29 лучших примеров лендингов 2020 года — Маркетинг на vc.ru
Профессионально проработанный лендинг может повысить коэффициент конверсии (в то время как непорядок может ему навредить).
{«id»:140182,»url»:»https:\/\/vc.ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»title»:»29 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u043e\u0432 2020 \u0433\u043e\u0434\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/140182-29-luchshih-primerov-lendingov-2020-goda»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.

Оригинал статьи:
Перевод: Анастасия Севальникова, digital-агентство «Интериум».
Довольно просто, не так ли? Вы, наверное, слышали нечто подобное ранее. Но что же это такое быть «проработанным» и «профессиональным» на лендинге? И когда дело доходит до конверсии, что за волшебный Х-фактор выделяет исключительных маркетологов? Беря во внимание эти вопросы, мы хотим продемонстрировать несколько свежих примеров лендингов, чтобы вдохновить вас на новые творения. Листайте дальше и сохраняйте самые умные, самые быстрые и современные элементы для вашего свайп-файла. Мы будем показывать точку зрения Unbounce на то, что делает каждую страницу привлекательной, а иногда, какие улучшения можно провести. Начнем.
Что делает лендинг эффективным?
Прежде чем перейти к примерам, стоит выделить те качества, которые присутствуют у большинства лучших лендингов.
Вот несколько основных приемов высоко конвертируемых лендингов:
- Используйте четкое и краткое изложение ценностей (под заголовком), чтобы посетители сразу поняли цель вашей страницы.
- Подберите основной заголовок к объявлению, на которое нажмет ваш посетитель, чтобы попасть в первую очередь на лендинг (или кнопка CTA, например, электронная почта).
- Используйте социальное влияние и отзывы, подтверждающие ваши требования.
- Сосредоточьте весь лендинг на одном предложении, с одним основным призывом к действию (CTA).

- Используйте макет, ориентированный на конверсию, чтобы выделить свой CTA (подумайте о пробелах, цвете, контрасте и направлениях).
- Проверьте новые идеи, используя A/B-тестирование. Иногда то, что работает, удивит вас.
Лучшие примеры целевых страниц
1. Athabasca University
Изображение предоставлено Университетом Атабаска.
Университет Атабаски впервые ввел дистанционное обучение в Канаде
в 1970-х годах. Сегодня он использует лендинги для активации своих
инициатив по онлайн-регистрации, включая этот пример,
представляющий 14 программ сертификации. Это разумный выбор,
поскольку лендинг позволяет университету Атабаски сосредоточить
внимание посетителя на конкретной сфере своих многочисленных
онлайн-программ.
- Смарт-копия. Возможно, стоит попробовать более прямой заголовок, но эта копия соответствует иным инициативам школы по брендингу в других местах. Что также очень значительно. Цель ясна: люди, которые могут улучшить свое образование, но не чувствуют, что у них есть на это время. Этот лендинг говорит об обратном (на словах и в образе героя).
- Копия, ориентированная на вас: эта страница полностью обо мне (или о «вас»), а не о «великом и могущественном» университете Атабаски.
 Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации.
Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации. - Отзывы: немного вдохновения никогда не повредит. Социальное влияние показывает путь к личному успеху, прежде чем люди сделают значительные инвестиции. Предоставление каждому отзыву большей видимости и более подробное описание биографии вместе с портретами для их гуманизации, может дать небольшой импульс. (Конечно, это не так. Но именно поэтому мы пробуем!)
- Z-шаблон: эта страница является классическим примером Z-шаблона в действии. То есть его визуальная иерархия использует то, как люди обычно сканируют веб-страницу. В этом случае взгляд переходит от логотипа университета Атабаски к их слогану («Открыто.

2. Bariatric Eating (Агентство: Lifestyle Collection)
Изображение предоставлено Bariatric Eating и Lifestyle Collective.
Вот страница о бариатрической еде, которая показывает, почему
индивидуальность и стиль так важны для вашего лендинга. Вы можете
легко представить версию сайта этой компании, которая выглядит
намного более клинической и научной, но маркетологи из Lifestyle
Collective сделали дизайн немного красочным и дружественным, что
сделало его более доступным. Подход, кажется, работает… Эта
Подход, кажется, работает… Эта
страница имеет впечатляющий коэффициент конверсии, более 39%.
- Красочный дизайн: яркий дизайн распространяется на каждый элемент страницы. Выбор шрифта, иллюстрации, цвета — все складывается таким образом, чтобы полностью соответствовать индивидуальности бренда.
- Генерация SMS-сообщений. Чаще всего лендинги используются для сбора адресов электронной почты от посетителей. Вместо этого лендинг запрашивает ваш мобильный номер, чтобы получить ваше разрешение на отправку программы в формате PDF. Это похоже на умный (и уникальный) способ получить прямую связь с вашими потенциальными клиентами.
- Свертываемые вопросы и ответы: как убедиться, что на вашем лендинге достаточно информации, и при этом она не ошеломляет своим количеством посетителей сайта. Скрытие ваших самых многословных страничек с помощью кнопки прокрутки вниз поможет вам сохранить порядок.

3. Blow.LTD.
Если вы посмотрите на “Uber for beauty”, то британский бренд Blow.LTD предлагает гениальное решение этой проблемы. Они рекомендуют доступные, профессиональные услуги красоты, которые подходят посетителям, и, что более важно, они могут записаться на прием к одному из мастеров прямо из приложения. Вполне разумно, что лендинг являются важной частью их стратегии. Например, сайт умным способом продвигает наращивание ресниц в домашних условиях.
- Прозрачный инсайт: Этот лендинг не сливается с привлекательной копией (например, «Глаза, которые поражают»).
 Вместо этого в нем четко говорится о предложении, которое полагается на ценность (и, возможно, новизну), чтобы привлечь потенциальных клиентов. Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен.
Вместо этого в нем четко говорится о предложении, которое полагается на ценность (и, возможно, новизну), чтобы привлечь потенциальных клиентов. Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен. - Промокод: Предоставление промокода посетителям приносит не только удовольствие, но в то же время делает нечто большее. Призыв к действию («Book Eyelash Extensions») перенаправляет посетителей на главный сайт, где они могут отвлечься или растеряться. Акция обеспечивает дополнительную мотивацию для направления посетителей к оформлению покупки. Хотите сэкономить? Тогда лучше всего использовать промокод, пока вы о нем не забыли.
- Социальное влияние. Люди по понятным причинам придирчивы к тому, кто делает прическу и макияж, поэтому социальное влияние является обязательным. Отзывы здесь были выбраны, чтобы также подчеркнуть персонализированный характер имеющегося опыта.
 Поскольку Blow.LTD работает только в том случае, когда потенциальные клиенты считают, что могут доверять своим мастерам, то социальное влияние помогает гуманизировать сервис, чтобы начать строить отношения.
Поскольку Blow.LTD работает только в том случае, когда потенциальные клиенты считают, что могут доверять своим мастерам, то социальное влияние помогает гуманизировать сервис, чтобы начать строить отношения. - Простые шаги: Пролистывая вниз страницы, мы можем остановиться на разделе «Как это работает». В этом Uber-мире, сервис, предлагаемый Blow.LTD, довольно легко понять.Тогда зачем беспокоиться о его включении в три этапа? В том-то и дело. Этот лендинг уже включает в себя шаги, которые подчеркивают эту простоту. Я имею в виду, шаг третий: «Сядь и расслабься». Это то, с чем я могу согласиться.
- Мягкий подход продвижения. Вместо того, чтобы настойчиво направлять посетителей в приложение, лендинг заканчивается мягким напоминанием о том, что вы можете загрузить приложение на свой iPhone или Android. (Я бы протестировал мобильный вариант CTA, который идет прямо в приложение). Некоторые люди, безусловно, будут в восторге от бронирования Blow.
 LTD на ходу, но посетители не чувствуют давления, чтобы достать свой телефон. После того как посетитель преобразуется, у него будет множество возможностей добавить их в приложение.
LTD на ходу, но посетители не чувствуют давления, чтобы достать свой телефон. После того как посетитель преобразуется, у него будет множество возможностей добавить их в приложение.
4. Branch Furniture
Изображение предоставлено Branch Furniture.
Как человек, которому недавно приходилось обставлять домашний
офис, я точно знаю, как трудно найти в интернете парты, стулья и столы,
которые вам действительно понравятся. (И это было только для одного
человека!) Branch Furniture понимает, что это может быть проблемой
для офис-менеджеров, поэтому их лендинг мгновенно заверяет вас, что
вы находитесь в нужном месте. Их обслуживание позволяет быстро и
Их обслуживание позволяет быстро и
легко разработать, доставить и установить офисную мебель.
- Мощный заголовок: «Офисная мебель Made Easy». Всего лишь в четырех словах вы понимаете, на кого нацелен лендинг и какое их уникальное торговое предложение. Вы не хотите собирать 00 рабочих столов для своего нового офиса в стиле Ikea, без ничего, кроме торцевого гаечного ключа и мечты. Кажется, было бы хорошо, если Branch Furniture проработает все эти детали для покупателя.
- Смарт-копия CTA: хоть на странице есть несколько кнопок CTA, все они в итоге приводят посетителя в одно и то же место. Переключение копии — это умный способ помочь посетителям визуализировать следующие шаги процесса. Хотите ли вы «Разработать мой офис» или изучить конкретный продукт.
- Консультация эксперта: Вам не нужно обставлять свой офис в одиночку.
 Лендинг подчеркивает, что это совместный шопинг с бесплатной консультацией по дизайну и с включенной оплатой за установку.
Лендинг подчеркивает, что это совместный шопинг с бесплатной консультацией по дизайну и с включенной оплатой за установку.
5. Blue Forest Farms (Агентство: Champ/Cannabis Creative)
Нам нравится этот невероятный дизайн для Blue Forest Farms от Champ
и Cannabis Creative. Фермерам конопли иногда трудно отделить себя от
культуры каннабиса. (Расцветка «завяжи-покрась», кальян и этот
странный запах, исходящий из фургона твоего старшего брата.) Но этот
лендинг требует модернизированного и, смеем сказать, взрослого подхода к оптовым экстрактам конопляного масла. От чистого дизайна до убедительного копирования — все это является веским доказательством того, что эта отрасль требует серьезного отношения.
- Экспертная копия: в отличие от лендингов B2C, эта страница предназначена для профессиональной аудитории. Я имею в виду людей, которые знают, что это означает, когда растительный экстракт содержит «натуральные терпены» и был «декарбоксилирован». Мы могли бы предложить действовать с более эффектным заголовком, но оптовики, вероятно, очень осведомлены о преимуществах. Переход напрямую к сути вопроса не может быть дурным делом.
- «Уточненный» подход: конопляное масло Blue Forest Farms продается в нескольких штатах Америки: от сырой нефти до готовой продукции на рынке. Помимо перечисления этих опций, на лендинге описывается процесс того, как очищается их конопля, а также подчеркивается забота и мастерство, которыми ее одаривают.
- Лидогенерация: я видел более короткие формы, но лидогенерация здесь относительно проста для B2B.
 (Они могут провести тестирование, включив в одно и то же поле имя и фамилию и изменить некоторые настройки языков). Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие.
(Они могут провести тестирование, включив в одно и то же поле имя и фамилию и изменить некоторые настройки языков). Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие. - Простой дизайн: это то, что должно происходить в оптовой торговле, выходя за рамки одной страницы. Вместо того, чтобы помещать на страницу слишком много информации, Blue ForestFarms делают ее короткой и приятной, побуждая посетителей к действию.
6. Border Buddy
Вы когда-нибудь пытались пересечь границу с помощью 5-килограммового чеддера из Висконсина, привязанного к пассажирскому сидению (и замаскированного под вашу жену)? И я нет. Но если бы я сделал, то хотел бы Border Buddy позади меня. Этот лендинг работает, оглашая общие проблемы и затем предлагая решить их без суеты.
Но если бы я сделал, то хотел бы Border Buddy позади меня. Этот лендинг работает, оглашая общие проблемы и затем предлагая решить их без суеты.
- Представление проблемы: заголовок начинается с боли и неуверенности («Импорт и экспорт — это сложно). Подобное, вероятно, испытывает каждый посетитель, попавший на этот лендинг. Крайне важно то, что обещание решить проблему появляется с одинаковой ясностью над заголовком: «Мы делаем за вас самую сложную часть», — сообщает Border Buddy. Прекрасно.
- Простота: перемещение ваших покупок через границу может стать запутанным процессом, поэтому поддержание чистоты этого лендинга крайне важно. Здесь нет более подробной информации(и легальной тоже), кроме той, которую вам нужно знать. У вас будет таможенный брокер, который будет беспокоиться обо всех этих маленьких деталях.
- Скорость: мы можем многое сказать о том, как скорость страницы влияет на ваши коэффициенты конвертации, но Border Buddy уже на шаг впереди.
 На мобильной версии этого лендинга требуется менее трех секунд, чтобы получить первую осмысленную картину происходящего. Border Buddy избегает утяжеления страниц ненужными файлами или скриптами, обеспечивая немедленное вовлечение посетителей.
На мобильной версии этого лендинга требуется менее трех секунд, чтобы получить первую осмысленную картину происходящего. Border Buddy избегает утяжеления страниц ненужными файлами или скриптами, обеспечивая немедленное вовлечение посетителей. - Неожиданная вибрация: иногда маркетологи ассоциируют стремление к более быстрой скорости с необходимостью жертвовать визуальной привлекательностью лендинга. Этот пример от Border Buddy показывает, что это не всегда так. Они сделали хороший выбор с точки зрения шрифта, макета и визуальных элементов, чтобы максимизировать влияние и усилить брендинг, не отвлекая посетителя.
- F-шаблон: как и Z-шаблон, макет F-шаблона имитирует то, как наши глаза перемещаются по экрану, когда мы смотрим на контент. Это уменьшает когнитивную нагрузку и гарантирует, что ключевые части сообщения (включая призыв к действию) расположены в местах, в которых они будут наиболее заметны. Медленно загружаемые страницы могут стоить вам конверсии.

7. Bouquet Bar (Агентство: Power Digital Marketing)
Power Digital Marketing создали этот великолепный лендинг для Bouquet
Bar. Хоть и другие страницы ориентированы на определенные праздники, на этом лендинге написано, что вам не нужен повод побаловать любимого человека (или же произвести на него впечатление) букетом. Вы можете сделать это просто так. Райан Пикардал, дизайнер, который работал над этим, описывает их цели следующим образом:
Для довольно нового бренда, наша команда поняла, что нам необходимо извлекать выгоду не только от стимулирования продаж этих лендингов, но также и расширять их аудиторию.
Для этого нам нужно было сконцентрироваться на создании привлекательных посланий и изображений переднего плана, а также обеспечить, чтобы
все ключевые преимущества, которые предоставляет Bouquet Bar, были четко видны и привлекательны для глаз.Райан Пикардал
Дизайнер
- Выберите свое собственное приключение: удерживать внимание важно, иногда один призыв к действию не совсем соответствует тем типам посетителям, которые посещают ваш лендинг.
 В таких случаях может быть эффективно предоставить несколько вариантов. Для покупателей, которые хотят создать что-то личное, первый призыв к действию предлагает им создать свой собственный букет. Но для тех, кому не хватает времени или воображения, «готовые подборки» являются быстрым способом, чтобы поздравить важного человека или отпраздновать событие.
В таких случаях может быть эффективно предоставить несколько вариантов. Для покупателей, которые хотят создать что-то личное, первый призыв к действию предлагает им создать свой собственный букет. Но для тех, кому не хватает времени или воображения, «готовые подборки» являются быстрым способом, чтобы поздравить важного человека или отпраздновать событие. - На День святого Валентина 75% роз, продаваемых в США, покупают мужчины и 25% всех взрослых сообщают о покупке цветов в качестве подарка на День Матери. Вероятно, в эти два дня Bouquet Bar имеет значительный наплыв, но обмен сообщениями «Просто потому что», привлекают к бизнесу и в течение остальных 363 дней в году.
- Правильная цветовая палитра: этот момент затрагивает общий брендинг Bouquet Bar, но на него стоит обратить внимание в контексте страницы «Просто потому что». Оранжевый, особенно тот глубокий оттенок, который они выбрали, сочетается с теплой, утонченной индивидуальностью бренда.
 Многое из того, что помечается как психология цвета, довольно сомнительно — использование розового цвета не заставит ваше похоронное бюро казаться более веселым. Но акценты здесь определенно поддерживают идентичность, которую хочет показать Bouquet Bar.
Многое из того, что помечается как психология цвета, довольно сомнительно — использование розового цвета не заставит ваше похоронное бюро казаться более веселым. Но акценты здесь определенно поддерживают идентичность, которую хочет показать Bouquet Bar. - Вызывающая фотография: галерея помогает контекстуализировать продукт как «выражение любви, благодарности и дружбы», демонстрируя людей, получающих подарок. Образы людей могут действовать лучше, чем слова, поэтому такая компания, как Bouquet Bar, может и должна использовать их. Фотографии также наглядно показывают масштаб, чтобы не было никаких проблем при покупке продукта онлайн. Это отличный пример для тех, кто занимается электронной коммерцией.
8. Campaign Monitor (Агентство: ConversionLab)
Этот лендинг, созданный специалистами по маркетингу в ConversionLab,
является правильным примером в отрасли SaaS. Все сфокусировано на единственной действенной цели: «Создайте свой первый HTML-email сейчас».
Все сфокусировано на единственной действенной цели: «Создайте свой первый HTML-email сейчас».
- Сильный, конкретный CTA: я знаю, что мы уже упоминали об этом выше, но насколько хороша эта основная кнопка CTA? Никаких «Узнать больше» или «Начать». Вместо этого нужно: «Создай свой первый HTML-email сейчас». Копия настолько специфична и незамедлительна, что вы узнаете о происходящем при переходе на следующую страницу.
- Сначала сфокусируйтесь на людях: в SaaS очень просто выбрать скриншот программного обеспечения и сделать его изображением своего героя. Но также стоит попробовать вариант с реальными фотографиями людей. Это может помочь вам задействовать эмоции ваших посетителей и даже повысить их конверсию.
- Одно-единственное сообщение: обратите внимание, сколько раз на странице появляются слова «электронные письма в форматеHTML»? Сосредоточившись на этой единственной цели (и используя в качестве ключевых слов для своих рекламных кампаний «оплата за клик»), вы можете увеличить свои шансы на создание страницы с высокой конверсией.

9. Class Creator
Австралийская компания Class Creator использует лендинг, чтобы проникнуть на американский рынок (и, возможно, помочь компании найти партнеров в США). На странице представлены многие функции продукта, а также основные преимущества. Лендинг нацелен на лиц, принимающих решения более высокого уровня, которым требуется как можно больше информации, прежде чем совершить покупку.
- Нарушение правил: я знаю, что ты собираешься сказать. «Это не лендинг. Это домашняя страница. Это нарушает все правила. Просто посмотрите на эту панель навигации! Посмотрите на все эти разные ссылки.
 Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера.
Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера. - Плавающая панель навигации: если вы хотите включить панель навигации, лучше всегда держать ее на виду. Это также позволяет держать основной призыв к действию («Демо-школа») вверху страницы, чтобы посетителям не приходилось искать его.
- Цифры не лгут: Class Creator под заголовком предоставляет довольно серьезные цифры в качестве формы социального влияния. У них насчитывается более 10 тысяч преподавателей в 13 странах, которые уже используют свое программное обеспечение в качестве мощного убедительного устройства.
- Легкий доступ к демонстрации продукта: поразительно, что компании пространства SaaS устанавливают слишком много барьеров между потенциальными клиентами и демонстрацией своего продукта.
 («Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению.
(«Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению. - Умное использование лайтбоксов: этот лендинг (выступающий в качестве домашней страницы) уже может многое сказать о ClassCreator. Передача любой дополнительной информации в лайтбоксы работает исправно, чтобы не допустить утечки. Конечно, компании стоит потратить время на тестирование различных версий этой страницы, которая сменяет функции дополнительными преимуществами или ставит отзывы в более распространенное место.
10. Coco Village (Агентство: J7 Media)
Coco Village (Агентство: J7 Media)
Даже будучи взрослым человеком, я визжал от восторга, когда увидел
несколько кроватей и комплектов постельного белья на этом лендинге
для Coco Village. (Домик на дереве?! Мой внутренний ребенок умирает
от ревности!) Маркетологи J7 Media, рекламного агентства Facebook,
проделали феноменальную работу, чтобы этот лендинг демонстрировал коллекцию различных товаров, сохраняя при этом свою ориентацию
единственной цели перехода по клику.
- Сосредоточьтесь на продаже: когда вы предлагаете большую скидку или дисконт, вы хотите, чтобы ВСЕ знали об этом. И посетители лендинга не могут упустить это предложение: «50%скидка на кровати и комплекты постельного белья». Помимо того, что это является основным заголовком, это также повторяется под каждым товаров и CTA.
 Они даже демонстрируют первоначальные цены, чтобы показать, сколько денег вы сэкономите. Превосходно!
Они даже демонстрируют первоначальные цены, чтобы показать, сколько денег вы сэкономите. Превосходно! - Демонстрирует товары: с e-commerce лендингами акцент на одном товаре или услуге — не всегда хороший выбор. На этом лендинге наглядно видно, как можно показать посетителям несколько различных вариантов, сосредоточив их при этом на одной цели CTA.
- Дополнительные продукты: что ж, хорошо, возможно, вы похожи на меня и думаете, что кровати выглядят круто, но сейчас нет никакой необходимости ни в одной из них. Именно в этот момент к вам на страницу попадают несколько восхитительных подушек по более низким ценам. (Я могу купить себе ту, которая похожа на акулу).
11. Fask Mask (Агентство: J7 Media)
Вот еще один чересчур современный пример от J7 Media. Fast Mask создает и продает банданы и маски для лица, предназначенные для использования на мотоциклах, квадроциклах или во время езды на велосипедах. (Однако, я могу вспомнить еще одну причину, по которой вам может понадобиться одна из них.) Этот лендинг предназначен для искателей острых ощущений. На сайте представлен большой выбор крутых дизайнов для масок, и также можно наглядно увидеть различные способы их ношения.
Fast Mask создает и продает банданы и маски для лица, предназначенные для использования на мотоциклах, квадроциклах или во время езды на велосипедах. (Однако, я могу вспомнить еще одну причину, по которой вам может понадобиться одна из них.) Этот лендинг предназначен для искателей острых ощущений. На сайте представлен большой выбор крутых дизайнов для масок, и также можно наглядно увидеть различные способы их ношения.
- Подчеркните наиболее продаваемые продукты: на сайте представлено более 100 различных дизайнов, но на этом лендинге предложено только топ-5 вариантов масок. Достаточно дать посетителям представление о различных доступных стилях (от канадского флага до маски Человека-паука), не превращая при этом страницу в один большой список товаров.
- Сосредоточьтесь на преимуществах: Многие посетители могут подумать о покупке маски для лица в первый раз, поэтому лендингу требуются объяснения связанные с преимуществами ее использования.

- Помните о своей целевой аудитории: это лендинг, который знает свою аудиторию. Вы можете сразу сказать, что находитесь в нужном месте, если являетесь любителем острых ощущений,мотоциклов, пейнтболов, сноубордов, охоты или иных экстремальных видов спорта.
12. Goby
«Чистка совершенна» — это то, что лендинг от Goby обещает вначале,
давая посетителям уверенность и любопытство к переходу по ссылкам.
Мало того, что электрическая зубная щетка имеет несколько
впечатляющих функций, она также доступна и подкреплена гарантией
возврата денег. Теперь это стоит улыбки!
- Анатомия зубной щетки: загляните в раздел лендинга, где подробно описаны все элементы зубной щетки.
 Вместо того чтобы просто рассказать об этих особенностях в начале, посетители смогут сами увидеть «Мягкие, премиальные щетки» и «Осциллирующую щеточную головку».
Вместо того чтобы просто рассказать об этих особенностях в начале, посетители смогут сами увидеть «Мягкие, премиальные щетки» и «Осциллирующую щеточную головку». - Сообщение о социальном воздействии: покупатели все чаще хотят поддерживать бренды, которые соответствуют их ценностям и возвращают долг обществу. Вот почему мы отыскиваем раздел в нижней части страницы, в котором рассказывается о том, как Goby жертвует процент от каждой продажи в рамках глобальной программы помощи студентам колледжа стоматологии Нью-Йоркского университета.
- Фото из Instagram: на странице есть много отличных социальных доказательств, но на расположенной снизу карусели фотографий из Instagram, на первом месте опубликована клубничка. Мало того,что каждая картинка каким-то образом заставляет зубную щетку выглядеть совершенно модно, так еще и ник Instagram присутствует. Перейдя по ссылке, вы можете сами увидеть отзывы настоящих людей. Классно!
13. Good Eggs
Good Eggs
Хорошие люди в Good Eggs знают, как пользоваться сегментным
маркетингом (просто посмотрите на их домашнюю страницу!). На
самом деле, я думаю, что многие их основные страницы отлично
подойдут для этого поста о дизайне лендинга. Этот конкретный пример,
который продвигает бесплатную кокосовую воду, не является исключением. К тому же, он показывает мастер-класс по сдержанности. В нем показано, как использовать промо для оценки конверсий, не становясь при этом слишком грубым.
- Халява: бесплатное кажется универсально хорошим. Но в этом случае обещание бесплатного делает больше, чем просто обращается к нашей инстинктивной любви не платить за вещи. Лендинг создает доброжелательность, предоставляет образец продукта и быстро устанавливает соответствие образа жизни между обслуживанием и посетителем.
 Что я подразумеваю под соответствием образу жизни? Что ж, если вы в восторге от получения бесплатной кокосовой воды от Harmless Harvest, вы уже знаете, что Good Eggs отлично подойдет для вас.
Что я подразумеваю под соответствием образу жизни? Что ж, если вы в восторге от получения бесплатной кокосовой воды от Harmless Harvest, вы уже знаете, что Good Eggs отлично подойдет для вас. - Добавленная стоимость: сначала я был озадачен прочитанным заголовком. Мне казалось, что можно получить больше удовольствия от бесплатной вещи (например, я не знаю,«Бесплатная кокосовая вода» может сработать?). Но вполне вероятно, что среднестатистический покупатель Good Eggs больше думает о заключении сделки. Продвижение помогает продемонстрировать ценности бренда, его благополучия, устойчивости и этических норм труда. Так что это не просто бесплатно, это еще и хорошо.
- Отзывы: упоминание о ваших конкурентов может быть рискованным, но Good Eggs обходит эту проблему, позволяя клиенту сделать это за них. Иногда отзывы могут быть немного одинаковыми, повторяя одно и то же в разных смыслах (это не всегда плохо). Здесь, однако, они были тщательно отобраны, чтобы усилить три ценностных предложения, перечисленных выше.

14. Grass Roots (Агентство: MuteSix)
Растет спрос на натуральное мясо, и мы покажем лендинг от кооператива Grass Roots Farmers ‘Cooperative и агентства MuteSix. Прокручивая страницу, вы проходите полный путь клиента — от проблем с осознанием (почему же все-таки это мясо лучше), через рассмотрение (почему стоит выбрать Grass Roots в качестве поставщика), до создания покупки («Получи скидку на 30 долларов»).
- Видеоролик: в верхней части страницы находится 1-минутное видео с участием основателя и генерального директора Bulletproof Дейва Аспри. В нем рассказывается о том, как сложно найти источник высококачественного мяса, и почему Grass Roots лучше мяса, представленного на полках продуктового магазина.
 Это служит основой для остальной части лендинга и дает посетителям правильный настрой для совершения покупки.
Это служит основой для остальной части лендинга и дает посетителям правильный настрой для совершения покупки. - Подход к рассказу: весь лендинг построен таким образом, что при просмотре возникает сознательная необходимость в покупке этого мяса. Прокручивая страницу, вы можете почувствовать, что вам не хватает этого более здорового (и более вкусного) сорта говядины, курицы или бекона.
- Сильное социальное влияние: эта страница не только демонстрирует, что Grass Roots — единственная компания по доставке мяса, одобренная Bulletproof, но и способствует тому, что у них уже есть более 500 пятизвездных отзывов и 7000 счастливых клиентов. («Я приобрету то, что у них есть».)
15. HomeLoanGurus (Агентство: ConversionLab)
Вот еще один пример лендинга от специалистов по маркетингу в
ConversionLab. HomeLoanGurus — это сервис, который связывает
HomeLoanGurus — это сервис, который связывает
покупателей жилья с кредиторами, даже если у вас плохой кредитный
рейтинг. Этот лендинг отлично объясняет в простых словах, как
работает их служба. К тому же поощряет посетителей подавать онлайн-
заявки на получение своего первого кредита.
- Проблемно-ориентированный: заголовок этого лендинга не об услуге, а о посетителе («Плохая репутация?»), которому сочувствуют, прежде чем предложить HomeLoanGurus в качестве решения.
- Ориентированный на процесс: получение ипотечного кредита довольно сложный процесс: много документов, терминологии и правил, которые вы должны обернуть в свою пользу. Этот лендинг поэтапно объясняет каждый шаг и помогает сделать их простыми для каждого посетителя.
- Говоря кратко: финансовые лендинги различаются по длине, но данные из отчета о сравнительном анализе конверсий 2020 года показывают, что те, кто имеет меньше 200 слов — лучшие.
 Это наглядный пример того, как можно сообщить многое, не делая при этом страницу слишком длинной.
Это наглядный пример того, как можно сообщить многое, не делая при этом страницу слишком длинной.
16. Jet Pet
На каждого человека, живущего в Ванкувере, должно быть не менее
шести собак. Jet Pet понимает любовь этого города к собакам, поэтому рекламирует местным жителям услуги своего приюта для собак
премиум-класса в трех точках. Этот лендинг вдохновит любого, кто
ориентируется на выбранный географический регион.
