Как сделать инфографику бесплатно и самому
Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Видео в тему:
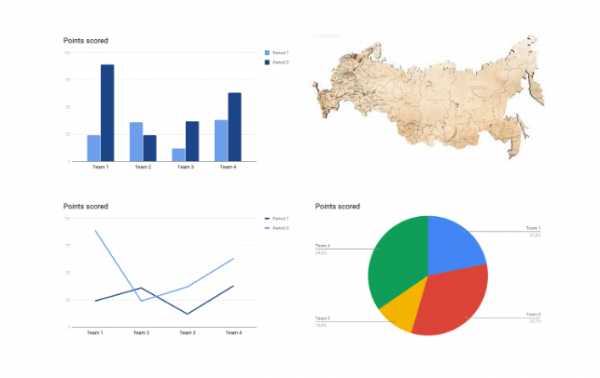
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.

Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.
- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.

Piktochart.com
На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.

Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.
- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.
 Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.Подробнее
Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.Подробнее
Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.

«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.
- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.

P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
«15 ошибок, из-за которых ваша инфографика остается незамеченной» kak-bystro-i-prosto-sozdat-khoroshuyu-infografikuКак самой сделать сайт бесплатно: 7 простых шагов
Здравствуйте! Эта статья ориентирована на прекрасную половину человечества. В ней я буду рассказывать, как самой сделать сайт бесплатно. Девушки и женщины, ознакомившись с представленной информацией, смогут самостоятельно создать свой проект. В статье приводится, как практическая, так и теоретическая информация. Личный сайт, на создание которого не будет потрачено денег, позволит воплотить в жизнь свою мечту. Заниматься интересным и полезным делом, которое подарит свободу – через несколько месяцев активного развития проекта он начнет приносить доход. Появится шанс бросить опостылевшую работу!
Содержание статьи:
Определяемся с целью и задачами
Для начала необходимо точно понимать – какая именно цель вашего будущего ресурса, какие конкретные задачи он будет решать. От этого зависит многое. Начиная от особенностей оформления, структуры и заканчивая последующим развитием.
Цели
По сути, все цели распределяются на две основные категории:
- коммерческие;
- некоммерческие.
Понятно, что в подавляющем большинстве случаев проекты подразумевают именно коммерческое направление. Это может быть:
- продвижение собственного бренда;
- продажа товаров;
- предоставление услуг;
- продвижение компании.
Кстати! Некоторые хотят научиться, как самой сделать сайт бесплатно, чтобы в дальнейшем оказывать соответствующие услуги. То есть, разрабатывать ресурс на заказ.
Также заработок может приносить просто информационный сайт. На нем размещаются статьи – полезные и интересные читателям. Постепенно популярность сайта растет, на него приходит все больше пользователей. «Хозяйка» такого проекта будет получать доход от рекламы.
Некоммерческое направление используется крайне редко. Зачастую – это сайты-хобби. Или для благотворительных учреждений. Хотя в последнем случае их считать некоммерческими проектами можно весьма условно. Ведь посредством таких ресурсов привлекаются люди, жертвующие на благие дела.
Задачи
Их бывает много. Даже очень. Одновременно сайт позволяет решать несколько важных задач. Перечислю основные:
- привлечение целевой аудитории;
- организация приема заявок;
- продвижение бренда, формирование лояльного отношения к нему;
- повышения уровня продаж;
- предоставление важной информации своей целевой аудитории.
И это только основные задачи. Есть и много других.
Виды сайтов
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Подробный рассказ, как самой сделать сайт бесплатно – ниже. Пока же остановимся на основных видах ресурсов и их характеристиках.
1. Визитка
Простой, недорогой проект. У него не больше 5 страниц. Он предоставляет самую важную и ценную информацию:
- о компании;
- о предоставляемых услугах;
- о стоимости услуг;
- контактные данные.
2. Корпоративный
Продвинутая версия визитки. В нем намного больше разделов и информации. Охватывает все особенности деятельности компании. Обязательно представлена страница с руководством. Публикуются новости. Предусмотрен определенный функционал, сервисы.
3. Магазин
Ну, как бы и говорить особо нечего. Отличаются размерами, функциональными возможностями. И, конечно же, реализуемыми товарами.
4. Новостной портал
Может быть, как региональным, ориентирующимся на новости в определенном регионе, так и работающим в масштабах всей страны. И не только.
Новостной формат – один из наиболее популярных. Ежедневно такие сайты посещают миллионы человек. Заработок на рекламе у таких проектов – высокий. Однако и на их создание нужно много денег. В том числе, для найма сотрудников.
5. Контентный сайт
Состоит из нескольких разделов. На нем публикуются информационные тематические статьи. Чем интереснее, полезнее статьи, тем больше посещаемость.
