Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Гарантируем продажи и рост бизнеса в любой нише. Беремся за задачи любой сложности. Performance-маркетинг от TexTerra – продвижение бизнеса с оплатой за лиды.
Расширенная форма
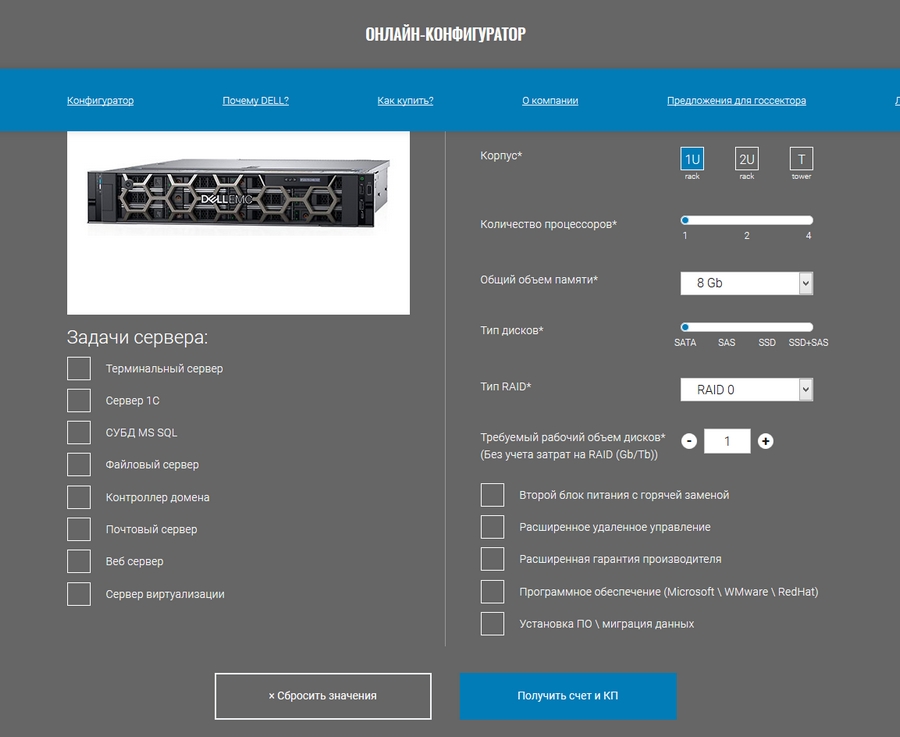
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

Две кнопки СТА

Конкретные цифры (результаты)
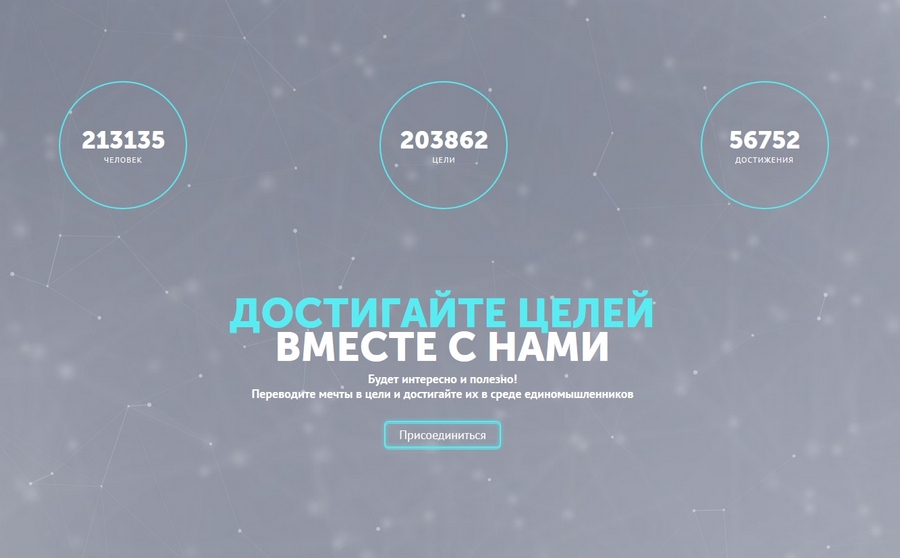
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Персонализация
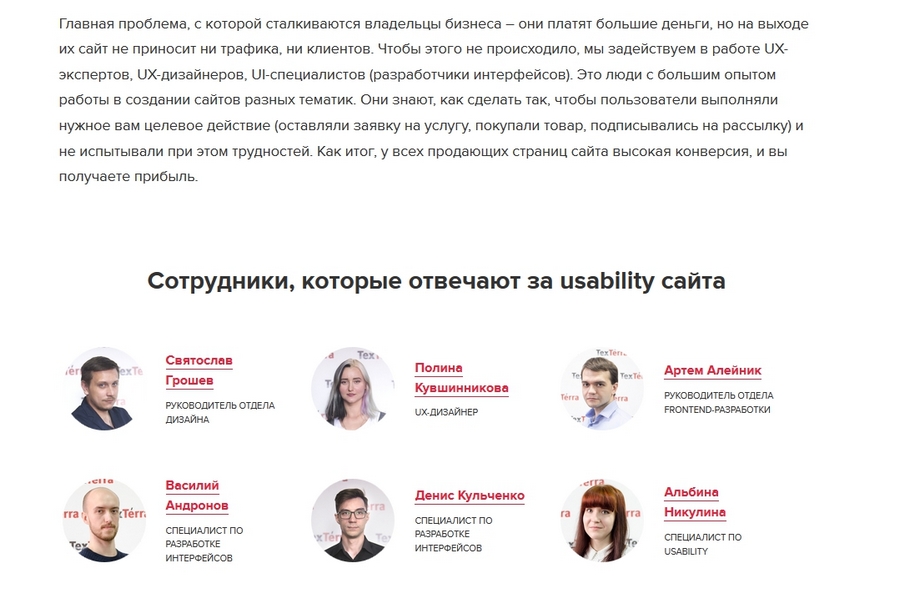
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
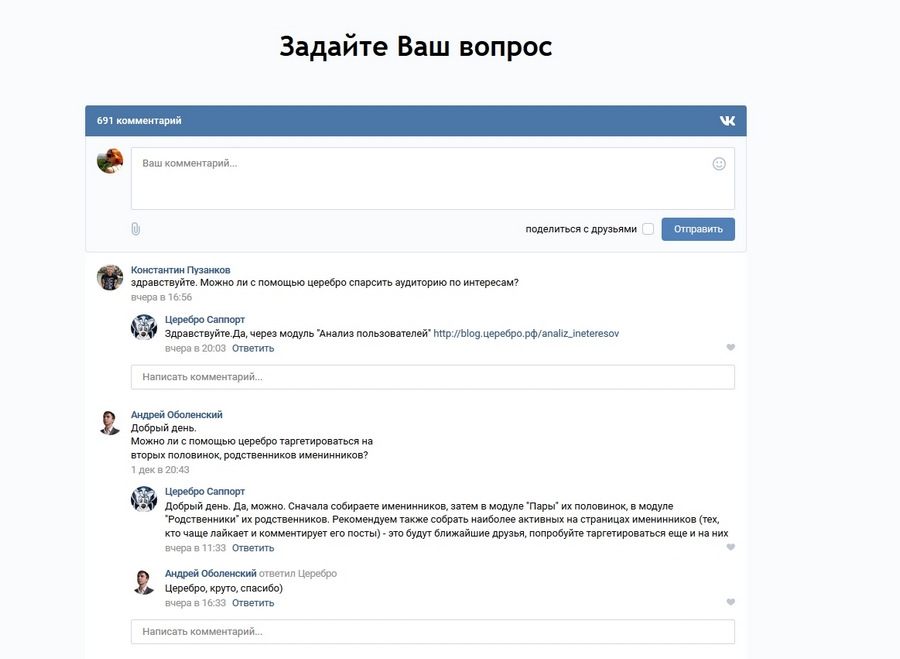
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

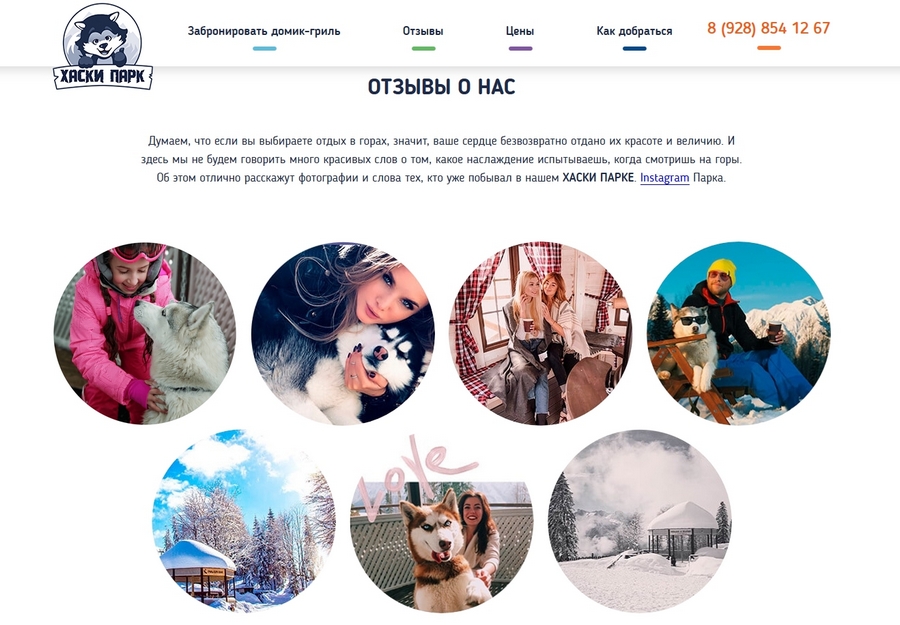
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

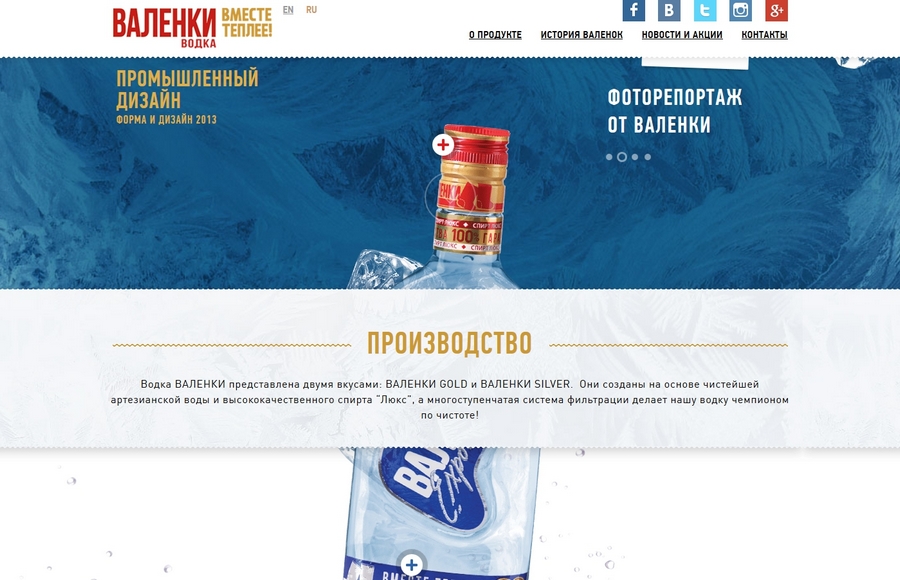
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!

Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

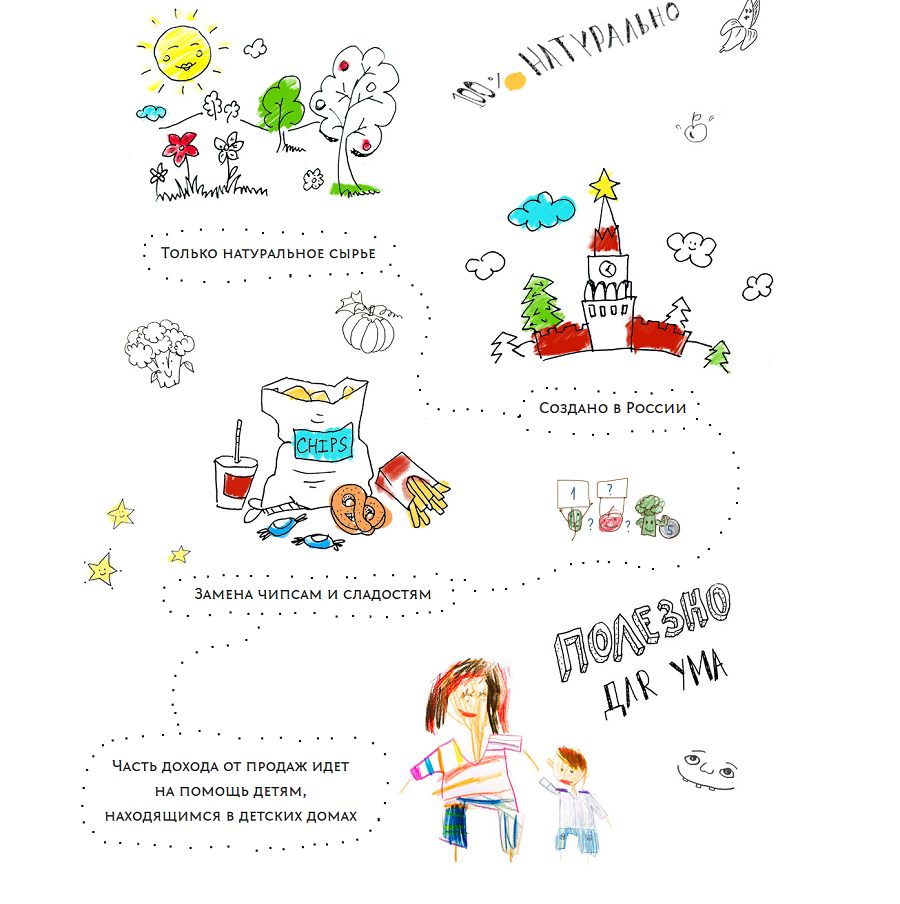
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

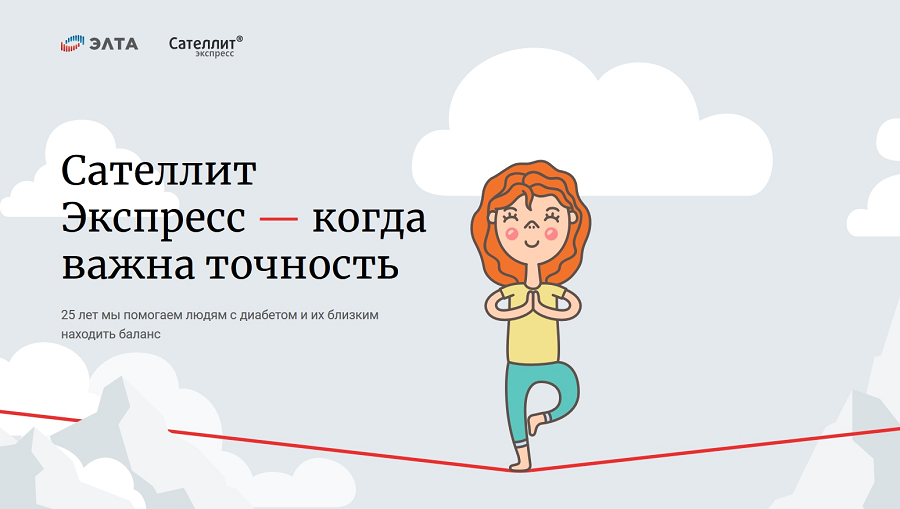
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

Мультилендинги
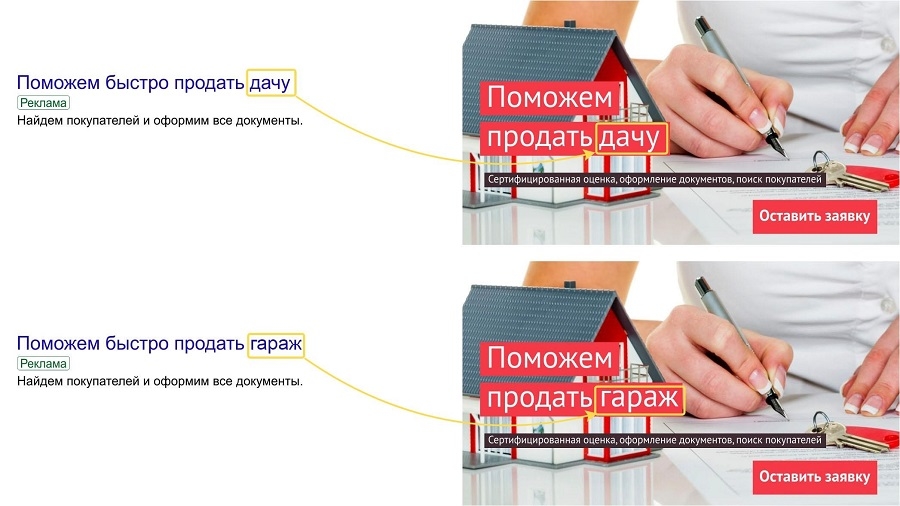
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

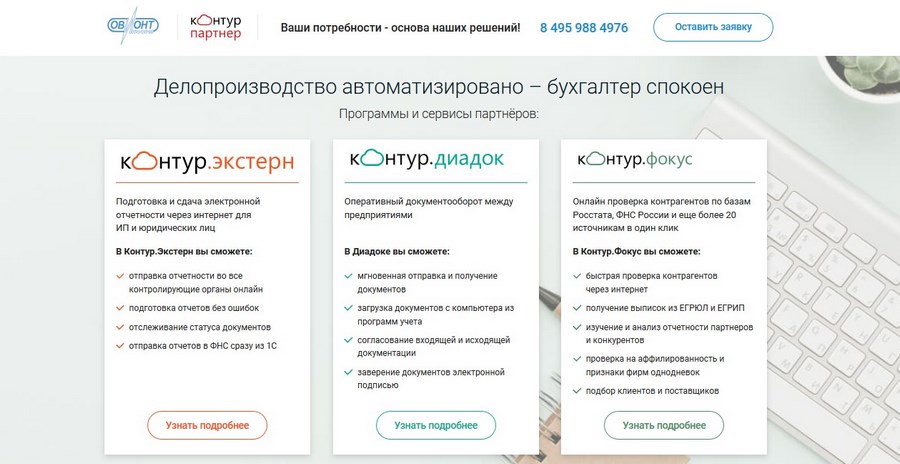
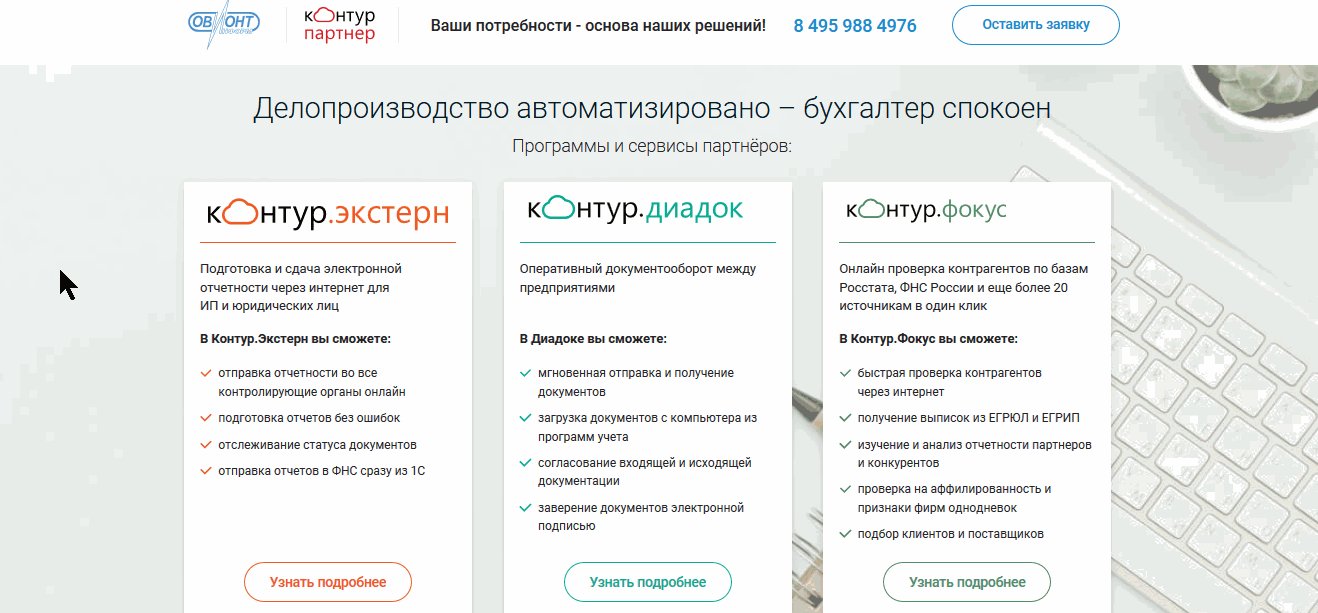
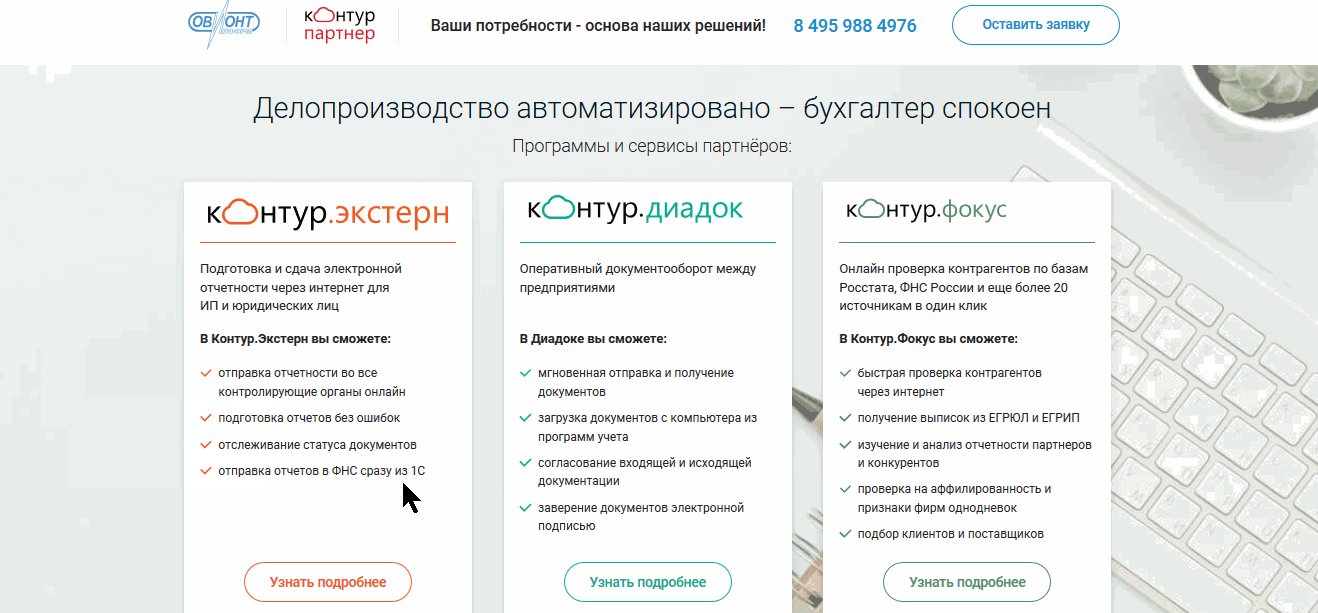
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