- Очевидная ценность: простой заголовок («Приют для собак в Ванкувере») дает пользователю понимание, что он на верном пути. Для платных кампаний Jet Pet также может использовать динамическую замену текста (DTR), чтобы поменять ключевое слово для поиска («Приют в Ванкувере») для четкого соответствия сообщений.
 Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям.
Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям. - Двухэтапная форма. Как правило, использование многоэтапных форм может привести к более высоким показателям конверсии. В данном случае применение такой формы уменьшает психологическое давление двумя способами. Во-первых, это сводит к минимуму воспринимаемое усилие при регистрации на сервис. (И даже если вторая форма кого-то расстроит, тот, кто уже заполнил первую, с большей вероятностью будет продолжать следовать дальше). Во-вторых, двухэтапная форма может отложить запрос более «чувствительных» вопросов на потом.
- Дружелюбие: в единственном обязательном поле на первой странице, просят указать имя вашего питомца. Этот вопрос заставил меня улыбнуться. Лендинг Jet Pet полон дружественных жестов, подобных этому, которые делают их запоминающимися.
- Укрепление доверия: доверие играет значительную роль.
 Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь».
Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь». - Видеоотзывы: вам не всегда нужно видео, чтобы иметь эффективные рекомендации, но в случае Jet Pet, я думаю, что это разумный шаг. Ведь реальная съемка владельцев собак создает положительный имидж компании.
17. Mooala (Агентство: BuzzShift)
Созданный BuzzShift, лендинг отражает красочность бренда и чувство
веселья, воплощенное в их талисмане, внушая доверие к их продукту.
Этот лендинг хорошо зарекомендовал себя на этапе рассмотрения нашей социальной рекламы.
Наша цель состояла в повышении эффективности с помощью купона, электронной почты и в дальнейшем развитии оставшегося пути. У большинства брендов есть огромная возможность снизить CPA и увеличить конверсию, уделяя больше внимания осведомленности и внимательности.
Кэмерон Гоули
Директор BuzzShift
- От лендинга до покупки в автономном режиме: как указывает Кэмерон Гоули, обещание купона делает двойную обязанность в качестве мягкой конверсии. Он создает трек электронной почты и поощряет за покупку в магазине — это важнейший компонент стратегии цифрового маркетинга Mooala.

- Возражения: нелюбители бананов еще сильнее их невзлюбят. Но Mooala следует отдать должное за то, что компания ударила по возражению против ограничения: «Что такое Bananamilk, спросите вы? Это не сахарно-сладкий банановый коктейль, как вы могли подумать.» Смело решая эту проблему, лендинг помогает сбросить ожидания и рекламировать продукт как «легкую молочную альтернативу, которой вы можете наслаждаться без вины».
- Правильно размещенная анимация: видео и анимация могут быть чрезвычайно полезными, но они также могут отвлекать внимание, если они расположены неправильно. Мне нравится включение анимации внизу страницы, где она привлечет внимание к CTA, а не отвлекает от основного обмена сообщениями Mooala.
- Социальные сети: поощрение посетителей следить за аккаунтами бренда в социальных сетях увеличивает возможности быть восхитительными и оставаться на высоте.
18. NANOR (Агентство: Webistry)
NANOR (Агентство: Webistry)
Посмотрите на созданный агентством Webistry лендинг для ароматических свечей NANOR, и вы сразу же получите представление о той роскоши, которая вас ожидает. Это красивая страница заставляет вас желать зажечь одну из этих свечей и полежать в пенной ванне с бокалом шардоне.
- Темный фон: этот лендинг мгновенно выделяется своим черным фоном. Цветовая палитра страницы обеспечивает приятную атмосферу премиум-класса. Это помогает представлить продукт как роскошный.
- Изображения, которые вы можете ощутить практически: как известно, некоторые вещи сложно продать онлайн. Свечи, например, кажутся тем, что большинство людей хотели бы понюхать перед покупкой. (И до тех пор, пока кто-то не изобрел новое видение обоняния для современной эры рекламы, это будет сложно сделать.
 ) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата.
) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата. - Кнопка «Добавить в корзину»: чтобы посетители могли совершать покупки прямо на лендинге, Webistry воспользовался пользовательской кнопкой «Добавить в корзину». Ознакомьтесь с их публикацией в сообществе Unbounce, чтобы узнать, как можно добавить оформление заказа на свой лендинг.
19. Panda7 (Агентство: Webistry)
Кому-нибудь на самом деле нравится процесс получения
автомобильной страховки? Вам нужно связаться с несколькими
различными страховщиками, сравнить их ставки, а затем тщательно
изучить контракты скрытых доплат. Но этот лендинг для Panda7 (еще
Но этот лендинг для Panda7 (еще
один, созданный Webistry) обещает упростить ситуацию для водителей —
их сервис позволяет сравнить предлагаемые цены от всех страховщиков и оформить страховку автомобиля в течение нескольких минут.
- Очевидные преимущества: на странице ясно видно, что есть два основных преимущества использования сервиса. Во-первых, это экономия вашего времени с помощью онлайн сравнения лучших цен. Во-вторых, это экономия ваших денег (в некоторых случаях до 30%).
- Визуальные элементы бренда: фирменный цвет королевского пурпура по всей страницы, начиная от иллюстраций и заканчивая цветами фона, придает сплоченный и очень профессиональный вид.
- Плавающий заголовок CTA: Проверьте этот плавающий заголовок. Кнопка быстро реагирует на изменение при прокрутке. Очень круто!
20. Pared
Pared
Мы рады продемонстрировать этот привлекательный лендинг от Pared.
Приложение, которое сравнивает рестораны с высококвалифицированным персоналом кухни. Как и в примере с Class Creator, Pared не нужен сложный веб-сайт, чтобы донести свое сообщение. Лендинг дает возможность вносить изменения и отслеживать конверсии. По словам Дейва Лу, президента и
соучредителя Pared, это эффективно даже спустя три года.
С первого дня я смог быстро собрать сайт и лендинг для своего стартапа. Благодаря Unbounce я могу выполнять итерации и A/B-тесты без необходимости привлекать дизайнера или разработчика. Это сильно упрощает работу для любого маркетолога.
Дейв Лу
Президент и соучредитель Pared
- В свою нишу: Pared — это услуга не для всех, и им это известно.
 Вместо этого у них есть определенная клиентура, чьим потребностям они широко соответствуют. Этот лендинг начинается с одной конкретной проблемы, с которой сталкиваются люди: «Никогда не хватает персонала», и это выход. (Они используют другие веб-ресурсы для привлечения Pared Pros).
Вместо этого у них есть определенная клиентура, чьим потребностям они широко соответствуют. Этот лендинг начинается с одной конкретной проблемы, с которой сталкиваются люди: «Никогда не хватает персонала», и это выход. (Они используют другие веб-ресурсы для привлечения Pared Pros). - Объясняющий видеоролик: лендинг имеет краткий эксплейнер, благодаря которому зритель может узнать о проблеме и о ее решении простым и доступным языком. Лендинги приложений, в частности, выигрывают от таких типов видео.
- Знаменитые названия и логотипы. На этой странице представлены логотипы различных закусочных и ресторанов, которые пользуются данной услугой. Также там имеются отзывы от владельцев шеф-поваров таких заведений Сан-Франциско, как Little Gem, Octavia и Jaridiniere.
21. Perfect Keto (Агентство: Webistry)
Вот еще один пример от Webistry для протеиновых батончиков Perfect
Keto. Лендинг отлично справляется с продажей вкусных угощений,
Лендинг отлично справляется с продажей вкусных угощений,
подчеркивая при этом их пищевую ценность. (Всего три грамма чистых
углеводов в каждом батончике? Это значит, что вы можете есть шесть
батончиков в день, не выходя из кетоза!)
- Социальное влияние: на странице представлены отзывы различных влиятельных авторов кето-диеты. (Включая… Джо Рогана? Конечно, почему бы и нет). Но есть и много других социальных доказательств — они демонстрируют более 2500 обзоров и отмечают свой бренд в таких публикациях, как «Здоровье женщин», «Читательский дайджест» и «PopSugar».
- Вопросы о питании: во время кетодиеты приходится внимательно
следить за своим питанием, поэтому на странице необходим
скриншот с нужными фактами. Посетители могут сами увидеть
распределение калорий в каждом батончике и изучить его
натуральный состав.
- Варианты использования: лендинг предоставляет небольшой раздел, который рассказывает о том, в каких случаях можно взять с собой эти кетобары. От завтраков до тренировок и путешествий. Просто представьте, как вы ими перекусываете.
22. Twinwoods Adventure (Агентство: Bluespark Dugital)
Вам нужно увидеть эту страницу для полного эффекта. Лендинг Twinwoods Adventure захватывает дух своей съемкой в действии, где происходят прыжки в аэротрубе и многое другое. Bluespark Digital создал страницу, которая передает энергию и волнение, и при этом остается сосредоточенной на конверсии.
- Ознакомление с опытом: Twinwoods Adventure продает опыт, поэтому социальное влияние крайне необходимо для вовлечения посетителей к конверсии.
 (В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor.
(В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor. - Шумное видео: Видео с прыжками в аэротрубе снято именно в такой концепции. Его расположение в середине страницы демонстрирует ряд уровней квалификаций и создает жажду опыта. Если вы думали, что аэродинамическая труба была не чем иным, как огромным феном, то вы ошиблись.
- Держите номер под рукой: как и на многих представленных ранее лендингов, дизайн дает вам преимущество прокрутки вниз(нажатие стрелки под CTA). Но Twinwoods, вероятно, принимает много заказов по телефону, поэтому плавающий номер позволяет видеть этот прямой призыв к действию независимо от того, где посетитель оказывается на странице.
- Дополнительная информация: прежде чем оказаться в комбинезоне, возникает еще один вопрос, например, где эти ребята взяли аэродинамическую трубу.
 Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась.
Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась.
23. Roomeze (Агентство: Snap Listing)
У меня был личный неудачный опыт соседа по комнате, так что я сразу
заинтересовался лендингом Roomeze от агентства Snap Listings.
Roomeze обещает свести вас с проверенными соседями Нью-Йорка и
поселиться в квартире по цене менее 1000 долларов в месяц.
Интересно, есть ли способ проверить, чтобы ваши будущие соседи по
комнате не играли на тромбоне? (Потому что поверь мне. Вам не нужен
сосед по комнате, который играет на тромбоне).
- Стильно: переезд может быть стрессовым, но это также может быть очень весело.
 Красочные иллюстрации на странице отражают последнее чувство, заставляя вас взволноваться перспективой нового старта с новыми соседями по комнате.
Красочные иллюстрации на странице отражают последнее чувство, заставляя вас взволноваться перспективой нового старта с новыми соседями по комнате. - Непреодолимый CTA: главный CTA на странице задает вопрос: «Что может принести вам 1000 долларов в месяц?» Если вы вообще знакомы с нью-йоркской недвижимостью, вы знаете, что во многих местах квартплата стоит целое состояние, даже за квартиру размером с обувную коробку. Идея, что вы можете найти потенциально хорошую квартиру по такой цене, очень убедительна.
- Визуальная форма: в конце страницы вас попросят заполнить простую форму, чтобы сделать первый шаг. Индекс UX здесь довольно неплох, первые два вопроса — это простые опции (включая иллюстрации), которые помогут вам начать работу.
24. Smalls
Вы когда-нибудь пробовали корм для кошек? (Нет, я тоже. Это было бы
Это было бы
странно.) Предполагаю, что большая часть продаваемых кормов не очень приятна на вкус, и, вероятно, они также не слишком хороши для нас. Но именно поэтому лендинг Smalls Food for Cats привлек мое внимание. Их служба предлагает качественную еду для ваших кошачьих друзей. Никаких подделок, никаких наполнителей. Существуют влажные и сухие сорта, которые дают вашей кошке более свежее дыхание всего за один месяц — это означает, что вы можете наконец узнать, какое дыхание у вашей кошки, когда оно не пахнет как корм для кошек.
- Купоны: купон или скидка может помочь убедить посетителей подписаться на коробочку. На этой странице показано, что вы можете получить скидку 25% на свой первый заказ, используя липкую панель в верхней части страницы.
- Цвета: оранжевый, желтый, синий! Страница разбита по разделам с определенным цветом фона.
 Это придает веселый и забавный вид. (Посмотрите эти восхитительные иллюстрации в разделе «Преимущества».)
Это придает веселый и забавный вид. (Посмотрите эти восхитительные иллюстрации в разделе «Преимущества».) - Кошки: на лендинге более 11 забавных фотографий кошек, которые наслаждаются кормом, сидят на ручках у хозяев и просто восхищаются собой в зеркале (без сомнения, созерцая вкусную еду, которую они только что съели). Отзывы даже показывают фотографии кошек, а не людей! Так. Много. Симпатяг.
25. Sundae
Если у вас есть недвижимость, которая непригодна для жилья, и вы
желаете ее продать как можно скорее (конечно, за много денег), тогда
посмотрите этот лендинг от Sundae. Он значительно облегчит вам
задачу — сервис поможет вам быстро продать свою недвижимость по
лучшей цене.
- Минималистичный дизайн: этот лендинг убирает почти все фотографии, анимацию, видео и отвлекающие факторы, которые вы можете найти на подобных сайтах. Вместо этого используется много пустого пространства, что очень важно для отрасли, которая часто предоставляет много информации и тактик продаж с высоким давлением.
- Самоидентифицирующаяся копия: есть много причин, по которым кто-то может использовать такую услугу, как Sundae, и эта страница ловко поднимает их прямо вверх. Независимо от того, в каком состоянии ваша недвижимость, которую вы хотите продать, например, она пострадала от стихийного бедствия, компания Sundae специализируется на продаже в любых условиях.
- Убедительная сравнительная таблица: иногда может быть рискованно сравнивать сервис с другими вариантами или конкурентами, но этот лендинг делает это очень хорошо.
 Они даже выделяют два своих главных преимущества, помещая их в заглавные буквы: «НУЛЕВЫЕ СТОИМОСТИ» и «ПРОДАТЬ КАК ЕСТЬ».
Они даже выделяют два своих главных преимущества, помещая их в заглавные буквы: «НУЛЕВЫЕ СТОИМОСТИ» и «ПРОДАТЬ КАК ЕСТЬ».
26. Wavehuggers (Агентство: Everett Andrew Marketing)
Этот блестящий лендинг создан Everett Andrew Marketing. В нем объединяется безопасность и веселье вместе с тщательно отобранными визуальными эффектами, а также четкими и краткими сообщениями.
Наша цель — пробиться сквозь суматоху и многолюдный рынок предприятий, здесь, в южной Калифорнии, предлагая уроки серфинга как в Google, так и в Facebook.
Внедрить каждый важный компонент конверсии (то есть социальное влияние, срочность, CTA и т.д.) на страницу, в основном под заголовком, было сложно, но в итоге мы нашли способ сегментировать все так, чтобы каждая часть привлекала внимание.
Марк Чэмпен
Президент Everett Andrew
- Оценка Yelp: даже самый ужасный товар или услуга может собрать несколько положительных отзывов. («Мама генерального директора считает, что мы крутые»). Именно поэтому высокие оценки Yelp, TripAdvisor, Amazon или Google могут дополнить отзывы, как и здесь.
 Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее.
Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее. - Специальное предложение по времени: как и во многих примерах, Wavehuggers добавляют на лендинг срочность с ограниченным по времени продвижением. Может показаться, что это не так уж и много — на данный момент это почти маркетинговое клише, но даже небольшие изменения, такие как добавление промокода «на ограниченное время», могут повлиять на коэффициент конверсии.
- Безопасность, комфорт, веселье: потенциальные клиенты, вероятно, ищут уроки, чтобы чувствовать себя более комфортно на воде. На этом лендинге все сосредоточено на обещании положительного опыта. Информация на целевой странице заверяет их в том, что серфинг «не так страшен, как вы думаете».
- Реальные клиенты: на фотографиях здесь нет никакого «глянца» по сравнению с другими из этого списка (см. «Western Rise» ниже), но, знаете что? Они и не должны. Сногсшибательная фотография серфера будет гораздо менее эффективной, чем эти изображения детей, весело проводящих время на своих досках.
 Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры.
Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры.
27. Western Rise
Иногда, готовя такой материал, вы в конечном итоге заканчиваете покупкой товара. Я очень, очень близок к тому, чтобы нажать на ссылку Western Rise AT Slim Rivet Pants. А почему бы и нет? Этот четкий лендинг быстро определяет привлекательность продукта с помощью визуальных элементов и изображений, подчеркивающих преимущества этих «завышенных» брюк. Может быть, пришло время отказаться от моих потертых джинсов.
- Смелые визуальные эффекты: эти брюки могут быть изготовлены вручную в Лос-Анджелесе, но многие из фотографий кричат о том,что это Бруклин.
 Легко представить себе ношение брюк AT SlimRivet Pants по дороге на шикарную коктейльную вечеринку на крыше, когда вы едете в пробке, балансируя латте в руке.
Легко представить себе ношение брюк AT SlimRivet Pants по дороге на шикарную коктейльную вечеринку на крыше, когда вы едете в пробке, балансируя латте в руке. - Подчеркивая преимущества: никогда бы не подумал, что буду писать о «болевых точках» связанных с ношением брюк, и все же. Лендинг Western Rise обращается к этой проблеме. Джинсы склонны к протиранию, чиносы всегда пачкаются и мнутся, а классические брюки для зануд. Имея общую универсальность («брюки на каждый день») и сохранив преимущество, Western Rise предлагает решение этих проблем, о которой вы даже не подозревали.
- «Технические характеристики»: несмотря на то, что здесь представлена некая умная версия, в разделе «Технические характеристики» на странице компании Western Rise очень четко описаны функции брюк AT Slim Rivet Pants. В них точно указаны материалы и дизайн в ясной и лаконичной форме.
28. Woolx
Woolx
Лендинг Woolx использует фотографии и видеофоны с высоким разрешением, чтобы посетители могли ближе познакомиться со свитером Rory. Изделие изготовлено из 100% австралийской мериносовой шерсти (это овцы, если что) для создания стильной, дышащей и ультра-удобной одежды.
- Привлекающие внимание фотографии: фотографии занимают большую часть лендинга, а это значит, что вы можете восхищаться деталями свитера и представить себя в нем в снежный зимний день. (Они также заставляют меня хотеть завести милого щенка, но, возможно, эта часть была непреднамеренной).
- Раскрутка: посмотрите на этот баннер вверху страницы, предлагающий 10% скидку для посетителей. Подобные предложения с ограниченным сроком действия являются отличным способом повысить рейтинг кликов и заставить людей после просмотра перейти к покупке.

- Видеообзор: для бренда такой одежды важно продавать не только товар, но и сам стиль жизни. Видео на странице показывает, как женщина готовится к утренней поездке на велосипеде. Она зашнуровывает свои ботинки и надевает свитер — это тонкий способ обозначить, кто является целевой аудиторией.
29. Zumba (Агентство: MuteSix)
У меня нет танцевальных навыков. И, соответственно, у меня
отсутствует чувство ритма. Но по какой-то причине… Я задумался,
может мне хочется стать инструктором Zumba? Вот как хорош этот
лендинг, созданный агентством MuteSix. Они сделали его совершенно
доступным (и очень забавным) для начала обучения и преподавания.
- Активная фотография: Zumba — это движение жизни. Лендинг захватывает своей энергией с опубликованными фотографиями в высоком разрешении. Прыгающие, танцующие и смеющиеся люди — энергия практически излучается из этого сайта, подталкивая посетителя к началу онлайн-обучения.
- Вдохновение: используемые по всему лендингу такие слова, как «встряхнуть тело» и «свежая музыка», несомненно, привлекают внимание посетителей. Более того, они обещают, что вы «преуспеете в обучении» и «станете частью чего-то большого», когда зарегистрируетесь.
- Поддержка видео: всегда стоит размещать видеоконтент, если дело касается фитнес-программ. Это необходимо для того, чтобы посетители могли увидеть, как это работает на самом дела. Этот лендинг использует комбинацию профессиональных видео и созданный инструктором контент, чтобы посетитель окунутся в мир Zumba.
 И всегда проверяйте.
И всегда проверяйте.
Вот и все. Это были некоторые примеры лучших лендингов, все они были выбраны в качестве представления широкого спектра отраслей с различными целями конверсии. Пускай они не являются передовыми, мы все же надеемся, что вы отыскали в них те качества, которые вдохновят вас. Однако, у нас есть еще один совет: ни одна страница не бывает идеальной, или, что еще важнее, каждая страница может быть лучше. И если что-то работает на одном лендинге (с одним целевым рынком), это не обязательно будет работать на вашем. Исходя из этого, вы всегда должны проверять свои лендинги.
Будь Майклом Джорданом в создании лендингов
Когда я учился в средней школе, у меня был друг, который бросил
играть в баскетбол после того, как увидел Майкла Джордана в финале
NBA. «Я никогда не приближусь к его уровню, — сказал он мне, — так какой
«Я никогда не приближусь к его уровню, — сказал он мне, — так какой
в этом смысл?»
Хорошие примеры лендингов, как те, что выше, должны вдохновлять вас. Но иногда, видя чужое превосходство, можно получить противоположный эффект.
Но не сдавайтесь!
Хорошей новостью является то, что все, что вы видите здесь, было построено с помощью конструктора. Хотя многие и используют собственное видение, все эти примеры брали свое начало с того же этапа, где и вы сейчас, — с бренда, пустой страницы и блестящей идеи. Даже больше, некоторые из этих вдохновляющих лендингов начинались как шаблоны, хотя вы никогда не узнаете об этом. А мы и не скажем.
А мы и не скажем.
Так что просмотрите несколько предложенных идей, загрузите ваш любимый шаблон и, да… будьте Майклом Джорданом в создании лендингов.
Если у вас есть лендинг, который вы хотели бы показать — свой или даже
чужой — пожалуйста, поделитесь им в комментариях.
11 примеров Landing Page с высокой конверсией
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно актуальна при проведении кампании. Когда создают целевую страницу (пр. оформив главную как лендинг), то задают конкретные конверсионные цели под таргетированное торговое предложение (услуги, товар). Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
Универсальные советы не решают главных проблем посадочных страниц. Достойные лендинг пейдж для каждой цели конверсии практикуют индивидуальный подход с уникальностью в дизайне / оптимизации текста.
Тенденции к минимализму учат делать эффекты ненавязчивыми. Для повышения конверсии важно определить максимально результативные элементы лендинговой страницы (поп-ап заказ обратного звонка, лид-форма, ссылки футера). В каком месте происходит конвертация?
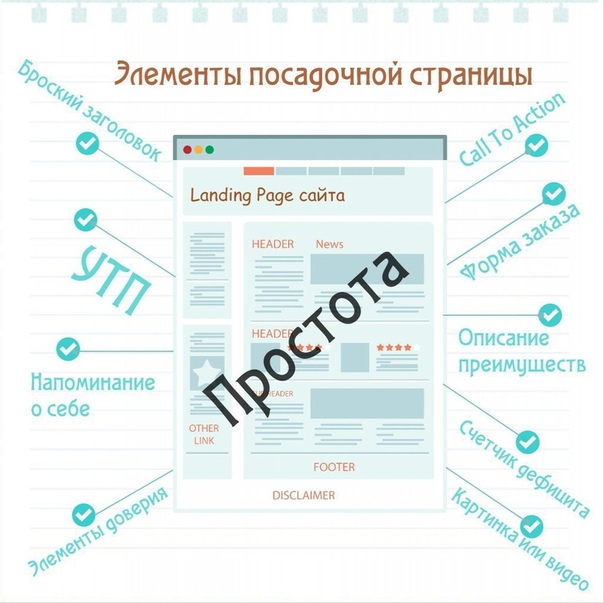
Что отличает Landing Page?
(Да-да, перейти к лендинговым страницам с высокой конверсией!)Высококонверсионный Landing Page:
- Сначала, мощное Hero-изображение. Высококонверсионный лэндинг – страница с которой не хочется уходить. Тематичная картинка, видео в главном экране: 1) Фокусирует внимание 2) Увлекает. Представьте продукт / сервис в контексте применения: как работает, насколько прост. Покажите преимущества и пользующихся ими людей.
- Один призыв к действию, ориентированный на взаимодействие с клиентом.
 После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии. - Ценностное предложение – убеждайте заголовком и тематическим подзаголовком. Почему вообще надо следовать призыву к действию? Заголовком & подзаголовком аргументируйте веско и ясно. Укажите выгоду для потребителя и что выделяет вас из толпы.
- Охарактеризуйте ваши особенности, заостряя внимание на преимуществах. Конечно, важно знать из чего продукт и что с ним делать. Только, осознающий полезность охотнее действует (нажмет CTA-кнопку или заполнит лид-форму). Выгодо-ориентированный оффер – лучшая мотивация к конверсии.
- Включите отзывы или другие социальные доказательства. Люди скорее воспользуются предложением, увидев, как это сделали другие.
 Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.
Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.
Смотрите подборку лучших дизайнов Лендинг Пейдж, продающих деловое предложение и удивляющих ошеломительной конверсией. Включены советы по высокой конверсии и описания ключевых подходов при создании эффективных страниц захвата.
Примеры лендингов с высокой конверсией
У оптимизированных для высокой конверсии LP: посещаемость, как минимум 500 посетителей, а у некоторых – более 100,000. Коэффициент конвертации 30-60%. Влияют и внешние факторы, конверсия сильно зависит:
- От индустрии
- От качестве трафика
Трафик, нагоняемый нецелевой рекламой конвертируется хуже, чем живой и заинтересованный. Мало-информативная реклама, также не будет обоснованно мотивировать к CTA-действию на вашем лэндинге. А убеждающие в преимуществах товара / сервиса / предложения страницы со ссылкой (страницы-фильтры) конвертируют лучше лидо-генерирующих (продающих страниц) т. к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
к. их цели конверсии намного проще. Учитывайте это, когда сурово оцениваете эффективность лендинговой странички.
Со всеми оговорками и нюансами, 11 примеров высококонверсионных Landing Page от Unbounce заказчиков (экспертные советы от компаний, самостоятельно создавших свой лендинг).
1. Promo
Индустрия: Социальные медиа / Коэффициент конверсии 46.94%
Promo дает совет: используйте силу видео для увеличения вовлеченности и стимулирования конверсии.
Видео способно увеличить конверсию Landing Page на 80%. Стратегия оправдана, даже если обходится недешево – считает Promo. Вот почему на лендинге много видеоконтента – от хедера, до поясняющих Coub роликов в превью и видео, которым посетители смогут воспользоваться для своего маркетинга.
Главный контент-специалист Promo, отмечает:
Мы специализируемся на создании видео, которое привлекает и побуждает действовать. Поэтому ценностное предложение разместили в хедере, поверх красивого и динамичного видеобэкграунда
Впрочем, видео – лишь составляющая успешной конвертации на LP-сайте. Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Вам нужно, чтобы посетитель следовал призыву Call-to-Action. Контент-стратег об этом: «Ни один лендинг пейдж не обходится без обычного текста и CTA-кнопки, привлекающей взгляды выше линии сгиба».
Promo призывает с центра главного экрана и сразу же начинает приводить социальные доказательства (партнерские лого, клиентские отзывы, значки доверяющих компании брендов.
2. edX
Индустрия: Образование / Коэффициент конверсии 52.68%
edX советует для высококонверсионного LP: упрощайте ценностное предложение, будьте предельно ясны и конкретны показывая выгодность.
Маркетологи edX максимально приближены к продукту & сервисам и могут запросто перегрузить вас информацией. Да, наше основное предложение это X. На лендинговых страничках мы урезали основные моменты посыла пользователям онлайновых курсов. Чтобы не увязнуть в деталях, простыми тезисами сообщаем, что их ожидает. Ясность и недвусмысленность заголовка с подзаголовком поддержана социальными доказательствами.
Выяснено тестами, что краткая лаконичность оправдана. Анализ показал: никто не жаждет узнать, что у вас имеется. Поберегите силы (и слова), лучше сконцентрируйтесь на интересах пользователей, что поможет конвертировать их в лиды.
3. Later
Индустрия: Социальные медиа / Коэффициент конверсии 57.92%
Later совет для высококонверсионного LP: предоставьте удобные конверсионные пути до цели (никаких преград или ограничений!) и сбалансируйте побудительные факторы.
Людям свойственно непостоянство. Они легко отвлекаются, а иногда запутываются. Большинство это раздражает. Обязанность маркетолога – вести клиента за руку на всех этапах процесса покупки.
Интуитивный путь к конверсии – это «текстово-визуальный гид», подсказывающий маршрут потребителю. На это и сделали ставку в лидогенерирующей кампании Later. Руководитель коммуникационного дизайна Chin Tan, поясняет:
Мы поддерживаем интуитивную понятность во всей проводимой кампании.
Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Cмотрите, как Later прокладывает «интуитивный» маршрут к конверсии, применяя единообразие.
Chin также признает, что простота оффера вносит вклад в успех страницы. Хорошо, когда сразу понятно, что email просят для отсылки руководств. Сделайте оформление заказа лаконичным – только необходимые поля!. Не спугните в начале конверсионной воронки. Просите у посетителя данные в соответствии с его мотивацией к действию.
4. The Listings Lab
Индустрия: Недвижимость
Высококонверсионный совет о Listings Lab: используйте простой «прямолинейный» дизайн и сконцентрируйтесь на оффере.
Простая на вид лидогенерирующая страница, хотя не в топе этой подборки, но работает отлично. Сначала о дизайне. Уплотнив ограниченное пространство страницы, удалось разместить контент без ощущения тесноты. Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Посетителю не обязательно скроллить, чтобы понять суть предложения и почему оно ценно.
Гайд для скачивания дает почувствовать обычным людям – тут все тщательно подготовлено. Жирный рубленый шрифт, крупные поля форм и смелые контрастные кнопки СТА – они создают эмоциональный настрой для целевого действия.
