8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Наведите мышь на интерактивные элементы, чтобы увидеть возможности смартфона в действии — перед вами один из лучших примеров использования анимации на целевой странице «всех времен и народов».
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
lpgenerator.ru
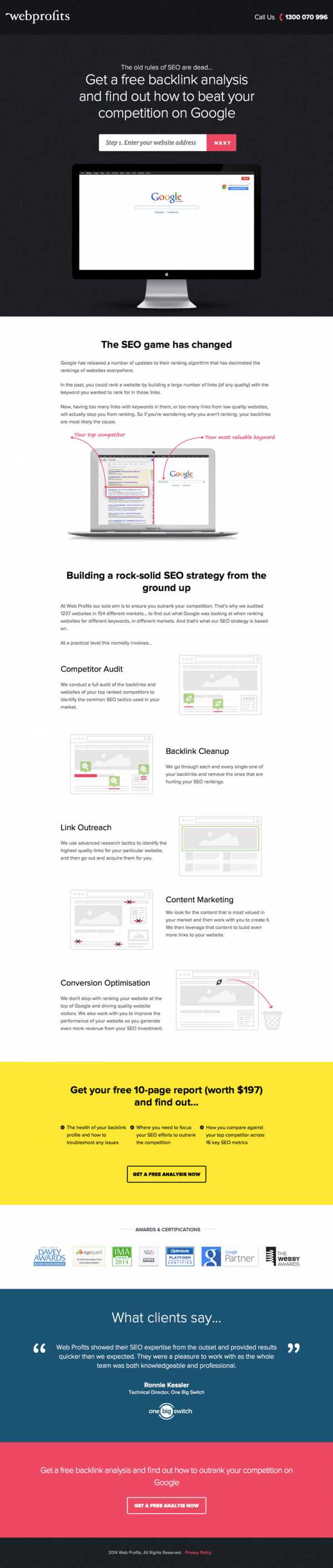
10 примеров лендинг пейдж из сферы рекламных услуг
В то время как от сайтов креативных агентств невольно ждешь творческого подхода, многие предпочитают ограничиться довольно шаблонными решениями для собственных лендинг пейдж.
Тем не менее, и у простых, и у «навороченных» представителей этой ниши есть одна общая черта, без которой в сфере рекламных услуг просто никуда — портфолио. Именно портфолио является предметом гордости любого приличного агентства, вокруг которого и строится почти весь контент таких одностраничников. В этой статье мы бегло пройдемся по 10 самым разным лендинг пейдж из сферы рекламных услуг.
Крутой креативный лендинг для крутого креативного бюро.
Потрясающий лендинг пейдж креативного бюро, которое умеет создавать, раскручивать, продвигать и не стесняется это демонстрировать на примере собственного сайта. Здесь прекрасно абсолютно все, начиная от перелистываемых мышью видеофонов с крупными четкими заголовками на первом развороте, удобного полноэкранного меню, и заканчивая огромным портфолио, кучей наград, большим социальным разделом, даже собственной Wiki и фирменным магазином плюшек.
Каждая услуга оформлена с помощью стильной анимации, сильного копирайтинга, двух списков буллетов: «Мы предлагаем» и «Почему мы», а также снабжена кнопкой для оформления заявки, которая ведет к полноэкранной закрытой форме захвата. Кейсы разбиты по годам, оформлены очень подробно и наглядно. Много внимания и любви уделено социальным разделам «Хлам» и «Обратная сторона», в которых можно найти фоторепортажи о том, как команда Sponge D&D работает или просто валяет дурака.
Внушительное портфолио, списки наград и клиентов не оставляют сомнений в экспертности бюро, а социальный раздел — в контактности команды, умении браться и решать любые нестандартные задачи, выходящие порой и за рамки приличия. Как ни крути, это великолепный лендинг: адаптивный, оптимизированный, простой и удобный, доступный на двух языках, полностью заслуживающий все полученные им награды.
Читайте также: 24 примера креативной рекламыМощный современный лендинг рекламного агентства.
Лендинг, мастерски объединивший в себе лучшие тренды контент-маркетинга. Визитной карточкой агентства являются профессиональные рекламные видеоролики, поэтому для первого разворота был выбран видеофон с нарезкой из портфолио. И здесь надо отметить один недостаток, который часто сильно раздражает пользователей — это громкая озвучка видеофона, которая запускается автоматически вне зависимости от того, находится посетитель на вкладке, или нет. Это очень неудобно, особенно когда во время интернет-серфинга открывается одновременно несколько вкладок.
В остальном же это очень хороший лендинг, красивый и отзывчивый, с удобной, интуитивно понятной навигацией и полноэкранным меню. Визуальные элементы в стиле flat упрощают визуальное восприятие страницы, а параллакс эффект и анимация делают просмотр еще приятнее. На сайте большие фото- и видеогалерея, простая открытая форма захвата в конце и на странице контактов, где можно найти личные данные СЕО и менеджеров агентства в Украине, США. Для продакшн видеостудии и модельного агентства созданы отдельные лендинг пейдж, как и для полнометражного фильма студии, сопровождаемого хэштегом #SELFIEPARTY для большей виральности.
Стильный лендинг пейдж продакшн студии.
Лаконичный одноэкранный лендинг для еще одной студии, занимающейся рекламными видеороликами. Что выгодно отличает этот одностраничник от предыдущего — видео здесь запускается после клика мышью и не раздражает внезапными звуками из колонок. Кроме того, виден небольшой лозунг компании и целевая кнопка чуть ниже, которая ведет к портфолио. В самом низу экрана — якорная ссылка на блок контактов, а в левой части — выпадающее боковое меню на 4 раздела.
Оригинально оформлен раздел портфолио, полноэкранный, с анимированной вертикальной прокруткой. Каждый кейс подробно разобран, под заголовком сразу указывается время каждого видеоролика, что оказалось очень удобным. Сайт загружается очень быстро и приятно радует глаз.
Читайте также: Креативный скролл основаный на CSS анимацииИнтересный лендинг рекламного агентства с прекрасно реализованным портфолио.
Оригинальный лендинг с очень простой структурой, в которой блоки с лучшими работами из портфолио ритмично чередуются с блоками наиболее значимых наград. Весьма удачное решение, благодаря которому буквально «выпячиваются» основные доказательства экспертности компании, скрывая второстепенные данные, такие как философия бренда, за ссылками на остальные страницы.
