Выбор технологий для большого и не очень большого веб-проекта
За годы работы я часто слышу вопросы о выборе технологий для того или иного веб-проекта. Кто-то спрашивает у нас, как у разработчиков, как правильно, а кто-то приходит и просит сделать на какой-то конкретной технологии. Проблема в том, что большинство выбирают технологии по субъективным причинам, и пока я не слышал достойного и понятного рассуждения, которое позволило бы выбрать технологию объективно, основываясь на фактах, а не желаниях. Даже немногие итишники могут правильно выбрать технологию, ведь для этого нужно: понимать специфику проекта, иметь многолетний опыт разработки на нескольких языках, знать, как устроены подобные проекты и т.д.Но прежде, чем что-то выбирать, давайте посмотрим, какие технологии бывают, чем они отличаются и в каких случаях какую технологию выбрать.
- Она мне нравится
- Знакомый посоветовал
- Прочитал в Интернете
- На этой технологии сделан аналогичный сайт
- Нравится.
 Очень субъективно. А что, если по требованиям она не подходит? Или на ней работают очень дорогие и редкие специалисты? Или она вообще умирает?
Очень субъективно. А что, если по требованиям она не подходит? Или на ней работают очень дорогие и редкие специалисты? Или она вообще умирает? - Знакомый. Обычно это тот знакомый, который «чуть лучше» разбирается в ИТ, чем тот, кому он советует. И даже если он программист с опытом, он не может знать всех решений на всех популярных языках. Ведь никто не спрашивает, по каким критериям выбирал этот знакомый. Если этот знакомый не CTO Google, я бы так просто не доверял такой рекомендации.
- Прочитал. Тут уже лучше: можно найти разные сравнения и аргументацию. Но опять же, чтобы разобраться во всех решениях человеку, пусть даже с крепкими знаниями в разработке, нужно время. А без знаний в разработке все прочитанные технические обзоры ничего не стоят.
- Аналог. Большинство популярных сайтов написаны на тех или иных технологиях, потому что так «исторически сложилось». Если бы Facebook сейчас выбирал технологию для себя, я сомневаюсь, что он взял бы за основу PHP.
 А еще может быть, что технология уже устарела, её продавили на основе прошлых 3-х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.
А еще может быть, что технология уже устарела, её продавили на основе прошлых 3-х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.
Таким образом, ни один из вышеперечисленных методов выбора технологий разработки не отвечает критериям объективности. Поэтому стоит сначала определить эти критерии, а уже потом подбирать по ним техническую платформу. Ниже я попытаюсь выделить действительно важные для проекта критерии, на которым мы и будем основываться.
Важные критерии при выборе технологий:
- Размер и тип проекта
- Сложность проекта
- Скорость разработки
- Стоимость специалистов
- Доступность специалистов
- Доступные инструменты разработки
- Наличие готовых решений
- Гибкость решения
- Наличие широкого сообщества
- Отказоустойчивость решения
- Тренд его развития
- Наличие подробной документации
- Стоимость поддержки
- Требования к нагрузкам
- Требования к безопасности
- Кроссплатформенность
- Возможности интеграции с другими решениями
Выбирая технологию по таким критериям, мы сможем добиться объективного выбора и тем самым сэкономить себе время и деньги.
 Какие бывают проекты
Какие бывают проекты К технологиям мы еще вернемся, а пока давайте разберемся, какие бывают проекты. Часто тип проекта говорит сам за себя, и можно сразу сказать, что подойдет: либо уже готовое решение, либо хотя бы в какую сторону нужно двигаться.
- Простые (визитки, лендинги, простые интернет-магазины, простые приложения) — такие решения обычно делаются на тематических коробочных решениях, CMS или шаблонах.
- Средние (сложные интернет-магазины и маркетплейсы, порталы национального масштаба, разнообразные сервисы, продвинутые приложения) — такие решения обычно делаются на фреимворках.
- Сложные (огромные порталы, социальные сети, инновационные и нетиповые решения) — ядро таких проектов обычно разрабатывается на чистом (нативном) языке программирования.
По тематике: интернет-магазины, доски объявлений, социальные сети и т.д. Для большинства популярных тематических решений уже давно есть коробочные продукты, и, если мы не пытаемся сделать какого-то монстра, то правильнее будет выбрать именно их.
 Решений очень много, все в одной статье описать невозможно.Языки программирования
Решений очень много, все в одной статье описать невозможно.Языки программирования В технологиях я бы выделил 3 уровня абстракции:
- Чистый язык — это материал, из которого можно сделать все, что угодно. Ограничивают нас только возможности языка. На чистом языке сделаны все крупнейшие сайты мира с посещаемостью в сотни миллионов и миллиардов пользователей, такие как: Instagram, YouTube, Pinterest, Tumblr, Dropbox, Twitter, Facebook, Amazon, Digg, LinkedIn и другие. Более того, крупнейшие проекты в мире даже создают новые технологии для себя, так как уже существующие их не устраивают.
- Фреимворк — это некая среда разработки для программиста с готовыми правилами и инструментами. Фреимворк, с одной стороны, помогает и ускоряет разработку, а с другой, накладывает определенные ограничения. На фреимворках делаются проекты средней сложности с посещаемостью в миллионы.
- CMS — это уже готовое решение, конструктор, в котором мы по частям собираем нужный проект.

Чаще всего один уровень абстракции базируется на другом. То есть на чистом языке делают фреимворки, а на фреимворках делают CMS. Для каждого популярного языка есть много разных фреимворков и CMS, но об этом позже.
Сегодня есть огромное количество разных языков программирования, на которых делают сайты. И, более того, на всех популярных языках есть примеры огромных сайтов. Если 10 лет назад, говоря о технологиях больших сайтов, все говорили преимущественно о Java, то сегодня это может быть почти любой язык, и утверждать, что сайты делаются на каком-то конкретном языке, — стереотип. Это связанно с развитием самих языков, за последнее десятилетие многие сильно продвинулись в развитии и получили широкие возможности. Конечно, каждый язык чем-то отличается, и выбирая мы опять же должны руководствоваться объективными критериями с оглядкой на задачи проекта.
На чистом языке, без использования фреимворков и коробочных решений, пишутся огромные проекты с повышенными требованиями по гибкости, нагрузкам и безопасности. Для таких огромных проектов часто бюджет не играет такого значения, как эффективность. Чем больше проект, тем больше будет требований по гибкости и нагрузкам, а значит, проще писать все с нуля, выделяя на это лучших специалистов, чем если брать какие-то готовые решения, которые непонятно кем писались и непонятно какие проблемы в них скрыты. К примеру, когда речь о небольшом проекте с посещаемостью в 10 тыс. человек в день, то нам будет дешевле сделать его на CMS, которая будет потреблять в 3 раза больше ресурсов сервера, поставить дополнительный сервер за 50$ / мес., и он будет работать. Когда же мы говорим о сайте с посещаемостью в 100 млн. пользователей в день, стоимость добавления серверов у нас будет просто космической, поэтому нам проще и дешевле вложить деньги в разработку решения на чистом языке, которое будет оптимальным именно для конкретного проекта.
Чем больше проект, тем больше стек технологий, который в нем используется. В огромных порталах может использоваться сразу несколько языков программирования. Опять же, мы приходим к объективным критериям выбора технологий. Часто один язык может хорошо решать одну задачу, а другой — другую. Такие проекты могут быть настолько огромными, что их части могут работать на разных серверах, с разными доменами (поддоменами) и разными технологиями. Не следует бояться винегрета технологий в большом проекте, хотя и допускать его нужно только, когда это действительно необходимо, а также помнить, что далеко не все технологии совместимы. Самый яркий пример использования разных технологий — Google. Он на столько большой, чтобы разные его части написаны на C/C++, Java, Python, JS и других языках. Более того, Google активно создает новые технологии, как, например, популярный нынче AngularJS.
Попробую дать краткую характеристику каждому из популярных языков:
- PHP — его используют в основном для простых и средних проектов.

- Python — современный язык, разработка на нем быстрая и качественная. Используют его для средних и больших проектов. Программистов найти проблематично, и стоят они не дешево.
- Ruby — современный язык, разработка на нем также быстрая. Его используют в основном для разработки простых и средних проектов, часто разрабатывают стартапы. Программистов также мало, и они дорогие.
- Java — разработка на нем очень долгая и дорогая. Его используют в основном для больших проектов со специфическими требованиями.
- C# — аналог Java, также используют для больших проектов, часть в сфере FinTech.
- JS — очень быстро развивается, тренд последних лет. Огромное количество наработок, и можно писать все, что угодно, даже игры. Его используют для средних и больших проектов, но действительно мощные возможности этот язык получил недавно, потому примеров больших проектов пока мало, специалисты самые дорогие, и найти их сложнее всего.