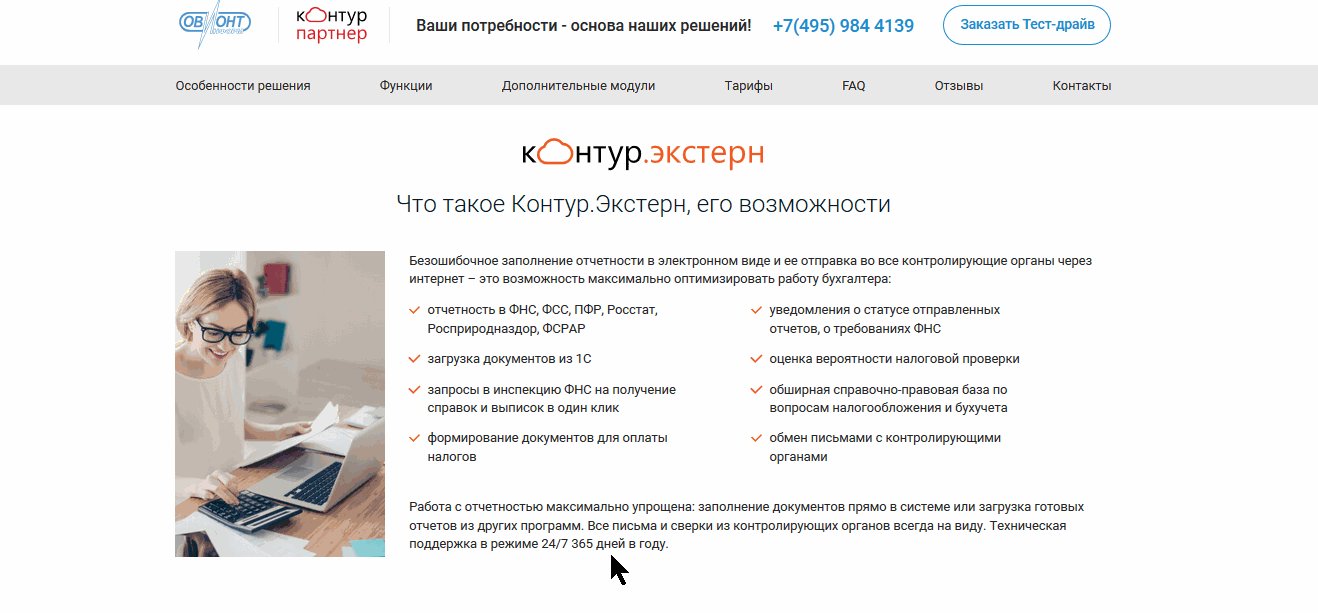
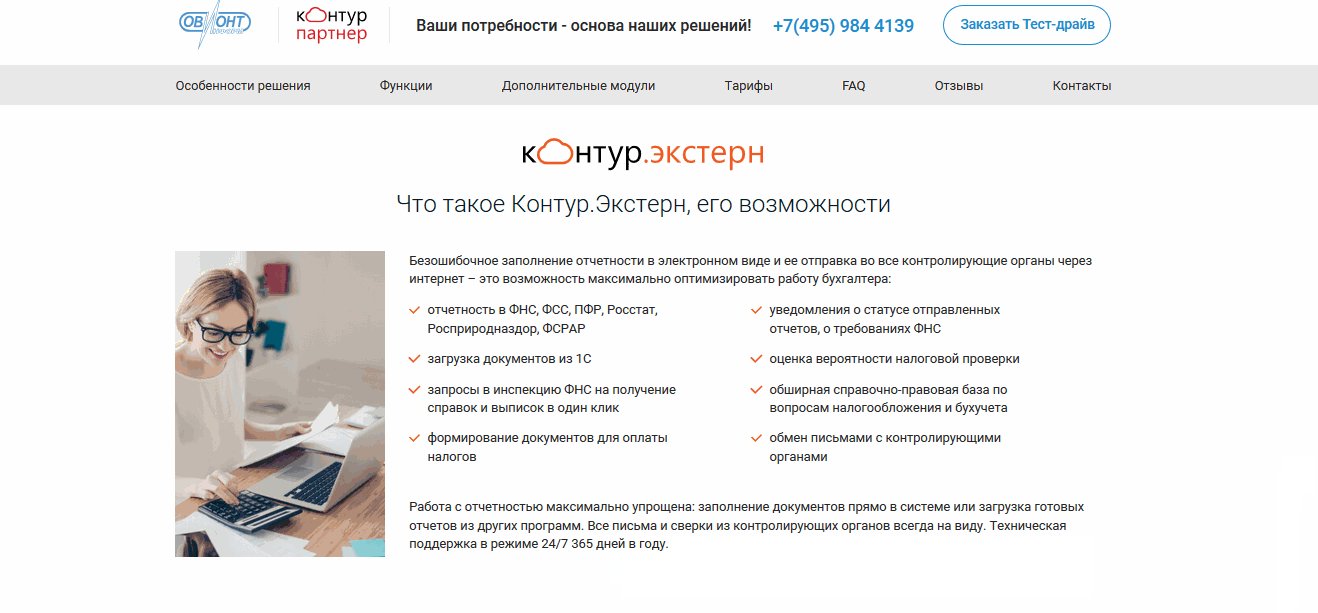
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
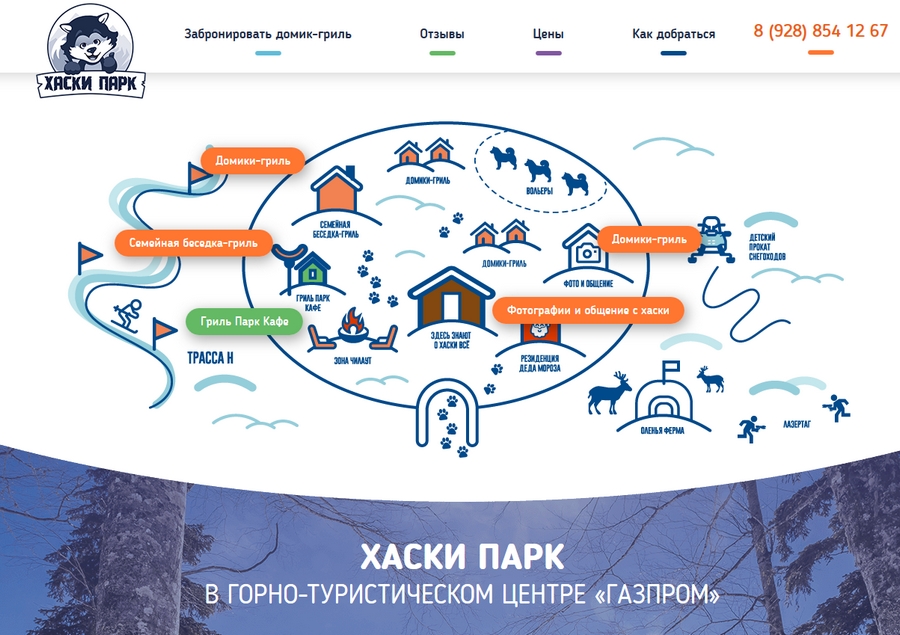
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