Сайт радует глаз профессионализмом работ, изрядной долей юмора и яркостью, как и должен делать сайт одного из самых крупных сетевых рекламных агентств (около сотни офисов в 84 странах).
Лендинг для продвижения услуг контекстной рекламы «ручной работы».
Эффектный и невероятно простой для восприятия лендинг пейдж. Просто как глоток свежего воздуха! На фоне полноэкранного видеофона располагаются 5 ясных, лаконичных разворотов. Используется всего один шрифт и только два цвета, а также подчеркнуто крупные иконки и минимум текста. Очень хороший заголовок на первом развороте сразу передает всю суть оффера.
Есть алгоритм работы, радует правильное позиционирование в тексте — о преимуществах компании рассказывают в ключе выгод, которые получит потенциальный клиент при сотрудничестве. Здесь вообще сильный копирайтинг с хорошими призывами к действию. В конце страницы — большая открытая форма захвата для обратной связи. Лендинг прекрасно оптимизирован и адаптирован для мобильных пользователей.
Читайте также: Фоновое видео на вашем лендинге: польза или вред?Оригинальный лендинг рекламного агентства полного цикла.
Сразу бросается в глаза стильный интерактивный эффект, которым анимированы логотип и заголовок первого экрана. Они реагируют на курсор мыши, рассыпаясь на мелкие частицы и собираясь вновь. Интересно и необычно, хоть и слегка подтормаживает. Сам лендинг довольно простой и короткий, с минимумом текста и элементов.
Сразу две целевые кнопки на контрастно-красных блоках, одна ведет к портфолио, другая — на страницу контактов с формой захвата. Сомнительное решение, так как внимание пользователя рассеивается, а лендинг и без того слишком часто уводит на другие страницы. Радует живой, актуальный блог: видно, что над сайтом работают.
Интересный лендинг агентства, продвигающего сайты в интернете.
На этом стильном отзывчивом лендинге используется сразу много разных целевых кнопок и форм захвата, что, опять же, является решением довольно спорным. Однако здесь очень интересная, продвинутая плавающая шапка сайта. Чем она же она так необычна:
- ненавязчивая анимированная реакция элементов на начало прокрутки;
- встроена удобная, короткая ,открытая форма захвата данных с СТА;
- есть ссылка на закачку презентации в PDF-формате;
- наконец, самое необычное — встроенная прямо в шапку аудио презентация!
Последнего мы еще точно нигде не видели.
С одной стороны, этот одностраничник очень наглядный и информативный — здесь подробно расписаны услуги, преимущества компании и принципы работы, есть неплохая инфографика. С другой стороны — информации очень много, что может негативно сказаться непосредственно на самой конверсии. Еще из интересных фич — поле для защиты от роботов на форме захвата в конце страницы.
Лендинг интернет-агентства по созданию сайтов, их раскрутке и продвижению.
Очень перегруженный текстом и информацией лендинг, похожий на информационную брошюру. Даже ссылка на первом экране «Смотреть презентацию о компании» ведет не к видео, а на закачку PDF-файла. Скучно, неинтересно, разочаровывает. Как и весь лендинг в целом: вроде бы и насыщенный, с правильными элементами и логикой построения блоков, интерактивной инфографикой, но вот кликать на ссылки почему-то желания нет 🙁
Зато чего у лендинга не отнять, так это просто шикарные отзывы. Их много, и каждый из них представляет собой слайд с отсканированной благодарностью от принимающих решения лиц компании-клиента. Сомнений в подлинности просто не возникает.
Отличный пример того, как делать лендинг для рекламного агентства не стоит. Просто посмотрите на этот выбор цветов, изображений, текста и скажите: Вы бы здесь купили/заказали? Вряд ли.
Шаблоны и готовые лендинги для продвижения рекламных услуг от LPgenerator
Каждое рекламное агентство решает для себя, на какую аудиторию ориентироваться больше и на что делать упор при разработке собственного лендинг пейдж для продвижения рекламных услуг. Оригинальность и необычность, чтобы ярко выделиться на фоне конкурентов, или же традиционный, привычный и понятный большинству пользователей лендинг пейдж с простой стандартной структурой — решать вам.
Если вам нужен лендинг для продвижения рекламных услуг, но у вас нет времени на его разработку, то в Интернете можно найти множество как настраиваемых шаблонов, так и уже готовых, рабочих макетов для лендингов. Одно из таких решений — платформа LPgenerator, после быстрой и очень простой регистрации в которой вы сможете бесплатно использовать любой из шаблонов, купить подходящий готовый лендинг или заказать профессиональную разработку одностраничника с уникальным дизайном.
Вот лишь несколько примеров:
Шаблон целиком >>>
Макет целиком >>>
Специально для вас мы также можем провести диагностику вашего лендинга и оптимизировать его с гарантией результата. Проконсультируйтесь с нашими специалистами, чтобы прийти к наиболее эффективному решению. В рекламном бизнесе главное — это сильное портфолио!
Высоких вам конверсий!
18-01-2017
lpgenerator.ru
Landing page примеры: идеальный лэндинг пейдж пример
Принципы эффективности
Психологические аспекты