Я описал самые популярные языки, которые сегодня используются под веб. Есть много новых языков, которые очень быстро растут, в частности Scala и некоторые другие. Но пока они довольно молодые и сырые. Я бы не рекомендовал бежать за модой и писать на них, пока они не разовьются во что-то большее.
Примеры больших сайтов:
- PHP: Facebook, Вконтакте, КиноПоиск
- Python: Instagram, Pinterest, Reddit
- Ruby: 500px, Groupon, Airbnb
- Java: Ebay, Amazon, Alibaba
- C#: Guru, Stack Overflow, Bank of America
- JS: LinkedIn, Walmart, PayPal
Эти примеры отлично показывают, что большие сайты могут быть на разных языках, и это нормально. Опять же, приходим к тому, что выбирать технологию нужно под требования, руководствуясь объективными причинами.Фреймворки и платформы
Это некая среда разработки для программистов, где есть готовая инфраструктура и ряд готовых функций со стандартными решениями типичных задач.
 Такой себе полуфабрикат, из которого можно сделать конфетку. На каждом языке есть много разных фреймворков. Есть как общие, которые создавались для разработки любых решений, так и специализированные, под узкие задачи. Например, Sylius — специализированный E-commerce фреймворк на основе Symfony. Также есть те, на которых делаются большие и сложные решения, а другие для этого не предназначены. Ниже я опишу популярные фреймворки для каждого из языков, на которых можно писать большие и сложные решения.
Такой себе полуфабрикат, из которого можно сделать конфетку. На каждом языке есть много разных фреймворков. Есть как общие, которые создавались для разработки любых решений, так и специализированные, под узкие задачи. Например, Sylius — специализированный E-commerce фреймворк на основе Symfony. Также есть те, на которых делаются большие и сложные решения, а другие для этого не предназначены. Ниже я опишу популярные фреймворки для каждого из языков, на которых можно писать большие и сложные решения.На фреймворках разрабатываются довольно большие и сложные сайты с уникальным функционалом. Это значительно быстрее и дешевле, чем на чистом языке, но при этом такое решение позволяет разрабатывать действительно сложные вещи и оптимизировать все это под нагрузки. Кроме того, это почти всегда более безопасно, чем любая коробочная CMS.
Популярные фреймворки и платформы:
- PHP: Symfony, Laravel
- Python: Django
- Ruby: Ruby On Rails
- Java: Spring
- C#: .
 NET
NET - JS: Node.js, AngularJS
Больше всего фреймворков на PHP, и на этом языке есть, из чего выбирать, но действительно функциональных не так много. Меньше на других языках, а на некоторых действительно качественных фреймворков вообще всего один, как у языка Ruby. У Java очень много разных фреймворков для разных целей, и не только для сайтов. Все эти фреймворки ежегодно развиваются, выходят все новые и новые версии, одни фреймворки обгоняют другие. Например, Laravel только в последние несколько лет вышел на первое место по популярности, хотя самые сложные сайты до сих пор делаются на Symfony.
.NET и Node.js — это целые самостоятельные платформы, которые базируются на определенных языках, но имеют очень широкие возможности.
Недавно мы проводили исследования по тем фреймворкам, на которых специализируемся. Смотрели в каких больших проектах они используются. В частности огромные сайты на Python / Django и огромные сайты на PHP / Symfony. Также мы писали, как мы разрабатывали социальную сеть на Symfony вместе с API (статья больше про API, самое широкое описание в рунете по этой теме). Такие же огромные сайты есть на каждом из перечисленных фреймворках.
Такие же огромные сайты есть на каждом из перечисленных фреймворках.
Это готовое программное обеспечение, которое нужно только настроить, реже — дописать / переписать какую-то из частей. Таких решений очень много на любом языке, но исторически так сложилось, что в основном все популярные CMS сделаны на PHP. Тут дело в развитии языков, раньше простые сайты, для которых и создавались CMS, писались на PHP. Я еще застал те времена, когда CMS почти не было, были скрипты — отдельные готовые части разных сайтов. Позже эти скрипты собирали в коробочный продукт, который был призван решить потребности 90% простых сайтов. Так и получилось, что основные CMS сделаны на PHP. Сегодня CMS на других языках развиваются слабо, потому что уже есть сильные конкуренты на PHP, а для простого сайта язык не играет большой роли, поэтому все смотрят на возможности этих готовых продуктов.
CMF, если говорить простым языком, — это что-то среднее между CMS и фреймворком по возможностям. Обычно CMF используют для самых сложных сайтов из этой категории. Этот подход позволяет избавиться от лишних частей CMS, которые не нужны конкретному проекту.
Обычно CMF используют для самых сложных сайтов из этой категории. Этот подход позволяет избавиться от лишних частей CMS, которые не нужны конкретному проекту.
CMS бывают разные по назначению: общие, для интернет-магазинов, для блогов и т.д. Разные по условиям использования: платные и бесплатные. Для каждой популярной CMS есть много разных платных и бесплатных модулей, которые легко подключать и использовать.
Маленькие сайты, которые в основном нужны для малого бизнеса, почти всегда используют CMS. Это позволяет очень сильно экономить время на разработку. Кроме того, для настройки таких решений не нужны дорогие программисты, обычно это могут делать новички в программировании, по крайней мере саму настройку, если уже нужно писать код, тут сложнее.
Именно в работе с CMS возникает больше всего непонимание среди конечных заказчиков таких решений. Любая CMS — это тонны готового программного кода, на все случае жизни. В коробочной поставке идут десятки и сотни модулей. Все это очень сильно ограничивает специалистов. Такие решения сильно «тормозят», они абсолютно не гибкие, их очень легко взломать, особенно бесплатные CMS. Еще часто взламывают CMS через модули сторонних разработчиков, в которых есть критические уязвимости, потому что мы никогда не знаем, какого уровня программист писал тот или иной модуль. То есть любая CMS НЕ рассчитана для большого и сложного сайта. Она не может выдержать большие нагрузки. Это решение небезопасно, чтобы не говорили разработчики конкретной CMS.
Такие решения сильно «тормозят», они абсолютно не гибкие, их очень легко взломать, особенно бесплатные CMS. Еще часто взламывают CMS через модули сторонних разработчиков, в которых есть критические уязвимости, потому что мы никогда не знаем, какого уровня программист писал тот или иной модуль. То есть любая CMS НЕ рассчитана для большого и сложного сайта. Она не может выдержать большие нагрузки. Это решение небезопасно, чтобы не говорили разработчики конкретной CMS.
Я видел решения почти на всех популярных CMS, с многими за более, чем 10 лет работы, пришлось поработать лично. Часть из них популярна в рунете, а часть знают в основном на западе. На используемые в них языки CMS разбивать нет смысла, по причинам, описанным выше. Лучше сказать несколько слов про каждую популярную CMS:
- WordPress — некогда блоговый движек, сейчас на ней делаются почти любые сайты, включая магазины. Одна из самых популярных CMS в мире, есть примеры довольно посещаемых сайтов. На ней часто делают информационные сайты, в том числе разные СМИ.
 Система бесплатная.
Система бесплатная. - Joomla! — CMS общего назначения. Качеством особо не отличается, на ней делают очень маленькие сайты, и обычно дешевле всех других вариантов, так как именно с этой CMS начинают учиться многие начинающие программисты. Система бесплатная.
- Drupal — это уже CMF для общего назначения, с недавнего времени поставляется со встроенных фреймворком Symfony. Довольно мощная, на ней есть известные сайты, например, официальный сайт Белого Дома. Система бесплатная.
- Magento — самая популярная система управления для интернет-магазинов в мире. Довольно мощная и сложная. В рунете используется редко, в основном на западе.
- PrestaShop — одна из самых популярных CMS для магазинов в мире. Тоже довольно мощная, используют в основном на западе. Система бесплатная.
- OpenCart — еще одна популярная система для интернет-магазинов, но её, наоборот, больше используют в рунете, чем на западе. В основном для маленьких и несложных магазинов.
 Система бесплатная.
Система бесплатная. - 1С-Битрикс — очень распиаренная CMS общего назначения, номер 1 в рунете. Возможности очень широкие. На ней часто пытаются делать большие и сложные сайты, а после определенного порога в посещаемости переписывают их на других технологиях. Многие считают, что только эта CMS может интегрироваться с 1С, что не является правдой, поскольку все перечисленные CMS из этого списка могут интегрироваться с 1С, для этого у всех CMS есть специальные модули. Система платная.
Со всеми перечисленными CMS я работал. В основном со стороны разработчика. Точно НЕ рекомендую — Joomla, с остальными можно работать. Для магазинов лучше выбирать специализированные, а не общие CMS. Кроме 1С-Битрикс в рунете есть еще аналогичные коммерческие CMS, они во многом схожи. У каждой из систем есть свои особенности, но все они не предназначены для больших и сложных проектов, главное это не забывать.
Ранее, мы проводили исследования, на каких CMS сделаны самые посещаемые сайты рунета: часть 1 и часть 2, крупнейшие интернет-магазины и крупнейшие сайты банков. Эти исследования подтверждают описанные выводы в статье.
Эти исследования подтверждают описанные выводы в статье.
В последние 5 лет очень активно развивают шаблонные решения. Это еще на одну ступеньку выше, чем CMS. Если CMS — это конструктор, и его нужно настраивать, то шаблоны — это уже готовые решения под типовые случаи. Например, в каждом городе есть свои рестораны, такси, клиники и т.д. Для всех этих типов малого бизнеса нужно примерно одно и тоже. Поэтому, можно просто выбрать готовый тематический шаблон, заменить в нем логотип, цвета и контент. При желании такие шаблоны можно дорабатывать по усмотрению владельца.
Преимущества таких решений в том, что они очень дешевые и их можно запускать моментально. Но при этом такие решения не учитывают особенностей бизнеса и конверсия будет не очень высокой.
Есть специальные каталоги шаблонов: TemplateMonster, ThemeForest и др. Часто встречаются онлайн-конструкторы, в том числе тематические: Wix, PageCloud и др.
Мобильные приложенияВ мобильных приложениях в последнее время используется два подхода: нативная разработка и кроссплатформенные технологии.
 Нативная ведется на оригинальных языках программирования, в частности Swift (для iOS, ранее был Objective-C) и Java (для Android). Кроссплатформенных технологий сейчас довольно много, они есть на базе разных языков программирования, в частности: Apache Cordova, React Native и др. Некоторые лучше, некоторые хуже. В любом случае, сложные приложения всегда пишутся на нативных технологиях. С кроссплатформой часто возникают проблемы, вплоть до того, что некоторые функции просто нереализуемы на тех или иных кроссплатформенных технологиях, сильно грузится оперативная память устройства, быстро садится батарея и т.д.
Нативная ведется на оригинальных языках программирования, в частности Swift (для iOS, ранее был Objective-C) и Java (для Android). Кроссплатформенных технологий сейчас довольно много, они есть на базе разных языков программирования, в частности: Apache Cordova, React Native и др. Некоторые лучше, некоторые хуже. В любом случае, сложные приложения всегда пишутся на нативных технологиях. С кроссплатформой часто возникают проблемы, вплоть до того, что некоторые функции просто нереализуемы на тех или иных кроссплатформенных технологиях, сильно грузится оперативная память устройства, быстро садится батарея и т.д.В этих двух подходах люди тоже часто путаются, пытаясь использовать кроссплатформенные технологии на все случаи жизни. Оно и понятно, ведь кроссплатформа позволяет писать код один раз, который сразу работает и на iOS, и на Android, в то время, как на нативных технологиях это выходит минимум в два раза дороже. Однако мало кто знает о возможных дальнейших проблемах в разработке. Я бы рекомендовал очень тщательно выбирать технологии, и кроссплатформу брать только для простых приложений, иначе придется переписывать. Впрочем, кроссплатформенные технологии постепенно развиваются и становятся все лучше, а приложения, написанные на них, все сложнее.
Впрочем, кроссплатформенные технологии постепенно развиваются и становятся все лучше, а приложения, написанные на них, все сложнее.
Стек технологий в больших проектах
Выше я описал разные языки и фреймворки, которые используются в больших проектах, однако, если присмотреться к действительно большим проектам, там можно найти целый комплекс языков и технологий. Почти все большие сайты используют один основной язык и несколько дополнительных. Тоже самое с базами данных: для одних задач могут использоваться реляционные, а для других нереляционные базы. И все это органично сочетается в рамках одного проекта.
Выбор технологий зависит от предлагаемой архитектуры проекта. Именно архитектор продумывает основные блоки будущего сайта. Какой язык ляжет к основу, будет ли он нативным или фреймворк, какую систему кэширования выбрать, какие базы данных, как все это будет связано и т.д.
Для примера рассмотрим технологии Instagram (данные Insight IT):
- Ubuntu Server 14.
 04 LTS — основная серверная операционная система
04 LTS — основная серверная операционная система - Python — основной язык программирования серверной части
- Django — фреймворк
- nginx — второй уровень балансировки входящих HTTP-запросов
- gunicorn — WSGI-сервер
- HAProxy — балансировка нагрузки внутри системы
- PostgreSQL — основное хранилище данных
- postgis — поддержка гео-запросов
- pgfouine — отчеты на основе логов
- pgbouncer — создание пула соединений
- Redis — дополнительное хранилище данных
- Memcached — кэширование
- Gearman — очередь задач
- Solr — гео-поиск
- munin, statsd, pingdom — мониторинг
- Fabric — управление кластером
- xfs — файловая система
И это вполне нормальный стек технологий. Сам Instagram не самый большой и сложный сервис в мире.Стоимость специалистов
Один из важнейших факторов выбора технологии является стоимость и доступность специалистов, потому что именно это — самая затратная часть в любом проекте.
 В рунете есть только одна пузомерка по зарплатам: https://jobs.dou.ua/salaries/ — я отфильтровал по Киеву, уровень Senior, опыт 3-5 лет. Сравним средние значения.
В рунете есть только одна пузомерка по зарплатам: https://jobs.dou.ua/salaries/ — я отфильтровал по Киеву, уровень Senior, опыт 3-5 лет. Сравним средние значения.Зарплаты:
- C# – 3072$
- Java – 3300$
- JS – 3500$
- PHP – 2780$
- Python – 3000$
- Ruby – 3000$
- Scala – 3900$
В США немного другая картина:
Теперь переведем цифры на человеческий язык. Java хоть и не новый язык, но специалисты на нем всегда были одними их самых дорогих. PHP всегда был самым дешевым, да и специалистов на рынке очень много. В сравнение я внес еще и Scala, как один из новейших и трендовых языков, по этой причине он дороже всех. Еще дорогой JS, это связанно с его бурным ростом в последние годы и растущей популярностью Node.js, а также AngularJS.
Таким образом: если мы хотим экономить, то лучше смотреть на PHP — специалисты дешевые, а комьюнити большое. А если хотим самое качественное, то смотрим на Scala, который называют будущем веб-разработки, но, правда, на нем найти специалистов почти невозможно, и наработок просто нет.
Еще важным параметром будет скорость разработки. Ведь важна не только зарплата программистов, но и скорость разработки. Если не учитывать уже существующие наработки, то одними из самых быстрых в разработке будут Python и Ruby, а самый медленный — Java. Кстати, по этой причине за последние 10 лет почти не вышло новых мегапроектов на Java, зато вышло много проектов на Python, о чем я расскажу ниже.
ТрендыВыбирая технологию, нам нужно смотреть вперед. Особенно, если речь о большом проекте. Все технологии очень быстро развиваются, выходят все новые и новые версии. Языки сильно меняются каждые 5-7 лет, фреймворки — каждые 2-3 года, а CMS — каждые 1-2 года. Важно выбрать не просто хорошую технологию сегодня, а предугадать тренды развития так, чтобы остаться на коне и через несколько лет. Иначе, в конечном счете, придется переписывать проект, что всегда очень проблематично.
Есть всевозможные исследования, которые нам могут подсказать некоторые статистические выкладки. Например, исследование TIOBE Index показывает интересную статистику:
Например, исследование TIOBE Index показывает интересную статистику:
По результатам разных исследований можно выделить явных лидеров по росту — это JS (версия ES6 и выше) и мультипарадигмальные языки, в частности Scala. Кстати, именно Scala считается преемником языка Java и во многом на него похож. Также не плохо себя показывает Python.
Антитренды держат ряд старых языков и PHP. Правда, недавно вышла 7я версия PHP, в которой исправлены многие серьезные недостатки. Так что, я думаю, мы скоро увидим новый виток развития PHP. Также многие большие проекты переписываются с Ruby на другие языки, тоже некий антитренд.
Для иллюстрации посмотрим, каких специалистов не хватает в США:
Именно это можно считать реальной картиной трендов, которые мы видим и у нас.
На чем делались большие проекты за последние 10 лет?
- Airbnb – Ruby
- Instagram – Python
- Pinterest – Python
- Foursquare – Python
- Groupon – Ruby -> JS
- Twitter – Ruby -> Scala
- Uber – JS
Это уже не теоретическая статистика, а реальная практика.
 Python и JS очень хорошо себя показывают.Стоимость поддержки
Python и JS очень хорошо себя показывают.Стоимость поддержки Безусловно, важный критерий выбора технологии — это стоимость поддержки, о которой мало кто задумывается в начале разработки. Обычно все мыслят категориями стоимости часа поддержки, что в корне неправильно. Нам важны несколько параметров: стоимость часа, количество часов, официальная поддержка технологии, доступность специалистов, правильный подход к разработке и некоторые другие.
Стоимость часа зависит от зарплаты специалисты, с этим мы уже разобрались. А вот количество часов зависит от самой технологии и качества написания кода. Если решение коробочное, то часов на него может уходить очень много. То есть, с одной стороны, мы можем сэкономить при разработке первой версии проекта, но после погрязнуть в его постоянной доработке. Хорошо, когда решение популярное, и есть официальная документация. Но часто выбирают малоизвестные коробочные решения без какой-либо документации — в таких решениям стоимость поддержки будет во много раз выше стоимости самой коробки. То же касается некачественной разработки: у нас почему-то полностью отсутствует культура проведения технических аудитов готовых решений или их частей. В среднем за 20-40 часов можно проверить почти любое решение и найти его основные минусы. Чем более качественный код, тем легче, а следовательно, и дешевле его поддерживать.
То же касается некачественной разработки: у нас почему-то полностью отсутствует культура проведения технических аудитов готовых решений или их частей. В среднем за 20-40 часов можно проверить почти любое решение и найти его основные минусы. Чем более качественный код, тем легче, а следовательно, и дешевле его поддерживать.
Также следует смотреть на версию языка, фреимворка, CMS. Нужно всегда использовать самую последнюю стабильную версию, чтобы она не устарела до выхода проекта в продакшн. При появлении новой версии нужно сразу рассматривать возможность перевода проекта на эту версию. Потому что, если пропустить несколько версий, потом будет проблемно сделать резкое обновление.
Так что выбрать?Подведем итог. Для простых сайтов чаще всего отлично подходят коробочные решения и шаблоны. Сложные сайты делаются только на фреимворках или даже чистых языках программирования. Делать можно на очень разных языках, язык выбирается под проект. Простые мобильные приложения можно делать на кроссплатформенных технологиях, а сложные обычно делаются на родных технологиях.
 Ну и, выбирая платформу, всегда стоит руководствоваться объективными критериями, которые я описал в статье.
Ну и, выбирая платформу, всегда стоит руководствоваться объективными критериями, которые я описал в статье.Ниже я сделал опрос по предпочтительному языку программирования для большого проекта. Подразумевается уровень проектов с посещаемостью в 100 млн. пользователей и больше. Если у вас есть опыт разработки больших проектов, хотя бы на несколько миллионов пользователей, прошу не просто проголосовать, но и обосновать свое мнение в комментариях, так как у каждого разные опыт и предпочтения. Разбавим некоторую долю субъективизма статьи мнениями других членов сообщества 🙂
P.S.. В нашей школе есть несколько интересных курсов по программированию. Чтобы записаться пишите на [email protected]
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK и Twitter.
Автор:
Никита Семенов, CEO, Компания «SECL Group»
Как делать сайты в 2019 году / Хабр
Веб стремительно меняется, не отставай и ты!
Я писал подобную статью в 2018 году, но веб меняется так быстро, что те гайдлайны уже безнадёжно устарели.
Давайте-ка шаг за шагом разберём важнейшие принципы веб-дизайна в 2019 году.
Обязательно дайте пользователю знать, что у сайта есть мобильное приложение
Это важнейший принцип, и на то есть свои причины. Фокус-группы, на которые мы уже потратили кучу денег, показали что первое же, чего захочет пользователь попав на ваш сайт — установить мобильное приложение.
Ну а кратчайший путь к этому — показать здоровенное модальное окно:
В качестве необязательной опции можно добавить кнопку или ссылку, чтобы закрыть это окно, но принципиально важно, чтобы текст на ней был слабо различим и сформулирован так, как будто пользователю должно быть стыдно отказываться или он ещё захочет установить приложение в будущем.
Совет: Если у вас нет мобильного приложения, не беда! Просто запихните весь сайт в webview с отключенной безопасностью и пишите, что это мобильное приложение!
Разработайте стратегию для Do Not Track
Большинство современных браузеров (чтоб их!) поддерживают HTTP заголовок DNT, который расшифровывается как Do Not Track («Не отслеживать»). Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Этот заголовок сигнализирует, что пользователь не хочет, чтобы его отслеживали и, к огромному сожалению, этот заголовок включен по умолчанию в некоторых браузерах типа Brave (опен-сорс браузер с блокировкой рекламы от создателя JavaScript Брендана Эйха).
Без паники! Оказалось, что большинство пользователей отключат заголовок, как только вы их попросите, а чтоб всё прошло как по маслу, приложите подробную инструкцию, как это сделать:
Совет: Не спрашивайте, хочет ли пользователь отключать DNT в мануале по отключению DNT, а то вдруг ещё согласится.
Разработайте стратегию для Кук
Спрашивать про куки не требуется, если на сайте они используются по адекватным соображениям, но гораздо лучше запросить разрешение на все куки скопом, тогда мы сможем отслеживать всё что захотим, не опасаясь последствий!
Совет: Не загружайте страниц без кук, даже если они не нужны для работы, ведь тогда получится отслеживать гораздо меньше персональной информации, которую потом можно продать.
Блокируйте блокировщики
Блокировщики рекламы повсюду, а это сказывается на барышах, так что без блокирования блокировщиков никуда!
Chrome сам планирует блокировать блокировщики (золотце моё!), так что если кто-то зайдёт на Brave можно будет спокойно заявить, что его браузер устарел:
Совет: Никому не рассказывайте про Brave, опен-сорс Chromium браузер со встроенной блокировкой рекламы.
Так же не рассказывайте никому про Firefox, Opera или Vivaldi — совет переводчика.
Блокируйте заходы из других стран
Со всеми этими законами, GDPR, налогами на ссылки и баном Huawei (в США — прим. перев.), хотя ещё до конца не понятно что он означает, лучше просто взять и заблокировать их всех от греха подальше.
Совет: Вы можете…
Сделайте лэйаут как можно больше
Дни лэйаутов по 800 пикселей давно прошли. Сейчас всё больше широкоформатных дисплеев, так что постарайтесь задействовать как можно больше пространства.
Совет: Исследования показывают, что модальные окна без кнопки закрытия закрывают гораздо реже!
Используйте уведомления
Современные браузеры поддерживают уведомления, значит их нужно обязательно включить, но если не прокатит, всегда можно попытаться по умолчанию подписать пользователя на почтовую рассылку или sms.
Совет: а ещё эти уведомления можно использовать, чтобы сообщать пользователям о новой версии мобильного приложения.
Напоминайте пользователю
Иногда пользователи забывают, что они могут зарегистрироваться, так что регулярно напоминайте об этом и показывайте большущую ссылку или кнопку:
Совет: Не забудьте напоминать пользователю, как только его курсор будет выходить за область сайта.
Дайте пользователю возможность отказаться
Очень важно быть юзер-френдли и ненавязчивым, а значит, мы должны дать возможность отказаться от постоянных напоминаний, рассылок и окон.
Главное в таком деле — поместить опции туда, где они заметнее всего, например, в одну из подсекций «настроек аккаунта»:
Используйте JavaScript
Общеизвестно, что всегда нужно использовать JavaScript.
Не, вы, конечно, можете подумать: «Но зачем, ведь у меня только текст и пара картинок?» А про будущее вы подумали? Скоро, не сомневайтесь, у вас будет куча модальных окон. И когда это произойдёт, вы сто раз пожалеете, что не использовали модный JS фреймворк, работающий в serverless облаке.
Совет: Конкретно эту страницу джаваскриптом не рендерите.
Как правильно создавать сайты в 2021 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета. С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
Как написать Seo-текст ➠
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
Да, сайтостроение упростилось до кликов мышью, исключив необходимость знания веб-программирования, но вместе с тем, остались нерешенными другие задачи, влияющие на качество сайтов. Часто начинающие вебмастера не учитывают фундаментальные моменты:
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.