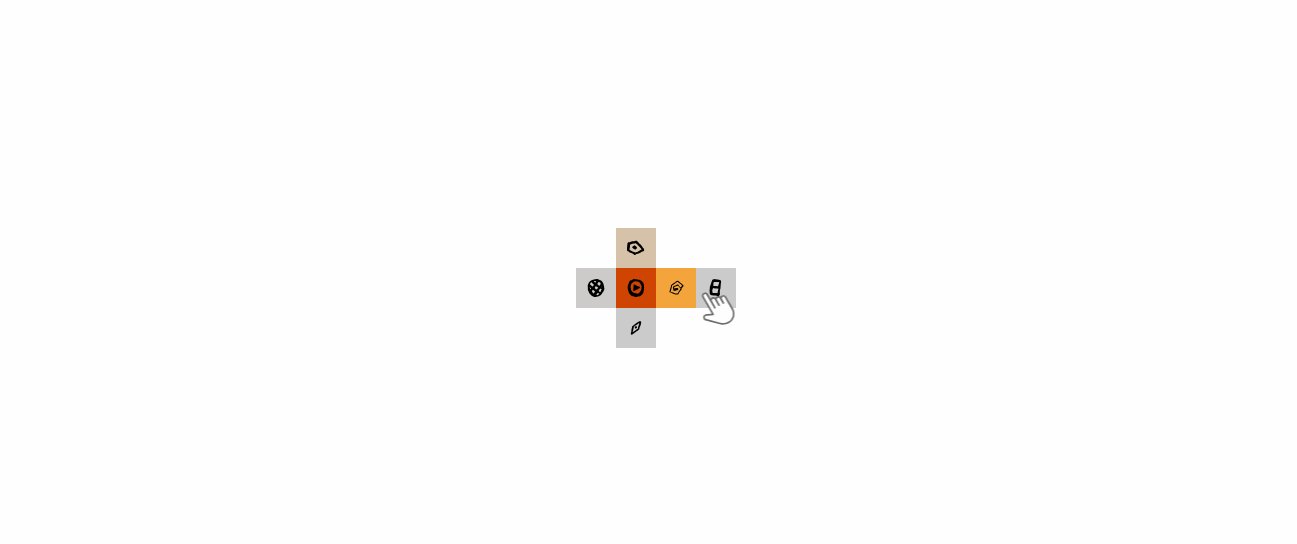
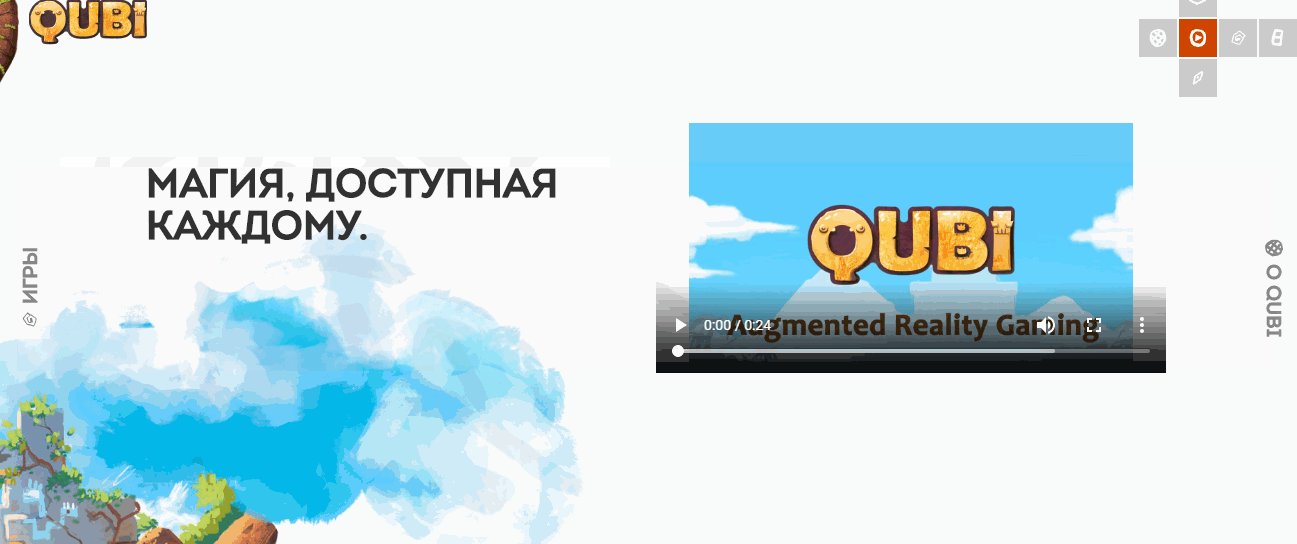
Трехмерная графика и дополненная реальность
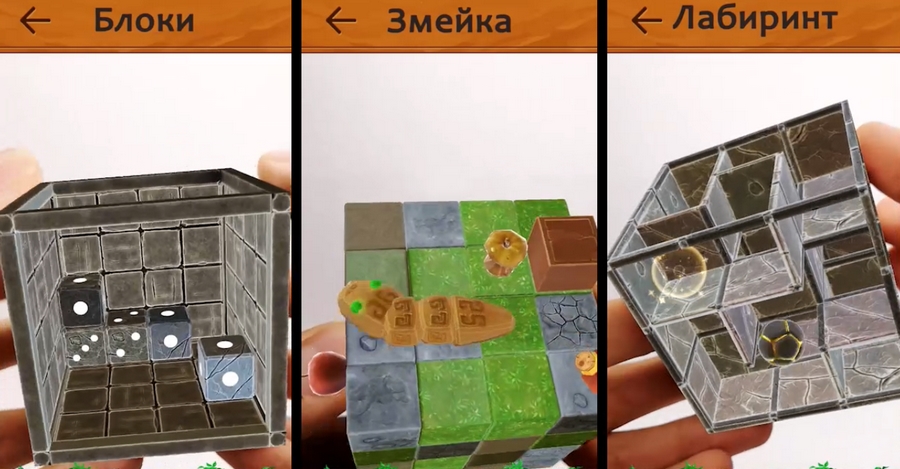
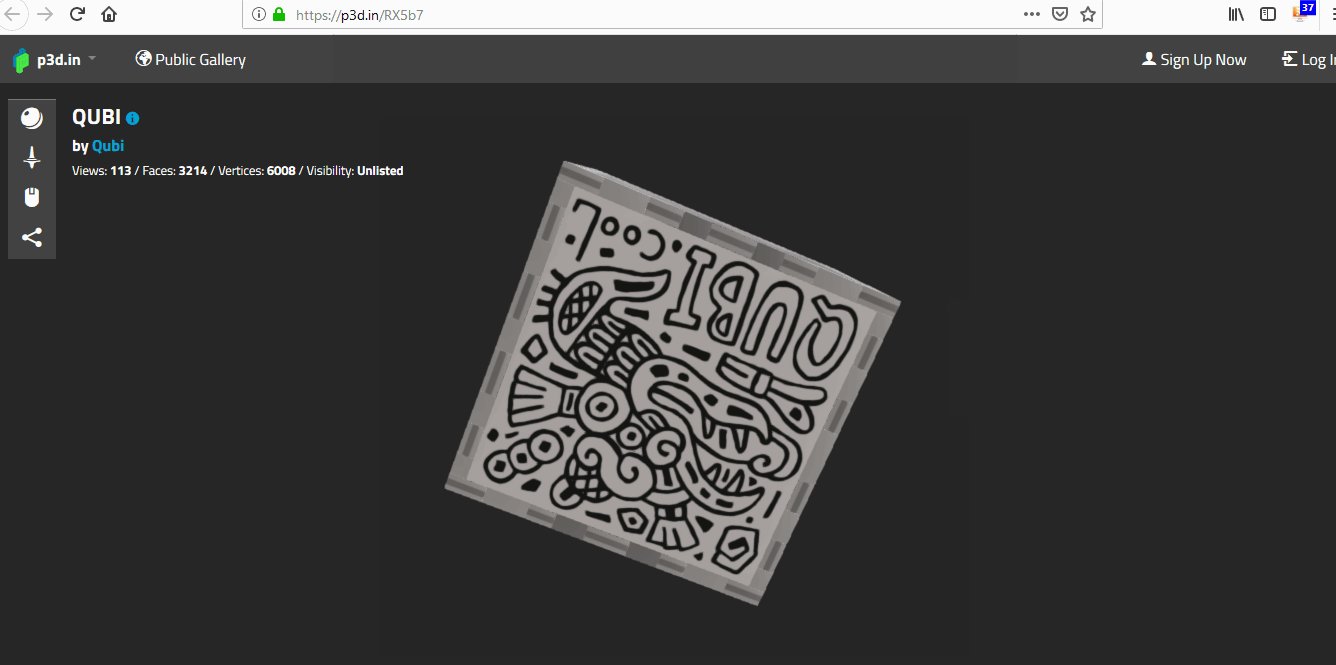
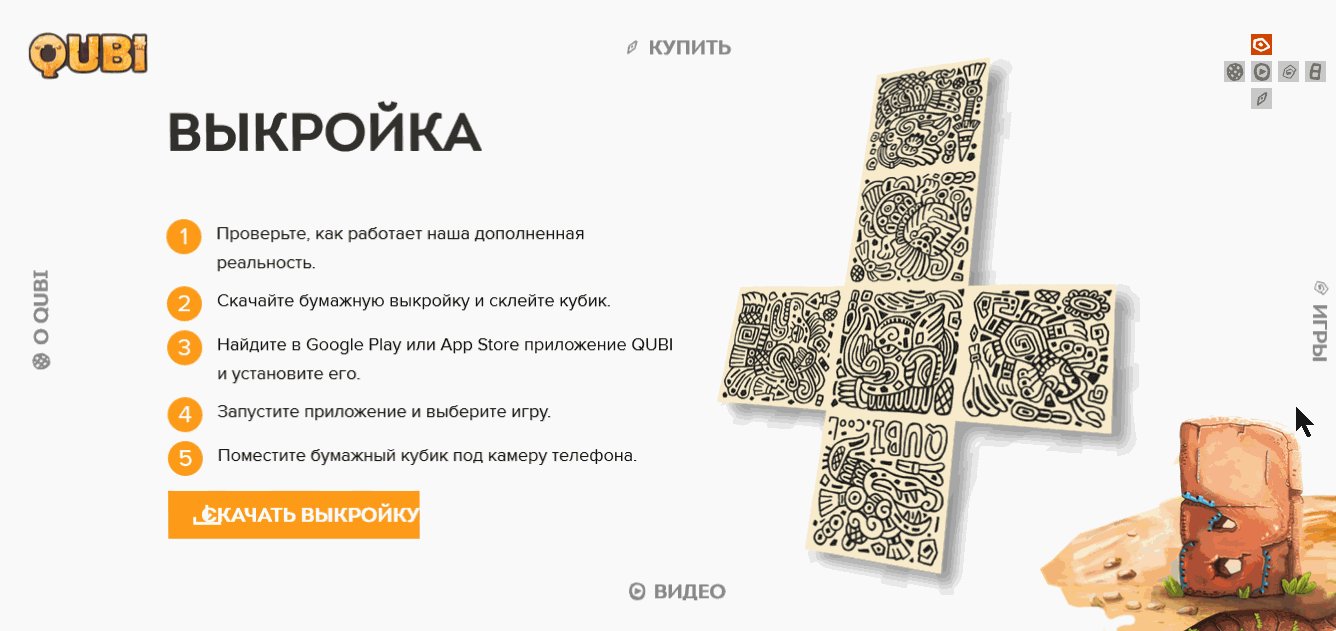
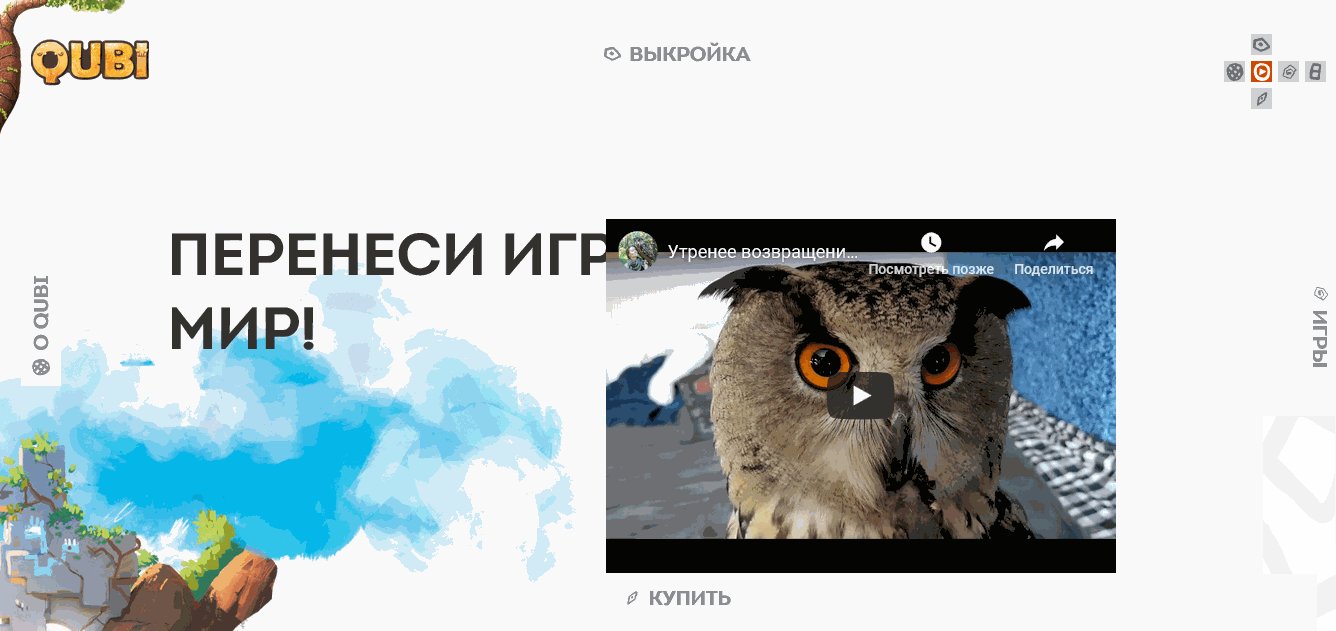
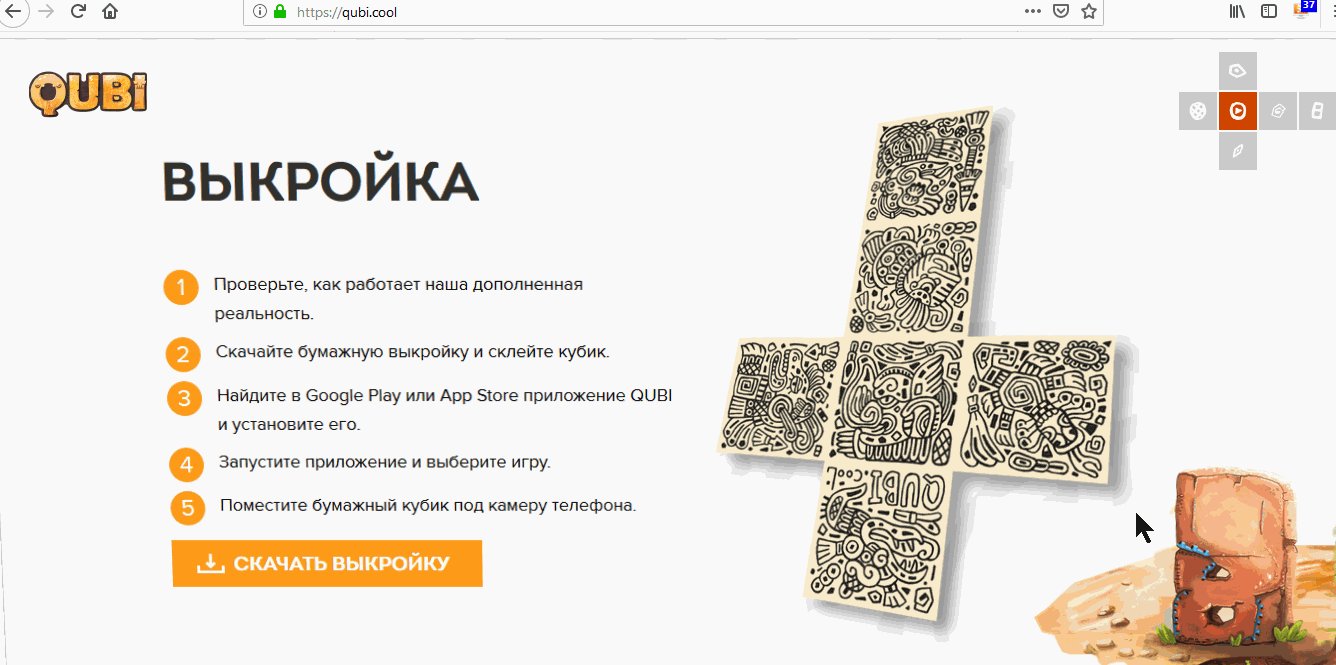
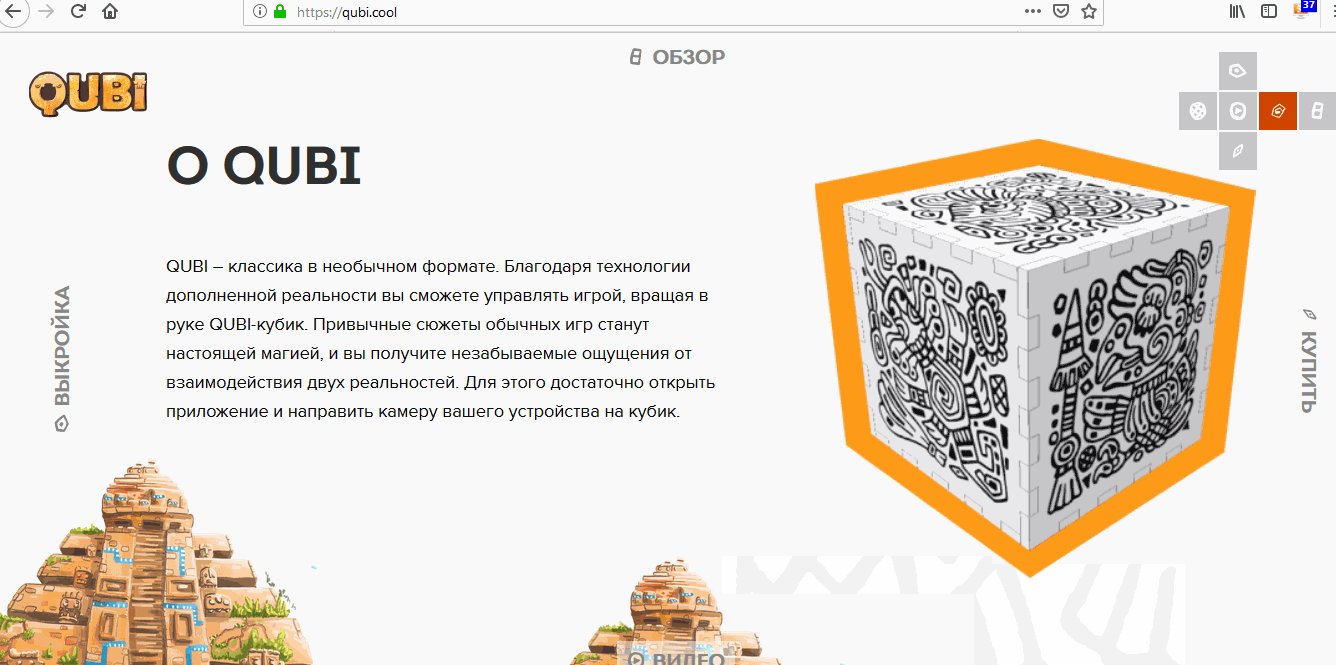
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

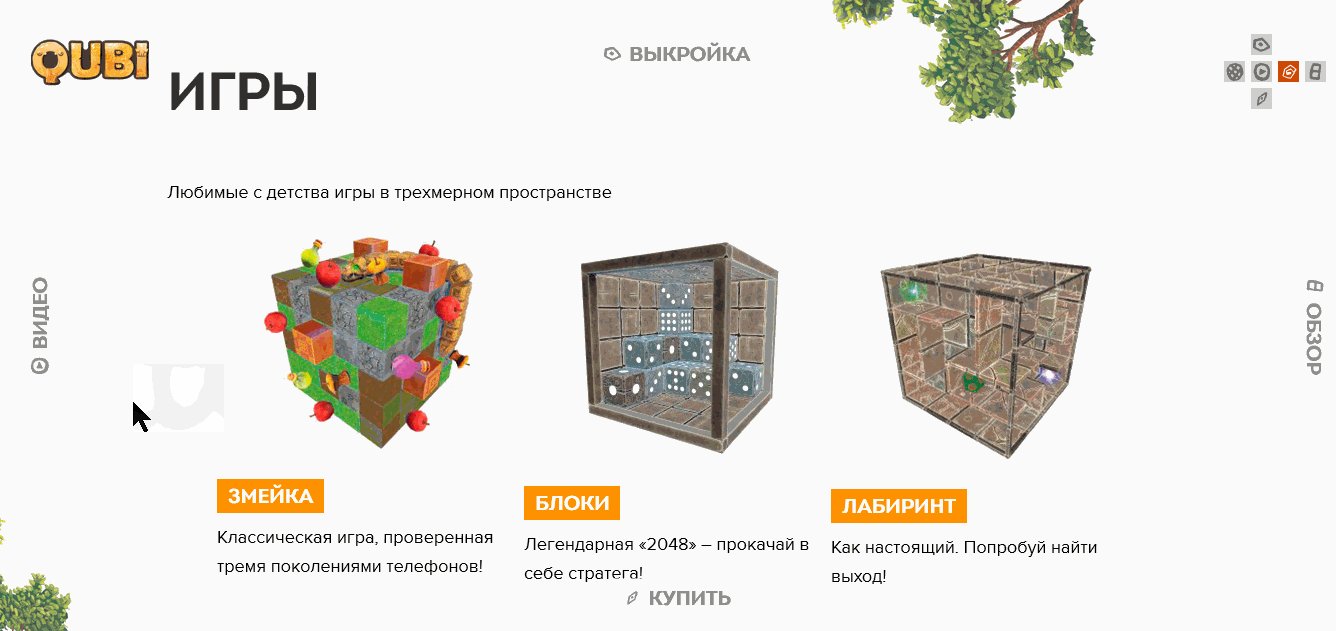
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