Вместо заключения
Для продвижения товаров и услуг на просторах Интернета компании все чаще прибегают к помощи лэндингов. Наглядные примеры landing page можно найти в Сети. В повседневном обиходе наших соотечественников зачастую это понятие заменяют русскоязычными аналогами: страница захвата, посадочная страница, целевая страница.
В любом случае цель лэндинга ясна – мотивация посетителей совершить какое-либо действие.
Примеры таких действий могут быть самыми разными: подписка на рассылку новостей, заполнение формы обратной связи, регистрация, оформление покупки и т.д.
Лендинг имеет свою специфику. Такая страница существенно отличается от стандартной, которую вы привыкли видеть при открытии того или другого сайта. Здесь нет привычной шапки и боковых колонок; нет огромных полотен текста, рубрик, разделов, категорий; внешних ссылок и внутренней перелинковки.
Все дело в том, что landing page преследует всего одну цель: побуждение посетителя к действию, а значит, все его внимание должно быть сосредоточено на уникальном предложении, том действии, ради которого он попал на лендинг.
Яркий пример – демонстрация новой коллекции, акционная цена, действующая ограниченный период времени, персональная скидка при регистрации и т.п.
Примеры конечных целей определяют специфику landing page. Можно выделить три группы:
- Подписной лендинг. Такая страница преследует конкретную цель – гость должен подписаться на рассылки. Наглядный пример – блог. На начальном этапе его раскручивают, увеличивая базу подписчиков, а затем переходят к монетизации.
- Регистрационный лендинг. Он стимулирует пройти регистрацию в сервисе. Зачастую роль такой landing page выполняет главная страница сайта. Примеры легко найти в Сети. По такому принципу построена социальная сеть «ВКонтакте».
- Продающий лендинг. Это один из наиболее востребованных вариантов, который оказывает воздействие напрямую на объемы продаж и финансовые показатели.
Видео здесь: https://youtu.be/4fI8Xbv_1kI
Принципы эффективности
Какую landing page можно считать правильной? Вполне логично, что по истечении некоторого времени фирма сможет ответить на этот вопрос, основываясь на том, произошли ли какие-то изменения в количестве звонков, клиентов, заказов с того момента, когда была создана страница. Это достоверный способ, однако слишком дорогостоящий как с позиции денежных затрат, так и с учетом потерянного времени в случае, если лендинг был непрофессиональным.
Есть ряд факторов, которые позволяют определить правильность landing page на этапе подготовки.
Во-первых, это дизайн и структура. Все должно быть предельно просто и однозначно.
Во-вторых, релевантность landing page. Важен исключительно целевой трафик. То есть, страница должна примерно отвечать представлениям пользователя уже на том этапе, когда он только переходит на нее. Если это условие соблюдается, в работу сразу же включается второй важный момент – уникальность предложения. Лендинг в доступной форме должен объяснить, почему именно ваше предложение заслуживает внимания, что в нем особенного в сравнении с множеством других. Примеры удачных лендингов свидетельствуют о том, что уже на начальном этапе необходимо ориентироваться на конкретный результат.
Психологические аспекты
Несмотря на то, что сама по себе интернет-страница – категория техническая, основы ее эффективности имеют психологическую природу. Лендинг грамотно и ненавязчиво подводит клиента к покупке, раскрывая все выгоды и достоинства предложения.
Можно привести многочисленные примеры использования психологических уловок. Это может быть таймер обратного отсчета. Чем меньше времени остается на покупку, подписку, распродажу и т.п., тем решительнее ведет себя потенциальный клиент. Еще более эффективный и любимый всеми пример психологического воздействия – подарок. Дайте посетителю что-то бесплатно и после этого направьте все усилия на достижение цели.
В числе важных психологических факторов – доверие. Лендинг не будет успешным, если он кажется сомнительным.
Повысить уровень доверия можно разными способами. Например, если вы продвигаете новый товар известного бренда, не забудьте упомянуть его. Пользователи еще не пробовали новинку, но предыдущая линейка им знакома. Используйте сертификаты, награды, ссылки авторитетных ученых и исследовательских центров. Весомый аргумент – гарантии. Например, предоставьте клиентам право вернуть товар в утвержденный срок без объяснения причин. Это повышает уровень доверия к landing page и вашей фирме в целом.
Вместо заключения
Грамотные лендинги с продающими текстами, интригующими заголовками и приятным дизайном – эффективный рекламный инструмент. Landing page способствует распространению информации о вашей компании в Сети, привлекает клиентов, обеспечивает высокую конверсию.
Высоких вам конверсий!
image source: gnuckx
27-12-2015
lpgenerator.ru
Примеры Landing Page – Bloxy.ru
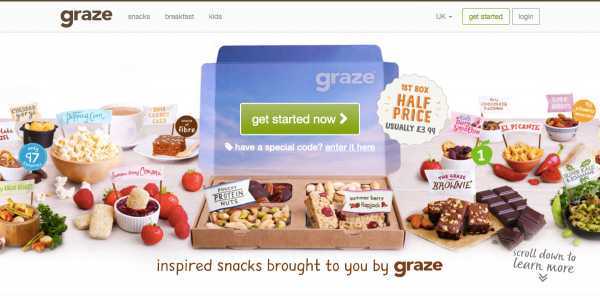
Продуктовый лендинг, который продаёт всякие вкусняшки www.graze.com