Предлагая альтернативу, лендинговая страница смягчает проблемы риэлторской деятельности: холодные звонки (cold calling), мало лидов, временные затраты. Посетитель видит, что с ним разговаривают о наболевшем и есть решение.
Этот лендинг «спокойным тоном» вселяет уверенность.
5. Twillory
Индустрия: Одежда / Коэффициент конверсии 46.85%
Twillory совет: кастомизируйте пользовательский опыт для мобильных устройств.
Не надо объяснять, почему мобильные пользователи сейчас в приоритете. С 2017-го, мобайл трафик начал доминировать (50.3%), его доля постоянно растет (сейчас 52.2%). Компании тоже приспосабливаются к миру, в котором потребители часто используют свои телефоны:
Наша конверсионная стратегия – сначала мобильные.
Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей
Как на большинстве отзывчивых страниц брендов, мобильному посетителю – отдельный пользовательский опыт.
На десктопе лендинг включает видео и GIF – элементы привлечения и увеличения конверсий., Урезанная версия дизайна (для мобильных) быстрее загружается и сохраняет визуальную привлекательность. Дополнительно, к конверсии стимулируют Pop-up окна.
6. TyresOnTheDrive
Индустрия: Автомобильная
Рекомендует для высокой конверсии LP: придумайте ясный заголовок, подкрепите его социальными доказательствами.
Когда дело доходит до текстов Лендинг Пейдж, надо понимать: ясность ведет к конверсии. Посетитель хочет в секунды понять оффер, думая: «Ближе к делу, что именно мне предлагают? Зачем я с этим разбираюсь?». И, если что не так — отказ!
Такой заголовок сразу понятен и отражает суть делового предложения: «Экспертная установка шин у вас на дому или рабочем месте». Мы сразу видим ключевое отличие – не надо идти к механикам шиномонтажа, они работают с выездом к вам. Принятию решения способствуют быстрые «how-to», подгружаемые клиентские отзывы из онлайн-сообщества отзывов Trustpilot и фирменный логотип (коллаж из ключевых слов).
Мы сразу видим ключевое отличие – не надо идти к механикам шиномонтажа, они работают с выездом к вам. Принятию решения способствуют быстрые «how-to», подгружаемые клиентские отзывы из онлайн-сообщества отзывов Trustpilot и фирменный логотип (коллаж из ключевых слов).
Результат? Конверсия зашкаливает.
Но хорошая конверсия не должна положить конец тестированию. Главный UX-дизайнер рассказал о том, как компания рассматривает проблемы конверсии под разными углами, зачастую возвращаясь к фундаментальным подходам.
Мы обнаружили, что месседж ориентированный на выгоду имеет большую конверсионную эффективность, чем проталкивание оффера и раскручивание рекламной кампании.
7. ooba
Индустрия: Финансы / Коэффициент конверсии 35.57%
Ooba советует для высокой конверсии: применяйте описательные призывы Call-to-Action, говорящие посетителю что произойдет далее.
Каждому, кто попал на страничку лэндинга не терпится узнать, что тут предлагают? Это так, но как правило посетитель понимает каких действий от него ждут, а что будет потом – не совсем ясно. Главная страница ooba это отличный пример эффективности call to action.
Главная страница ooba это отличный пример эффективности call to action.
«Продуманные фразы с контекстными подсказками и вспомогательной информацией дают понимание, чего следует ожидать. Удобно заполнять формы. Изначально, переход к страницам лидогенерации (продающим страницам) из первого экрана помогает быстрее разобраться с предложением» – объясняет глава агентства, разработавшего лендинг. «Цветовые контрасты фокусируют внимание на цели, а описательные CTA поясняют предпринимаемое действие».
Формы запрашивают достаточно много данных, но это можно рассматривать как фактор укрепляющий доверие: «Тут занимаются жилищными займами, а не рассылкой новостей». Мы должны информировать глубже, если вы ждете компетентного описания оффера.
8. ClaimCompass
Индустрия: Юриспруденция. право / Коэффициент конверсии 30.02%
ClaimCompass создателю лендинга: вы предоставили достаточно информации для совершения конверсионного действия? Еще и еще раз убедитесь.

Как так обычно говорят? Если не получается что-то сразу, не унываем и продолжаем в том же духе. (Стоп, возможно, это неверный подход. Не посоветуйте никому). Иначе считал Альберт Эйнштейн:
Это просто безумство: делать одно и то же раз за разом, при этом ожидая иного результата
ClaimCompass лендинг ориентирован на путешествующих по Евросоюзу, чей рейс был задержан и рассчитывающих на (законодательно предусмотренную) компенсацию за срыв поездки. Соучредитель компании Alexander Sumin, рассказал насколько непросто мобилизовать людей на сбор их же денег, причем безо всяких условий.
«Мы постарались включить различную полезную информацию и придать ей весомости – не одними социальными доказательствами и логотипами популярных медиа, а еще кратко пояснив, что и как делать. Это укрепило доверие к офферу, предлагающему пассажирам бесплатные деньги».
Компания признает, что приходится иметь дело с разным правовым опытом клиентов. Одним посетителям хватает лендинговой информации для совершения целевого действия сразу, а другие нуждаются в просвещении.
«Вся Landing Page разработана так, чтобы нажимались три CTA-кнопки» – поясняет Alex. «Если предложение показалось привлекательным, дальше скроллить уже не надо. Если нет – секция ниже внесет ясности (изображениями, описаниями выгод и социальными подтверждениями). На посадочной страничке все должно приближать к клику по CTA-кнопке».
9. onX
Индустрия: GPS-навигация / Коэффициент конверсии 61.15%
onX совет для повышения конверсии: стимулируйте желание пользователей изучать / исследовать текстовым и визуальным контентом.
Можете не искать лучшего примера лендинг пейдж с конверсией на 50% выше, чем обычно бывает в спортивной тематике. В чем секрет успеха onX, отвечает менеджер по привлечению новых клиентов Райан Уотсон:
Наш лендинг показывает пользователям именно то, что они искали и хотели видеть, кликая по PPC рекламе Google Ads.
Соответствие пользовательского поиска и визуальных подсказок стоит практиковать как на лендинге с продуктом, так и в поисковой стратегии
Райан отмечает пользу A/B тестов. Мы тестировали различные CTA-призывы и это дало отличный CTR. Лучшие практики никогда не навредят.
Мы тестировали различные CTA-призывы и это дало отличный CTR. Лучшие практики никогда не навредят.
10. MyTutor
Индустрия: Образование / Коэффициент конверсии 55.29%
MyTutor раскрывает секрет высокой конверсии: делайте нужный оффер – выгодное предложение нужным людям и в нужное время.
По сути, успех проводимой кампании сводится к эффективному таргетингу, Речь не только о наличии целевой аудитории – адресность еще полезней в контексте хорошего пользовательского опыта по каждому моменту. Поэтому маркетологи затрагивают важные (даже глубоко личные) периоды жизни посетителя, во время которого предложение особенно ценно.
Менеджер Gemma Pearson: «Запуская однодневные кампании мы тестировали landing page. Наш оффер – репетиторское подтягивание студентов до получения нужного бала». Еще, Gemma хочет реализовать на лендинге поучительный нагоняй для неуспевающих.
Актуальный позитивный месседж в нужное время и четкий CTA-призыв — ключевые факторы успеха.
Это посыл сочувствия провалившимся студентам с предложением ясного решения
Вот как можно добиться отклика от этой аудитории.
11. FilterEasy
Индустрия: ремонт жилья / Коэффициент конверсии 34.52%
FilterEasy о лендинговой конверсии: Не всегда ясна причина успешности Landing Page, и это вполне естественно.
Иногда вы попадаете в золотоносную жилу. Эффективность формы – больше, чем когда-либо видели. Лендинговый сайт приносит бешеный доход. Маркетинговый директор Рианна Риддл:
«Если честно, до сих пор выясняем тестами: чем особенна наша лендинговая страничка? Рианна поясняет: попытались повторить этот результат несколько раз. И безуспешно. Даже когда учли все моменты».
Интернет-маркетинг не точная наука. Хотя применение лучших практик повышает шансы на успех. Рианна применяет: современный простой дизайн посадочной страницы, решительное заявление о выгодном предложении, весомые социальные доказательства, убедительность оффера. В одном мы уверены – наилучшего результата достигли тестированием.
В одном мы уверены – наилучшего результата достигли тестированием.
Вдохновляющие примеры лендингов для вашего бизнеса
Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей. Задача landing page — повышать конверсию, вокруг этого выстраивается дизайн и структура. Мы выбрали удачные примеры лендингов и поделили на группы по их назначению.
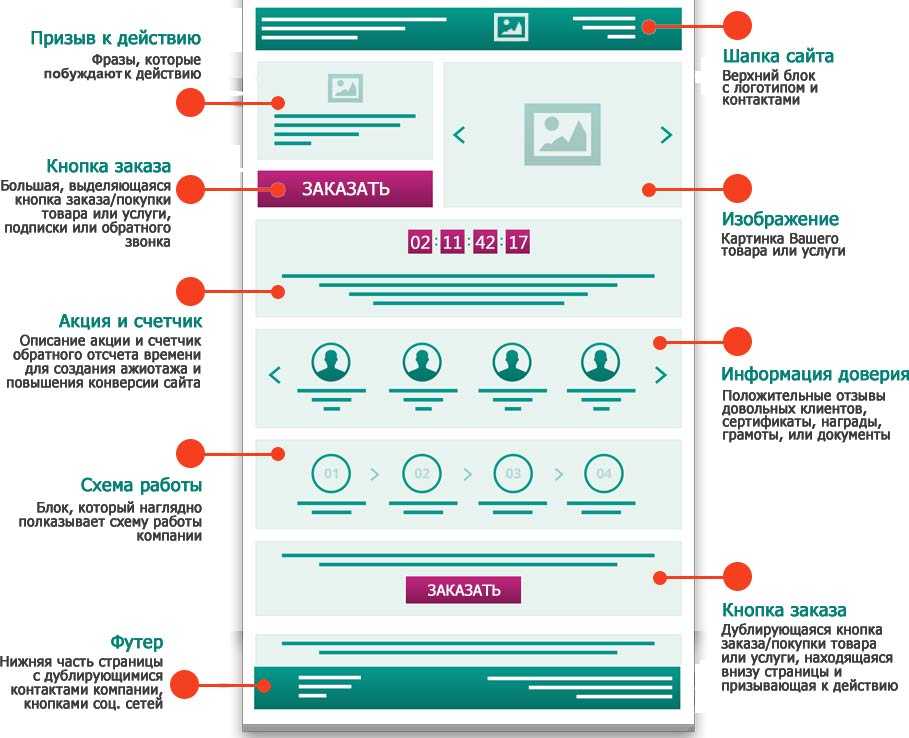
Особенности построения landing page
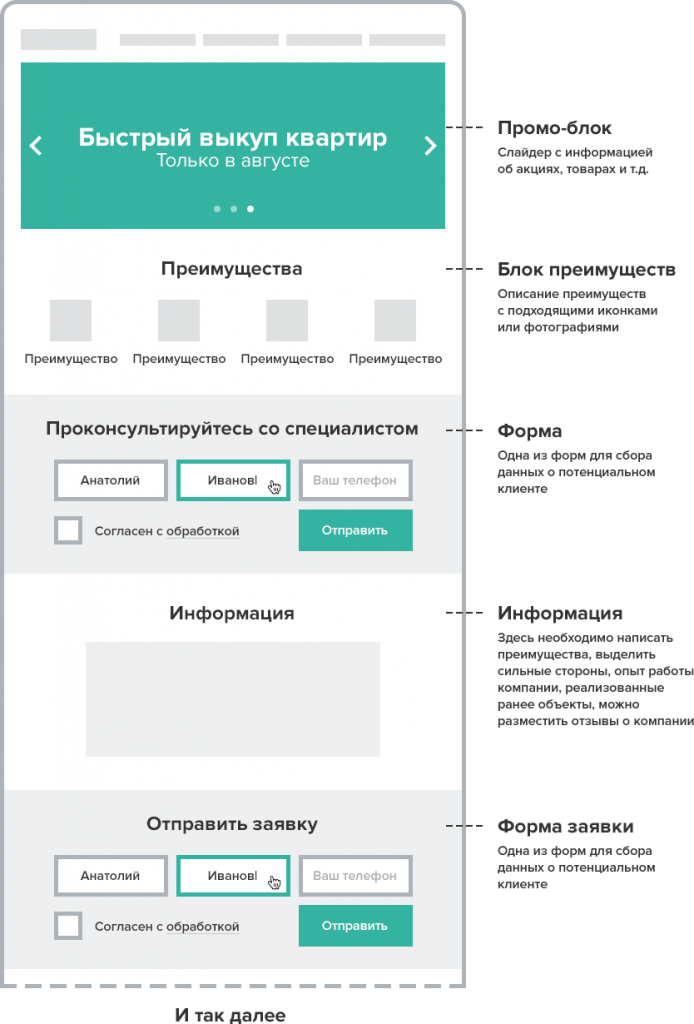
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
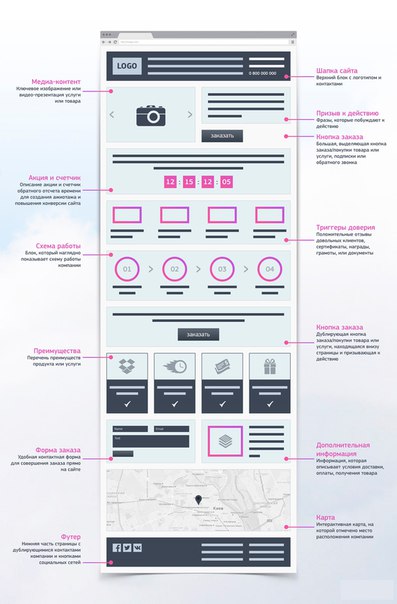
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
Пример красивого лендинга в сегменте B2Bе> «Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям»е>Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Стиль лендинга для аренды самокатов — движениее>Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Сервис Airbnb приглашает пользователей придумывать необычные экскурсии в родном городе и зарабатывать. Компания сделала ставку на живые фотографии и минимум текста, чтобы вызвать эмоциональный отклик. Блоки не сливаются между собой, так как на странице чередуется черный и белый фон. Во время прокрутки кнопка регистрации остается неподвижной, чтобы в любой момент перейти по ней и начать регистрацию.
Пример хорошего лендинга от сервиса Airbnbе>Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Лендинг Digital sales and marketing world сочетает видео, фото и тексте>Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендингае>На лендинге от «Прятки в темноте» пользователей приглашают зарегистрироваться на квест. Страница оформлена в духе компьютерной игры, чтобы передать атмосферу квеста. Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Ищите примеры крутых лендингов среди квестове>Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Образовательный лендинг, пример от Khan Academyе>Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтикие>Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в командуе>Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Проект «СТОП-БЕГ» в шутку предлагает избавить от беговой зависимостие> Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
[Всего: 6 Средний: 4.7/5]Примеры landing page с оригинальным дизайном
С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы
Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна
Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:
Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
Еще один пример дизайна посадочной странице от сербской дизайн студии:
Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер
Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера
Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»
Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки
Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
Лучшие примеры лендинг пейдж | ЗЕКСЛЕР
Когда один хороший лендинг
дороже другого хорошего лендингаСделать продающий сайт легко: нужно придумать и разработать идею, сформулировать правила и принципы, подготовить техническое задание и найти подходящего исполнителя. После этого дело в шляпе – остаётся запастись попкорном и дожидаться счастливого момента, когда новенький landing page начнет конвертировать трафик. Ах да, ещё про деньги – без них ничего и никто не сделает. Чем проект дороже, тем он лучше? Ничего подобного, ещё одна вводная на пути к успеху – а в какой нише вы предполагаете работать!
Обратите внимание, что речь не идет о тематике или даже аудитории. Пластиковые окна, мобильные телефоны или резиновые лодки вкупе с подержанными автомобилями – товар или услуга значения не имеют. Клиенты состоятельные или с достатком ниже среднего, из мегаполиса или жители региональной глубинки – вопрос отходит на второй план. Только одно условие, как себя позиционирует заказчик! Хороший понт всегда дороже мяса. Даже глобальный интернет не смог остановить безудержную ярмарку тщеславия.
Только одно условие, как себя позиционирует заказчик! Хороший понт всегда дороже мяса. Даже глобальный интернет не смог остановить безудержную ярмарку тщеславия.
Обращение в ТОПовые студии всегда сопровождается двумя истинами. Во-первых, гарантированное качество – лидирующие компании обладают возможностью реализовать проект любой степени сложности. Во-вторых, стоимость сайта умножается на два и это отнюдь не предел. Что же приобретает заказчик помимо лендинга, которым он мог обзавестись в любом профессиональном агентстве и за гораздо меньшие деньги – конечно, копирайт продвинутого разработчика на веб-странице и репутационные бонусы на старте.
Скептики заметят, что брендовые веб-компании подобной лендинг-мелочёвкой не занимаются. И не угадают. Отсутствие в портфолио landing page для малого бизнеса ничего не иллюстрирует – в условиях сжимающегося рынка разработки никто не пренебрегает заказами. Недавний пример из другой сферы – фирменного стиля – весьма показателен. Периферийная бургерная из Беларуси заказала логотип в самом именитом дизайнерском ателье России, а затем сеть долго обсуждала полученный результат. И пришла к закономерному выводу – ставка на профессиональный рейтинг исполнителя не оправдалась, товарный знак точно такого же качества заказчик мог получить в родном городе и за гораздо меньшие деньги.
И пришла к закономерному выводу – ставка на профессиональный рейтинг исполнителя не оправдалась, товарный знак точно такого же качества заказчик мог получить в родном городе и за гораздо меньшие деньги.
Когда один хороший лендинг
дешевле другого хорошего лендингаОтбросив всю показную шелуху рейтингов и ТОПовых позиций, инициатор проекта обращается в специализированную веб-компанию, занимающуюся созданием сайтов. На что обращать внимание, чтобы не попасть впросак на этапе дедлайна:
- Конечно, первым делом изучаем портфолио разработчиков. К вопросу следует подходить с обязательным требованием оценки опыта исполнителя в сегменте создания продающих лендингов. Тема редко поднимается в обзорах, но факт остаётся фактом – веб-студии подвержены специализации. Из-под цифрового пера одних выходят отличные интернет-магазины, другие исключительно делают игровые порталы, третьи умеют всё, но их landing page неизменно показывают высокую конверсию. При этом каждое агентство предлагает услуги по разработке всех видов сайтов.
 Оценивайте только образцы портфолио из своей тематики и направления.
Оценивайте только образцы портфолио из своей тематики и направления. - Второй пункт – это количество сотрудников. В профессиональных студиях их число колеблется от 30 до бесконечности. Исполнитель, в офисе которого сидит пять работников за тремя компьютерами, автоматически выпадает из списка – никакие разговоры про удаленную работу и динамично развивающийся проект не могут служить оправданием отсутствия штата. Сотрудничество с фрилансерами – это дело обычное, но все-таки постоянные сотрудники внушают больше оснований на успешный финал проекта.
Стоимость всегда коррелируется с качеством, а последнее – в свою очередь – с профессиональной подготовкой и опытом разработчиков. Вот эти факторы и влияют на формирование цены. А наружный позиционный слой лишь лакирует поверхность сайта, создавая вокруг него ореол сопричастности с миром престижных логотипов, больших денег и потенциального успеха. И не факт, что всё это будет работать на продажи и конверсии, без которых немыслимо существование хорошего лендинга.
5 примеров landing page: Как и почему они работают
Мы нашли в интернете примеры лендингов, которые работают. В чем секрет их эффективности?
Думайте о лендинг пейдж, как о наборе шаблонов в практике соблазнения pick up, только в мире входящего маркетинга.
В обеих ситуациях, будь то бар или онлайн, вы пытаетесь убедить другого человека, чтобы он побыл с вами как можно дольше, получая его контактную информацию. В этом случае у вас в распоряжении оказывается больше времени, чтобы убедить его принять следующее действие, означает ли это согласие на второе свидание или загрузку цифрового предложения.
В то время как несколько парней в баре используют стандартные уловки, которые слабо работают, ваш сайт должен быть неотразим. Посетители захотят поделиться своей контактной информацией, если у вас есть что-то, что действительно возбуждает их интерес.
Успешные продающие страницы обычно создаются на базе основных формул для landing page:
- Четкий заголовок,
- Краткое описание торгового предложения,
- Поле ввода.

Самые эффективные landing page не имеют панели навигации, которая потенциально может отвлечь посетителей и перенаправить их внимание.
Это прямая дорога к высокой конверсии.
Пример продающей лендинг пейдж от BeagleУ этого сайта только одно поле, что удобно для пользователей. Когда люди сталкиваются с длинными формами, они не всегда считают, что это стоит их времени. Как идеальный парень из бара, лендинг должен быть простой и прямой, не играть в «Игры разума» или утомлять своим многословием. Эта цветовая схема и «чистый», современный дизайн делают этот пример landing page притягательным для посетителей. Этот сайт пример не только красивого дизайна. Он сочетает в себе все необходимые элементы эффективного лендинг пейдж: заголовок, описание, контрастная и заметная кнопка, и в целом приятные изображения.
Пример продающей лендинг пейдж от Wistia
Еще один хороший пример для продающего сайта — использование глаголов в заголовке лендинга. Как в случае с landing page компании Wistia:”Подпишитесь на Wistia«, вместо «бесплатная подписка на Wistia». Маркетологи любят использовать слово «бесплатно», но здесь эффективнее напрямую предложить пользователю совершить действие. Таким образом, исключается путаница или недопонимание — посетители landing page точно знают, что их ждет, и они, вероятнее всего, рады этому.
Как в случае с landing page компании Wistia:”Подпишитесь на Wistia«, вместо «бесплатная подписка на Wistia». Маркетологи любят использовать слово «бесплатно», но здесь эффективнее напрямую предложить пользователю совершить действие. Таким образом, исключается путаница или недопонимание — посетители landing page точно знают, что их ждет, и они, вероятнее всего, рады этому.
Сайт Wistia — это пример продающего лендинга, который вызывает чувство доверия. Расположить к себе пользователей дизайнеры смогли упрощенным рисунком на голубом фоне и приятным контрастом ярко-белых полей (См. статью «Лендинг пейдж убеждение цветом»).
Пример продающей лендинг пейдж от ClassPass
Четкие заголовки, короткая форма и содержательное описание landing page. Несмотря на то, что лендинг содержит примеры замечательных продающих элементов — абсолютный фаворит — это кнопка целевого действия. Здесь используется ободряющая фраза «двигайся» вместо скучного «отправить». Кто может сказать «нет» на этот призыв?
Пример продающей лендинг пейдж от Basecamp
Сайт Basecamp пример продающего лендинга с подробным и всесторонним текстовым контентом. Форма для контактной информации расположена слева и статична. Это значит, что вы можете зарегистрироваться в любой момент, если вы готовы, или прокрутить landing вниз, чтобы узнать больше, если не вполне уверены.
Форма для контактной информации расположена слева и статична. Это значит, что вы можете зарегистрироваться в любой момент, если вы готовы, или прокрутить landing вниз, чтобы узнать больше, если не вполне уверены.
Заголовок и текст кнопки призыва к действию позволяют легко понять, что за торговое предложение скрывается за подпиской. Логотип в центре является рабочим элементом лендинга и привлекает взгляд.
Лендинг Basecamp — удачный пример гармоничной работы всех элементов landing page.
Пример landing page от SuperTaskerИногда вы просто должны любоваться красотой целевой страницы. SuperTasker — пример того, как фотография в хорошем разрешении может совершенно преобразить вашу целевую страницу. Они использовали это бодрящее изображение, расположив фото, как фон, что создало воздушное пространство из пробелов.
Заголовок легко понять, и у них есть только одно поле для ввода контактной информации, которое позволяет пользователям понимать страницу. Стоит ли удивляться тому, что SuperTasker стали примером высоких показателей конверсии?
Стоит ли удивляться тому, что SuperTasker стали примером высоких показателей конверсии?
Я не призываю к тому, чтобы ваша страница напоминала сказочного принца, и подталкивала посетителей к тому, чтобы пропустить пару шотов в баре. Но она должна быть визуально привлекательной, непосредственной, и убеждать пользователей сделать следующий шаг.
12 примеров детских лендингов: оформление и структура
Характеристики хорошего лендинга
Для начала предлагаем ознакомиться с основными принципами, которые нужно соблюдать при создании любого лендинга. Так вам будет легче оценивать конверсионность каждой страницы в списке примеров, находить ошибки и отмечать интересные особенности.
Для начала необходимо проработать структуру лендинга и продумать, из каких блоков он будет состоять. Классический лендинг включает в себя первый (главный) экран, остальную часть и футер (подвал сайта). Разумеется, вы можете отойти от этой структуры или дополнить ее на свое усмотрение. Далее вам нужно определить, на каких блоках и в каком порядке будут располагаться такие важные элементы, как заголовок, иллюстрации и описание товара, сведения о преимуществах, формы обратной связи / заявки и отзывы.
Далее вам нужно определить, на каких блоках и в каком порядке будут располагаться такие важные элементы, как заголовок, иллюстрации и описание товара, сведения о преимуществах, формы обратной связи / заявки и отзывы.
На первый экран чаще всего помещаются качественное фото товара или услуги, название, небольшое текстовое описание и кнопка для связи. Сюда же можно добавить краткие преимущества или УТП. Однако важно не перестараться: нагромождение лишнего текста отпугнет клиента. Вынесите на первый экран лишь самое важное, все остальное разместите ниже.
Помните, что для детского лендинга мало обычных фотографий и текстовых описаний; используйте яркие и необычные элементы. Ваша задача — увлечь как ребенка, так и родителя. Последнего при этом нужно провести от первого экрана до последнего. На нем, в самом низу сайта, должны размещаться контактные данные, еще одна кнопка для связи, а также карта с обозначением локации компании.
При создании лендинга важно помнить: он должен быть посвящен только одному товару/услуге. Так пользователь не растеряется в потоке информации и совершит целевое действие.
Так пользователь не растеряется в потоке информации и совершит целевое действие.
Рассмотрим несколько примеров реальных лендингов.
Пример 1. Детский фотоаппарат
Первая часть лендинга — главный экран с заголовком, УТП и кнопкой для связи:
Пример лендинга магазина детских фотоаппаратов
Далее располагаются фото и видео с призывом к действию:
Пример оформления блока с обзором товара
Есть информация о партнерстве:
Блок с информацией о партнерстве
Ниже перечисляются аксессуары, которые идут в комплекте с фотоаппаратом:
Перечисление аксессуаров
Также на лендинге есть информация по видам товара:
Обзор товаров с ценами
Внизу страницы размещена форма заявки и призыв к действию:
Форма заявки
Пример 2. Плюшевое авокадо
Следующий лендинг немного сложнее, но отличается идеальной структурой. На первом экране видим название товара и кнопку для связи:
На первом экране видим название товара и кнопку для связи:
Пример лендинга по продаже плюшевого авокадо
УТП в формате бегущей строки представлено чуть ниже:
УТП магазина — доставка в течение суток
Данный товар выполняет декоративную роль, поэтому далее следуют привлекательные фотографии, на которых потенциальный покупатель может рассмотреть игрушку:
Пример оформления блока с фотографиями
Затем располагается блок с отзывами:
Отзывы клиентов на лендинге по продаже игрушек
В конце — большая форма заявки:
Образец формы заявки
Пример 3. Плюшевый медведь
Главный экран лендинга выглядит так:
Пример лендинга по продаже плюшевых медведей
Описания и формы заявки здесь нет. Предложение увидят только те пользователи, которые проскролят ниже:
Кнопка заявки
Дальше перечислены характеристики товара:
Преимущества игрушки
Внизу располагаются видеоотзывы:
Отзывы в формате видео
На сайте три формы заявки; контактные данные указаны в футере.
Кажется, этот лендинг имеет все необходимые блоки и логичную структуру. Но есть пара больших проблем — не слишком удачный дизайн и оформление первого экрана. Из-за этого часть пользователей наверняка покинут сайт, не сделав заказ.
Пример 4. Хомячок-плед
Этот лендинг можно назвать идеальным. Здесь есть все нужные блоки, расположенные в правильном порядке, необычные элементы и три формы заявки.
На первом экране мы видим товар, его название, УТП, характеристики, цену и форму заявки:
Пример лендинга по продаже пледов
Далее — видеообзор товара:
Блок с видеообзором
Есть вероятность, что видеоролик закроет большинство возражений пользователей и мотивирует купить игрушку.
Ниже располагается блок с характеристиками товара:
Блок с преимуществами товара
Ближе к концу страницы находится блок с социальными доказательствами:
Пример оформления отзывов
А в конце — еще одна форма заявки:
Образец формы заявки на лендинге
Пример 5.
 Детский бассейн
Детский бассейнЭтот лендинг интересен минималистичным дизайном и расположением блоков. На главном экране есть описание услуги, чуть ниже — форма заявки:
Лендинг детского бассейна
Еще ниже перечислены преимущества занятий плаванием для детей:
Преимущества занятий плаванием
Далее расположен блок с описанием программ занятий:
Пример описания программ занятий на лендинге детского бассейна
Пример 6. Кроватка-дом
Привлекательный и лаконичный лендинг, на главном экране которого есть фотография товара, описание и номер телефона. Форма заявки почему-то отсутствует, однако есть ссылка на скачивание каталога, которой наверняка воспользуется каждый второй посетитель:
Пример лендинга по продаже детских кроваток
Сразу после главного экрана идет видео, на котором товар показан максимально наглядно:
Видео вместо текстового описания товара
Внизу страницы располагается блок с отзывами:
Блок с отзывами и фото из Instagram
Заметьте, скриншоты отзывов из соцсетей вызовут у клиента куда больше доверия к вашей компании, чем просто скопированные тексты.
