и простой альтернативы и более дешевой альтернативы .
Второй метод, о котором мы поговорим, — это создание веб-сайта с использованием веб-хостинга , и WordPress. В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org — нет — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить , изменять и заменять контент по своему желанию.
WordPress.org работает аналогично конструкторам веб-сайтов (, поэтому его часто относят к ), но у вас должно быть гораздо больше времени и технических знаний, чтобы все действительно работало.Однако, естественно, у использования WordPress есть преимущества по сравнению с большинством традиционных конструкторов веб-сайтов — настройка , плагины, свобода творчества, и так далее.
Оба метода оптимальны сами по себе, и каждый из них подойдет разным людям. Однако единственный метод «, как создать веб-сайт », который будет исключен из этого руководства, — это наем программиста или дизайнера, который сделает это за вас . Это не только превосходит цель всей этой статьи, но еще и будет стоить вам целого состояния , чтобы заплатить этому человеку за ваш сайт.
Теперь, после этого короткого введения, давайте поговорим о том, как создать веб-сайт с нуля. Выполняйте каждый шаг, и к концу у вас должен быть довольно приличный веб-сайт.
Шаг 1. Визуализируйте, каким должен быть ваш сайт
Для некоторых людей создать реальный веб-сайт не так сложно, как выяснить в мыслительном процессе , что они хотят, чтобы этот сайт был посвящен . Вы можете подумать, что это звучит безумно — , если вы хотите создать сайт, разве вы уже не знаете, почему?
Часто да.Но не всегда все бывает так просто.
Представьте, что вы хотите создать блог . Это ваша первоначальная идея — поделиться своими мыслями о IT со всем миром. Однако по мере того, как ваш блог начинает набирать обороты, вы решаете продать несколько электронных книг . Итак, как лучше всего продвигать и продавать книги в данный момент?
Как вы уже догадались — раздел электронной коммерции в вашем блоге.
Однако, чтобы добиться успеха, вам необходимо интегрировать функции электронной коммерции в уже существующий блог.Поступая так по прихоти, вы можете столкнуться с множеством проблем, с которыми никто не захочет заниматься. Вот почему значение предшествует .
Есть много разных типов веб-сайтов. Назову лишь несколько:
- Блоги
- сайтов электронной коммерции
- Поставщики услуг
- Новостные агентства
- Консультации по вопросам здравоохранения
- Индивидуальные страницы брендов
- Пункты обмена видео
- И многое другое…
Теперь никто не ожидает, что вы сможете увидеть будущее.Однако, прежде чем вы начнете фактически изучать, как создать веб-сайт, вам следует потратить немного времени на составление хотя бы очень простого плана.
Найден последний купон Squarespace:
Выбор проверенного персонала
ЕЖЕГОДНАЯ СКИДКА 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план, сэкономив 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Срок годности: 16.02.2021
Использовали 3927 человек
Осталось всего 38
×ЕЖЕГОДНО ЭКОНОМИЯ 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план экономя 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша Скидка активирована! REDEEM DEALДата истечения срока: 16.02.2021
3,927 Пользователей
Только 38 Лево
Шаг 2: Выбор подходящего конструктора веб-сайтов
Когда у вас есть все готово, переходите к трудной части — , выбирая правильный конструктор веб-сайтов , инструмент, призванный помочь вам создать веб-сайт как можно быстрее и проще.
На рынке существует множество разработчиков, которые рекламируют, как сделать веб-сайт быстрым и легким, с помощью своих современных пользовательских интерфейсов .С некоторыми дело обстоит именно так, но с большинством вы просто закончите тем, что потеряет деньги и время , пытаясь разобраться даже в самых простых вещах.
Лучший пример конструктора веб-сайтов, который избегает всего этого bull и позволяет сразу перейти к делу — это Wix . Это компания, о которой, вероятно, уже слышала даже ваша собака, и это просто показывает , насколько хорошо они разработали конструктор веб-сайтов .
В качестве альтернативы вы также можете использовать ранее упомянутый Zyro — это современный конструктор веб-сайтов с одними из самых уникальных функций в игре ( т.е. тепловые карты, средства записи AI и т. Д. ).
Возвращаясь к Wix, маркетинга недостаточно, чтобы удовлетворить клиента, хотя . Вам также понадобится хороший товар . Wix действительно прост в использовании, обладает некоторыми уникальными и оригинальными функциями и позволяет быстро научиться создавать веб-сайты.По всем этим причинам и поскольку это один из лучших разработчиков веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
После того, как вы решили, какой конструктор веб-сайтов использовать, все, что вам нужно сделать, прежде чем вы сможете узнать, как запустить веб-сайт, — это зарегистрироваться и создать учетную запись .
Зарегистрироваться в Wix очень просто. Все, что вам нужно сделать, это перейти на их домашнюю страницу, нажать большую кнопку « Get Started » и ввести свой адрес электронной почты и желаемый пароль.После этого ответьте на несколько вопросов, и готово!
В какой-то момент вам будут представлены два варианта. Вы можете позволить Wix ADI ( Artificial Design Intelligence ) создать начальный макет вашего веб-сайта за вас, или вы можете сделать все это самостоятельно с нуля.
Если вы выберете ADI, вам нужно будет ответить еще на несколько вопросов, выбрать несколько тем и все! Вы попадете прямо в законченный черновик вашего нового веб-сайта, и с этого момента легко пройдут .То же самое применимо, если вы решите заполнить все самостоятельно — просто займет немного больше времени.
Шаг 4. Настройка вашего сайта
Теперь, предполагая, что вы пошли дальше по маршруту « пользовательское создание » и решили игнорировать Wix ADI, первое, что вам нужно сделать, это выбрать подходящий шаблон . Многие люди, которые думают о том, как запустить веб-сайт, похоже, забывают, насколько на самом деле важна эта часть!
шаблоны
Выбор правильного шаблона веб-сайта может означать разницу между успешным и полным провалом вашего веб-сайта.Тема также должна представлять собой сообщение вашего сайта — например, блог должен иметь гостеприимный и уютный вид, а веб-сайты электронной коммерции обычно выглядят безупречно и стерильно.
Wix предлагает вам абсолютно огромный выбор шаблонов тем для сортировки и выбора. Естественно, если вы пытаетесь создать блог, вам не обязательно выбирать одну из тем блога — это всего лишь рекомендуемый способ .
Темы шаблонов Wix включают:
- Бизнес
- Интернет-магазин
- Фотография
- Видео
- Музыка
- Типовой проект
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и резюме
- Здоровье и благополучие
- Мода и красота
- Сообщество и образование
- Искусство
- посадочных страниц
У каждого из них есть свои собственные подразделы , и несколько страниц тем для изучения в любом из этих подразделов.Излишне говорить, что любой, кто хочет создать веб-сайт, получит шаблонов более широкий, чем когда-либо понадобится.
Опции для строителя
После того, как вы выберете тему, вы будете отправлены на сам конструктор. Хотя сначала это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени, чтобы убедиться, что конструктор веб-сайтов интуитивно понятен и прост в навигации .
Вверху страницы вы увидите главное меню . Вы используете его, чтобы перейти на свой сайт , переключиться между рабочим столом и мобильным представлением , получить доступ к вашим инструментам , настройки и режим разработки , предварительный просмотр и опубликовать любые изменения , которые вы внесли в сайт.
Слева у вас будет отдельное меню для добавления новых страниц, , приложений , мультимедиа, , , изменения фона, и так далее.
Наконец, в правой части конструктора вы найдете меню, которое больше всего сбивает с толку большинство людей, которые учатся создавать веб-сайты.Однако это только до тех пор, пока они на самом деле не попробуют его использовать — на самом деле довольно просто и понятно!
Это меню позволяет копировать и размещать , упорядочивать и выравнивать различных элементов, устанавливать определенные позиции , углы , и так далее. Доступные варианты будут зависеть от того, что именно вы редактируете на самом сайте.
Какой бы элемент на вашем веб-сайте Wix вы ни хотели изменить, удалить или иным образом отредактировать, вы можете сделать это, щелкнув по нему в предварительном просмотре вашего сайта .Это очень удобно, и определенно удобно, когда вы учитесь создавать веб-сайт.
Выбор функций
Теперь перед вами грубый фасад вашего веб-сайта. Естественно, следующее лучшее, что нужно сделать, — это добавить множество различных функций , виджетов и приложений , которые могут вам понадобиться при управлении сайтом.
Узнав, как создать веб-сайт, вы обнаружите, что есть несколько способов сделать это с помощью Wix. Прежде всего, обратите внимание на меню левой панели .Вы заметите, что можно установить разные фоны страниц меню и , , но самый большой выбор параметров откроется, когда вы нажмете на символ « + ».
Здесь вы можете выбрать все, что хотите добавить на страницу, на которой вы сейчас находитесь. Текст, изображения, кнопки, списки, социальные ссылки, меню, магазин… Возможности безграничны!
В зависимости от типа создаваемого вами веб-сайта встроенные сайты и PayPal кнопки оформления заказа могут вам понравиться, а могут и не понравиться.Однако, если вы последуете нашему ранее обсужденному примеру и захотите узнать, как создать веб-сайт со встроенными функциями электронной коммерции, Wix вас поддержит.
К счастью, по умолчанию Wix оснащен всеми основными функциями электронной коммерции . Нельзя сказать, что у других высокопоставленных разработчиков веб-сайтов таких функций нет — они есть у ! Однако в Wix есть эта удивительная функция, позволяющая перетаскивать элементов в любое место на вашем сайте. Где угодно! Будь то кнопки PayPal, ссылки корзины покупок или ценники!
Это действительно сильно упрощает процесс определения того, как сделать веб-сайт более простым и плавным.
Еще один способ добавить различные функции на ваш сайт Wix — через приложения . Еще раз, если вы направитесь в левое меню в конструкторе сайтов Wix, вы найдете там раздел приложения .
Приложения разделены на различные категории для вашего удобства. У вас есть приложения для блогов, — основные для , чтобы ваш веб-сайт работал, , некоторые — для электронной коммерции, и так далее. Некоторые приложения доступны для покупки , другие — совершенно бесплатно .
То, как все представлено в конструкторе, упрощает процесс обучения . Как и другие отличные конструкторы веб-сайтов, Wix стремится к тому, чтобы не было путаницы, в вашем процессе проектирования, и чтобы все можно было сделать быстро и с легкостью .
Шаг 5. Планируйте наперед
На этом этапе у вас уже должен быть довольно приличный сайт . Вы должны иметь возможность размещать и изменять свои изображения , писать убедительные заголовки и работать с контактными формами , опциями подписки и другими важными функциями.
Следующим шагом на вашем веб-сайте должен быть контент .
Добавить содержимое
Добавление контента — определенно самая важная часть вашего сайта . В зависимости от вашего конструктора и контента, который вы хотите добавить, это могут быть разные способы. Однако в большинстве случаев, если это текст , , вам просто нужно набрать на странице, и это будет .
После того, как у вас появится контент на вашем сайте, вы должны оптимизировать его с помощью изображения, , возможно, даже встроить видео , чтобы усилить некоторые моменты, которые вы делаете в тексте.Честно говоря, — это ваша устрица на тот момент — вы уже научились создавать веб-сайт с нуля, и теперь все, что осталось сделать, — это поддерживать его .
Кто-то возразит, что это на самом деле труднее. Следовать инструкциям по созданию веб-сайта просто, но как только вы закончите и будете готовы к его дальнейшей оптимизации, все станет немного сложнее.
Но так быть не должно — это все тот же процесс обучения созданию веб-сайта, только немного больше информации, которую нужно усвоить.
SSL
Одна из самых первых вещей, которую вы должны убедиться, что ваш веб-сайт имеет сертификат SSL (HTTPS). По сути, это , это маленькое изображение замка рядом с URL-адресом вашего веб-сайта , которое отмечает, что посетители, их соединение является безопасным — если у вас его нет, вместо блокировки вы увидите слова « Not Secure ».
Если вы выбрали Wix в качестве предпочтительного конструктора сайтов, то вам, вероятно, не стоит беспокоиться об этом .У компании есть встроенный сертификат SSL для всех своих сайтов — если вы его не видите, скорее всего, вам нужно только активировать HTTPS на вкладке настроек.
Поисковая оптимизация
Весь размещаемый вами контент должен быть оптимизирован для поисковых систем . Это называется SEO — Поисковая оптимизация . С помощью SEO ваш контент становится более заметным для потенциальных клиентов .Вы делаете это, используя определенные ключевые слова и настройки метатега . Есть также немало функций, которые могут понадобиться конструктору веб-сайтов, чтобы помочь вам в этом.
SEO — это отдельная тема, когда речь идет о « как создать веб-сайт » или « как создать веб-сайт ». Он обширный и сложный, поэтому вам действительно стоит потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первые места в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Безопасность
Хотя сертификация SSL — хорошее начало, вам нужно будет провести некоторое исследование, чтобы узнать, как еще больше повысить безопасность вашего веб-сайта. Недостаточно знать , как сделать веб-сайт — ваш сайт может быть атакован DDoS атаками или спамерами в любой момент времени.
Как и Wix, у большинства разработчиков веб-сайтов есть приложения, которые решают такие задачи. Даже если вы только начали учиться создавать веб-сайт и никогда особо не углублялись в тему безопасности сайта, эти приложения должны быть очень простыми в установке и настройке.
Скорость / Время работы / TTFB
Время работы вашего веб-сайта показывает, как долго сайт может быть доступен в течение выбранного периода времени. Это будет зависеть от выбранного вами конструктора веб-сайтов. Обычно это зависит от вашего провайдера веб-хостинга , , но, поскольку большинство разработчиков веб-сайтов имеют интегрированный хостинг, это не то, над чем вы будете иметь большие полномочия, если только вы не решите выбрать другого разработчика.
TTFB означает Time Till First Byte и показывает, сколько времени требуется вашему веб-сайту, чтобы загрузить самый первый байт после того, как был сделан запрос .Это отличается от скорость сайта — это время, необходимое для загрузки всего содержимого на вашей странице после запроса самой страницы .
Что касается скорости сайта и TTFB, то это немного другая история. Да, часть этого все еще лежит на плечах разработчика, но во многом это зависит от , насколько хорошо вы оптимизировали свой веб-сайт . Оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и так далее.