Шапка
- Классная, красивая, привлекающая внимание, качественная картинка продукта. Сразу понятно, что предлагают.
- Эмоциональный заголовок
- Акция, предлагающая первую упаковку за полцены
- Ясный и контрастный CTA
- Маленькие название и картинки закусок, которые показывают большой выбор
- Изображения настолько классные, что хочется съесть

Блок — Как это работает?
- Наглядно показано как будет происходить заказ
- Качественные картинки
- Подписаны выгоды на каждом шаге. Более 100 видов закусок. 4 закуски вмещает бокс. Доставят домой или на работу.

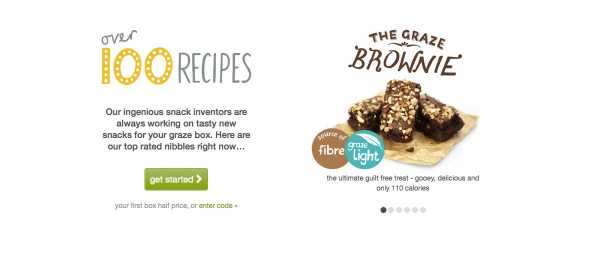
Блок — Выгоды
- Слайдер из качественных, «вкусных» картинок
- Более 100 вкусов — точно найдете для себя что-то
- Показывают пользу – источник клетчатки и всего 110 калорий
- Простой, ненагруженный блок, без фона с большими отступами и пустым пространством

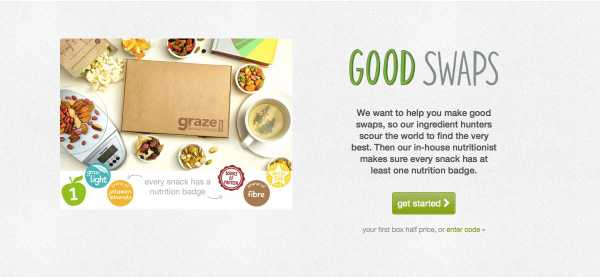
Блок — Выгоды
- Картинка показывает, как будет выглядеть коробка с сладостями
- Каждая из сладостей чем-то полезна
- Простой, ненагруженный блок, без фона с большими отступами и пустым пространством