Пример 7. Детский сад
На главном экране здесь есть описание услуги и кнопка заказа обратного звонка:
Пример лендинга детского сада
Далее следует описание преимуществ:
Пример оформления преимуществ частного детского сада
Структура лендинга не отличается ничем особенным. Здесь есть несколько форм заявок, отзывы, а также видеоролик:
Видео на лендинге детского сада
Ближе к подвалу сайта находится форма заявки с прайс-листом:
Пример оформления цен на дополнительные услуги
Пример 8. И снова плюшевое авокадо
На главном экране располагается большая фотография товара и кнопка, нажатие по которой переносит на блок с каталогом:
Пример лендинга по продаже мягких игрушек
Далее мы видим схему покупки:
Этапы покупки
Товар представлен в нескольких вариациях:
Игрушки отличаются размерами и ценами
В конце есть видеоотзывы довольных клиентов со ссылками на их аккаунты в Instagram:
Видеоотзывы клиентов
Пример 9.
 Фотоаппарат-игрушка
Фотоаппарат-игрушкаРассмотрим еще один лендинг, на котором продаются фотоаппараты для детей. Основное его достоинство — яркий и приятный дизайн:
Пример дизайна лендинга по продаже детских фотоаппаратов
На первом экране есть вся необходимая информация. Возможно, правда, ее здесь слишком много. Помните, что чем проще и лаконичнее подана информация, тем выше вероятность того, что потенциальный клиент ее изучит.
Далее представлена инструкция по оформлению заказа:
Инструкция по оформлению покупки
Пример 10. Детский сад
На первом экране привлекает внимание призыв к действию в формате приглашения на экскурсию:
Еще один удачный пример лендинга детского сада
Ниже подробно расписан прайс-лист:
Образец оформления прайс-листа
Есть список преимуществ:
Описание преимуществ детского сада
Единственный заметный минус — отсутствие формы заявки в конце страницы. Здесь есть только кнопка для связи:
Здесь есть только кнопка для связи:
Футер лендинга детского сада
Пример 11. Еще один детский сад
На главном экране есть форма заявки и цена:
Пример лендинга детского сада
На экране ниже — список преимуществ детского сада:
Перечень особенностей детского сада
Далее о каждом из преимуществ рассказывается подробнее:
Подробное описание преимущества
В конце располагаются форма заявки и блок с отзывами:
Форма заявки в формате записи на экскурсию
Пример 12. Плюшевая акула
Главный экран этого лендинга выглядит следующим образом:
Пример лендинга по продаже плюшевых акул
Есть название товара, его фотография, описание, УТП, цена и кнопка заказа.
Ниже описываются характеристики игрушки:
Оформление характеристик игрушки
Вместо отзывов здесь представлены фотографии довольных клиентов:
Фото клиентов с товаром
Далее располагается галерея с забавными и привлекательными фотографиями игрушки:
Галерея с фото
В конце есть форма заявки и информация о доставке.
20 бесплатных профессионально разработанных шаблонов целевых страниц
Когда дело доходит до превращения посетителей в потенциальных клиентов, целевые страницы в среднем конвертируются на 23%, что делает их элементом подписки с самой высокой конверсией.
Хорошая целевая страница обычно предлагает посетителям вашего веб-сайта ресурс, например часть содержания, в обмен на контактную информацию. Совместное использование URL целевой страницы или гиперссылки на нее, а не на домашнюю страницу, также увеличивает вероятность превращения трафика в конверсии.
Хотя целевые страницы могут играть жизненно важную роль в лидогенерации, они не должны быть сложными. Фактически, вам следует стремиться к тому, чтобы страница была краткой и привлекательной, а не сложной и ошеломляющей.
Вместо того, чтобы просто разместить строгую контактную форму на странице, может быть более продуктивным подразнить интересное предложение или бесплатный ресурс в обмен на небольшой объем информации.
Даже когда вы знаете, что собираетесь предложить и какую информацию хотели бы получить от посетителя, идея создания целевой страницы может показаться пугающей.
Если у вас нет пропускной способности для самостоятельного создания страницы, у вас мало опыта в разработке программного обеспечения или у вас ограниченные ресурсы для найма дизайнера, использование предварительно разработанного шаблона может быть наиболее эффективным способом запустить профессионально выглядящую страницу короткое время.
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Мы составили список из 20 бесплатных, простых в использовании шаблонов, которые помогут вам в процессе создания вашей следующей целевой страницы.
1. Royce
Доступно на Squarespace
Royce специализируется на бронировании мероприятий. Панели навигации нет, но макет имеет настраиваемое фоновое изображение, заголовок и кнопку с призывом к действию с надписью «RSVP».
Чтобы заполнить форму и зарезервировать место, посетители могут щелкнуть кнопку «RSVP», чтобы отобразить форму, или прокрутить вниз, чтобы увидеть статическую форму бронирования. Это интересный шаблон, потому что он усиливает визуальные эффекты и сохраняет простоту макета, но при этом предлагает посетителям два способа конвертации.
2. Архитектура
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Шаблон целевой страницы «Архитектура» идеален для захвата подписчиков блога с привлекательным главным изображением вверху, пространством для предоставления контекста о том, что пользователи могут ожидать, если они подпишутся, и модулем по умолчанию для прошлого контента прямо под ним. Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
3.Инвестировать
Доступно на HubSpot
Этот дизайн включает фотографию, настраиваемый текст, отсутствие навигации (чтобы посетители не могли сосредоточиться на вашем предложении) и короткую форму. Пользователи также могут настраивать и добавлять другие элементы, такие как значки, отображаемые в нижней части изображения. Внизу страницы пользователи также могут добавить дополнительную информацию о предложении или компании.
Пользователи также могут настраивать и добавлять другие элементы, такие как значки, отображаемые в нижней части изображения. Внизу страницы пользователи также могут добавить дополнительную информацию о предложении или компании.
4. Ступица
Доступно на HubSpot
Шаблон Hubstrap имеет упрощенный вид, но отводит немного больше места для текста.Это может быть хорошим вариантом, если ваше предложение контента содержит меньше изображений. Например, вы можете использовать эту страницу, чтобы описать предложение или длинный технический документ по теме, связанной с вашей отраслью. Пользователи могут аналогичным образом персонализировать дизайн и добавлять на страницу разделы с возможностью перетаскивания.
В отличие от приведенных выше целевых страниц, этот пример включает навигацию. Однако это достаточно просто, чтобы не отвлекать от предложения.
5. Яркий
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Допустим, вы не хотите, чтобы элементы конверсии были вверху страницы, вместо этого вы выбрали более длинную страницу продаж. Vibrant — это современный шаблон с минималистичным дизайном, который можно настроить с помощью подробного рекламного текста. Сочетание каждого раздела с привлекательным изображением — отличное начало для создания пользовательского опыта, который понравится потенциальным клиентам.
Vibrant — это современный шаблон с минималистичным дизайном, который можно настроить с помощью подробного рекламного текста. Сочетание каждого раздела с привлекательным изображением — отличное начало для создания пользовательского опыта, который понравится потенциальным клиентам.
6. Посадочная форма
Доступно на HubSpot
Этот шаблон включает фоновое изображение с темным оверлеем, заголовок, текст, яркие кнопки с призывом к действию и форму. В нем отсутствует панель навигации, но есть кнопка в верхней части страницы.Изображение также имеет темное покрытие, чтобы оно оставалось видимым, но менее отвлекающим. Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает в себя места для дополнительных изображений и деталей, которые могут иметь отношение к продукту или предложению.
7. Градиент
Доступно на HubSpot
Gradient разработан для предложения, основанного на содержании. Он имеет простой макет с формой, заголовком, текстом описания, фотографией и логотипом, но продолжает тему отсутствия навигации. Как и в других шаблонах HubSpot, пользователи могут добавить фотографию или снимок продукта, фоновое изображение, которое появляется за градиентом цвета, и описательный текст.Они также могут настроить или изменить цвет фона градиента.
Как и в других шаблонах HubSpot, пользователи могут добавить фотографию или снимок продукта, фоновое изображение, которое появляется за градиентом цвета, и описательный текст.Они также могут настроить или изменить цвет фона градиента.
8. Университет
Доступно на Wix
Этот макет может быть полезен тем, кто ищет потенциальных клиентов для образовательного мероприятия, курса или аналогичной услуги. Форма более подробная, но сам макет также позволяет разместить больше текста и изображений. Над сгибом вы можете увидеть заголовок, вспомогательные изображения и форму. Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
9. Skyline
Доступно на Wix
Этот шаблон может быть полезен компании или частному лицу, которые еще не запустили веб-сайт или продукт, но тем не менее хотят привлечь потенциальных клиентов. Над сгибом есть гигантская область заголовка, где на шаблоне напечатано «Скоро в продаже».
Прокрутив страницу вниз, вы увидите краткое описание компании и поле, в которое посетители могут добавить свой адрес электронной почты. Пользователи также могут добавить фото или видео к фону.
10. Полужирный
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Полужирный шрифт с большим заголовком, коротким подзаголовком и элементом преобразования над сгибом делает свою мысль конкретно и лаконично. Это делает его отличной целевой страницей практически для любого закрытого контента, от электронных книг до информационных бюллетеней и инструментов.
11. Интернет-магазин скоро откроется
Доступно на Wix
Этот шаблон очень простой.Как и в вышеприведенном шаблоне «Скоро в продаже», текст можно отредактировать, чтобы использовать этот макет для другой цели. Нет навигации, и любая информация о компании разбросана по углам. Такая компоновка позволяет разместить четкий снимок продукта, как видно на обуви. Текст заголовка, небольшое количество описательного текста, поле электронной почты и кнопка предварительно разработаны в макете. Пользователи также могут связать свои учетные записи в социальных сетях со значками под кнопкой «Уведомить меня».
Текст заголовка, небольшое количество описательного текста, поле электронной почты и кнопка предварительно разработаны в макете. Пользователи также могут связать свои учетные записи в социальных сетях со значками под кнопкой «Уведомить меня».
12. Lead-Gen Landing Page
Доступно на Wix
Этот шаблон кажется специализированным для продуктов B2B.Он позволяет пользователям редактировать и настраивать текст и изображения через Wix. Пользователи также могут размещать в макете фоновые видеоролики. Страница должна быть длинной, с формой и призывом к действию в верхней части страницы, за которой следуют разделы, подробно описывающие различные аспекты компании или фирмы, например информацию о персонале.
13. Фагри
Доступно на WordPress.org
Fagri был разработан для различных целей и отраслей. В соответствии с описанием виджеты темы, такие как контактная форма, можно настраивать.Пользователи также могут изменять текст и изображения. Несмотря на наличие панели навигации, дизайн макета по-прежнему привлекает внимание к тексту, кнопкам с призывом к действию и контактной форме.
Несмотря на наличие панели навигации, дизайн макета по-прежнему привлекает внимание к тексту, кнопкам с призывом к действию и контактной форме.
14. Ралли
доступен исключительно с бесплатным конструктором целевых страниц HubSpot
Отлично подходит для электронных книг, Rally устанавливает формат из трех столбцов вверху, чтобы помочь посетителям веб-сайта визуализировать предложение, усвоить его содержание и конвертировать в верхней части страницы. Если им нужна дополнительная информация — например, если вы предлагаете подробный технический документ или отчет, — можно добавить дополнительные модули, чтобы еще больше убедить их принять участие.Также помогает то, что дизайн формы фантастический, предлагающий место для создания истинного ценностного предложения, которое передает то, что они извлекут из информации.
15. Real Estate Landing Page
Доступно на Wix
Хотя этот шаблон не предлагает ресурса для информации, его можно отредактировать и настроить для включения предложения. При прокрутке страницы вниз фоновое изображение может оставаться статичным. При текущем дизайне страницы есть место для добавления информации о компании в нижней части страницы.В самом низу также есть вторая форма, поэтому у посетителей будет еще один шанс конвертировать.
При прокрутке страницы вниз фоновое изображение может оставаться статичным. При текущем дизайне страницы есть место для добавления информации о компании в нижней части страницы.В самом низу также есть вторая форма, поэтому у посетителей будет еще один шанс конвертировать.
16. Строительные и юридические посадочные страницы
Оба доступны на WordPress.org
WordPress также предлагает два похожих шаблона Lawyer Landing Page и Construction Landing Page . Хотя оригинальные дизайны предназначены для двух областей работы, их можно настроить для других брендов и отраслей.У обоих есть изображение заголовка, наложенный текст и стрелка, указывающая на форму приличного размера над сгибом. Они также оба предлагают посетителю бесплатное предложение.
17. Сумерки
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Еще одна целевая страница с универсальностью и гибкостью в отношении макета. Nightfall — отличный вариант, если вы хотите создать захватывающий рассказ вокруг своей копии. Имея достаточно места для описания предложения перед представлением элемента преобразования и возможности перетаскивания дополнительных модулей, этот шаблон можно адаптировать для длинного содержимого или короткой, быстрой и четкой копии.
Nightfall — отличный вариант, если вы хотите создать захватывающий рассказ вокруг своей копии. Имея достаточно места для описания предложения перед представлением элемента преобразования и возможности перетаскивания дополнительных модулей, этот шаблон можно адаптировать для длинного содержимого или короткой, быстрой и четкой копии.
18. Садовый домик
Доступно на MailChimp
Этот шаблон не включает панель навигации, которая заставляет посетителя сосредоточиться на данном предложении. Внизу страницы его можно настроить для включения логотипов или другой информации о компании. Как и все темы целевой страницы MailChimp, этот макет оптимизирован для мобильных устройств и автоматически подстраивается под разные размеры экрана.
19. Участники группы
Доступно на MailChimp
Этот шаблон также довольно прост и имеет место для настройки.Он аналогично удаляет навигацию и сохраняет логотип компании, текстовое описание и форму подписки в верхней части страницы.
Пользователи также могут перетаскивать в дизайн дополнительные элементы, такие как текст или поля форм. Чуть ниже формы пользователи могут добавить снимок продукта или другое изображение. Синий фон позволяет отображать форму и кнопку с призывом к действию, но эти цвета также можно настроить в соответствии с вашим брендом.
20. О-книга
Доступно на Unbounce
МакетыUnbounce идут с подпиской, но вот одна из целевых страниц, которую вы можете протестировать с помощью бесплатной 14-дневной пробной версии.Этот шаблон ориентирован на привлечение потенциальных клиентов к конкретной книге. Есть свободное место для изображения продукта, заголовков, текста подробного описания и поля формы.
Верхняя панель навигации минимальна, но включает кнопки социальных сетей. Поскольку этот макет предоставляется бесплатно только в течение пробного периода, это может быть лучшим вариантом для компании, которая уже получила доход от целевых страниц и хочет протестировать более подробный, но доступный дизайн.
Рекомендации по использованию посадочных страниц
Приведенные выше шаблоны уже соответствуют ряду передовых практик для целевых страниц.Например, во многих из них отсутствует панель навигации, которая может отвлекать внимание или отвлекать от предложения на странице. Большинство из них также оставляют место для фото или видео. Хотя фотографии предлагают отличное представление о продукте, также было замечено, что видео увеличивают конверсию на 86%.
Чтобы узнать о других передовых методах работы с целевыми страницами, ознакомьтесь с этим руководством.
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и был обновлен для полноты.
19 лучших примеров дизайна посадочных страниц, которые вам нужно увидеть в 2021 году
Как вы убедите своих посетителей сделать решительный шаг на вашем веб-сайте?
Существует так много элементов, в которых нуждается первоклассная целевая страница, и то, как сделать эти элементы «лучшими», часто зависит от того, каковы цели вашей целевой страницы.
Возьмем, к примеру, длину формы. Это всего лишь один из многих компонентов, которые необходимо оптимизировать, но лучшие практики покажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы создать много (потенциально) низкокачественных отправок форм, или меньшее количество высококачественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу, и увидеть несколько примеров этих тонких элементов в действии.
Щелкните одну из ссылок ниже, чтобы перейти к соответствующему разделу статьи:
Удивительно, но когда я начал исследовать примеры целевых страниц, я понял, что почти нет сайтов с современным впечатляющим дизайном целевых страниц, которые были бы чем-то большим, чем просто форма регистрации на главной странице.Итак, мы решили составить список любимых нами целевых страниц.
Здесь есть одно большое предостережение: У меня нет доступа к статистике для этих страниц, поэтому я не могу сказать вам, насколько хорошо они конвертируют посетителей, лидов и клиентов. Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Очевидно, что если вы чувствуете вдохновение опробовать любую из этих тактик на своем собственном сайте, единственный способ узнать, будут ли они работать на вас наверняка, — это проверить их на себе.
Примеры посадочных страниц
- Shopify
- Морда
- TransferWise
- Airbnb
- Teambit
- Wistia
- Webflow
- Науто
- Маркетинг промышленной прочности
- Входящие эмоции
- Живой чат Velaro
- IMPACT Брендинг и дизайн
- Отклонить
- Bills.com
- Трулия
- Landbot
- Webprofits
- H.BLOOM
- Лаборатория конверсии
Целевые страницы для регистрации
1.Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify сохраняет простоту. Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей. Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей. Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
2. Морда
Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоят их драгоценного времени и энергии.Есть ли лучший способ ясно и прямо передать свое ценностное предложение, чем ставить посетителей перед проблемой, которую решает ваше приложение?
Muzzle, приложение для Mac, которое отключает уведомления на экране, полностью поддерживает это шоу , но не говорит о менталитете на их минимальной целевой странице. Посетителей страницы встречает поток неприятных уведомлений в верхнем левом углу экрана. Мало того, что анимация веселая, она также убедительно передает полезность приложения без подробных описаний.
3. TransferWise
TransferWise позволяет отправлять и получать деньги в разных валютах, а его целевая страница, показанная ниже, разделяет каждое отдельное действие, чтобы вас не отвлекали варианты, которые к вам не относятся.
Если вы хотите отправить деньги, форма перевода находится справа от вас. Чтобы получить деньги, просто нажмите на среднюю вкладку, а чтобы зарегистрироваться в TransferWise с помощью дебетовой карты, нажмите на крайнюю правую вкладку.
Каждая вкладка на этой целевой странице создает разные призывы к действию в зависимости от того, на что вы подписываетесь — каждый из них в ярком зеленом поле, чтобы выделить ваш следующий шаг после трех возможных отправных точек.
4. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает некоторую заманчивую персонализацию: прогнозируемый средний недельный доход в зависимости от вашего местоположения. Вы можете ввести дополнительную информацию о своем потенциальном жилье в поля, чтобы получить еще более индивидуальную оценку.
Если вы посещаете страницу уже убежденными, четкий призыв к действию в верхней части страницы упрощает конверсию на месте.
5. Teambit
Причудливый — не первое слово, которое приходит на ум, когда вы думаете о программном обеспечении для персонала, но целевая страница Teambit с множеством иллюстраций — именно это. Простая форма с одним полем сопровождается восхитительным офисом, полным животных персонажей — все очень, довольны Teambit, если вам интересно.Рядом с каждым информационным разделом целевой страницы отображается изображение животного, заставляя посетителей прокручивать страницу вниз, чтобы узнать больше.
Целевая страницаTeambit является прекрасным доказательством того, что вам не нужно иметь условно «забавный» продукт или услугу, чтобы создать интересную целевую страницу.
[Щелкните здесь, чтобы увидеть всю целевую страницу.]
6. Wistia
Сначала будет целевая страница Wistia для их бесплатной учетной записи Wistia. Вы сразу же замечаете, что для создания учетной записи используется форма с одним полем — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Вы сразу же замечаете, что для создания учетной записи используется форма с одним полем — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все препятствия при создании учетной записи … но если у вас есть сомнения, вы всегда можете прокрутить ниже, чтобы прочитать ответы на самые популярные часто задаваемые вопросы. Разделив эти две части с резким цветовым контрастом, Wistia значительно упростит вам сосредоточение на преобразовании.
7. Webflow
Webflow, инструмент дизайна для веб-разработчиков, упаковывает большой объем информации всего в один GIF-файл и три поля формы.Размещение всей формы подписки на одной строке — это приятный штрих — это не только делает страницу короче, но и заполняет каждое поле слева направо, показывая пользователям, насколько они близки к тому, чтобы нажать четвертую синюю кнопку и получить началось бесплатно.
Анимированный GIF-файл под формой отображается в том же фрейме на веб-сайте, поэтому пользователи могут видеть, как работает продукт. и регистрируются без прокрутки или перехода на новую страницу.
и регистрируются без прокрутки или перехода на новую страницу.
Целевые страницы для электронных книг
8.Науто
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, которые управляют парком беспилотных автомобилей. Естественно, чтобы продавать их на этой платформе, покупателям потребуется всевозможная информация. У Nauto он есть, упакованный в супер-простую электронную книгу, на целевой странице которой есть краткая контактная форма и некоторая статистика предварительного просмотра, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплая фотография салона автомобиля обнимает форму для сбора свинца.Зеленая кнопка «Загрузить сейчас» могла быть даже специально (в дороге, в конце концов, зеленая означает идти).
Прокрутите вниз, и вы увидите еще один призыв к действию «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
9. Маркетинг промышленной надежности
Сразу после этого эта целевая страница привлекает меня убедительным, резким заголовком: «Не заставляйте меня увеличивать масштаб.»Это напрямую связано с обычным опытом, который у большинства из нас был, когда мы просматривали страницы на своих телефонах или планшетах — и это тоже немного дерзко.
Но это не единственное, что меня интересует на этой целевой странице. Обратите внимание на стратегическое расположение красного цвета: он находится справа вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн — мета для загрузки: он выглядит и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Сотрудники Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось увеличивать масштаб, например, для чтения и взаимодействия с контентом.
10. Входящие эмоции
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации этого партнерского сайта HubSpot. Две мои любимые особенности страницы? Форма остается на фиксированном видном месте при прокрутке сайта.Мне также нравятся руки, которые служат ориентирами для заполнения формы и совместного использования страницы с другими.
11. Живой чат Velaro
Иногда самые мелкие детали имеют большое значение. Например, они делают целевую страницу Velaro Live Chat потрясающей.
Этот маленький символ PDF над изображением функции помогает определить, в каком формате будет загружаться файл. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую посетители хотят прочитать. Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
12. IMPACT Брендинг и дизайн
Полное раскрытие информации: IMPACT является партнером HubSpot, но не поэтому они включены здесь. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайна.Мне нравится простой макет страницы, от большого заголовка и подробного изображения до контура, который окружает форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, которое предлагается для загрузки здесь, также не подчеркивает саму загрузку в синей кнопке, которая позволяет вам отправить заполненную форму. Скорее, IMPACT предлагает вам «генерировать больше конверсий» — сосредоточив внимание на том, что вы можете получить в результате чтения руководства.
Целевые страницы для получения дополнительной информации
13. Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они фактически написали книгу о создании высококонвертирующих целевых страниц. Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся два: 1) Использование окна чата вместо классической формы и 2) подробное, но хорошо упакованное — информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы могли заполнить форму — ненавязчиво и не так утомительно.Второй дает этой странице повышение SEO (у поисковых систем будет больше контента для сканирования) и снимает любые беспокойства со стороны людей, которым нужно больше узнать о фрагменте контента, прежде чем передавать свою информацию, при этом не отвлекая людей от окна чата.
14. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример из Bills.com. Чтобы узнать, пригодится ли вам их консультация, вы ответите на три вопроса, прежде чем вам будет показана форма. Он начинается с этого:
Затем вы ответите еще на два вопроса, как показано ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (и есть ли он вообще), но пока я его заполнял, у меня были некоторые опасения по поводу , а не .Как только я узнал, что это так, я был рад заполнить форму, что, я уверен, делает большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил конверсию.
15. Трулия
Trulia сделала нечто очень похожее на Bills. com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет персонализирована для вашего дома.
com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет персонализирована для вашего дома.
Конечно, одного адреса недостаточно для оценки стоимости дома. Это просто обозначает район дома. Вот почему следующая страница следует с дополнительными вопросами о самой собственности, например, о количестве кроватей и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» с оговоркой о том, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости.Это отличный пример компании, которая с самого начала ценит своих посетителей, одновременно задавая им ожидания относительно того, что произойдет в результате.
16. Landbot
Landbot, сервис, который создает целевые страницы на основе чат-ботов, размещает свой собственный продукт и в центре внимания своей целевой страницы с чатом. Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
17. Webprofits
Для контраста … как насчет длинных целевых страниц? С помощью всего лишь нескольких приемов вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Справа вверху есть заметная кнопка CTA, чтобы узнать больше — с хорошим контрастом на фоне, чтобы она выделялась, и стрелкой вниз для поощрения прокрутки. Не помещая поле формы впереди, они помогают уменьшить трение и дают посетителям возможность узнать больше, прежде чем им будет предложен вариант преобразования.
Они также упрощают понимание того, чем на самом деле занимается Webprofits . Остальная часть страницы предлагает подробную информацию о том, что вы получите, если передадите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх для заполнения формы, например «Давайте поговорим».
18. H.BLOOM
Иногда вам просто нужно остановиться и полюбоваться красивой целевой страницей. Используя фотографию с высоким разрешением и много белого пространства, H.На целевую страницу BLOOM приятно смотреть.
Помимо красоты, на странице есть несколько отличных элементов преобразования: форма в верхней части страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевую кнопку «Отправить». Единственное, что мы бы изменили? Копия на кнопке «Отправить» — это может быть более конкретным для предлагаемого предложения.
19. Лаборатория конверсии
Хотя я обычно не включаю пример домашней страницы с формой в сообщение о целевых страницах, этот веб-сайт особенный.Домашняя страница — это весь веб-сайт — навигационные ссылки просто приведут вас к информации ниже.
Когда вы нажимаете «Получить справку по целевым страницам», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
Вот как это выглядит до того, как вы нажмете:
И, когда вы щелкнете этот CTA, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет навязчивой для случайных посетителей сайта.
Идеи целевой страницы
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов, собирая информацию, которая поможет вам лучше понять, привлечь внимание посетителей и порадовать их. Поскольку целевые страницы имеют решающее значение для конверсий, важно убедиться, что они хорошо спланированы, разработаны и выполнены.
При создании целевых страниц следует учитывать следующее:
15 примеров целевых страниц ДОКАЗАНО для преобразования
Вы ищете отличные примеры целевых страниц, которые вдохновят вас на ваш следующий дизайн?
Использование целевых страниц на веб-сайте малого бизнеса — лучший способ повысить коэффициент конверсии и превратить посетителей веб-сайта в подписчиков и клиентов. Тем не менее, сложно понять, с чего начать разработку дизайна целевой страницы.
Тем не менее, сложно понять, с чего начать разработку дизайна целевой страницы.
Итак, в этой статье мы поделимся нашими лучшими примерами целевых страниц от реальных компаний и объясним, как они способствуют привлечению потенциальных клиентов и увеличению конверсии.
Во-первых, давайте разберемся, зачем нужна целевая страница и как она работает.
Что такое целевая страница и как она работает?
Целевая страница — это отдельная страница веб-сайта с единственной целью — привлечь потенциальных клиентов .
Многие целевые страницы предлагают потенциальным клиентам такие ресурсы, как:
Взамен они запрашивают основную информацию, такую как адрес электронной почты и номер телефона пользователя.
Вместо стандартной рекламы, показывающей пользователям продукт или услугу, целевые страницы предназначены для привлечения и заинтересованности клиентов, предлагая ресурсы, связанные с продуктом или отраслью.
После заполнения формы целевой страницы и получения вознаграждения пользователи с большей вероятностью будут доверять этому бренду и станут платежеспособным клиентом.
В качестве примера: если компания хочет продать инструмент автоматизации, чтобы помочь владельцам бизнеса автоматизировать свои маркетинговые усилия, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса. Мы бы назвали это целевой страницей видео.
Заинтересованные пользователи могут предложить свои контактные данные взамен этой ценной информации. Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Вы можете создавать всевозможные целевые страницы для различных целей, в том числе:
Связанный: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
Теперь, когда вы знаете назначение целевой страницы, какие элементы вы должны включить, чтобы получить нужные вам результаты?
Что должно быть включено в целевую страницу?
Наиболее успешные целевые страницы включают следующие элементы для привлечения потенциальных клиентов и коэффициентов конверсии:
- Заголовки: Привлекающее внимание заявление, мгновенно привлекающее внимание людей.
- Подзаголовки: Опишите ключевые темы для разговора и обратите внимание на остальную часть страницы.
- Убедительная копия: Опишите, что предлагается на странице. Используйте списки и маркированные пункты, чтобы упростить чтение этой информации.
- Медиа: Используйте видео и изображения, чтобы наглядно объяснить свое предложение и упростить понимание сложной информации.
- Proof: Включите вспомогательные элементы, такие как обзоры, отзывы и социальные доказательства, чтобы повысить доверие и достоверность.
- Призыв к действию: Включите несколько кнопок с призывом к действию контрастных цветов, чтобы побудить пользователей к действию.
- Форма регистрации: Включите форму регистрации, форму регистрации или контактную форму (в зависимости от ваших потребностей), чтобы легко собирать потенциальных клиентов.
15 примеров целевых страниц, конвертирующих
Теперь, когда вы знаете, как работает успешная целевая страница и какие важные элементы страницы нужно включить, давайте рассмотрим некоторые из лучших примеров целевых страниц от реальных компаний.
1. Netflix — пример целевой страницы регистрации
Один из лучших примеров хорошо конвертируемых целевых страниц — это страница регистрации от Netflix.
При входе на страницу вы сразу же сталкиваетесь с тем, что они предлагают, и приглашением начать работу. Это устраняет трения вокруг принятия решения, побуждая людей действовать быстро.
Почему работает этот дизайн посадочной страницы
- Заголовок — Заголовок, направленный на получение выгоды, мгновенно привлекает внимание.
- Trust — гарантия того, что вы можете отменить в любой момент, устраняет любой риск.
- Форма регистрации — В ней есть только одно поле формы, что упрощает регистрацию пользователей.
- Легкий доступ — Основная информация находится вверху страницы, что упрощает доступ к ней.