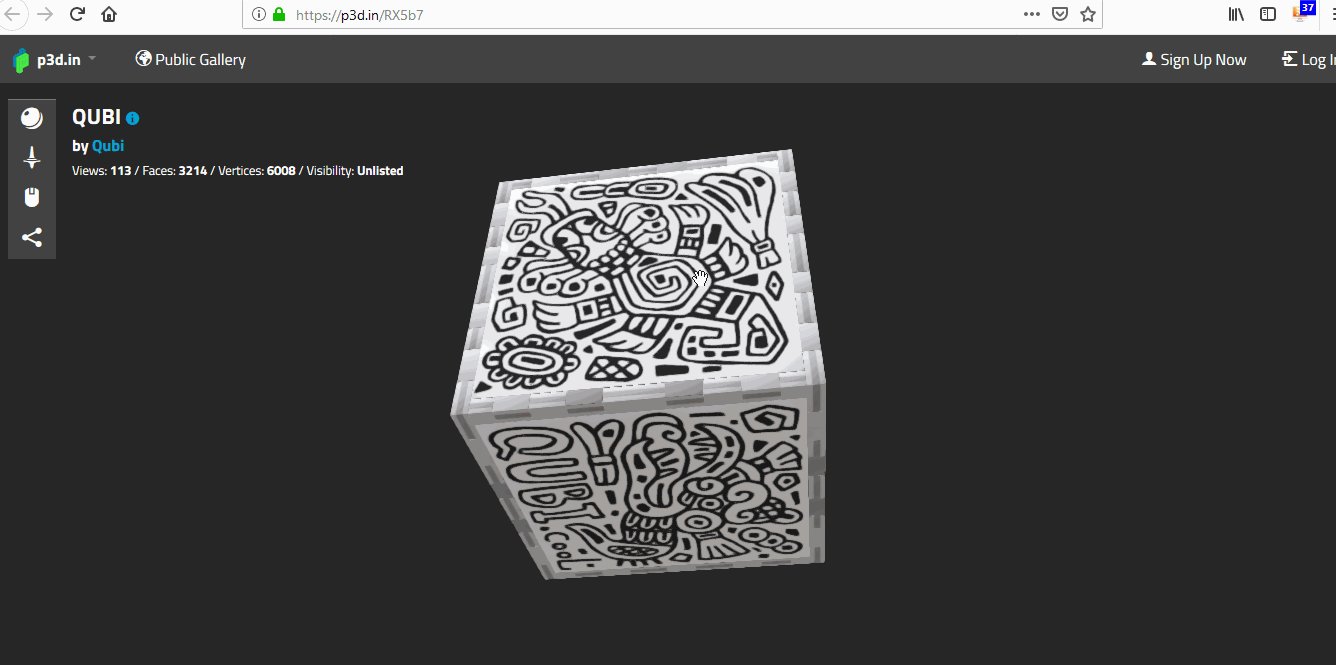
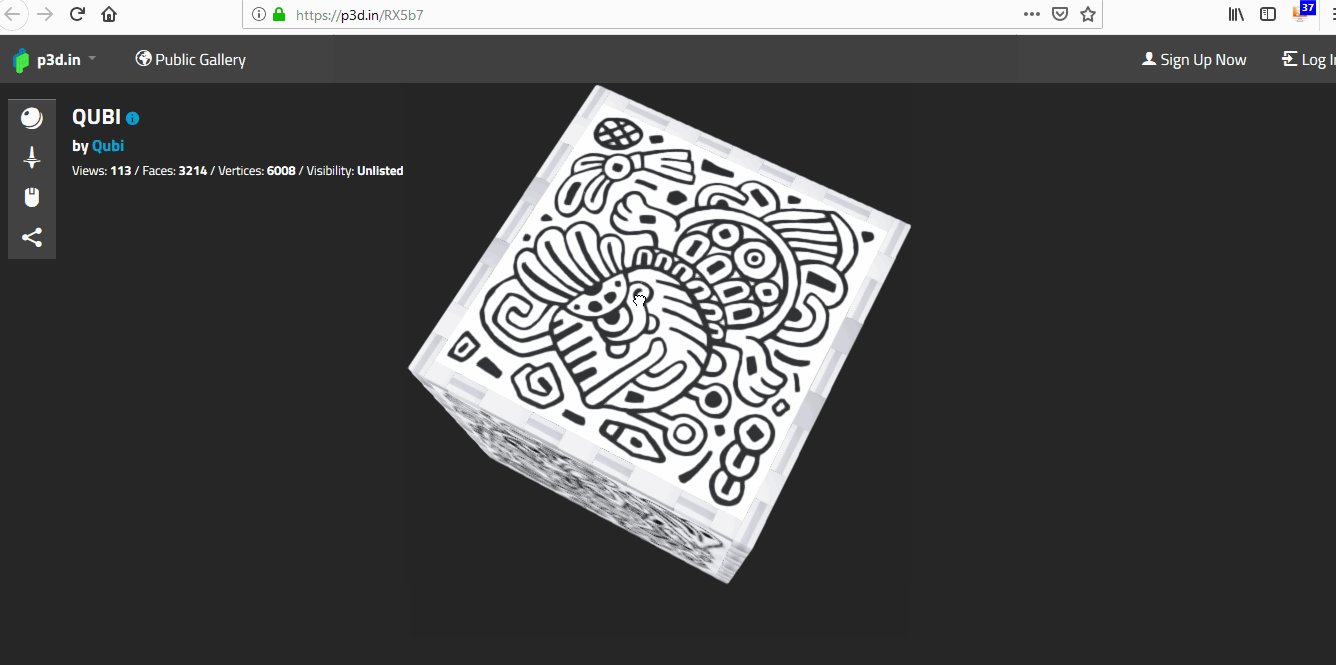
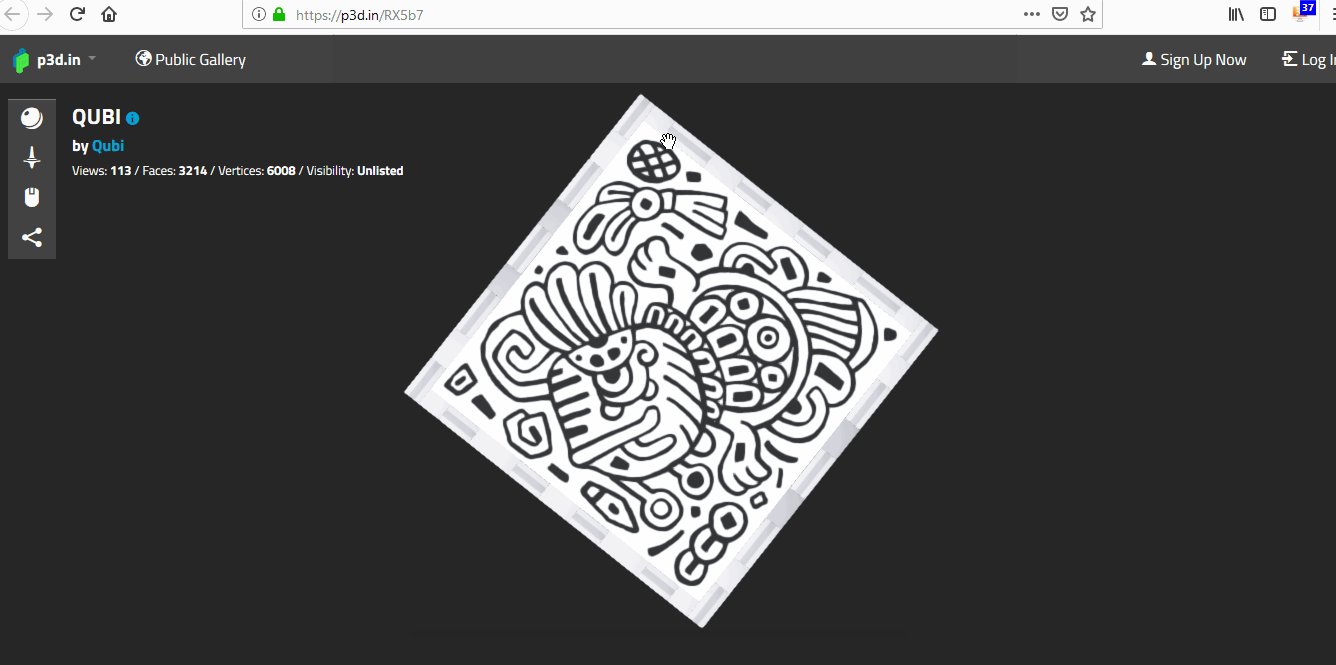
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
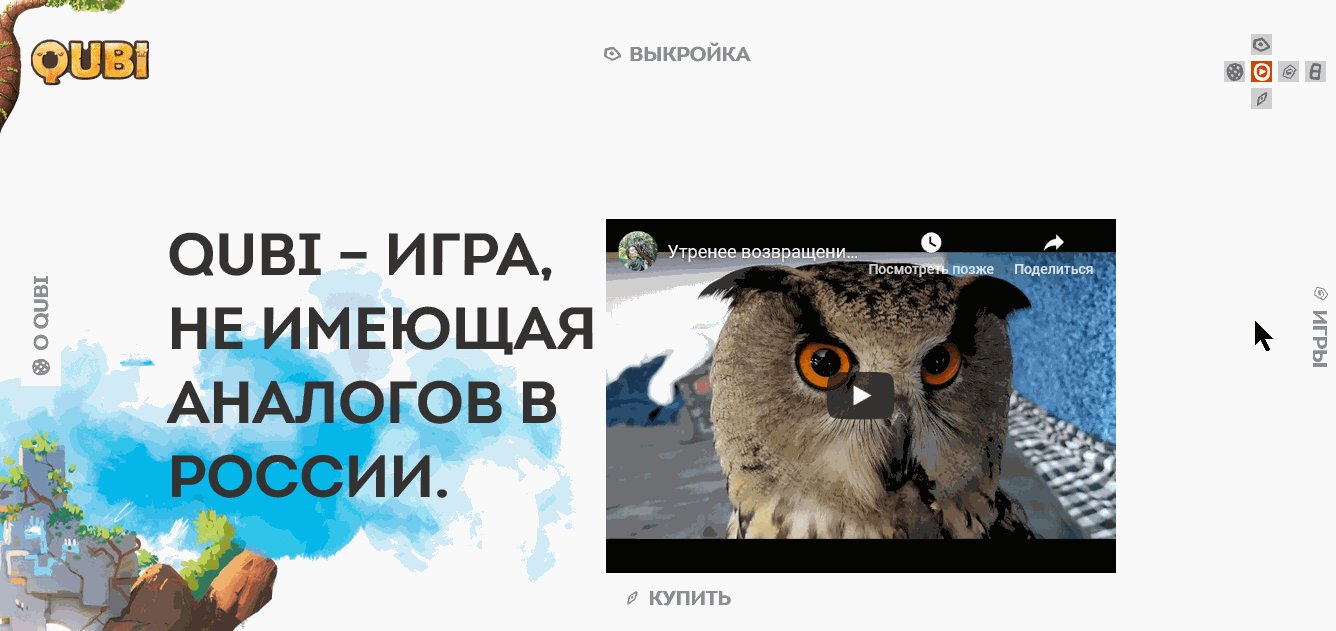
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
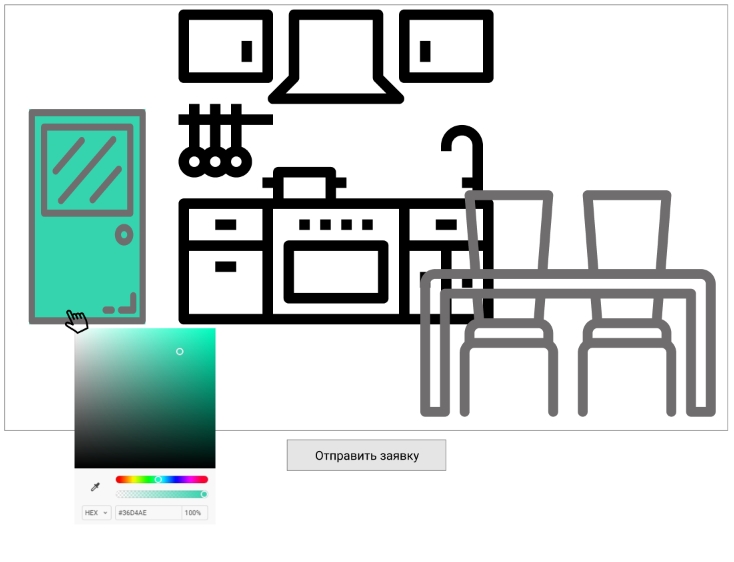
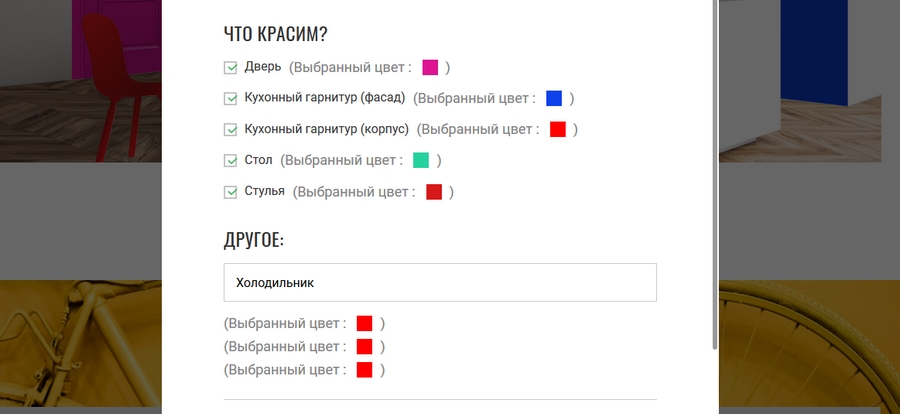
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
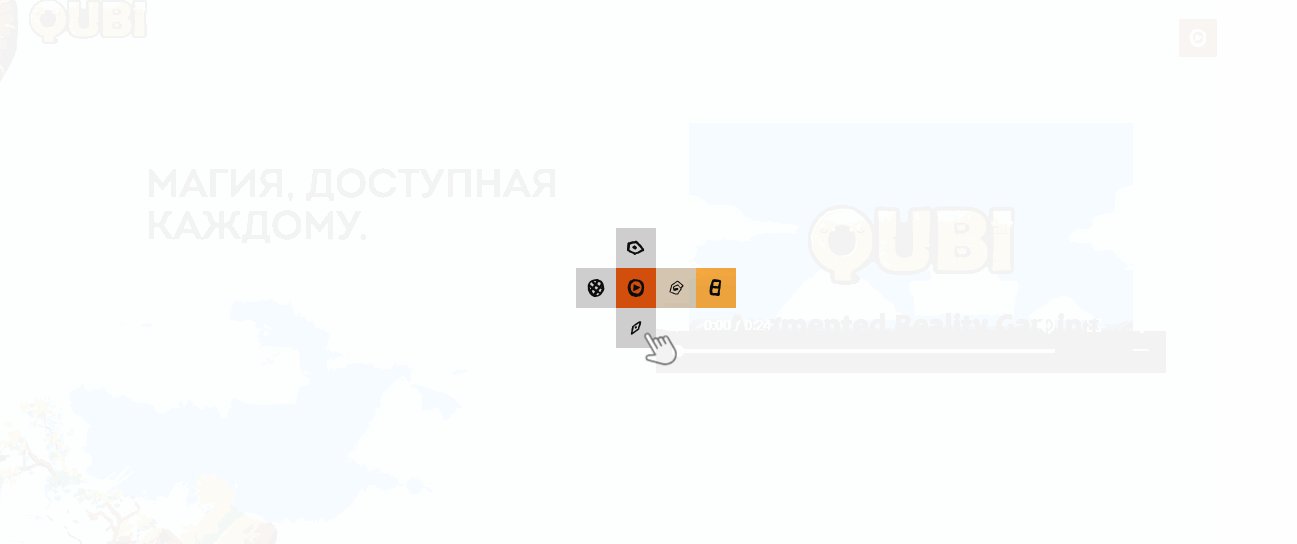
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