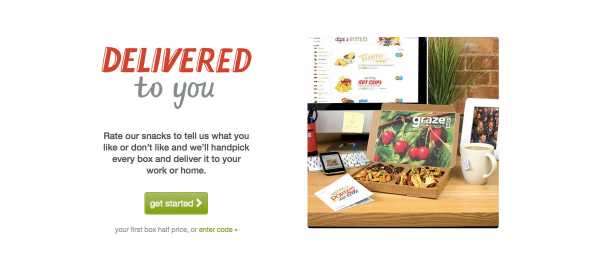
Блок — Выгоды
- Все тоже самое
Блок – Заказ
- Повторение CTA, никаких других предложений
- Опять говорят о скидке на первый бокс
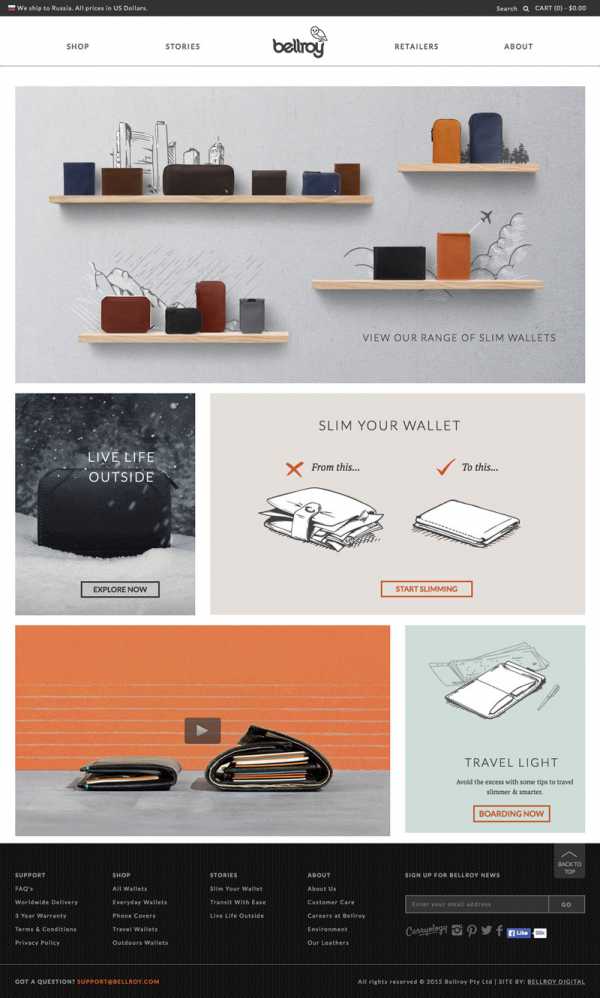
Обалденный сайт состоящий из лендингов по продаже кошельков. Мне не нужен был кошелек, но я уже готов был его заказать. bellroy.com

- Картинка стоит 1000 слов и так понятно, что здесь продают
- Главная страница используется для сегментации покупателей: кому тонкие кошельки, а кому для путешествий
- Классные изображения и видео наглядно показывают проблему и как она решается
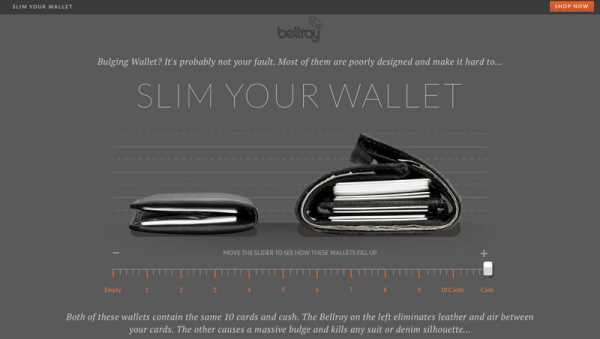
Далее переходим в тонкие кошельки:

Шапка
- Сразу показывает выгоду тонкого кошелька и решение проблемы с толстым
- Слайдер показывает как измениться размер кошелька в зависимости от карт и наличности
- Текст усиливает проблему, напоминая как топоршятся карманы от толстых кошельков

Слайдер
- Эмоциональный заголовок
- Слайдер показывает контекст использования, что сильно влияет на эмоции и человек уже представляет как это его кошелек