6. Landing Page
Одностраничник – на одной странице сайта размещается вся информация. Чаще всего создаются для продажи товара или услуги. Одного товара или одной услуги – это главное правило создания Landing Page.
7. Блог
Простой сайт – напоминает дневник. Человек ведет его, рассказывая о себе, своем хобби, делясь полезной и ценной информацией. Тем самым, автор блога продвигает себя, привлекая целевую аудиторию.
Как самой сделать сайт бесплатно: выбор CMS
Чтобы сделать сайт своими руками, да ещё и бесплатно, следует воспользоваться CMS. Под этой англоязычной аббревиатурой скрывается «Система управления содержимым». Её принято ещё называть движком, платформой или площадкой. Она обладает всем необходимым для быстрого и эффективного проектирования и создания полноценного бесплатного сайта.
Сегодня существует множество CMS. Среди них есть, как бесплатные, так и платные. Я расскажу о первых.
1. WordPress
Одна из наиболее популярных систем в мире. На ней работает около трети всех существующих сайтов. Изначально разрабатывалась для личных блогов. Позже авторы и программисты существенно расширили ее возможности. Сегодня на WordPress создают:
- личные и корпоративные блоги;
- информационные сайты;
- визитки;
- корпоративные сайты;
- и даже интернет-магазины.
Обратите внимание! Я провожу обучение, как самой сделать сайт бесплатно, рассказывая об особенностях использования именно этой платформы. У меня есть четырехдневный авторский курс – он также полностью бесплатный. После его прохождения у вас будет собственный работающий проект. Сделанный собственноручно. Вам нужно лишь повторять за мной. Если вдруг что-то не будет получаться, я помогу и сделаю все за вас! Записывайтесь, если хотите сделать сайт бесплатно!
2.Joomla
Также подходит для сайтов различного типа. Однако ее функциональные возможности несколько ограничены. Да и в доступности понимания она также програигрывает Вордпресс.
3. Drupal
Основное направление – сайты-визитки, корпоративные проекты. Хотя может использоваться и в других целях. Например, являет собой неплохой вариант для создания красивого портфолио.
4. OpenCart
Движок разрабатывался для интернет-магазинов. Довольно простой в понимании. Обладает массой важных дополнений и функций. Они не только делают магазин более удобным для пользователей, но и позволяют увеличить размер среднего чека.
Кстати! Есть и другие платформы, специализированные конструкторы. Но они не столь популярны. Да и не столь удобны, функциональны, как описанные.
Преимущества WordPress: почему эта система лучшая среди всех существующих
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Как я уже говорил, Вордпресс является самой популярной системой. У нее есть много положительных характеристик. Расскажу о самых главных. Что, впрочем, позволяет понять – лучшего пока еще не придумано.
1. Бесплатная и с большим выбором тем оформления
За пользование движком не нужно ничего платить. Имеется большое количество тем оформления. То есть, совершенно бесплатно вы можете создать красивый сайт, соответствующий вашим требованиям и запросам.
2. Хороший выбор для новичков
Если не знаете, как самой сделать сайт бесплатно – выбирайте WordPress по той причине, что он представляет собой идеальный вариант для новичков, никогда ранее не занимавшихся разработкой ресурсов, их администрированием.
Во-первых, у системы интуитивно понятный интерфейс и административная панель. Разобраться в ней не составит труда.
Во-вторых, имеется огромное количество плагинов. Они устанавливаются за два-три клика. Плагины позволяют повысить функционал сайта:
- кнопки социальных сетей;
- авторизация через соцсети;
- форма обратной связи;
- фото-галерея и т.д.
3. Для сайтов любого «размера»
На Вордпресс создаются сайты любого типа и размера. Начиная от простой визитки и заканчивая крупным магазином. На платформе работают многие крупные компании:
- Reuters;
- eBay;
- CNN и многие другие.
4. Адаптивность
Все сайты на этом движке изначально адаптивны. То есть, они адекватно, корректно отображаются на любых устройствах:
- обычных мониторах;
- ноут-буках;
- планшетах;
- смартфонах и т.д.
Для этого не нужно ничего делать самостоятельно. В системе предусмотрена адаптивная верстка.
5. Высокий уровень технической поддержки
Платформа не только проста в управлении. Еще тут отличная техническая поддержка, что обусловлено как раз популярностью площадки. Всегда легко и быстро находится ответ на любой, даже самый сложный порос.
Подробная инструкция, как самой сделать сайт бесплатно: 7 простых этапов
Перехожу к пошаговому описанию, как самой сделать шаг. Далее вкратце опишу каждый из этапов. Это будет достаточно, чтобы понять основные принципы конструирования ресурсов различного типа и направления.
Обратите внимание! Хочу сразу предупредить, что многое из перечисленного ниже вам знать не нужно. Потому что самые сложные этапы позволяет решить Вордпресс.