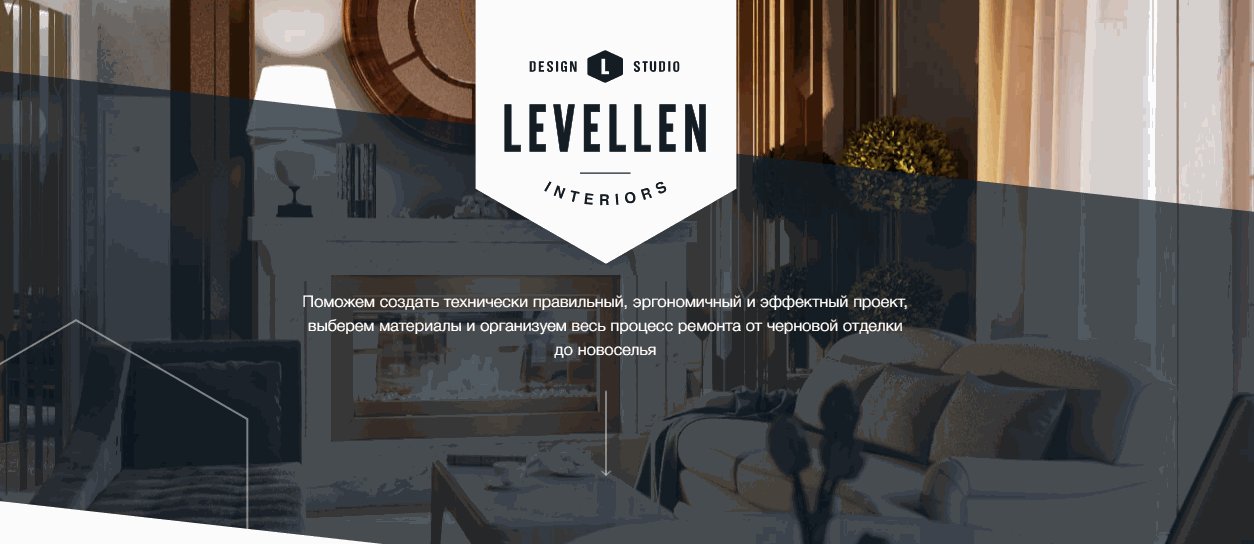
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

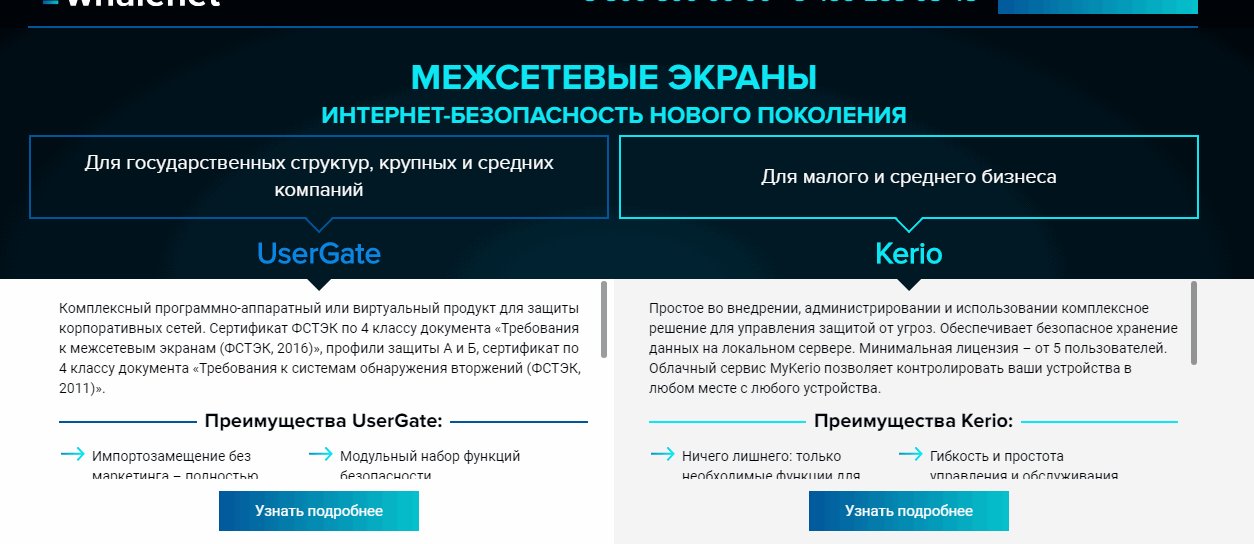
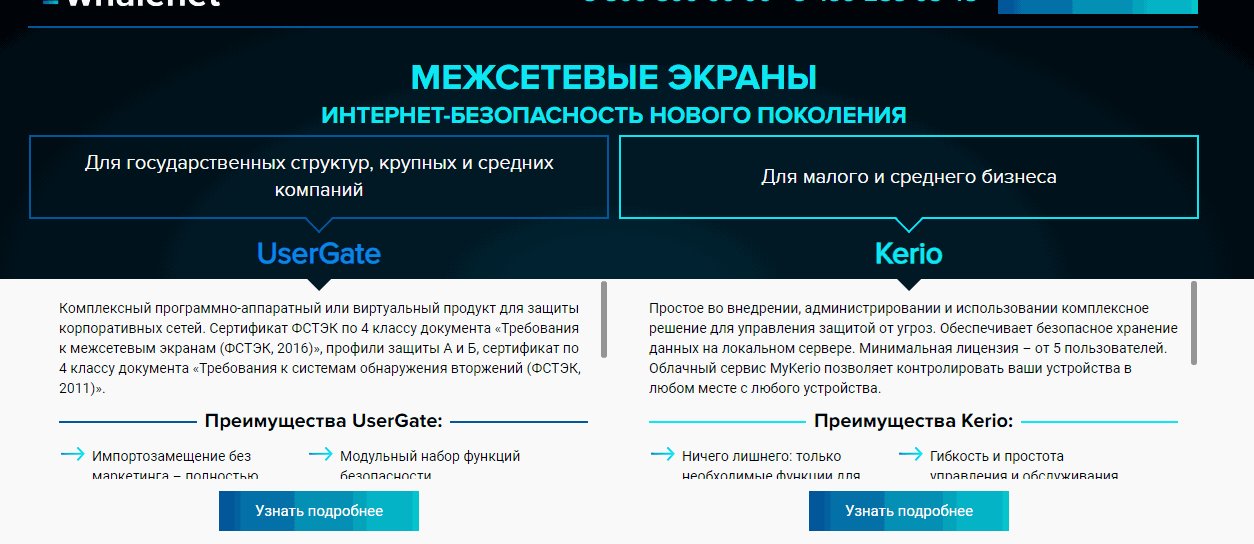
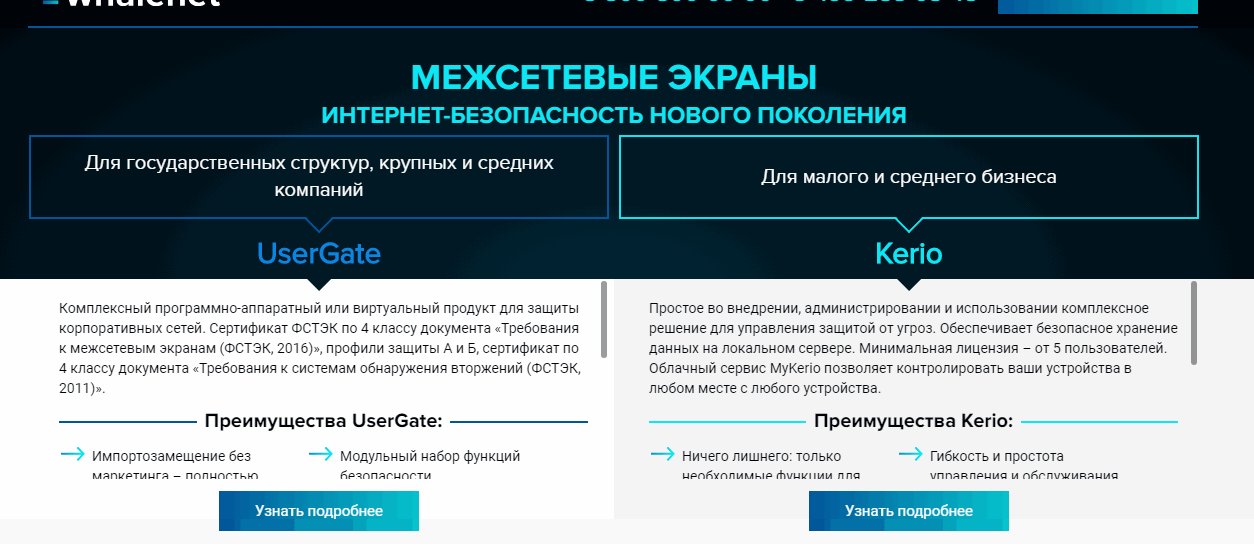
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

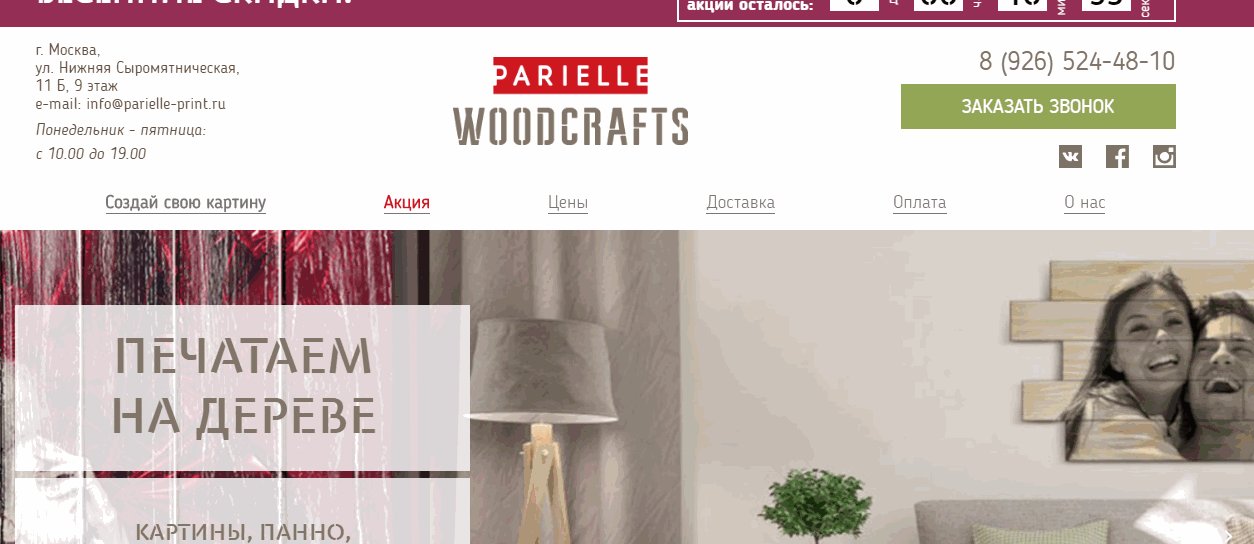
На сайте Parielle работает классический прелоадер в форме круга.