Как написать Уникальное торговое предложение ➠
Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя. Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
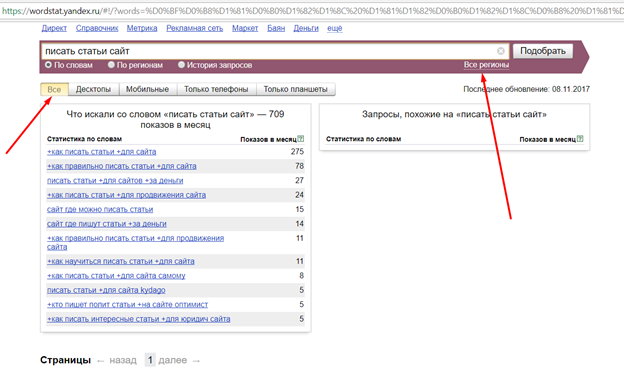
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.
Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
Какие языки программирования используются при создании сайтов: публикации CASTCOM
Развитие IT-сферы, а именно рост спроса на услуги по созданию и поисковому продвижению веб сайтов, привел к тому, что появилось множество, так называемых, веб-мастеров, готовых выполнить все работы по сайту и его дальнейшую поддержку. Стоит ли говорить, что большая часть подобных проектов создавалась с помощью бесплатных конструкторов, в сами «мастера» имеют лишь теоретическое представление о технической составляющей качественного веб-ресурса. Веб-дизайн сайта, заполнение, продуманность юзабилити — все это, безусловно, важно. Но технически неисправный сайт, с ошибками в коде просто обречен на неудачу.
Веб-дизайн сайта, заполнение, продуманность юзабилити — все это, безусловно, важно. Но технически неисправный сайт, с ошибками в коде просто обречен на неудачу.
Коротко о распространенных языках программирования
PHP. В основе лежит язык разметки HTML. PHP — это язык сценариев общего назначения, исходный код — открытый. Синтаксис достаточно легко поддается освоению, имеет немало общих черт с C, Java и Perl. Главное преимущество PHP заключается в том, что с его помощью разработчики могут оперативно создавать динамически генерируемые веб-страницы. При профессиональном владении языком, его можно использовать и для выполнения других задач.
Python. В русском языке распространено как «питон». Высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода. Синтаксис ядра Python минималистичен. В то же время стандартная библиотека включает большой объём полезных функций.
Ruby. В русском языке распространено как «руби». Динамический, рефлективный, интерпретируемый высокоуровневый язык программирования для быстрого и удобного объектно-ориентированного программирования. Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, сборщиком мусора и многими другими возможностями. По особенностям синтаксиса он близок к языкам Perl и Eiffel, по объектно-ориентированному подходу — к Smalltalk. Также некоторые черты языка взяты из Python.
В русском языке распространено как «руби». Динамический, рефлективный, интерпретируемый высокоуровневый язык программирования для быстрого и удобного объектно-ориентированного программирования. Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, сборщиком мусора и многими другими возможностями. По особенностям синтаксиса он близок к языкам Perl и Eiffel, по объектно-ориентированному подходу — к Smalltalk. Также некоторые черты языка взяты из Python.
ASP. Разработчиком данного языка является Microsoft. Технология позволяет разрабатывать приложения для WWW. ASP легко и быстро. Платформы для работы ASP: Windows NT и IIS (Internet Information Server). Не совсем корректно называть ASP языком, скорее, это именно технология для подключения программы к Web-страницам. Простой скриптовый язык и возможность использования внешних COM-компонентов — вот и весь секрет успеха ASP.
JavaScript. Принцип работы JavaScript несколько отличается от других языков программирование. Главное отличие состоит в том, что он подключается напрямую в HTML-файл. Сценарий, написанный на JavaScript, проходит обработку интерпретатором, встроенным в браузер.
Главное отличие состоит в том, что он подключается напрямую в HTML-файл. Сценарий, написанный на JavaScript, проходит обработку интерпретатором, встроенным в браузер.
Области использования языка весьма обширны:
- Создание веб-страниц, которые могут изменяться после загрузки документа
- Решение локальных задач
- Проверка грамотности заполнения форм пользователем до их пересылки на сервер
Многообразие возможностей javascript обуславливает популярность языка. С его помощью можно:
- Вносить изменения на страницу: работать с тегами, менять стили, писать текст
- Реагировать на события (например, клик мыши) и выполнять определенную функцию
- Выводить сообщения, проверять корректность данных, устанавливать и считывать cookie
- Загружать данные без перезагрузки страницы и т.д.
Perl. Изначально этот язык был средством для соединения программок, выполняющих различные функции, в единый сценарий, позволяющий решить комплекс задач: обработка текста, администрирование и т. д. Сегодня Perl — это основное средство для создания приложений CGI. С его помощью выполняется администрирование веб-серверов и других систем. Простота и оперативность написания сценариев на данном языке привели к его адаптации на такие платформы, как Windows, Mac и т.д. Perl — открыт и доступен, исходные тексты интерпретатора можно получить совершенно бесплатно.
д. Сегодня Perl — это основное средство для создания приложений CGI. С его помощью выполняется администрирование веб-серверов и других систем. Простота и оперативность написания сценариев на данном языке привели к его адаптации на такие платформы, как Windows, Mac и т.д. Perl — открыт и доступен, исходные тексты интерпретатора можно получить совершенно бесплатно.
Полезен ли большой багаж знаний?
Основам программированию учат на школьных уроках информатики. С Делфи и Паскаль сталкивался практически каждый. Более сложные языки требуют куда более серьезного подхода к изучению. Определенный склад ума — математически-логический и, конечно, желание стать специалистом в своем деле помогут начинающему программисту добиться успеха. Не стоит стараться освоить все языки сразу. Лучше отлично знать один, чем обладать обрывочными знаниями о пяти. В каждом языке программирования есть общие принципы, все они построены на логике действий, поэтому с опытом, осваивать новые технологии станет быстрее и проще. Изменять и копировать готовые коды могут многие, но стать настоящим «художником», а не подражателям могут далеко не все программисты.
Изменять и копировать готовые коды могут многие, но стать настоящим «художником», а не подражателям могут далеко не все программисты.
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
На чем писать сайт, когда уходишь в онлайн?
Компания hoster.by и ООО «Технический центр Интернет» проверили «состав» белорусских сайтов, чтобы понять, на каких системах управления контентом работают ресурсы в зонах . BY и .БЕЛ. В исследовании приняли участие все 147 000 доменов, зарегистрированных в национальной зоне. Анализ популярных платформ показал, что в чем-то мы повторяем мировые тренды, а в чем-то у нас, как водится, «свой путь».
BY и .БЕЛ. В исследовании приняли участие все 147 000 доменов, зарегистрированных в национальной зоне. Анализ популярных платформ показал, что в чем-то мы повторяем мировые тренды, а в чем-то у нас, как водится, «свой путь».
Нет ничего более постоянного, чем лидерство WordPress среди систем управления контентом. Год назад на этой платформе работало 39% белорусских сайтов, использующих CMS, в этом году — уже более 43%.
Если эти цифры кажутся внушительными, подумайте вот о чем: каждый третий сайт в мире работает на Wordpress. Если говорить о рынке CMS, то доля платформы превысила 50%. Это абсолютный лидер, который работает на Linux и на котором работает даже сам сайт linux.com. А заодно и официальные сайты BBC America, Forbes и почти 40% самых посещаемых в мире сайтов из топ-100 000.
Популярность платформы объяснима: она достаточно проста в использовании, число профессиональных тем и плагинов исчисляется тысячами, в ней комфортно и профессионалам, и тем, кто практически ничего не знает о коде. В то же время она является излюбленной мишенью для атак. Поэтому, если ваш сайт входит в число 27-миллионной армии тех, в чьих жилах течет WordPress, не забывайте вовремя обновлять CMS до последней версии.
В то же время она является излюбленной мишенью для атак. Поэтому, если ваш сайт входит в число 27-миллионной армии тех, в чьих жилах течет WordPress, не забывайте вовремя обновлять CMS до последней версии.
Если в отношении лидера рынок Беларуси солидарен с мировой статистикой, то дальше картина меняется. У нас второе место по-прежнему удерживает Joomla, хоть и с большими потерями: ее доля за год упала с 24% до 15%. В мировом масштабе откат этой CMS еще драматичнее — менее 4% и уход из тройки лидеров. Скорее всего, навсегда, потому что рынок стремительно завоевывают конструкторы сайтов.
Wix и Squarespace занимают соответственно 2-ю и 3-ю строчки мирового рейтинга популярности. Отличие конструкторов от классических CMS в том, что пользователь вообще не сталкивается с кодом в процессе создания сайта. При этом внешне такие онлайн-ресурсы практически невозможно отличить от созданных в хорошей студии. Но, к сожалению, размещаться такие сайты могут только на серверах платформы, то есть их невозможно импортировать и переместить, например, на серверы в той стране, где находятся ваши пользователи и покупатели. А в случае Беларуси размещение сайта с предложением услуг на серверах другого государства будет являться нарушением законодательства.
А в случае Беларуси размещение сайта с предложением услуг на серверах другого государства будет являться нарушением законодательства.
Не менее интересна «бронза» белорусского рейтинга. На третьем месте находится платная CMS «1С-Битрикс». Это действительно надежный и легко кастомизируемый движок, на котором можно создать проект любого масштаба и сложности. К слову, этот продукт от российских разработчиков входит и в мировой топ-10 популярных CMS.
Сразу за тройкой лидеров идут MODx (7% от всех CMS в белорусском сегменте), OpenCart (6,4%) и Drupal (4,2%). Здесь картина не слишком изменилась за год. Но стоит отметить, что любимый многими Drupal довольно быстро сдает позиции, потеряв около 2% всего рынка и треть своей доли.
Почти 7% исследуемых белорусских сайтов работают на конструкторах. В топе — Site.pro (3%), Tilda и Wix (суммарно 2,7%). Первые две системы не привязывают пользователя к конкретному хостинг-провайдеру. Конструктор Site.pro даже бесплатно входит во все попурярные тарифы хостинга от hoster. by. А на Wix в Беларуси по-прежнему могут работать только сайты-визитки физических лиц, которые не предлагают услуги через свой интернет-ресурс.
by. А на Wix в Беларуси по-прежнему могут работать только сайты-визитки физических лиц, которые не предлагают услуги через свой интернет-ресурс.
В hoster.by найдется хостинг под любую платформу. Для сайтов на Drupal и «1С-Битрикс» есть отдельные тарифы, оптимизированные под требования этих CMS. Мы также поддерживаем самые ранние версии языков программирования. Так, выбор версий PHP начинается с 4.4, поэтому даже древние сайты живут и работают, если такова воля наших клиентов.
php — Можно ли писать сайты на С или C#?
Можно ли делать сайты (далее везде речь пойдет о серверном программировании, не клиентском) на С, С++, C#, Фортран, ТурбоПаскаль или любых других языках? Или есть какие-то особенности, которые не позволяют этого делать или очень сильно усложняют разработку и какие это особенности?
Можно. Но у всех перечисленных языков кроме C# из коробки ничего для веб-разработки не идёт. Вот статья на хабре, как на ассемблере писать: https://habrahabr. ru/post/318916/.
ru/post/318916/.
Правильно ли я понимаю, что для данных языков С, С++, C#, Фортран, ТурбоПаскаль на сервере должен стоять компилятор и есть ли он там? Или на сервер нужно загружать уже скомпилированную программу, если так он сможет ее исполнить или нет?
Неправильно. Нужен рантайм языка, если он требуется после компиляции программы твоим компилятором. Если ты получил исполняемый файл, то его надо просто запустить.
C# опять немного выделяется, поскольку в .net core что-то сделали не так, как было в классическом C#, где приложение компилировалось в код. Не знаю, что нужно для его исполнения на сервере, но при классическом C# компилятор тоже не нужен.
В чем принципиальное преимущество PHP, Perl, Python, Ruby, Java касаемо серверного программирования против С, С++, C#, Фортран, ТурбоПаскаль и любых других языков? Оно вообще есть или в свое время сыграл свое дело хороший маркетинг?
В php изначально идёт нечто, позволяющее использовать его для написания сайта. Это и куча функций по работе с запросом/ответом, буферизациейи т. д., и встроенный шаблонизатор.
Это и куча функций по работе с запросом/ответом, буферизациейи т. д., и встроенный шаблонизатор.
В C# есть устаревший asp.net и более новые asp.net mvc и webapi. Последние два также входят в кроссплатформенный .net core. Писать на них сайты весьма удобно.
Node.js предоставляет низкоуровневый доступ к запросу и ответу и на него давно написаны аналоги распространённых решений по сайтостроению. Наиболее популярен express.
На джаве когда-то было jsp, но оно устарело, что есть сейчас — не знаю.
В си и плюсах нет ничего. Там даже методы для работы с сетью в стандарт не входят, если не ошибаюсь, так что придётся всё делать с нуля и под конкретную платформу (ну или искать готовое — думаю, должно что-то найтись).
Турбопаскаль — старьё с 16-битными программами. Во-первых, понятия не имею, на каких серверах это сможет запуститься, во-вторых, памяти мало — 64 КБ на всё и, вероятно, возможность нарыть до 2 гигов через дальние указатели (это вспоминая borland c++), но мегабайта стека, как в современных программах, точно никто не даст.
11 Золотых правил написания контента для вашего веб-сайта
Сказать, что Интернет — это переполненное пространство, все равно что сказать, что в небе много звезд, на пляже песок или в ячейке атомы. По данным Internet Live Stats, существует более 1,9 миллиарда веб-сайтов, более 3,5 миллиардов запросов в Google ежедневно и примерно 350 000 твитов, отправляемых каждую минуту.
Уловить интересы читателей в этой стремительно развивающейся цифровой вселенной может быть чрезвычайно сложно. Исследование, проведенное аналитической службой Chartbeat, показало, что 55 процентов посетителей проводят на веб-странице 15 секунд или меньше.
Хорошее написание веб-сайтов — ключ к победе над этой статистикой. Хорошо написанный контент, оптимизированный для Интернета, поднимается на первое место в результатах поиска и привлекает внимание читателей.
Некоторые советы по написанию применимы независимо от того, появляется ли ваша проза на экране, в печати или вырезана на стене пирамиды. Другая тактика особенно актуальна для цифровых писцов. Следуйте этим 11 принципам, чтобы убедиться, что контент вашего веб-сайта получает должное внимание.
Другая тактика особенно актуальна для цифровых писцов. Следуйте этим 11 принципам, чтобы убедиться, что контент вашего веб-сайта получает должное внимание.
1. Знайте свою аудиторию
Звучит просто, но многие писатели кладут перо на бумагу или палец на клавиатуру, прежде чем думать о том, кого именно они пытаются достучаться.Прежде чем приступить к составлению контента, задайте себе следующие вопросы: Кто моя основная аудитория? А как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Например, вы создаете веб-сайт для юридической фирмы. Вашей основной аудиторией могут быть существующие клиенты. Однако ваша вторичная аудитория намного шире и может включать других адвокатов, юридических репортеров или всех, кому в будущем могут понадобиться ваши услуги. Вам нужно убедиться, что ваш контент доступен и интересен всем этим аудиториям.Какие вопросы могут задать эти группы по определенной теме? Где они наиболее активны в Интернете? Какая информация им нужна?
Аудитория находит веб-контент множеством различных путей: обмен в социальных сетях, ссылки с других веб-сайтов, обмен электронной почтой и результаты поисковых систем. Этот последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написанным и информативным, но если он не оптимизирован для поисковых систем, скорее всего, мало кто его найдет.Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Не забудьте включить эти термины в заголовки и подзаголовки.
Этот последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написанным и информативным, но если он не оптимизирован для поисковых систем, скорее всего, мало кто его найдет.Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Не забудьте включить эти термины в заголовки и подзаголовки.
2. Следуйте модели «перевернутой пирамиды».
У читателей Интернета короткий интервал внимания — они решат, есть ли на вашем сайте нужная им информация, за секунды. Структурируйте свой контент в виде перевернутой пирамиды или конуса. Самые важные сообщения находятся вверху страницы. Затем постепенно переходите к более конкретной вспомогательной информации.Закончите касательными деталями.
Например, вы создаете веб-страницу о конференции. Наиболее важные детали — описание темы, даты и места — будут отображаться вверху страницы. Дополнительные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация, такая как организаторы конференций, история серии конференций или список связанных ресурсов, будет отображаться внизу страницы.
Менее важная информация, такая как организаторы конференций, история серии конференций или список связанных ресурсов, будет отображаться внизу страницы.
Эти два графика помогли направить наш собственный веб-сайт и помочь вам концептуализировать структуру вашего сайта.
Эти два графика помогут вам составить представление о структуре вашего сайта.3. Пишите короткие, простые предложения
Длинные предложения для Чарльза Диккенса — короткий объем внимания современного читателя требует предложений из 35 слов или меньше. По данным webpagefx.com, средний взрослый американец читает в 7–9-м классе. Таким образом, доступный и легкий для чтения контент веб-сайта, естественно, достигнет более широкой аудитории.
Сосредоточьтесь на использовании существительных и глаголов; экономно используйте наречия и прилагательные.Не используйте такие слова, как «невозмутимость» или «запутывать», когда подойдут такие слова, как «спокойный» или «смущающий».
Если вы не знаете, на каком уровне обучения пишете (как и большинство из нас!), То полезно проверить, как ваши тексты оцениваются по моделям готовности.
Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читаемость вашего текста оценивается по числу или уровню образования. Эти три инструмента будут сканировать ваш текст и оценивать его удобочитаемость:
Можно ли легко понять ваш текст на уровне чтения с 7 по 9 класс? Чтобы узнать это, проверьте его баллы на уровне оценок Флеша-Кинкейда.
4. Придерживайтесь активного голоса.
Используйте активные, а не пассивные глаголы, и укажите тему предложения. Например, вместо того, чтобы писать «Был заказан кофе», напишите «Мужчина заказал кофе». Вместо того чтобы говорить «Продукты можно заказать на нашем веб-сайте», скажите «Вы можете заказать продукты на нашем веб-сайте».
Активный голос помогает составлять лаконичные, удобные для чтения предложения. Кроме того, он более прямой; когда вы говорите непосредственно с аудиторией («Вы можете сделать это»), это более увлекательно, чем сказать: «Это можно сделать.
5. Показывайте, но не говорите
Не ограничивайте свою прозу общими фразами и заявлениями высокого уровня. Конкретные примеры из реальной жизни помогают читателям лучше понимать и визуализировать ваши сообщения. Рассмотрим эти два описания:
Конкретные примеры из реальной жизни помогают читателям лучше понимать и визуализировать ваши сообщения. Рассмотрим эти два описания:
Это лучшая игрушка для собак, которую можно купить за деньги.
или
Мы сделали игрушку для собак «Rough Rover» из прочного, 100% натурального каучука, разработанного, чтобы противостоять проколам и разрывам даже самых преданных любителей жевания.
Какая версия дает более четкое представление о типе игрушки, которую вы покупаете? Конкретные детали во втором описании показывают читателям собачью кость, а не рассказывают им о ней.
В качестве дополнительного бонуса более конкретная описательная информация о продукте помогает SEO вашего веб-сайта и дает клиентам информацию, необходимую им для совершения этих покупок.
Нам нравятся описания продуктов на веб-сайте Зингермана — они с аппетитными подробностями объясняют, почему их деликатесы — лучший выбор.
Нам нравятся описания продуктов на веб-сайте Зингермана — они очень подробно объясняют, почему их деликатесы — лучший выбор.
6. Избавьтесь от жаргона
Интернет для всех, а не только для технических экспертов.Поэтому убедитесь, что информация понятна образованному неспециалисту. При первой ссылке укажите аббревиатуры. Избегайте инсайдерской речи. Объясняйте сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Рассмотрим это предложение:
Журналист схватил SOT из MOS, поехал обратно на станцию и положил историю в консервную банку.
Многие из этих терминов понятны только журналистам вещания.Версия, удобная для читателя:
Журналистка взяла интервью у свидетеля об инциденте и записала свое заявление, чтобы включить его в статью.
Этот совет особенно важен, если вы работаете в технической сфере, но хотите, чтобы ваш сайт привлекал неопытных клиентов. Помните, что вам нужно писать для своей аудитории (см. Пункт №1), а не для своих коллег. Доступный язык поможет вам выглядеть доступным и открытым — именно то, что вы хотите донести до будущих клиентов.
Доступный язык поможет вам выглядеть доступным и открытым — именно то, что вы хотите донести до будущих клиентов.
7. Смешайте свой выбор слов
Слова похожи на печенье — у всех нас есть свои любимые. Но когда дело доходит до заинтересованности посетителей, главное — разнообразие! Облака слов забавны в использовании и могут помочь вам разнообразить выбор слов, визуализируя, какие слова вы используете чаще всего. Просто скопируйте и вставьте свой текст в бесплатный инструмент облака слов, подобный этому, чтобы создать свое облако. Чем больше вы используете слово, тем крупнее оно будет выглядеть в вашем облаке. Вы злоупотребляли определенным словом? Введите его в тезаурус.com, чтобы найти новые синонимы для улучшения вашего текста.
Негативные слова выделяются в вашем облаке? Теперь вы точно знаете, что нужно настроить для более позитивного тона. Также следите за ключевыми словами на своем веб-сайте: они должны появляться в тексте несколько раз, чтобы их было легко распознать в облаке слов.
Вот исключение: поддерживает единообразие ключевых терминов на всем сайте, чтобы не сбивать с толку посетителей. Например, если вы фотограф, не предлагайте «фотосессии» на одной странице и называйте их «фотосессиями» на следующей.
Составьте список терминов, описывающих вашу компанию, и сгруппируйте все слова, которые вы используете для обозначения одного и того же. Выберите свой лучший выбор и придерживайтесь его повсюду на своем веб-сайте. Как это:
Использование: счет-фактура.
Не: счет
Использование: фотосессия
Не: фотосессия, фотосессия, съемка
Вы звоните своим клиентам, клиентам, пациентам или пользователям? Вы имеете в виду услуги, пакеты или планы? Если у вас есть этот список, вы можете использовать его для просмотра любого текста перед его публикацией.
8. Сделайте текст доступным для сканирования
Помимо размещения наиболее важной информации вверху, убедитесь, что текст легко пролистывать. Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они продолжат.
Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они продолжат.
Не верите? Постарайтесь обратить внимание в следующий раз, когда откроете веб-страницу, которую раньше не видели. Вы читаете каждое слово от начала до конца? Или ваш глаз прыгает в поисках нужной информации?
- Вместо абзацев с большим количеством текста в используйте маркированные или числовые списки .Вместо одной длинной страницы текста организуйте контент на помеченных вкладках.
- Всегда добавляйте «пробелы». Это пустое пространство, окружающее абзацы, изображения и другие элементы на вашей веб-странице. Хотя может показаться, что это пустая трата времени, на самом деле это лучший друг веб-дизайнера. Комфортное количество белого пространства вокруг текста делает его более разборчивым и приятным для чтения.