Метод № 2
Итак, это один из способов узнать, как создать веб-сайт. Как я уже упоминал ранее, конструкторы веб-сайтов являются предпочтительной альтернативой , поскольку они позволяют вам запустить и запустить сайт днем, без каких-либо знаний в области программирования.
Однако есть и другая альтернатива.
Если у вас есть больше времени, и вы хотите иметь больше возможностей для творчества, то вы можете выбрать CMS — Системы управления контентом.
Без сомнения, самая популярная CMS — это WordPress — платформа, на которой построен невероятно большой кусок Интернета. Однако здесь есть некоторые вещи, которые будут отличаться, ну… Более сложный . Но не будем забегать вперед.
Шаг 1. Найдите провайдера веб-хостинга
WordPress сам по себе полностью бесплатен для использования — вы можете скачать его в любой момент и начать создавать свой веб-сайт.Однако, поскольку я понимаю, что вы хотите не только научиться создавать веб-сайт, но также иметь что-то, что можно показать на живых серверах в самом конце, вам нужно будет найти подходящий веб-хостинг . .
Поначалу это может показаться сложным, но на самом деле концепция веб-хостинга довольно проста, и любой, кто хочет создать веб-сайт с нуля, довольно быстро с ней знакомится. Когда ваш веб-сайт размещен, это означает, что он «арендовал» место в сети и, таким образом, доступен в Интернете.
Некоторые хостинг-провайдеры просто потрясающие, другие просто собирают денег. Это действительно тема, которая требует отдельного руководства, но, чтобы не отклоняться от основной темы этой статьи, я выбрал Hostinger в качестве своего хостинг-провайдера, и я буду использовать их в качестве основной пример далее в руководстве.
Почему Hostinger? Ну, в основном потому, что они предлагают самый дешевый хостинг в мире , но при этом обеспечивают потрясающие результаты безотказной работы с отличным послужным списком .Я действительно не знаю, как они это делают, но я уже использовал их на нескольких своих сайтах раньше и не был разочарован.
Шаг 2. Регистрация на веб-хостинг
После того, как вы выбрали своего хостинг-провайдера, следующим шагом будет выбор и покупка плана . С Hostinger у вас будет несколько вариантов выбора, но для вашего первого сайта вам следует взглянуть на общий веб-хостинг .
Вы быстро заметите, что у вас есть несколько планов, из которых можно выбрать. Я бы порекомендовал вам использовать версию плана Premium , если вы уже непреклонны в создании своего веб-сайта и его дальнейшее развитие, и план Single , если вы просто хотите немного поиграться.
С Hostinger, как только вы приобретете тарифный план, вы также получите годовой бесплатной регистрации веб-домена . Затем вы можете выбрать в качестве доменного имени и получить его на год , совершенно бесплатно (для вам, вероятно, придется покупать SSL отдельно, хотя ).
После того, как вы закончите выбор тарифного плана и регистрацию доменного имени, здесь начинается самое интересное из «, как создать веб-сайт ». Вы попадете в CPanel — область, где вы можете управлять своим веб-сайтом и его настройками хостинга.
Теперь вам нужно установить WordPress . Если вы выбрали Hostinger, вам будет автоматически предложена эта опция, и процесс установки будет очень быстрым и легким .
Шаг 3. Базовая настройка WordPress
После того, как WordPress будет установлен и готов к работе, вы перейдете на панель управления. Сначала это может показаться действительно запутанным, но не волнуйтесь — , как только вы к нему привыкнете, все это обретет смысл очень быстро.
В левой части страницы находится главное меню . Здесь вы можете найти все и все, что поможет вам лучше понять, как создать веб-сайт с помощью WordPress — страниц, сообщений, настроек меню, комментариев, и так далее.
Первое, что вам нужно сделать, это перейти на страницу настройки и, , выбрать тему для своего веб-сайта. . С WordPress вы можете изменить свою тему в любой момент, поэтому не бойтесь экспериментировать.И поверьте мне, для этого определенно есть место — WP предлагает множество шаблонов на выбор!
После того, как вы выбрали свою тему, с этого момента все идет довольно гладко. Процесс создания вашего веб-сайта должен быть очень похож на процесс создания веб-сайтов — функции, контент, безопасность сайта, и т. Д.
Единственное отличие состоит в том, что вы не увидите, как контент выглядит на вашей странице, прежде чем вы добавите его и предварительно просмотрите его. Однако, как только вы к этому привыкнете, все должно быть готово.
Шаг 4: Расширенная настройка WordPress
Давайте будем откровенны — WordPress требует времени, чтобы привыкнуть к . Научиться создавать веб-сайт с помощью этого инструмента непросто, и в этом есть множество тонкостей. Но как только вы разберетесь с основами и разобрались, наступит самое интересное — плагины .
Начиная, вы можете заметить, что в оригинальной версии WP отсутствует довольно много, казалось бы, важных функций , таких как контактные формы , страницы электронной коммерции, списки адресов электронной почты, и так далее.Это потому, что вы найдете все это в разделе плагина меню WordPress.
Плагиныстанут вашим лучшим другом, если вы используете WP, и они самые известные звезды этой CMS. Вы можете найти плагин буквально для всего, что только можете себе представить — безопасности , SEO, дополнительных функций, и т. Д.! Кроме того, они очень просты в установке – всего за пару кликов, и плагин появится в вашем меню, готовый к использованию.
Вы не сможете установить актуальных продуктов или SSL-сертификат, , так как это не плагины.Кроме того, некоторые из высокопроизводительных инструментов будут монетизированы –, просто о чем стоит помнить.
Если вы немного технически подкованы, и имеете некоторые навыки программирования, то WordPress в целом становится морем возможностей. Нет ничего, что нельзя было бы сделать с помощью этого инструмента для создания веб-сайтов. Вы можете создать свои собственные плагины , запрограммировать различные функции, управлять своим контентом по-разному, и так далее.
Кроме того, что касается расширенных функций WordPress, вы, вероятно, будете рады узнать, что если вы научитесь создавать веб-сайт с нуля с помощью WP, вы сможете масштабировать его с до бесконечности . Это снова ложится на плечи плагинов и общую стабильность платформы.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий по Конструктору веб-сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Выводы
К этому моменту у вас уже должно быть полное представление о том, как создать веб-сайт как простым, так и сложным способами.Если вы следовали инструкциям, вы должны прочитать этот вывод на одной странице и иметь свой собственный , недавно созданный, готовый к работе веб-сайт на другой.
Помните: если вы ищете быстрый и простой способ создания веб-сайта, вам следует выбрать путь конструктора веб-сайтов . Это будет на быстрее, дешевле, и не потребует от вас обширных знаний CSS , HTML или PHP — , особенно если вы используете некоторые из высокопроизводительных сборщиков, таких как Зайро .
При этом, возможно, конструкторы веб-сайтов на самом деле не ваше дело, и вы действительно хотите бросить вызов? Если это так, то путь « WordPress-хостинг веб-сайтов » может вас заинтересовать гораздо больше.
Однако, чтобы раз и навсегда прояснить разницу, позвольте мне выразиться так:
Используйте конструктор веб-сайтов , если вы:
- Хотите создать сайт днем.
- У меня нет программирования или других технических знаний, связанных с созданием веб-сайтов.
- Не хочу тратить много денег.
- Хотите простой веб-сайт или интернет-магазин.
- Не хочу заниматься управлением веб-сайтом на сервере.
Используйте WordPress , если у вас:
- Хотите больше места для творчества.
- Хотите нести ответственность за все, что происходит с вашим сайтом.
- Хотите испытать себя.
- Побольше свободного времени.
- Иметь технические знания и разбираться в языках программирования (, в частности, HTML, CSS и PHP) .
- Планируете масштабировать и развивать ваш сайт в нечто большее.
В связи с этим, я очень надеюсь, что это руководство помогло вам лучше понять различия между двумя методами создания веб-сайта. Помните — Рим был построен не за один день , поэтому не переживайте, если все сразу не пойдет по вашему плану! Удачи!
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Предоставил: Алекс Биркетт, старшийМенеджер по маркетингу роста в Hubspot
Алекс Биркетт — старший менеджер по маркетингу в Hubspot и соучредитель Omniscient Digital, агентства премиального контент-маркетинга. Он всю свою карьеру был одержим умением принимать решения и …
Читать полную биографию …Оставьте честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны.Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не нужно быть компьютерным фанатом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году.Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы веб-публикации.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3.Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего веб-сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их начальная цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов только с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Несколько удобных для новичков услуг хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный хостинг / VPS.
- Если у вас небольшой веб-сайт, дешевле выбрать общий хостинг.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать при выборе веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Подумайте об использовании конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения HTML-разметки веб-страницы.Без CSS веб-страница выглядела бы только как большая белая страница с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица с информацией, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на сервер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — это некоторые из основных IDE для веб-разработки, поддерживающие HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают несколько других функций (например, подключение к серверу, FTP).
Шаг 2. Спланируйте и спроектируйте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные черновики для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали во время обновления сайта в декабре 2016 года.Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте разметку HTML для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery.
В наши дни не существует только веб-сайтов, основанных на HTML и CSS, поскольку взаимодействие с внешним интерфейсом пользователя невозможно контролировать с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователей в формах, логинах, слайдере, меню или где угодно.
Шаг 5: Загрузите локальные файлы на сервер с помощью FTP-клиента
Последний шаг — загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на компьютер и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что они подходят для первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | |
|---|---|---|---|---|
| Стоимость | Бесплатно | Бесплатно | миллионов бесплатно 916 | 31,216 миллионов |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | |
| Бесплатные плагины | 45,000+ | 7,000+ | 3416000+ 00 вверху 00 читать также Сравнение CMS (2018) — WordPress против Joomla против Drupal WordPress WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и на сайтах малого и среднего размера.Тем не менее, многие очень крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы разместить свой первый контент. Эта платформа предназначена для начинающих, а также разрабатывается различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в собственном репозитории. Поскольку это CMS №1, на стороне доступно множество сторонних ресурсов. Выбор тем WordPress.Плюсы
Минусы
Подробнее JoomlaJoomla во многом похожа на WordPress.Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress. В результате это второй лучший вариант для новичков. Однако новички могут быть более напуганы изучением Joomla из-за количества доступных опций. В дополнение к левому меню, есть также меню на верхней панели справа над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы меню левой и верхней панели похожи, в том числе «Содержимое», «Пользователи» и «Расширения».” Как и WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети. Внутри системы Joomla.Плюсы
Минусы
Подробнее DrupalОпытные веб-разработчики подтверждают, что Drupal — самая мощная CMS. Однако он также наиболее сложен в использовании. Благодаря своей гибкости, Drupal является второй по популярности CMS в мире, но не является фаворитом среди новичков. Чтобы успешно создать «законченный» веб-сайт с помощью Drupal, вам нужно запачкать руки и изучить основы кодирования. Знать свой способ работы с CMS также непросто для новичков. Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
Минусы
Подробнее Пошаговый процесс создания веб-сайта с использованием WordPressДля этого метода мы будем использовать WordPress в качестве примера.К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя. Шаг 1. Найдите установщик WordPress на панели веб-хостинга. Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ. Итак, войдите в свою учетную запись веб-хостинга и узнайте, какой у вас установщик. Популярные имена, которые вам следует искать, — Softaculous, QuickInstall или Fantastico. Некоторые хостинг-провайдеры (пример: SiteGround) используют интегрированные установщики на своей пользовательской панели (экран, который вы видите сразу после входа в cPanel).В этом случае просто попробуйте найти заголовок, содержащий слово «WordPress».Шаг 2. Установите WordPress с помощью установщика Softaculous — самый популярный автоматический установщик, представленный на cPanel. Я проведу вас через установку через Softculous. Остальные установщики почти такие же. Щелкните Softaculous, а затем щелкните «Установить» поверх WordPress, чтобы начать установку.А вот и важная часть. Настройте параметры следующим образом, оставьте в других полях конфигурацию по умолчанию (мы рассмотрим позже) и нажмите «Установить».
Если вам удалось выполнить последние шаги, молодец. Ваш сайт работает! Теперь войдите на свой сайт WordPress. Страница входа на ваш сайт будет выглядеть как wp-login.php после указанного вами URL-адреса веб-сайта. Шаг 3. Установите тему и некоторые важные плагины. Затем вам нужно установить тему и необходимые плагины. Взгляните на левую боковую панель вашей панели управления WordPress. В каталоге WordPress доступно множество бесплатных готовых тем. Чтобы просмотреть эти бесплатные темы, перейдите в «Внешний вид> Темы> Добавить новую», найдите тему, соответствующую вашим требованиям, и нажмите кнопку установки. Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за его эффективный код и красивый внешний вид). Для плагинов выберите «Плагины> Добавить новый». Найдите и установите только необходимые плагины. Плагины 3 rd Party также можно установить из раздела «Загрузить плагин». Каталог плагинов WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов.Найдите их по их именам в каталоге плагинов WordPress. Обратите внимание, что достаточно установить только один плагин из каждой категории.
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему.Есть масса отличных генераторов логотипов, но я бы взглянул на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате, или вы даже можете подписаться на полный комплект бренда, который включает форматы для различных платформ. Также прочтите — 9 основных плагинов WordPress для новых сайтов WP Шаг 4: Вы готовы! Ваш сайт должен быть запущен на последнем этапе.Но есть еще несколько вещей, в которых следует разобраться.