1. Цели и задачи
Какими бывают цели и задачи, я рассказывал уже выше. Нужно четко понимать, что именно вы хотите делать посредством своего проекта. Этап не такой уж и сложный. Возьмите лист бумаги и распишите свои желания, стремления. Это поможет в формировании конкретных целей.
А уже от них зависит все остальное:
- внешний вид;
- структура;
- количество страниц;
- функции;
- особенности продвижения и многое другое.
2. Вид и CMS
Надеюсь, ранее мне удалось вас убедить, что нет ничего лучше, чем Вордпресс. Система простая и эффективная. К тому же, позволяет самостоятельно, своими руками сделать фактически любое внешнее оформление.
3. Прототип
Прототип позволяет понять, как именно будет выглядеть сайт в последующем. Он являет собой предварительный макет. В нем учитывается множество аспектов будущего ресурса:
- структура;
- особенности размещения материалов;
- расположение кнопок;
- функции и многое другое.
Опираясь на прототип, создается дизайн – то есть, как именно будет выглядеть сайт.
4. Верстка и программирование
Тут речь идет о том, как перевести нарисованный дизайн в HTML-формат. Верстка осуществляется на собственном компьютере.
После этого в работу включается программист, задача которого запустить сайт, сделав его работоспособным. Он также подключает функциональные модули, повышающие удобство и эффективность работы сайт.
5. Подготовка контента
Параллельно проводится работа по подготовке материалов для наполнения сайта. Лучше позаботиться об этом заранее, чтобы ресурс сразу же наполнялся контентом, без задержек:
- статьями, текстами, описаниями;
- изображениями;
- инфографиками;
- видео-роликами;
- и т.д.
Сюда же относятся и элементы визуального оформления – логотипы и т.д. Информацию лучше подготовить заранее. На первых этапах продвижения проекта крайне важно оперативно заполнять страницы. Так поисковые системы будут к нему более лояльными и он быстрее окажется на передовых позициях поисковой выдачи.
6. Хостинг и домен
Домен – это имя сайта. Хостинг – место, на котором он размещается. Есть ряд требований по выбору и первого, и второго. Это очень важный момент в инструкции, как самой сделать сайт бесплатно. Я подготовил для вас несколько советов, как правильно выбирать и первое, и второе.
Доменное имя – очень важно, ведь именно оно дает имя сайту. При его выборе, «придумывании», учитывайте несколько аспектов.
Оригинальность, но и простота запоминания. Не используйте фразы, которые и так часто встречаются. Придумайте несколько десятков вариантом имени. После чего выбирайте лучшее из них.
Обратите внимание! Естественно, имя должно соответствовать тематике, направлению проекта.
Имя – не слишком длинное. Не больше 12-ти символом. Максимум – 15-ть, но только в крайнем случае. Чем короче, тем лучше – имя проще будет запоминаться пользователями. Соответственно, и набрать его будет проще.
Кстати! Простота набора на латинице – еще один важный фактор. Поэтому нужно избегать сложных букв – «Ж», «Щ» и т.д. Ведь они на латинице отображаются несколькими символами и не все могут правильно написать такое сочетание.
Крайне желательно исключить в названии тире. Конечно, момент не самый критичный, но все-таки лишний символ, да еще и такого вида не нужнее. Он создаст пользователям дополнительное неудобство. Скорее всего, они просто забудут о нем и не смогут правильно ввести имя в поисковую строку. Как следствие – на сайт к вам не попадут.
После того, как выбрали понравившиеся вам имена – проверьте, свободны ли они. Сегодня осталось не так много хороших и простых названий, которые еще не используются. Проверить свободность имени можно на сервисах, которые и занимаются регистрацией доменов.
Совет! Есть и специализированные сервисы. Среди таковых – www.nic.ru.
Если все подобранные вами имена окажутся занятыми, нужно провести еще один мозговой штурм.
Следующий момент – выбор хостинга. На нем размещается проект – все файлы сайта на сервере компании, которая предоставляет услуги хостинга. Он становится доступным всем пользователям, поисковым роботам.
Обратите внимание! Каждый сайт – это огромное количество файлов. Они располагаются на серверах, которые работают постоянно. Чтобы в любое время суток к ним был доступ у пользователей.
Стоимость хостинга зависит от «объема» сайта – чем крупнее, чем больше у него файлов, тем выше цена. Также на стоимость влияет посещаемость проекта. Чем она выше, тем больше нагрузка на сервер и тем более качественными должны быть услуги хостера.
Тарифы хостеров – различны. Точно назвать стоимость размещения не получится. Приведу лишь примерные цифры, на которые вам нужно ориентироваться. К примеру, небольшой сайт с посещаемостью до 1000 человек удастся разместить за 2-3 доллара в месяц. Если ваш ресурс посещает около 5-7 тысяч человек в сутки, стоимость хостинга составляет от 12 до 25 долларов в месяц.