- Также важно разделить контент на разделы с описательными подзаголовками. Например, веб-страница об изменении климата может содержать информацию под следующими заголовками:
- Что такое изменение климата?
- Факторы изменения климата
- Текущие и прогнозируемые воздействия изменения климата
- Решения по сокращению выбросов
- Узнать больше
Эти подзаголовки не только помогают читателям перемещаться по странице, но и помогают поисковым системам находить вашу содержание.На своем сайте Jimdo просто выделите текст, который хотите отредактировать, выделите заголовок, затем наведите указатель мыши на параметры стиля, чтобы установить размер заголовка. Используйте один большой (h2) заголовок в верхней части каждой страницы, используйте средние (h3) заголовки для разделения основного содержания и используйте маленькие (h4) заголовки для любых второстепенных моментов.
9. Добавьте мультимедиа
Иногда изображение — инфографика или видео — действительно стоит тысячи слов. Исследования показывают, что 90 процентов информации, передаваемой в мозг человека, является визуальной, и люди обрабатывают визуальную информацию в 60 000 раз быстрее, чем текст.Легко читаемая диаграмма или диаграмма также могут лучше объяснить сложную тему, чем простой текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Исследования показывают, что 90 процентов информации, передаваемой в мозг человека, является визуальной, и люди обрабатывают визуальную информацию в 60 000 раз быстрее, чем текст.Легко читаемая диаграмма или диаграмма также могут лучше объяснить сложную тему, чем простой текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Изображения также помогают разделить текст, облегчая чтение страницы. Мы рекомендуем размещать хотя бы одно изображение на каждой странице вашего сайта.
10. Слои содержания веб-сайта
Самое замечательное в веб-сайте то, что на нем легко направлять читателей с одной страницы на другую.Помогите читателям найти более интересный контент, разместив гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на те, что есть на вашем собственном веб-сайте. Это поможет поддерживать интерес людей к вашему контенту и продвижение по вашему сайту.
Это поможет поддерживать интерес людей к вашему контенту и продвижение по вашему сайту.
Например, предположим, что это предложение появилось на вашем кулинарном веб-сайте: Рататуй — это нежирное блюдо, состоящее из сезонных ингредиентов, таких как баклажаны, кабачки и помидоры. Вы можете сделать гиперссылку «нежирное блюдо» на страницу с другими сообщениями в блоге о здоровом питании.
Создание этих внутренних ссылок на вашем собственном сайте также помогает вашему SEO, но помните, что ссылки всегда должны быть актуальными и полезными.Визуально, если вы перегружаете свой текст ссылками, люди не будут знать, на что нажимать. Google рекомендует поддерживать количество гиперссылок на странице на «разумном уровне».
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем веб-сайте.11. Оставьте их желать большего.
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем веб-сайте.
Хорошие веб-сайты заканчивают каждую страницу сильным призывом к действию (или для краткости CTA). С Jimdo вы тоже можете — с помощью простых в настройке кнопок на вашем веб-сайте.Есть ли человек, к которому читатель должен обратиться за дополнительной информацией? Интересное видео, которое им стоит посмотреть? Как насчет соответствующей записи в блоге, которую они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
С Jimdo вы тоже можете — с помощью простых в настройке кнопок на вашем веб-сайте.Есть ли человек, к которому читатель должен обратиться за дополнительной информацией? Интересное видео, которое им стоит посмотреть? Как насчет соответствующей записи в блоге, которую они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
Держите эти призывы к действию краткими и начинайте их с таких глаголов, как «Загрузить», «Поделиться», «Присоединиться», «Зарегистрируйтесь», «Узнать больше» или «Смотри». И, конечно же, не забудьте включить гиперссылку, которая действительно позволяет читателям выполнить действие, которое вы их просите.
В общем, писать — это тяжелая работа, особенно если писать контент для вашего веб-сайта. Но помните, что вам не обязательно писать идеальные тексты с первого раза! Как только ваш контент будет опубликован, вы можете ежемесячно проверять сайт, чтобы отслеживать и оптимизировать его производительность. С помощью этих советов вы будете готовы создавать эффективный контент, который найдет отклик даже у самых привередливых читателей в Интернете.
С помощью этих советов вы будете готовы создавать эффективный контент, который найдет отклик даже у самых привередливых читателей в Интернете.
И как только ваш контент будет написан, прочтите этот контрольный список для создания удобного для чтения текста на вашем сайте.
Разведите свой бизнес в сети с Jimdo.
Как написать контент для веб-сайта за 9 шагов
Как написать контент для веб-сайта — один из самых больших вопросов, с которыми сталкиваются новые контент-маркетологи. Возможно, вы смотрите на свои заметки и задаетесь вопросом, как вы собираетесь превратить все это в эффективную и красивую веб-копию.
Что ж, вы попали в нужное место, чтобы научиться писать контент для веб-сайтов, включая целевые страницы. Здесь мы разберем основные этапы.Мы также покажем вам, как использовать исследование ключевых слов, поисковую оптимизацию и не копирующие элементы страницы для создания эффективных, эффективных и ориентированных на результат веб-страниц.
Готовы начать? Вот так!
Шаг 1. Определите цель содержания веб-сайтаНевозможно написать хороший контент для веб-сайта, не зная, зачем вы его пишете.
Продается ли продукт на веб-сайте? Для привлечения новых клиентов? Увеличивает ли трафик для поддержки рекламы и спонсорства? Как только вы узнаете основную цель контента веб-сайта, который вы создаете, у вас будет больше возможностей для написания текста, который поможет достичь этой цели.
Но прежде чем вы даже напишете хоть одно слово содержания для веб-сайта, знайте, для кого вы это пишете.
Шаг 2. Изучите аудиториюПомните: вы пишете для читателей. Люди! Что вы скажете и как вы это скажете, будет зависеть от таких вещей, как:
- Уровень их знаний. Если вы планируете разговаривать с экспертами в тексте своего веб-сайта, вы будете использовать другой язык, чем если бы вы разговаривали с новичками.

- Что они действительно хотят знать. Это суть написания эффективного контента веб-сайта, потому что, если вы сможете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов выиграть их как клиента.
- Как они попадут на страницу. Понимание того, откуда приходят ваши пользователи или что они могут искать, попадая на вашу страницу, может помочь вам позиционировать свой контент.
- Их интересы. Знание того, что интересует вашу аудиторию помимо создаваемой целевой страницы, может помочь вам узнать, какие элементы следует добавить в контент вашего сайта, чтобы они могли оставаться на вашем сайте.
Как вы исследуете свою аудиторию?
Есть несколько способов изучить аудиторию вашего веб-сайта. Alexa предлагает для этого несколько полезных инструментов. Например, перекрытие аудитории показывает другие сайты, которые ваши посетители могут посетить. В разделе «Интересы аудитории» также отображаются темы, которые могут быть им интересны.
Другие способы исследования вашей аудитории включают в себя вопросы напрямую, просмотр действий, которые они предпринимают на вашем веб-сайте, в вашей аналитической программе и поиск общих черт среди ваших лучших клиентов.
Изучение конкурентов также даст важные выводы.
Шаг 3. Исследование конкурирующих веб-сайтовХорошее написание контента для веб-сайта зависит от всестороннего взгляда на конкурентную среду. Сравнение вашего сайта с сайтами конкурентов дает важную информацию, которая повлияет на текст, который вы пишете. Вот почему:
- Ваши посетители также посещают сайты ваших конкурентов. Узнавайте, что они там читают, чтобы вы могли занять позицию или предложить что-то другое — лучше — на своем веб-сайте.
- Это поможет вам определить отраслевые тенденции в содержании веб-сайтов. Вы сможете заметить стратегические сдвиги или новые тактики, которые опробуют конкуренты, на ранней стадии, вместо того, чтобы узнавать об этом последним.

- Вы можете использовать данные конкурентов для оценки вашей эффективности. Получите представление о трафике, обратных ссылках и ключевых словах, по которым ранжируются сайты ваших конкурентов, чтобы вы могли устанавливать реалистичные цели для каждого месяца.
- Это может вдохновить на создание новых тем для статей. Вы будете благодарны, если у вас под рукой будет источник идей.
Эта исследовательская фаза поможет вам оценить ваши варианты, прежде чем писать.
Как вы исследуете конкурентов?
Alexa предлагает несколько полезных инструментов конкурентного анализа. Чтобы найти хороший список конкурентов, используйте инструмент перекрытия аудитории. Как только у вас будет этот список, проанализируйте конкурирующие веб-сайты различными способами.
Например, вы можете найти ключевые слова, по которым ваши конкуренты получают трафик, с помощью матрицы ключевых слов конкурентов.Обладая этой информацией, вы можете определить, насколько конкурентоспособна ваша отрасль с точки зрения SEO. Это поможет вам определить свой подход к содержанию вашего сайта. Потратьте некоторое время на посещение каждого из ведущих сайтов-конкурентов, чтобы понять их стиль, темы и то, чем они отличаются.
Это поможет вам определить свой подход к содержанию вашего сайта. Потратьте некоторое время на посещение каждого из ведущих сайтов-конкурентов, чтобы понять их стиль, темы и то, чем они отличаются.
Одно примечание: на данном этапе вы смотрите на конкурирующие веб-сайты в целом. Позже вы также посмотрите на отдельные страницы, которые конкурируют с веб-страницами, которые вы пишете.
Теперь, когда вы изучили свою аудиторию и контент конкурентов, у вас есть представление о том, что вы хотите сказать.
Шаг 4. Спланируйте, как контент сочетается на вашем веб-сайтеПрежде чем приступить к написанию контента веб-сайта, убедитесь, что есть план совместной работы всех страниц.
Если вы переделываете веб-сайт или создаете новый, вам может быть полезно создать каркас. Это может быть так же просто, как набросок списка страниц и тем, которые они будут освещать.
Продумать:
- Какие страницы вам понадобятся и для чего они нужны
- Как люди будут переходить на каждую страницу
Контент веб-сайта бывает самых разных форм и размеров. От развернутого контента и сообщений в блогах до объявлений на боковой панели и описаний продуктов — текст готовится и отображается различными способами для различных целей.
От развернутого контента и сообщений в блогах до объявлений на боковой панели и описаний продуктов — текст готовится и отображается различными способами для различных целей.
Связано: 3 совета, которые помогут улучшить ваши практические статьи
Шаг 5: Напишите содержимое для каждой страницыТеперь пора углубиться в пошаговые инструкции по написанию текста для ваших веб-страниц. Начните с понимания цели страницы, которую вы собираетесь написать.
Определите цель страницы.
Прежде чем писать контент для страницы на своем веб-сайте, решите, для чего эта страница будет служить. У разных страниц разные цели. Обдумывая, как написать контент для вашего веб-сайта, убедитесь, что копия на каждой странице служит своему прямому назначению.
Например, ваша домашняя страница служит главным входом на ваш сайт и помогает людям с первого взгляда понять, кто вы и чем занимаетесь. Это означает, что содержимое вашей домашней страницы должно давать людям немного информации о наиболее важных концепциях и помогать людям найти, куда им двигаться дальше.
Возможно, вы также пишете контент для целевых страниц. Unbounce описывает целевые страницы как страницы, которые «были разработаны для одной конкретной цели». Они предназначены для того, чтобы побудить пользователя к действию и созданы для одной из следующих целей:
- Переходы по ссылкам: страница, предназначенная для перехода пользователя на другую веб-страницу
- Лидогенерация: страница, предназначенная для того, чтобы побудить пользователя ввести свою информацию в форме согласия
- Покупка: страница, предназначенная для того, чтобы побудить пользователя совершить покупку
Сообщения в блогах — это тоже контент веб-сайта, но их цель обычно состоит в обучении и повышении узнаваемости бренда.Это страницы с отметками времени, которые часто связаны с чем-то актуальным, своевременным, сезонным или заслуживающим внимания, тогда как целевые страницы обычно являются вечнозелеными страницами.
Некоторые из ваших страниц могут быть предназначены для привлечения трафика от людей, которые ищут в Интернете. Если цель вашего контента — привлечь посетителей, выберите подходящее ключевое слово для таргетинга в своих статьях.
Если цель вашего контента — привлечь посетителей, выберите подходящее ключевое слово для таргетинга в своих статьях.
Найдите лучшее ключевое слово для страницы.
Ключевое слово — это основной термин, который поисковые системы должны связывать с вашей страницей.Прежде, чем вы начнете писать, определите лучшее ключевое слово для таргетинга.
Как найти лучшее ключевое слово?
Чтобы определить лучшее ключевое слово для вашей страницы, используйте инструмент Alexa’s Keyword Difficulty.
Введите фразу или термин, относящийся к теме вашей страницы. Используйте фильтр, чтобы ограничить результаты поиска терминами, которые являются ключевыми словами с низкой конкуренцией, тесно связаны с вашей фразой, популярны среди пользователей, а не термином, который уже привлекает трафик на ваш сайт.
Alexa’s Keyword Difficulty фильтрует действие по ключевой фразе «календарь содержания».
Просмотрите отчет и выберите одно ключевое слово, которое находится в пределах вашей конкурентной досягаемости (обозначено значком болта в отчете) и широко используется поисковиками (имеет высокий рейтинг популярности). Назначьте этот термин своей странице в качестве основного ключевого слова.
Назначьте этот термин своей странице в качестве основного ключевого слова.
Если вы хотите узнать больше о выборе ключевых слов, ознакомьтесь с Шпаргалкой по оптимизации ключевых слов для лучшего SEO.После того, как вы пройдете через поиск ключевых слов и выберете основное ключевое слово, читайте дальше, чтобы узнать больше о том, как писать контент для веб-сайта.
Исследование популярных и конкурирующих страниц.
С какими страницами будет конкурировать ваша страница? Если вы это знаете, вы сможете найти возможности для создания лучшей страницы.
Один из способов сделать это — просто ввести целевое ключевое слово в Google и посмотреть, какие сайты в настоящее время отображаются на первой странице результатов. Просмотрите их один за другим и обратите внимание на:
- Длина содержимого страницы
- Темы, рассматриваемые на страницах
- Как они форматируют информацию (списками или абзацами?)
Вы также можете использовать инструмент Alexa Content Exploration, чтобы узнать, какие страницы вашего пространства популярны в социальных сетях. Например, поиск страниц, которые находят отклик у людей в Твиттере, может дать вам ценные подсказки о том, о чем люди хотят читать.
Например, поиск страниц, которые находят отклик у людей в Твиттере, может дать вам ценные подсказки о том, о чем люди хотят читать.
Самый популярный контент Twitter по термину «ювелирные изделия с бриллиантами», обнаруженный с помощью инструмента Content Exploration от Alexa.
Теперь у вас должно быть хорошее представление о типе контента, с которым вы можете добиться успеха. Вы готовы начать подготовку контента для страниц.
Напишите план и соберите ресурсы.
Чтобы написать хороший контент для веб-сайта, начните с наброска.
Соберите идеи и ресурсы, учитывая время для собеседований с профильными экспертами и торговым персоналом в вашей организации, чтобы помочь сформулировать план.
Затем создайте свой первый черновик копии веб-страницы.
Напишите копию страницы.
Погрузитесь в письменность. Помните об этих советах при написании контента для страниц своего веб-сайта.
- Знайте свою цель, прежде чем начать. Ранее в этом посте мы говорили об определении цели вашей страницы.Помните об этой цели, когда пишете. Создавайте весь свой контент с целью побудить вашу аудиторию совершить желаемое действие.
- Используйте перевернутую пирамиду. Это означает предоставление читателю наиболее важной информации в начале и менее важной информации в конце. Стиль перевернутой пирамиды соответствует тому, как люди читают в Интернете.
- Сосредоточьтесь на преимуществах перед функциями По мере того, как вы выделяете продукты, услуги, стимулы или предложения, покажите читателю, что это для них выгодно.Вместо того, чтобы перечислять функции, объясните, какую пользу каждая функция приносит читателю. Например, не говорите о системе передач велосипеда; поговорить о способности велосипеда обеспечить плавность хода.
- Объясните преобразование. Дайте читателю представление о том, как продукт, услуга, поощрение или предложение изменят их ситуацию.
 Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг. - Будьте краткими и ясными. Используйте короткие предложения и фразы. Избегайте сложных формулировок, которые теряют читателей, и вырезайте любую ненужную или витиеватую информацию. Говорите только то, что читателю нужно знать.
- Избегайте модных словечек и жаргона. Не запутайте и не потеряйте читателей, используя терминологию высокого уровня, которую они не понимают. Пишите, используя тот же язык, на котором говорят ваши слушатели.
- Используйте маркеры и форматирование. Помогите читателям найти наиболее важные моменты в вашем тексте, разбив текст на части.Выделите основные моменты, используя маркеры, полужирный шрифт, курсив и варианты стилей и размеров шрифтов. Большинство читателей сканируют, поэтому убедитесь, что ключевые моменты выделяются.
- Говорите напрямую с читателем.
 Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы». - Отойти от правил грамматики — если это звучит естественно. Хотя вы не хотите, чтобы в вашем тексте были явные грамматические ошибки, можно отклониться от строгих академических правил письма. Если вам кажется более естественным закончить предложение предлогом или использовать неполное предложение, нарушите правила. Но нарушайте правила только в том случае, если это добавляет ясности и естественности звучанию копии. Не раздвигайте границы настолько, чтобы ваш текст выглядел неряшливо и неряшливо.
Обратите особое внимание на то, как вы завершаете страницу.
Завершите страницу убедительным призывом к действию.
По мере того, как вы узнаете, как писать контент для веб-сайта, вы захотите подумать о том, как побудить читателя к действию на странице. Чтобы помочь инициировать это действие, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы хотите, чтобы он сделал и почему он должен действовать.
Чтобы помочь инициировать это действие, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы хотите, чтобы он сделал и почему он должен действовать.
разработаны таким образом, чтобы вызывать действия читателей, поэтому используйте четкий призыв к действию в конце каждой страницы. Нажмите, чтобы твитнуть
- Приложите доказательство. Покажите читателям, почему они могут вам доверять. Сделайте резервную копию своих заявлений, включив в них отзывы, статистику, данные и упоминания в социальных сетях, которые предоставляют доказательства и поддержку.
- Преодолеть возражения. Поставьте себя на место своей аудитории и представьте, какие возражения удерживают их от принятия мер. Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
- Используйте слова действия.
 Пусть ваша аудитория не запутается, когда дойдет до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
Пусть ваша аудитория не запутается, когда дойдет до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
Теперь, когда мы рассмотрели конец страницы, пора еще раз взглянуть на верхнюю.
Пересмотрите свой заголовок.
Вы, вероятно, написали заголовок для страницы, когда начали работать над копией.К тому времени, как вы напишете всю страницу, вы будете готовы вернуться к ней и настроить, чтобы сделать ее более мощной.
Написание заголовков для целевых страниц немного отличается от написания заголовков для сообщений и статей в блогах. Хотя оба предназначены для привлечения внимания, заголовки для сообщений в блогах предназначены для того, чтобы заинтересовать читателей темой, в то время как заголовки для целевой страницы предназначены для того, чтобы заинтересовать читателей продуктом, услугой, стимулом или предложением.
Заголовки для содержания веб-сайта должны быть:
- Ясно: Каракули или умные заголовки могут иногда работать для сообщений в блогах или социальных сетях, но избегайте их использования для заголовков целевой страницы.Всегда переходите сразу к сути и четко объясняйте, о чем эта страница.
- Релевантно: Заголовок должен соответствовать содержанию страницы, призыву к действию и ссылке, которая привела пользователя на страницу. Сопоставьте заголовки с языком призыва к действию, объявления или продвижения, которые привели аудиторию на страницу. Затем убедитесь, что остальная часть текста и призыв к действию соответствуют основному заголовку страницы.
- Сосредоточение на желаниях: Используйте заголовок как возможность представить действие, которое вы хотите, чтобы пользователи совершили, когда они получили от вашей страницы то, что им нужно.В заголовке укажите основное решение, выгоду или результат, которые принесет действие.