- Persuasive Copy — Копирование страницы фокусируется на преимуществах, а не на функциях, что более убедительно.
- Ясность — Раздел часто задаваемых вопросов устраняет препятствия для регистрации.
- CTA — Вторая форма подписки внизу страницы, чтобы напомнить пользователям о регистрации.
2. Zoom — Целевая страница отраслевого отчета
Zoom — это популярное программное обеспечение для видеоконференцсвязи с клиентами из самых разных отраслей. Поэтому имеет смысл позиционировать себя перед потенциальными клиентами как лидеры в своей области знаний.
Они попытались сделать это, предложив бесплатный отчет, в котором компания представлена как лидер в области решений для встреч.Пользователи могут бесплатно зарегистрироваться, чтобы скачать и прочитать отчет.
Почему работает этот пример целевой страницы
- Бесплатная загрузка — Бесплатное предоставление отчета делает информацию более доступной.
- Поля простой формы — Форма регистрации включает только ту информацию, которая требуется компании, что может уменьшить количество отказов от формы.
- Persuasive Copy — Копия позиционирует этот отчет как обязательный к прочтению, обещая объяснить, почему Zoom является лидером.Это вызывает любопытство, побуждая пользователей зарегистрироваться и загрузить файл.
- Кнопка CTA — Цветовой контраст кнопки CTA выделяет ее на странице, делая ее более интерактивной.
3. Постоянный контакт — Бесплатная целевая страница в формате PDF
Как и Zoom, компания Constant Contact обслуживает различные отрасли с помощью своей платформы электронного маркетинга. Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Дизайн целевой страницы чистый, минималистичный и понятный.Он предлагает бесплатную загрузку с полным набором важных советов и историй успеха, которые помогут в маркетинге недвижимости. Кроме того, он включает в себя призыв к действию, предлагающий пользователям бесплатно попробовать Constant Contact.
Почему работает этот пример целевой страницы
- Мощный заголовок — Заголовок и описание четко объясняют, что пользователи получат от загрузки.
- Убедительная копия — Копия по существу и демонстрирует преимущества чтения руководства.
- Изображения — Пользователи могут предварительно просмотреть PDF-файл, чтобы понять, что он будет включать.
- Proof — Включает отзыв клиента, объясняющий, как электронный маркетинг работал на других клиентов.
- CTA — Кнопка CTA предлагает пользователям подписаться на бесплатную пробную версию. Пользователи с большей вероятностью выберут пробную версию, потому что нет финансовых обязательств.
4. Lyft — посадочная страница приложения для водителя
Целевая страница приложения драйвераLyf — отличный пример того, как не нужно усложнять дизайн страницы регистрации.Заголовок прямолинейный, он точно сообщает пользователям, что им делать, а в форме регистрации запрашивается только номер мобильного телефона, что упрощает пользователям начало работы.
Почему работает этот пример целевой страницы
- Минималистичный дизайн — Нет ненужных отвлекающих факторов, отвлекающих ваше внимание от цели страницы.
- Простая форма — Форма регистрации включает только 1 поле формы, что увеличивает шансы на успешную регистрацию.
- Изображения — Простое изображение вызывает у пользователей эмоциональный отклик, подтверждая, почему они предпринимают действия.
- CTA — Кнопка CTA выделена действием, которое Lyft хочет, чтобы вы предприняли. Менее желаемое действие менее заметно.
5. OptinMonster — Целевая страница продаж
Если вы ищете дизайн целевой страницы от SaaS-бизнеса, вам понравится этот пример от OptinMonster. На их странице продаж агентских решений есть все основные элементы целевой страницы с высокой конверсией.
Мало того, что цвета их брендов актуальны, они также используют различные тактики, разработанные для максимизации конверсий, которые мы рассмотрим ниже.
Почему работает этот пример целевой страницы
- Разделы страницы — Различные разделы страницы разбивают страницу на части, что упрощает поиск информации, которую вы ищете.
- Преимущества функций — Раздел функций посвящен преимуществам использования программного обеспечения.
- Ползунок отзывов — Узнайте, что реальные клиенты думают о программном обеспечении.
- Изображений: Изображения и гифки демонстрируют, что именно делает программа.
- Социальное доказательство — На этой странице используется комбинация последних уведомлений о продажах и подсчет количества людей, обслуживаемых программой, что показывает ее популярность.
- CTA — Кнопки CTA используются по всей странице, предлагая пользователям простые способы покупки.
- Live Chat — С помощью живого чата пользователи могут сразу получить ответы на свои вопросы.
6. Dadz — Целевая страница Google Рекламы
Эта целевая страница немного отличается. Мы нашли его после того, как нажали на объявление в результатах поиска Google. Это отличная тактика, используемая для привлечения определенной аудитории на вашу страницу, поскольку вы можете адаптировать свои сообщения именно к потребностям этой аудитории.
В данном случае аудитория — это современный семьянин, которого целевая страница обслуживает отлично.
Почему работает этот пример целевой страницы
- Соответствие аудитории — эта целевая страница соответствует типу целевой аудитории и предлагает решения, соответствующие их потребностям.
- Примеры из практики — Вам предлагается ознакомиться с тематическими исследованиями перед покупкой, что является одной из форм социального доказательства.
- Видео — Dadz включает в себя увлекательное видео, показывающее, как вы себя чувствуете после использования их продукта.
- Отзывы — Отзывы реальных покупателей показывают, что этот продукт стоит попробовать.
- Социальные сети — Большая галерея Instagram демонстрирует процветающее сообщество брендов.
- CTA — Кнопки CTA используются по всей странице, предлагая множество возможностей для покупки.
7. Codecademy — страница подписки
Этот пример целевой страницы от Codecademy показывает, что использование белого пространства во всем дизайне может помочь привлечь внимание к важным элементам страницы.
Вместо того, чтобы заполнять страницу отвлекающими изображениями, градиентами и полноэкранным фоном, Codecademy сохранила простоту, добавив жирные всплески цвета, чтобы привлечь внимание.
Почему работает этот пример целевой страницы
- Использование цвета — Использование цвета в ключевых областях страницы вызывает интерес и направляет взгляд туда, куда вы хотите.
- Изображения — изображения на странице изображают счастливых, улыбающихся профессионалов, что вызывает у пользователей эмоциональный и положительный отклик.
- Отзывы — Отзывы реальных клиентов показывают их искренний опыт и то, что продукт стоит попробовать.
- Цены — Сравнение цен позволяет с первого взгляда выбрать лучший тарифный план для вас.
- CTA — Раздел с призывом к действию находится на контрастном фоне, что выделяет его на фоне остальной страницы.
8. Airbnb — Пример целевой страницы регистрации
ЦельAirbnb — упростить поиск жилья и дать клиентам возможность зарабатывать деньги из дома. Их целевая страница регистрации хоста — еще один отличный пример того, как вы можете сделать так, чтобы контент вашей страницы говорил сам за себя, без лишних наворотов.
Это просто, понятно и помогает посетителям принять решение.
Почему работает этот пример целевой страницы
- Форма регистрации — Форма регистрации включает только 3 поля с дополнительными полями, скрытыми под вкладкой.Это делает его менее громоздким, но при этом позволяет собирать важную информацию.
- Ресурсы — В разделе ресурсов представлена вся необходимая информация о том, как работает хостинг с Airbnb.
- Сообщество — Потенциальные клиенты могут видеть, как другие люди используют службу, что может помочь им принять решение.
- Поддержка — Легко увидеть доступную поддержку, устраняя препятствия для регистрации.
- CTA — Кнопки CTA используются повсюду, что дает возможность многократно присоединиться.
9. Асана — менеджер по продукту Целевая страница
В этом дизайне целевой страницы Asana нацелена на менеджеров по продуктам, предлагая программное решение для управления продуктами. Страница полностью адаптирована для этой аудитории и объясняет, почему их продукт — лучший выбор.
Хотя на первый взгляд страница может показаться очень простой, легко понять, почему она работает. Отдельные разделы страницы разбивают информацию на управляемые фрагменты, направляя ваше внимание на каждом этапе, пока вы не дойдете до последнего CTA.
Почему работает этот пример целевой страницы
- Заголовки — Заголовки вкратце описывают все преимущества асаны.
- Варианты использования — Несколько вариантов использования показывают людям все возможные способы использования продукта в своем бизнесе.
- Видео-пример — видео-пример показывает, как популярный бренд использует Asana для достижения успеха в бизнесе, что намного полезнее, чем использование копирования.
- Бесплатная пробная версия — Последний призыв к действию предлагает бесплатную пробную версию, которая менее пугает, чем нырнуть и сразу купить продукт.
10. SEMRush — Целевая страница регистрации вебинара
Когда дело доходит до контент-маркетинга, вебинары — отличный способ рассказать о себе. Они не только дольше удерживают зрителей на вашем сайте, но и являются отличным способом наладить отношения с потенциальными клиентами.
Вот почему SEMRush регулярно проводит веб-семинары для своей аудитории, и их страница регистрации на веб-семинары является ярким примером того, как их продвигать.
Почему работает этот пример целевой страницы
- Зона героя — Зона героя целевой страницы веб-семинара объясняет, что именно пользователи узнают во время просмотра, а также кто будет принимать гостей.
- Четкая информация — Подробная информация о веб-семинаре объясняет, кто является организатором и что вы узнаете более подробно. Это вызывает достаточный интерес, чтобы побудить людей зарегистрироваться.
- Регистрация форма — При заполнении регистрационной формы пользователям нужно ввести только небольшой объем информации.
- Рекомендуемый контент — Списки предыдущих и будущих выпусков побуждают пользователей взаимодействовать с большей частью их контента.
11.Dropbox — пример целевой страницы приложения
Если вы хотите, чтобы люди использовали ваш продукт, лучшее решение — сделать его максимально простым. Именно так Dropbox сделал со своей целевой страницей приложения Dropbox для Android.
Ориентированная на пользователей Android, страница проста в использовании и позволяет сразу перейти к делу. Это оставляет мало путаницы в том, для чего это нужно, и приводит к появлению целевых потенциальных клиентов.
Почему работает этот пример целевой страницы
- Описание — Заголовок и описание не содержат ненужной информации, включая только то, что пользователям нужно для начала работы.
- Изображение — Предварительный просмотр приложения дает пользователям представление о том, как оно будет выглядеть на их устройстве.
- Форма — получить приложение очень просто. Просто введите свой номер телефона, и они пришлют вам ссылку. Никаких других шагов не требуется.
12. Smash Balloon — Пример целевой страницы «Черная пятница»
Черная пятница — важное событие в календаре любого бизнеса, поэтому подготовка целевой страницы черной пятницы — отличный способ собрать весь целевой трафик в одном месте.
Это то, что Smash Balloon сделала для своей акции «Черная пятница». Эта страница привлекает внимание и предлагает множество способов взаимодействия с брендом в течение рекламного периода, привлекая внимание к скидкам на их продукты.
Почему работает этот пример целевой страницы
- Брендинг — Дизайн целевой страницы явно брендирован, что убеждает посетителей в том, что они ведут настоящий бизнес.
- Таймер обратного отсчета — Использование таймера обратного отсчета создает ощущение срочности, побуждая пользователей действовать до истечения времени.
- Бесплатная раздача — Раздача подарков на целевой странице помогает повысить осведомленность о продвижении. Чем больше людей щелкают, чтобы войти, тем больше людей увидят сделку, что повысит вероятность того, что они ею воспользуются.
- Напоминания — Приглашая пользователей получать уведомления по электронной почте и добавлять сделку в свои календари, SmashBalloon увеличивает шансы людей вернуться, когда сделка действительна.
13. Dreamforce — Целевая страница регистрации события
Поскольку многие прямые трансляции отменяются, важно, чтобы любая компания, чей бизнес процветает за счет личных встреч, предприняла шаги, чтобы перенести их в онлайн.В противном случае они могут потерять жизненно важный бизнес.
Dreamforce — отличный тому пример. Вместо регулярного ежегодного четырехдневного мероприятия они проводят его онлайн, чтобы каждый мог принять участие, где бы он ни находился. Кроме того, страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие.
Почему работает этот пример целевой страницы
- Вдохновляющие образы — Изображения, используемые на целевой странице, демонстрируют, как онлайн-мероприятие может быть таким же увлекательным и информативным, как и личные мероприятия.Включение полноразмерного gif в нижней части страницы делает все веселым и веселым.
- Основная информация — 4 различных блока страниц объясняют, что вы получите от посещения мероприятия, помогая вам принять осознанное решение.
- CTA — Несколько кнопок с призывом к действию контрастного цвета показывают, где именно зарегистрироваться.
14. Цифровой маркетолог — пример обучающей целевой страницы
Как упоминалось ранее, целевые страницы, на которых есть видео, — отличный способ объяснить сложную информацию прямо.
Digital Marketer использует эту стратегию на своей целевой странице Elite Growth Accelerator. Он начинается с видео от основателя и генерального директора, а затем показывает, как это работает.
Каждый раздел страницы — это еще один шаг в процессе принятия решения, когда вы держите вас за руку, пока не примете окончательное решение о регистрации.
Почему работает этот пример целевой страницы
- Видео — вводное видео быстро объединяет всю информацию, поэтому ее легко понять.
- Пошаговая инструкция — Пошаговые инструкции помогут вам понять, как работает коучинг.
- Clever Copy — Вместо перечисления функций копия фокусируется на преимуществах. Он также говорит вам, чем не является обучение, отбрасывая любые страхи, которые мешают вам записаться.
- Бонусы — Вместо того, чтобы тренироваться, вы получите массу льгот, что сделает их более полезными.
- Социальное доказательство — Скриншоты отзывов других участников подтверждают подлинность страницы, повышая вероятность вашего участия.
- Discount — Сокращенный ценник еще раз подтверждает, что это фантастическая сделка, которая экономит деньги.
15. Taboola — целевая страница бесплатной электронной книги
Предлагать бесплатную электронную книгу взамен контактной информации — популярный способ привлечения потенциальных клиентов. Taboola использует этот подход в своей электронной книге с тематическим исследованием, ориентированной на рекламодателей.
Это простой пример целевой страницы, наглядно демонстрирующий преимущества, которые вы получите от чтения книги. А поскольку содержание книги связано с отраслью брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты.
Почему работает этот пример целевой страницы
- Числа — Использование цифр в заголовках делает ваш экземпляр убедительным и убедительным.
- Маркированный список — Маркированные списки позволяют легко просматривать содержимое и быстро читать.
- Форма — форма регистрации короткая и включает только необходимые поля формы.
- Доказательство — Табула включает статистику того, как бренды увеличили конверсию с помощью нативной рекламы, которая является основной темой электронных книг.Это придает книге доверие и заставляет людей хотеть узнать, как они этого добились.
- CTA — Кнопки CTA используются вверху, посередине и внизу страницы, чтобы напоминать пользователям о нажатии.
Готовы создать свою целевую страницу?
Если эти примеры целевых страниц дали вам все необходимое для начала работы, почему бы не ознакомиться с нашим руководством по созданию простой целевой страницы. Для начала вам не понадобится ни дизайн, ни код.
Если вам нужно немного больше вдохновения, взгляните на эти примеры и шаблоны целевых страниц 404.
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получать больше полезного контента, который поможет вам развивать свой бизнес.
7 лучших примеров целевых страниц, из которых следует научиться
Сколько времени у вас есть, прежде чем посетители вашего сайта заскучают и уйдут?
Есть много источников, которые говорят, что это где-то от 15 секунд до семи или меньше.
Независимо от цифр, все они указывают на один и тот же вывод: вам нужны отличные целевые страницы, чтобы привлекать внимание посетителей и увлекать их умы (и кошельки, пока вы это делаете).
Целевые страницы не совсем такие, как средняя веб-страница. Они более целенаправленны и ориентированы на действия. Они здесь, чтобы сделать вам несколько конверсий.
По этой причине им нужно уделять особое внимание тому, чего вы пытаетесь достичь.
В этой статье мы рассмотрим, что делает хорошую целевую страницу. Затем мы рассмотрим 7 примеров целевых страниц, чтобы вы могли получить представление о своих кампаниях.
Давай сделаем это.
Не ждите, пока это сделает кто-то другой.Возьмите на работу себя и начните командовать.
Начни бесплатно Что делает хорошую целевую страницу?Источник
Прежде чем мы перейдем к тому, что делает хорошую целевую страницу, давайте кратко рассмотрим, что такое целевая страница и чем она отличается от других страниц вашего веб-сайта.
Целевая страница — это отдельная страница, которая предназначена для достижения одной конкретной цели — например, подписки на ваш список адресов электронной почты, регистрации в программе VIP или покупки товара.
Как правило, бренды направляют посетителей Интернета на целевую страницу с помощью определенной кампании, например рекламы в Google или Facebook или маркетингового предложения по электронной почте.
Итак, что же делает хорошую целевую страницу? Вот основные сведения:
- Целевой обмен сообщениями с единственной целью: вызвать одно конкретное конверсионное действие со стороны посетителя
- Короткие и приятные (и мощные) заголовки и копии, иллюстрирующие то, что предлагается, почему это ценно и почему посетители должны верить вам
- Минималистичный макет, дизайн и ссылки, чтобы посетители не отвлекались и не переходили со страницы, не конвертируя
- Четкие, привлекательные кнопки призыва к действию (CTA), которые приводят пользователей к конверсия, например заполнение формы или покупка
Имейте в виду, что это общие рекомендации для целевых страниц.Необязательно следить за ними все время.
Давайте рассмотрим некоторые из лучших примеров целевых страниц, которые иллюстрируют эти принципы, и несколько бунтарей, которые нарушают правила.
7 лучших примеров посадочных страниц
1. One Page LoveЭта целевая страница от One Page Love использует умную тактику, чтобы привести к продаже их электронной книги «Горячие советы по целевой странице».
В верхнем баннере вы можете увидеть объявление о предпродаже книги.
Это дает посетителям ощущение срочности и FOMO, говоря, что предварительная продажа на 30 долларов закончилась, но они все еще могут получить скидку 20 долларов на оставшуюся часть месяца.
Волшебство заключается в том, что происходит дальше: те, кто заинтересован, но еще не совсем продан, могут подписаться на получение одного чаевого по электронной почте в день в течение 100 дней.
Это дает необходимое количество обязательств и дает посетителям возможность «попробовать перед покупкой». И если им понравятся первые письма по электронной почте, они купят книгу, вместо того, чтобы ждать более трех месяцев, чтобы получить все советы.
Genius.
Под формой регистрации они включают несколько отзывов клиентов, которые служат социальным доказательством того, что советы действительно хороши. Ниже приведен пример того, как выглядит электронное письмо.
One Page Love отлично справляется с задачей привлечь внимание посетителей к тому, чтобы купить книгу или протестировать ее содержание.
2. ShopifyЦелевая страница бесплатной пробной версии Shopify предназначена для того, чтобы вы подписались.
В соответствии с рекомендациями по использованию целевой страницы, на всей странице есть только одна кнопка с призывом к действию: «Начать бесплатную пробную версию». Это появляется один раз в герое, а затем снова в самом низу.
Двойной призыв к действию — эффективная стратегия. Это понятно и просто в самом верху страницы для посетителей, которые готовы к работе.
Но для тех, кому нужно больше убедительности, они могут пролистать и увидеть преимущества Shopify. Когда они дойдут до конца, им напомнят об единственной цели этой страницы и предоставят возможность зарегистрироваться, не прокручивая назад.
Это говорит о ключевом элементе всех лучших целевых страниц: посетителю легко совершить конверсию. С каждой дополнительной прокруткой или щелчком вы добавляете еще одну возможность потерять конверсию.
Подумайте об этой тактике на своих целевых страницах… вы удивитесь, сколько людей нажимают нижнюю кнопку!
3. FitbitКак правило, лучшие примеры целевой страницы следуют главному правилу — иметь только одну кнопку или ссылку с призывом к действию.
Но некоторые правила нарушаются.
Целевая страница «Что нового» на Fitbit — отличный тому пример. Зонтичный призыв к действию предназначен для того, чтобы узнать больше о том, что нового, с возможностью щелкнуть, чтобы узнать больше о том, какие конкретные новинки интересуют каждого посетителя.
Он начинается с большого красивого изображения героя некоторых из их продуктов. Под ним находится интерактивное меню с четырьмя основными разделами страницы.
По мере продвижения вниз по странице в каждом разделе используются привлекающие внимание визуальные приемы, такие как:
- Полужирный, четкое разделение цветов и изображений между частями
- Негативное пространство или пустое пространство вокруг объекта фокусировки, которое рисует взгляд посетителя на звезду фотографии
- Фотография стиля жизни, на которой показаны люди, использующие продукты Fitbit в действии
Каждое изображение сопровождается коротким заголовком и описанием из одного предложения, чтобы страница не была слишком загроможденной или отвлекающей .
Даже несмотря на несколько призывов к действию, Fitbit направляет посетителей через оптимизированный интерфейс, чтобы научить их всем, что нового.
4. MixpanelMixpanel имеет забавный и креативный пример целевой страницы, на которой пользователи могут загрузить свою бесплатную электронную книгу.
Этот метод лидогенерации может помочь вам собрать адреса электронной почты заинтересованных людей, которых вы можете воспитывать с помощью маркетинговых кампаний по электронной почте и других стратегий в вашей воронке продаж.
На странице используется отрицательное пространство, чтобы привлечь внимание к изображению героя. Эта электронная книга — звезда шоу. Mixpanel создал физическую книжную графику, даже если это электронная книга, — метод, который делает предложение более осязаемым и легким для визуализации.
Обложка электронной книги белого цвета с яркими абстрактными изображениями, которые привлекают внимание, сохраняя при этом стильный вид.
Ниже приведено социальное доказательство в виде прошлых клиентов, таких как Clorox и US Bank.
Затем краткое изложение того, какая информация содержится в книге.
На странице есть три кнопки с призывом к действию: первые две привязаны к нижней части страницы, что означает, что при нажатии на них экран автоматически прокручивается вниз. Здесь нужно заполнить форму и получить доступ к книге.
Эта страница следует практике некоторых из лучших конвертирующих целевых страниц:
- Чистый дизайн с правильным привлечением внимания
- Несколько возможностей привлечь посетителей к основному действию, которое вы хотите, чтобы они выполнили
- Правильное количество информация, чтобы убедить посетителей в том, что это предложение является законным, надежным и содержит ценный контент
Winc имеет одну из лучших целевых страниц электронной коммерции, когда дело доходит до простоты.
Эта страница начинается с привлекательного предложения: скидка 50% на первый заказ. И вам даже не нужно ничего делать — это применяется автоматически.
Наберите несколько баллов за упрощение взаимодействия с пользователем.
Простой заголовок из трех слов «Распаковать, откупорить, наслаждаться» сочетается с подзаголовком «Мы приносим мир вина к вашему порогу.Эти двое работают вместе, чтобы нарисовать картину легкости и простоты, которую вы получите, купив у Winc.
Ниже героя есть три простых аргумента, которые подтверждают их главное ценностное предложение: они узнают ваш вкус и подберут коробки с вином специально для вас.
Winc завершает страницу убедительной поддержкой Forbes, которая гласит: «Доказательство в бутылке».
На странице есть две идентичные кнопки с призывом к действию, каждая из которых ведет вас к первому этапу процесса продажи: викторине из шести вопросов, чтобы почувствовать вкус.
Что в этом круто, так это то, что они объясняют, что означает каждый вопрос. Например, первый вопрос касается того, как вы пьете кофе, что указывает на ваше предпочтение горьким танинам в красных винах.
6. Домашний поварКомпания по доставке еды Home Chef сразу зацепляет пользователей: баннер вверху страницы предлагает вкусную скидку в размере 60 долларов на ваши первые четыре коробки с едой.
На этой странице используется сильный брендинг, чтобы привести вас к продаже.Логотип находится в центре главного героя, вместе с гордым заявлением о том, что они занимают первое место по удовлетворенности клиентов среди своих конкурентов.
(К сожалению, это пустая заявка, потому что они не предлагают никаких исследований или информации, подтверждающей ее. Я рекомендую вам избегать необоснованных заявлений на ваших собственных целевых страницах.)
Но Home Chef следит за этим с полной прозрачностью в следующем разделе. Заголовок гласит: «Почему мы думаем, что вам стоит попробовать Home Chef».
Далее мы перечисляем гибкость, разнообразие и ценность как три своих ценностных предложения.И для любого, кто изучает службу доставки еды, это в значительной степени три определяющих фактора для выбора.
Домашний шеф завершает этот пример целевой страницы электронной коммерции коротким видео с рекомендациями от молодой пары и тем же призывом к действию «Выбери свою еду», что и герой.
7. Crazy EggCrazy Egg — одна из самых конвертирующих целевых страниц, которые я когда-либо видел. В этом есть смысл — услуга направлена на то, чтобы помочь своим клиентам повысить производительность их веб-сайтов и коэффициент конверсии.
Когда вы попадаете на главную страницу, под героем нет контента. У вас просто есть несколько вариантов. Один из них — ввести URL-адрес вашего веб-сайта, чтобы он мог показать вам тепловую карту, которая показывает, какие части ваших веб-страниц ваши посетители нажимают (и, следовательно, наиболее интересуют).
Под основным призывом к действию находится вторичный призыв к действию: «Не готовы начать? Узнать больше.»
Если щелкнуть эту кнопку, остальная часть целевой страницы будет развернута с полезной информацией о том, что делает Crazy Egg и как это может вам помочь.
Вместо того, чтобы говорить о компании и хвастаться ее возможностями, Crazy Egg сосредотачивается на том, «что это вам выгодно» (WIIFY). Это помогает посетителям установить связь и визуализировать, как продукт соответствует их потребностям и целям.
Под героем есть несколько разделов с одинаковым призывом к действию: «Начните с анализа вашего веб-сайта». Это приведет вас обратно в верхний раздел, чтобы получить тепловую карту.
Эта целевая страница имеет одну четкую цель с несколькими возможностями направить посетителей к конверсии.
Это лаконично, эффективно и отлично демонстрирует продукт, не теряя внимания потенциальных клиентов.
Делайте заметки!
Дополнительные советы по созданию отличных целевых страницПомните об этих дополнительных советах при создании потрясающих целевых страниц:
- Убедитесь, что они подходят для мобильных устройств. Это касается каждой страницы вашего сайта. По состоянию на 2019 год 53 процента всего веб-трафика приходилось на мобильные устройства. Не упускайте этих посетителей из своего плана.
- Если на вашей целевой странице используются формы, постарайтесь минимизировать количество полей, которые им необходимо заполнить. Одна компания сократила свою форму с 11 полей до четырех и увидела рост конверсии на 120 процентов.
- Все любят видео, поэтому по возможности используйте видео на своих целевых страницах. Еще лучше, если вы сможете сделать свою собственную, а не использовать чужую. Одно исследование показывает, что добавление видео может повысить конверсию на 86 процентов.
Как видите, не существует единственно правильного способа создать целевую страницу.Все лучшие примеры целевых страниц соответствуют общему списку передовых практик, но у вас есть много возможностей проявить творческий подход.
Название игры действительно понимает ваших клиентов. Когда вы знаете, что для них действительно важно и как передать это на их родном языке, вы сможете побеждать их со временем.
Просто помните: на всех потрясающих целевых страницах есть четкий и прямой обмен сообщениями в сочетании с плавным и оптимизированным пользовательским интерфейсом.
Как только вы это поняли, вы уже выиграли половину битвы.
Хотите узнать больше?
35 примеров целевых страниц с высокой конверсией + уроки, которые вы можете извлечь из каждого
Вы искали примеры целевых страниц?
По общему признанию, всегда полезно посмотреть на примеры, вдохновлять собственными усилиями.
Для целевых страниц это еще более важно, поскольку эффективные целевые страницы, как правило, имеют высокую конверсию. Следовательно, следуя их лидерство, вы можете создать целевую страницу с высокой конверсией для своего бизнеса.
В этой статье мы рассмотрим целевую страницу с высокой конверсией. примеры и что делает их такими эффективными в своей работе. Но прежде чем мы дойдем до суть дела, давайте быстро вспомним, что такое целевая страница и что элементы, которые он должен включать.
Короче говоря, сегодня вы узнаете следующее:
Что такое целевая страница?Целевая страница — это отдельная веб-страница, на которой посетитель приземляется после того, как они нажмут на объявление, электронное письмо или результат поиска.
Вы создаете целевую страницу в ответ на маркетинг или рекламная кампания для сбора информации о ваших посетителях с целью привлечение потенциальных клиентов к клиентам. Именно с этой целью целевая страница называется «страницей захвата лида», «целевой страницей» или «статической страницей».
Что должно быть включено на целевую страницу?
Целевая страница должна включать следующее:
- Заголовок или необязательный подзаголовок . Убедитесь, что заголовок четкий и привлекает внимание аудитории.
- Краткое описание того, что вы предлагаете . Это ваше уникальное торговое предложение или то, что вас выделяет.
- Вспомогательные изображения . Добавьте короткое видео или изображение, дополняющее ваше сообщение
- Элементы социального доказательства . Это могут быть логотипы клиентов, отзывы или значки безопасности. Цель проста: завоевать доверие посетителей.
- Форма для сбора информации . Или кнопка с призывом к действию, которая побуждает вашего посетителя ввести свою информацию.
Убедитесь, что копия целевой страницы остается минимальной и четкой. У вас есть преимущества, которыми вы можете поделиться в рамках вашего USP? Вместо этого поделитесь ими с помощью маркированного списка длинных абзацев.
Кроме того, убедитесь, что дизайн вашей целевой страницы чистый и не загроможден. Таким образом, вы можете побудить лидера оставаться на вашей странице и конвертировать. Фактически, большинство, а именно 38,8% наших экспертов-респондентов, считают, что дизайн является наиболее важным элементом целевой страницы.
Наконец, важна заметная кнопка CTA.Абхишек Аггарвал из CreativeByDST делится: «Это элемент, который остальной контент на странице предназначен для привлечения внимания посетителей. Это то, что в конечном итоге превращает посетителей в клиентов «.