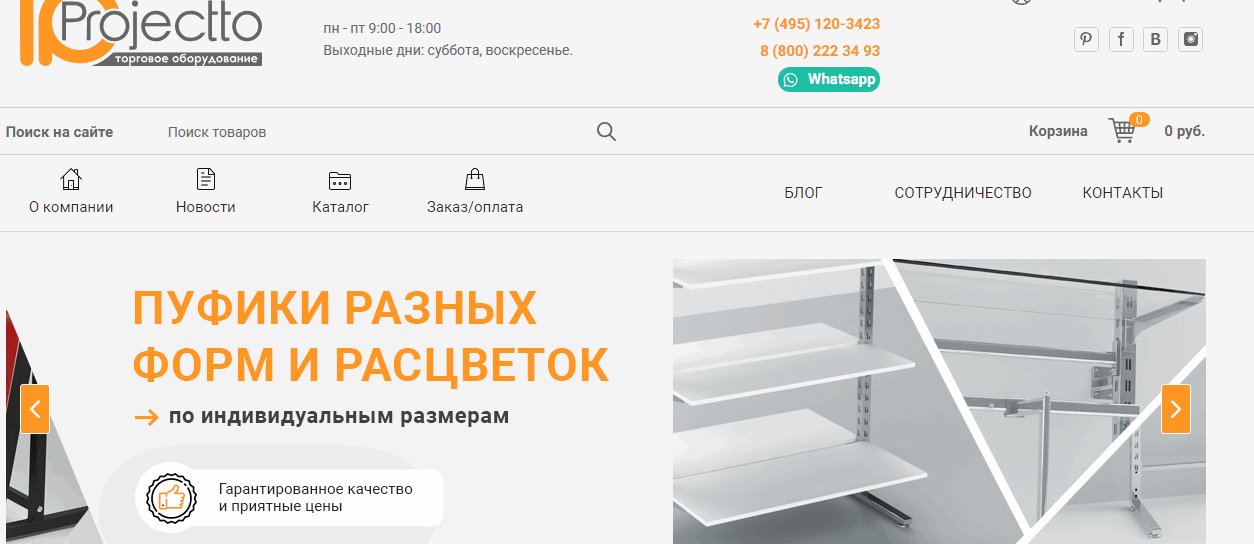
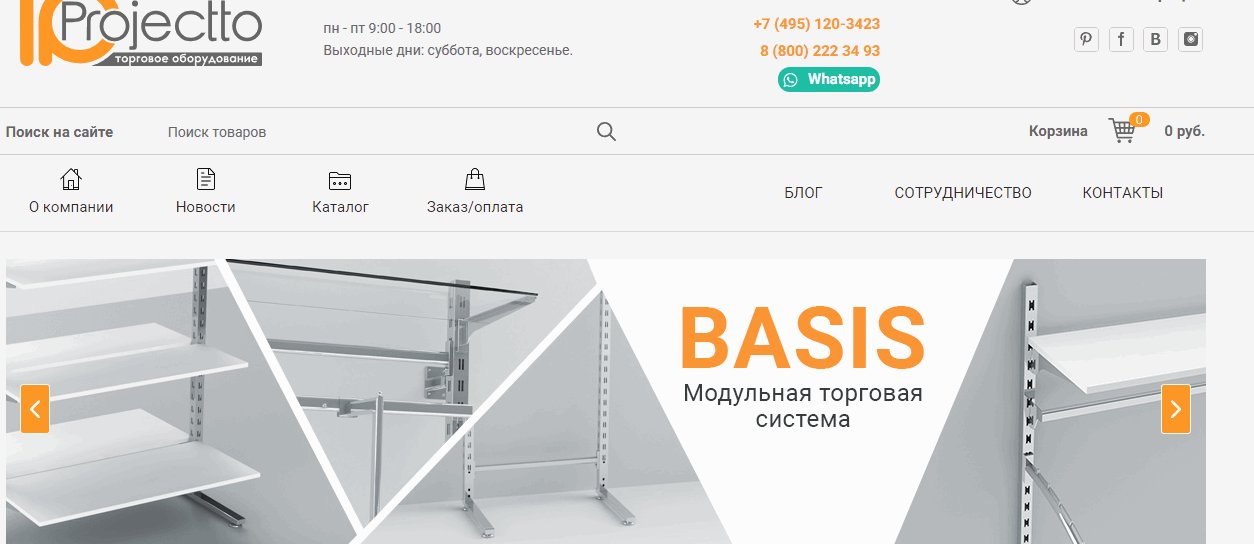
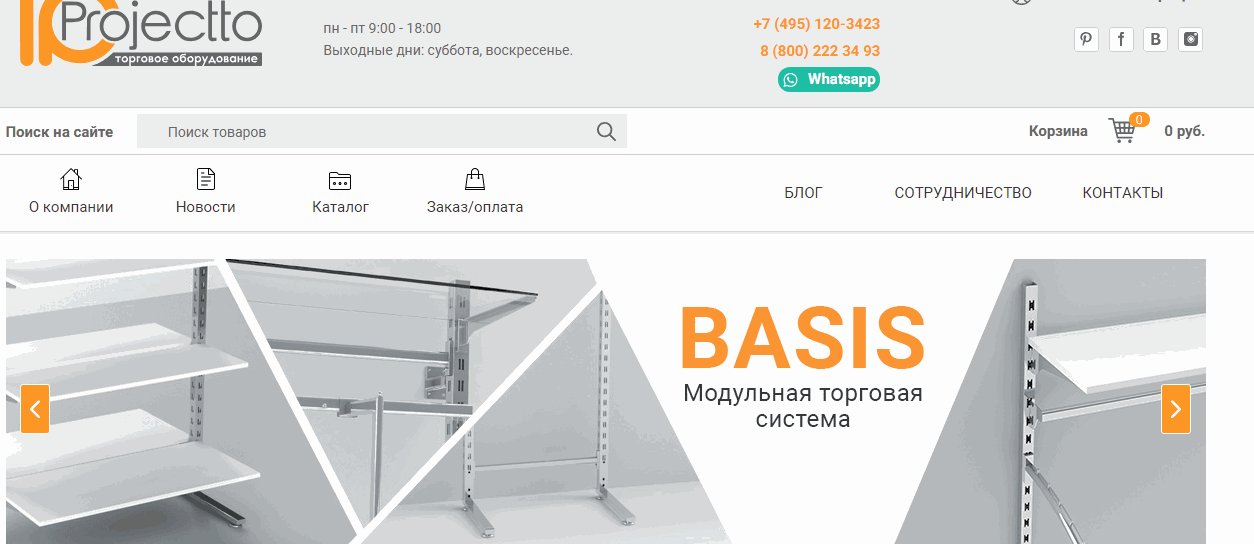
На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
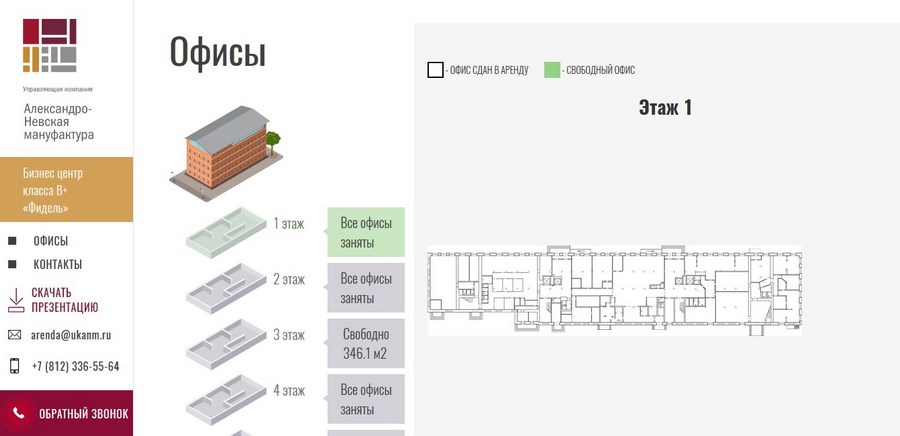
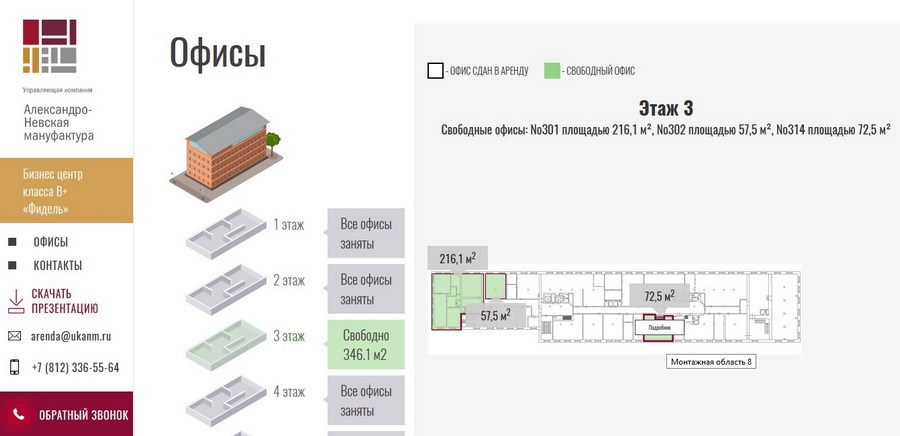
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

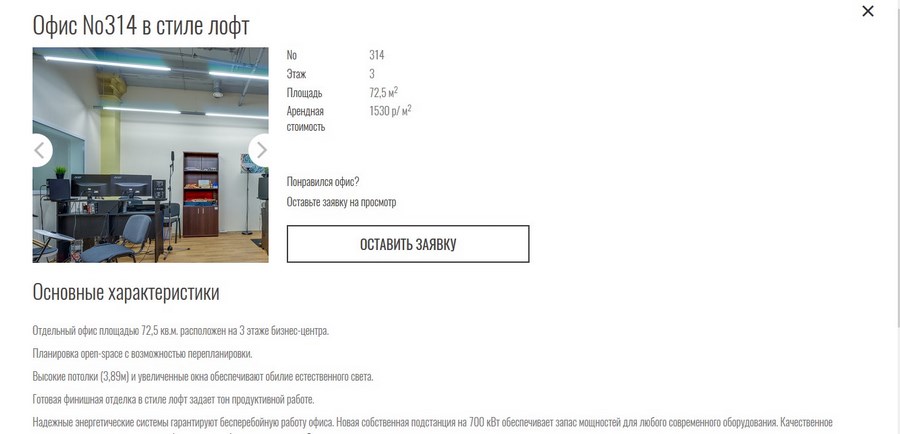
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Пишите в комментариях, что с этими лендингами не так 🙂 Ну и если нужна разработка посадочной, заполняйте форму. Позвоним, проконсультируем, поможем определиться с функционалом.
10 вещей, без которых лендинг не продает 12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.

6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.