Метод № 3: Создание веб-сайта с помощью конструкторов сайтовНеобходимые навыки и инструменты
Создатели сайтов сделали это легко и мгновенно настроить сайт.Не зная веб-языков, можно запустить полноценный сайт за считанные минуты. Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знания программирования. В Интернете разбросано множество конструкторов сайтов, но не все из них могут удовлетворить потребности. Следующие три являются наиболее обсуждаемыми и потенциальными разработчиками веб-сайтов, которые вы можете использовать. WixWix — один из самых простых конструкторов сайтов на рынке, который предлагает более 500 полностью настраиваемых шаблонов, отсортированных по различным категориям.Так что почти наверняка вы найдете тот, который вам подходит. Они предлагают гибкий редактор веб-сайтов Drag & Drop, который всегда отображается поверх содержимого. Вы можете перетащить один элемент из списка в любое место на веб-сайте, чтобы добавить. Любой видимый элемент на нем можно перемещать или редактировать. Единственным недостатком является то, что на бесплатном плане Wix есть реклама на сайте. Вы можете избавиться от него, обновив его до своего плана Combo, который обойдется вам минимум в 12 долларов в месяц. Также читайте — наш подробный обзор Wix. WeeblyWeebly проще во многих отношениях, таких как навигация и удобство использования. Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными. У них есть большое количество предварительно разработанных макетов страниц (например, страница о странице, страница с ценами, страница контактов), которые можно использовать и изменять. Конструктор Drag & Drop проще в использовании, но иногда вы ограничены определенными областями для настройки. Доступность расширений и сторонних приложений также ограничена. Также прочтите — наш подробный обзор Weebly. Пошаговый процесс создания веб-сайта с использованием WixШаг 1. Зарегистрируйтесь в Wix Создайте учетную запись на Wix.com. Есть 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24,50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления. Ознакомьтесь с тарифами и ценами Wix здесь. Страница регистрации Wix.[/ c8] Я рекомендую базовый платный план Wix — Комбо.Тариф Wix Combo (8,50 долларов в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix. Шаг 2. Выберите шаблон Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они предложат, — это Wix ADI (искусственный дизайнерский интеллект), который в конечном итоге не очень эффективен. Итак, я расскажу вам немного дольше, но лучше — о конструкторе веб-сайтов! Вы увидите, что есть шаблоны, разделенные на разные категории.Просмотрите свою предполагаемую категорию и выберите ту, которая вам подходит. Найдя понравившуюся тему Wix, нажмите «Изменить», чтобы продолжить. Кнопка «редактировать» отображается при наведении указателя мыши на тему.Шаг 3. Создайте свой веб-сайт с помощью Wix Website Builder Через несколько секунд вы сразу попадете в их интуитивно понятный конструктор веб-сайтов. Создать веб-сайт просто. Вы увидите разные инструменты в левой и правой части экрана.Кроме того, щелкните в любом месте веб-сайта, чтобы отредактировать блок или переместить его в другое место. Создайте элементы своей веб-страницы с помощью редактора перетаскивания Wix.Шаг 4: Опубликуйте веб-сайт Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы бесплатный поддомен или полнофункциональный домен. Это ваш призыв. Рекомендуется еще несколько настроек. Перейдите в «Личный кабинет Wix> Управление и редактирование сайта» и настройте SEO, Favicon, Social и Upgrades по мере необходимости. Настройте свой сайт Wix.И как только вы закончите с этими базовыми настройками — ваш сайт готов. 4. Проверка и тестирование вашего веб-сайтаКак только ваш веб-сайт будет готов, самое время проверить, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также в различных размеры экрана. Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов. Проверка разметкиЧто такое проверка разметки? Языки кодирования или сценарии, такие как HTML, PHP и т. Д., Имеют свои собственные форматы, словарь и синтаксис.Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам. Browser TestПерекрестное тестирование вашего веб-сайта до 115 различных браузеров за один раз в BrowserShots.Screen TestИспользуйте Screenfly для предварительного просмотра веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и развитиеПубликация вашего веб-сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта.Вот несколько задач для начала… Тонкая настройка скорости веб-сайтаGoogle четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро. Также — чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользователю и повлиять на доход. Amazon потеряла бы около 1,6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду. Повышение видимости веб-сайта в поисковой сетиВам не нужно быть мастером поисковой оптимизации (SEO), чтобы привлечь внимание к вашему сайту. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации. Создайте учетную запись веб-мастера в Google Search Console, чтобы отправить свой веб-сайт в Google и выявлять любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска. Дополнительные советы по SEO можно найти в нашем руководстве по SEO. Внедрить HTTPSС тех пор, как Google Chrome начал маркировать веб-сайты HTTP как «Небезопасные», сертификат SSL стал большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение. Добавить важные страницыНет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница. Домашняя страница Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную подачу информации и привлекать посетителей глубже на ваш сайт. Пример — домашняя страница Haus имеет понятное меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).About page About Page — это создание взаимопонимания с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте.Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом. Пример — страница «О компании Bulldog Skincare» отправляет милое и запоминающееся сообщение.Контактная страница Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами. Страница контактов Survicate — это красиво оформленная страница с простым макетом.Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте охват на платформах социальных сетейВаш веб-сайт также должен присутствовать на платформах социальных сетей, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest. Добавить значокВы видели букву « B » в желтом кружке слева на вкладке браузера? Это называется «значок».Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт. Favicon — это небольшая изящная технология брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этим бесплатным генератором значков, чтобы помочь вам. Часто задаваемые вопросы по созданию веб-сайтаКакой самый простой конструктор веб-сайтов для начинающих?Большинство конструкторов сайтов просты в использовании новичками. По своей природе конструкторы веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь.Это варьируется от удобных интерфейсов до готовых шаблонов. С чего начать создание веб-сайта?Прежде чем вы даже приступите к сборке своего сайта, это то же самое, что создание блога, первое, что нужно решить, — это ваши намерения. То, чем вы хотите видеть свой веб-сайт, может сыграть значительную роль в его дизайне и разработке. Сколько времени занимает кодирование веб-сайта?Время, затрачиваемое на кодирование веб-сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем больше времени потребуется.Простые статические веб-сайты можно написать всего за несколько часов, в то время как более крупные и сложные сайты могут занять несколько месяцев. Готово, прямо сейчас!Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет! Как создать сайт с нуляПодумайте о своем любимом веб-сайте во всем мире. Уже есть? Хороший. Теперь давайте подумаем о , почему — это ваш любимый веб-сайт.Каковы особенности его веб-сайта? Есть ли у него чистый дизайн, который направляет вас прямо к центру страницы? Есть ли много полезных материалов, которые научат вас, как лучше ухаживать за своим садом или приготовить гуакамоле? Есть ли блог с красивыми фотографиями из путешествий, по которым вы планируете свой следующий отпуск в Чинкве-Терре? Веб-сайты могут сказать и сделать многое. Они приводят людей к дому и позволяют посетителям исследовать трещины и щели, используя доступный контент.Они информируют людей о вашем местонахождении и часах работы, а также о различных доступных вам товарах. Вот что мы рассмотрим в этом руководстве:
Давайте рассмотрим один из моих любимых розничных сайтов, J Crew.Впервые я попал в его список рассылки около шести месяцев назад, и, хотя я почти никогда не покупаю продукт, я открываю и нажимаю практически на каждое электронное письмо. Я вечная леди, которая любит носить одежду, и сайт J Crew позволяет просто осмотреться. Вы можете поискать по обуви, аксессуарам, одежде, украшениям или, как мне нравится, по распродаже. Поскольку я нахожусь в его списке рассылки, меня уведомляют, когда J Crew выставляет на распродажу товары, в том числе обувь и профессиональную одежду, первоначально перечисленные в сотнях долларов.Хотя я не могу позволить себе большую часть первоначальных цен, подобные акции делают их бренд более доступным для покупателей в моем ценовом диапазоне. Как сделать сайт
Эта длинная история служит доказательством силы отличного веб-сайта.Когда вы создаете цифровое пространство, где люди хотят проводить время, они будут возвращаться. И хотя они могут оказаться не в состоянии инвестировать в ваш продукт или услугу с первого раза, ваш горячий контент и звездный дизайн со временем могут сломать их стены. Интернет — это первое место, куда потребители обращаются за чем-либо. Фотографы, рестораны, маникюрные салоны, автомастерские: первым делом мы направляемся в Google, чтобы узнать, что есть в наличии. Если ваш бизнес не в Интернете, он не имеет отношения к множеству потенциальных потребителей. Хотя разработка бизнес-сайта имеет решающее значение для всех компаний, это не должно казаться невозможным. Фактически, современное программное обеспечение сделало этот некогда пугающий процесс полностью доступным для всех, кто хочет развивать свое присутствие в Интернете (и это руководство поможет вам убедиться, что вы включили все основные функции веб-сайта). Если вы впервые хотите продвигать свои товары или услуги в Интернете, оставайтесь с нами. Здесь нечего бояться и есть все, чего стоит волноваться. Создание нового веб-сайта — огромный проект для любого, не говоря уже о новичке. Чтобы не забегать вперед, вам следует подумать о логистике и ресурсах, которые потребуются для создания вашего нового веб-сайта. Начиная с — Стоимость разработки нового сайтаНезависимо от того, каким путем вы создаете свой веб-сайт, стоимость будет варьироваться. Нет единой фиксированной стоимости, связанной с проектированием, разработкой и поддержкой веб-сайта. Стоимость будет зависеть от количества необходимых вам функций. Если вы используете конструктор веб-сайтов, вы можете платить фиксированную ставку в соответствии с вашим пакетом: базовый, премиум или профессиональный. Затем вам, возможно, придется заплатить больше за дополнительные плагины, такие как электронная коммерция, или за интеграцию с вашей системой управления контентом. Если вам нужен индивидуальный блог или информационный бюллетень, эти функции также могут повлиять на более высокую стоимость. Они также могут входить в состав приобретенного вами пакета, но это то, что вам следует проверить, прежде чем принимать решение. Если вы нанимаете агентство или команду разработчиков веб-сайтов, их стоимость может зависеть от того, сколько часов они проводят над вашим сайтом, в сочетании с трудностями ваших ожиданий.Если они разработают домашнюю страницу пять или шесть раз, а вы будете постоянно отправлять ее для редактирования, это может привести к увеличению счета. Источник изображения — ImmersionTraveling Кроме того, знайте, что агентству нужно будет платить каждый раз, когда оно вносит на ваш сайт обновления, выходящие за рамки вашего первоначального контракта. Если через год после создания сайта в вашей организации будет проведен полный редизайн, вам придется заплатить за этот дополнительный труд. Это, конечно, будет зависеть от специфики вашего контракта, но не забудьте спросить о дополнительных расходах на перепроектирование или ремонт на начальной стадии разработки контракта. Эксперт по конструктору веб-сайтовКонни Вонг в своей статье «Сколько должен стоить веб-сайт» оценивает, что сайт с индивидуальным дизайном от профессионала веб-дизайна может стоить около 6750 долларов. Инструменты для создания веб-сайтов начинаются примерно с 5 долларов в месяц и будут расти в зависимости от выбранного вами пакета. Нет никаких гарантий, что одна идея лучше, чем другая. Талантливый веб-дизайнер может иметь плохие коммуникативные навыки, что приводит к неправильному управлению проектом и видением.Писатель-фрилансер может быстро учиться с доступом к YouTube, который сможет следовать инструкциям, чтобы персонализировать свой веб-сайт по своему вкусу. При принятии решения, в каком направлении двигаться, ключевое значение имеют исследования и информация. Далее вам нужно будет принять несколько важных решений: домен вашего сайта и хостинг-провайдер — Выбор доменного имениДоменное имя похоже на домашний адрес. Здесь вы говорите людям прийти и увидеть вас. Доменные имена веб-сайтов должны быть зарегистрированы, так как никакие два веб-сайта не могут быть одинаковыми.Если вы приобретаете доменное имя отдельно от конструктора веб-сайтов, вам также придется приобрести веб-хостинг. Мы коснемся этого в следующем сегменте. Популярные провайдеры регистрации доменов в 2020 году
Разработчики веб-сайтов часто предлагают пакет, включающий регистрацию домена. Бесплатные веб-версии обычно требуют включения названия конструктора веб-сайтов. Например, бесплатный веб-сайт предоставит вам доменное имя, например www.websitebuilder.com/johndoe. Платная версия позволит вам создать домен www.johndoe.com . (Хотя следует отметить, что многие доменные имена уже заняты, и вам, возможно, придется проявить изобретательность, чтобы придумать что-то уникальное.) Изображение предоставлено FirstSiteGuide Хотя использование конструктора веб-сайтов в вашем доменном имени — неплохая идея, некоторые контакты могут счесть это непрофессиональным.Представьте, что вы подаете заявку на работу по написанию или редактированию, где содержание и текст чрезвычайно важны. Плохой вид — не тратиться на уникальный домен. Если ваш веб-сайт отражает вашу профессиональную принадлежность, он должен отражать вашу приверженность ремеслу и профессии. Выбор правильного доменного имени очень важен. Ваше доменное имя должно быть кратким и несложным. Хотя вы хотите, чтобы это было забавное или профессиональное описание того, что собираются найти посетители, оно также должно быть легким для написания или перенаправления друзей и семьи.Никто не должен пробовать несколько итераций слова, прежде чем он сможет найти нужный веб-сайт. СОВЕТ: Вы можете использовать центр исследования регистрации доменов G2 Crowd, чтобы узнать о более чем 180 провайдерах регистрации и прочитать отзывы реальных пользователей о лучших провайдерах регистрации доменов и в 2019 году. Выбор провайдера хостинга веб-сайтовКогда вы идете на вечеринку, обычно кто-то главный. Либо человек, который живет в этом доме, либо человек, который устраивает такой случай.Вечеринка без ведущего — это просто сборище знакомых людей в замешательстве. Мы уже едим? Это кассовый бар? Для кого этот торт? Популярные хостинг-провайдеры в 2019 году
Веб-сайт без хоста еще более запутан и запутан. Хосты веб-сайтов или провайдеры хостинга веб-сайтов необходимы для того, чтобы веб-сайты были доступны широкой публике.Веб-хосты хранят эти доменные имена на серверах. Когда посетители вводят ваше доменное имя, они подключаются к вашему серверу или серверу, на котором хранится ваша информация. Чтобы ваш сайт заработал, вам понадобится веб-хостинг. Это можно сделать с помощью конструктора веб-сайтов или приобрести отдельно. СОВЕТ: Вы можете использовать центр исследований провайдеров хостинга веб-сайтов G2 Crowd, чтобы узнать о более чем 230 услугах и прочитать отзывы реальных пользователей о лучших провайдерах веб-хостинга в 2019 году. Итак, давайте решим, какой метод лучше всего подходит для создания вашего первого веб-сайта — Выбор системы управления контентомСистема управления контентом (или CMS) является бизнес-стандартом при создании нового веб-сайта. CMS — это инфраструктура, которая работает за кулисами создания, управления и хранения всех цифровых свойств, позволяя вам сосредоточиться на контенте. Популярные платформы CMS в 2019 году
Разработка сайта на CMS имеет разные уровни сложности.Тем, кто нуждается в простом блоге, магазине электронной коммерции или другом простом дизайне сайта, можно обратиться к одной из множества бесплатных тем дизайна сайта, которые предоставляются бесплатно или по низкой цене. Для сайтов крупного бизнеса, построенных на CMS, компании должны обратиться к разработчику за помощью в создании сайтов для конкретных продуктов (например, разработчика WordPress или Drupal). СОВЕТ: Вы можете использовать центр исследований CMS G2 Crowd, чтобы узнать о более чем 250 услугах и прочитать отзывы реальных пользователей о системе управления контентом поставщиков в 2019 году. Несколько популярных платформ CMS: 1. WordPressWordPress предлагает два разных предложения: WordPress.com и WordPress.org. Первый — это их хостинг на WordPress. Последний является их конструктором веб-сайтов и системой управления контентом. Это программное обеспечение с открытым исходным кодом помогает либо создать веб-сайт с помощью кода, либо спроектировать его с помощью шаблонов и простых настроек. WordPress.org предоставляет шаблоны или темы, которые предназначены для определенных отраслей и профессионалов, но не ограничиваются ими.Их сайты автоматически оптимизируются для использования на мобильных устройствах, а это значит, что вам не придется тратить лишние часы, пытаясь улучшить внешний вид своих страниц на телефонах. Еще одно преимущество WordPress заключается в том, что, будучи одним из самых популярных управляемых хостингов и конструкторов веб-сайтов, это тысячи полезных плагинов для WordPress. Он также может похвастаться мощным управлением мультимедиа, а также систематизирует и публикует ваши документы и другие цифровые носители. У него есть плагин, который также может стать интернет-магазином, что означает, что он не ограничивается только блогами и портфолио.Он имеет множество других рекомендуемых плагинов, таких как один для контактных форм и другой для настройки панелей администратора. 2. HubSpotHubSpot — хороший инструмент управления контентом для людей, которые знают код и хотят иметь шаблонное решение, которое можно настроить в соответствии с их уникальным дизайном и функциональными желаниями. HubSpot имеет множество функций, которые поддерживают другие бизнес-функции, такие как маркетинговый центр и возможности программного обеспечения CRM. У них есть центр продаж и, скоро, центр обслуживания клиентов.Решения для управления контентом, такие как HubSpot, полезны для организаций, которым нужен инструмент, позволяющий не только создавать веб-страницы, но и способствовать общему успеху бизнеса. Многие разные команды извлекают выгоду из использования такого инструмента, как HubSpot, но, очевидно, если у вас нет этих разных команд, это может быть не подходящее решение для вас.