Обратите внимание! Если же речь идет о популярнейшем проекте с множеством страниц, материалов, то в таком случае он должен размещаться на выделенном сервере. То есть, отдельном сервере, на котором больше нет никаких других проектов. В таком случае стоимость размещения начинается от 30 долларов в месяц.
Есть ряд критериев, которые нужно обязательно учитывать при выборе хостинга. Перечислю самые важные.
1. Стабильность
Читайте также: Как проверить сайт на ошибки: 5 важных правил
Выбранный хостинг должен постоянно работать, без сбоев. В каждую минуту, секунду на сайт может прийти пользователь. Поэтому бесперебойная работа – важный параметр. Если же случаются даже единичные сбои, это серьезно повредит репутации проекта. Пользователи не любят такого и редко возвращаются на ресурсы, на которые не могли попасть ранее. Негативно это сказывается и на поисковой оптимизации – поисковые роботы, не получив ответа от сервера, понижают показатели поисковой выдачи.
2. Простота управления
Личный кабинет должен быть простым, интуитивно понятным. Чтобы при заходе в него первый раз, вы сразу поняли, что и как нужно делать. Там же должна высвечиваться сумма вашего баланса. Прочая важная и полезная информация.
3. Адекватная и отзывчивая служба поддержки
Специалисты сразу же отвечают на ваши вопросы, оперативно помогают в решении всех возникающих проблем. Ведь всякое может случиться. И для быстрого устранения сбоев необходима адекватная служба поддержки.
4. Цена
Еще один немаловажный параметр. Как для начинающих вебмастеров, только запускающих свой сайт, так и для владельцев крупных посещаемых порталов. В первом случае не так много денег, выделяемых на содержание ресурса. Во втором случае разброс цен бывает чрезмерно высоким – от двадцати до ста долларов в месяц. То есть, за год набежит приличная сумма.
Услуги хостинга предоставляют сотни компаний. Если не больше. Выбрать среди них – не так уж и просто. Чтобы не ошибиться, внимательно читайте отзывы о работе компании. Посмотрите, какие сайты размещаются у них – если это известные, просто интересные и посещаемые проекты, смело доверяйте им.
И не доводите стремление сэкономить до абсурда. Выбрав дешевый, копеечный хостинг вы рискуете потерять гораздо больше, чем сэкономленные 5-6 долларов в год. Сравните предложения нескольких компаний. Это поможет понять, где выгоднее и почему размещать свой сайт.
При сравнении учитывайте не только стоимость услуг. Обязательно посмотрите, какие именно дополнительные услуги предоставляются.
Совет! Я использую для всех своих проектов хостинг компании TimeWeb. Весьма удобный, недорогой, с понятной административной панелью, отзывчивой службой поддержкой, рядом дополнительных услуг. Сайты, работающие на этом хостинге, быстро грузятся. Я доволен. Поэтому, если доверяете мне и не хотите тратить время на поиск хостинга, просматривая десятки и сотни предложений, рекомендую остановиться на этой компании.
Уф! Большая получилась глава, несмотря на все мои старания сделать ее лаконичной. Однако важной информации столько, что короче просто не получилось.
7. Запуск проекта
Последний этап – размещение сайта на выбранном хостинге с выбранным доменным именем. Если возникли какие-то вопросы по размещению, смело пишите их в службу поддержки хостинга. Там вам помогут – это в их интересах.
Как самой сделать сайт бесплатно: личный совет
Я подробно рассказал вам, как самой сделать сайт бесплатно. Конечно же, у вас может возникнуть логичный вопрос: «Как я сама могу выполнить все перечисленные этапы, если у меня совершенно нет навыком создания прототипа, рисования дизайна, верстки и программирования? Как? О чем ты вообще говорить, Юра?».
Не паникуйте и не впадайте в отчаяние. На самом деле все намного проще, чем кажется. Сделать сайт своими руками – это реально. Записывайтесь на мой бесплатный четырехдневный тренинг. Я подробно расскажу, что и как нужно делать, дабы получить личный проект. Вам не нужны никакие начальные знания – достаточно просто повторять за мной и по завершению тренинга у вас будет личный сайт. Не верите? Регистрируйтесь на тренинг прямо сейчас и убедитесь в этом!
Во время обучения я также рассказываю много сопутствующей дополнительной важной информации. Например, как посоветую, в какой нише работать, как выбрать доменное имя, как писать статьи и многое другое!
ifish2.ru
Как создать сайт самому бесплатно с нуля — пошаговая инструкция
Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен – всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт – CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Инструкция по самостоятельному созданию сайта;
- Установка системы управления сайтом;
- Создание дизайна сайта (смена и корректировка);
- Основные настройки сайта, адреса страниц;
- Боковые колонки, виджеты;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы “что и как делать”, местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях – с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом – они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно р
biznessystem.ru