Аггарвал добавляет Обязательные элементы CTA. Это:
- «Сделайте это большим. В общем, чем больше, тем лучше.
- Сделайте вашу копию привлекательной. Фактическая копия CTA — самая важная копия на всей вашей целевой странице.
- Используйте кнопку.Людей приучили ожидать, что призыв к действию будет кнопкой. Не пытайтесь отбросить годы ожидания с помощью чего-то другого, кроме кнопки. Придерживайтесь проверенного и верного. Люди знают, что делать, когда видят кнопку.
- Используйте контрастный цвет. Ваша целевая страница, ваша компания, ваша книга стилей и ваши дизайнеры — все они имеют определенные цвета, которые им нравятся. Ваша целевая страница имеет цветовую схему. Теперь, какой бы цвет вы ни использовали для своего призыва к действию, сделайте его другим. На самом базовом уровне ваш CTA должен обладать цветом.И чтобы он выделялся, этот цвет должен контрастировать с другими цветами на экране. Контрастные цвета помогают привлечь внимание и вызвать щелчок ».
По теме: Повысьте коэффициент конверсии целевой страницы с помощью этих 18 проверенных пьес
Примечание редактора. Если вам нужно глубже изучить конкретные страницы вашего веб-сайта, которые привлекают трафик и конверсии, ознакомьтесь с этой целевой страницей Google Analytics и шаблоном панели мониторинга потенциальных клиентов.
Готовы увидеть все эти элементы целевой страницы в действии? Теперь давайте рассмотрим примеры целевых страниц.
35 примеров посадочных страниц от ведущих компаний для вдохновения
Ниже вы найдете 35 отличных примеров целевых страниц, которые наши сообщество экспертов поделилось с нами. В каждом примере мы также расскажем, что делает его эффективным в превращении посетителей в потенциальных клиентов.
Приступим:
1. Бумеранг
2. ApogeeINVENT
3. Мыльница
4. Дизайн Риз
5. SEO.co
6. Знай своих цыплят
7. Vibrant Media Productions
8.Greenback Expat Tax Services
9. Overnight Flowers
10. Ampmycontent
11. Mailbird
12. SoftwarePundit
13. Breadnbeyond
14. Packhelp
15. WakeupData
16. Pickfu — Инструмент SaaS для тестирования раскола
17. Ubisense
19. Ricemedia
20. Grazitti Interactive
21. Похоронные фонды
22. Kinsta
23. Blogging Wizard
24. Henry Buys Homes LLC
25. Tajima Direct
26. Embossed Co
27. ConvertFlow
28. Mama and More
29.Onedesk, Inc.
30. Агентство входящего маркетинга
31. Щелкните дерево
32. Skuma
33. С целлюлозой
34. Решения IronMonk
35. Ресурсная комната для домашнего обучения
1. Бумеранг
Давайте начнем с целевой страницы Boomerang как одного из лучших примеров целевой страницы.
Брэд Маккарти изBoomerang объясняет, что их страница конвертируется по следующим причинам: «Большинство наших целевых страниц используют тот же формат. Мы потратили время на то, чтобы многократно тестировать и настраивать их, позволяя данным определять наши решения.
Поискявляется основным драйвером трафика для этой страницы, и одна из причин того, что он так хорошо конвертируется, заключается в том, что он отвечает на заданный вопрос. Но во-вторых, мы обязательно принесли квитанции. Мы показываем варианты использования, включаем поясняющее видео и даже даем пошаговое руководство, не загромождая страницу и не отвлекая внимание от призыва к действию ».
2. ApogeeINVENT
Линдси Винсемиус из ApogeeINVENT объясняет, почему эта целевая страница является таким конвертером.«Веб-сайт этого продукта хорошо конвертируется, потому что использует базовые методы оптимизации конверсии:
- Сохраняйте простой дизайн
- Используйте выделяющийся цвет кнопок
- Включите один призыв к действию
- Используйте заголовки, чтобы рассказать всю историю
- Используйте много белого или «отдыха» для глаз
- Используйте релевантные и несколько изображений, которые помогают рассказать историю
- Повысить доверие с помощью отзывов
- Сосредоточьтесь на конверсии для специальной целевой страницы, сохраните детали для корпоративного веб-сайта.
- Используйте убедительные слова силы на кнопках и заголовках Сейчас, мгновенно, бесплатно »
3. Мыльница
Хиба Амин изSoapbox делится предысторией того, почему эта целевая страница работает так хорошо. Амин делится: «Цель поиска по ключевым словам, по которым мы нацелены и по которым мы занимаем высокие позиции, соответствует тому контенту, который мы создаем.
Например, когда люди ищут шаблоны индивидуальных встреч… Мы даем им 9 возможностей для всех различных типов индивидуальных встреч, которые вы можете проводить на рабочем месте.Не говоря уже о том, что это невероятно простой переход от «Мне нужен шаблон» к инструменту, который помогает облегчить именно эту встречу ».
4. Дизайн Риз
И почему эта страница такая магнитная для преобразования? Риз Спайкерман из Design by Reese отвечает: «Потому что сообщение очень целенаправленное и конкретное. Он знакомит целевую аудиторию с ее нынешними разочарованиями и предлагает конкретное, высокоэффективное (бесплатное) решение. ”
Неудивительно: «Эта страница в настоящее время конвертируется на 65% (саммит завершится 29 сентября :)», по словам Спайкермана.
5. SEO.co
Нейт Нид изSEO.co подробно описывает конверсию этой целевой страницы: «Она хорошо конвертируется по нескольким причинам», — комментирует Нид.
«Во-первых, он хорошо ранжируется по запросам, которые соответствуют коммерческому поисковому запросу.
Во-вторых, у него есть видео над сгибом, которое увеличивает время ожидания на странице.
В-третьих, в верхней части страницы есть конкретный и применимый призыв к действию ».
6. Знай своих цыплят
Алиса Рэй из Know Your Chickens пишет: « Эта страница предоставляет много информации в удобном для сканирования дизайне со ссылками на соответствующие практические руководства .Читатели могут легко перейти на эту страницу и получить самую разнообразную информацию ».
7. Vibrant Media Productions
«Мы разработали несколько простых целевых страниц для сервисов / местоположений, которые являются« одностраничными », — отмечает Алекс Касио из Vibrant Media Productions. «Мы переходим к делу, представляем наше основное предложение услуг, один образец (видео), номер телефона и контактную форму на визуально приятной странице. Это оказалось очень полезным для нашей отрасли (производство видео / фотография).”
8. Налоговые услуги для экспатов Гринбэк
«Эта страница очень хорошо конвертируется, потому что она отвечает на многие общие вопросы, с которыми сталкиваются американцы, живущие и работающие за границей, когда приходит время подавать налоговую декларацию», — говорит Кэрри МакКиган из Greenback Expat Tax Services. «Он предоставляет широкий спектр руководств для каждой ситуации, а также включает реальные практические советы».
9. Ночные цветы
«В нашей отрасли страница должна быть привлекательной», — подчеркивает Бретт Банчек из Overnight Flowers.« Он должен быть наполнен приятными цветами и привлекательными изображениями. Это гарантирует, что его заметят, а затем клиенты будут глубоко копать и читать важный контент, который в нем содержится ».
10. Ampmycontent
«Эта страница в настоящее время превращает около 11% посетителей в клиентов», — делится Дэниел Дейнс-Хатт из Ampmycontent. «Это хорошо по ряду причин:
Причина №1: Некоторый опыт
Во-первых, у меня есть опыт в копирайтинге и прямом отклике.Если вы не слышали об этом раньше, то это обучение тому, как заставить зрителя действовать, измерить результат и затем улучшить его. Традиционно мы показывали зрителям холодную рекламу при продажах с прибылью. Эта страница называется длинной страницей продаж. Его цель — увлечь читателя в путешествие.
Большинство людей не покупают, потому что они тоже:
- Не понимаю, что у вас есть
- Не знаю, зачем им это
- Не понимают своих проблем или не понимают желание решить это.
Страница с длинным форматом предназначена для ознакомления с этими областями, прежде чем вы сделаете предложение.
Причина № 2: Мы улучшаем
Эта страница и продукт сейчас находятся на третьей итерации. Мы отслеживаем результаты, улучшаем предложение и страницу, а также изучаем нашу клиентскую базу, чтобы установить связь.
Причина № 3: Мы не говорим холодно.
Эта страница предназначена для нашей академии подготовки кадров.
По низкой цене мы могли бы просто держать его постоянно открытым, но он тоже не будет продаваться.
Почему? Потому что мы хотим продвигать людей только тогда, когда они к этому готовы. Это означает, что мы обычно сначала представляем ценный контент заранее, чтобы помочь им добраться до того момента, когда они хотят получить предложение ».
11. Mailbird
Андреа Лубье изMailbird рассказывает о конверсии их целевой страницы: «Мы разработали нашу страницу функций таким образом, чтобы она содержала много контента и информативную графику. Таким образом, все можно будет найти на одной странице со ссылками на более подробную информацию.Это то, что некоторые могут назвать универсальным магазином «.
12. SoftwarePundit
Брюс Хоган изSoftwarePundit объясняет, почему эта целевая страница так хорошо конвертируется:
“ Эта страница отлично конвертируется для SoftwarePundit по трем причинам:
- Во-первых, у него есть оглавление, которое упрощает навигацию по странице для посетителей.
- Во-вторых, у него есть четкие призывы к действию по всей странице.
- Наконец, это часть контента, на которую мы потратили много времени — когда читатели находят качественный контент, они с большей вероятностью конвертируют.”
13. Breadnbeyond
Андре Онторо из Breadnbeyond делится: «Помимо поясняющих видео, в Breadnbeyond мы также предлагаем услуги по созданию анимационных видео для заставок на Youtube. Это то, что заставляет нас создавать специальную целевую страницу.
Мы сделали это с хорошим копирайтингом, привлекательным дизайном и легкими для понимания страницами — без большого количества ненужных функций . Мы привели несколько примеров, чтобы клиенты быстрее поняли. Без сложного призыва к действию мы напрямую даем кнопку PayPal.Благодаря оптимизации SEO мы благодарны за то, что эта целевая страница преобразует достаточно ».
Связанные : 23 совета по копирайтингу для повышения эффективности вашего веб-сайта
14. Packhelp
«Эта страница так хорошо выглядит, потому что мы знаем людей, которые ищут ключевые слова, по которым она ранжируется», — подчеркивает Фил Форбс из Packhelp. «Обратный инжиниринг процесса позволил нам определить тип людей с проблемами, с которыми сталкиваются эти люди, и мы создали целевую страницу, которая, наряду с хорошим рейтингом, показывает нашим клиентам, как мы можем решить проблемы, с которыми они сталкиваются.”
15. WakeupData
Бен Калпин изWakeupData отмечает: « Целевая страница предназначена для очень определенного человека (менеджера электронной коммерции), поэтому каждый, кто нажимает кнопку CTA (Get Feed Audit), имеет большое намерение и сразу понимает преимущества заполнения формы и получения бесплатного анализ их продуктового корма . Мы создали копию, в которой излагается ценность без излишних подробностей или жаргона, и предоставили скриншоты того, что они получат от нас при регистрации.”
16. Pickfu — Инструмент SaaS для сплит-тестирования
Уильям Чин из Pickfu — Split Testing SaaS Tool делится: «Эта веб-страница так хорошо конвертируется из-за ключевых слов, по которым она ранжируется. Мы тратим часы в месяц на то, чтобы курировать контент, чтобы он мог ранжироваться по ключевым словам с длинным хвостом, которые связаны с нашими наибольшими конверсиями. С этими ключевыми словами с длинным хвостом конверсионное намерение пользователей чрезвычайно велико, и поэтому они конвертируются!
Большинство гуру CRO вкладывают тонны в дизайн и верстку.Однако копирование снова и снова оказывается чрезвычайно важным аспектом для пользователей, которые хотят делать покупки в Интернете ».
Связанные : 37 маркетологов делятся своими любимыми программами для маркетингового дизайна
17. Ubisense
«На первый взгляд кажется, что целевая страница не соответствует даже самым основным правилам SEO. Контент небольшой (менее 500 слов), и в него не включены мультимедийные элементы (например, видео или изображения). Так как же такая плохо оформленная страница может иметь коэффициент конверсии 22% и рентабельность инвестиций 2400%? » — размышляет Стефания Борчия из Ubisense.
«Секрет кроется в ценном предложении страницы», — делится Борчия. «Во-первых, страница содержит хорошо зарекомендовавший себя авторитетный бренд« Gartner »и ссылку на один из их отраслевых стандартных отчетов: последний« Критические возможности для служб определения местоположения внутри помещений, глобальный ».
Одного упоминания этих двух ключевых слов достаточно, чтобы привлечь внимание потенциальных клиентов. Если авторитет Gartner будет объединен с предложением «Загрузите бесплатный отчет», успех страницы будет гарантирован: высококвалифицированные посетители, скорее всего, согласятся обменяться своими контактными данными для загрузки PDF-файла, отдельная цена которого может быть в пределах тысяч (долларов).
Однако коэффициент конверсии 22% вряд ли был бы достигнут, если бы целевая страница не была объединена с хорошо продуманной кампанией Google Рекламы. Из-за низкого органического рейтинга и наличия устойчивых конкурентов на рынке целевой странице потребовалась агрессивная информационная кампания. К тому же PPC-кампания — это самый быстрый способ добиться высокой видимости — даже для новых брендов или небольших игроков рынка. Удивительно, но ставки на отраслевые термины привели к большему количеству конверсий, чем те, которые были вызваны ключевыми словами бренда (такими как «Отчет Gartner 2020»).
В заключение, действительно успешной страницу делает то, насколько хорошо она передает свое сообщение. Сообщение, внутренняя ценность которого зависит от потребностей и желаний целевой аудитории. Последняя рекомендация: если на органическую видимость негативно влияют внешние факторы, такие как отсутствие узнаваемости бренда или наличие сильных конкурентов, инвестируйте (как я) в кампанию PPC, чтобы повысить шансы на то, что ваше ценностное предложение будет обнаружено людьми, которые имеют значение ( вашему бизнесу) ».
Связанные : 16 способов повысить коэффициент конверсии целевой страницы
19.Ricemedia
«Наша SEO-страница так хорошо конвертируется, главным образом потому, что она сочетает в себе современный визуальный макет с убедительным текстом», — резюмирует Элис Марку из Ricemedia.
Марку также делится подробности этого замечательного примера целевой страницы: «Мы использовали большие изображения, которые сразу привлекают внимание пользователя и придают более личный ощутите страницу и, следовательно, наши услуги.
Контент не только подчеркивает то, что наши потенциальные клиенты могут получить, но также и то, что они упускают, и все подкрепленные решительными призывами к действию, призывающими к срочности и возможности.
Мы также добавили отзывы и логотипы некоторых из наших крупнейших клиентов, чтобы убедить посетителей в том, что мы — надежная компания, которой доверяют лидеры рынка в различных отраслях ».
20. Grazitti Interactive
Нэнси Капур от Grazitti Interactive: «Наши цель при создании целевой страницы — сделать простой, чистый, профессиональный и эстетически приятный дизайн с лаконичными сообщениями, достаточными для заставить посетителя вернуться.
Целевые страницы требуют осторожного обращения, так как они предназначен для того, чтобы подробно рассказать о предложениях, которые вы должны направить на покупка. Эффективная целевая страница с высокой конверсией имеет следующие качества:
- Ясное, простое, лаконичное и недвусмысленное предложение
- Минимальная навигация
- Оперативность
- Форма над сгибом
- Лучшее использование идеальных призывов к действию »
21. Фонды на похороны
«Наша целевая страница конвертируется с высокой скоростью, потому что она просто и понятно », — подчеркивает Рэнди VanderVaate из похоронных фондов.«Наша целевая страница предлагает одно: доступное страхование жизни, если Посетитель целевой страницы заполняет нашу форму цитаты. Нам не нужна наша целевая страница посетителей отвлекают слишком много текста или нерелевантной информации, поэтому мы свели весь текст к минимуму ».
Кроме того, VanderVaate указывает: « Наш призыв к действию Кнопка (CTA) ярко-красного цвета выделяется, и ее невозможно пропустить. Наш призыв к действию большой, смелый и привлекающий внимание, поскольку он самый красочный и доминирующий цвет на странице.Наш текст CTA заставляет посетителей заполнять свои информацию, чтобы получить лучшую оценку СЕЙЧАС (не позже).
У наших посетителей нет проблем с навигацией и отправкой информацию, потому что им нужно только щелкнуть информацию, которая относится к их уникальное положение и потребности.
Мы используем образ пожилой пары, которая счастлива и довольны, тем самым передавая душевное спокойствие, когда они решают купить страховку жизни от нашей компании.
Мы также включили наш номер телефона для людей, которые не чувствовать себя комфортно с личной информацией, но вместо этого позвоните нам.
Мы также позаботились о том, чтобы наша целевая страница реагировала на мобильные телефоны с быстрой загрузкой страницы. Эта страница отлично смотрится на мобильном телефоне (83% посетителей нашей страницы посещают эту страницу на мобильном устройстве), и она загружается быстро даже при более низкой скорости Интернета ».
22. Кинста
Том Зсомборги из Kinsta идет за их площадкой конверсия страницы: «Это очень подробная страница, на которой сравниваются наши услуги с нашим основным конкурентом. Лидеры видят все ключевые отличия, отзывы от довольных клиентов и подробный обзор услуг, которые они получают, если сделайте переход от этой конкретной компании.”
23. Мастер ведения блога
«Мы очень мало оптимизировали эту страницу, и заголовок не очень привлекателен — мы предлагаем бесплатный информационный бюллетень», — отмечает Адам Коннелл из Blogging Wizard. «Но поскольку трафик, который мы получаем на страницу, настолько нацелен, он конвертируется примерно на 35%».
24. ООО «Генри Байс Хоумз»
Генри Анджели из компании Henry Buys Homes LLC объясняет простую причину преобразования этого примера целевой страницы: «Форма находится« в верхней части страницы », и моя первая форма для сбора информации очень проста, чтобы привлечь« ленивых »потенциальных клиентов, которые, вероятно, заполнят ее.”
25. Tajima Direct
Джейкоб Розенбер из Tajima Direct напишите о своей целевой странице:
«Он так хорошо конвертирует, прежде всего потому что он предназначен для конкретного пользователя. Более конкретные и адаптированные целевая страница может быть с информацией, которая понадобится пользователю / которой нет еще видел, тем лучше он будет преобразован. Чем больше пользователь должен перемещаться и ищите информацию, которая имеет отношение к ним, тем выше вероятность есть уход этого пользователя.”
26. Рельефный Co
«Наша целевая страница с самой высокой конверсией — это наша главная домашняя страница», — делится Ребекка Джонс из Embossed Co. «Хотя это может показаться странным, это сделано намеренно. В частности, наша домашняя страница была создана как своего рода маркетинговая воронка.
Первая часть страницы дразнит наши продукты, заставляя читателя хотеть большего. Вторая часть страницы объясняет особенности и преимущества продукта вместе с увлекательными визуальными эффектами.Третья часть страницы содержит положительные отзывы, свидетельствующие о нашем деловом авторитете и социальном доказательстве. И четвертая часть страницы содержит сильный призыв к действию, который показывает наш 5-звездочный рейтинг и побуждает читателя к покупке.
Джонс продолжает: «По моему опыту, наиболее важным элементом целевой страницы с высокой конверсией является ее копия, а также ее темы и их развитие. Это означает, что текст должен начинаться с того, чтобы заинтересовать читателя, затем устанавливать ценность и доверие, а затем работать над фиксацией конверсии.”
27. ConvertFlow
Майкл Гловер изConvertFlow раскрывает секреты коэффициента конверсии этой целевой страницы: «Дизайн простой, короткий и понятный, но при этом выглядит гладким и стильным». Гловер добавляет,
- «Загружается быстро.
- Точно сообщает, что повлечет за собой демонстрация.
- Сама форма является многоэтапной, что означает, что не весь процесс находится на одной длинной, огромной странице.
- В форму также встроены условные действия.Это означает, что он перенаправляет пользователей на разные этапы в зависимости от ответов, которые они дают на определенные вопросы. Например, если кто-то на первом этапе заявляет, что является клиентом, он попадает в нужную версию демо-планировщика. Это дает более персонализированный опыт и увеличивает вероятность конверсии ».
28. Мама и другие
«Он хорошо конвертируется, потому что он конкретно отвечает на проблему, с которой сталкивается моя аудитория, и решает ее возражения», — отмечает Кейли Строзик из Mama and More.
«Эта страница не видна широкой публике — это только просматривается людьми, которые находятся на моем целевом рынке или близки к нему. Я получил чрезвычайно ясно, кому этот продукт помогает и зачем он им нужен, плюс я сделал это чрезвычайно легкий для них доступ к материалу ».
29. Onedesk, Inc.
Роман Пейсахович из Onedesk, Inc. говорит: «Эта страница хорошо конвертируется, потому что предлагает посетителям массу знаний о новом продукте, о которых нелегко прочитать и понять.Продавая продукт, вы хотите, чтобы на странице были представлены изображения, короткие фрагменты ценной информации и призыв к действию. Вы же не хотите, чтобы страница выглядела как один большой документ ».
30. Агентство входящего маркетинга
«Он хорошо конвертируется, потому что мы прямо подчеркиваем то, что делаем. Это не то, что наполнено словами из глоссария. Прямолинейно и прозрачно », — делится Яш Мехта из агентства входящего маркетинга.
Более того, отмечает Мехта: «Вступительное видео создает влияние.Люди не успевают все пройти, маленький видео достаточно хорошее. Скорость целевой страницы. Он легкий и открывается за доли секунды ».
31. Щелкните дерево
Крис Кайзер из Click A Tree объясняет причину конверсии этой страницы одним фактом: предлагаемой ценностью. Кайзер резюмирует: «Я бы сказал, что это даже не особенно красиво, но из-за ценности, которую мы предлагаем (более 100 советов путешественникам), многие люди подписываются».
32. Skuma
«Самая эффективная страница на нашем веб-сайте — это страница с описанием наших продуктов», — делится Александр Маэ из Skuma.«Это страница, на которую направлено 83% нашего платного трафика. Простота и эффективная доставка информации — два самых важных критерия, которым должны соответствовать все успешные целевые страницы ».
Маэ продолжает: «Первый раздел нашей страницы посвящен тому, что мы продаем. Устройство для очистки воды. Возможности этого устройства, а также цели нашей компании видны посетителю напрямую.
Наш второй раздел на этой странице посвящен тому, что отличает наш продукт от всех остальных, на простой иллюстрации.Наконец, наш третий и последний раздел посвящен нашей задаче — конвертировать посетителей в предварительные заказы. Мы используем две кнопки призыва к действию (CTA) на этой странице.
Один в нашем последнем разделе и один в нашем первом разделе рядом со спецификациями продукта. Наш выбор дизайна снова основан на простоте, а использование нашей цветовой палитры подчеркивает нашу идею еще на один шаг вперед. Наша средняя цена за клик составляет 0,08 доллара США, а цена за конверсию (предварительный заказ) — 1,24 доллара США, что доказывает эффективность целевой страницы ».
33.С целлюлозой
«Эта целевая страница хорошо конвертируется в первую очередь благодаря заголовку (который нам посчастливилось протестировать с помощью рекламных кампаний), логотипам и общему сообщению», — резюмирует Хусам Махлови из With Pulp.
«Целевая страница делает упор на создание эмоционального связь с нашими клиентами, а также предоставление веских доказательств того, почему наши услуги им подходят », — отмечает Мачлови.
Вкратце: «Самый важный элемент высокой конверсии Целевая страница — это рекламное сообщение или его копия.Начиная с заголовка, обмен сообщениями должен предоставлять очень специфические преимущества для очень специфических аудитория. Оттуда сообщения целевой страницы должны обращаться к проблемы, которые возникают у потенциального покупателя, и как продукт или услуга могут решить эти проблемы », — говорит Махлови.
Связанные : Оптимизация целевой страницы: как определить правильные тесты для увеличения конверсии
34. Решения IronMonk
Джек Чорос изIronMonk Solutions объясняет пример своей целевой страницы: «Наша домашняя страница работает так же хорошо, как и целевая страница, потому что она выглядит так же, как целевая страница« над сгибом », то есть без прокрутки вниз она выглядит так, будто вам нужно получите бесплатное предложение.Это побуждает пользователя действовать, а не прокручивать страницу вниз »
35. Ресурсная комната Homeschool
Эшли Фокс из The Homeschool Resource Room описывает причины конверсии этой целевой страницы: «Эта страница преобразуется очень хорошо, потому что
- без прокрутки сразу становится понятно, что это за продукт и какую пользу он принесет читателю,
- инфографика (ниже) отображает именно то, что читатель получит с видом изнутри (свинцовый магнит не нужен!), А
- эта целевая страница выделяется на рынке среди сайтов домашнего обучения, отображая изображения, которые представляют домашних школьников как разнообразную группу семей с различиями, которые следует отметить! »
Примечание редактора. Если вы используете HubSpot для обнаружения наиболее эффективных целевых страниц, эта панель управления целевыми страницами HubSpot поможет вам отслеживать ваши страницы на каждом этапе воронки одним щелчком мыши.
Подведение итоговВкратце, эти примеры целевых страниц научат нас нескольким уроков в том числе:
- Создайте четкую целевую страницу, которая обслуживает конкретную аудиторию и решает ее проблему
- Используйте привлекательные визуальные эффекты, включая короткие, по существу видеоролики
- Не загромождайте страницу, старайтесь сделать текст минимальным
- Используйте четкое кнопка призыва к действию большого размера (CTA), цвет которой отличается от цвета остальной части дизайна (чтобы привлечь внимание аудитории)
- Напишите убедительную копию целевой страницы с привлекающим внимание заголовком
21 Примеры повышения конверсии [2021]
Не можете найти наиболее конвертирующий дизайн целевой страницы для вашего бизнеса? Уже нет!
Чтобы создать эффективную целевую страницу, необязательно иметь волшебную шляпу! Вместо этого все, что вам нужно, это правильных элемента и конструктор целевой страницы.
От правильной копии до визуальных элементов и ценностных предложений — каждый маленький элемент может создать или разрушить ваше лидерство.
Создайте целевую страницу!
Чтобы помочь, сегодня мы рассмотрим успешных примеров целевых страниц и то, что они сделали правильно.
Без лишних слов, пришло время для настоящего волшебства целевой страницы!
Но сначала…
Что такое целевая страница?Разве вы не слышали легенду о мифической целевой странице тысячу раз? Нет?
Что ж, целевая страница предназначена для повышения коэффициента конверсии, другими словами на , чтобы привлечь больше клиентов или зарегистрированных пользователей.
Источник
По сравнению с вашей домашней страницей или любой другой веб-страницей, целевые страницы имеют дизайн, который ориентирован на преобразование посетителей или привлечение потенциальных клиентов с помощью различных предложений (бесплатная демонстрация, загрузка электронных книг и т. Д.).
Теперь давайте посмотрим, как его создать!
Как создать целевую страницуСоздание целевой страницы — это не ракетостроение! Однако, если вы хотите создать эффективную страницу с нуля, то вот что вам нужно:
- расширенный конструктор целевых страниц с перетаскиванием
- убедительный заголовок , чтобы заинтриговать ваших посетителей
- высококачественные визуальные эффекты для привлечения внимания
- копия целевой страницы , которая усиливает ваше ценностное предложение
- онлайн-формы для сбора информации о посетителях
- социальное доказательство для повышения вашего авторитета
Если вы заняты тем не менее, вы всегда можете выбрать готовый шаблон целевой страницы, чтобы сэкономить драгоценное время и силы.
Добавление правильных ингредиентов в смесь даст вам целевых страниц с высокой конверсией для привлечения ваших посетителей.
Конечно, иногда не обязательно, чтобы целевые страницы были красивыми и красочными. Использование белого пространства и более крупных шрифтов поможет вам создавать целенаправленные сообщения и вести вашу целевую аудиторию к действию!
Дизайн лучших посадочных страниц, чтобы вдохновить ваше следующее творениеЦелевые страницы — это универсальный инструмент маркетинга и рекламы для стимулирования генерации лидов, воспитания лидов и повышения лояльности к бренду / вовлеченности пользователей.
Посредственный дизайн не завоюет вашу аудиторию. Итак, имея это в виду, давайте посмотрим на несколько отличных примеров целевых страниц и почему они вам нужны:
Лучшие дизайны посадочных страниц для электронной коммерцииЦелевые страницы очень популярны среди предприятий электронной коммерции. Что в основном связано с их способностями к лидогенерации и воспитанию потенциальных клиентов.
Ниже вы найдете несколько хороших примеров страниц лидогенерации из успешных интернет-магазинов.
Посмотрим!
1.Hemster — Простая и элегантная структураЗаголовок и копия: Целевая страница Hemster имеет простой дизайн, отражающий элегантный дух бренда. Хотя заголовок не показывает преимущества конвертации, на помощь приходит подтверждающий текст! Более того, если вы присмотритесь, то заметите, что бренд использует текст, когда необходимо подчеркнуть преимущества и не утомить посетителя.
Дизайн: Hemster добавляет пространство между важными элементами, чтобы улучшить пользовательский интерфейс и облегчить усвоение текста.Более того, цвета идеально соответствуют изображениям, что дает посетителю приятный для глаз результат.
CTA: CTA удобно размещается в верхней части страницы, чтобы посетитель знал, что делать. Чтобы увеличить шансы на конверсию, бренд также добавляет второй призыв к действию после преимуществ, чтобы привлечь больше потенциальных клиентов.
Социальное доказательство: Интернет-магазин использует логотипы брендов, чтобы повысить доверие к своему бренду. Это отличный способ завоевать доверие аудитории, особенно когда у вас новый бизнес.Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
Несмотря на то, что это красивый дизайн, наличие интерактивных ссылок может отвлекать посетителей и уводить их от действий.