Другие варианты создания веб-сайтаБизнесы созданы профессионалами и любителями с разным уровнем подготовки. С развитием технологий создания веб-сайтов деловым людям больше не нужно иметь обширный опыт работы с кодом, чтобы создать эффективный и красиво оформленный веб-сайт. Веб-сайты могут быть созданы разными способами, и вы можете принимать в них столько или меньше, сколько захотите.Эта глава посвящена тому, чтобы взять видение, которое существует в вашей голове, и выяснить, как оно воплощается в жизнь. Следующие методы являются альтернативными способами создания веб-сайта в 2019 .Конструкторы сайтовПрежде чем мы перейдем к рассмотрению некоторых конструкторов веб-сайтов, давайте подробнее поговорим о том, что означает эта фраза. Согласно определению G2 Crowd, «конструкторы веб-сайтов предоставляют пользователям, не обладающим обширными знаниями в области разработки, базовую платформу для создания веб-сайтов с помощью шаблонов с возможностью перетаскивания, чтобы легко создавать и поддерживать сайт. Они часто предоставляют предложения доменных имен, поисковую оптимизацию, аналитику, плагины электронной коммерции и функции мобильного Интернета. Конструкторы веб-сайтов используются предприятиями любого размера и могут варьироваться от рекламных площадок для художников или личных веб-сайтов до современных магазинов электронной коммерции. Конструкторы веб-сайтов используются вместе с услугами хостинга, чтобы сделать веб-сайт доступным для других. Кроме того, они могут работать бок о бок с решениями, которые предоставляют инструменты для встраивания видео, маркетинга и социальных сетей, веб-дизайн и инструменты управления контентом, чтобы добавить глубины и функциональности вашему сайту.” Есть несколько разных типов, функции и предложения которых немного различаются. Все инструменты для создания веб-сайтов надеются помочь вам улучшить бренд и укрепить свой бизнес, чтобы вы могли вернуться к своим основным целям. Для тех, у кого небольшой бюджет, есть много бесплатных конструкторов веб-сайтов, которые можно использовать. Это также отличные варианты для тех, кто хочет вести блог. Рекомендация: Для профессионалов, не занимающихся разработкой, которым нужен быстрый способ создания портфолио или личного веб-сайта.Обязательно изучите лучшие конструкторы сайтов в 2019 году, прежде чем выбирать инструмент. Несколько популярных конструкторов веб-сайтов: 1. WixWix имеет все свои функции, которые тщательно и услужливо перечислены на их веб-сайте. У них есть разные предложения для бизнеса, интернет-магазинов, фотографов, музыкантов, дизайнеров, рестораторов, event-менеджеров, портфолио и резюме и многое другое. Редактор Wix позволяет вводить код, если вы умеете.Благодаря функции интернет-магазина они могут превратить ваш сайт в сайт электронной коммерции. Они также предлагают вам план SEO, чтобы помочь с рейтингом в результатах поиска и общим успехом сайта. 2. SquarespaceSquarespace позволяет начать с самого начала: с поиска, чтобы увидеть, было ли уже занято желаемое доменное имя. У них, как и у других, есть шаблоны для различных типов веб-сайтов, таких как интернет-магазины и портфолио. Эти шаблоны можно настроить с помощью функций перетаскивания, которые помогают новичкам создавать основные элементы дизайна. В некоторых обзорах говорится, что Squarespace предназначена для создания веб-сайтов новичков, а не для опытных профессионалов в области разработки. Как и HubSpot, Squarespace предлагает маркетинговые функции, которые помогут расширить охват и потенциал вашего сайта. Платформа иногда подвергается тщательной проверке из-за того, что она не ранжируется в Google, но есть много советов по Squarespace SEO, которые могут помочь в ранжировании Squarespace. Squarespace также сообщает на своем сайте, что его представители круглосуточно готовы оказать поддержку своим пользователям.Это означает, что когда вы входите в систему на таком сайте, как Squarespace, у вас есть специалисты по технологиям, готовые помочь в устранении неполадок в любое время. Это будет важной функцией для многих, кто хочет использовать конструктор веб-сайтов, так как некоторые проблемы и сбои будут вне вашего понимания. 3. PageCloudPageCloud — это пример конструктора веб-сайтов, который позволяет пользователям использовать функции перетаскивания для создания собственных веб-сайтов без использования неоригинальных шаблонов или навыков программирования. В то же время PageCloud имеет функции, которые позволяют разработчикам легко настраивать код (при необходимости), и предлагает множество вариантов интеграции для синхронизации со сторонними инструментами, такими как решения для электронного маркетинга и электронной коммерции. Конструкторы веб-сайтов с перетаскиваниемКонструкторы веб-сайтов с перетаскиванием делают весь процесс таким же простым, как создание презентации PowerPoint. Подобно тому, как PowerPoint предоставляет текстовые поля, в которые вам предлагается включать заголовки, имена и текст, конструкторы веб-сайтов с перетаскиванием предоставляют шаблоны, которые довольно четко отмечают, какие элементы вашего веб-сайта могут быть размещены. Как и в большинстве конструкторов веб-сайтов, вы можете выбирать из множества уже существующих шаблонов. Эти шаблоны иногда подходят для вашей отрасли. Например, если вы управляете ресторанным бизнесом, может быть шаблон, оптимизированный для кулинарной фотографии и меню ресторана. Выбрав шаблон, вы можете сделать веб-сайт своим. Вы можете приступить к настройке сайта по своему усмотрению. Вы можете добавить такие вкладки, как информация, часы работы, блог, фотогалерея, о и любые другие страницы, которые, по вашему мнению, помогут клиентам получить выгоду от их посещения. Это называется перетаскиванием, потому что на этапе настройки вы можете буквально перетаскивать элементы в нужное место. Заголовки, подписи, фотографии, подписи, текстовые поля и любые другие элементы можно перемещать по своему усмотрению. Единственным ограничением редакторов перетаскивания является то, что вы должны выбирать из их репозитория. Если у них нет определенного шрифта, который вам нравится, вы не сможете его встроить, если он не позволяет использовать кодированный дизайн. Хотя этот редактор на сегодняшний день является наиболее удобным для пользователя, он также может быть довольно ограничен в зависимости от того, за что вы готовы или можете платить. Рекомендация: Для профессионалов, не занимающихся разработкой, создающих бизнес-приложение, не обязательно веб-сайт. Обязательно изучите лучшие конструкторы приложений перетаскивания в 2019 году, прежде чем выбирать инструмент. Редакторы WYSIWYGWYSIWYG (произносится как wizzy-wig) — длинная драматическая аббревиатура, означающая «то, что вы видите, то и получаете». Это программное решение представляет собой своего рода готовый конструктор веб-сайтов. Эти веб-сайты работают с фиксированным макетом, что означает ограниченную возможность настраивать дизайн, не зная, как редактировать код. РедакторыWYSIWYG и конструкторы веб-сайтов также не требуют кода, а элементы можно упорядочить с помощью метода перетаскивания, описанного выше. Пользователи обычно могут добавлять собственный HTML к элементам, если они понимают, как писать код. Этот метод более нагляден и позволяет видеть изменения по мере их появления. Если вы не понимаете, почему кому-то нужен редактор WYSIWYG, а не все другие возможности, посмотрите это видео от творческого предпринимателя Роберто Блейка. Рекомендация: Для профессионалов, не занимающихся разработкой, создайте новый веб-сайт, которые уверены в своей способности принять вызов. Обязательно изучите лучшие редакторы WYSIWYG в 2019 году, прежде чем выбирать инструмент. Аутсорсинг дизайнерам, разработчикам и агентствамЕсли вы хотите построить дом впервые, но при этом хотите убедиться, что все сделано правильно, вы должны нанять строительную бригаду и подрядчиков, которые помогут выполнить работу.Разработчики и дизайнерские агентства являются подрядчиками цифрового мира. Их понимание HTML, Javascript и других типов кода — вот что воплощает в жизнь идеи в вашей голове. Вы привлечете дизайнера, который поможет создать внешний вид сайта. Цветовая схема, детали навигации и вкладки, типы шрифтов, изображения заголовков и т. Д. Все, что связано с внешним видом веб-сайта, зависит от дизайнера. Затем разработчик берет эти вещи и превращает их в код.Как опытный переводчик, они берут то, что им дают, и делают из этого действующий веб-сайт. Если у вас нет собственной маркетинговой команды или специалистов по цифровой стратегии, вы также можете привлечь специалистов по маркетингу для оптимизации сайта. Это означает наем людей, которые помогут вам включить нужную копию и контент для повышения рейтинга поиска. Вы можете арендовать эти услуги самостоятельно или найти одно агентство, которое вам действительно нравится, которое может охватить все три. Первое будет более сложным процессом, так как этим различным профессионалам необходимо найти время, чтобы обсудить друг с другом свои ожидания и пожелания в отношении сайта.Это может удлинить процессы и привести к напряжению и разочарованию. Я бы рекомендовал привлекать сторонние организации только в том случае, если у вас есть дизайнер или разработчик, которого вы действительно хотите нанять, но который, как вы знаете, работает один. Перед тем, как нанять агентство или частное лицо, спросите, какие элементы вы должны добавить к себе. Предоставляют ли они домен и сервер, или вам нужно подготовиться к этому? Есть ли у них настраиваемая система управления контентом, которая может хранить и систематизировать ваш контент, или, опять же, вам нужно подготовить те материалы, которые уже куплены и настроены? Мы поговорим об этом позже, но помните об этом. Если вы передаете проектирование и / или разработку на аутсорсинг, стоит учесть, что эти люди также могут выступать в качестве вашего персонала по устранению неполадок или поддержки. Если у вас не было знаний для создания сайта, вероятно, вы также не знаете, как исправить определенные проблемы, такие как сбой сайта или исчезновение контента. Когда вы рассматриваете агентство или отдельное лицо, спросите, что они делают в этих обстоятельствах. Является ли это частью общей платы, или вам придется платить из своего кармана каждый раз, когда что-то пойдет не так? Понимание этих особенностей поможет вам принять более информированное и подготовленное решение, которое может сэкономить вам сотни и тысячи долларов в будущем. Рекомендация: Для профессионалов, не занимающихся разработкой, которым нужен функциональный бизнес-сайт. Обязательно исследуйте лучшие агентства веб-дизайна в 2019 году. Различные типы веб-сайтовРазличные веб-сайты служат разным целям. Тип бизнеса и цели должны сильно влиять на тип создаваемого вами веб-сайта. Давайте рассмотрим несколько различных типов веб-сайтов, чтобы определить, какой из них лучше всего подходит для вас. 1.Электронная торговляВозможно, наиболее очевидно, что компании, желающие продавать свои продукты в Интернете, должны иметь веб-сайт с функциями электронной коммерции. Платформы электронной коммерции бывают самых разных форм и размеров. Существуют платформы, такие как Shopify, которые созданы для этой конкретной цели. Кроме того, существуют конструкторы веб-сайтов, у которых есть плагины для электронной коммерции, которые превращают ваш сайт в интернет-магазин. При создании сайта электронной коммерции учитывайте все движущиеся части. Если вы продаете что-то материальное, а не программное обеспечение как услугу (SaaS), убедитесь, что на вашей платформе есть функции доставки и выполнения заказов через Интернет.Если вы продаете что-то, что требует от пользователей входа на сайт, убедитесь, что ваша платформа имеет эти возможности, и не забудьте обратить внимание на такие вещи, как конверсии корзины покупок. Рекомендация: Для профессионалов, не занимающихся разработкой, желающих создать интернет-магазин. Обязательно изучите лучшие платформы электронной коммерции в 2019 году, прежде чем выбирать инструмент. Несколько популярных платформ электронной коммерции: 1.ShopifyShopify — это платформа электронной коммерции. В то время как предыдущие конструкторы веб-сайтов предлагают функции электронной коммерции или интеграцию, Shopify был специально создан для размещения интернет-магазинов. Они предлагают темы, которые могут соответствовать вашему желаемому бренду, и позволяют настраивать пространства, которые все еще нуждаются в доработке. Shopify оптимизирует ваш сайт для мобильных покупок. Вы можете разместить весь свой магазин на Shopify, что означает, что они отвечают за обеспечение безопасности и конфиденциальности платежей. Они также позволяют вам приобрести доменное имя.Все, что можно сделать с помощью конструктора веб-сайтов, также можно сделать через Shopify. Не позволяйте фразе о платформе электронной коммерции заставлять вас чувствовать себя взаперти; этот сайт все еще может поддерживать создание опубликованного контента, такого как блоги и лукбуки. Так получилось, что у вас более сильная поддержка функций электронной коммерции, таких как прием платежей и возможность доставки. 2. MagentoMagento — еще одна платформа для электронной коммерции. Он позволяет пользователям настраивать контент, создавать стимулы на основе факторов идентичности, таких как местоположение, и предлагать целевые варианты покупки. Он предлагает решения для различных потребностей бизнеса, таких как малый бизнес, глобальная экспансия, омниканальный маркетинг и продажи. Они также обслуживают конкретные отрасли, такие как продукты питания и напитки, здоровье и красота и автомобилестроение. В этом руководстве от ServerGuy хорошо показано, как нанять разработчика Magento, чтобы он помог создать идеальный сайт в 2019 году. 3. WooCommerceWooCommerce — еще один пример платформы электронной коммерции. WooCommerce предоставляет профессионалам, управляющим интернет-магазинами, платформу для продажи своих товаров в любой точке мира. WooCommerce также предлагает целый онлайн-рынок плагинов и расширений от некоторых ведущих мировых брендов электронной коммерции, таких как Stripe, PayPal, USPS, UPS, MailChimp, Jetpack и других. Огромный выбор плагинов WooCommerce — одна из причин, по которой платформа так популярна в сообществе электронной коммерции. 2. Брошюра / статикаБрошюры и статические веб-страницы существуют в основном для улучшения брендинга продукта или компании. Учитывайте информацию, которую вы получаете из настоящей брошюры.