Заголовки — отличное место, где можно сосредоточить усилия, поскольку правильный заголовок может иметь большое значение для работы страницы. Узнайте больше здесь: 12 советов по написанию заголовков, которым не могут устоять читатели (и поисковые системы).
Шаг 6. Добавьте элементы страницы без копированияПравила написания содержания веб-сайтов включают больше, чем просто копирование. Чтобы создать сильные, высококонвертируемые целевые страницы и другой контент веб-сайта, обратите внимание также на не копирующие элементы на странице.Вставьте наглядные материалы, которые демонстрируют концепции (вместо того, чтобы полагаться на слова для их описания).
Вы можете разбить страницу и привлечь внимание читателя к важной информации, используя:
- Изображений
- Пуговицы
- Текстовые вызовы
- Иконки
- Пустое пространство
- Gif-анимации
- Диаграммы и графики
- Видео
- разрыв строки
- Варианты цветов фона и изображений
Если вы приложите усилия к тому, как вы создадите и напишете контент своего веб-сайта, это значительно повысит шансы ваших посетителей почувствовать, что они нашли всю необходимую им информацию.
После того, как вы написали содержание страницы, отложите его даже на несколько часов. Когда вы вернетесь к нему свежим взглядом, вы увидите способы улучшить его.
На этом этапе вы, вероятно, найдете возможность:
- Правильные опечатки
- Улучшить выбор слабых слов
- Переписать непонятные разделы
- Усилить заголовок
- Ссылка на другой контент на вашем сайте
Вы можете быть удивлены тем, что вам бросается в глаза.Это также хорошее время для оптимизации содержания вашего сайта для SEO.
Шаг 8. Оптимизация страницы для SEOВ зависимости от цели страницы вы можете захотеть, чтобы пользователи находили ее через поиск. Поэтому, когда вы пишете контент для страниц веб-сайта, используйте лучшие методы SEO, которые помогут вашей странице ранжироваться по вашему основному ключевому слову.
Используйте основное ключевое слово естественным образом во всем содержании.
После того, как вы напишете свой контент, вернитесь к нему и убедитесь, что вы использовали свое ключевое слово во всем тексте.Плотность ключевых слов около 1-2% является идеальной, поскольку этого достаточно, чтобы сообщить поисковым системам, о чем страница, не забивая страницу слишком большим количеством употреблений одного и того же слова, что может негативно повлиять на вашу способность ранжироваться в поисковых системах.
В дополнение к использованию ключевого слова в основном тексте, также используйте его в следующих элементах контента SEO:
- Заголовок страницы (заголовок, который виден на странице)
- По крайней мере, один подзаголовок (копия, отформатированная с h3, h4, h5 и т. Д.)
- Тег заголовка (заголовок страницы из 50-60 символов, встроенный в код страницы)
- Метаописание (сводка страницы из 150–160 символов, встроенная в код страницы)
- Альтернативные теги изображения (текст, описывающий изображение и появляющийся, если изображение не загружается должным образом)
Ссылка на новую страницу с других страниц вашего сайта.
Помогите как пользователям, так и поисковым системам найти новый контент вашего сайта, установив на него ссылки с других страниц вашего сайта.Местные ссылки помогают аудитории найти то, что им нужно, и они также отправляют сигналы поисковым системам, сообщая им, о чем страница и что она имеет ценность. Кроме того, если это естественно, добавьте ссылку на целевые страницы с помощью якорного текста, который включает основное ключевое слово страницы.
Еще раз проверьте элементы SEO на странице.
Даже если вы оптимизируете свою страницу, можно легко упустить возможности или сделать ошибки. Чтобы проверить SEO на странице и убедиться, что вы правильно оптимизировали страницу, используйте встроенную SEO Checker от Alexa.Инструмент сканирует вашу страницу и предоставляет подробную информацию об ошибках и инструкции по их устранению.
Введите URL-адрес вашей страницы и основное ключевое слово в средство проверки SEO на странице.
Используйте инструкции отчета, чтобы внести изменения на свою страницу, которые улучшат ваше SEO.
Шаг 9: Планирование обновления содержимого позжеЕсли вы учитесь писать контент для веб-сайта, вы можете быть удивлены, узнав, что ваша работа действительно только начинается на этом этапе.Важно поддерживать актуальность содержания вашего сайта, и сейчас самое время спланировать, как вы обновите его позже.
Рассмотрите возможность А / Б-тестирования содержимого целевой страницы на своем веб-сайте.
Особенно при написании целевых целевых страниц вам следует протестировать разные версии своей страницы, чтобы увидеть, какая из них вызывает больше всего конверсий (процент пользователей, выполнивших желаемое действие на странице).
Создавайте версии своей страницы с разными вариациями:
- Заголовки
- Подпозиции
- Призывы к действию
- Цвет пуговиц
- Изображения
- Макеты
- Характеристики
Затем выполните A / B-тестирование ваших страниц, чтобы увидеть, какие из них больше связаны с пользователями и дают наилучшие результаты.
Выполнив описанные выше шаги, вы можете научиться писать контент веб-сайта, который будет привлекать читателей и поисковые системы, зарабатывать продажи и следить за тем, чтобы каждая страница делала все возможное, чтобы помочь вам в развитии вашего бизнеса.
Чтобы узнать еще больше о том, как писать контент для веб-сайта, просмотрите несколько других наших сообщений в блоге:
Блог Советы по SEO: Контрольный список для написания SEO-дружественных сообщений
Что такое контент-маркетинг?
Создавайте больше контента для совместного использования с помощью этого контрольного списка и 7 полезных инструментов
И, наконец, не забудьте подписаться на бесплатную 14-дневную пробную версию нашего Расширенного плана; он дает вам доступ ко всем упомянутым здесь и многим другим инструментам, которые помогут вам повысить эффективность ваших веб-страниц.
Эта статья была первоначально опубликована 17 мая 2017 г. и обновлена 8 октября 2019 г.
и обновлена 8 октября 2019 г.
Writing for the Web | Usability.gov
При написании статей для Интернета использование простого языка позволяет пользователям находить то, что им нужно, понимать, что они нашли, а затем использовать это для удовлетворения своих потребностей. Он также должен быть доступным для действий, доступным для поиска и распространением.
Важно понимать, как то, что вы пишете, вписывается в общую стратегию контента, что влечет за собой жизненный цикл контента и кто участвует в этом процессе.
Почему это важно
Люди читают в Интернете иначе, чем при чтении печатных материалов — пользователи Интернета обычно ищут информацию. В исследовании поведения чтения в Интернете Якоб Нильсен обнаружил, что «на средней веб-странице пользователи успевают прочитать не более 28% слов во время среднего посещения; 20% более вероятно ».
Определите основные задачи ваших пользователей
Люди приходят на ваш сайт с определенной задачей. При разработке содержания вашего сайта помните о задачах пользователей и напишите, чтобы убедиться, что вы помогаете им выполнять эти задачи.Если ваш веб-сайт не поможет им выполнить эту задачу, они уйдут. Проводите исследования рынка, выполняйте анализ задач и другие виды исследований пользователей, а также анализируйте показатели, чтобы лучше понять, чего хотят достичь пользователи.
При разработке содержания вашего сайта помните о задачах пользователей и напишите, чтобы убедиться, что вы помогаете им выполнять эти задачи.Если ваш веб-сайт не поможет им выполнить эту задачу, они уйдут. Проводите исследования рынка, выполняйте анализ задач и другие виды исследований пользователей, а также анализируйте показатели, чтобы лучше понять, чего хотят достичь пользователи.
Знание основных задач пользователей может помочь вам определить:
- Контент для размещения на вашей домашней или целевых страницах
- Заголовки страниц и подзаголовки
- Логическая структура содержания каждой страницы
Как писать удобный контент
При написании статей для Интернета важно ориентироваться на вашу аудиторию. . Зная, для кого вы пишете, вы можете писать на уровне, который будет значимым для них. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете.
- Используйте слова, которые используют ваши пользователи.
 Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем.
Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем. - Разбейте контент на части. Chunking делает ваш контент более поддающимся сканированию, разбивая его на управляемые разделы.
- Загрузите важную информацию в первую очередь . Используйте журналистскую модель «перевернутой пирамиды». Начните с контента, который наиболее важен для вашей аудитории, а затем предоставьте дополнительные сведения.
- Используйте местоимения . Пользователь — это «ты». Организация или государственное учреждение — это «мы». Это создает более четкую структуру предложений и более доступный контент.
- Использовать активный голос . «Правление предложило закон», а не «Правление было предложено правлением.”
- Используйте короткие предложения и абзацы. . Идеальный стандарт — не более 20 слов в предложении, пять предложений в абзаце.
 Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на две части. Можно начинать предложение с «и», «но» или «или», если они делают вещи ясными и краткими.
Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на две части. Можно начинать предложение с «и», «но» или «или», если они делают вещи ясными и краткими. - Используйте маркеры и нумерованные списки . Не ограничивайте себя использованием этого для длинных списков — одно предложение и два маркера легче читать, чем три предложения.
- Используйте четкие заголовки и подзаголовки . Вопросы, особенно с местоимениями, особенно эффективны.
- Используйте изображения, диаграммы или мультимедиа для визуального представления идей в контенте. Видео и изображения должны усиливать текст на вашей странице.
- Используйте пробел. Использование белого пространства позволяет уменьшить шум за счет визуального разделения информации.
Также важно составить редакторский календарь.Вы можете побудить посетителей вернуться на ваш сайт, постоянно обновляя ваш контент, особенно при работе с блогами, социальными сетями или веб-сайтами с динамическим контентом.
Помните, что разработка веб-копии простым языком в федеральном правительстве является законом. Узнайте больше о правительственном стандарте простого языка и найдите контрольный список, который поможет вам в ваших проектах.
Проверка читаемости вашего документа
Используйте статистику удобочитаемости в Microsoft Word — часть проверки орфографии и грамматики — чтобы измерять свой прогресс при написании и редактировании текста.Постарайтесь, чтобы показатель легкости чтения повысился, а уровень вашего обучения понизился. Вы можете улучшить читаемость, используя активный голос и короткие слова, предложения и абзацы.
Список литературы
Как написать свой веб-сайт о странице: 5 эффективных идей для эффективной страницы «О нас»
Ваш веб-сайт «О странице» не будет обычной точкой входа для посетителей. Но это может быть обычная точка выхода.
Жалко тоже. Страница «О нас» будет одной из самых посещаемых страниц вашего сайта. Неизбежная остановка для новичков.
Неизбежная остановка для новичков.
Почему веб-сайт «О страницах» является основной причиной массового ухода посетителей?
Они нарциссичны. Они не побуждают читателей что-либо чувствовать или делать. Как правило, они скучные.
Если вы не хотите, чтобы ответ на странице «О нас» был «о лице», вы найдете здесь несколько ценных идей. Давайте посмотрим, как написать свою страницу «О себе», как сделать так, чтобы она находила отклик у читателей и служила определенной цели.
ПРО, прописано…
ABOUT, как аббревиатура, представляет собой небольшую формулу, которую я создал, чтобы помочь вам разобраться в пяти действенных идеях для создания эффективной страницы (или раздела) «About».
A = доступный
Представьте, что вы впервые приветствуете кого-то и начинаете разговор, читая ему или ей пресс-релиз. Смешно, правда?
Я не могу вам сказать, почему так много компаний переходят к журналистскому стилю письма, когда дело доходит до создания копии для своей страницы «О нас», но могу сказать, что первое впечатление от этого ужасное.
Итак, оплошность номер один на странице «О нас» — это написание ее сонным тоном. Не позволяйте своей пейджу походить на похороны.Сделайте это похожим на вечеринку.
Вы здесь. У-у-у! Мы рады рассказать вам, почему именно здесь.
Пусть вечеринка начнется. Страница «О нас» на сайте Moz открывает вечеринку веселым заголовком, нетрадиционным изображением и достойным прокрутки контентом в стиле повествования.
Great About Pages — это теплые, энергичные, интересные знакомства. Сделайте все возможное, чтобы казаться доступным. Избавьтесь от жаргона. Nix голос от третьего лица. Избавьтесь от бессмысленных гипербол и бизнес-клише.Посмотрите читателю в глаза и поздоровайтесь.
И, пожалуйста, не делайте заголовок своей страницы «О нас» или другие подобные варианты. Дайте посетителям повод перейти вниз по странице и ожидать, что они найдут что-нибудь интересное.
B = Выгодный
Да, страница «О компании» посвящена вашей компании. Ваш читатель пришел узнать больше о том, что вы делаете. Но почему? У них есть проблема, которую они хотят решить. Как говорят в стране метафор, заказчик не хочет тренировки; он хочет дырку.
Ваш читатель пришел узнать больше о том, что вы делаете. Но почему? У них есть проблема, которую они хотят решить. Как говорят в стране метафор, заказчик не хочет тренировки; он хочет дырку.
Заявление о миссии может быть настоящим убийством, но Help Scout его не будет. Их страница «О нас» обещает «помочь вам построить компанию, которую любят люди».
Чтобы завоевать внимание и привязанность читателя, вам нужно задать вопрос: «Что в этом для меня?» (WIIFM) вопрос. Вам нужно представить выгоду или несколько. Какую ценность вы приносите своим клиентам?
Ох, как эта простая идея ставит коммуникаторы на колени. Не должно быть. Попробуйте это простое упражнение. Заполнить бланк.
Как ________________________.
Мне всегда нравился такой подход. Он работает для написания заголовков, позиционирования и создания уникальных торговых предложений. Вот, это будет работать для вашей страницы «О нас».
Вы не можете заполнить этот бланк характеристикой, продуктом, услугой или торговой маркой. Работает только благо.
Работает только благо.
- Как создать сайт, привлекающий потенциальных клиентов . (Может работать для Orbit Media.)
- Как публиковать контент, создающий ваш бренд .(Может работать в Feldman Creative.)
- Как с помощью легко создать отверстие точного размера . (Может работать для бурового магазина.)
- Как похудеть, не голодая . (Может работать для миллионов веб-сайтов.)
Я не говорю вам, что ваша страница «О компании» должна содержать именно эти слова, но они должны передавать идею. Как вы собираетесь помочь (иначе говоря, выгода) — вот что на самом деле предстоит узнать читателю.Если ваша страница «О нас» не передает идею, она не работает.
Ценность, которую вы предоставляете, — это то, чем занимается ваша компания. Следовательно, это то, о чем должна быть ваша страница «О нас».
O = оптимизировано
Содержание страницы «О нас» вашего веб-сайта должно рассматриваться как часть вашего плана привлечения потенциальных клиентов и быть оптимизировано для конверсии.
В блоге Unbounce сообщение о потенциале конверсии About Pages заходит так далеко, что говорит;
Ваша страница «О программе» должна быть ориентирована на конвертацию , где ваши посетители будут направляться для совершения покупок, подпрыгивать по электронной почте или начать бесплатную пробную версию — и все это после получения информации и вдохновения.Если вы не используете свою страницу «О компании» для привлечения клиентов, вы проигрываете.
About Pages дают возможность рассказывать истории, общаться с потенциальными клиентами и укреплять доверие. Это ключи к конверсии.
Страница истории на веб-сайте Vienna Beef рассказывает увлекательную историю компании, подчеркивая ее основные этапы.
Если вы установили цели в Google Analytics, отчет «Все страницы» будет включать значения страниц. Этот отчет собственной аналитики Orbit показывает, что их страница «О компании» является одной из самых важных страниц сайта для повышения конверсии.
Вы дали своим посетителям ряд причин верить в способность вашей компании приносить пользу. Скажите им, что делать дальше. Включите хотя бы один призыв к действию (CTA), который побуждает читателя перейти дальше на ваш сайт или ввести контактную информацию.
На странице о GetResponse есть призывы к действию, в том числе: знакомство с командой; узнать о продукте; просматривать страницу клиентов; и подпишитесь на их информационный бюллетень. На вашей странице «О себе» не обязательно иметь столько вариантов, но если вы хотите оптимизировать ее для преобразования, у нее должен быть хотя бы один.
U = уникальный
Сделать общую страницу «О нас» очень просто…
Делаем вот так. Мы это делаем. Мы заботимся о наших клиентах. Наши люди преданные своему делу и талантливые.
Но трудно представить, что вы хотите походить на своих конкурентов.
Проверьте свою текущую страницу «О нас» на соответствие этой идее. Где бы ни появлялось упоминание о вашей компании, поменяйте местами имя одного из ваших главных конкурентов. Если эта страница работает нормально, у вас есть работа.
Где бы ни появлялось упоминание о вашей компании, поменяйте местами имя одного из ваших главных конкурентов. Если эта страница работает нормально, у вас есть работа.
Your About Page — это возможность рассказать уникальную историю. Во многом ваша уникальность может исходить от голоса, который вы пишете.
«По какой-то причине, когда люди садятся писать страницу« О программе », все, что они знают о создании интересного контента, внезапно вылетает из окна. Их обычно отличный стиль письма начинает отстой ». — Соня Симоне, Copyblogger & Rainmaker Digital. |
Соня предлагает:
- Используйте свой собственный голос.
- Будьте безжалостны в устранении любых корпоративных разговоров или шумихи.
- Не бойтесь показаться смешным, если у вас получится, или глупым, если вы такой.
Ваша страница «О нас» — это место, куда читатели идут, чтобы узнать, кто вы и нравитесь ли вы им. То, что делает вас уникальным, определяет, кто вы есть, и, безусловно, влияет на вашу симпатию.
То, что делает вас уникальным, определяет, кто вы есть, и, безусловно, влияет на вашу симпатию.
Что ты умеешь?
- Расскажите свою предысторию. Почему существует ваша компания? Как он попал туда, где находится сегодня?
- Признайте свои недостатки. Неудача предшествовала успеху? Намерена ли компания сделать что-то одно и изменить курс? Ваши слабости подчеркивают ваши сильные стороны? Не бойтесь быть честным и искренним. Это понравится потенциальным клиентам эмоционально.
- Загляните за кулисы. Ваши сцены уникальны. Снимите видео и расскажите посетителям о том, как выглядит жизнь в вашем офисе.
Orbit сняла видеоролик «Inside Orbit», чтобы познакомиться с командой и узнать о культуре компании и ее ценностях.
Позвольте вашим избирателям высказать свое мнение. У вас есть настоящие клиенты, партнеры и сотрудники, и они способствуют вашей уникальности. Сделайте место на своей странице «О компании», чтобы члены вашей расширенной семьи могли поделиться отзывами или любым контентом, который, по вашему мнению, будет оценен потенциальными клиентами.
Сделайте место на своей странице «О компании», чтобы члены вашей расширенной семьи могли поделиться отзывами или любым контентом, который, по вашему мнению, будет оценен потенциальными клиентами.
Расскажите о своих ценностях. Звучит скучно, не правда ли?
Я не имею в виду разговоры о том, как вы цените результаты, рентабельность инвестиций или что-то предсказуемое, что все ценит. Я имею в виду выделить то, что вы отстаиваете.
- Поддерживаете ли вы дело?
- Причастны ли вы к сообществу?
То, что вы делаете, чтобы изменить ситуацию, вероятно, сделает вас другим.
Импортируйте социальные сети.
Хотя это, вероятно, тема другой статьи, скорее всего, то, что вы говорите и делаете в социальных сетях, раскрывает истинный характер вашей компании. Ваша страница «О нас» — идеальное место для общения. Я видел довольно много интересных страниц с информацией о компании и / или сотрудниках в Instagram, и это лишь одна идея.
На странице «О компании» Orbit Media они ссылаются на страницу своей культуры. У него есть поток твитов и постов в Instagram от команды Orbit (также известной как Orbiteers).
T = Команда
Самые неоспоримо уникальная вещь о вашей компании это люди, которые там работают.
Ваша компания — это ваши сотрудники. Ни у одной другой компании их нет. Это означает, что в стремлении быть доступным и уникальным («A» и «U») ваша команда заслуживает внимания на вашей странице «О компании».
Почему команда MailChimp привезла на фотосессию букву «К»? Вы меня поняли, но компания, похоже, гордится своей командой и размещает их на своей странице «О нас».
Я видел, как страницы команд создаются разными интересными способами. Однако чаще это зевок с именем, должностью и мини-резюме с указанием предыдущей работы и опыта учебы в колледже.
Вы можете сделать профили ваших сотрудников более интересными и полезными для начала разговора, демонстрируя интересные вещи о каждом человеке.
- Неофициальные фото
- Интересные факты
- Хобби, интересы и увлечения
- Цитаты
- Видео
- Профили в социальных сетях (и способы подключения)
- Ответы на смешные и непредсказуемые вопросы
- Избранное
Интересный материал на странице команды Wanelo. Дина любит мексиканский и перуанский текстиль, суши, ламы, пилатес и все, что невозможно. У Шона есть подушка-двойник.
Еще один полезный совет для демонстрации вашей команды из более ранней публикации в блоге Orbit — настроить отдельную страницу для каждого члена команды, которого вы хотите представить.Это увеличит площадь вашей страницы «О нас» и представит страницы, которые могут быть ранжированы при поиске определенного имени.
Давайте поговорим
о О странице Да, ваша страница «О себе» дает вам возможность рассказать о себе и является местом, где читатели ожидают от вас этого. Но на вашей странице «О себе» и на любой странице вашего веб-сайта ваша задача — привлечь посетителей, чтобы они чувствовали себя обязанными что-то делать. Вы добиваетесь этого, рассказывая свою историю в контексте, который служит вашим читателям.
Вы добиваетесь этого, рассказывая свою историю в контексте, который служит вашим читателям.
Есть ли контрольный список, который вы используете для создания идеальной страницы «О компании»? №
Ваша страница «О нас» не должна в точности совпадать с чужой. Он может включать все, что вы хотите. На самом деле, чем больше вы стараетесь сделать его оригинальным, тем эффективнее он может быть.
Какой контент вы включаете на свою страницу «О нас»? Что работает? Как бы вы могли обновить его, чтобы лучше обслуживать посетителей?
Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
9 простых советов по написанию убедительного веб-контента
Это распространенная ошибка.
Это удается даже опытным веб-писателям.
О ком вы думаете, когда пишете свою веб-копию?
Вы представляете, как потенциальный покупатель читает ваш текст? И как вы думаете, что заставляет его — или ее — щелкать?
Это то, что делают большинство веб-авторов.
Они относятся к своим посетителям как к людям, которые любят читать.
Они относятся к своим посетителям в Интернете как к читателям печатного текста.
Но это неправильно. Совершенно неправильно. Потому что веб-копия полностью отличается от печатной копии.
Интернет-копия отсканирована. Или взглянул на. Не читать.
Посетители вашего Интернета ищут информацию или продукты. Они быстро принимают решения, не задумываясь.
Итак, как вы можете убедить посетителей Интернета действовать, если они не читают ваш текст?
Позвольте мне объяснить…
Ниже приведены 9 советов по написанию убедительной копии для Интернета.
Готовы?
1. Относитесь к посетителям вашего веб-сайта как к диким животным
Посетители вашего веб-сайта ведут себя как дикие животные (источник: Якоба Нильсена).
Они охотятся за информацией или продуктом для покупки — точно так же, как голодная пантера охотится за своей следующей едой.
Когда пантера нюхает след запаха, он быстро решает: приведет ли след запаха к хорошей еде? И будет ли это легким уловом?
Посетители вашего веб-сайта думают об одном и том же: предлагает ли ваш веб-сайт то, что они ищут? И легко ли им это найти?
Голодная пантера не любит тратить время на то, чтобы поесть. И ваши посетители не хотят просматривать ваш сайт в течение нескольких долгих минут, чтобы найти продукт, который им нужен.Они хотят его быстро найти.
Подобно тому, как пантера быстро принимает решение, следовать по следу запаха или нет, ваш посетитель быстро решает, полезен ваш сайт или нет. Поэтому, если ваш сайт выглядит сложным с множеством вариантов на выбор, они щелкают мышью, чтобы проверить другой веб-сайт.
Посетители быстро просматривают вашу веб-страницу, прежде чем догадаться, в нужном они месте или нет. Им не нужно знать наверняка. Они просто хотят быстро принять решение.
Если ваши посетители смотрят только на ваш сайт, как вы донесете свое сообщение?
2.
 Ставьте на первое место самую важную информацию.
Ставьте на первое место самую важную информацию.Написание статей для Интернета полностью отличается от написания эссе или статьи.
Эссе может выглядеть так: сначала объясните, что вы собираетесь обсудить. Затем представьте обзор литературы. Затем обсудите; и наконец сделайте свой вывод. Самый важный момент, который вы делаете, находится в заключении — в конце вашего эссе!
На веб-страницах вы должны делать наоборот: ваши самые важные моменты всегда на первом месте.
Пример: вы ищете новый красный трехместный диван. Когда вы заходите на сайт, вы хотите увидеть, что на нем продаются диваны. А во-вторых, вам нужно окно поиска, чтобы вы могли быстро узнать, что собой представляют красные трехместные диваны.
Или, скажем, вы ищете копирайтера для своего сайта. Возможно, вы ищете кого-то из местных, поэтому вам нужно обратиться к копирайтеру из Манчестера, который находится поблизости. Или, может быть, ваш копирайтер должен понимать медицинскую терминологию, поэтому вам нравится видеть заголовок вроде копирайтинг для медицинской индустрии .
Информация, наиболее важная для посетителей вашего сайта, часто представляет собой простое изложение того, что вы делаете. Как только они поймут, что вы делаете, они могут захотеть узнать некоторые важные детали. А потом — может быть, им нужна дополнительная информация.
Такой способ записи журналисты называют перевернутой пирамидой . В газетных статьях важная информация стоит на первом месте, а не подробности и справочная информация. Даже если вы читаете только первый абзац газетной статьи, вы все равно понимаете общую картину.
То же самое и на вашем сайте. Ваши клиенты хотят сначала узнать общую картину. В основном: чем вы занимаетесь? Или что вы можете для них сделать?
3. Не пытайтесь быть умным или креативным
В Интернете читатель редко цепляется за каждое написанное вами слово. У него нет времени. Он торопится, потому что он мог бы проверить несколько других ароматических следов — веб-сайты — вместо того, чтобы тратить время на попытки выяснить, что вы делаете.
Часто лучше всего работают простые утверждения.
[W] Когда я смотрю на веб-страницу, это должно быть самоочевидным. Очевидно. Не требует пояснений. ~ Стив Круг.
Умные фразы заставляют людей думать. И просить людей подумать не работает в Интернете, потому что посетители сети охотятся — у них нет времени думать. Так что делайте свою веб-копию как можно проще.
Пишите так, как если бы вы писали для 12-летнего ребенка, потому что это сделает вашу копию понятной. И будьте осторожны с шутками, если не уверены, что ваша целевая аудитория их поймет.
4. Пишите для сканеров
Сколько людей читают веб-страницы?
Вряд ли кто-нибудь!
[Что делают большинство посетителей Интернета] — это просматривают каждую новую страницу, сканируют часть текста и нажимают на первую ссылку, которая их интересует или отдаленно напоминает то, что они ищут. — Стив Круг
Исследования показывают, что только 16% людей читают веб-страницы слово в слово. Большинство людей сканируют. (источник: Alertbox Якоба Нильсена).
Большинство людей сканируют. (источник: Alertbox Якоба Нильсена).
Как можно писать для сканеров? Контрольный список:
- Сообщает ли ваш заголовок, о чем вы?
- Сообщает ли подпись к изображению коммерческое сообщение?
- Суммируют ли ваши подзаголовки ваши ключевые моменты?
- Уменьшают ли простые для сканирования маркеры многословность?
Ваш посетитель в Интернете ищет информацию или продукты.Убедитесь, что он понимает вашу самую важную информацию, просто взглянув на вашу веб-страницу.
5. Используйте знакомые слова
Как читатели Интернета, мы снова охотники-собиратели — только на этот раз вместо того, чтобы сканировать горизонт в поисках добычи, мы просматриваем страницы на предмет слов-слов . Когда мы видим эти слова, мы щелкаем, мы действуем. ~ Джерри Макговерн
Представьте, что вы хотите прилететь в Бангкок на каникулы и ищете дешевый рейс. Что вы будете искать: недорогой рейс, дешевый билет или дешевый рейс в Бангкок?
Никто не ищет рентабельные рейсы. Как показывает инструмент подсказки ключевых слов Google, люди ищут дешево:
Как показывает инструмент подсказки ключевых слов Google, люди ищут дешево:
Carewords — это слова, которые люди ищут. Нам часто нравится казаться лучше, чем мы есть на самом деле. Мы стараемся приукрашивать то, что делаем. Мы стараемся казаться научными, причудливыми или особенными. Но ваш посетитель в Интернете ищет знакомые слова — словечки — потому что они представляют собой ароматный след, который подсказывает ему, что он в нужном месте.
6. Пишите для ленивых
Точно так же, как ленивый пантера ищет легкую добычу для своего обеда, ваш посетитель не хочет прилагать усилий, чтобы прочитать ваш текст.
Сделайте вашу копию легко читаемой:
- Используйте короткие абзацы — максимум четыре предложения
- Используйте короткие предложения — в среднем двенадцать
- Пропускайте ненужные слова
- Избегайте жаргона и болтовни
- Избегайте пассивного времени
- Избегайте повторения
- Обращайтесь к своим посетителям напрямую — используйте слово, которое вы
- Сократите текст
Насколько коротким должен быть ваш текст? Стив Круг рекомендует избавиться от половины слов на каждой странице, а затем избавиться от половины того, что осталось. Возможно, это слишком сложная цель, но попробуйте. Задайте себе задачу и сделайте текст как можно короче.
Возможно, это слишком сложная цель, но попробуйте. Задайте себе задачу и сделайте текст как можно короче.
7. Ожидайте, что люди появятся где-нибудь на вашем веб-сайте.
Люди обычно читают книгу с первой главы, от второй до третьей, четвертой и т. Д.
А теперь представьте, что люди берут книгу и начинают читать где-то совершенно наугад. Возможно, в начале последней главы, может быть, в середине третьей главы или на последней странице первой главы.
Вот что такое Интернет. Большинство посетителей не начнут читать с вашей домашней страницы. Они могут появиться на любой из ваших веб-страниц.
Если вы не знаете, откуда люди приходят на ваш сайт, перейдите в Google Analytics >> Контент сайта >> Целевые страницы. Вы можете точно увидеть, сколько посетителей пришло на каждую веб-страницу.
Если каждая веб-страница может быть страницей входа, что это значит?
- Каждая страница должна быть удобной для сканирования
- Каждая страница должна разъяснять людям, где они находятся; и о чем ваш сайт
- На каждой странице должен быть призыв к действию, говорящий людям, куда идти дальше — прочитать еще одну запись в блоге, подписаться на рассылку новостей по электронной почте, проверить подробное описание продукта или отзыв, запросить цитату или добавить продукт в корзину
Не полагайтесь на свою панель навигации, чтобы подсказывать людям, что делать дальше. Включите кнопку или ссылку, чтобы помочь людям сделать следующий шаг. На каждой странице.
Включите кнопку или ссылку, чтобы помочь людям сделать следующий шаг. На каждой странице.
8. Сделайте так, чтобы охотникам было проще вас найти
Потенциальные клиенты ищут информацию или продукты.
Как вы можете помочь им найти вас?
Привлекайте потенциальных клиентов на свой сайт, предоставляя полезную информацию. Вот как в основном работает письмо для SEO (поисковая оптимизация):
- Ответьте на вопросы, которые задают потенциальные клиенты
- Обсудите одну ключевую тему для каждой страницы
- Включите ссылки на соответствующие страницы на вашем собственном веб-сайте или на другие веб-сайты
- Используйте фразы и слова, которые ищут ваши потенциальные клиенты
Прежде всего: Будьте полезны.
9. Произведите визуальное впечатление
Веб-копия и веб-дизайн должны работать вместе.
Вы не можете писать свои слова, вы не можете составлять предложения, вы можете создавать свои маркеры, не учитывая, как будет выглядеть ваша веб-страница.
Визуальная привлекательность вашего веб-сайта влияет на читабельность вашего текста; и влияет на то, смогут ли посетители Интернета быстро понять, о чем вы.
Как повысить визуальную привлекательность вашей веб-копии:
- Замените текст фотографиями или видео
- Рассмотрите различные размеры шрифта — подумайте о людях, сначала сканирующих крупный текст
- Подчеркните цитаты клиентов (или экспертов), чтобы повысить доверие
- Поиграйте с выделениями, полужирным шрифтом , CAPS или курсивом
- Разбейте длинный заголовок на заголовок с подзаголовком
- Измените абзацы на маркеры
Самое главное: уберите беспорядок.Уменьшите шум и добавьте пустое пространство. Это не только упростит чтение вашего сайта, но и повысит ваше предполагаемое доверие (источник: социальные триггеры).
Правда о написании убедительной веб-копии
Я хотел бы сказать вам, что написать убедительную веб-копию легко.
Но правда в том, что написать простой и полезный текст сложно.
Не относитесь к посетителям Интернета как к ученым, которые любят читать сложные и сложные тексты. Не относитесь к посетителям вашего сайта как к юристам, изучающим мелкий шрифт.Не говори многословно. И не хвастайтесь своим обширным словарным запасом.
Вместо этого сделайте свой текст как можно более простым.
Не пытайтесь быть всем для всех. Знайте, кто вы и чем занимаетесь.
Если ваше позиционирование ясно, гораздо проще выделиться в Интернете и быть найденным. Если ваше сообщение ясное, гораздо проще создать убедительную веб-копию.
Будьте ясны. Быть конкретной. Быть смелым.
Написание для Интернета | 19 советов экспертов по написанию текста в Интернете (2021 г.)
Написание для Интернета | 19 советов экспертов по написанию онлайн (2021)Полное руководство по написанию для Интернета
Написание контента для онлайн-аудитории сопряжено со своими проблемами, правилами и скрытыми ловушками. Люди повсюду совершают огромные ошибки при написании своего веб-контента.
Люди повсюду совершают огромные ошибки при написании своего веб-контента. Мы не хотим, чтобы вы к ним присоединялись.
Мы здесь для того, чтобы вы смогли преодолеть обычные опасности, связанные с поездками, и направить вас на путь создания потрясающего онлайн-контента. Победите своих конкурентов, поразите своих читателей и вдохните новую жизнь в свой веб-сайт с помощью нашего подробного руководства.
Мы расскажем о наиболее важных правилах написания статей для Интернета и поделимся с вами эксклюзивными идеями от настоящих экспертов, которые зарабатывают себе на жизнь созданием великолепного контента.
Даже профессионалы веб-письма могут споткнуться и потерять интерес читателей. Независимо от того, создаете ли вы блог, пишете текст для своего бизнес-сайта или управляете аккаунтами в социальных сетях, это руководство даст вам действенные советы по улучшению взаимодействия и увеличению конверсии.
Наш первый неофициальный совет — делать вступления краткими — так что лучше перейдем к хорошему!
Наша удобная инфографика показывает все 19 шагов, которые вам понадобятся для написания статей для Интернета. Не стесняйтесь сохранять его, делиться им и возвращаться к нему, когда вам понадобятся полезные советы по написанию!
Не стесняйтесь сохранять его, делиться им и возвращаться к нему, когда вам понадобятся полезные советы по написанию!
Если вы предпочитаете старый добрый список, вот каждый из шагов еще раз:
Лучшие 19 правил написания для Интернета
1 Изучите своего читателя
2 Знайте своего врага
3 Используйте заголовки
4 Подцепите читатель
5 Говорите простым языком
6 Сообщайте читателям, где они находятся
7 Информация для фронтальной загрузки
8 Будьте прямыми
9 Используйте разговорный тон
10 Будьте активными, а не пассивными
11 Будьте краткими
12 Щедро используйте визуальные эффекты
13 Пишите для программ чтения с экрана
14 Сложите текст для скиммеров и сканеров
15 Избавьтесь от жаргона
16 Правильно вычитайте
17 Не пренебрегайте своей микрокопией
18 Позаботьтесь о своих метаданных
19 Поприветствуйте социальные сети
Теперь вы полностью вооружены нашими 19 простыми шагами, прочтите полное описание каждого из них, а также несколько эксклюзивных бонусных советов от экспертов!
Теперь вы полностью вооружены нашими 19 простыми шагами, прочтите полное описание каждого из них, а также несколько эксклюзивных бонусных советов от экспертов!
Перед тем, как начать
В этом разделе мы рассмотрим:Совет №1: исследуйте своего читателя
Совет №2: знайте своего врага
№1.
 Research Your Reader
Research Your ReaderПрежде чем положить перо на бумагу — или, скорее, пальцы на клавиатуру — вам нужно проникнуть в сознание ваших читателей. Очень важно знать свою аудиторию , чтобы вы могли уловить их интерес и удовлетворить их потребности. Спросите себя: почему люди приходят на мой сайт? Что они ищут?
Когда у вас есть ответы на эти вопросы, остается только одно: дать читателям то, что они хотят.
Читатели — непостоянные, нетерпеливые и взбалмошные существа. Используйте неправильный язык или дайте им неверную информацию, и они покинут ваш сайт, прежде чем вы успеете сказать: «Пожалуйста, не уходи.Вот несколько советов, чтобы клиенты остались довольны:
- Создавайте образы — попробуйте создать от трех до пяти образов, которые представляют разные слои вашей аудитории. Вы можете сделать это, взяв интервью у реальных читателей, используя демографические данные из аналитики вашего сайта и заглянув в социальные профили ваших читателей.