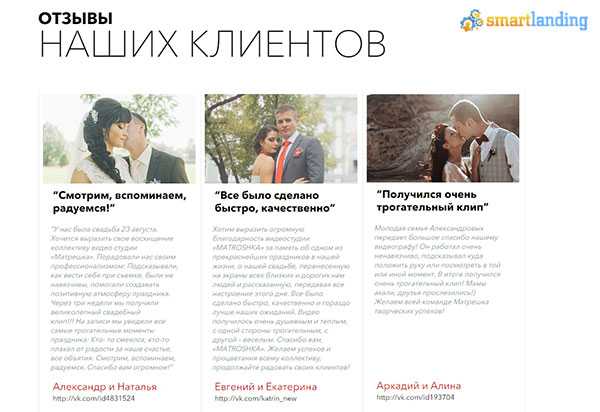
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



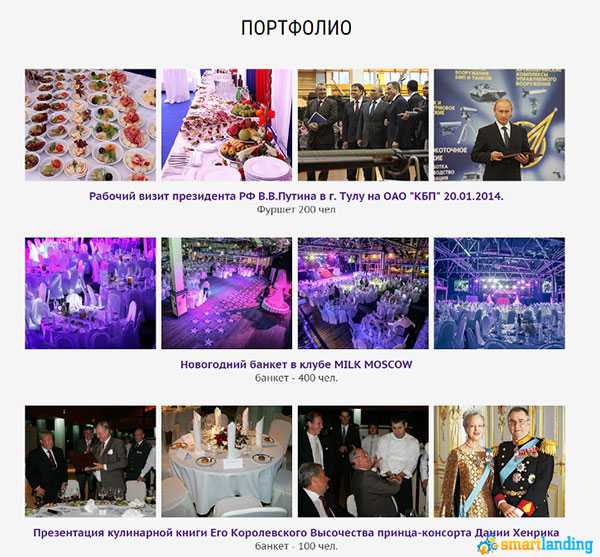
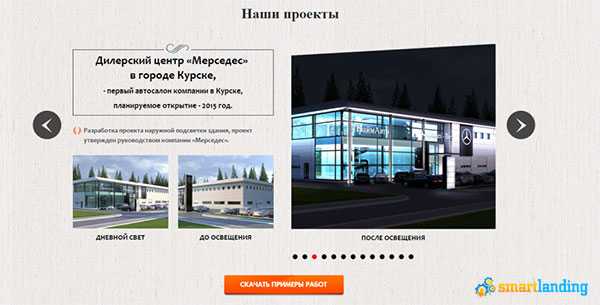
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.

В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
Схема структуры макета идеального Landing Page
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTAA
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Высоких вам конверсий!
31-08-2015
lpgenerator.ru
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «
www.cossa.ru
«Убойные» посадочные страницы: три примера эффективных лэндингов
Вы наверняка сталкивались с созданием и оптимизацией посадочных страниц, занимаясь продвижением интернет-проектов. Разработка качественного лэндинга относится к критически важным компонентам маркетинговых кампаний. Данный материал познакомит вас с тремя примерами крутых лендингов, а также покажет вам составляющие их успеха. Но обо всем по порядку.
Посадочные страницы: определение, критерии эффективности
Посадочной называется целевая страница, вовлекающая в конверсионный сценарий посетителей вашего сайта, приходящих из поисковых систем, с рекламных объявлений и других источников трафика. Иногда специалисты называют эти страницы лэндингами (от англ. landing page).
Эффективные посадочные страницы соответствуют следующим критериям:
- Наличие подчеркнутого призыва или приглашения посетителя к действию. Хороший лэндинг четко побуждает потенциального клиента к совершению одного действия, например, к подписке на рассылку или к регистрации на сайте.
- Соответствие информации на посадочной странице обещанию, данному посетителю вне вашего сайта. Например, если сниппет поисковой выдачи или текст рекламного объявления сообщает клиенту о возможности подписаться на бесплатные видеоуроки, лэндинг должен предоставить ему такую возможность.
- Простота дизайна и неперегруженность информацией. «Приземлившись» на страницу, потенциальный клиент не должен отвлекаться от конверсионного действия рюшками в шапке сайта или длинными рассуждениями о качестве продукта.
- Корректное использование фотографий. Картинки улучшают визуальное восприятие лэндинга. Но соблюдайте меру — вы ведь не хотите, чтобы клиент забыл добавить товар в корзину, погрузившись в изучение фото.
- Использование силы брендов. Изображения надкушенного яблока или зеленого дроида добавят посетителям вашего сайта уверенности в качестве соответствующего продукта.
- Возможность быстро поделиться информацией в социальных сетях. Всегда добавляйте на посадочные страницы кнопки шеринга Facebook, Twitter, «Вконтакте» и других сетевых ресурсов.
- Постоянное совершенствование. Хороший лэндинг не бывает статичным. Мы, например, перманентно тестируем целевые страницы, изменяем их в соответствии с поведением пользователей, дорабатываем и улучшаем.
Чтобы лендинг приносил хороший трафик, нужно чтобы на нем не было ошибок, о которых мы рассказываем в видео.
Три примера «убойных» посадочных страниц
Совершенных посадочных страниц не бывает, так как статичность — один из врагов хорошего лэндинга. Однако приведенные ниже примеры очень близки к идеальному варианту. Рассмотрим их подробнее.
Посадочная страница компании Content Rules
Американский разработчик контента Content Rules создал эффективную посадочную страницу для распространения своей электронной книги.

Что компания Content Rules сделала правильно:
Лэндинг выглядит приятно и просто. Заголовок привлекает внимание посетителя к конверсионному действию (Загрузите книгу бесплатно прямо сейчас — это приблизительный перевод хедлайна).
Единственная фотография на посадочной странице — превью обложки электронной книги. Это фото привлекает внимание посетителя и наглядно демонстрирует ему продукт, но не отвлекает от выполнения необходимого действия.
Логотип Content Rules повышает уверенность посетителя в качестве продукта.
Что можно усовершенствовать:
Тестируя различные варианты посадочной страницы, специалисты Content Rules могли бы улучшить хедлайн. Возможно, заголовок, подчеркивающий преимущества продукта и пробуждающий интерес посетителя, будет эффективнее прямого призыва к действию.
- Социальный шеринг
Кнопки популярных социальных сетей повысят эффективность лэндинга Content Rules.
Лендинг компании по недвижимости ALM Real Estate Media Group
Эта компания является одним из ведущих американских поставщиков новостей о рынке коммерческой недвижимости. ALM использует лэндинг для привлечения подписчиков на новостную рассылку.

Что компания ALM сделала правильно:
- Возможность регистрации через Facebook
Она значительно увеличивает эффективность посадочной страницы, так как пользователи могут подписаться на рассылку в течение нескольких секунд.
Что можно усовершенствовать:
Эта посадочная страница содержит слишком много текста, который отвлекает посетителей от формы регистрации.
Специалистам ALM стоит протестировать варианты этого же лэндинга с упрощенным дизайном. Уменьшение количества информационных блоков и отказ от большого количества цветов — вот способы быстро улучшить внешний вид страницы.
Лэндинг Windows Intune
Корпорация Microsoft использует посадочную страницу для распространения 30-дневной пробной версии облачного сервиса Windows Intune.

Что компания Microsoft сделала правильно:
Отзывы потребителей повышают доверие аудитории к продукту. Это в первую очередь касается отзывов, полученных от руководителей известных компаний.
- Четкий призыв к действию и фокусировка на преимуществах продукта
Текст на посадочной странице кратко описывает сервис и его преимущества. Обратите внимание, лэндинг не выглядит перегруженным информацией.
Использование логотипа Windows повышает доверие аудитории к продукту.
Что можно улучшить:
- Призыв к действию
Переходя по ссылке, потребитель попадает на страницу регистрации. Специалистам Microsoft стоило бы подумать о размещении соответствующей формы непосредственно на посадочной странице.
Заключение
Итак, вы познакомились с тремя примерами хороших лэндингов. Обратите внимание, каждый из них может стать еще лучше после тестирования и оптимизации. Воспользовавшись опытом компаний Content Rules, ALM и Microsoft, вы точно создадите несколько шедевральных посадочных страниц. Только обязательно расскажите об этом в комментариях!
Адаптация материала Эреза Барака Killer Landing Pages: 3 Examples of Landing Pages that Convert.
Еще несколько полезных материалов по лэндингам:
uboynye-posadochnye-stranitsy-tri-primera-effektivnykh-lendingovtexterra.ru
Примеры лендингов
На этой странице, вы можете познакомиться с примерами лендинг пейдж, сделанными на нашем конструкторе. Вы сможете найти примеры landing page с высокой конверсией, сделанные нашими специалистами и пользователями нашего сервиса. Мы специально выложили в открытый доступ примеры лэндингов, что бы вы могли ориентироваться на них, как эталон и создавать конверсионные страницы самостоятельно.
Продажа бензовозов и битумовозов
Пример сайта интернет магазина бензовозов и битумовозов от производителя Сеспель по России и СНГ
Сайт одностраничник татуировок
Пример красивого сайта татуировок и консультация в городе Астрахань
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт по продаже овощей оптом
Пример оптового сайта по продаже картофеля, лука, капусты в г. Саратов
Сайт клининговой компании АкваЭкоХим
Пример сайта компании по клининговым услуг, уборке помещений и химчистке.
Сайт агентства сертификации Alfasert
Пример простого сайта сертификации товаров и услуг по всей России.
Пример юридического сайта по ликвидации фирм
Пример одностраничного сайта по ликвидация фирм в Санкт-Петербурге и Ленинградской области.
Красивый сайт оздоровительного комплекса и CPA
Пример сайта услуг центра красоты в г. Санкт Петербург.
Сайт мобильного роторного снегоукладчика
Пример технического сайта по продаже мобильного роторного прицепного снегоукладчика от производителя.
Оптовый сайт продажи ткани VERDI
Пример правильного сайта по продаже штор по всей России оптом со своим производством.
Сайт салона штор VERDI
Пример адаптивного сайта салона штор с доставкой по всей РФ. Собственное производство.
Пример сайта организации с продажей товаров
Пример нового сайта компании, которая занимается продажей акриловых перчаток по всей России и СНГ
Сайт ветеринарной клиники ЛапЛандия
Пример лендинг пейдж ветеринарной клиники ЛапЛадния в Нижнем Новгороде.
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продаж Лякутюр
Пример сайта продаж женских костюмов и пальто Exalta оптом по всей РФ.
Сайт одноэкранник Команды F5
Пример одноэкранника по внедрению автоматизации CRM систем.
Сайт бригады ремонта
Пример сайта ремонта квартир, коттеджей и офисов в г. Москва.
Пример сайта товаров ручной работы
Пример сайта ручной работы — чайные домики, которые можно отдекорировать перед применением.
Сайт для продаж бетона от производителя
Пример хорошего сайта для предприятия. Производство, продажа и доставка бетона от производителя.
Сайт металлопроката и изготовления изделий из металла
Пример разработки сайта металлопроката по оптовым ценам от производителя.
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Пример сайта ковров Moldabela
Пример сайта по продаже ковров от компании производителя с доставкой по всей России.
Сайт Сантехремгрупп
Пример личного сайта частного сантехника, занимающегося установкой и ремонтом сантехники.
Пример web сайта по продаже мяса
Пример web сайта по продаже охлажденного и свежемороженого мяса оптом.
Сайт юридической компании ZONT
Пример интернет сайта юридических услуг по защите должников банков и МФО в г. Мурманск.
Сайт оптовой компании Ютвуд
Пример сайта визитки компании Ютвуд, которая занимается производством и продажей пиломатериалов в г. Чебоксары.
Сайт аренды строительной техники
Пример готового сайта компании, которая занимается услугой аренды строительной техники.
Сайт спорткомплекса DOBERMAN
Примеры лендинга для услуг тренажерного зала DOBERMAN. Многопрофильные спортивные залы в Ульяновске.
Интернет магазин купальников
Хороший пример лендинг пейдж по продаже модных купальников из Европы по низким ценам в Новосибирске.
Пример подписной страницы лендинг Цветаны
Сайт для марафона Цветаны Сафроновой по формированию стиля одежды у девушек.
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт по продвижению телефонии
Примеры лендинга по продаже услуг телефонии. Хороший пример современного промо сайта.
Красивый сайт автосервиса в г. Астрахань
Красивый пример сайта автосервиса с полным функционалом работ.
Сайт услуг — Умный дом
Пример одностраничного интернет магазина по продаже системы Умный дом и комплектующих.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Одностраничный сайт для заработка
Одностраничный сайт для заработка на подключении телефонии и интернета
Сайт продаж Лякутюр
На этой странице находятся не простые примеры работ, которые может создать любой начинающий сайтостроитель на конструкторе, а отобраны лучшие одностраничный сайты.
То есть это такие сайты, ка можно судить по названию, состоящие всего из одной страницы, но направленное на целый комплекс функций:
Ещё их называют посадочные страницы, продающие сайты, лендинг (или лендинг пейдж), страница захвата.
Примеры хорошего одностраничного сайта предоставлены здесь же. Вы можете ознакомиться с ними, просто кликнув на макет сайта. Таким образом можно ознакомиться с дизайном и визуальным дополнением для повышения конверсии. А для начала качественный сайт не должен содержать много контента на главной странице, должна быть простая и удобная навигация, привлекающая анимация.
И именно благодаря простоте и краткости в оформлении, а также хорошим призывам к действию и продуманного меню получаются самые лучшие одностраничные сайты, которые затем превращаются в инструмент увеличения продаж и привлечения новых покупателей.
Именно поэтому не стоит бояться экспериментировать. А показанные здесь сайты являются отличным показателем данной системы.
Так же в примерах лендингов, вы можете увидеть возможности нашего сервиса, посмотреть внешнее оформление, технические возможности лэндингов, и всевозможные виджеты и элементы, влияющие на их конверсию.
На нашем конструкторе представлены примеры одностраничных сайтов с каталогами товаров, одностраничные интернет магазины, примеры landing Page услуг и примеры оптовых сайтов, примеры подписных и посадочных страниц. Ориентируясь на наши примеры лендингов, воспользуйтесь нашим конструктором, и создайте собственный шедевр, который начнет приносить вам новых клиентов.
На сегодняшний день есть уже более 800 примеров одностраничников, которые постоянно приносят новых клиентов нашим пользователям. Если вы считаете, что ваш лендинг пейдж достоин пополнить нашу страницу с примерами, напишите нам об этом на [email protected], и мы рассмотрим предложение.
tobiz.net