Вдохновляйтесь!
2. Quip — пример целевой страницы после кликаЗаголовок и копия: Заголовок Quip очень короткий, в нем акцент делается на преимуществах получения продукта. Копия целевой страницы также актуальна, с использованием специальных терминов, таких как «простой», «доступный» и «приятный», чтобы заинтересовать потенциальных клиентов покупкой.
Дизайн: Простой и минималистичный дизайн гарантирует, что потенциальный покупатель получит всю необходимую информацию для принятия мер. Использование изображений продукта вместо стоковых фотографий / снимков экрана улучшает общее качество страницы, делает ее более привлекательной и интересной.
CTA: Как видите, кнопка CTA — единственный яркий элемент на странице (кроме логотипа). Использование ярких цветов на белом фоне — выигрышная тактика, благодаря которой ваши призывы к действию будет сложно пропустить!
Социальное доказательство: Бренд использует социальное доказательство, чтобы показать посетителям, что у него есть законный продукт, признанный такими крупными компаниями, как TIME и GQ.
Хотя все эти элементы работают в пользу бренда, верхняя панель навигации не нужна , поскольку нажимаемые кнопки уводят пользователей. Кроме того, бренд может использовать более интригующий заголовок, чтобы заинтересовать посетителей.
3. Dollar Shave Club — целевая страница с видео.Заголовок и копия: Dollar Shave Club создал уникальную страницу, на которой, согласно нашему исследованию, было выполнено 12 000 заказов в течение 48 часов. Страница обязательно привлекает внимание через заголовок, подчеркивая преимущества подписки на услугу.
Дизайн: Что выделяется здесь, так это уникальный контент, созданный Dollar Shave Club. Как видите, видео стратегически размещено рядом с кнопкой CTA, чтобы упростить конверсию для потенциальных клиентов. Различные цвета также создают приятный для глаз эффект, в то время как три секции внизу дают посетителю больше причин для приобретения лезвий бренда.
CTA: CTA оранжевого цвета привлекает внимание, захватывая потенциальных клиентов, превращая их в клиентов. Кроме того, копия призыва к действию очень полезна, несмотря на простую формулировку «Сделай это.”
Социальное доказательство: Конечно, социальное доказательство также является частью дизайна, с использованием некоторых известных брендов (и просвещенного клиента № 164), чтобы убедить целевую аудиторию в том, что услуга стоит их времени и денег!
Опять же, если оставить панель навигации вверху, может увести посетителей со страницы. То же самое относится к кнопке подписки в социальных сетях под видео.
4. Индокитай — целевая страница с Social FeedЗаголовок и копия: Дизайн целевой страницы Indochino — один из моих любимых, поскольку у него отличный заголовок, который выделяется, и красивые цвета.С точки зрения копирования, бренд использует прямолинейность для передачи сообщения и добавляет срочности, мотивируя пользователей записываться на прием, чтобы получить шанс выиграть потрясающий приз!
Дизайн: Цвета идеально соответствуют внешнему виду человека в костюме. Что, я должен сказать, является красивым дополнением к целевой странице. Еще один плюс в том, что бренд отказался от печально известной панели навигации, что сделало дизайн более сфокусированным и преобразующим.
CTA: Когда дело доходит до CTA, выделяется первая кнопка, с помощью глаголов действия, которые заставляют посетителей сайта нажимать на нее.И если мы переместимся немного ниже, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы их конверсии.
Социальное доказательство: Наконец, бренд использует хэштег #INDOCHINO, чтобы показать реальные примеры своих продуктов, идеально сочетая свою страницу с маркетингом в социальных сетях. Таким образом, бренд избегает использования стандартных стоковых фотографий и предлагает любопытным посетителям проверить свои профили в социальных сетях. Indochino также добавляет цитату из Forbes, чтобы завоевать доверие аудитории, прежде чем отказаться от последнего призыва к действию.
Умно, правда?
5. AXIS — Минималистский дизайнЗаголовок и копия: Когда вы посмотрите на целевую страницу AXIS, вы можете увидеть, как заголовок сообщает о преимуществах, используя шрифт с заглавными буквами. Копия внизу могла быть больше. Тем не менее, он предоставляет дополнительную информацию, чтобы убедить потенциального клиента.
Дизайн: Кроме того, потенциальные лиды, которым нужно узнать больше, могут нажать кнопку «Посмотреть, как это работает», которая открывает окно на целевой странице, а не уводит посетителя на новую страницу.Помимо демонстрации того, как это работает, бренд также включает несколько дополнительных разделов, демонстрирующих преимущества. В результате у потенциальных клиентов будет все необходимое для нажатия на кнопку CTA.
CTA: Секретное оружие AXIS — ярко-красный цвет кнопки CTA, усиленный бело-серой цветовой схемой. Копия CTA также проста, и использование слова «сейчас» добавляет срочности.
Социальное доказательство: Бренд использует логотипы известных компаний, таких как CBS, Fox News и TechCrunch, чтобы повысить свой авторитет и убедить новых клиентов, что это не мошенничество.
Одна из вещей, которые могут раздражать посетителей, — это то, что им придется постоянно прокручивать страницу вниз, поскольку страница довольно длинная.
SaaS Landing Page Design InspirationДля SaaS-бизнеса целевые страницы — настоящий швейцарский армейский нож ведущего поколения.
Планируете вебинар? Сделайте лендинг! Расширяете список рассылки? Сделайте лендинг!
Ниже мы собрали несколько удивительных дизайнов, которые SaaS-компании использовали в своей маркетинговой стратегии для привлечения потенциальных клиентов и многого другого!
Давайте посмотрим!
6.Moosend — Целевая страница вебинараЗаголовок и копия: Эта целевая страница Moosend служила точкой регистрации для пользователей, желающих посетить веб-семинар, посвященный Дню святого Валентина. Заголовок идеально резюмирует тему онлайн-мероприятия, сохраняя атмосферу Дня Победы. Кроме того, преимущество присоединения выделено красным шрифтом в конце сообщения. Таким образом, посетитель видит, что он получит в обмен на регистрацию.
Дизайн: Дизайн использует белое пространство и высококачественные визуальные эффекты, чтобы заинтересовать посетителей.Более того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, позволяя посетителю сосредоточиться.
CTA: Онлайн-форма Moosend включает только необходимые поля, пропуская ненужные поля, чтобы побудить посетителей зарегистрироваться. Наряду с этим ярко-красный CTA отлично сочетается с формой, привлекая внимание и стимулируя посетителей регистрироваться.
Социальное доказательство: Для повышения посещаемости компания использовала отзывы существующих клиентов.Не только это, но и для дальнейшего повышения своего авторитета, Moosend также добавил некоторые из своих значков G2, чтобы завоевать доверие новых посетителей и повысить качество мероприятия.
Если вы хотите повторить пример Moosend, вы можете зарегистрировать учетную запись Moosend, а затем получить один из платных планов для доступа к конструктору целевой страницы.
7. Hotjar — пример страницы генерации лидовЗаголовок и копия: Hotjar создал конкретную целевую страницу для своей платной рекламной кампании.Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущество выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.
Дизайн: Когда дело доходит до визуальных элементов и белого пространства, компания предпочитает чистый дизайн, чтобы сделать кнопку CTA более заметной и ее преимущества. Кроме того, изображение с правой стороны работает одинаково хорошо, давая потенциальным клиентам представление о программе тепловой карты.
CTA: Hotjar использует ярко-розовую кнопку CTA, которая выделяется на целевой странице. Однако это не единственное, что заставляет его конвертировать. Копия с призывом к действию также является действенной, используя дополнение «навсегда бесплатно», чтобы сделать предложение компании более ценным!
Социальное доказательство: Наконец, стоит упомянуть, что Hotjar использует свой значок G2 и логотипы компании в качестве социального доказательства, чтобы завоевать доверие и повысить конверсию.
Несмотря на то, что дизайн выполнен красиво, интерактивный логотип в верхнем левом углу страницы не нужен.
8. Optimizely — смотрите демонстрационную страницу приземленияЗаголовок и текст: Целевая страница Optimizely сбалансирована и информативна одновременно. Заголовок страницы четкий и прямой, позволяя посетителям понять, что им нужно делать. Когда дело доходит до остальной части текста, Optimizely сразу переходит к делу, используя глаголы действий и маркеры, чтобы побудить пользователей к действию и улучшить взаимодействие с пользователем.
Дизайн: Хотя на странице нет привлекательных визуальных элементов, привлекающих внимание, структура привлекает внимание.Чтобы преобразовать его, Optimizely уделил внимание длине формы, используя только необходимые поля. Использование белого пространства также добавляет сбалансированности дизайну, а использование серого цвета в нижнем колонтитуле делает страницу более полной.
CTA: Основная кнопка CTA могла быть более яркого цвета, чтобы больше выделяться на странице. Тем не менее, копия CTA компенсирует это, добавляя нотку срочности, подразумевая, что количество мест ограничено.
Социальное доказательство: Социальное доказательство представлено в виде популярных, надежных брендов, чтобы убедить потенциальных клиентов посмотреть демонстрацию.
9. Shopify — Дизайн целевой страницы A / B, прошедший тестированиеЗаголовок и копия: Целевая страница Shopify содержит все необходимые дизайнерские примечания и многое другое! В заголовке нет лишних слов, что позволяет сразу перейти к делу. Более того, компания использует дополнительную копию, чтобы объяснить, почему Shopify для них лучший инструмент.
Дизайн: Страница очень проста для навигации и имеет нужную длину, чтобы не увести посетителя. Более того, выбор цвета соответствует цветам бренда, даже если это не традиционный для бренда зеленый цвет.И в довершение всего, Shopify имеет визуализацию ноутбука и мобильного устройства, чтобы продвигать идею о том, что вы можете управлять всем, где бы вы ни находились!
CTA: Отсутствие интерактивных ссылок (логотип не является интерактивным!), Несколько CTA и отличное использование пустого пространства — вот что делает его уникальным и интересным. Текст CTA также подчеркивает, что использование услуги «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс.
Социальное доказательство: Секретное оружие Shopify — это количество доверенных компаний, которые бренд использует после заголовка, чтобы завоевать доверие новых пользователей.Однако, чтобы сделать его еще более убедительным, компания также добавляет существующий отзыв клиента, чтобы показать его ценность.
Этот дизайн — одна из любимых целевых страниц Shopify. Как видите, компания ранее использовала его фиолетовую версию:
A / B-тестирование имеет решающее значение для улучшения оптимизации коэффициента конверсии целевой страницы . Итак, как и Shopify, не забывайте проводить A / B-тестирование своих дизайнов, чтобы оптимизировать целевые страницы для получения лучших результатов! От вашей цветовой схемы до вашей копии, каждое небольшое изменение может иметь значение!
10.Unbounce — Пример целевой страницы продвижения электронной книгиЗаголовок и текст: Заголовок Unbounce начинается с жирного заявления и продолжается с обещанием: узнайте, как оптимизировать свои страницы! Большой шрифт привлекает внимание, а надпись «Like Talia Wolf» показывает потенциальным клиентам, что это будет скорее экспертный контент, чем общее руководство. Подтверждающая копия очень проста и объясняет, что влечет за собой бесплатное руководство. Тем не менее, шрифт немного большего размера мог быть лучше.
Дизайн: Дизайн Unbounce — отличный пример сочетания белого пространства с фотографией и онлайн-формами! Глядя на целевую страницу, посетители сразу понимают, о чем она. В дизайне также отсутствуют стоковые фото и скриншоты, что увеличивает конверсию страницы.
CTA: Количество полей идеально подходит для охвата целевой аудитории, в то время как синий CTA выделяется, имея прямую и действенную копию CTA. Однако, хотя темно-синяя кнопка работает для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения.
Социальное доказательство: Чтобы повысить доверие, на странице Unbounce используется отзыв, подчеркивающий опыт Талии. Таким образом, потенциальные лиды получат представление о том, чего ожидать, прочитав руководство.
Real Estate Landing Page Design InspirationНедавно агентства недвижимости предоставили нам несколько замечательных примеров посадочных страниц. Это показывает, как эти страницы могут помочь риэлторам генерировать потенциальных клиентов через красиво оформленные страницы с умными ценностными предложениями и призывами к действию.
Если вы агент по недвижимости, вы можете узнать все о целевых страницах недвижимости в нашем специальном посте! А теперь давайте посмотрим на несколько отличных дизайнов недвижимости, чтобы вдохновить вас!
11. Разведчик. — Мобильный адаптивный дизайнЗаголовок и копия: Целевая страница Scout соответствует правилам эффективной целевой страницы. У него есть интригующий заголовок с вопросом и вспомогательный текст, в котором подчеркиваются «быстрые, бесплатные и точные» результаты, которые получат посетители.Использование коротких текстов и значков также упрощает чтение преимуществ!
Дизайн: Scout имеет простой дизайн: изображение объекта недвижимости делает страницу более релевантной. Однако, хотя фотография уместна, использование другого изображения с людьми могло бы быть намного более дружелюбным и относительным. Пустое пространство также используется для удобства страницы, помогая Scout организованно отображать преимущества преобразования.
CTA: Когда дело доходит до CTA, выбор цвета идеально подходит, чтобы сделать этот дизайн с одним фокусом более привлекательным.Кроме того, использование слова «мой» делает результат более индивидуальным.
Отзывчивость: Несмотря на то, что эта целевая страница имеет отличный дизайн, ее секретное оружие — мобильность. Как вы знаете, создание целевых страниц, удобных для мобильных устройств, является обязательным условием для конверсии пользователей, ориентированных на мобильные устройства, и обеспечения лучшего взаимодействия с пользователем.
Если вы хотите создать адаптивные целевые страницы, вы можете использовать инструмент целевой страницы Moosend, чтобы убедиться, что все на месте. Вы можете использовать конструктор и множество дополнительных функций, зарегистрировав учетную запись и получив один из платных планов всего за 8 долларов в месяц.
12. Sundae — CTA-ориентированная целевая страницаЗаголовок и копия: Заголовок целевой страницы Sundae — это именно то, что домовладельцы хотят видеть, когда попадают на страницу. Использование глаголов действия («продавать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть страницы посвящена краткому и приятному изложению преимуществ получения предложения. Вдобавок к этому «обещание» риэлтора — это изюминка страницы, вызывающая эмоциональную реакцию.
Дизайн: На первый взгляд, целевая страница Sundae белая с минималистичным дизайном и черными шрифтами. Однако здесь сила пустого пространства! Тем более, что Sundae использует весь дизайн, чтобы усилить свой яркий CTA. Хотя страница немного длинновата, ее структура помогает посетителю определить основные моменты и приблизиться на шаг к конверсии.
CTA: Говоря о CTA, заметили ли вы, что единственный всплеск цвета — это либо кнопка CTA, либо номер телефона, который предоставляет риэлтор? Таким образом, вся страница приводит взгляд посетителя к единственному цветному элементу, приглашая его щелкнуть.
Социальное доказательство: В последнем разделе агентство ловко добавляет несколько отзывов, повышая доверие и делая этот проект одним из самых эффективных на рынке!
В общем, дизайн Sundae — отличный пример того, как простая страница и яркий CTA могут стать лучшим оружием конверсии!
13. Flyhomes — Элегантный дизайн посадочной страницыЗаголовок и копия: Flyhomes использует очень специфический заголовок целевой страницы для преобразования потенциальных клиентов в Сиэтле.Использование слова «beat» предназначено для того, чтобы заинтриговать домовладельцев и показать им, что они могут получить лучшие предложения, щелкнув CTA. Двигаясь дальше вниз, вы также можете увидеть, как агентство недвижимости увеличивает свое ценностное предложение, предлагая потенциальным клиентам три способа стать лучшими домовладельцами.
Дизайн: В дизайне Flyhomes используется синяя цветовая палитра, чтобы создать элегантный результат, соответствующий логотипу компании. Изображение главного героя простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство упрощает навигацию по странице, сохраняя сбалансированность дизайна и изображения.
CTA: Здесь основной CTA стратегически размещается после заголовка и вспомогательной копии, чтобы максимизировать конверсию. Однако цвет кнопки такой же, как и шрифт, что делает ее менее заметной. Что касается CTA-копии, «Начать сейчас» — это простой способ побудить к действию, добавив немного срочности.
Социальное доказательство: Кроме того, мы также можем видеть, что риэлтор использует логотипы и отзывы компаний для создания доверия и статистики, чтобы убедить посетителей в том, что они могут дать им ощутимые результаты.Доверие играет важную роль в обращении людей, которые никогда раньше не слышали о вашей компании. Так что использование его как части вашего дизайна будет работать вам на пользу!
14. Trulia — Пример однофокусной страницыЗаголовок и текст: По сравнению с остальными, Trulia имеет совершенно другой дизайн целевой страницы. Здесь вы видите целевую страницу с одним фокусом, в которой приоритет отдается привлечению потенциальных клиентов, а не показу преимуществ. Чтобы получить дополнительную информацию, посетителям нужно будет перейти к следующему шагу.Тем не менее, Трулия старается сначала возбудить их, превратив их заголовок в вопрос: «Сколько стоит ваш дом?»
Дизайн: Изучая структуру Trulia, мы видим, что компания помещает ее форму в центр страницы, превращая CTA в центр дизайна. Более того, риэлтор использует пять полей, чтобы побудить домовладельцев заполнить их как можно быстрее. Фоновое изображение — отличное дополнение к дизайну. Однако было бы лучше использовать изображение человека, смотрящего прямо на свинца.
CTA: Поскольку ваши лиды — занятые люди, предоставление им мгновенного решения болевой точки — лучший способ их победить. Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит как выигрышная комбинация. Кроме того, копия CTA гарантирует, что ответ, который получит потенциальный клиент, будет адаптирован к их свойствам , , а не к чему-то общему.
В целом дизайн Trulia идеально подходит для привлечения потенциальных клиентов, которым требуется мгновенное и персонализированное решение.Так что не забывайте, что иногда лучше работает меньше, чем больше!
Целевые страницы агентстваБудь то лидов или реклама, целевые страницы являются одними из самых экономичных инструментов для продвижения агентства!
Ниже вы можете увидеть, как агентства используют креативный и красивый дизайн, чтобы увеличить количество потенциальных клиентов.
Посмотрим!
15. Klientboost — Веселая копия целевой страницыЗаголовок и копия: Получите маркетинговый план с большим количеством мяса, чем четырехкратный Биг Мак? Этого я больше нигде не видел! Веселый и уникальный заголовок мгновенно привлекает внимание и заинтриговывает потенциального клиента.Копия внизу также делает громкое заявление, давая лидеру обещание получить лучший сервис.
Дизайн: Дизайн Klientboost более игривый, чем остальные из-за его мультяшной графики. Помимо визуальных элементов и текста, эта целевая страница является интерактивной, что позволяет посетителям выбрать, с чем им нужна помощь, а затем нажать на CTA. Это довольно необычно для агентства, поскольку целевые страницы агентства имеют более «серьезный» дизайн.
CTA: Говоря о CTA, Klientboost выбрал красный цвет, чтобы его кнопка выделялась на странице.В сочетании с зелеными визуальными эффектами и белым пространством агентство создало красивый контраст, который привлекает посетителей к «Начни мой бесплатный маркетинговый план».
Социальное доказательство: Наконец, агентство использует отзывы существующих клиентов (включая имена и должности), чтобы сделать предложение более привлекательным и заслуживающим доверия.
Хотя дизайн этой целевой страницы уникален, он может обойтись без панели навигации и интерактивных ссылок внизу, чтобы пользователи не покидали страницу.
16. Yodle — пример традиционной целевой страницыЗаголовок и текст: Yodle (теперь Enspire) использует заголовок из четырех слов, чтобы показать своей аудитории, что они получат, когда присоединятся к агентству. Однако использование чего-то более интригующего могло произвести лучшее первое впечатление. Когда посетитель смотрит на копию, он может сразу определить преимущества. Более того, контрольные точки идеально подходят для того, чтобы помочь потенциальным клиентам принять решение и запросить демонстрацию.
Дизайн: По сравнению с примером Klientboost, на этой целевой странице предпочтение отдается более традиционным элементам.Как видите, дизайн более «серьезный», с использованием более темных цветов и серого фонового изображения. Переходя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеальный вариант, поскольку потенциальные клиенты, запрашивающие демонстрацию, не хотят тратить слишком много времени на бесконечные поля.
CTA: Хотя CTA-копия могла быть чем-то более привлекательным и действенным, оранжевый цвет компенсирует это. Это умный способ заставить посетителей заметить вашу кнопку CTA, когда они попадают на вашу страницу.Что касается CTA-копии, агентство могло бы использовать что-то более действенное вместо «Запросить демонстрацию».
Социальное доказательство: Первое, что замечают посетители, — это 55 000 малых предприятий под заголовком. Однако это заявление довольно расплывчато и не показывает, как агентство помогло им найти лучший способ. К счастью, агентство использует отзывы уже существующих клиентов, которые более правдоподобны и конкретны.
17. Bloom — Сбалансированный дизайн страницыЗаголовок и текст: Страница Bloom предназначена для привлечения потенциальных клиентов, с которыми они могут связаться.Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркированный список.
Дизайн: Дизайн простой, с использованием мягкой цветовой схемы и фонового изображения для создания приятного для глаз результата. Блум также поместил свою форму рядом с преимуществами, чтобы увеличить шансы на преобразование посетителя. Согласно рекомендациям по использованию целевой страницы, всегда используйте меньше полей формы, особенно если ваша цель — связаться с потенциальными клиентами. Помните, что более длинные формы можно использовать только тогда, когда это необходимо!
CTA: Когда дело доходит до CTA, оранжевый цвет привлекает внимание, поэтому его трудно не заметить.Текст также прост и прямолинеен, подчеркивая действие, которое должен предпринять посетитель.
Социальное доказательство: Конечно, социальное доказательство является частью дизайна, в котором используются отзывы существующего клиента, график и различные логотипы компаний для повышения доверия.
Если есть что-то, что может улучшить этот дизайн, так это избыточная копия рядом с графиком. Мелкий шрифт также затрудняет чтение. Вместо этого агентство могло бы использовать маркированный список для описания дополнительных преимуществ и использовать другой шрифт и цвет, чтобы текст выделялся больше.
Примеры целевых страниц для блоговБлоги и целевые страницы отлично подходят! Как инструмент лидогенерации, вы можете легко создавать страницы для своего блога, чтобы расширить список рассылки и привлечь больше заинтересованных читателей!
Чтобы протянуть вам руку помощи, вот несколько хороших дизайнов целевой страницы, которые вдохновят вас!
18. ProBlogger — CTA, который выделяетсяЗаголовок и копия: Основная цель страницы ProBlogger — увеличить количество подписчиков на рассылку новостей путем регистрации имени и адреса электронной почты посетителя.Заголовок выделяется цветом и интересным предложением. Использование слова «эксклюзивный» — отличный способ показать вашим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку обещает предоставить 180 идей для сообщений в блоге, когда они передадут свою электронную почту.
Дизайн: Два поля формы идеально подходят для сведения к минимуму разочарования и стимулирования аудитории к заполнению формы.
CTA: Что бросается в глаза в дизайне, так это выбор цвета CTA. Желтый — довольно мощный цвет, поэтому добавление его на страницу сразу привлекает внимание потенциального лида.
Одна вещь, однако, целевая страница могла бы быть лучше — это использовать другой цвет / более жирный шрифт , чтобы копия выделялась больше. В настоящее время потенциальные клиенты могут не прочитать все предложение и полностью упустить выгоду от присоединения к списку.
19.BloggingWizard — пример яркого дизайнаЗаголовок и копия: Что касается копии целевой страницы, на этой странице выбран убедительный заголовок, который подчеркивает преимущества присоединения к списку рассылки. Заголовок сразу привлекает внимание, демонстрируя преимущества и материалы, которые получат новые подписчики.
Дизайн: Этот дизайн мастера BloggingWizard показывает вам, как создать преобразующий дизайн с использованием ярких цветов. В блоге также удалена ссылка на логотип, чтобы не отвлекаться.Однако внизу страницы есть ссылка на главную страницу, которая может увести посетителей, прежде чем они конвертируются.
CTA: Первый CTA стратегически размещен под заголовком, чтобы привлечь внимание пользователя, а зеленый цвет соответствует визуальному изображению «дракона-волшебника» справа. Это отличное дополнение, чтобы сделать страницу немного интереснее и веселее!
Социальное доказательство: BloggignWizard умело использует социальное доказательство в виде представленных логотипов компаний, чтобы повысить авторитет и завоевать доверие новых посетителей.
И чтобы убедиться, что страница конвертируется, BloggingWizard добавляет дополнительный раздел отзывов перед тем, как отказаться от второй кнопки CTA с такой же убедительной копией!
Примеры целевой страницы онлайн-курсаЕсли у вас есть онлайн-курс, который нуждается в продвижении, тогда отличная целевая страница может помочь!
Призыв вашей аудитории зарегистрироваться на ваш онлайн-класс с помощью ярких призывов к действию и удивительных ценностных предложений поможет вам повысить посещаемость и создать лояльных последователей.
Ниже давайте посмотрим, как преподаватели онлайн-курсов использовали дизайн целевой страницы для достижения лучших результатов!
20. Даниэль Лесли — Продвижение онлайн-курсаЗаголовок и копия: Посетители попадут на целевую страницу онлайн-курса Даниэль Лесли, нажав на ее призыв к действию в Facebook. Заголовок здесь сложно не заметить, а обещание запустить собственный курс через 60 дней — это то, что усиливает желание посетителя действовать.Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.
Дизайн: Последователи Даниэль в социальных сетях сталкиваются с дизайном, в котором используются контрастные цвета и белое пространство. Кроме того, у Даниэль есть еще один раздел с собственной фотографией, чтобы сделать страницу более дружелюбной и представить себя новым посетителям. Тем не менее, копия здесь довольно длинная, и посетители могут не тратить время на ее чтение.
CTA: Что действительно выделяется здесь, так это ярко-красная кнопка CTA, которую Даниэль использует для увеличения числа регистраций. В частности, она трижды использует его в своем дизайне, чтобы убедиться, что потенциальные ученики увидят его и начнут взаимодействовать с ним.
Социальное доказательство: Даниэль добавляет свидетельство довольного студента, чтобы повысить ее конверсию. Цитата стратегически размещена под призывом к действию, чтобы привлечь нерешительных потенциальных клиентов, которые не нажали на нее.
Одна вещь, которую Даниэль могла бы улучшить, — это выбирать разные фотографии самой себя, поскольку изображения людей, смотрящих на посетителя, оказывают на них большее влияние.
21. Skillshare — сверхцелевой дизайнЗаголовок и копия: Создание конверсионных целевых страниц — это одновременно искусство и наука. На этой странице Skillshare вы можете увидеть и то, и другое. Начиная с заголовка, сообщение очень простое, с упором на «бесплатные» и «премиум» услуги, которые получат пользователи. Спускаясь ниже, вы можете увидеть, как Skillshare использует текст и дизайн, чтобы красиво и организованно представить преимущества.
Дизайн: Платформа онлайн-обучения использует Z-шаблон для усиления своего ценностного предложения. Использование белого пространства также помогает дизайну оставаться чистым, стимулируя посетителей взаимодействовать с ним.
CTA: Ярко-зеленая кнопка CTA готова привлечь внимание посетителей и заставить их щелкнуть! Но вы можете спросить, а как насчет нескольких CTA? Если вы проверите копию CTA, вы можете подумать, что у нее разные кнопки, ведущие на отдельные страницы. Однако, хотя некоторые из них отличаются («узнать больше»), все они ведут на одну и ту же страницу регистрации.Это отличный способ сделать вашу целевую страницу более эффективной и избежать повторений.
Социальное доказательство: Хотя в этом дизайне нет свидетельств, Skillshare использует фотографии инструкторов и количество авторов, чтобы сделать предложение более привлекательным и убедительным.
Создание лучших целевых страницКак я уже говорил, создание целевых страниц с высокой конверсией — это одновременно искусство и наука!
Соедините все правильные элементы вместе, и вы получите конверсии своей мечты! Добавьте что-нибудь неуместное, и публика уйдет!
Рассмотрение некоторых из лучших дизайнов вдохновит вас на создание дизайнов, которые сделают вашу целевую аудиторию на шаг ближе к конверсии.
И хотя хороший дизайн целевой страницы — это все, что вы собираете вместе, не забывайте, что умный конструктор — это то, что позволит вам материализовать ваши страницы!
Если вы ищете конструктор (или альтернативу), вы можете зарегистрироваться на платформе Moosend и получить один из платных планов для доступа к конструктору целевой страницы!
Итак, инвестируйте в отличные инструменты и дизайн, и скоро, друзья мои, вы перейдете от создания целевой страницы к лидерству!
20 лучших примеров целевых страниц, которые вдохновят вас в 2018 году.
Целевые страницы — одни из самых важных маркетинговых стратегий, которые необходимо освоить в 2018 году и в последующий период.Почему? Потому что они простые, эффективные и пассивные.
Вы же не хотите тратить все свое время на привлечение потенциальных клиентов для вашего бизнеса в области Knowledge Commerce, верно? Вы хотите продавать свои электронные книги и онлайн-курсы, пока спите.
Это дар целевых страниц. Но что такое целевая страница? А зачем он тебе?
Мы ответим на эти два важных вопроса. Более того, мы собираемся предоставить вам 20 выдающихся примеров целевых страниц, чтобы вы могли пойти по стопам великих.Как только вы поймете, как разные элементы страницы работают вместе, вы сможете создать свой собственный и начать увеличивать продажи.
Плохо спроектированная целевая страница просто подавит ваши попытки заработать больше денег для вашего бизнеса. Сделайте это правильно с первого раза, чтобы не упустить потенциальных клиентов, готовых к конверсии.