- Адаптируйте свое письмо к целевой аудитории — используйте тот же язык, что и ваши читатели. Если вы пишете для людей старшего возраста, не используйте подростковые сленговые слова, а если вы пишете для англоязычной или американской аудитории, убедитесь, что вы используете правильный язык и ссылки.
- Не прекращайте задавать вопросы — даже если вы публикуете обычный контент, не думайте, что вы знаете, чего хотят ваши читатели. Продолжайте проверять и исследовать, чтобы убедиться, что ваши читатели довольны.
Советы экспертов
Джон Паннелл , Старший менеджер по маркетингу Access Self Storage
«Один из самых важных элементов написания статей для Интернета — это знание своей аудитории. Четыре года назад мы привлекали в наш блог чуть более 100 органических посещений в месяц.Сменив тактику, мы начали писать регулярный, качественный, оптимизированный контент, ориентированный на интересы посетителей нашего веб-сайта, и теперь мы генерируем более 2500 органических посещений в месяц ».
№2. Знай своего врага
Когда вы узнаете своих читателей, как старых друзей, пора исследовать своих конкурентов. Вам нужно знать две важные вещи: кто ваши конкуренты и что они делают. .
Исследование конкурентов важно для понимания того, что вам нужно сделать, чтобы читатели выбрали ваш сайт , а не какой-либо другой.
Во-первых, вам нужно определить ваших основных конкурентов. Попробуйте составить список своих десяти главных конкурентов — если вы понятия не имеете, вы можете узнать в Google свою основную услугу, продукт или тему и посмотреть, какие другие сайты появляются чаще всего.
Совет! Вы можете использовать такие инструменты, как SEMrush, чтобы узнать, какие сайты ранжируются по определенным ключевым словам и как сравнивается ваш собственный сайт.Теперь вы знаете, кого вам нужно победить, соглашайтесь на виртуальный выигрыш. Посмотрите, какой тип контента они создают — видео, сообщения в блогах, новости или загрузки? Каков уровень качества? Как часто они публикуют свежий контент?
Когда у вас будет хороший профиль ваших конкурентов, вы можете задать самый важный вопрос: что я могу сделать лучше?
Советы экспертов
Люк Будка , Директор TopLine Comms
«Узнайте, что ищут ваши потенциальные клиенты и почему они это ищут; взгляните на контент, который появляется, когда вы ищете то, что ищут ваши потенциальные клиенты; тогда напишите лучший контент — именно в таком порядке! »
Не пугайте своего читателя
В этом разделе мы рассмотрим:Совет № 3: Используйте заголовки
Совет № 4: Зацепите своего читателя
Совет № 5: Сохраняйте простой язык
Совет № 6 : Расскажите читателям, где они находятся
Возможно, вы слышали о сравнении пользователей Интернета с дикими животными, и это именно то, о чем мы здесь говорим. Сегодняшние онлайн-читатели ищут информацию, , но они не хотят тратить кучу энергии на то, чтобы уничтожить веб-эквивалент гигантского буйвола. Подобно льву, выбирающему добычу, они постоянно ищут контент, который легко переварить.
Сегодняшние онлайн-читатели ищут информацию, , но они не хотят тратить кучу энергии на то, чтобы уничтожить веб-эквивалент гигантского буйвола. Подобно льву, выбирающему добычу, они постоянно ищут контент, который легко переварить.
Если читателя не устраивает то, что он видит, можно держать пари, что он исчезнет через несколько секунд. Жестко, правда? К счастью, есть способы отправлять нужные сообщения, чтобы не отпугнуть читателя.
№ 3.Используйте заголовки
Лучший способ сразу же успокоить читателя — это использовать заголовки. Это дает четкое представление о содержании вашей страницы, при этом читателю фактически не нужно читать что-либо из этого.
Когда в последний раз вы читали веб-страницу от начала до конца, не переходя вперед и не просматривая разделы? Держим пари, что в последнее время не было времени.
Заголовки позволяют читателям быстро понять суть вашего содержания и перейти к разделу, который им больше всего хочется прочитать. Заголовки можно сравнить с указателями, которые привлекают внимание читателя и размахивают ими в нужном направлении.
Заголовки можно сравнить с указателями, которые привлекают внимание читателя и размахивают ими в нужном направлении.
Заголовки также делают вашу страницу более привлекательной. Нет ничего хуже, чем столкнуться с огромным блоком текста, когда вы просматриваете Интернет!
Совет! Заголовки хороши для ваших читателей, но они также важны для SEO. Хорошая поисковая оптимизация помогает вашему сайту занимать высокие позиции в результатах поисковых систем, а наличие хороших структурированных заголовков является одним из важных способов оптимизации вашего сайта.
№4. Подцепите читателя
Как привлечь внимание читателей и заставить их прочитать вашу статью, вместо того, чтобы нажимать кнопку возврата? Вам нужно создать крючок.
Мы все любим немного драмы. Споры, загадки, удивительные факты — все они привлекают нас одним ключевым эффектом: мы хотим знать больше . Если вы можете начать свой контент с фактом, вопрос спорный, комментарий, или даже анекдота, вы стоите хороший шанс привлечь внимание ваших читателей.
№ 5. Сохраняйте простой язык
Когда в школе вас поощряют расширять кругозор и при каждой возможности использовать тезаурус, написание для Интернета немного отличается. На самом деле все наоборот.
Вы должны писать простым — примерно на уровне, который, по вашему мнению, легко понять 12-летним детям. Правильно, вы должны представить, что пишете для семиклассников!
Использование простого языка не означает «отуплять» ваш отличный контент.На самом деле может потребоваться человек больше таланта, чтобы простое письмо звучало хорошо. (По крайней мере, мы так думаем!)
Простой язык лучше поддается сканированию, делает ваш контент более доступным для более широкой аудитории и помогает людям понять ваше сообщение намного быстрее.
Пример ❌ 1: Написание несложным, понятным языком является обязательным при создании контента для онлайн-аудитории из-за моделей и привычек чтения, которые чаще всего изображаются онлайн-читателями, которые сильно отличаются от тактики, применяемой при чтении других типов опубликованных материалов.
✔️ 2: Написание простым и понятным языком является ключевым моментом при написании для Интернета. Это потому, что люди не читают онлайн-контент, как книгу.
Какой пример вам больше подходит? Особенно, когда вы разговариваете по телефону и читаете эту статью в свободные пять минут между встречами на работе? Нравится вам это или нет, «простой» — это универсальный язык Интернета.
№ 6. Расскажите читателям, где они находятся
Многие веб-писатели забывают о том, что ваши читатели могут не знать, о чем ваш сайт.В отличие от книг, здесь нет начала, середины или конца, и ваш контент должен это отражать.
Никогда не предполагайте, что ваш читатель был на вашей домашней странице или изучал информацию о странице — скорее всего, они только что наткнулись на ваш сайт и сразу же ждут ответов.
Если вы пишете серию связанных сообщений в блогах или связанных руководств, убедитесь, что вы ссылаетесь на предыдущее, чтобы ваш читатель мог вернуться и получить некоторый контекст. Если вы что-то просматриваете, обязательно сначала быстро напишите, что это такое.
Если вы что-то просматриваете, обязательно сначала быстро напишите, что это такое.
Вы уловили идею. Мы всегда начинаем наши обзоры и сравнения с краткого объяснения, что такое конструктор веб-сайтов, как работает перетаскивание, или что такое хостинг и зачем он вам нужен, прежде чем перейти к сути статьи.
Люди, которые уже знают эти вещи, могут пропустить вперед, но , включая эту информацию, гарантирует, что вы не отпугнете читателей , которые искали эти ответы.
Keep Your Reader
В этом разделе мы рассмотрим:Совет № 7: Информация для предварительной загрузки
Совет № 8: Будьте прямым
Совет № 9: Используйте разговорный тон
Совет № 10: Будьте Активный, а не пассивный
Совет № 11: Будьте краткими
Совет № 12: Будьте щедры с визуальными элементами
После того, как вам удалось привлечь внимание читателя, вам нужно сохранить их на своей странице.Легче сказать, чем сделать. В среднем люди читают только около 20% слов на веб-странице. (Итак, если вы все еще читаете эту статью — поздравляем!)
В среднем люди читают только около 20% слов на веб-странице. (Итак, если вы все еще читаете эту статью — поздравляем!)
Вот несколько простых советов и приемов, которые помогут максимально эффективно использовать ограниченное внимание ваших читателей.
№ 7. Информация для фронтальной загрузки
Вы слышали, что средняя продолжительность концентрации внимания человека теперь короче, чем у золотой рыбки? Мы отвлечены больше, чем когда-либо прежде, теряет концентрацию всего через восемь секунд.
Предоставлено: Digital Information WorldВот почему так важно заранее загружать информацию , помещая ключевые выводы в начале вашей статьи, а не дожидаясь завершения.
Это не роман Агаты Кристи, в котором вы создаете интригу и даете людям ответы в самом конце. Вместо этого вам нужно как можно скорее выдать самую важную информацию.
Возможно, вы заметили, что в начале этой статьи мы в общих чертах обрисовали в общих чертах, что мы будем рассматривать, а затем сразу же перечислили основные выводы. Это гарантирует читателю, что он получит реальные ответы, устраняет любое ощущение, что его тянут за собой, и даже действует как тизер.
Это гарантирует читателю, что он получит реальные ответы, устраняет любое ощущение, что его тянут за собой, и даже действует как тизер.
Например, если вы пишете статью для сравнения, не дожидайтесь конца, чтобы выявить победителя. Подумайте, чего бы вы хотели, если бы вы были читателем — сразу же дайте ответы, а затем побудите их продолжить чтение, чтобы выяснить, «почему» стоит ваш аргумент.
Предоставляя обобщенную версию своего содержания, вы можете заинтересовать своего читателя — вы доказали, что знаете, о чем говорите, и теперь они хотят знать больше!
№ 8.Будьте прямолинейны
Когда кто-то пишет для онлайн-аудитории, может быть трудно установить связь. Голосов так много, как им удается выделить свои слова из толпы?
Возможно, вы сейчас немного запутались, потому что мы просто перестали использовать прямой адрес. Прямой адрес — это то место, где вы фактически обращаетесь к читателю как «вы». Не путайтесь с двусмысленным «они» или устаревшим «одним» — за исключением этого для персонажей «Аббатства Даунтон».
Используйте «вы» для обращения к своему читателю, используйте «мы», чтобы говорить с точки зрения компании, и используйте «я» для индивидуального голоса.
Это более прямой подход, который сразу устанавливает отношения между вами и вашим читателем.
Есть исключения, например, новости, но в целом это важное правило, которого следует придерживаться. Даже банковские и юридические сайты используют прямой язык, чтобы обратиться к своей аудитории, и вы увидите это повсюду в Интернете — все эти страницы «О нас» используют прямой адрес!
№ 9. Используйте разговорный тон
Время ответа: вы предпочитаете болтать со своими друзьями или читать лекции кем-то, использующим формальный лекционный язык? Мы предполагаем, что знаем ответ, и поэтому пишем приятным разговорным тоном.
Это работает не для всех веб-сайтов, но мы рекомендуем, если вы умеете болтать. Использование знакомых слов, задавание вопросов, добавление признанных высказываний и привнесение индивидуальности может иметь большое значение для привлечения читателя.
Подумайте о своих любимых брендах, веб-сайтах и блогах — какой тон они используют? Используют ли они повседневный язык и делают ли предложения шутливыми? Если так, то это потому, что они нацелены прямо на свою целевую аудиторию и создают личный опыт чтения.
И это именно то, что вам нужно сделать. Иногда это означает нарушение некоторых правил, которым вы научились в старшей школе. Поначалу это может показаться странным, но как только вы почувствуете вкус этой свободы, вам будет трудно вернуться!
Вот несколько примеров того, как вы можете сделать так, чтобы в вашем письме было меньше «бумаги для колледжа» и больше «беседы с догонялками»:
- Разбейте предложения: Вы можете немного сократить предложения. Вы знаете, для акцента. Как и сейчас!
- Начинайте предложения «неправильным» способом: Любители грамматики повсюду, отведите глаза, потому что при написании для Интернета можно начинать предложения с «и», «но», «так» и «потому что».
 «Давай, мы знаем, что ты хочешь.
«Давай, мы знаем, что ты хочешь. - Поместите специальные предложения в отдельную строку: Если вы подчеркиваете мысль, подчеркиваете определенную фразу или хотите, чтобы читатель что-то запомнил, поместите это в отдельную строку. Это также может быть эффективным для контроля темпа и юмора.
- Будьте немного случайными: Вы можете использовать такие звуки, как phew , зачеркивания (вот так) и даже поделиться своими анекдотами, чтобы пообщаться со своими читателями. Однако будьте осторожны, чтобы не переборщить с ними — тщательно их нормируйте!
- Пусть ваш голос сияет: Ваш текст должен отражать вашу компанию или бренд, но это не значит, что ваш собственный уникальный стиль не может добавить ценности.Доверьтесь нам, ваши читатели оценят индивидуальный подход!
Эти методы помогут вашему письму казаться более человечным, что, в свою очередь, поможет людям понять, что вы говорите. Не будьте безликими — позвольте читателям почувствовать, что они вас знают.
Не будьте безликими — позвольте читателям почувствовать, что они вас знают.
Совет эксперта
Энди Голпис , Соучредитель и креативный директор MadeByShape
«Мой первый и самый важный совет — быть собой и представлять личность вашего бренда.Если вы неформальное агентство, прямолинейное и лаконичное — дерзайте. С другой стороны, если вы — очень серьезная официальная компания, которая носит костюмы каждый день, язык на сайте должен отражать это ».
№ 10. Будьте активными, а не пассивными
Это отличный трюк с письмом, который может показаться техническим, но на самом деле он прост, если вы знаете, что искать.
Пришло время познакомить вас с активным и пассивным письмом . Говоря техническим языком, когда вы пишете активным голосом, субъект предложения выполняет действие, тогда как когда вы пишете пассивным голосом, субъект получает действие.
Звучит намного сложнее, чем есть на самом деле, поэтому давайте воспользуемся примером.![]() Возьмем известную фразу: «Кот сел на циновку». Это написано активным голосом. Если мы перепишем его так, чтобы он стал пассивным, получилось бы: «на циновке сидел кот». Не так уж и броско, правда?
Возьмем известную фразу: «Кот сел на циновку». Это написано активным голосом. Если мы перепишем его так, чтобы он стал пассивным, получилось бы: «на циновке сидел кот». Не так уж и броско, правда?
Всегда старайтесь писать активным голосом. Это связано с тем, что читателям намного легче их обрабатывать — нашему мозгу требуется меньше усилий, чтобы понять, а это означает, что мы с большей вероятностью прочитаем больше текста.
Совет! Пассивный залог все еще может быть мощным инструментом. Используйте пассивный залог, если хотите казаться более официальным или авторитетным. Это также может быть особенно полезно, если вы имеете дело с деликатными ситуациями.Пассивный голос гораздо менее прямой и личный, чем активный, что делает его более тактичным — это делает его полезным при отправке электронного письма коллеге или составлению жалобы.
Например, фраза «вы не завершили проект вовремя» может привести к возникновению неприятных офисных драм, тогда как «проект не был завершен вовремя» гораздо менее обвинительный.
Написание активным голосом также помогает сделать вещи ясными, краткими и выразительными. Пассивное письмо может быть расплывчатым и многословным и может запутать читателя вместо того, чтобы четко передать ваше сообщение.
№11. Будьте краткими
Это одно из основных правил письма для онлайн-аудитории: вам нужно изложить свою точку зрения как можно меньшим количеством слов . Длинные предложения, возможно, сработали в руках Эрнеста Хемингуэя и Джеймса Джойса, но, к сожалению, они не подходят для написания статей для Интернета.
И это не просто предложения. Простые слова, короткие предложения и четкие абзацы — золотое трио успешного веб-письма.
Короткие предложения и абзацы помогут вам оставаться лаконичным и не дадут вашему читателю отвлечься от мысли. Все дело в том, чтобы удерживать внимание читателя и максимально использовать каждое слово.
Совет! По возможности старайтесь, чтобы ваши предложения не превышали 25 слов, а абзацы — не более трех строк.
Отличный способ проверить, не слишком ли многословен ваш веб-текст, — это использовать инструмент для чтения. Они сканируют вашу работу и выбирают слишком длинные слова и предложения.
Readable — это инструмент, который сообщает вам все, что вам нужно знать о удобочитаемости вашего письма.Мы рекомендуем Readable, которым можно пользоваться бесплатно. Он подскажет, какие слова и предложения слишком длинные, где вы использовали пассивный залог, и даже будет ли ваш тон более формальным или разговорным. Вы также получаете общую оценку — стремитесь к B или выше.
№ 12. Будьте щедры с визуализацией
Статьи с изображениями получают на 94% больше просмотров, чем статьи без них. Да, при создании онлайн-контента важно не только ваше письмо — вам также нужны визуальные эффекты.
Будь то фотографии, видео, инфографика или диаграммы, визуальные эффекты помогают людям обрабатывать информацию и привлекать их внимание.
Почему нас так тянет к изображениям? Что ж, наш мозг в значительной степени приспособлен для обработки изображений, а это означает, что людям легче обрабатывать изображения на высокой скорости, чем текст. Итак, картинки нужны не только для того, чтобы быть красивыми — они необходимы для привлечения внимания читателя.
Итак, картинки нужны не только для того, чтобы быть красивыми — они необходимы для привлечения внимания читателя.
Старайтесь использовать изображения, которые имеют отношение как к вашей теме, так и к вашей целевой аудитории. Например, если вы знаете, что пишете для студентов колледжа, не используйте изображения пенсионеров, находящихся на пенсии.
Вам не нужно тратить много (или вообще ничего) на профессиональные изображения. Вы можете бесплатно скачать изображения высокого качества с таких сайтов, как Unsplash, или заплатить за кредиты с Adobe Stock.
Хороший способ усилить воздействие ваших визуальных эффектов — это использовать изображения людей. Было обнаружено, что люди уделяют больше внимания изображениям с лицами, чем изображениям без лиц — например, фотографии людей в Instagram на 38% чаще получают лайки, чем безликие фотографии!
Лица помогают вызвать у читателя чувство сочувствия и даже могут повлиять на то, куда читатель направляет свое внимание.
Исследования айтрекинга показали, что мы следим за взглядом людей на изображениях.Так что, если вы, например, пытаетесь привлечь внимание читателей к кнопке подписки, это может быть хорошей тактикой!
Superdry использовала это изображение на своей домашней странице — обратите внимание, как взгляд людей на изображении направлен на призыв к действию Holiday Shop.Никого не оставляйте в стороне
В этом разделе мы рассмотрим:Совет № 13: Пишите для экранных читателей
Совет № 14: Сложите свой текст для скиммеров и сканеров
Совет № 15: Избегайте жаргона
Интернет доступен для всех и каждого, независимо от их технических способностей или опыта.Когда вы пишете для Интернета, вам нужно убедиться, что ваши замечательные слова подходят для всех!
№ 13. Запись для программ чтения с экрана
Программа чтения с экрана — это программа, которая принимает содержимое экрана (например, текст, изображения и ссылки) и переводит его в формат, который люди с нарушениями зрения могут легко усвоить, например речь или шрифт Брайля. .
.
Важно помнить, что ваше письмо не будет просто просматривается вашими читателями — ниже приведены несколько простых вещей, которые вы можете сделать, чтобы сделать свой контент более доступным для всех типов читателей:
- Структурируйте свои заголовки — программы чтения с экрана часто используют заголовки для навигации по страницам, поэтому убедитесь, что вы четко и структурированы в соответствии с макетом страницы.Структурированная система — это h2, затем h3, затем h4, а затем, если необходимо, вернется к h3. Например, не переключайтесь между h2 и H6, так как это запутает программу чтения с экрана.
- Будьте описательны в своем замещающем тексте — , когда вы не видите изображение, вы полагаетесь на описательный замещающий текст (описание изображения, которое появляется при наведении на него курсора), чтобы сообщить вам, что показывает изображение . Альтернативный текст также важен для SEO, так что вы все равно должны это делать, но убедитесь, что он дает пользователям полную картину.