В нем могут быть указаны часы работы, местоположение, краткая история и предлагаемые продукты или услуги. Нет подробного каталога товаров, перечисленных в брошюре, или возможности подписаться на еженедельную рассылку. Изображение предоставлено Smartwerk Media Design Веб-сайты в стиле брошюр работают точно так же. Они существуют как база для посетителей, которые могут узнать немного больше о бизнесе. Веб-страницы с брошюрами также являются отличным ресурсом для продавцов, поскольку они могут предложить потенциальным клиентам более глубокий взгляд на варианты использования продуктов или другую информацию.Эти статические веб-страницы не обновляются, пока не изменится информация. Они не требуют ежедневного обслуживания, как другие веб-сайты. Если вы хотите получить немного больше, вы можете использовать систему управления контентом, которая поможет организовать эту веб-страницу брошюры. В этом сценарии полезен инструмент CMS, так как он позволяет вам разрабатывать и организовывать возобновляемый контент, который вы, возможно, захотите добавить на эту страницу. Инструмент CMS не обязательно превращает ваш веб-сайт в блог или портфолио, но дает вам возможность добавлять на сайт больше обновленного содержания по своему усмотрению. 3. Производство свинцаСайты для привлечения потенциальных клиентов почти полностью предназначены для отделов продаж. Эти веб-сайты полезны для продуктов, которые клиенты могут захотеть продемонстрировать перед покупкой. Например, компания SaaS может иметь сайт для привлечения потенциальных клиентов, который запрашивает у посетителей их адрес электронной почты и номер телефона, чтобы получить доступ к демонстрации видео их продукта. Это дает посетителю ценную информацию о продукте, а также разрабатывает контактную книгу для специалистов по продажам. Сайты лидогенерации по-своему довольно статичны. Обычно это одна целевая страница с контактной формой. После отправки контактной информации обещанное обеспечение либо отправляется посетителю по электронной почте, либо загружается на веб-сайт. Эти сайты требуют меньшего обслуживания, чем активный, и могут нуждаться только в обновлении дизайна или контента, предлагаемого время от времени. 3. Издательское делоВеб-сайт публикации или содержания популярен среди публикаций, а также среди всех физических и юридических лиц, которые хотят использовать письменный или визуальный контент для улучшения своего сайта.Сайт публикации используется для блоггеров, фотографов, писателей и всех, кому может понадобиться поделиться портфолио профессиональных работ. Кроме того, многие компании хотят использовать блоги, чтобы информировать посетителей о том, что они продают или что нового в организации. Это можно сделать с помощью веб-сайта, интегрированного с системой управления контентом, или с помощью конструктора веб-сайтов, в который встроены функции ведения блога или портфолио. Многие конструкторы веб-сайтов позволяют вам выбрать тип сайта, который вы пытаетесь создать, и именно там вы будете ‘ Я буду искать шаблон, ориентированный на контент или портфолио. Это тип веб-сайтов, на которых публикуются новостные агентства. При таком большом количестве письменного и графического контента важно иметь интерфейс, в котором можно аккуратно организовать и отобразить эти вещи с учетом дизайна. 4. Поддержка Веб-сайты поддержкисуществуют для ситуаций, когда клиентам требуется дополнительная помощь в поиске и устранении неисправностей или решении проблемы. Агенты управляют этими веб-сайтами и помогают решать проблемы сотрудникам, у которых есть необходимые знания и навыки.Веб-сайты поддержки специально предназначены для тех, кто хочет предоставить клиентам определенное место для решения их проблем. Если вы используете свой веб-сайт в качестве личного блога или портфолио, вам, вероятно, не нужно беспокоиться о странице поддержки, потому что вы не продаете то, что может работать неправильно. Некоторые веб-сайты будут включать поддержку как часть своего цифрового ландшафта, но не в целом. Многие конструкторы веб-сайтов будут иметь отдельные предложения для автономных сайтов поддержки или позволят вам добавить их на свой существующий сайт. 5. Веб-приложениеВеб-приложения предназначены для веб-сайтов с более сложными обязанностями. Согласно TechTarget, это «прикладная программа, которая хранится на удаленном сервере и доставляется через Интернет через интерфейс браузера». Веб-приложения помогают выполнять более сложные задачи через веб-сайт, например обмен мгновенными сообщениями и управление подпиской. Если вы ищете что-то большее, чем простой блог или целевая страница, изучите функциональные возможности веб-приложения, чтобы определить, подходит ли это вам. Необходимые функции на сайтеВеб-сайты похожи на головоломку, но вместо того, чтобы набивать коробку кусочками, вы придумываете их на ходу. Создатели веб-сайтов предоставят вам базовый шаблон или решение для вырезания файлов cookie, но вы должны заполнить эти дыры именно теми функциями и вкладками, которые, по вашему мнению, улучшат вашу деловую практику и общий успех. Внешний вид вашего сайта — это то, что видят посетители. В парке развлечений разрешается посещать любую часть парка: рестораны, аттракционы, туалеты.Внутренняя часть вашего сайта доступна только вам и вашей команде, и она существует, поэтому у вас есть место для редактирования, публикации и выполнения других административных задач. Необходимые вам элементы будут различаться, опять же, в зависимости от вашей отрасли или цели, с которой вы создаете этот сайт. Если этот сайт предназначен исключительно для потенциальных клиентов, вам не нужен блог. Хотя список элементов, безусловно, может продолжаться несколько дней, я выбрал несколько наиболее популярных для обсуждения ниже. Вам не обязательно иметь ни одну из этих страниц на вашем сайте, но обратите внимание на своих конкурентов.У вас такие же страницы? Как вы думаете, насколько ценным был их выбор для сайта? Пусть такие вопросы также повлияют на ваш выбор. Интерфейсные элементы веб-сайта:Домашняя страницаЭто место, куда направляются посетители, когда они вводят URL вашего веб-сайта без какой-либо другой информации. Домашние страницы не подлежат обсуждению; у вас должно быть место для приземления посетителей. Они должны быть информативными, но не чрезмерными. Они должны отображать ваш бренд или личное имя и логотип, если он у вас есть, и предлагать краткое введение в сайт.Подойдет девиз, короткая фраза или описание цели вашего сайта одним-двумя предложениями. Домашние страницы должны быть аккуратными и красивыми, со стратегическим дизайном. Опять же, вы не хотите засыпать посетителей слишком большим количеством контента или призывами к действию на первой странице, которую они видят. Подобно дверному коврику или приветственному знаку, домашняя страница должна говорить: «Вы пришли сюда, и вам здесь рады». О нас стр.Страницы «О нас» полезны для того, чтобы рассказать посетителям немного больше о вашей истории.Если вы блогер, который пишет в первую очередь о своем состоянии здоровья, страница с информацией о вас поможет новым читателям узнать, кто вы и почему вы пишете. Если вы являетесь владельцем технологической компании, страница с информацией о компании — отличное место, чтобы написать немного истории о своем происхождении и придать некоторую гуманизацию вашему продукту или услуге. Как тот, кто любит бобы, я глубоко погрузился в страницу о запеченных бобах Буша. Семья Бушей действительно подробно рассказывает о том, как зародился этот знаменитый бизнес, каково это — пережить столько десятилетий в бобовом бизнесе и где они находятся сейчас.Хотя вы, безусловно, можете насладиться банкой запеченных бобов Буша, не зная их семейной истории, это еще больше персонализирует корпорацию, поскольку знает повествование, стоящее за именами. Заводская страницаРабочая страница актуальна, если вы используете веб-сайт для привлечения интереса к своим услугам. Писатели, фотографы, графические дизайнеры, дизайнеры интерьеров, стилисты и тату-мастера — все это профессионалы, чей бизнес может улучшиться, если они разместят образцы работ на своем веб-сайте.Людям нравится видеть примеры работы, в которую они собираются инвестировать доллары. Это дает им чувство безопасности и демонстрирует ваш профессионализм в разработке портфолио. БлогБлоги не только для профессиональных блогеров! Как это ни удивительно, блоги используются в разных сферах деятельности. Продавцы модной одежды могут вести блог на своем веб-сайте, чтобы показать, как можно стилизовать их новый весенний образ. Бухгалтерская фирма может вести блог на своем сайте, предлагая финансовые советы и рекомендации в течение года.Блоги привлекают трафик и предлагают пользователям дополнительный контент. Подумайте о том, чтобы завести блог на своем сайте, если вы хотите таким образом взаимодействовать с посетителями. Кроме того, заведите блог на своем сайте, если вы на самом деле блогер. Вкладки магазинаЭтот сценарий актуален для интернет-магазинов. Посетители хотят, чтобы навигация по вашему сайту была интуитивно понятной. Они не хотят перебирать множество ссылок и препятствий только для того, чтобы найти ваш выбор мужских галстуков. Рассмотрите возможность организации ваших продуктов от общего к конкретному.Вы можете разделить товары на мужские, женские, молодежные и детские. Вы могли выплюнуть брюки, платья, юбки и аксессуары. Как бы вы ни решили разделить контент, убедитесь, что он движется таким образом, чтобы наш мозг естественным образом хотел читать или перемещаться по нему. Контактная информация и поддержкаКаждый веб-сайт должен предоставлять какой-либо способ связи. Ваши посетители и клиенты хотят с вами связаться. Зачем это так сложно? На этой странице часто указываются часы работы, местоположение, доступный адрес электронной почты или форма для доступа к папке входящих сообщений службы поддержки, а также карта того, как к вам добраться. Это так обидно, что невозможно связаться с компанией. Это показывает, что их не волнует, что говорят клиенты, и заставляет клиентов чувствовать себя неподдерживаемыми. Кто хочет вести бизнес с компанией, которая скрывает клиентов? Если вы предлагаете какой-либо продукт или услугу, у вас должна быть контактная информация или страница поддержки. КарьераВы хотите нанять новых кандидатов в рок-звезды? Хороший! Разместите это на своем сайте! После ознакомления с вашими продуктами и страницей «О нас», возможно, люди начинают работать на вас.Не исключайте эту возможность; включите страницу вакансий на своем веб-сайте. Это также дает вам возможность включать фотографии и биографии команды, эффективно заставляя ваших сотрудников больше чувствовать себя частью вашей организации. Карьерные страницышироко доступны в ваших внутренних сетях, и это отличный способ найти кандидатов, которые действительно хотят работать в вашей компании. Они не просто пришли через сайт о вакансиях или через рекрутера, но они активно искали страницу вашей карьеры, чтобы воспользоваться этой возможностью.Если вы растете и ищете новые таланты, не стесняйтесь этого. Ваш веб-сайт — идеальное место, чтобы похвастаться тем, что вы предлагаете. КалендарьСтраницы календаря полезны, если вы предлагаете мероприятия, семинары, занятия, шоу или что-то еще, что можно запланировать. Страницы календаря позволяют посетителям видеть детали события, такие как дата, время и место. Если у вас есть система продажи билетов, интегрированная в ваш сайт, пользователи могут приобретать билеты на мероприятия через ваш календарь. Элементы серверной части веб-сайта:Управление контентомЕсли у вас есть блог или какой-либо веб-сайт, на котором публикуется контент — информационные бюллетени, обновления продуктов, биографические данные сотрудников — вам понадобится система управления контентом или функция на внутренней стороне вашего сайта. Многие конструкторы веб-сайтов поставляются с инструментами или функциями управления контентом. В других случаях вам, возможно, придется выбрать отдельный инструмент CMS и интегрировать его со своим сайтом или конструктором сайтов. Инструменты управления контентом— бесценный метод хранения и организации копий и других цифровых носителей.Они могут помочь вам запланировать публикации и проанализировать статистику посетителей и демографические данные. Вы можете систематизировать контент по авторам, чтобы разные участники имели доступ к своим сообщениям. Вы также можете организовать контент по группам, чтобы избежать типичной путаницы, связанной с поиском документов. Учетная запись / Управление контактамиЕсли у вас есть веб-сайт, у вас наверняка есть клиенты. Если не клиенты, у вас могут быть посетители, контактную информацию которых вы хотите систематизировать и сохранить.Это можно сделать с помощью плагинов контактной формы или управления контактами через внутреннюю часть вашего веб-сайта. Это помогает вам отслеживать отношения с клиентами или посетителями и может помочь вашей команде продаж в их усилиях. Даже если у вас нет отдела продаж, управление контактами может помочь с информационными бюллетенями и другими видами связи. Серверная часть веб-сайта также используется для управления подписками, учетными записями или информацией для входа в систему. Если у вашего продукта или услуги есть пользователи, которые зарегистрировались для создания учетной записи, должно быть определенное место для управления этим.Внутренняя часть вашего веб-сайта — это место, где вы можете позаботиться об информации учетной записи клиента и администрировании, также известном как портал для клиентов. ИТ / Поддержка / РазработкаЕсли с вашим сайтом что-то пойдет не так, вам нужно будет исправить это или нанять того, кто сможет. Внутренняя часть сайта — это место, где разработчики и другой персонал службы поддержки исправляют ошибки сайта и обращаются к 911 запросам, таким как полное закрытие сайта. Здесь также активно разрабатываются и хранятся код и данные, обеспечивающие функционирование веб-сайта. Вышеупомянутые элементы — это всего лишь несколько примеров того, что вам понадобится, чтобы предоставить посетителям невероятный пользовательский опыт. Необходимые элементы, как всегда, будут различаться в зависимости от отрасли и цели вашего веб-сайта или бизнеса. Если вы пытаетесь понять, что именно должно быть на вашем сайте, используйте это как отправную точку и расширяйте его. Другая стратегия, которая полезна практически в любом бизнес-сценарии, — смотреть на своих конкурентов. Посетите их веб-сайты и посмотрите, какие вкладки или контент они загрузили.Не бойтесь позволять конкурентам делать часть работы за вас. Если вы восхищаетесь их деловой тактикой и наслаждаетесь пребыванием на их веб-сайте, воспользуйтесь их мудростью и примените ее по-своему. Оптимизация вашего сайтаУ многих профессиональных маркетологов, влиятельных лиц, блоггеров и производителей контента в различных отраслях возникает один важный вопрос: как мне постоянно направлять трафик на свой веб-сайт? Если бы на это был один общий ответ, я бы не писал.