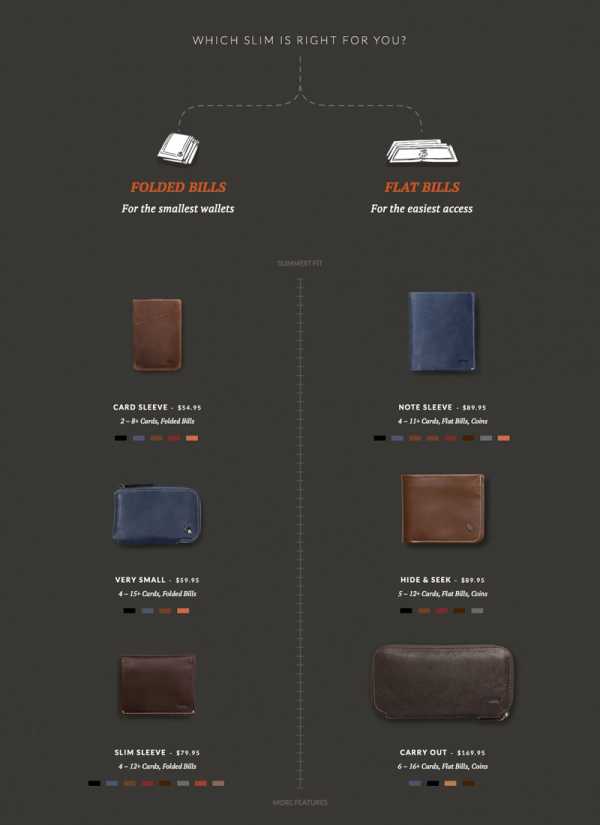
Мини-каталог: Какой же кошелек подходит тебе?
- Мегакачественные картинки
- Цвет и цена, сразу все понятно и сокращает уйму места
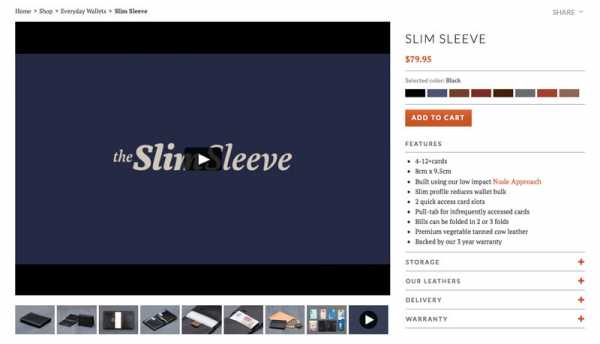
Выбираем нижний левый кошелек и попадаем в карточку товара.

Карточка товара
- Видео, показывающее, как можно использовать кошелек
- Мегакачественные картинки
- Набор цветов, сразу видно, как будет выглядеть кошелек
- Цена
- Кнопка заказа
- Коротко, списком все характеристики
- Различные особенности, доставка и прочее
Некоторые изображения из галереи, которые очень грамотно сделаны:
- Качественные, четкие картинки с насыщенными цветами
- Показывают, что влезет в кошелек
- Несмотря на то, что сайт англоязычный, в кошельке лежат рубли
- Показывают красивую упаковку, в которой пришлют кошелек
- Все эти мелочи почти не оставляют выбора, чтобы захотеть этот кошелек, даже если он не нужен
Примеры структуры Landing Page
Здесь есть как и мировые известные проекты, так и просто примеры хороших лендингов.

Очень важно, что фон блоках в 80 — 90% белый. Цветом выделяются только самые важные части – шапка, CTA, отзывы и все. Пользователь не перегружается взрывом из фоновых картинок и лендингов-зебр. По структуре данные лендинги похожи на схемы, о которых речь шла выше.
Пожалуй, самое важное в Landing Page
99% Landing Page очень успешных компания, зарабатывающих миллионы, просты по структуре блоков. Там нет каких-то немыслимых сочетаний нестандартных расположений элементов. Все предельно просто. Весь силы тратятся, чтобы донести УТП/Идею, выгоды и закрыть возражения посетителя. Текст, фото, иногда видео. Без анимаций и сложных структур. Чем проще, тем лучше.
Вся мощь продаж сначала в тексте, потом в картинках и потом уже в видео. Конечно все вместе дает хороший эффект. Но основой всегда должен быть текст и идея. Текст и идея. Делайте проще и понятнее. Упростите жизнь себе и посетителям.
Примеры лендингов, очень больших компаний:

Ещё пример:

Ещё пример:

Ещё пример:

Вся мощь продаж в тексте…
bloxy.ru
дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому

Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?

Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.
Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:

Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
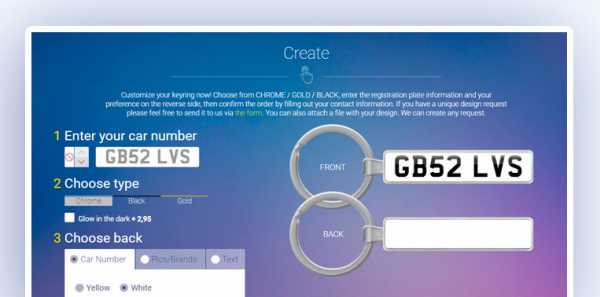
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог. Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
zwebra.com.ua
Что такое Лендинг Пейдж — как создать, примеры, конструкторы