- Сделайте ваши ссылки понятными — подумайте, имеют ли ваши ссылки смысл сами по себе. «Нажмите здесь» не дает представления о том, где может оказаться пользователь!
- Будьте осторожны с автоматическим воспроизведением видео — , если программа чтения с экрана превращает текст в речь, а затем видео начинает автоматически воспроизводиться на вашей странице, это будет сбивать с толку и бесполезно для пользователя. По крайней мере, предоставьте возможность отключить автовоспроизведение.
- Не говорите расплывчато — будьте осторожны и подумайте, будет ли ваша страница понятной для тех, кто ее не видит.Например, в формах не нужно просто говорить «Установите флажок, чтобы подтвердить, что вы прочитали это». Программа чтения с экрана могла пропустить форму — вместо этого повторите то, с чем пользователь соглашается, например: «Регистрация сейчас подтвердит ваше присутствие. Установите флажок, чтобы подтвердить, что вы это прочитали ».

Почему бы не попробовать самостоятельно перемещаться по сайту с помощью программы чтения с экрана? Это даст вам лучшее представление о том, насколько ваш контент доступен для людей с ослабленным зрением, и покажет, где вы уже его просматриваете!
Для получения дополнительной информации о том, что вы можете сделать, чтобы сделать ваш сайт более доступным, прочтите эту статью: Я использовал Интернет в течение дня с помощью программы чтения с экрана
# 14.Сложите текст для скиммеров и сканеров
Это грустно, но факт — не каждый успокоится с чашкой кофе, встанет на ноги и прочитает ваш текст от начала до конца. Большинство ваших читателей будут скиммерами или сканерами.
Скиммеры и сканеры ищут конкретную информацию как можно быстрее. Скиммеры пытаются получить общее представление о том, о чем страница, и если это что-то, что им понравится или будет полезно. Сканеры уделяют немного больше внимания — у них есть конкретный вопрос, и они охотятся.
«Как они посмели так обращаться с моим письмом!» Вы можете захотеть закричать, но не делайте этого. Скиммеры и сканеры заслуживают отличного чтения, тем более что они составляют большую часть вашей аудитории.
Мы выделили несколько ключевых вещей, которые вы можете сделать, чтобы ваш текст «бегло просматривался» и сканировался. (И мы поместили это в маркированный список, для всех вас, скиммеров и сканеров!)
- Используйте заголовки — снова , заголовки — ваш лучший друг!
- Используйте полужирный шрифт — используйте его умеренно, чтобы выделить ключевые факты или важные фразы
- Используйте пробел — пробел окружает абзацы и изображения.Важно, чтобы ваша страница разбивалась на части и позволяла тексту дышать — это также позволяет мозгу вашего читателя дышать.
- Используйте списки и маркированные пункты — их легче усвоить!
- Используйте рамки — вы можете разбить важную информацию на коробки, чтобы привлечь внимание читателя.