Наша работа будет сделана. Мы все могли бы взять пальто и пойти домой. По правде говоря, у успешного веб-сайта нет определенной формулы. Каждый день мы изо всех сил стараемся создавать новые инновационные стратегии, которые будут привлекать внимание к нашим продуктам или контенту. Распространение вируса никогда не является гарантией. Что вы можете гарантировать, ваша приверженность к упорной работе и оставаться гибкими. Вы не просто публикуете веб-сайт и делаете все возможное. Они требуют постоянного ухода и ухода. Как нежная герань, веб-сайты нужно хорошо поливать, чтобы они росли. Следующие советы и уловки не гарантируют мгновенного взрыва Интернета, но они могут помочь вам неуклонно увеличивать количество уникальных посетителей с течением времени. Они выходят за рамки начального запуска и стадии разработки и вступают в игру, когда вы надеетесь и дальше развивать бренд и повышать узнаваемость. Потому что вам нужны не несколько коротких всплесков внимания, а постоянный и растущий поток лояльных посетителей. Оптимизировать контентОптимизировать что-то — значит сделать это максимально эффективным или действенным.Оптимизация контента означает изменение его подключения для наиболее эффективного достижения цели вашего веб-контента: увеличение трафика с постоянной скоростью. SEO, или поисковая оптимизация, является модным словом в веб-сайтах и маркетинговых стратегиях. По сути, SEO означает разработку и формулировку контента таким образом, чтобы он соответствовал тому, как ваша целевая аудитория ищет его. Чтобы действительно сделать ваш сайт успешным, публикуйте свой контент с учетом исследования ключевых слов. Это означает использование программного обеспечения и инструментов SEO, которые информируют вас о поисковом рейтинге определенных слов или фраз.Следование стратегии SEO направит уникальных посетителей на ваш сайт, поскольку вы опубликовали именно то, что они ищут. Стратегии обратных ссылокОпределение обратной ссылки согласно Lifewire — это «термин, который обычно используется для обозначения упоминания веб-сайта или блога на другом веб-сайте или в блоге вместе с добавлением гиперссылки на его домашнюю страницу или конкретную страницу, чтобы пользователи могли щелкните по нему, чтобы посетить его напрямую ». В некоторых компаниях есть сотрудники, вся роль которых состоит в том, чтобы связаться с блоггерами и другими публикациями или компаниями, чтобы узнать, будут ли они ссылаться на свой веб-сайт.Небольшие компании или администраторы сайтов могут быть не в состоянии уделять так много времени стратегиям обратных ссылок. Наш инструмент для открытия URL-адресов — отличный инструмент для экономии времени для тех типов членов команды, которые проходят квалификацию и собирают информацию об авторах в больших списках URL-адресов, чтобы проводить поиск обратных ссылок. Чем больше у вас обратных ссылок, тем больше Google начинает распознавать ваш сайт как нечто стоящее выше. Если у вас есть пара минут или вы можете посвятить несколько часов в неделю поиску обратных ссылок, вам следует это сделать. обратных ссылок можно получить, обратившись к другим блогам или публикациям и оставив комментарии к их содержанию. Если вы разместили качественные сообщения и ресурсы на своей странице, этот контакт с большей вероятностью поделится вашим сайтом в своей сети. Также важно знать, когда вы получаете обратную ссылку. Это можно сделать с помощью программных инструментов, отслеживающих переходы на ваш сайт. Вы также можете использовать инструменты, которые позволяют искать в Интернете свой URL-адрес, чтобы узнать, кто на него ссылается.Примеры хороших инструментов отслеживания обратных ссылок включают Ahrefs и SEMRush. Обратные ссылки являются полезной сетевой стратегией, поскольку они позволяют вам связаться с контактами, которые заинтересованы в вашем контенте. Это может превратиться в полезные отношения, когда вы продолжите улучшать контент друг друга или, по крайней мере, со временем останетесь союзниками отрасли. Монитор аналитикиАналитика и оптимизация — это как две капли воды в одной капсуле, и вы должны иметь и то и другое, чтобы действительно увидеть результаты.Какой смысл в оптимизации контента, если у вас нет возможности отслеживать, что вы делаете? Программное обеспечение для аналитики, такое как Google Analytics, «не только позволяет вам измерять продажи и конверсии, но и дает вам свежую информацию о том, как посетители используют ваш сайт, как они попали на ваш сайт и как вы можете заставить их возвращаться». Аналитикаважна, потому что помогает повысить производительность сайта и удобство работы пользователей. Если пользователи часто отказываются от одной страницы, вы знаете, что это может быть техническая проблема, проблема с дизайном или общее отсутствие интереса к контенту на этой странице.Это дает вам понять, что вам может понадобиться изменить дизайн или переработку контента. Наличие обзора того, кого вы привлекаете на свой сайт, также необходимо для создания сильной маркетинговой и / или контентной стратегии. Вы можете либо удовлетворить эту аудиторию, либо переработать контент, чтобы привлечь более широкую аудиторию. Интеграция с социальными сетямиНаличие профилей в социальных сетях — отличный способ укрепить свой бренд. Это также отличный способ увеличить посещаемость вашего сайта.Вы можете интегрировать профили популярных социальных сетей со своим веб-сайтом, так что взаимодействие с одним увеличивает взаимодействие с другим. Например, используйте свой профиль в Твиттере для ссылки на недавний пост в блоге, который ваши подписчики должны проверить. Используйте Instagram для рекламы продуктов, которые посетители могут затем купить на вашем сайте. Используйте Facebook, чтобы делиться событиями, о которых пользователи могут узнать больше на странице календаря вашего сайта. Вы также можете использовать свой сайт для привлечения трафика в социальные сети, добавляя значки, которые позволяют пользователям переходить к вашим различным профилям.Это увеличивает количество подписчиков, а значит, вы возвращаете свой бренд потенциальным клиентам на более регулярной основе. Программное обеспечение для маркетинга в социальных сетях может помочь вам управлять социальными усилиями вашего бизнеса. Коммуникационные усилияCommunications помогает напомнить потребителям о вашем бренде. Отправляя еженедельный информационный бюллетень или создавая обновления видео, вы даете потребителям повод взаимодействовать с вашим контентом. Они могут увидеть ваши предложения или новые продукты и нажать на них, чтобы узнать, есть ли у вас их размер.Они могут добавить контент в закладки, когда у них будет больше времени, или отправить его другу, который только что говорил об этом же. Общаясь с посетителями, вы со временем увеличиваете шансы на стабильный трафик. Эти электронные письма или другие обновления служат напоминанием о вашем бренде и о том, что вы можете предложить. Это может быть неудивительно, но я определенно нажимал на информационные бюллетени электронной почты, полные товаров, которые я раньше не собирался покупать, только для того, чтобы в моей корзине оказалось несколько новых товаров. Как СМИ влияют на ваш сайтЯ дал вам несколько общих советов по ведению домашнего хозяйства и способов поддерживать, а затем со временем расширять охват вашего сайта. Но давайте углубимся в нечто конкретное: видеоконтент. Видеоконтент повышает ваше SEO, что, как мы упоминали ранее, влияет на рейтинг вашего сайта в поисковых системах на таких сайтах, как Google, Yahoo, Bing и т. Д. Согласно IdeaRocket: «Хорошее видео с разъяснениями не только объясняет, чем занимается ваша компания.Онлайн-видео повышает ваш SEO, так что ваш сайт получает больше ссылок, больше просмотров и лучшие результаты по ключевым словам, которые наиболее важны для вас и вашей целевой аудитории. И становится лучше, когда люди переходят на ваш сайт, ваше объяснительное видео улучшает другие показатели SEO, такие как время ожидания, показатель отказов и CTR, так что ваш сайт остается на вершине кучи Google. Видео — это идеальный вариант для любой стратегии SEO. Видео повышает рейтинг вашего сайта по конкурентоспособным ключевым словам, а видео удерживает людей рядом с вами достаточно долго, чтобы они могли взаимодействовать с вашим высококачественным контентом (что нравится Google).” Рассмотрим одно из видео на нашем сайте:
Я знаю, мы много бросаем на вас в процессе разработки и управления вашим сайтом. Во-первых, у вас должно быть дизайнерское чутье. Вам нужно найти инструмент управления контентом и интеграцию с социальными сетями. А теперь вам еще предстоит стать актером, сценаристом, видеопродюсером и редактором? Объясняющие видео обычно создаются для конкретных маркетинговых кампаний или усилий.Они служат для ознакомления зрителей с процессом или продуктом, повышая понимание. Даже если вы не создаете видео специально для объяснения, вы все равно можете следовать тому же совету. Если вы последуете этим грядущим советам и уловкам, создание SEO-ускоряющего видео не будет такой сложной задачей, как вы могли ожидать. Работа с писателями над сценарием — Если написание сценария не ваша сильная сторона, вам нужно нанять профессионала, который будет работать с вами над сценарием. Может быть, у вас есть писатели, которые смогут взяться за эту работу.В противном случае вы можете рассмотреть возможность фрилансера, который работает в вашей области и имеет коммерческий опыт. Ваше объяснительное видео не совсем коммерческое, но многие стратегии остаются такими же. Сценарии должны быть достаточно краткими и понятными для вашей аудитории, с четким сообщением. Наличие сценария избавляет людей, которым может быть неудобно перед камерой, от необходимости импровизировать на экране. Это также гарантирует, что ваша команда всегда будет в курсе сообщения, которое вы надеетесь донести. Инвестируйте в программное обеспечение или видео-помощь. — Вы не хотите, чтобы единственный видеоконтент, отображаемый на вашем веб-сайте, был неустойчивым, размытым и неслышимым из-за строительных работ или шума на открытом воздухе.Наем видеооператоров или приобретение подходящего программного обеспечения улучшит качество вашего видео в десять раз. Вам не обязательно иметь новейшее или самое дорогое оборудование, вам просто нужно хорошее освещение, хороший звук и хороший контент. Целые фильмы были сняты на iPhone и получили награды и другие награды. Если вы решите не обращаться к видеооператору, у вас есть возможность снова найти внештатного видеоредактора, чтобы соединить части вместе убедительным способом.Вы также можете последовать примеру многих молодых предпринимателей, используя онлайн-уроки, которые научат вас, как эффективно использовать программное обеспечение для редактирования видео. Существует множество бесплатных программных инструментов для редактирования видео, предназначенных для начинающих, которые могут использовать бренды. Некоторые бренды предпочитают размещать на своих сайтах анимационные видеоролики, что является отличной тактикой. Опять же, просто убедитесь, что у вас есть подходящее программное обеспечение или люди для создания качественного видео, которого заслуживают ваши посетители. Не перегружайте зрителя слишком большим объемом информации — при создании видео лучше сделать его коротким.Исследования показывают, что зрители теряют интерес уже через 30 секунд просмотра видео, если у них нет веских причин остаться. Не поможет то, что ваше видео будет бизнес-контентом, в отличие от интересного музыкального видео или канала YouTube, которого зрители целенаправленно ищут. Объясняющее видео не обязательно должно быть художественным объяснением. Это может быть несколько минут о том, кто вы и почему ваш продукт или услуга важны. Уважая свою аудиторию, переходите к делу быстро, не затягивая вступление. Уточните, что вы хотите, чтобы зрители получили от этого видео или как они должны реагировать на него. Призыв к действию переводит ваш видеоконтент из информационного в учебный. Это дает видео цель, а посетителю — цель перехода на ваш сайт. Вы хотите, чтобы пользователи подписывались на информационный бюллетень, оставляли отзыв о вашем продукте, смотрели демонстрацию, отвечали собственным вводным видео или выполняли какие-либо другие действия? Пусть знают! Зрители заходят на ваш сайт, потому что им это уже интересно.Убедитесь, что ваше видео побуждает их сделать следующий шаг, что бы вам ни казалось. Знайте, с кем вы разговариваете. Помните, ранее я говорил вам, что понимание вашей аудитории жизненно важно для успеха веб-сайта? Что ж, вот пример из реальной жизни. Разные типы видеоконтента будут привлекать разных зрителей. От того, кого вы пытаетесь привлечь, зависит ваш сценарий, обстановка, тон, юмор или его отсутствие, а также все другие факторы. Вы когда-нибудь видели, чтобы бренд или даже человек, не понимающий молодежи, пытался поговорить с подростками? Это неловко и неудобно, и все хотят, чтобы это закончилось.Но ты лучше этого. Вы знаете, как использовать аналитические инструменты и исследовать, на что реагирует ваша аудитория. Когда вы выбираете обращение к аудитории, они слушают. Почему вам следует создать сайтВажность онлайн-присутствия — не шутка. Интернет похож на гигантский блошиный рынок, а отсутствие веб-сайта — все равно что забыть арендовать киоск. Если вы не представлены, как клиенты могут вас найти? Если вы еще не уверены, вот еще несколько причин, чтобы вскочить на эту подножку и раскрыть свою цифровую идентичность: 1.Служба поддержки клиентовДопустим, к вам в магазин заходит турист и покупает кожаную куртку. На следующей неделе туристка и ее семья попали в сильный ливень, и кожа покрылась пятнами. Эта женщина в панике, но помнит, что у ваших сотрудников был такой большой опыт и знания в работе с кожей, и вы наверняка знали, что делать. Она выполняет быстрый поиск в Google, чтобы попытаться найти контактную информацию вашего кожаного магазина. Представьте, что этот сценарий идет одним из двух способов:
В чем разница в этих двух сценариях? Доступность. Если клиенты не могут вас найти, вы не можете продолжать обслуживать их после того, как они покинули вашу территорию. Имея простую страницу контактов, этот кожаный магазин может обслуживать клиентов после завершения покупки. 2. Персонализация и бизнес-аналитикаОдин из многих ценных аспектов наличия веб-сайта — это возможность видеть, сколько людей его посещают, что их больше всего интересует и какие вкладки они сразу закрывают.Веб-сайты часто предлагают функции аналитики, которые позволяют уточнить время суток, когда ваш контент является популярным, и какие рекламные кампании или ссылки привлекают большинство ваших уникальных посетителей Более глубокая аналитика также может определить, откуда большинство ваших посетителей географически, а также сколько им лет. Это помогает владельцам бизнеса лучше определять состав своей клиентской базы и соответственно строить планы на будущее. Эта аналитика может проинформировать вас, если вы изо всех сил пытаетесь охватить более молодую аудиторию, что позволит вам соответствующим образом изменить стратегию или разработать рекламные мероприятия. Другой аспект персонализации через веб-сайт — это возможность запрашивать у посетителей их контактную информацию. Многие веб-сайты делают это, предлагая своего рода стимулы, такие как «подпишитесь на нашу рассылку и получите 10% скидку на вашу первую онлайн-покупку». Получив эту контактную информацию, вы можете добавить их в свой список рассылки, если он у вас есть. Списки рассылки позволяют отправлять потребителям регулярно запланированные информационные бюллетени, которые включают обновления о том, какие продукты сейчас есть в наличии, а также о продажах, предназначенных для удаления излишков товаров.Без веб-сайта список рассылки практически невозможно развивать или правильно развивать. 3. Устраняет ограниченияЕсть марка сабо, которую я видел годами. Я однажды нашел их в целевой рекламе и никогда не покупал (для меня это довольно тема), но много раз думал об этом. Этот конкретный бренд базируется в Швеции и не имеет магазинов в Соединенных Штатах. Если бы они не присутствовали в сети, я бы никогда не услышал о Лотте из Стокгольма (нажимайте только на свой страх и риск — это серьезная кроличья нора). Я хочу сказать, что их веб-сайт открыл мне этот бренд и дал мне понять, кто они и что продают. Возможно, я не покупатель их мечты (всегда скрывающийся, никогда не покупающий), но я регулярно рассказываю о них своим друзьям, любящим засорение, и надеюсь когда-нибудь накопить на пару. Наличие веб-сайта позволяет охватить людей во всем мире. Он объединяет людей со всего мира, которые, возможно, никогда не встретятся, но могут делиться одними и теми же стилями, рецептами или забавным видеоконтентом.С веб-сайтом вы больше не просто небольшой магазин скейтбордов в Рино, штат Невада. Вы могли бы быть тем маленьким, но симпатичным подростком бренда, которым делятся друг с другом в скейтпарке. (Вы знаете, как подростки всегда делятся брендами.) Веб-сайты превращают ваш магазин из стационарного в широко распространенный. 4. Создание брендаВы когда-нибудь хотели узнать больше о компании или организации, но боялись спросить? Веб-сайты — отличный способ укрепить бренд среди ваших старых и новых клиентов.Они могут показать ваш логотип, объявить вашу миссию, представить вашу команду и поделиться вашей историей. Любое замешательство или любопытство клиентов относительно того, почему ваш бизнес начался или почему им это должно быть интересно, можно разрешить на вашем веб-сайте. Создание бренда важно, потому что это помогает клиентам лучше узнать вас. Подумайте о бренде, который вам нравится. Приходятся ли на ум определенные черты характера, черты характера, которые мы обычно приписываем людям? Это потому, что этот конкретный бренд развил определенный характер в том, что они делают, в создаваемом контенте, в публикуемых копиях и т. Д. Бренды — это не люди и никогда не будут ими, но бренды управляются людьми, и они ежедневно взаимодействуют с людьми. Веб-сайт помогает вам создать индивидуальность бренда, что, в свою очередь, помогает клиентам сформировать положительное впечатление о вашей организации. 5. Поддерживает связьКогда вы какое-то время ничего не слышите от друга, вы либо протягиваете руку, либо начинаете отдаляться друг от друга. Бизнесы — это не люди. Клиенты не собираются обращаться к вам и говорить: «Привет, СПОРТИВНЫЙ БРЕНД, давно не слышал о вас.Все в порядке?» Эти клиенты, вероятно, уйдут и сосредоточатся на брендах, которые активно борются за их внимание. Постоянное обновление веб-сайта — отличный способ напомнить клиентам, что ваш бизнес процветает и регулярно создает новый и обновляемый контент. Это поддерживает динамику разговора и побуждает клиентов приходить и видеть, что происходит, будь то онлайн-визит или зайдя в ваш магазин. Такое последовательное общение жизненно важно в мире, где бренды и компании все отстаивают свои интересы. Есть еще много причин для разработки веб-сайта, в которые я бы углубился, если бы у кого-то из нас было время. Причины выхода в Интернет могут различаться в зависимости от вашей отрасли, бизнес-целей, возможностей, демографических данных или любого другого фактора, который мы еще не учли. Независимо от вашей конкретной мотивации, знайте, что для вас тоже найдется место. Ваши клиенты или клиенты хотят слышать от вас. Они заинтересованы в том, что вы хотите сказать, и вам решать, как выйти в Интернет и начать говорить это.Давайте разберемся, как это сделать. Обзор того, как создать свой первый бизнес-сайтЕсли весь Интернет — это сообщество, тогда на вашем веб-сайте мало места, которое можно назвать своим домом. Подумайте обо всех усилиях, которые нужно приложить, чтобы построить дом. Заложить основу … добавить все остальное … (я же писатель программного обеспечения, хорошо?) И включить все ваши личные особенности. После много времени и тяжелой работы у вас есть любимое место, где вы можете поднять ноги и расслабиться в конце дня.Ваш сайт должен так восприниматься посетителями. Это знакомое место, которое они могут посетить и не беспокоиться о том, будет ли работать онлайн-касса или будет ли электронная книга правильно загружаться. Создание веб-сайта включает множество технических шагов. Настолько сильно, что легко забыть основную причину создания этого цифрового ландшафта: для людей дома. Чтобы изменить мир к лучшему с помощью вашего продукта, услуги, письма, маникюрного салона или буквально любого другого бизнес-жанра. Чтобы запомнить, что важно, давайте сделаем краткий обзор того, что мы узнали о создании веб-сайтов, и лакомых кусочков, которые мы можем запомнить, чтобы помочь нам поддерживать этот удобный и уютный цифровой дом.
Мы прошли вас через все мельчайшие детали, и теперь ваша очередь выйти и создать что-то прекрасное, что будет привлекать посетителей на долгие годы.Хотя этот процесс, кажется, пронизан правилами и положениями, помните, что веб-сайт — это действительно еще одна форма выражения, например искусство тротуара или гаражный оркестр. В конце концов, он должен быть таким, каким вы хотите его видеть. Все, что вы чувствуете лучше всего, выражает вас, ваш бренд, ваше послание и все, что кажется безопасным и гостеприимным местом для желаемых клиентов или посетителей. Не разочаровывайтесь в ожиданиях, которые исходят от хороших веб-сайтов, которые появились до вас.Конечно, используйте их как вдохновение. Но знайте, что ваш веб-сайт является отражением того, кем являетесь вы и ваш бренд, и нет неправильного способа выразить это — кроме, может быть, не выражать это вообще. Как создать веб-сайт [ваше руководство из 5 шагов]Вы уверены, что хотите создать веб-сайт, но эта перспектива вас пугает. У вас нет навыков программирования или опыта работы с графическим дизайном. Вы даже не представляете, с чего начать. Если у вас есть бюджет, вы можете подумать о найме профессионального веб-дизайнера, который сделает всю работу за вас.У этого варианта есть несколько реальных преимуществ: у вас будет больше возможностей настроить его так, как вам нравится, и вы получите мнение кого-то с соответствующим опытом. Но наем квалифицированного специалиста обходится дорого. Для многих людей, создающих веб-сайт впервые, стоимость графического дизайнера непомерно высока. Но это не должно вас останавливать — вам не нужно нанимать кого-то, чтобы создать для вас веб-сайт. Вы можете построить его сами. Теперь вы можете найти множество доступных инструментов и руководств, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования. Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта. Зачем создавать веб-сайт?Веб-сайт — лучший способ связаться с соответствующей аудиторией в Интернете. Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и увеличения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью верят, что бизнес с веб-сайтом — это реальная сделка.А веб-сайт дает вам возможность представить свой бренд так, как вы, хотите, чтобы люди видели его. Примеры различных бизнес-сайтовДля клиентов, которые изучают перед покупкой, веб-сайт дает вам возможность проявить себя и представить лучшие стороны вашего бренда. Без веб-сайта люди по-прежнему будут рассказывать о вашей компании в Интернете в обзорах или в социальных сетях — в любом случае вы останетесь в сети. Но у вас не будет особого контроля над тем, как ваш бренд представлен в Интернете. И для любого бизнеса, который продает продукты, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода. Это шаг, который мог бы увеличить ваш доход в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома. Но бизнес — не единственная причина открыть сайт. Если у вас есть страсть, которой вы хотите поделиться с миром, например, фотографии или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди.Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может быть хорошим способом выделить себя среди других кандидатов. Примеры личных веб-сайтовКакими бы ни были ваши личные причины, по которым вы подумывали о создании веб-сайта, сейчас самое подходящее время для того, чтобы развить этот импульс. С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков. Время, необходимое для создания веб-сайта, будет зависеть от типа создаваемого вами сайта и от того, насколько конкретно вы его представляете.Простой трехстраничный веб-сайт будет намного быстрее создать, чем сайт электронной коммерции, на котором продаются десятки товаров. Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта по-прежнему возможно. Шаг 1. Определение своей нишиПервый шаг к созданию веб-сайта — это определение того, какой именно сайт вы хотите. Ваш веб-сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физической витрины, которое отличается от создания магазина электронной коммерции. Просмотрите приведенные ниже вопросы, чтобы прояснить, каким вы хотите видеть свой веб-сайт и чем он должен заниматься. Это гарантирует, что вы с первого раза создадите правильный сайт, что сэкономит время в долгосрочной перспективе. Кто ваша аудитория?Каждый успешный веб-сайт обслуживает определенную аудиторию. Потратив время на то, чтобы точно понять, кто ваша аудитория, вы увеличите свои шансы на создание веб-сайта, который они захотят посетить и с которым будут взаимодействовать. Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании статей для публики, или сайт, чтобы поделиться подкастом, который вы записываете с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете потенциально пропустить.Но если привлечение людей к просмотру и посещению вашего сайта является приоритетом, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь развивать и монетизировать, важно понимать свою целевую аудиторию. Проведите время, просматривая другие сайты в своей нише, чтобы узнать, какую аудиторию они обслуживают и как с ними общаются. Исследование конкурентов может помочь вам понять, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют разные способы обмена сообщениями и контентом и измеряют, что уже работает.Учитесь на их опыте и анализируйте, на какие типы контента и темы отвечает ваша аудитория. Вы также можете найти самые популярные учетные записи и наиболее распространенный контент в своей нише с помощью таких инструментов, как Buzzsumo и Followerwonk. Узнайте, что ваша аудитория любит потреблять, и используйте эту информацию для мозгового штурма, в каком направлении лучше всего двигаться со своим сайтом. Как вы их обслуживаете?После того, как вы выяснили, кто ваша аудитория, вы можете начать выяснять, как лучше всего ей служить.Например, возможно, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в таком случае создайте сайт с возможностями электронной коммерции. Проведите время, просматривая другие сайты в своей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить. Возможно, вы нашли похожий сайт, дизайн которого вам нравится, или чьи сообщения вам нравятся. Просматривая сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, можно улучшить. Все это пригодится на этапе проектирования. Шаг 2. Планирование вашего нового веб-сайтаА теперь направьте все эти первоначальные исследования на создание базового плана для вашего веб-сайта. Создание плана перед тем, как вы начнете создавать, упростит процесс создания веб-сайта. В частности, вы хотите выяснить две ключевые вещи: Структура сайтаВ Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так.Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта. Хотя вам может понравиться идея проявить творческий подход и противостоять существующим тенденциям, вы рискуете создать менее интуитивный опыт посетителей, когда вы это сделаете. Меньше всего вам хочется сбивать с толку и ошеломлять посетителей, когда они попадают на ваш сайт. Базовые стандарты дизайна веб-сайтов включают:
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. Хотя вы можете быть в восторге от создания своего собственного сайта по мере его настройки, старайтесь не слишком далеко отойти от начальной сборки. Эти шаблоны созданы профессиональными дизайнерами и разработчиками, и в них встроены передовые методы веб-дизайна. Основные страницы веб-сайтаКакие и сколько страниц нужно включить на ваш сайт, будет зависеть от того, что вам нужно на вашем сайте.Но у большинства будет как минимум следующее:
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. После того, как вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие еще страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс размещения своего сайта, как только вы начнете создавать. Шаг 3. Настройка хостинга и доменаТретий шаг к созданию вашего веб-сайта — это покупка вашего доменного имени и настройка вашего веб-хостинга. Выясните доступное доменное имя, которое имеет смысл для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то лаконичному и легко запоминающемуся. Зарегистрируйте выбранное вами доменное имя. Затем решите, с каким провайдером веб-хостинга пойти. В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта. Когда ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта. Шаг 4. Выберите платформу для создания веб-сайтаЗатем выберите, как вы будете создавать свой веб-сайт. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот несколько из ваших лучших вариантов. 1. Используйте конструктор веб-сайтов HostGatorКонструктор веб-сайтов HostGator разработан специально для новичков и делает процесс создания веб-сайта настолько простым, что вы можете создать базовый сайт за считанные минуты. Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, охватывающих десятки ниш. Редактор веб-сайта удобен для пользователя и включает множество готовых элементов, которые вы можете добавить на свой сайт, например формы и кнопки. Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, вам может подойти один из других лучших вариантов. 2. Используйте WordPressWordPress — самый популярный вариант для создания веб-сайтов, который имеет репутацию относительно простого в использовании.Даже в этом случае, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может создавать трудности. Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и огромную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы задумали. Если у вас есть хостинг HostGator, вы можете использовать процесс установки Softaculous Apps, расположенный на вашей cPanel, для установки WordPress. После установки WordPress вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, перейдя в Внешний вид> Добавить новую> Загрузить тему . Затем вы можете настроить свою тему, перейдя в «Внешний вид»> «Настроить» на панели инструментов WordPress. 3.Создание веб-сайта с нуляДругой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с того, что не имеете никаких навыков или опыта в области веб-дизайна, ожидайте, что этот вариант потребует много времени и усилий. Но если вы готовы принять на себя обязательства, изучение веб-дизайна для создания вашего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или как профессиональный дизайнер. А изучение тонкостей создания веб-сайта с нуля с первого дня будет означать, что вы будете знать, как делать обновления на своем веб-сайте по мере необходимости, и сможете расширить функциональность своего веб-сайта и настроить его в соответствии со своими предпочтениями. Как научиться кодировать Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться кодировать. Хотя это трудоемкий процесс, вы можете выполнить его бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию. Вот несколько самых популярных бесплатных вариантов: Языки, которые вам нужно выучить, чтобы настроить и запустить свой веб-сайт, включают HTML, CSS и PHP. Когда вы знаете эти языки программирования, вы можете создать веб-сайт в том виде, который вы себе представляете. Даже со всеми инструментами, доступными сегодня для создания веб-сайтов без предварительного обучения программированию, знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильную позицию, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя. Бонусный совет: Даже если вы решите, что инструмент веб-сайта, такой как конструктор веб-сайтов или WordPress, имеет для вас больше смысла, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени.Базовые знания кодирования позволяют владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы. Шаг 5. Протестируйте сайт перед запускомУ вас есть веб-дизайн, добавлены страницы, написана исходная копия и загружены собственные изображения. У вас уже почти . Но прежде чем вы действительно запустите свой сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Это требует периода тестирования. Может показаться, что ваш веб-сайт отлично смотрится на вашем собственном экране, но вы должны подумать о том, как ваши посетители будут с ним сталкиваться. Они поступают из разных браузеров, устройств и размеров экрана. Вы хотите проверить, как сайт выглядит и работает в максимально возможном количестве различных форматов. Посетители также будут совершать различные действия на сайте. Вы хотите, чтобы все их действия приводили к желаемым результатам. Формы работают? Процесс оформления заказа гладкий и легкий? Легко ли переходить с каждой страницы на любую другую? Чтобы упростить процесс тестирования, воспользуйтесь преимуществами бесплатных инструментов, таких как эти расширения Chrome для тестирования QA.Они могут помочь вам получить представление о том, что увидят другие люди, когда зайдут на ваш сайт. И пригласите друзей и коллег, чтобы они тоже провели время на сайте. Как человек, построивший его, вы слишком близко к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть и выполнить несколько конкретных действий на сайте. Они могут присылать честные отзывы, которые помогут вам улучшить работу, прежде чем вы выпустите их в мир. Бонусный совет: Если вы беспокоитесь о том, что ваш домен будет пустым, пока вы проводите тестирование, вы можете начать создавать предвкушение со страницы Скоро появится. Расскажите посетителям о том, что они увидят, если вернутся, и о вероятной дате, когда сайт будет открыт. Вы даже можете добавить поле подписки по электронной почте, чтобы как можно раньше начать создавать свой список рассылки. Что вы выбираете для создания своего веб-сайта?Наилучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро запускается, требует немного навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор. Если вы ищете полноценный набор веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, тогда WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией. Если вы действительно делаете все сами и хотите знать, как устроен ваш веб-сайт изнутри, начните учиться кодировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение правил, прежде чем создадите веб-сайт. Какой бы вариант вы ни выбрали, наличие веб-сайта может быть полезным опытом.Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет построить сообщество, он может связать вас с другими людьми, имеющими схожие интересы и ценности. Выделив свое собственное место в Интернете, вы можете распространить свои собственные сообщения в мире, зная, что они могут достичь людей со всего мира. Начните создавать свой веб-сайт с HostGator уже сегодня. Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter. СвязанныеКак создать веб-сайт с нуля в 2021 годуПомните, WordPress — это удобная платформа, с которой очень легко работать. Его также можно легко настроить с помощью плагинов. Вот еще 20 вещей, которые нужно сделать после завершения установки и настройки вашего веб-сайта:
Ниже мы дадим вам пошаговые инструкции о том, как их все использовать. # 1 — Удалите фиктивный / образец содержимого WordPressКогда вы впервые устанавливаете WordPress на свой веб-сайт, он будет содержать образец сообщения под названием «Hello World». Для тела будет написано что-то вроде: «Это ваш первый пост». Излишне говорить, что вам не будет никакой пользы от этой публикации, поскольку она просто служит образцом для новых пользователей. Чтобы удалить этот фиктивный контент, просто выполните следующие действия:
Примечания:
# 2 — Сброс пароля WordPressПосле установки WordPress cPanel вам нужно будет немедленно изменить свой пароль, чтобы сделать ваш сайт более безопасным.Вот шаги, как это сделать:
Примечания:
# 3 — Измените название сайта и слоганНазвание и слоган вашего сайта можно увидеть как на главной странице, так и на вкладке браузера — вот почему это очень важно для целей брендинга. Вот шаги для редактирования этих полей:
Примечания:
# 4 — Измените настройки даты и времени на своем веб-сайтеВы можете управлять тем, как элементы даты и времени будут отображаться на вашем сайте, настроив параметры даты и времени. Шаги, как это сделать, перечислены ниже.
Примечания:
# 5 — Настройка языковых предпочтений на вашем сайтеУ вас есть возможность выбрать язык, который вы хотите использовать на своем веб-сайте. Для этого выполните действия, перечисленные ниже.
# 6 — Создание базовых страниц для вашего веб-сайтаПрежде чем вы начнете заполнять свой сайт контентом (сообщениями), вам необходимо сначала создать базовые страницы. Фактически, создание страниц в идеале происходит до создания меню (конечно, вы также можете добавлять вновь созданные страницы в свое меню). Мы уже показали вам, как создать страницу контактов в одном из разделов выше. Однако помимо страницы контактов вам также необходимо создать страницу «О нас», а также другие страницы, относящиеся к вашему конкретному веб-сайту. В этом разделе мы покажем вам, как создать страницу «О нас» (вы можете создавать другие страницы, используя тот же метод). Шаги перечислены ниже.
Примечание: Теперь, когда вы знаете, как создать 2 страницы (Контакты и О программе), вы можете просто добавлять другие страницы по мере продвижения. # 7 — Укажите структуру постоянных ссылок вашего сайтаWordPress генерирует URL-адреса для каждого из ваших сообщений — и они называются постоянными ссылками.По умолчанию постоянные ссылки WordPress имеют структуру, которая выглядит примерно так: http://www.xyzcompany.com/?p=12 Как видите, это не очень информативно (и действительно не так привлекательно) . При просмотре постоянных ссылок пользователи хотели бы знать, о чем конкретный пост (или страница). Лучше было бы что-то похожее на это: http://www.xyzcompany.com/mens-clothes-for-sale Ниже приведен список шагов для достижения этой цели.
Примечания:
# 8 — Обновите свой профиль WordPressКогда ваш сайт WordPress станет активным, вы должны убедиться, что ваш профиль пользователя обновлен. Выполните следующие действия:
# 9 — Редактировать и настраивать боковую панель вашего сайтаБоковые панели в интерфейсе вашего веб-сайта полезны для посетителей вашего сайта, поскольку они могут легко получить доступ к необходимым элементам на вашем веб-сайте. Однако наличие слишком большого количества элементов также может сбивать с толку и приводить к обратным результатам.Чтобы ваши боковые панели оставались чистыми (особенно после завершения процесса настройки на вашем новом сайте WordPress), сделайте следующее:
Примечания:
# 10 — Настройка домашней страницы и ленты блогаПо умолчанию на главной странице WordPress будут отображаться ваши последние сообщения. Однако вы можете выбрать отображение одной из своих страниц в качестве домашней. Вот шаги, чтобы сделать это:
По умолчанию для параметра установлено значение «ваши последние сообщения». Чтобы изменить это, щелкните рядом с параметром «статическая страница».
Вы можете изменить числа, щелкнув поле и отредактировав числа . Однако мы рекомендуем оставить для него настройки по умолчанию (10 — хорошее число, если вы хотите, чтобы изображение выглядело без лишних деталей).
Примечание. Мы рекомендуем использовать параметр «Сводка», так как это приведет к более организованному и понятному виду. Отрывок будет иметь кнопку «Подробнее» для читателей, которые хотят увидеть все целиком. # 11 — Создание категорий сообщений для вашего сайтаКонечно, вы уже знаете, какой тип контента вы собираетесь публиковать на своем сайте, еще до того, как вы его создали. Вы можете почерпнуть свои идеи для категорий из возможных тем для вашей ниши. Составьте список своих категорий и создайте список категорий, выполнив следующие действия:
Примечания:
# 12 — Настройте параметры комментариев вашего сайтаВы можете разрешить или запретить комментарии к своим старым и новым сообщениям. Вот шаги, чтобы настроить параметры комментариев вашего сайта:
# 13 — Настройте параметры членства для вашего сайтаЕсли у вас есть сайт членства, важно настроить параметры членства.Следуйте инструкциям ниже.
Членство: _ Любой может зарегистрироваться.
Примечание: Если этот флажок установлен, это позволит любому зарегистрироваться на вашем веб-сайте.Да кто угодно — включая спамеров. # 14 — Добавление других пользователей на ваш сайтЕсли у вас есть веб-сайт или блог с большим количеством авторов, было бы хорошо использовать функцию WordPress для добавления других пользователей на ваш сайт. Таким образом, вы можете назначить каждому пользователю отдельную роль, и они смогут самостоятельно входить в систему для выполнения своих конкретных задач. Вот шаги, чтобы сделать это:
Примечания:
# 15 — Обновите версию WordPress вашего сайтаОбычно установщики WordPress одним щелчком запускают более старые версии приложения. Желательно всегда иметь последнюю версию WordPress — поэтому обновите версию WordPress своего сайта, выполнив действия, перечисленные ниже.
Примечания:
# 16 — Добавьте пинг-лист на свой сайт WordPressДля целей SEO очень важно иметь пинг-лист. WordPress имеет только один элемент по умолчанию в своем списке ping, но на самом деле у вас может быть много. Итак, чтобы добавить в пинг-лист вашего сайта WordPress, просто выполните следующие действия:
Примечания:
# 17 — Планирование резервного копирования для вашего веб-сайтаВажно запланировать резервное копирование для вашего веб-сайта, чтобы вы могли восстановить свои файлы в случае сбоев и других непредвиденных проблем.Излишне говорить, что для этого вам необходимо установить плагин. Ниже приведены инструкции, как это сделать.
Примечание. Существует множество бесплатных плагинов для резервного копирования WordPress — вы обязательно найдете тот, который вам подойдет. # 18 — Загрузите логотип для Favicon вашего веб-сайтаМаленькое изображение, которое вы видите слева от названия сайта (когда вы открываете его на вкладке браузера), называется Favicon. В основном он используется в целях брендинга. Выполните следующие действия, чтобы загрузить значок Favicon на свой сайт:
Примечания:
# 19 — Удалите все неиспользуемые плагины с вашего сайта WordPressПакеты WordPress поставляются с предустановленными плагинами, которые могут вам вообще не пригодиться. Чтобы удалить их, выполните действия, перечисленные ниже.
Примечания:
# 20 — Очистите и упорядочите свою панель управления WordPressУстановки WordPress из cPanel обычно поставляются в комплекте с виджетами и плагинами, которые вам не очень полезны, поэтому они могут только загромождать вашу панель инструментов. Чтобы очистить панель управления WordPress, выполните следующие действия:
Примечания:
Поздравляем с открытием нового сайта!Как видите, создание веб-сайта без знания программирования действительно возможно. Конечно, это включает в себя множество шагов, но вы можете привыкнуть к ним, продолжая работать над своим веб-сайтом (или, возможно, создавать новые в будущем). Сохраните это пошаговое руководство в качестве справочника, и мы уверены, что вы сможете создать действительно красивый и функциональный веб-сайт в своей нише. |
 В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».

 Сегодня этот тип оформления считается устаревшим.
Сегодня этот тип оформления считается устаревшим.


 В этом разделе я подробно расскажу о способах заработка в интернете, их огромное множество и практически уверен в том, что если не сдаться на первых двух этапах, то у вас все получится.
В этом разделе я подробно расскажу о способах заработка в интернете, их огромное множество и практически уверен в том, что если не сдаться на первых двух этапах, то у вас все получится.