Здравствуйте! Люди, которые интересуются бизнесом в интернете, наверняка хоть раз слышали термин «Landing page». Многие даже представляют, что это такое. Но о смысле лендингов задумывался далеко не каждый, а зря, ведь это действительно эффективный метод продвижения товаров и услуг в интернете. Об этом мы подробно расскажем в данной статье.
Что такое Landing page
Landing Page – одностраничный сайт, который выполняет одну определенную задачу. Разработчики должны донести четкую мысль до посетителей, и побудить их к совершению какого-то определенного действия. Чаще всего используется в интернет-продажах из-за того, что способен сфокусировать внимание пользователя на одном товаре и не отпускать его до самого конца.
У Landing Page есть несколько общепринятых названий, которые можно встретить в разной литературе:
- Лендинг;
- Ленд;
- Посадочная страница;
- Целевая страница.
Лендинги чаще всего используются для продвижения одного, конкретного товара. Изредка используется группа товаров, которые выполняют одинаковые функции. Использование лендингов позволяет увеличивать продажи на 20-30%, в сравнении с обычными интернет-магазинами.
Основное отличие Лендингов от полноценных сайтов – масштаб. Ленд – одностраничник, который содержит только основную информацию. В нем нет дополнительных блоков, ссылок, большого объема текстов – всего того, чем пестрят и привлекают внимание сайты.
Отличительные особенности Лендингов
Главной особенностью Лендингов является полное управление вниманием посетителя. Работу Лендингов в этом отношении можно сравнить с магазинами. Есть определенные зоны, и дорожка, по которой маркетологи магазина ведут своих покупателей. В небольших магазинах алкоголь или овощи стоят в самом начале, чтобы человек сделал свою покупку, а на пути к кассе через основной зал сумел прихватить что-нибудь еще.
Существует еще много правил: быстрореализуемая продукция занимает гораздо больше места, мелочи типа жвачки должны быть в конце и т. д. Но суть одна — клиента ведут по четко определенному пути, подталкивая совершать определенные покупки. Примерно то же самое делается и с Лендингами.
Создатель ведет своего потенциального покупателя по пути, который сам для него определил. Никаких лишних блоков информации, ссылок и переходов, только то, что может совершить то действие, для которого создается Лендинг. Вначале идет информация, раскрытие темы, постепенное подталкивание к выполнению одного действия, в середине – побуждение к действию, и в конце – закрытие на какое-либо определенное действие, чаще всего на то, чтобы клиент оставил свои контактные данные.
В отличие от полноценных интернет-магазинов, которые создаются для того, чтобы продать товар, и могут содержать различные блоки по категориям товаров, их описание, иногда даже недостаточно проработанное, лендинги этим похвастаться не могут. Каждое слово содержит определенную смысловую нагрузку.
Именно поэтому несмотря на всю внешнюю простоту, создание лендинг пейдж – очень сложная задача. Для того чтобы продажа была успешной, нужно владеть вниманием своего клиента, шаг за шагом подталкивая его к совершению определенного действия. Именно поэтому для создания качественного лендинга чаще всего требуется команда из дизайнера, программиста и качественного копирайтера.
Для чего создают Landing page
Для того чтобы понимать, как создать лендинг и с его помощью увеличить продажи, нужно разобраться с теоретическими моментами. Удивительно, но некоторые люди, не до конца понимают о том, зачем создаются целевые страницы.
Как уже говорилось выше, главная и единственная задача лендинга – закрытие клиента на потенциальное действие. Вне зависимости от того, что продвигает ленд, чаще всего закрытие происходит на то, чтобы клиент оставил контакты. Иногда, грамотные маркетологи стараются закрывать клиента на то, чтобы он оставил контактные данные и свои вопросы, чтобы с ним можно было связаться и сразу наладить контакт.
В любом случае следует запомнить, что целью лендинга является не продать какой-либо товар, увеличить продажи, сделать самому себе визитку, найти новых клиентов и т. д. Первостепенной технической целью является закрытие клиента на действие, выгодное создателю лендинга – чаще всего оставление контактов.
Но можно также и продавать товары. Для этого используются дополнительные «тригеры», в виде отзывов, возможности задать вопрос в чате, комментариев и т. д. Чтобы вызвать еще большее доверие у потенциального покупателя и закрыть его именно на продажу!
Теперь более конкретные цели. Львиная доля лендингов продают определенный товар. Чаще всего один, реже два и совсем редко 3 и более. Также с помощью одностраничников можно продвигать определенные услуги. Часто этим занимаются программисты, копирайтеры, дизайнеры, юристы. Они создают сайты-визитки, и тогда уже основной задачей становится закрытие не на оставление контактов, а на желание воспользоваться этими услугами.
Еще несколько слов о вопросах посетителей.
Для того чтобы целевая страница сработала как надо, нужно постепенно отвечать на все вопросы пользователя:
- Выявить его проблему;
- Убедить в том, что это действительно проблема;
- Показать, что у этой проблемы есть решение, и он может его найти именно здесь;
- Отработать возражения.
Лендинг или полноценный сайт
Конечно, задачи у сайтов и лендингов во многом разные, но в некоторых моментах они пересекаются, а именно в продаже товаров. Так, для чего выгоднее использовать одностраничники, а где лучше сделать сайт?
Одностраничники выгодно использовать для:
- Продажи одного вида товара;
- Оптовых продаж;
- Продвижения инфобизнеса;
- Продаже уникального товара;
- Платного обучения;
- Туристических фирм;
- Фитнес-тренеров и салонов.
К созданию своего сайта прибегают, когда клиенту необходимо предоставить либо много информации, либо продать много товаров или услуг. Интернет-магазины все еще остаются востребованными из-за того, что в них содержится большое количество товаров, а следовательно, и продажи по ним идут значительно лучше по одной какой-то группе. А еще один интернет-магазин гораздо проще в управлении чем 10-15 одностраничников.
Помимо продаж, сайты и лендинги могут соперничать в области создания визиток для бизнеса. Для компаний без вариантов подойдут только полноценные сайты, ведь они должны предоставить много информации, побудить к сотрудничеству и рассказать о себе как о надежном партнере. Но для частных лиц больше подходит продвижение через одностраничники ввиду того, что они менее требовательны к оформлению, дизайну и деньгам, нежели обычные сайты.
А еще, лендинги гораздо легче закрываются на совершение уникального действия, нежели обычные сайты. Увеличение будет порядка 10-20%, от общей массы клиентов, что довольно неплохо для относительно небольших вложений.
Итак, создавать лендинг нужно тогда, когда в продаже имеется один или группа уникальных товаров или услуг, которые планируется продавать оптом или в розницу.
Основные правила для создания целевой страницы
Теперь о самом главном. Основные правила для того, чтобы создать эффективно работающую целевую страницу.
Только один товар
Разработка landing page ведется под один конкретный товар. Это правило – основополагающее. Благодаря ему количество продаж с лендингов намного превышает спрос на аналогичные товары в интернет-магазинах. Когда все внимание посетителя приковывают к одному товару, у него нет выбора, нет возможности подумать, выбрать или оттянуть время.
Часто, когда на сайте есть несколько товаров, клиент теряется в выборе, оставляет себе какое-то время на размышление, а через какое-то время передумывает и покупает что-то совсем другое. Лишая посетителя выбора, мы ставим его в такое положение, когда все решили за него.
Ясный призыв к действию
Согласно статистике, около 80% потенциальных клиентов отсеиваются в первые 20 секунд, после прихода на сайт. Причины можно называть разные, но суть у них одна — клиент не понял, что ему нужно сделать. Соответственно, на лендинге изначально должен быть призыв к действию, которые смог бы показать клиенту, что здесь продается.
Основная ошибка – отсутствие яркого побуждения к действию. В конце лендинга всегда должно происходить закрытие клиента на совершение определенного действия. Если клиент этого не понимает, то возникают проблемы с тем, что посетитель заинтересовался товаром, но как его получить, он не понял и ушел к конкурентам, у которых на сайте просто-напросто будет призыв и объяснение действия.
Как сделать призыв к действию более ясным:
- Сделать большую красную кнопку заказа. Маркетологи проводили исследование и выяснили, что красный цвет больше всех побуждает к совершению определенного действия;
- Просто и ясно излагать мысли на сайте. Клиент, столкнувшись со сложными конструкциями, довольно быстро заскучает и закроет сайт;
- Отсутствие всего, что может сбить внимание;
- Конкретные выгоды от использования товара должны быть на виду. А рядом с ними еще одну красную кнопку заказа товара.
Яркий и цепляющий заголовок
Первое, за что уцепится взгляд клиента – заголовок. Задача лендинга – удержать его внимание, плавно переместив в нужные места, и в конце его закрыть. Но все начинается именно с заголовка. Хороший заголовок должен указывать на проблему клиента, и сразу же предоставлять её решение.
Отличный заголовок был на сайте, который продавал двери-сейфы: «Мы продаем спокойствие». Они четко нашли проблему клиента – опасение по поводу безопасности, и предложили решение. Именно по этой схеме должен работать любой заголовок посадочной страницы.
Только продающий текст
Дизайн лендинга это очень важно. Но на перво
kakzarabativat.ru
Примеры landing page с оригинальным дизайном