Попробуйте Kajabi бесплатно в течение 14 дней
Kajabi — это все, что нужно вашему онлайн-бизнесу. Все в одном месте.
Да! Поехали
Определение целевой страницы
Целевая страница — это домашняя страница веб-сайта или внутренняя страница, к которой посетители переходят, нажимая на ссылку.Обычно он предназначен для направления зрителей к одному конкретному предложению или призыву к действию.
Допустим, вы хотите увеличить количество подписчиков на электронную почту. Вы можете создать целевую страницу — одну на своей домашней странице или где-нибудь еще — которая не предлагает ничего, кроме формы подписки по электронной почте.
Ваша цель со страницей — убедить людей присоединиться к вашему списку рассылки. Вы можете включить специальное предложение, например лид-магнит, чтобы побудить зрителей предоставить свою контактную информацию.
Целевые страницы могут служить множеству разных целей:
- Продвижение скидки или купона
- Представление вашего нового продукта
- Предоставление специального предложения определенной группе людей
- Приветствие людей, которые посещают вашу страницу из социальных сетей
- Направление трафика от рекламы
Поскольку вы хотите, чтобы люди переходили с вашей целевой страницы, она должна быть как визуально привлекательной, так и интеллектуально стимулирующей.Вы хотите, чтобы ваш зритель остановился и подумал: «Это что-то мне нужно?»
Зачем вам лендинг?
Вам нужна целевая страница, если вы хотите конвертировать как можно больше потенциальных клиентов в конкретное предложение.
Обычно они загружаются быстрее, чем другие целевые страницы, и не имеют навигационных ссылок. Фактически, на вашей целевой странице может быть только одна ссылка: та, что в вашем CTA.
20 лучших примеров целевых страниц
Вы знаете, что такое целевая страница и почему она так важна, но как она выглядит? Давайте рассмотрим некоторые из лучших примеров целевых страниц в Интернете сегодня.
Мы объясним, почему каждый из них работает и как он может помочь вашему бизнесу расти.
1. 1password
Одна из лучших целевых страниц, которые вы найдете в Интернете, принадлежит 1password.com. На странице регистрации компании есть все, что вы хотите от целевой страницы, предназначенной для повышения коэффициента конверсии.
Вы увидите изображение вверху страницы. Смайлики призваны вызывать счастливые мысли, но это не единственная задача графики. Мы видим настольный компьютер, ноутбук, несколько мобильных устройств и даже домашнее устройство с голосовым управлением.
Этот рисунок показывает потенциальным клиентам, что 1Password работает со всеми этими гаджетами. Другими словами, это касается не только вашего основного компьютера.
Вы также увидите, что структура цен включает версии для отдельных лиц и семей. Но призывы к действию очень эффективны: «Попробуйте БЕСПЛАТНО». Это дает людям понять, что риска нет.
На этой целевой странице есть много других полезных свойств, включая список преимуществ каждой структуры ценообразования, раздел часто задаваемых вопросов и второй призыв к действию.
2. Airbnb
Вы можете увидеть множество целевых страниц на Airbnb, который предлагает уникальные страницы для различных типов поиска и намерений пользователей.Эта целевая страница мощна из-за главного изображения, знакового ориентира на заднем плане и основного сообщения: Добро пожаловать домой.
Внизу страницы вы увидите, что основная форма привлекает внимание. Кнопка поиска имеет другой цвет, чем другие элементы на странице, поэтому ваш взгляд естественно притягивается к ней.
Кроме того, вы заметите, что мужчина на фотографии поднял руку. Он незаметно указывает на заголовок и подзаголовок, чтобы люди обратили внимание.
Вы можете легко найти стоковые фотографии или сделать собственные изображения, которые помогут вам привлечь внимание к определенным элементам на странице.Это заставляет зрителей уделять больше внимания.
3. Bills.com
Нам нравится бесчисленное множество целевых страниц Bills.com, каждая из которых определяет определенный тип поведения или иллюстрирует конкретную цель. Эта страница, например, предназначена для облегчения долгового бремени. Компания хочет предоставить бесплатную консультацию по списанию долгов, чтобы помочь начать цикл продаж.
Но дело не только в продаже. Основной призыв к действию на этой целевой странице гласит: «Получите бесплатную консультацию по облегчению долгового бремени». Другими словами, Bills.com хочет, чтобы зрители знали, что он готов предоставить ценность, прежде чем потребители когда-либо потратят ни копейки.
На самом деле, если вы прокрутите эту страницу вниз, вы увидите еще большую ценность. Bills.com предоставляет информацию и советы для потребителей, которые могут бороться с долгами.
Это показывает, что компания знает свою аудиторию.
Внизу целевой страницы вы увидите базовую форму для заполнения потребителями. Он просит вас указать, сколько у вас долгов, и предлагает вам «Начать работу». Вот и все. На этом этапе вам даже не нужно указывать свое имя или адрес электронной почты.
4.Code Academy
Если вы ищете пример целевой страницы Knowledge Commerce, Code Academy отлично подойдет. Его целевая страница для профессиональных и профессиональных вариантов интенсивного обслуживания хорошо продумана, полна полезной информации и красиво оформлена.
Компания активно занимается обучением, геймификацией и культурой кодирования. Это встречается на всем сайте компании, в том числе на ее целевой странице.
Заголовок — Ваше будущее программируемо.- рассказывает историю с самого начала. Даже подзаголовок начинается с глагола, связанного с кодированием: Upgrade.
Тонкие визуальные подсказки могут иметь огромное значение на целевой странице. Вы заметили разницу между коробкой для Code Academy Pro и Code Academy Pro Intensive?
Вариант Pro Intensive дороже. Это премиальный продукт. Следовательно, для большей контрастности компания поместила его на более темный фон. Слово «ИНТЕНСИВНЫЙ» также написано заглавными буквами с акцентом под буквой E, напоминающим логотип Code Academy.
5. Drift.com
Мы выделяем другую часть целевой страницы Drift.com для структуры цен. Вверху страницы отображается таблица цен, подобная той, которую вы видели много раз в прошлом. Однако, если вы прокрутите вниз, вы получите приведенный выше пример социального доказательства.
Социальное доказательство — это все, что сообщает потребителям, что другие люди попробовали и полюбили ваш продукт. Это мощный способ убедить людей совершить конверсию на месте.
Почему? Потому что мы не любим пробовать что-то раньше всех.Мы хотим купить то, что другие уже оценили и сочли ценным.
Когда вы включаете отзывы, обзоры экспертов, цитаты влиятельных лиц и другие формы социального доказательства на своей целевой странице, вы увеличиваете шансы ваших зрителей на конверсию.
ThriveHive не использует одинарные кавычки. Также есть фотография рецензента, его название и даже видео рецензента. Мы знаем, что Лорен Куилти, должно быть, действительно любила ThriveHive, если она готова пойти на все эти усилия, чтобы продвигать его.
6. IndustrialStrengthMarketing.com
Некоторые из лучших целевых страниц ведут с УТП компании. Они помогают укрепить уникальную культуру, ценности и убеждения компании, чтобы привлечь потенциальных клиентов. Именно этого добивается IndustrialStrengthMarketing.com со своей целевой страницей.
Мы уже можем угадать нишу компании по названию. Это говорит о том, что компания занимается маркетингом промышленных предприятий.
На целевой странице мы видим эту концепцию, подкрепленную заголовком и списком обслуживаемых отраслей.Теперь зритель не сомневается, что он попал в нужное место.
Нам нравится эта целевая страница, потому что это отличный пример правильной домашней страницы. Есть видеоролик, который усиливает имидж бренда, много информации об УТП компании и социальные доказательства. Кроме того, внизу вы увидите последнюю запись в блоге — отличный способ продвигать контент-маркетинг.
7. Kajabi
Не для того, чтобы гудеть или что-то в этом роде, но мы тоже очень гордимся нашими целевыми страницами Kajabi.Например, мы создали специальную целевую страницу для нашей 28-дневной задачи. Он предлагает потенциальным клиентам работать над тем, чтобы стать героем Каджаби за 28 дней или меньше.
Дело не только в маркетинге. Мы стремимся помочь людям зарабатывать деньги на их знаниях, поэтому мы используем нашу 28-дневную задачу как часть нашего бренда. Мы приглашаем людей присоединиться к нам и стать героями Kajabi.
Кроме того, мы сообщаем вам, что мы предоставим вам все инструменты и стратегии, необходимые для получения вашей первой продажи в течение этого 28-дневного периода.
Вы заметите, что видео воспроизводится автоматически, когда вы впервые попадаете на нашу целевую страницу. Это очень стратегический ход. Мы хотим, чтобы люди открыли для себя возможности видео и услышали, как мы говорим о нашем бизнесе. Таким образом, они знают, насколько мы в это вложены.
8. Khan Academy
Если вы следили за нашим блогом и другими интернет-сайтами, то знаете, насколько мы увлечены торговлей знаниями. Khan Academy стремится сделать обучение проще и быстрее для детей и студентов колледжа во всем мире.Его целевая страница, которая предлагает студентам поделиться своими историями, особенно эффективна.
Если вы пролистаете эту страницу, вы увидите сотни примеров социальных доказательств. Это студенты, которые своими словами пишут, как им помогла Khan Academy.
Вверху изображение главного героя и заголовок усиливают это сообщение. Цифра «10 миллионов» довольно убедительна.
9. Landbot
Настройка — большая часть успеха целевой страницы. Landbot подчеркивает этот аспект своей маркетинговой кампании с помощью домашней страницы, которая меняется в зависимости от множества факторов.Это также одновременно введение и демонстрация продукта. Гений!
Интерактивность становится чрезвычайно популярной, потому что она работает. Он может объединить геймификацию, подключение и погружение в бренд одним махом.
Кроме того, когда вы демонстрируете свой продукт с самого начала, вы демонстрируете уверенность в его способности изменить жизнь ваших клиентов.
10. Lyft
Нам нравятся отдельные целевые страницы Lyft для разных городов. Они используют персонализацию, чтобы помочь связаться с потенциальными клиентами, которым могут понадобиться поездки в эти конкретные районы.Настройка на основе локали может иметь огромное влияние на то, как клиент видит ваш бизнес.
В этом примере вы видите заголовок «Район Хьюстона». Кроме того, на заднем плане есть размытое изображение главного героя центра Хьюстона, которое помогает еще больше настроить впечатление от игры.
Вы можете персонализировать свои целевые страницы в зависимости от того, где живут ваши потенциальные клиенты, что им интересно и чем они зарабатывают на жизнь. Есть тысячи возможностей, если вы хотите ориентироваться на разные демографические группы.
11. Shopify
Что хорошего в этой странице от Shopify, так это простота, элегантность и дизайн страницы, которые она использует, чтобы побудить потенциальных клиентов к действию.
Основное внимание на странице уделяется социальному доказательству, чтобы завоевать доверие читателя, в то время как текст кратко описывает основные преимущества Shopify.
Он даже устраняет барьеры для конверсии с помощью всего лишь электронного письма, необходимого для начала работы в интернет-магазине. Независимо от того, продаете ли вы программное обеспечение или цифровые продукты, элементы, используемые здесь, заслуживают подражания.
12. Нил Патель
Если вы не знакомы с Нилом Пателем, то должны знать. Он один из самых доступных, скромных и разговорчивых маркетологов, работающих в сфере цифрового маркетинга. Он также создает потрясающие целевые страницы.
Например, на его домашней странице есть все, что вам нужно. Вверху есть четкий призыв к действию, множество примеров социального доказательства в теле и хорошо продуманная форма в конце.
Кто бы не хотел заполнять эту форму? Он приглашает вас обсудить ваши цели, так зачем упускать возможность?
13.Patreon
Patreon — еще один пример в индустрии торговли знаниями. Компания позволяет создателям и производителям регулярно проводить краудфандинг своих проектов и контента. Целевые страницы для авторов, которые хотят зарабатывать деньги своим тяжелым трудом, просто фантастические.
Если вы посетите целевую страницу, вы заметите, что слова оранжевого цвета, обозначенные выше как «писатели», циклически меняются. Patreon хочет знать, что он поддерживает творческих людей всех мастей, от музыкантов до подкастов и художников.
На главном изображении также есть два призыва к действию, но вы увидите, что один имеет цветной фон и белый текст. Ваш глаз привлекает его естественным образом из-за цвета, так что это самый важный призыв к действию. Это также просто: «НАЧАТЬ СТРАНИЦУ».
14. Slack
Иногда вам просто нужна гигантская графика, чтобы выделить вашу целевую страницу. Вот как Slack делает это на своей целевой странице для описания работы платформы для предприятий и частных лиц.
Само изображение поражает болевую точку: разочарование, занятость и дезорганизация.Slack может помочь, показывая вам, как более эффективно и действенно общаться с вашей командой.
Вы видите на изображении голубую линию, идущую от пера? Он переходит вниз и соединяется с первым фрагментом текста на целевой странице. Это отличный способ привлечь внимание.
Простая строка может пригласить зрителей ознакомиться с особенностями продукта или услуги. Для целевой страницы необязательно использовать высокие технологии. Иногда самые простые элементы могут стать самыми мощными.
15.Teambit
Несколько элементов могут работать вместе на целевой странице для достижения желаемого результата. Именно такой подход использует Teambit на своей целевой странице для повышения эффективности командной работы.
На странице много информации, но она представлена четко и лаконично. Вы легко можете понять, как приложение поможет вам и вашему бизнесу расти.
Плюс, видите ли вы значок Slack в нижнем правом квадранте первого изображения? Это еще один отличный способ заинтересовать ваших зрителей.Это позволяет людям узнать, что приложение интегрируется со Slack, что может сделать его еще более привлекательным для потенциальных пользователей, которые уже используют Slack.
16. Todoist
Целевая страница бизнес-сервисов Todoist проста, ярка и ориентирована на призыв к действию. Это всего лишь несколько вещей, которые нам в нем нравятся.
У нас есть простой призыв к действию, который приглашает зрителей попробовать приложение бесплатно в течение 30 дней. Это избавляет от риска зарегистрироваться и попробовать Todoist.
Как и Kajabi, Todoist также использует видео на своей домашней странице, хотя видео не воспроизводится автоматически.
Вы также увидите, что на целевой странице есть несколько призывов к действию, большинство из которых направляют зрителя в одно и то же место. Это может сработать, если усилить сообщение и задать несколько вопросов.
Однако вы должны быть осторожны с вашими призывами к действию. Если вы предоставите слишком много — особенно если все они просят о разных вещах — вы можете запутать зрителя и потерять свою продажу.
17. Trulia
Если вы хотите сдать в аренду квартиру, дом или комнату, вы можете сразу перейти на целевую страницу аренды на сайте Trulia.На этой странице есть много чего, в том числе простой CTA, точный заголовок и F.A.Q. раздел, чтобы помочь потенциальным клиентам лучше понять услугу.
Обучение клиентов необходимо для определенных видов бизнеса. Это особенно верно, когда речь идет о таких делах, как сдача дома в аренду.
Вы не хотите доверять это кому-либо. Вы хотите быть уверены в способности компании защитить ваши интересы и помочь вам привлечь квалифицированных арендаторов.
Раздел часто задаваемых вопросов может быть полезен, если вы хотите обучить своих клиентов. Возможно, они не совсем понимают, что вы предлагаете, исходя из названия своей компании и курса. Дайте им небольшой контекст, чтобы помочь ответить на их вопросы и устранить их предубеждения.
18. Uber
Uber создал собственную целевую страницу для людей, которым нужны поездки. Он довольно чистый и минималистичный, но здесь еще много чего происходит.
Если вы не слышали об Uber, эта компания изменила целую отрасль.Он представляет собой уникальную альтернативу общественному транспорту и традиционным службам такси и автомобилей.
Его USP — это удобство и скорость. Просто нажмите кнопку, если вам нужна поездка. Это так просто.
Целевая страница усиливает это УТП и содержит большой призыв к действию, чтобы помочь потенциальным клиентам сразу начать работу. Это также влияет на недовольство людей другими видами транспорта: вам не нужно стоять в очереди, звонить по телефону или планировать поездку на определенные часы.
19.Unbounce
Неудивительно, что Unbounce создает фантастические целевые страницы. Мы особенно впечатлены его целевой страницей для оптимизации конверсии.
Это ясно, по существу и наполнено инклюзивным языком. Он создан для того, чтобы разжечь азарт и целеустремленность.
Плюс, эта целевая страница посвящена целевым страницам, а это лучшее образование. Поскольку эта компания специализируется на помощи людям в создании целевых страниц, вы можете многому научиться на ее собственном исполнении.
У вас большой заголовок, который не тратит зря время зрителя. Вы можете сразу приступить к работе с последующим призывом к действию.
Если вы прокрутите вниз, вы получите много информации, которая поможет вам понять, что вы хотите сделать. Тогда у вас есть отличный пример социального доказательства: «Более 14 000 брендов повышают ценность с помощью Unbounce».
Внизу мы получаем еще один призыв к действию, на этот раз предлагающий зрителю начать 30-дневную бесплатную пробную версию. Вы часто будете видеть это с целевыми страницами, потому что это преодолевает большой барьер для входа.Люди, как правило, не любят рисковать, поэтому им будет удобнее подписаться на услугу, если им не придется платить за нее сразу.
Вы можете попробовать эту стратегию на своем членском сайте. Предоставьте людям 30 дней (или другой период времени) бесплатного доступа, чтобы они могли понять, нужно ли это им.
20. Wistia
И последнее — но не менее важное — мы смотрим на целевую страницу Wistia. Это обманчиво просто, но при этом очень эффективно. Фактически, многие блоггеры и маркетологи использовали Wistia в качестве примера для других предпринимателей, когда дело доходит до целевых страниц.
Целевая страница состоит из заголовка, подзаголовка и краткой формы. Также есть ссылка на условия использования компании.
Зачем вам размещать на целевой странице только форму? Потому что это отличный способ получить контактную информацию.
Даже если человек не купит ваш онлайн-курс сразу, вы можете добавить его в рассылку по электронной почте, чтобы помочь ему конвертировать в будущем.
Используйте Kajabi для создания красивых целевых страниц
Вы можете создать свою собственную уникальную целевую страницу прямо на платформе Kajabi.Это так же просто, как создать страницу продаж или новый блог. Мы предоставляем все инструменты, необходимые для создания целевых страниц без продвинутых навыков программирования и веб-дизайна.
Вы можете даже A / B протестировать свои целевые страницы, чтобы определить, какие из них конвертируются с наибольшей скоростью. Таким образом, вы не будете тратить время на страницу, которая не убеждает потенциальных клиентов совершить конверсию.
Если вы еще этого не сделали, попробуйте прокрутить целевые страницы Kajabi. Вы поблагодарите себя, когда присоединитесь к нашим Kajabi Heroes и начнете зарабатывать больше денег, основываясь на своих обширных знаниях.
Используйте целевые страницы для развития своего бизнеса
Целевые страницы необходимы, если вы хотите привлечь трафик на свой веб-сайт и, в конечном итоге, на страницу оформления заказа. Но имитация лучших примеров целевых страниц и понимание того, как работают эти маркетинговые инструменты, могут иметь огромное значение.
Целевая страница — это отдельная страница, которая представляет четкое и четкое предложение для потенциального клиента. Он лаконичный и ориентирован на одну простую цель: оптимизацию коэффициента конверсии.
Вам не нужны заголовок и панель навигации.Фактически, вам не следует включать эти элементы, потому что они отвлекают зрителя от вашего основного сообщения.
Вместо этого вам нужно не спускать глаз — и глаз ваших потенциальных клиентов — на приз.
Вам нужна целевая страница, чтобы привлекать и продвигать клиентов по воронке продаж. Без целевых страниц вам некуда отправлять потенциальных клиентов после того, как они узнают о вашем бренде.
Некоторые из лучших целевых страниц созданы такими компаниями, как Airbnb, Uber, Lyft, Neil Patel, Kajabi и Slack.Однако мы также включили целевые страницы от менее известных компаний — те, которые начинают набирать обороты из-за их чрезвычайной маркетинговой смекалки.
Вы уже создали целевую страницу? Что бы вы могли посоветовать своим коллегам по маркетингу в области Knowledge Commerce?
Попробуйте Kajabi бесплатно в течение 14 дней
Kajabi — это все, что нужно вашему онлайн-бизнесу. Все в одном месте.
Да! Поехали
.
 Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации.
Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации.

 Вместо этого в нем четко говорится о предложении, которое полагается на ценность (и, возможно, новизну), чтобы привлечь потенциальных клиентов. Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен.
Вместо этого в нем четко говорится о предложении, которое полагается на ценность (и, возможно, новизну), чтобы привлечь потенциальных клиентов. Обещание не становится более однозначным, чем «Наращивание ресниц дома», и именно поэтому этот заголовок так эффективен. Поскольку Blow.LTD работает только в том случае, когда потенциальные клиенты считают, что могут доверять своим мастерам, то социальное влияние помогает гуманизировать сервис, чтобы начать строить отношения.
Поскольку Blow.LTD работает только в том случае, когда потенциальные клиенты считают, что могут доверять своим мастерам, то социальное влияние помогает гуманизировать сервис, чтобы начать строить отношения. LTD на ходу, но посетители не чувствуют давления, чтобы достать свой телефон. После того как посетитель преобразуется, у него будет множество возможностей добавить их в приложение.
LTD на ходу, но посетители не чувствуют давления, чтобы достать свой телефон. После того как посетитель преобразуется, у него будет множество возможностей добавить их в приложение. Лендинг подчеркивает, что это совместный шопинг с бесплатной консультацией по дизайну и с включенной оплатой за установку.
Лендинг подчеркивает, что это совместный шопинг с бесплатной консультацией по дизайну и с включенной оплатой за установку. (Они могут провести тестирование, включив в одно и то же поле имя и фамилию и изменить некоторые настройки языков). Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие.
(Они могут провести тестирование, включив в одно и то же поле имя и фамилию и изменить некоторые настройки языков). Целесообразно оставить необязательное поле для дополнительных заметок, поскольку оптовые сделки гораздо сложнее, чем все прочие. На мобильной версии этого лендинга требуется менее трех секунд, чтобы получить первую осмысленную картину происходящего. Border Buddy избегает утяжеления страниц ненужными файлами или скриптами, обеспечивая немедленное вовлечение посетителей.
На мобильной версии этого лендинга требуется менее трех секунд, чтобы получить первую осмысленную картину происходящего. Border Buddy избегает утяжеления страниц ненужными файлами или скриптами, обеспечивая немедленное вовлечение посетителей.
 Для этого нам нужно было сконцентрироваться на создании привлекательных посланий и изображений переднего плана, а также обеспечить, чтобы
Для этого нам нужно было сконцентрироваться на создании привлекательных посланий и изображений переднего плана, а также обеспечить, чтобы В таких случаях может быть эффективно предоставить несколько вариантов. Для покупателей, которые хотят создать что-то личное, первый призыв к действию предлагает им создать свой собственный букет. Но для тех, кому не хватает времени или воображения, «готовые подборки» являются быстрым способом, чтобы поздравить важного человека или отпраздновать событие.
В таких случаях может быть эффективно предоставить несколько вариантов. Для покупателей, которые хотят создать что-то личное, первый призыв к действию предлагает им создать свой собственный букет. Но для тех, кому не хватает времени или воображения, «готовые подборки» являются быстрым способом, чтобы поздравить важного человека или отпраздновать событие.
 Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера.
Коэффициент внимания вышел из-под контроля!» Но здесь есть урок для тех, кто ищет вдохновение на лендинге: оставайтесь гибкими. Тим Боуман, генеральный директор Class Creator, сказал мне, что этот лендинг более успешен, чем традиционный, ориентированный на переход. Поэтому я показываю его в качестве примера. («Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению.
(«Отправьте своего перворожденного для получения доступа к нашей 5-минутной бесплатной пробной версии».) Class Creator знает, что для потенциальных пользователей важно запачкать руки демонстрационной или пробной версией программного обеспечения. Это гарантирует, что они смогут оценить продукт в действии, сформировав квалифицированных клиентов (с помощью простой формы электронной почты) и направить их дальше по течению..png) Они даже демонстрируют первоначальные цены, чтобы показать, сколько денег вы сэкономите. Превосходно!
Они даже демонстрируют первоначальные цены, чтобы показать, сколько денег вы сэкономите. Превосходно!
 Вместо того чтобы просто рассказать об этих особенностях в начале, посетители смогут сами увидеть «Мягкие, премиальные щетки» и «Осциллирующую щеточную головку».
Вместо того чтобы просто рассказать об этих особенностях в начале, посетители смогут сами увидеть «Мягкие, премиальные щетки» и «Осциллирующую щеточную головку». Что я подразумеваю под соответствием образу жизни? Что ж, если вы в восторге от получения бесплатной кокосовой воды от Harmless Harvest, вы уже знаете, что Good Eggs отлично подойдет для вас.
Что я подразумеваю под соответствием образу жизни? Что ж, если вы в восторге от получения бесплатной кокосовой воды от Harmless Harvest, вы уже знаете, что Good Eggs отлично подойдет для вас. Это служит основой для остальной части лендинга и дает посетителям правильный настрой для совершения покупки.
Это служит основой для остальной части лендинга и дает посетителям правильный настрой для совершения покупки. Это наглядный пример того, как можно сообщить многое, не делая при этом страницу слишком длинной.
Это наглядный пример того, как можно сообщить многое, не делая при этом страницу слишком длинной. Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям.
Затем, когда потенциальный клиент нажимает на объявление в Google, он попадает на страницу с заголовком, который соответствует его ожиданиям. Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь».
Поэтому Jet Pet использует двухфакторную аутентификацию для уверенности клиентов, что о них заботятся. Тот посыл, который использует Jet Pet на странице, усиливает это сообщение, в это число также входят смысловые термины, такие как «забота», «безопасность» и «любовь». Наша цель состояла в повышении эффективности с помощью купона, электронной почты и в дальнейшем развитии оставшегося пути. У большинства брендов есть огромная возможность снизить CPA и увеличить конверсию, уделяя больше внимания осведомленности и внимательности.
Наша цель состояла в повышении эффективности с помощью купона, электронной почты и в дальнейшем развитии оставшегося пути. У большинства брендов есть огромная возможность снизить CPA и увеличить конверсию, уделяя больше внимания осведомленности и внимательности.
 ) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата.
) Этот лендинг демонстрирует мельчайшие подробности: описывает аромат каждой свечи и демонстрирует красивые изображения грейпфрутов, цветов, трав и специй для четкого представления каждого аромата. Вместо этого у них есть определенная клиентура, чьим потребностям они широко соответствуют. Этот лендинг начинается с одной конкретной проблемы, с которой сталкиваются люди: «Никогда не хватает персонала», и это выход. (Они используют другие веб-ресурсы для привлечения Pared Pros).
Вместо этого у них есть определенная клиентура, чьим потребностям они широко соответствуют. Этот лендинг начинается с одной конкретной проблемы, с которой сталкиваются люди: «Никогда не хватает персонала», и это выход. (Они используют другие веб-ресурсы для привлечения Pared Pros).
 (В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor.
(В конце концов, вы можете вернуть плохой товар, но этот опыт будет с вами на всю жизнь.) Страница поражает своим двойным набором отзывов и обзоров в Google, Facebook и TripAdvisor. Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась.
Для подобных вопросов есть специальный раздел, однако, неприметный. Необходимо нажимать на специальные кнопки, чтобы эта информация показалась. Красочные иллюстрации на странице отражают последнее чувство, заставляя вас взволноваться перспективой нового старта с новыми соседями по комнате.
Красочные иллюстрации на странице отражают последнее чувство, заставляя вас взволноваться перспективой нового старта с новыми соседями по комнате. Это придает веселый и забавный вид. (Посмотрите эти восхитительные иллюстрации в разделе «Преимущества».)
Это придает веселый и забавный вид. (Посмотрите эти восхитительные иллюстрации в разделе «Преимущества».) Внедрить каждый важный компонент конверсии (то есть социальное влияние, срочность, CTA и т.д.) на страницу, в основном под заголовком, было сложно, но в итоге мы нашли способ сегментировать все так, чтобы каждая часть привлекала внимание.
Внедрить каждый важный компонент конверсии (то есть социальное влияние, срочность, CTA и т.д.) на страницу, в основном под заголовком, было сложно, но в итоге мы нашли способ сегментировать все так, чтобы каждая часть привлекала внимание. Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее.
Ведь поддерживать отличные результаты на этих сайтах гораздо сложнее. Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры.
Стиль от Wavehuggers, от рукописных шрифтов до нарисованных от руки стрелок, отражает расслабленную атмосферу серферской культуры. Легко представить себе ношение брюк AT SlimRivet Pants по дороге на шикарную коктейльную вечеринку на крыше, когда вы едете в пробке, балансируя латте в руке.
Легко представить себе ношение брюк AT SlimRivet Pants по дороге на шикарную коктейльную вечеринку на крыше, когда вы едете в пробке, балансируя латте в руке.
 И всегда проверяйте.
И всегда проверяйте. После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии.
После мощного визуального воздействия на посетителя, вам нужно получить лид или конвертацию, верно? Сделайте CTA-посыл заметным (с точки зрения дизайна) и убедительным (с точки зрения копирайтинга). Упрощайте навигацию – только важные ссылки, чтобы не отвлекать посетителя до совершения конверсии. Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии.
Благодарственные слова, неподдельная заметка довольного клиента, партнерские логотипы или значки брендов укрепляют доверие потребителей. Это доступный способ оптимизации конверсии. Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице
Оформление оффера соответствует тому, что в рекламе / рассылке. Создано еще до лендинга и не заканчивается на его странице Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей
Мы создали и оптимизировали для этой цели сайт-воронку с посадочной страницей Это посыл сочувствия провалившимся студентам с предложением ясного решения
Это посыл сочувствия провалившимся студентам с предложением ясного решения Оценивайте только образцы портфолио из своей тематики и направления.
Оценивайте только образцы портфолио из своей тематики и направления.