Однако не думайте, что вся ваша подробная, подробная копия будет потрачена зря. По крайней мере, Google улыбается качественному длинному контенту, поэтому создание красивого веб-текста поможет вашему сайту занять высокие позиции.
№ 15. Оставьте жаргон
Just. Не надо. Используйте. Жаргон.
По крайней мере, если можно этого избежать!
Нет способа потерять читателей быстрее, чем заставить их чувствовать себя глупо с нишевыми техническими терминами.
Бывают случаи, когда использование жаргона неизбежно, особенно если вы пишете о технологиях, медицине или бизнесе. Здесь, в Website Builder Expert, мы пишем о конструкторах веб-сайтов, хостинге и даже кодировании — мы не привыкли к жаргону !!
Когда вам действительно нужно включить жаргон в свой текст, убедитесь, что вы всегда четко объясняете его читателю. Когда вы впервые используете аббревиатуру или аббревиатуру (например, SEO), дайте правильное имя и объясните его, чтобы ваш читатель понял, что вы имеете в виду.
Никогда не предполагайте, что ваш читатель знает то, что знаете вы. Таким образом, вы не исключите никого, кто мог пропустить жаргонную записку.
(О, и SEO означает поисковую оптимизацию, на всякий случай, если кому-то интересно.)
Советы после написания текста
В этом разделе мы рассмотрим:Совет №16: Корректируйте правильно
Совет № 17 : Не пренебрегайте своей микроскопией
Совет № 18: Позаботьтесь о своих метаданных
Совет № 19: Передайте привет социальным сетям
Печальная новость заключается в том, что это все наши советы по написанию вашей реальной веб-копии, но хорошие новости — на этом веселье не заканчивается: у нас есть еще четыре шага, которые вы должны освоить, чтобы вы могли поразить свою аудиторию.
Вы так близки к тому, чтобы стать мастером веб-письма, поэтому мы сразу перейдем к делу — нельзя терять время!
№ 16. Корректура правильно
Прочтите написанное. Тогда прочтите это еще раз. Затем сделайте перерыв, выпейте кофе, прогуляйтесь и прочистите голову. Затем прочтите еще раз .
Тогда прочтите это еще раз. Затем сделайте перерыв, выпейте кофе, прогуляйтесь и прочистите голову. Затем прочтите еще раз .
Выверка — важный этап. Если в окончательной версии появятся орфографические ошибки или ошибки, это может серьезно повлиять на доверие читателя к тому, что вы говорите.Он не считается профессиональным или надежным!
Совет! Не торопитесь с корректурой. Убедитесь, что вы оставили достаточно времени, чтобы ваш текст прошел надлежащую проверку до крайнего срока публикации.
Мы рекомендуем попросить хотя бы еще одного человека прочитать вашу работу перед публикацией. Хорошо обзавестись парой свежих глаз, ведь когда вы какое-то время работаете над произведением, легко не заметить мелкие ошибки.
№ 17.Не пренебрегайте своей микроскопией
Микрокопия описывает небольшие фрагменты текста, которые помогают пользователям перемещаться по веб-сайту. Сообщения об ошибках и кнопки ссылок являются примерами микрокопии.
Ниже приведены наши основные советы по созданию хорошей микрокопии:
- Обращайте внимание читателей — вы увидите это в формах подписки, когда компании обещают не рассылать вам спам и не передавать ваши данные.
- Будьте конкретны — с сообщениями об ошибках, не говорите просто «форма неверна, попробуйте еще раз». Вместо этого будьте конкретны и дайте точное предложение: «Ваш пароль неверен».
- Обеспечьте действие — микрокопий может стать последним барьером между вашим считывателем и кнопкой выхода. Всегда предлагайте им следующий шаг — например, если они не могут войти в свою учетную запись, предоставьте ссылку для восстановления своих данных или получения помощи.
- Короче — неспроста называется микрокопией!
- Завершение — метки кнопок должны соответствовать тому, что происходит, когда пользователь нажимает на нее.
 Пользователи не должны получать спам, если вы не обещали никакого спама. Укрепляйте доверие, выполняя свои обещания.
Пользователи не должны получать спам, если вы не обещали никакого спама. Укрепляйте доверие, выполняя свои обещания.
Микрокопия маленькая, но мощная. Не стоит недооценивать его влияние на решения ваших пользователей — хорошая микрокопия может быть очень убедительной, в то время как плохая микрокопия может заставить ваших читателей бежать за горами.
Советы экспертовХанна Уитфилд, менеджер по контенту в Website Builder Expert
«Словом, микрокопия вашего веб-сайта является его наиболее важным содержанием.Это помогает вашим пользователям перемещаться по вашему сайту и укрепляет доверие, позволяя им с уверенностью предпринимать желаемое действие (или «конвертировать»). Найдите время, чтобы сделать это правильно. Ищите вдохновение в брендах, которыми вы восхищаетесь, и используйте такие инструменты, как Optimizely и Hotjar, чтобы убедиться, что вы всегда тестируете, учитесь и совершенствуетесь ».
№ 18.
 Позаботьтесь о своих метаданных
Позаботьтесь о своих метаданныхМетаданные могут звучать как один из роботов из фильмов «Трансформеры», но на самом деле это просто информация о странице, которая отображается на странице результатов поисковой системы.
Важно уделять пристальное внимание своим метаданным, потому что они влияют на то, насколько хорошо ваш сайт занимает место в результатах поиска, а также влияет на то, сколько людей решат перейти на ваш сайт, а не на результаты, перечисленные выше или ниже!
При поиске в Google вы увидите мета-заголовок и мета-описание. Мета-заголовок — это синий заголовок, на который вы нажимаете, чтобы посетить сайт. Мета-описание — это небольшой абзац, который появляется внизу, чтобы немного рассказать вам о странице.
В этом примере «Time Magazine» — это мета-заголовок, а текст, начинающийся «Последние новости и анализ», — это мета-описание.Мета-заголовки
Мета-заголовок должен быть коротким и четко сообщать пользователю, чего ожидать от страницы, которую он собирается посетить. Вы должны включить свои ключевые слова в мета-заголовок, чтобы повысить рейтинг вашей страницы.
Ваш мета-заголовок должен привлекать не только Google — вам также необходимо убедить пользователей перейти по вашей ссылке. Есть несколько тактик, которые вы можете использовать, чтобы сделать свой мета-заголовок более привлекательным и привлекательным, чем у ваших конкурентов, в том числе:
- Используйте числа — использование чисел особенно хорошо для руководств, например, «Как получить Работа вашей мечты за 5 простых шагов.«Нечетные числа — это хорошая идея, когда вы пытаетесь привлечь внимание людей — не верите нам? Ознакомьтесь с этим тематическим исследованием психологии четных и нечетных чисел.
- Используйте слова силы — внимательно выбирайте соответствующие слова силы, чтобы завоевать доверие, пробудить любопытство и, как правило, заставить людей переходить по вашей ссылке. Примеры слов включают «потрясающе», «эксклюзивный», «экономный» и «совершенно секретно».
- Включите дату — вам не нужно этого делать, но это хороший способ показать людям, что ваш контент актуален и обновлен.
Мета-описания
В отличие от мета-заголовков, мета-описания не влияют напрямую на ваш рейтинг в результатах поиска. Тем не менее, они оказывают огромное влияние на то, хотят ли люди посетить вашу страницу , поэтому он по-прежнему заслуживает любви и большого внимания.
Мета-описания не должны быть слишком длинными, но вы хотите втиснуть в них много убедительности и информации, чтобы привлечь посетителей на свой сайт. Четко объясните, о чем эта страница, намекните, что посетитель найдет, и постарайтесь также добавить призыв к действию. , например, «начните свой блог сегодня.”
№ 19. Передайте привет социальным сетям
Мы подошли к последнему этапу нашего руководства по написанию статей для Интернета. Социальные сети — отличное место, чтобы поделиться своими произведениями со всем миром, но это также платформа, в которой есть свои собственные правила написания и подводные камни.
Не следует пытаться делиться информацией через все социальные платформы, которые вы можете . Вместо этого выберите наиболее подходящие для вас и вашей целевой аудитории и возьмите на себя обязательство производить качественный контент для этих каналов.
Обычно довольно очевидно, как вы должны писать в социальных сетях — например, все знают, что в Твиттере нужно писать кратко, потому что это фактически ограничивает количество ваших персонажей — но есть несколько небольших советов, которые, по нашему мнению, могут вам помочь.
Во-первых, не теряйте голоса. Независимо от того, являетесь ли вы отдельным блогером или пишете для крупной корпорации, ваш голос должен быть единообразным на всех ваших каналах. Это включает в себя контент вашего сайта, электронную почту и социальные сети.
Во-вторых, чтобы сообщения оставались актуальными. Если вы юридическая фирма, не публикуйте видео с кошками и не используйте сокращения. Да, это широко распространено в социальных сетях, но не так принято для серьезных брендов.
Третье — точно знать, что вы хотите получить от своих сообщений в социальных сетях . Вы хотите получить подписчиков? Заставить людей переходить на ваш сайт? Поощрять существующих подписчиков к конверсии? Помня об этой цели, вы сможете сфокусировать ваши сообщения и сохранить актуальность.
Написание статей для Интернета: Roundup
Поздравляем! Теперь вы полноценный веб-писатель, готовый создавать свой собственный качественный онлайн-контент!
Мы пролистали, отсканировали, окунулись и нырнули через 19 шагов, которые вам нужно выполнить, чтобы превзойти своих конкурентов и поразить ваших читателей.Давайте быстро освежим эти шаги.
19 лучших шагов для написания статей для Интернета
- Изучите своего читателя
- Знайте своего врага
- Используйте заголовки
- Зацепите своего читателя
- Держите язык простым
- Расскажите читателям где они
- Информация о фронтальной загрузке
- Будьте прямым
- Используйте разговорный тон
- Будьте активными, а не пассивными
- Будьте краткими
- Будьте щедры с визуальными эффектами
- Запись для программ чтения с экрана
- Сложите текст для скиммеров и сканеров
- Не используйте жаргон
- Правильно читайте пробную копию
- Не пренебрегайте своей микрокопией
- Позаботьтесь о ваши метаданные
- Поприветствуйте социальные сети 90 114
С тех первых дней, когда вы проводите исследования своих читателей и заканчивая публикацией своей работы в социальных сетях, вы прошли долгий путь.
Нам не терпится увидеть, что вы сделаете с нашими советами — вы даже придумаете свои собственные советы экспертов, когда начнете писать свой собственный веб-контент. Теперь идите и пишите, но возвращайтесь, чтобы сообщить нам, как у вас дела!
Вы знаете кое-что о написании статей для Интернета? Поделитесь своими знаниями в комментариях ниже!
Получите индивидуальную консультацию
Готовы ли вы писать потрясающий веб-контент? Все, что вам сейчас нужно, — это платформа, чтобы поделиться своим голосом в Интернете. Мы тоже можем помочь с этим — пройдите нашу быструю викторину, чтобы узнать, какой конструктор сайтов лучше всего подходит для вас!
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашей регулярной новостной рассылке.Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить доступ к этому бесплатному контрольному списку. Просто введите свой адрес электронной почты ниже!
Введите свой адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Люси Карни
Вы не одиноки! Создание веб-сайта может быть пугающим, особенно если вы похожи на меня, не имея опыта программирования. С помощью наших экспертов я здесь как дружелюбный голос, чтобы помочь вам окунуться в захватывающий мир создания веб-сайтов.Если я могу это сделать, то сможете и ты!
Посмотреть все сообщения Люси Карни →
Мы используем файлы cookie. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
Как писать контент для веб-сайта
Несмотря на то, что контент имеет множество приложений, от социальных сетей до маркетинга и не только, контент веб-сайтов, безусловно, является одной из самых распространенных вещей, которые люди хотят научиться писать.
Разработанный для привлечения внимания читателей, предоставления ценности и предложения информации, контент веб-сайта является основой всего контента в Интернете, и очень важно знать, как писать контент для веб-сайта быстро, эффективно и убедительно.
Чтобы быть максимально полезным и действенным, контент веб-сайта не может быть поспешным, небрежным или завершенным с нерешительными усилиями. Вместо этого он должен сиять актуальностью и ценностью.
Вот все, что вам нужно сделать, чтобы научиться писать контент для веб-сайта и выделиться из толпы, в кратком руководстве из моей серии статей #howtowrite.
В первую очередь — ценность — всегда
Задумайтесь на минутку, почему люди взаимодействуют с контентом веб-сайта.
Они заходят на сайт, чтобы узнать что-нибудь о компании, продукте или услуге. Возможно, это новый клиент, который хочет узнать больше о том, что предлагает компания. Может быть, они услышали о крутом новом продукте и захотели узнать больше сами.
Может быть, они ищут конкретный продукт и хотят изучить его, прежде чем совершить покупку. В любом случае, контент веб-сайта является важным средством повышения ценности и актуальности, и очень важно предоставлять его клиентам соответственно.
Имея это в виду, контент веб-сайта должен содержать несколько элементов, которые отличаются и более выражены, чем другие типы контента.
Например, он должен быть более подробным, чем социальный контент, более профессиональным, чем контент некоторых блогов, и более личным, чем большинство существующих маркетинговых материалов.
Другими словами, люди хотят узнать о вашей компании, вашем бренде и вашей миссии с помощью письменных материалов, и задача содержания веб-сайта заключается именно в этом.
Хотите узнать больше по теме «как писать?» Я написал об этом бестселлер!
Как писать контент для веб-сайта: 7 шагов к убедительному материалу
Если вы собираетесь писать контент для веб-сайта, но не знаете, с чего начать, начните с этих советов:
1. Будьте оригинальны.
Когда мы говорим «оригинальный», мы имеем в виду это в обоих смыслах этого слова.
С одной стороны, контент, который вы публикуете на своем веб-сайте, должен быть оригинальным, чтобы он не появлялся больше нигде в Интернете.
Хотя это может показаться простой концепцией, 29% сайтов в настоящее время содержат дублированный мета-контент, поэтому разумно обратить особое внимание на тот факт, что все на вашем сайте является оригинальным, и что вы не снимаете части с себя или от кто-нибудь еще.
Во-вторых, контент на вашем сайте должен быть оригинальным и содержать ваш уникальный бренд, мировоззрение и миссию. Опять же, люди приходят на ваш сайт в поисках релевантности и информации, и лучший способ предоставить им это — быть как можно более актуальным.
2. Создавайте сильные заголовки.
Если вы еще не знали, сильные заголовки — это центр всего контента, даже (и особенно) на вашем веб-сайте. Хотя цель заголовков действительно состоит в том, чтобы вызвать интерес, заголовки также являются хорошим местом для размышлений о том, как лучше всего обеспечить релевантность и информацию.
В идеале люди должны иметь возможность посещать ваш сайт, смотреть на ваш заголовок и понимать, какова цель страницы и какие типы информации они могут ожидать там найти.
Имея это в виду, создание лучших заголовков будет иметь большое значение для того, чтобы сделать ваш контент более информативным, и может помочь повысить вовлеченность и коэффициент конверсии ваших страниц.
Темы блога требуют дополнительных размышлений и внимательности. Например, просмотрите этот список сильных заголовков на SEJ — их самый популярный раздел сообщений:
Использование сильных прилагательных — «до смешного эффективно» — отличный способ привлечь интерес к заголовкам. У нас есть список самых сильных слов.
Взгляд на ваших конкурентов и использование BuzzSumo для поиска наиболее распространенных тем контента в вашей отрасли — отличный способ вдохновиться и начать список фантастических тем.
3. Предоставьте соответствующие ссылки, цены и информацию.
Чем больше информации на сайте, тем лучше. Например, если вы пишете страницу с ценами, укажите ссылки на связанные услуги и предоставьте пользователям всю информацию, которая может им понадобиться для принятия разумных решений.
Хотя некоторые люди считают, что включение таких вещей, как ценообразование на веб-сайтах, не является хорошей идеей, клиенты часто благодарны за максимально возможный объем информации, и этот небольшой шаг может иметь большое значение для повышения функциональности и релевантности вашего сайта.
У нас есть страница с прозрачными ценами на нашем веб-сайте, и клиенты всегда говорили, что они ценят ее:
4. Старайтесь давать ответы в содержании вашего веб-сайта.
Когда вы пишете контент для социальных сетей или блога, частью процесса является знание своей аудитории достаточно хорошо, чтобы реагировать на ее страхи, проблемы и приоритеты. Что касается контента веб-сайта, знание вашей целевой аудитории не менее важно, только вы должны знать ее достаточно хорошо, чтобы предвидеть их вопросы и отвечать на них, прежде чем клиенты смогут задать себе вопрос.
Когда вы это сделаете, это поможет показать вашим читателям, что вы понимаете их проблемы и готовы сделать шаг на их место. Это также отличный способ сделать ваши страницы более интересными, действенными и ориентированными.
5. Будьте точны.
Все, что размещено на вашем веб-сайте, должно быть точным и актуальным. Например, информация о ценах всегда должна быть актуальной. Вы не должны размещать на своем веб-сайте устаревшие услуги или устаревшие факты, и совершенно необходимо, чтобы предоставляемая вами информация была как можно более точной и интересной.
Помимо помощи читателям в более глубоком понимании вашего материала, это также обеспечит им лучший пользовательский опыт и более увлекательный веб-сайт.
6. Добавьте изображения и видео на страницы вашего сайта.
Картинка стоит тысячи слов, и улучшение внешнего вида может творить чудеса с вашим сайтом. Имея это в виду, рассмотрите возможность записи короткого видеоролика о продукте и размещения его на странице продукта или дополнения разделов «биография» или «о нас» изображениями вашей команды, вашего рабочего места, ваших продуктов и ваших прошлых успехов.
 Очень субъективно. А что, если по требованиям она не подходит? Или на ней работают очень дорогие и редкие специалисты? Или она вообще умирает?
Очень субъективно. А что, если по требованиям она не подходит? Или на ней работают очень дорогие и редкие специалисты? Или она вообще умирает? А еще может быть, что технология уже устарела, её продавили на основе прошлых 3-х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.
А еще может быть, что технология уже устарела, её продавили на основе прошлых 3-х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.

 Система бесплатная.
Система бесплатная. Система бесплатная.
Система бесплатная. 04 LTS — основная серверная операционная система
04 LTS — основная серверная операционная система


 Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг. Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы». Пусть ваша аудитория не запутается, когда дойдет до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
Пусть ваша аудитория не запутается, когда дойдет до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
 Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем.
Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем. Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на две части. Можно начинать предложение с «и», «но» или «или», если они делают вещи ясными и краткими.
Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на две части. Можно начинать предложение с «и», «но» или «или», если они делают вещи ясными и краткими.
 «Давай, мы знаем, что ты хочешь.
«Давай, мы знаем, что ты хочешь.


 Пользователи не должны получать спам, если вы не обещали никакого спама. Укрепляйте доверие, выполняя свои обещания.
Пользователи не должны получать спам, если вы не обещали никакого спама. Укрепляйте доверие, выполняя свои обещания.