С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы

Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
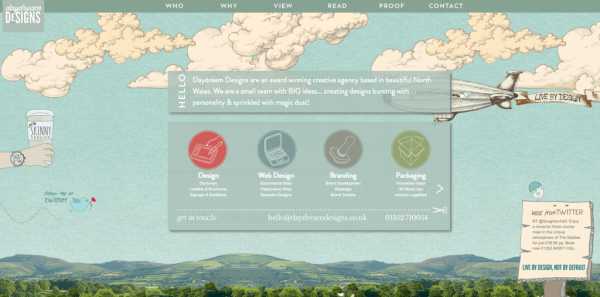
Пример лендинга в нише студия дизайна

Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:

Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
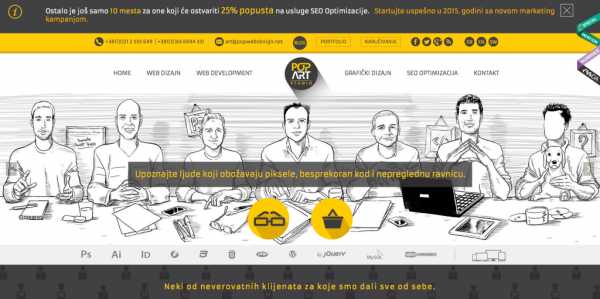
Еще один пример дизайна посадочной странице от сербской дизайн студии:

Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн

Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер

Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера

Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»

Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки

Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.

Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
convertmonster.ru